التصاميم الأساسية هي تصاميم فعّالة ومتعددة الاستخدامات توفّر تجربة مثالية للمستخدمين على مجموعة متنوعة من عوامل الشكل.

تتوافق التصاميم الأساسية مع الهواتف ذات الشاشات الصغيرة والأجهزة اللوحية والأجهزة القابلة للطي وأجهزة ChromeOS. مستوحاة من إرشادات التصميم المتعدد الأبعاد، وتتسم التنسيقات بالجمالية والفعالية.
يتضمّن إطار عمل Android مكوّنات متخصّصة تجعل عملية تنفيذ التصاميم بسيطة وموثوقة.
تتيح التنسيقات الأساسية إنشاء واجهات مستخدم جذابة تعزّز الإنتاجية وتشكل الأساس للتطبيقات الرائعة.
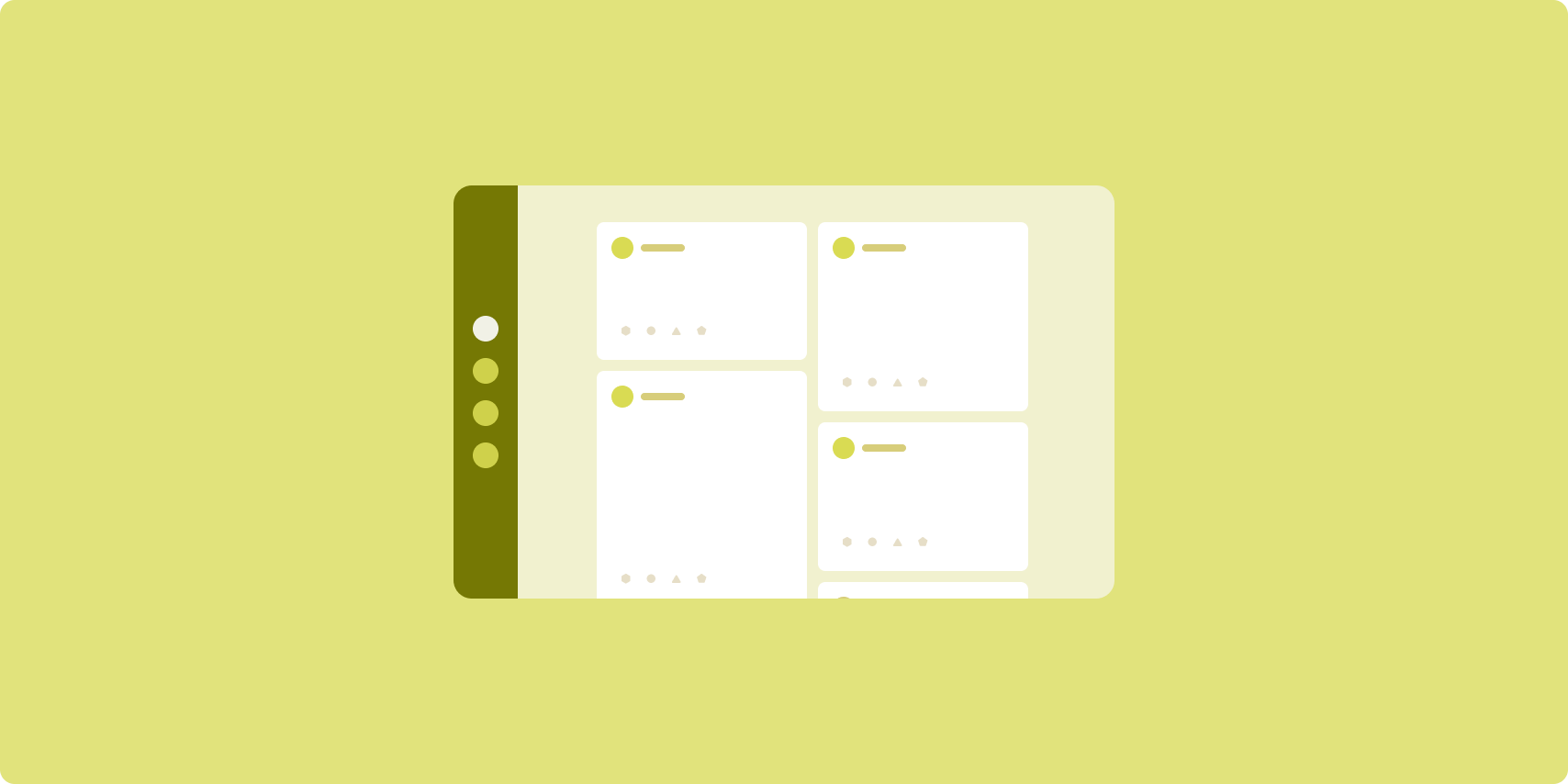
عرض على شكل قائمة مع تفاصيل

يتيح تخطيط القائمة والتفاصيل للمستخدمين استكشاف قوائم تتضمّن عناصر مع معلومات وصفية أو توضيحية أو غيرها من المعلومات التكميلية، أي تفاصيل العنصر.
