جریانهای ورود، جادوگرها یا سایر جریانهای فرعی در برنامه شما معمولاً به بهترین شکل به عنوان نمودارهای ناوبری تودرتو نشان داده میشوند. با قرار دادن جریانهای زیرناوبری مستقل به این روش، درک و مدیریت جریان اصلی رابط کاربری برنامه شما آسانتر میشود.
علاوه بر این، نمودارهای تو در تو قابل استفاده مجدد هستند. آنها همچنین سطحی از کپسولهسازی را فراهم میکنند - مقاصد خارج از نمودار تودرتو به هیچ یک از مقاصد درون گراف تودرتو دسترسی مستقیم ندارند. در عوض، آنها باید navigate() ، جایی که منطق داخلی می تواند بدون تأثیر بر بقیه نمودار تغییر کند.
مثال
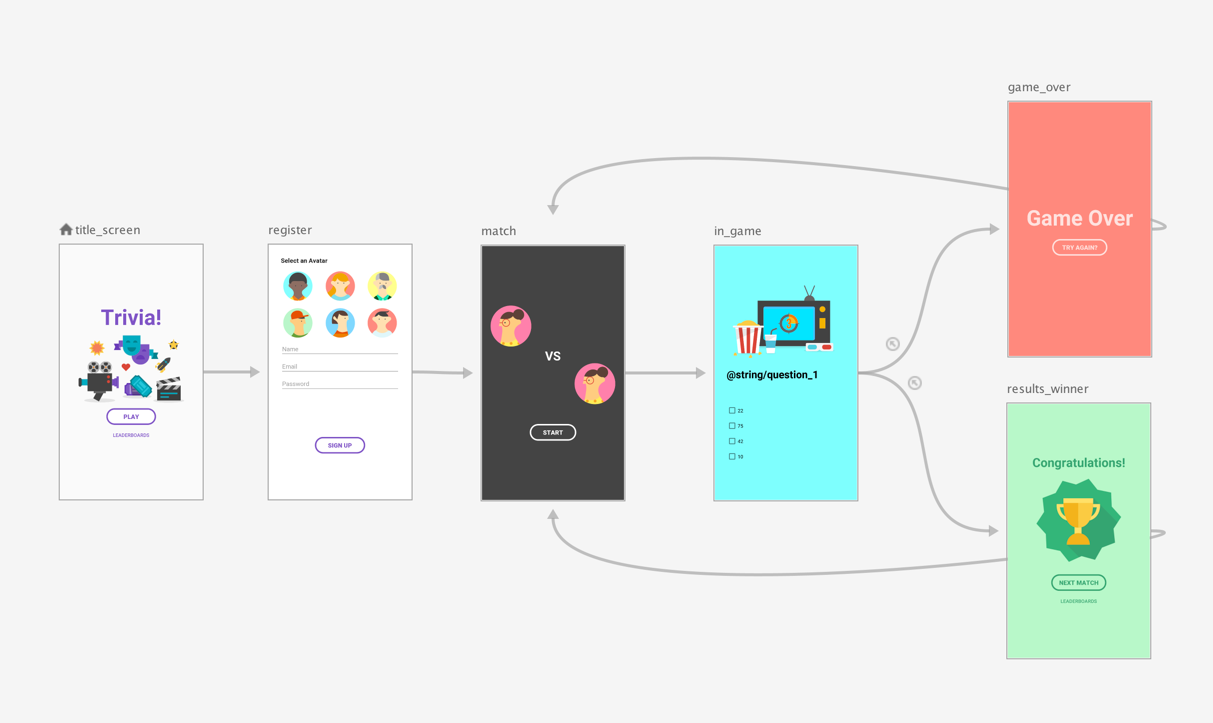
نمودار ناوبری سطح بالای برنامه شما باید با مقصد اولیه ای که کاربر هنگام راه اندازی برنامه می بیند شروع شود و باید شامل مقاصدی باشد که هنگام حرکت در برنامه شما می بیند.

با استفاده از نمودار ناوبری سطح بالا از شکل 1 به عنوان مثال، فرض کنید میخواهید از کاربر بخواهید صفحه title_screen را ببیند و تنها زمانی که برنامه برای اولین بار راهاندازی میشود، صفحات را ثبت کند . پس از آن، اطلاعات کاربر ذخیره می شود و در راه اندازی بعدی برنامه، باید آنها را مستقیماً به صفحه نمایش ببرید.
