Android Studio دارای یک رابط کاربری گرافیکی است که به شما امکان می دهد یک نمودار ناوبری ایجاد و ویرایش کنید. این اساسا یک ویرایشگر برای فایل منبع XML است.
نمای کلی
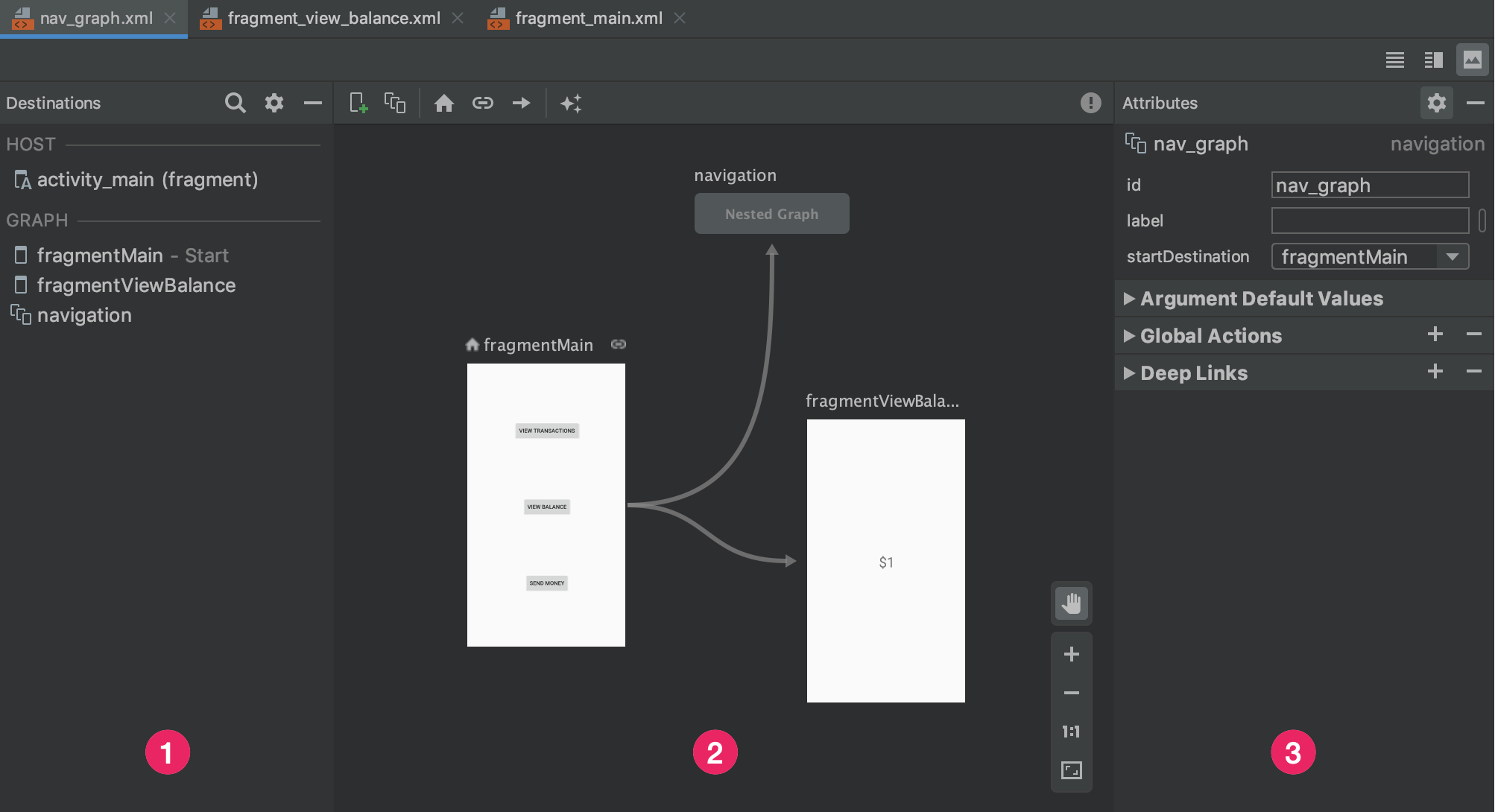
پس از اینکه یک نمودار XML به برنامه خود اضافه کردید، Android Studio نمودار را در ویرایشگر پیمایش باز می کند. در ویرایشگر ناوبری، می توانید نمودارهای ناوبری را به صورت بصری ویرایش کنید یا مستقیماً XML زیرین را ویرایش کنید.

- پانل مقصد : میزبان پیمایش شما و همه مقاصد را در ویرایشگر نمودار فهرست می کند.
- Graph Editor : شامل یک نمایش بصری از نمودار ناوبری شما است. میتوانید بین نمای طراحی و نمایش XML زیرین در نمای متن جابجا شوید.