يقسّم التصميم نافذة التطبيق إلى لوحتَين متجاورتَين: إحداهما للقائمة والأخرى للتفاصيل. يختار المستخدمون عناصر من القائمة لعرض تفاصيل السلعة. تكشف الروابط المؤدية إلى صفحات معيّنة في التفاصيل عن محتوى إضافي في جزء التفاصيل.
تستوعب الشاشات ذات العرض الموسّع (راجِع استخدام فئات حجم النافذة) كلاً من القائمة والتفاصيل في الوقت نفسه. يؤدي اختيار عنصر من القائمة إلى تعديل جزء التفاصيل لعرض المحتوى المرتبط بالعنصر المحدّد.
تعرض الشاشات ذات العرض المتوسط والصغير إما القائمة أو التفاصيل، وذلك حسب تفاعل المستخدم مع التطبيق. وعندما تكون القائمة فقط مرئية، يؤدي تحديد أحد عناصرها إلى عرض التفاصيل بدلاً من القائمة. عندما تظهر التفاصيل فقط، يؤدي الضغط على زر الرجوع إلى إعادة عرض القائمة.
يمكن أن تؤدي تغييرات الضبط، مثل تغييرات اتجاه الجهاز أو تغييرات حجم نافذة التطبيق، إلى تغيير فئة حجم نافذة الشاشة. يستجيب تنسيق القائمة والتفاصيل بشكل مناسب، مع الحفاظ على حالة التطبيق:
- إذا تم تضييق شاشة ذات عرض موسّع تعرض كلاً من لوحتي القائمة والتفاصيل إلى عرض متوسط أو صغير، ستظل لوحة التفاصيل مرئية وسيتم إخفاء لوحة القائمة.
- إذا كان العرض المتوسط أو المضغوط يعرض لوحة التفاصيل فقط، وتم توسيع فئة حجم النافذة إلى "موسّع"، سيتم عرض القائمة والتفاصيل معًا، وستشير القائمة إلى أنّ العنصر المقابل للمحتوى في لوحة التفاصيل محدّد.
- إذا كان عرض الشاشة متوسطًا أو مضغوطًا، وكان جزء القائمة فقط مرئيًا، ثم تم توسيعه، ستظهر القائمة وجزء تفاصيل العنصر النائب معًا.
يُعدّ نمط العرض "قائمة وتفاصيل" مثاليًا لتطبيقات المراسلة أو مديري جهات الاتصال أو متصفّحات الوسائط التفاعلية أو أي تطبيق يمكن فيه تنظيم المحتوى كقائمة من العناصر التي تعرض معلومات إضافية.
التنفيذ
تتيح النماذج الوصفية لميزة "الإنشاء" منطق فئة حجم النافذة الذي يحدّد ما إذا كان سيتم عرض لوحتَي القائمة والتفاصيل في الوقت نفسه (عند توسيع فئة حجم النافذة بالعرض) أو لوحة القائمة أو التفاصيل فقط (عندما تكون فئة حجم النافذة بالعرض متوسطة أو مدمجة).
لضمان تدفق البيانات أحادي الاتجاه، عليك رفع جميع الحالات، بما في ذلك فئة حجم النافذة الحالية وتفصيل عنصر القائمة المحدّد (إن توفّر)، حتى تتمكّن جميع العناصر القابلة للتجميع من الوصول إلى البيانات ويمكن عرضها بشكل صحيح.
عند عرض لوحة التفاصيل فقط على أحجام النوافذ الصغيرة، أضِف BackHandler
لإزالة لوحة التفاصيل وعرض لوحة القائمة فقط. BackHandler ليس
جزءًا من التنقّل العام في التطبيق لأنّ معالِج الحدث يعتمد على
فئة حجم النافذة وحالة التفاصيل المحدّدة.
للحصول على مثال على التنفيذ، اطّلِع على مثال قائمة التفاصيل باستخدام Compose.
الخلاصة

يرتّب تنسيق الخلاصة عناصر المحتوى المتشابهة في شبكة قابلة للضبط لتسهيل عرض كمية كبيرة من المحتوى بسرعة.
يتم إنشاء علاقات بين عناصر المحتوى من خلال الحجم والموضع.
يتم إنشاء مجموعات المحتوى من خلال جعل العناصر بالحجم نفسه وترتيبها معًا. يتم لفت الانتباه إلى العناصر من خلال جعلها أكبر من العناصر المجاورة.
البطاقات والقوائم هي مكونات شائعة في تخطيطات الخلاصات.
يتيح تنسيق الخلاصة عرض المحتوى بأي حجم تقريبًا، لأنّ الشبكة يمكن أن تتكيّف من عمود واحد قابل للتمرير إلى خلاصة متعددة الأعمدة قابلة للتمرير.
تتناسب الخلاصات بشكل خاص مع تطبيقات الأخبار ووسائل التواصل الاجتماعي.