به عنوان بهترین روش، صفحه نمایش مطابقت را به عنوان مقصد شروع نمودار ناوبری سطح بالا تنظیم کنید و صفحه های عنوان و ثبت را در یک نمودار تودرتو منتقل کنید، همانطور که در شکل 1 نشان داده شده است:

هنگامی که صفحه مسابقه راه اندازی شد، بررسی کنید که آیا کاربر ثبت شده وجود دارد یا خیر. اگر کاربر ثبت نام نکرده است، کاربر را به صفحه ثبت نام هدایت کنید.
برای اطلاعات بیشتر در مورد سناریوهای پیمایش مشروط، به پیمایش مشروط مراجعه کنید.
نوشتن
برای ایجاد یک نمودار ناوبری تو در تو با استفاده از Compose، از تابع NavGraphBuilder.navigation() استفاده کنید. شما از navigation() درست مانند توابع NavGraphBuilder.composable() و NavGraphBuilder.dialog() هنگام اضافه کردن مقصد به یک نمودار استفاده می کنید.
تفاوت اصلی این است که navigation به جای یک مقصد جدید، یک نمودار تودرتو ایجاد می کند. سپس composable() و dialog() در لامبدای navigation() فراخوانی می کنید تا مقصدها را به نمودار تودرتو اضافه کنید.
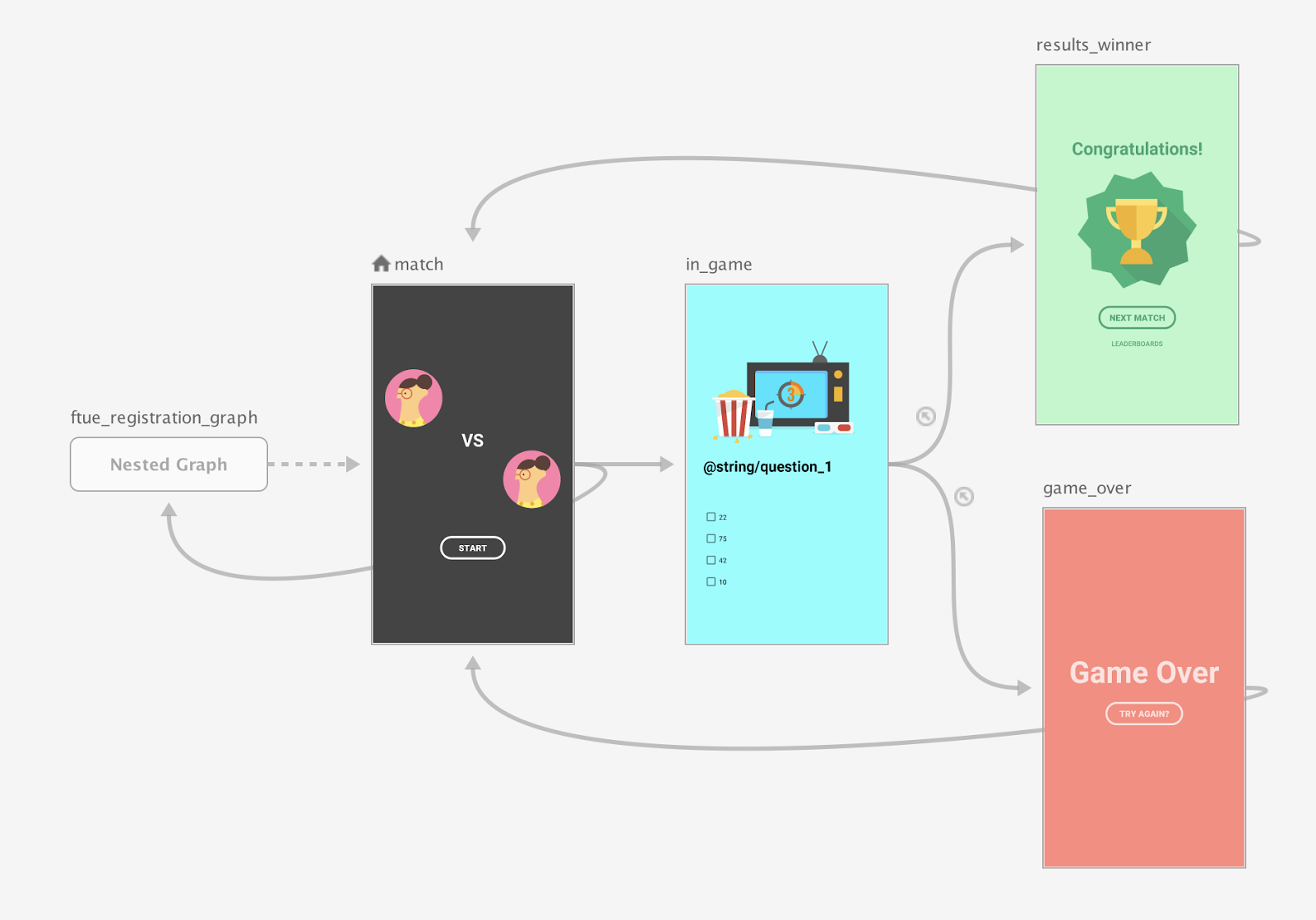
در نظر بگیرید که قطعه زیر چگونه نمودار شکل 2 را با استفاده از Compose پیاده سازی می کند:
// Routes
@Serializable object Title
@Serializable object Register
// Route for nested graph
@Serializable object Game
// Routes inside nested graph
@Serializable object Match
@Serializable object InGame
@Serializable object ResultsWinner
@Serializable object GameOver
NavHost(navController, startDestination = Title) {
composable<Title> {
TitleScreen(
onPlayClicked = { navController.navigate(route = Register) },
onLeaderboardsClicked = { /* Navigate to leaderboards */ }
)
}
composable<Register> {
RegisterScreen(
onSignUpComplete = { navController.navigate(route = Game) }
)
}
navigation<Game>(startDestination = Match) {
composable<Match> {