- ویژگی ها : ویژگی های مورد انتخاب شده را در نمودار ناوبری نشان می دهد.
روی تب Text کلیک کنید تا XML مربوطه را ببینید، که باید شبیه قطعه زیر باشد:
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/nav_graph">
</navigation>
عنصر <navigation> عنصر اصلی یک نمودار ناوبری است. همانطور که مقصدها و اقدامات اتصال را به نمودار خود اضافه می کنید، می توانید عناصر <destination> و <action> مربوطه را در اینجا به عنوان عناصر فرزند مشاهده کنید. اگر نمودارهای تو در تو داشته باشید، آنها به عنوان عناصر فرزند <navigation> ظاهر می شوند.
مقصدها را اضافه کنید
می توانید از یک قطعه یا فعالیت موجود یک مقصد ایجاد کنید. همچنین میتوانید از ویرایشگر ناوبری برای ایجاد یک مقصد جدید یا ایجاد یک مکان نگهدار برای جایگزینی با یک قطعه یا فعالیت استفاده کنید.
این مثال نحوه ایجاد یک مقصد جدید را نشان می دهد. برای افزودن یک مقصد جدید با استفاده از ویرایشگر ناوبری، موارد زیر را انجام دهید:
- در ویرایشگر ناوبری، روی نماد مقصد جدید کلیک کنید
 و سپس روی ایجاد مقصد جدید کلیک کنید.
و سپس روی ایجاد مقصد جدید کلیک کنید. - در گفتگوی New Android Component که ظاهر می شود، قطعه خود را ایجاد کنید. برای اطلاعات بیشتر در مورد قطعات، به نمای کلی قطعات مراجعه کنید.
در ویرایشگر ناوبری، توجه کنید که Android Studio این مقصد را به نمودار اضافه کرده است.
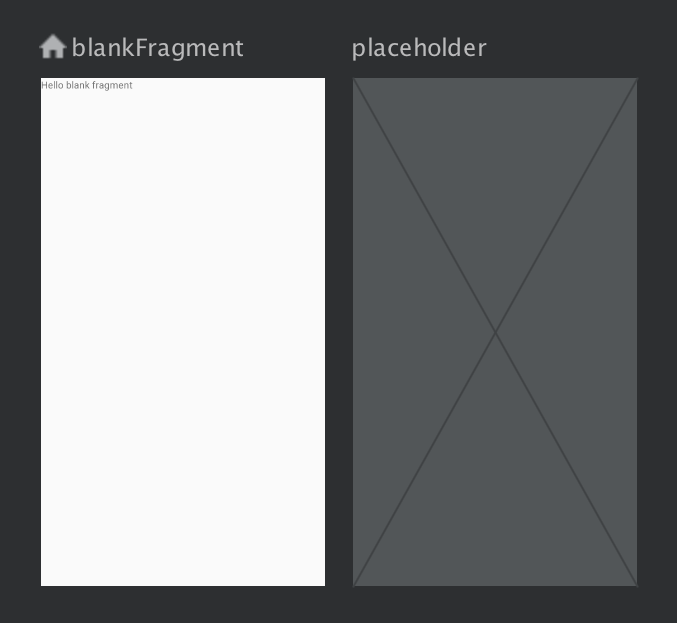
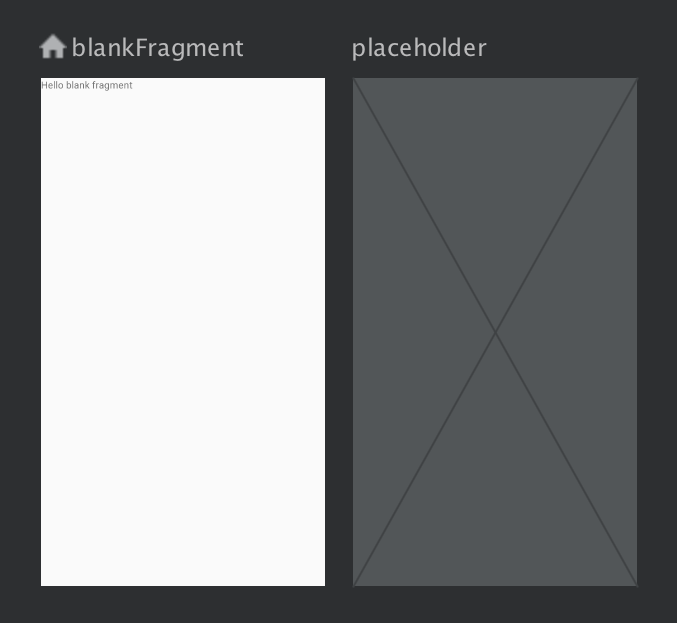
شکل 2 نمونه ای از یک مقصد و یک مکان نگهدارنده را نشان می دهد.

