Stilo

Sui telefoni e dispositivi con schermi di grandi dimensioni che includono il supporto per lo stilo, gli utenti si aspettano un'esperienza con lo stilo coerente in tutte le loro app.
Supporta lo stilo per migliorare le funzionalità di navigazione, disegno e scrittura a mano libera, oltre a pennelli avanzati con rilevamento dell'inclinazione e della pressione.
Gestisci input stilo
Guida
Aggiungi la scrittura a mano libera alla tua app con l'API Ink
Utilizza l'API Ink per aggiungere alla tua app il supporto e le funzionalità dello stilo.
Guida
Input stilo nei campi di testo
Consenti agli utenti di scrivere a mano libera nei campi di testo utilizzando uno stilo.
Guida
Editor di testo personalizzati
Attiva la scrittura a mano libera con lo stilo nelle viste che non sono componenti
EditText o WebView widget di testo.
Guida
Funzionalità avanzate dello stilo
Supporta pressione dello stilo, orientamento, inclinazione, passaggio del mouse e rilevamento del palmo. Migliora il rendering dell'input con stilo grazie alle librerie di previsioni grafiche e di previsione del movimento a bassa latenza.
Guida
App per creare note
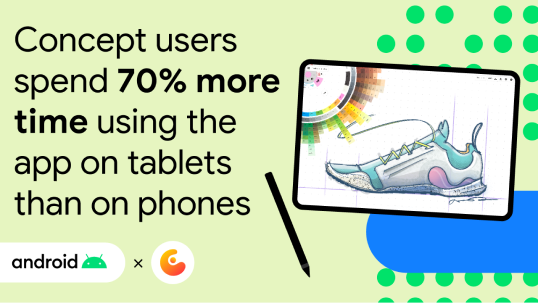
Prendi appunti: supporta l'input dello stilo nelle app per scrivere note in modo che gli utenti possano scrivere, disegnare e annotare contenuti sullo schermo in modo fluido.
Rendi unica la tua esperienza con librerie avanzate
Usa le librerie di stilo avanzate per ridurre la latenza, rilevare pressione e inclinazione, ignorare segni accidentali e riconoscere la scrittura a mano libera.
Librerie a bassa latenza
Riduci la latenza nella pipeline di rendering della grafica
Migliora la latenza riducendo il tempo di elaborazione tra l'input dello stilo e il rendering dello schermo.
Riduci la latenza percepita
Riduci ulteriormente la latenza grazie alla previsione di eventi di movimento futuri, semplificata con la nostra libreria Jetpack Motion Prediction.
Librerie avanzate
Crea pennelli avanzati con pressione e inclinazione
Usa le informazioni sulla pressione e sull'inclinazione dello stilo per eseguire il rendering del tratto dall'oggetto
MotionEvent.
Rifiuta i segni randagi accidentali
Evita i segni vaganti quando l'utente tocca accidentalmente lo schermo mentre disegna o scrive con uno stilo.
Riconoscimento della scrittura a mano libera
Riconoscere il testo scritto a mano e classificare i gesti su una superficie digitale con ML Kit Riconoscimento del testo scritto a mano e classifica i gesti su una superficie digitale con ML Kit Digital Ink Recognition.
Crea esperienze coinvolgenti
Consenti agli utenti di lavorare a schermo intero e di utilizzare la navigazione tramite gesti senza segni vaganti.
Crea per tutti i tipi di input
Consenti agli utenti di navigare nella tua app con lo stilo, proprio come farebbero con una tastiera o un trackpad. Le ottimizzazioni dello stilo migliorano anche l'esperienza per altri tipi di input, ad esempio Consenti agli utenti di navigare nella tua app con lo stilo, proprio come farebbero con una tastiera o un trackpad. Le ottimizzazioni dello stilo migliorano anche l'esperienza per altri tipi di input, come tastiera e mouse.
Guida
Mostra lo stato attivo al passaggio del mouse
Aiuta gli utenti a identificare facilmente il punto in cui si trova l'elemento attivo sullo schermo per un input preciso. Ad esempio, aggiungi un indicatore di messa a fuoco come un bordo più spesso quando un utente ci passa il mouse sopra.
Guida
Personalizzare i cursori
Quando passi il mouse sopra, aggiorna il cursore per visualizzare un'anteprima del tipo di pennello o dell'azione corrente.
Guida
Trascinare contenuti
Trascina immagini, testo e altri contenuti per consentire agli utenti di condividere rapidamente dalla tua app. Trascina immagini, testo e altri contenuti per consentire agli utenti di condividere rapidamente contenuti dalla tua app a un'altra app.
Guida
Rendi selezionabile il testo
Rendi selezionabile il testo nella tua app in modo che gli utenti possano selezionare e condividere rapidamente il testo. Rendi selezionabile il testo nella tua app in modo che gli utenti possano selezionare rapidamente il testo e condividerlo con altre app usando il proprio stilo.
Altre risorse
Post del blog
Bassa latenza per stilo
Video di YOUTUBE
Aggiunta del supporto per stilo alla tua app per Android
Video di YOUTUBE