MatchScreen(
onStartGame = { navController.navigate(route = InGame) }
)
}
composable<InGame> {
InGameScreen(
onGameWin = { navController.navigate(route = ResultsWinner) },
onGameLose = { navController.navigate(route = GameOver) }
)
}
composable<ResultsWinner> {
ResultsWinnerScreen(
onNextMatchClicked = {
navController.navigate(route = Match) {
popUpTo(route = Match) { inclusive = true }
}
},
onLeaderboardsClicked = { /* Navigate to leaderboards */ }
)
}
composable<GameOver> {
GameOverScreen(
onTryAgainClicked = {
navController.navigate(route = Match) {
popUpTo(route = Match) { inclusive = true }
}
}
)
}
}
}
برای پیمایش مستقیم به یک مقصد تودرتو، از یک نوع مسیر مانند هر مقصد دیگری استفاده کنید. این به این دلیل است که مسیرها یک مفهوم جهانی هستند که برای شناسایی مقاصدی استفاده می شود که هر صفحه ای می تواند به آنها پیمایش کند:
navController.navigate(route = Match)
XML
هنگام استفاده از XML، میتوانید از ویرایشگر ناوبری برای ایجاد نمودار تودرتو استفاده کنید. برای انجام این کار این مراحل را دنبال کنید:
- در ویرایشگر ناوبری، کلید Shift را فشار داده و نگه دارید و روی مقصدهایی که می خواهید در نمودار تودرتو قرار دهید کلیک کنید.
برای باز کردن منوی زمینه کلیک راست کرده و Move to Nested Graph > New Graph را انتخاب کنید. مقاصد در یک نمودار تودرتو محصور شده اند. شکل 2 یک نمودار تودرتو در ویرایشگر ناوبری را نشان می دهد:

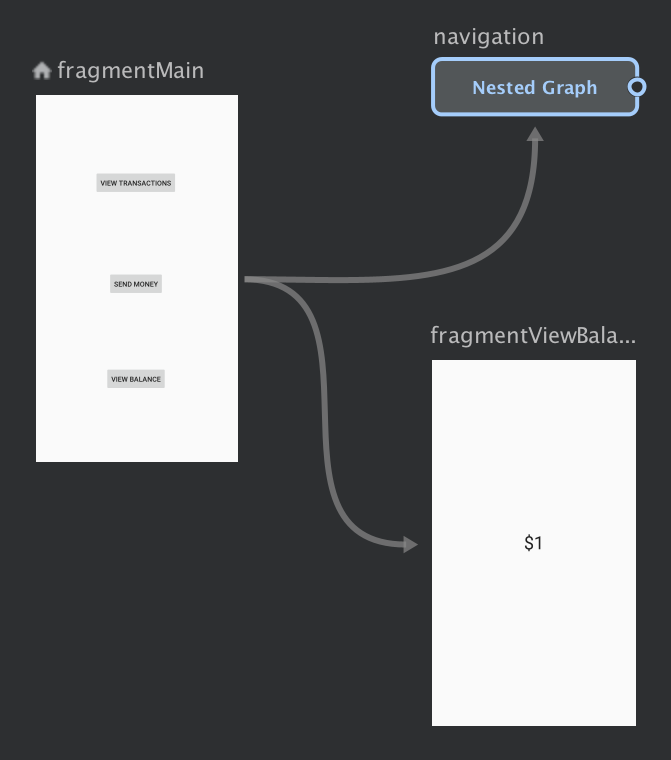
شکل 2. نمودار تو در تو در ویرایشگر ناوبری روی نمودار تودرتو کلیک کنید. ویژگی های زیر در پانل ویژگی ها ظاهر می شوند:
- تایپ کنید که حاوی "نستد گراف" است
- شناسه ، که شامل شناسه اختصاص داده شده به سیستم برای نمودار تودرتو است. این شناسه برای ارجاع به نمودار تودرتو از کد شما استفاده می شود.