التنفيذ
تتألّف الخلاصة من عدد كبير من عناصر المحتوى في حاوية تصفّح عمودي مُرتَّبة في شبكة. تعرض القوائم الكسولة عددًا كبيرًا من العناصر في أعمدة أو صفوف بكفاءة. تعرِض الشبكات البطيئة العناصر في شبكات، وتتيح ضبط أحجام العناصر وفترات عرضها.
يمكنك ضبط أعمدة تنسيق الشبكة استنادًا إلى مساحة العرض المتاحة لتحديد الحد الأدنى للعرض المسموح به لعناصر الشبكة. عند تحديد عناصر الشبكة، عدِّل مساحة الأعمدة لتمييز بعض العناصر عن غيرها.
بالنسبة إلى عناوين الأقسام أو الفواصل أو العناصر الأخرى المصمّمة لتشغل العرض الكامل
للخلاصة، استخدِم maxLineSpan للاستفادة من العرض الكامل للتنسيق.
على الشاشات ذات العرض المكثّف التي لا تتوفّر فيها مساحة كافية لعرض أكثر من عمود واحد، يعمل LazyVerticalGrid تمامًا مثل LazyColumn.
للحصول على مثال على عملية التنفيذ، يُرجى الاطّلاع على نموذج الخلاصة التي تتضمّن Compose.
لوحة الدعم

يؤدي توفير تخطيط اللوحة إلى تنظيم محتوى التطبيق في مناطق العرض الأساسية والثانوية.
تشغل مساحة العرض الأساسية معظم نافذة التطبيق (عادةً حوالي ثلثَي النافذة) وتحتوي على المحتوى الرئيسي. مساحة العرض الثانوية هي جزء يشغل المساحة المتبقية من نافذة التطبيق ويعرض محتوًى يدعم المحتوى الرئيسي.
تعمل تنسيقات اللوحات المتوافقة بشكل جيد على الشاشات ذات العرض الموسّع (راجِع استخدام فئات حجم النافذة) في الوضع الأفقي. تتيح الشاشات ذات العرض المتوسط أو الصغير عرض كل من مساحتَي العرض الأساسية والثانوية إذا كان المحتوى قابلاً للتكيّف مع مساحات العرض الأضيق، أو إذا كان يمكن إخفاء المحتوى الإضافي في البداية في ورقة سفلية أو جانبية يمكن الوصول إليها من خلال عنصر تحكّم، مثل قائمة أو زر.
يختلف تنسيق اللوحة الداعمة عن تنسيق القائمة والتفاصيل في العلاقة بين المحتوى الأساسي والثانوي. لا يكون محتوى اللوحة الثانوية مفيدًا إلا إذا كان مرتبطًا بالمحتوى الأساسي، على سبيل المثال، لا تكون نافذة أداة اللوحة الداعمة ذات صلة بذاتها. في المقابل، يكون المحتوى التكميلي في جزء التفاصيل ضمن تصميم "قائمة وتفاصيل" مفيدًا حتى بدون المحتوى الأساسي، مثل وصف منتج من قائمة منتجات.
تشمل حالات استخدام اللوحة الجانبية ما يلي:
- تطبيقات الإنتاجية: مستند أو جدول بيانات مصحوب بتعليقات المراجع في لوحة جانبية
- تطبيقات الوسائط: فيديو بث مصحوب بقائمة فيديوهات ذات صلة في لوحة متوافقة، أو عرض لألبوم موسيقي مصحوب بقائمة تشغيل
- الأدوات والإعدادات: أداة تعديل الوسائط تتضمّن لوحات وتأثيرات وإعدادات أخرى في لوحة دعم
التنفيذ
تتيح لك ميزة "الإنشاء" استخدام منطق فئة حجم النافذة، ما يتيح لك تحديد ما إذا كان ينبغي عرض كلّ من المحتوى الرئيسي والمحتوى المساعِد في الوقت نفسه أو وضع المحتوى المساعِد في موقع بديل.
ارفع كل حالة، بما في ذلك فئة حجم النافذة الحالية والمعلومات ذات الصلة بالبيانات في المحتوى الرئيسي والمحتوى المساعِد.
بالنسبة إلى الشاشات ذات العرض المحدود، ضَع المحتوى المساعِد أسفل المحتوى الرئيسي أو داخل لوحة سفلية. بالنسبة إلى العرضَين المتوسط والموسّع، ضَع المحتوى الداعمة بجانب المحتوى الرئيسي، مع ضبط حجمها بشكل مناسب استنادًا إلى المحتوى والمساحة المتاحة. بالنسبة إلى العرض المتوسط، قسِّم مساحة العرض بالتساوي بين المحتوى الأساسي والمحتوى المساعِد. للحصول على عرض موسّع، يجب تخصيص 70% من المساحة للمحتوى الرئيسي و30% للمحتوى الداعم.
للحصول على مثال على التنفيذ، اطّلِع على نموذج لوحة الدعم باستخدام الإنشاء.
مراجع إضافية
- Material Design — التنسيقات الأساسية

