
در برخی شرایط، تصاویر باید متحرک شوند. اگر می خواهید یک انیمیشن بارگیری سفارشی متشکل از چندین تصویر نمایش دهید یا اگر می خواهید یک نماد پس از اقدام کاربر تغییر شکل دهد، مفید است. اندروید دو گزینه را برای متحرک سازی قرعه کشی ها ارائه می دهد.
اولین گزینه استفاده از AnimationDrawable است. این به شما امکان می دهد چندین فایل قابل ترسیم ثابت را مشخص کنید که در یک زمان برای ایجاد یک انیمیشن نمایش داده می شوند. گزینه دوم استفاده از AnimatedVectorDrawable است که به شما امکان می دهد خصوصیات یک وکتور قابل ترسیم را متحرک کنید.
از AnimationDrawable استفاده کنید
یکی از راههای ایجاد یک انیمیشن بارگذاری دنبالهای از منابع قابل ترسیم، مانند یک رول فیلم است. کلاس AnimationDrawable اساس این نوع انیمیشن های قابل ترسیم است.
شما می توانید فریم های یک انیمیشن را با استفاده از API کلاس AnimationDrawable در کد خود تعریف کنید، اما تعریف آنها با یک فایل XML که فریم های سازنده انیمیشن را فهرست می کند آسان تر است. فایل XML برای این نوع انیمیشن در دایرکتوری res/drawable/ پروژه اندروید شما قرار دارد. در این مورد، دستورالعمل ها ترتیب و مدت زمان هر فریم در انیمیشن را می دهند.
فایل XML از یک عنصر <animation-list> به عنوان گره ریشه و یک سری گره <item> تشکیل شده است که هر کدام یک فریم - منبع قابل ترسیم و مدت زمان آن را تعریف می کنند. در اینجا یک نمونه فایل XML برای یک انیمیشن Drawable آورده شده است:
<animation-list xmlns:android="http://schemas.android.com/apk/res/android" android:oneshot="true"> <item android:drawable="@drawable/rocket_thrust1" android:duration="200" /> <item android:drawable="@drawable/rocket_thrust2" android:duration="200" /> <item android:drawable="@drawable/rocket_thrust3" android:duration="200" /> </animation-list>
این انیمیشن در سه فریم اجرا می شود. تنظیم ویژگی android:oneshot لیست روی true باعث می شود که یک بار چرخه بزند و سپس متوقف شود و آخرین فریم را نگه دارد. اگر android:oneshot را روی false تنظیم کنید، انیمیشن حلقه میشود.
اگر این XML را بهعنوان rocket_thrust.xml در دایرکتوری res/drawable/ پروژه ذخیره کنید، میتوانید آن را به عنوان تصویر پسزمینه به View اضافه کنید و سپس start() را فراخوانی کنید تا پخش شود. در اینجا نمونهای از فعالیتی است که در آن انیمیشن به ImageView اضافه میشود و با لمس صفحه متحرک میشود:
کاتلین
private lateinit var rocketAnimation: AnimationDrawable override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.main) val rocketImage = findViewById<ImageView>(R.id.rocket_image).apply { setBackgroundResource(R.drawable.rocket_thrust) rocketAnimation = background as AnimationDrawable } rocketImage.setOnClickListener({ rocketAnimation.start() }) }
جاوا
AnimationDrawable rocketAnimation; public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); ImageView rocketImage = (ImageView) findViewById(R.id.rocket_image); rocketImage.setBackgroundResource(R.drawable.rocket_thrust); rocketAnimation = (AnimationDrawable) rocketImage.getBackground(); rocketImage.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { rocketAnimation.start(); } }); }
توجه به این نکته مهم است که متد start() فراخوانی شده در AnimationDrawable در طول متد onCreate() Activity شما قابل فراخوانی نیست، زیرا AnimationDrawable هنوز به طور کامل به پنجره متصل نشده است. برای پخش فوری انیمیشن، بدون نیاز به تعامل، میتوانید آن را از طریق متد onStart()Activity خود فراخوانی کنید، که زمانی فراخوانی میشود که Android نمایش را روی صفحه قابل مشاهده کند.
برای اطلاعات بیشتر در مورد نحو XML و برچسبها و ویژگیهای موجود، به منابع انیمیشن مراجعه کنید.
از AnimatedVectorDrawable استفاده کنید
ترسیم برداری برداری نوعی از قابل ترسیم است که بدون ایجاد پیکسل یا تار شدن مقیاس پذیر است. کلاس AnimatedVectorDrawable - و AnimatedVectorDrawableCompat برای سازگاری با عقب - به شما امکان می دهد خصوصیات یک بردار قابل ترسیم را متحرک کنید، مانند چرخاندن آن یا تغییر داده های مسیر برای تبدیل آن به یک تصویر متفاوت.
شما معمولاً ترسیمهای برداری متحرک را در سه فایل XML تعریف میکنید:
- یک برداری قابل ترسیم با عنصر
<vector>درres/drawable/. - یک بردار متحرک قابل ترسیم با عنصر
<animated-vector>درres/drawable/. - یک یا چند انیماتور شی با عنصر
<objectAnimator>درres/animator/.