روی نمودار تودرتو دوبار کلیک کنید تا مقصد آن نشان داده شود.
روی تب Text کلیک کنید تا به نمای XML بروید. یک نمودار ناوبری تو در تو به نمودار اضافه شده است. این نمودار ناوبری دارای عناصر
navigationخاص خود به همراه شناسه و ویژگیstartDestinationاست که به اولین مقصد در نمودار تودرتو اشاره می کند:<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/mainFragment"> <fragment android:id="@+id/mainFragment" android:name="com.example.cashdog.cashdog.MainFragment" android:label="fragment_main" tools:layout="@layout/fragment_main" > <action android:id="@+id/action_mainFragment_to_sendMoneyGraph" app:destination="@id/sendMoneyGraph" /> <action android:id="@+id/action_mainFragment_to_viewBalanceFragment" app:destination="@id/viewBalanceFragment" /> </fragment> <fragment android:id="@+id/viewBalanceFragment" android:name="com.example.cashdog.cashdog.ViewBalanceFragment" android:label="fragment_view_balance" tools:layout="@layout/fragment_view_balance" /> <navigation android:id="@+id/sendMoneyGraph" app:startDestination="@id/chooseRecipient"> <fragment android:id="@+id/chooseRecipient" android:name="com.example.cashdog.cashdog.ChooseRecipient" android:label="fragment_choose_recipient" tools:layout="@layout/fragment_choose_recipient"> <action android:id="@+id/action_chooseRecipient_to_chooseAmountFragment" app:destination="@id/chooseAmountFragment" /> </fragment> <fragment android:id="@+id/chooseAmountFragment" android:name="com.example.cashdog.cashdog.ChooseAmountFragment" android:label="fragment_choose_amount" tools:layout="@layout/fragment_choose_amount" /> </navigation> </navigation>در کد خود، شناسه منبع اقدامی که گراف ریشه را به گراف تودرتو متصل می کند، ارسال کنید:
کاتلین
view.findNavController().navigate(R.id.action_mainFragment_to_sendMoneyGraph)
جاوا
Navigation.findNavController(view).navigate(R.id.action_mainFragment_to_sendMoneyGraph);
- به تب Design برگردید، با کلیک روی Root به نمودار ریشه بازگردید.
ارجاع به نمودارهای ناوبری دیگر با شامل
راه دیگر برای مدولار کردن ساختار گراف، گنجاندن یک گراف در گراف دیگر با استفاده از عنصر <include> در گراف ناوبری والد است. این اجازه می دهد تا نمودار گنجانده شده در یک ماژول یا پروژه جداگانه تعریف شود، که قابلیت استفاده مجدد را به حداکثر می رساند.
قطعه زیر نشان می دهد که چگونه می توانید از <include> استفاده کنید:
<!-- (root) nav_graph.xml -->
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/nav_graph"
app:startDestination="@id/fragment">
<include app:graph="@navigation/included_graph" />
<fragment
android:id="@+id/fragment"
android:name="com.example.myapplication.BlankFragment"
android:label="Fragment in Root Graph"
tools:layout="@layout/fragment_blank">
<action
android:id="@+id/action_fragment_to_second_graph"
app:destination="@id/second_graph" />
</fragment>
...
</navigation>
<!-- included_graph.xml -->
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/second_graph"
app:startDestination="@id/includedStart">
<fragment
android:id="@+id/includedStart"
android:name="com.example.myapplication.IncludedStart"
android:label="fragment_included_start"
tools:layout="@layout/fragment_included_start" />
</navigation>