برای سایر روشهای افزودن مقصد به نمودار پیمایش، به مقصدهای دیگر مراجعه کنید.
یک مقصد از یک قطعه یا فعالیت موجود ایجاد کنید
در ویرایشگر ناوبری، اگر نوع مقصد موجودی دارید که میخواهید به نمودار ناوبری خود اضافه کنید، روی مقصد جدید کلیک کنید. ![]() .
.
سپس، در منوی کشویی که ظاهر میشود، روی مقصد مربوطه کلیک کنید. اکنون می توانید پیش نمایشی از مقصد را در نمای طراحی به همراه XML مربوطه در نمای متنی نمودار ناوبری خود مشاهده کنید.
یک مقصد قطعه جدید ایجاد کنید
برای افزودن نوع مقصد جدید با استفاده از ویرایشگر ناوبری، موارد زیر را انجام دهید:
در ویرایشگر ناوبری، روی نماد مقصد جدید کلیک کنید
 .
.در مرحله بعد، روی ایجاد مقصد جدید کلیک کنید.
در گفتگوی New Android Component که ظاهر می شود، قطعه خود را ایجاد کنید.
در ویرایشگر ناوبری، توجه کنید که Android Studio این مقصد را به نمودار اضافه کرده است.
شکل 3 نمونه ای از مقصد و مقصد مکان نگهدار را نشان می دهد.

آناتومی یک مقصد
برای انتخاب یک مقصد کلیک کنید و ویژگی های زیر را در پانل ویژگی ها یادداشت کنید:
- فیلد Type نشان می دهد که آیا مقصد به عنوان یک قطعه، فعالیت یا کلاس سفارشی دیگر در کد منبع شما پیاده سازی شده است یا خیر.
- فیلد Label حاوی نام مقصد قابل خواندن توسط کاربر است. این ممکن است در رابط کاربری ظاهر شود - برای مثال، اگر
NavGraphبا استفاده ازsetupWithNavController()به یکToolbarمتصل کنید. به همین دلیل، از رشته های منبع برای این مقدار استفاده کنید. - فیلد ID حاوی شناسه مقصد است که برای اشاره به مقصد در کد استفاده می شود.
- کشویی Class نام کلاسی را نشان می دهد که با مقصد مرتبط است. روی این منوی کشویی کلیک کنید تا کلاس مرتبط را به نوع مقصد دیگری تغییر دهید.
روی تب Text کلیک کنید تا نمای XML نمودار ناوبری خود را نشان دهید. XML حاوی همان id ، name ، label و ویژگی های layout برای مقصد است، مانند قطعه زیر:
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/blankFragment"> <fragment android:id="@+id/blankFragment" android:name="com.example.cashdog.cashdog.BlankFragment" android:label="@string/label_blank" tools:layout="@layout/fragment_blank" /> </navigation>
NavHostFragment
همچنین میتوانید از ویرایشگر Layout برای افزودن NavHostFragment به یک فعالیت با انجام کارهای زیر استفاده کنید:
- در لیست فایل های پروژه خود، روی فایل XML طرح بندی فعالیت خود دوبار کلیک کنید تا در ویرایشگر طرح بندی باز شود.
- در قسمت پالت ، دسته Containers را انتخاب کنید. در عوض، "NavHostFragment" را جستجو کنید.
- نمای
NavHostFragmentرا روی فعالیت خود بکشید. - در گفتگوی نمودارهای ناوبری که ظاهر می شود، نمودار پیمایش مربوطه را برای مرتبط کردن با این
NavHostFragmentانتخاب کنید و سپس روی OK کلیک کنید.
مقاصد را به هم متصل کنید
عمل یک ارتباط منطقی بین مقاصد است. اقدامات در نمودار ناوبری به صورت فلش نشان داده می شوند. کنشها معمولاً یک مقصد را به مقصد دیگر متصل میکنند، اگرچه میتوانید کنشهای سراسری ایجاد کنید که شما را از هر نقطهای در برنامهتان به مقصدی خاص میبرد.
با کنشها، مسیرهای مختلفی را نشان میدهید که کاربران میتوانند از طریق برنامه شما طی کنند. توجه داشته باشید که برای پیمایش به مقصد، همچنان باید کدی را برای انجام ناوبری بنویسید.