ترسیمهای برداری متحرک میتوانند ویژگیهای عناصر <group> و <path> را متحرک کنند. عنصر <group> مجموعه ای از مسیرها یا زیر گروه ها را تعریف می کند و عنصر <path> مسیرهایی را که قرار است ترسیم شوند را تعریف می کند.
هنگامی که یک رسم برداری را تعریف می کنید که می خواهید متحرک سازی کنید، از ویژگی android:name برای اختصاص یک نام منحصر به فرد به گروه ها و مسیرها استفاده کنید، بنابراین می توانید از تعاریف انیماتور خود به آنها مراجعه کنید. به عنوان مثال:
res/drawable/vectordrawable.xml
<vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="64dp" android:width="64dp" android:viewportHeight="600" android:viewportWidth="600"> <group android:name="rotationGroup" android:pivotX="300.0" android:pivotY="300.0" android:rotation="45.0" > <path android:name="v" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector>
تعریف قابل ترسیم برداری متحرک به گروه ها و مسیرهای موجود در بردار قابل ترسیم با نام آنها اشاره دارد:
res/drawable/animatorvectordrawable.xml
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/vectordrawable" > <target android:name="rotationGroup" android:animation="@animator/rotation" /> <target android:name="v" android:animation="@animator/path_morph" /> </animated-vector>
تعاریف انیمیشن نشان دهنده اشیاء ObjectAnimator یا AnimatorSet هستند. اولین انیماتور در این مثال گروه هدف را 360 درجه می چرخاند:
res/animator/rotation.xml
<set xmlns:android="http://schemas.android.com/apk/res/android"> <objectAnimator android:duration="6000" android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" /> </set>
انیماتور دوم در این مثال مسیر وکتور قابل ترسیم را از یک شکل به شکل دیگر تغییر می دهد. مسیرها باید برای شکلگیری سازگار باشند: آنها باید تعداد فرمانها و پارامترهای یکسانی برای هر دستور داشته باشند.
res/animator/path_morph.xml
<set xmlns:android="http://schemas.android.com/apk/res/android"> <objectAnimator android:duration="3000" android:propertyName="pathData" android:valueFrom="M300,70 l 0,-70 70,70 0,0 -70,70z" android:valueTo="M300,70 l 0,-70 70,0 0,140 -70,0 z" android:valueType="pathType" /> </set>
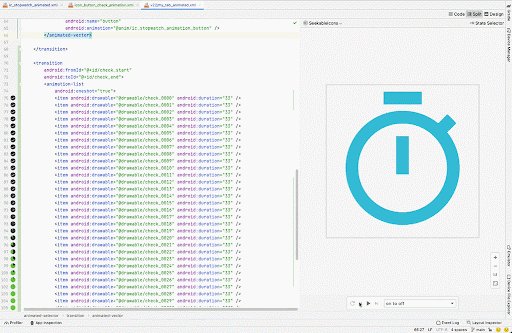
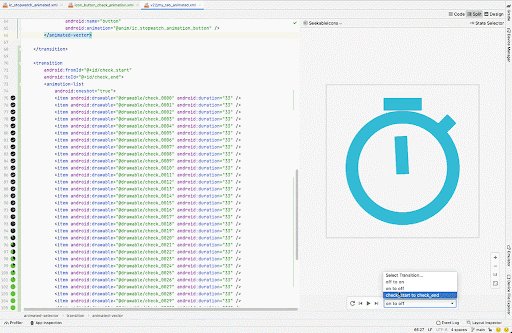
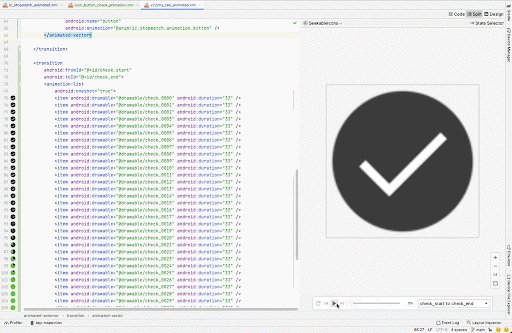
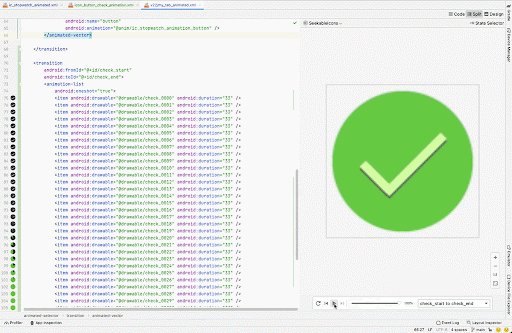
در اینجا نتیجه AnimatedVectorDrawable است:
AnimatedVectorDrawable .پیشنمایش بردار متحرک (AVD).
ابزار Animated Vector Drawable در اندروید استودیو به شما امکان می دهد منابع قابل ترسیم متحرک را پیش نمایش کنید. این ابزار به شما کمک میکند منابع <animation-list> ، <animated-vector> و <animated-selector> را در Android Studio پیشنمایش کنید و اصلاح انیمیشنهای سفارشی خود را آسانتر میکند.

برای اطلاعات بیشتر، به مرجع API برای AnimatedVectorDrawable مراجعه کنید.