می توانید با انجام کارهای زیر از ویرایشگر ناوبری برای اتصال دو مقصد استفاده کنید:
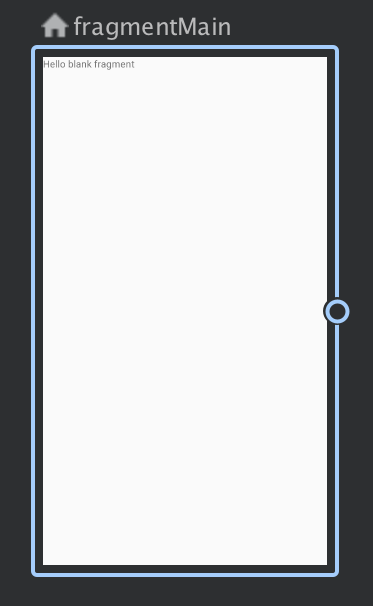
در برگه طراحی ، نشانگر را در سمت راست مقصدی که میخواهید کاربران از آنجا حرکت کنند، نگه دارید. همانطور که در شکل 4 نشان داده شده است، یک دایره در سمت راست مقصد ظاهر می شود.

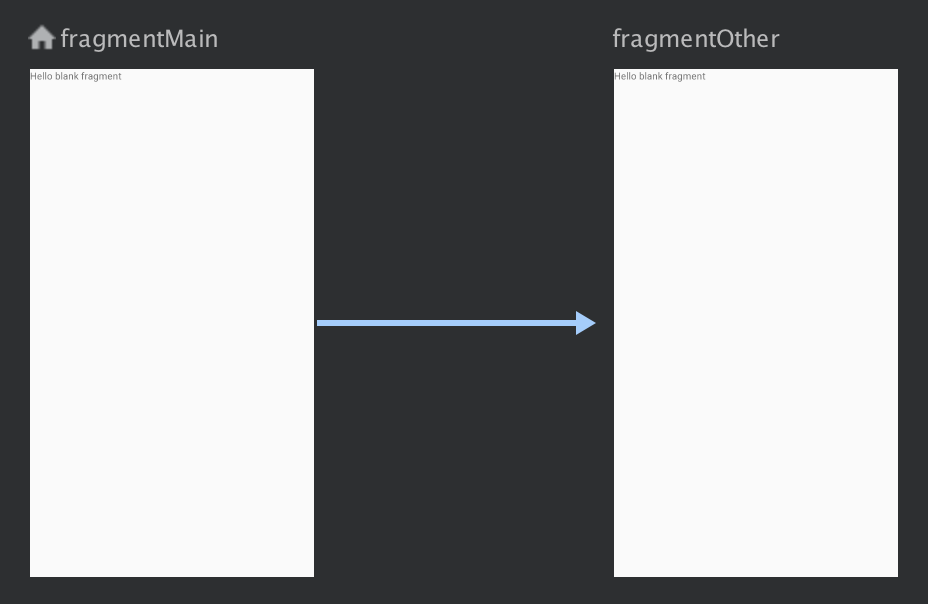
شکل 4. مقصدی با دایره اتصال عمل نشانگر خود را روی مقصدی که میخواهید کاربران به آنجا حرکت کنند بکشید و رها کنید. همانطور که در شکل 5 نشان داده شده است، خط حاصل بین دو مقصد نشان دهنده یک عمل است.

شکل 5. اتصال مقاصد با یک عمل روی فلش کلیک کنید تا عمل برجسته شود. ویژگی های زیر در پانل Attributes ظاهر می شوند:
- فیلد Type حاوی "Action" است.
- فیلد ID حاوی شناسه عمل است.
- فیلد مقصد حاوی شناسه قطعه یا فعالیت مقصد است.
روی تب Text کلیک کنید تا به نمای XML بروید. اکنون یک عنصر اقدام به مقصد مبدا اضافه شده است. عمل دارای یک شناسه و یک ویژگی مقصد است که شامل شناسه مقصد بعدی است، همانطور که در مثال زیر نشان داده شده است:
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/blankFragment"> <fragment android:id="@+id/blankFragment" android:name="com.example.cashdog.cashdog.BlankFragment" android:label="@string/label_blank" tools:layout="@layout/fragment_blank" > <action android:id="@+id/action_blankFragment_to_blankFragment2" app:destination="@id/blankFragment2" /> </fragment> <fragment android:id="@+id/blankFragment2" android:name="com.example.cashdog.cashdog.BlankFragment2" android:label="@string/label_blank_2" tools:layout="@layout/fragment_blank_fragment2" /> </navigation>
در نمودار ناوبری شما، اقدامات با عناصر <action> نشان داده می شوند. حداقل، یک اقدام حاوی شناسه خاص خود و شناسه مقصدی است که کاربر باید به آنجا برده شود.
مقصدهای مکان نگهدار
می توانید از متغیرهایی برای نشان دادن مقصدهای اجرا نشده استفاده کنید. یک مکان نگهدار به عنوان یک نمایش بصری از یک مقصد عمل می کند. در ویرایشگر ناوبری، میتوانید از متغیرهایی مانند هر مقصد دیگری استفاده کنید.

