स्टाइलस

जिन फ़ोन और बड़ी स्क्रीन वाले डिवाइसों पर स्टाइलस काम करता है उन पर, उपयोगकर्ताओं को अपने सभी ऐप्लिकेशन में स्टाइलस का एक जैसा अनुभव चाहिए.
स्टाइलस की सुविधा जोड़ें, ताकि बेहतर नेविगेशन, ड्रॉइंग, और हैंडराइटिंग की सुविधाएं मिल सकें. साथ ही, टिल और दबाव का पता लगाने वाले बेहतर ब्रश भी मिल सकें.
स्टाइलस इनपुट मैनेज करना
मार्गदर्शिका
Ink API की मदद से, अपने ऐप्लिकेशन में इंक करना
अपने ऐप्लिकेशन में स्टाइलस की सुविधाएं जोड़ने के लिए, Ink API का इस्तेमाल करें.
मार्गदर्शिका
टेक्स्ट फ़ील्ड में स्टाइलस का इनपुट
उपयोगकर्ताओं को स्टाइलस का इस्तेमाल करके, टेक्स्ट फ़ील्ड में हाथ से लिखने की सुविधा दें.
मार्गदर्शिका
कस्टम टेक्स्ट एडिटर
उन व्यू में स्टाइलस से लिखने की सुविधा चालू करें जो
EditText कॉम्पोनेंट या WebView टेक्स्ट विजेट नहीं हैं.
मार्गदर्शिका
स्टाइलस की बेहतर सुविधाएं
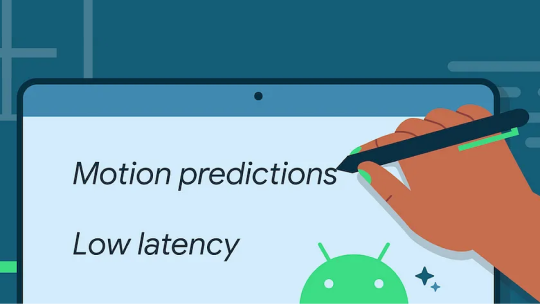
स्टाइलस के दबाव, ओरिएंटेशन, झुकाव, कर्सर घुमाने, और हथेली की पहचान करने की सुविधाएं काम करती हों. कम इंतज़ार वाले ग्राफ़िक और मोशन का अनुमान लगाने वाली लाइब्रेरी की मदद से, स्टाइलस इनपुट रेंडरिंग को बेहतर बनाएं.
मार्गदर्शिका
नोट लेने वाले ऐप्लिकेशन
ध्यान दें—नोट लेने वाले ऐप्लिकेशन में स्टाइलस इनपुट की सुविधा जोड़ें, ताकि उपयोगकर्ता आसानी से स्क्रीन पर लिख सकें, स्केच कर सकें, और कॉन्टेंट पर एनोटेट कर सकें.
ऐडवांस लाइब्रेरी की मदद से, अपने अनुभव को दूसरों से अलग बनाएं
स्टाइलस की ऐडवांस लाइब्रेरी का इस्तेमाल करके, रिस्पॉन्स में लगने वाले समय को कम करें. साथ ही, दबाव और झुकाव का पता लगाएं, गलती से किए गए निशानों को अनदेखा करें, और लिखावट की पहचान करें.
इंतज़ार का समय कम रखने वाली लाइब्रेरी
ग्राफ़िक रेंडरिंग पाइपलाइन में इंतज़ार का समय कम करना
स्टाइलस इनपुट और स्क्रीन रेंडरिंग के बीच प्रोसेसिंग में लगने वाले समय को कम करके, इंतज़ार का समय कम करें.
इंतज़ार का अनुमानित समय कम करना
आने वाले समय में होने वाली मोशन इवेंट के अनुमान का इस्तेमाल करके, इंतज़ार का समय कम किया जा सकता है. यह सुविधा हमारी मोशन अनुमान Jetpack लाइब्रेरी की मदद से दी गई है.
बेहतर लाइब्रेरी
प्रेस और झुकाव की सुविधा का इस्तेमाल करके बेहतर ब्रश बनाना
MotionEvent ऑब्जेक्ट से स्ट्रोक को रेंडर करने के लिए, स्टाइलस के दबाव और झुकाव की जानकारी का इस्तेमाल करें.
अनजाने में हुए आवारा निशानों को रोकें
जब उपयोगकर्ता स्टाइलस से ड्रॉ या लिखते समय गलती से स्क्रीन को छू ले, तो स्क्रीन पर ग़ैर-ज़रूरी निशान न बनें.
लिखावट की पहचान करना
ML Kit की मदद से, डिजिटल प्लैटफ़ॉर्म पर हाथ से लिखे गए टेक्स्ट की पहचान करें और जेस्चर की कैटगरी तय करें. साथ ही, ML Kit की डिजिटल इंक रिकग्निशन की मदद से, डिजिटल प्लैटफ़ॉर्म पर हाथ के जेस्चर की कैटगरी तय करें.
दर्शकों को बेहतरीन अनुभव देना
उपयोगकर्ताओं को फ़ुल स्क्रीन में काम करने और बिना किसी मार्क के जेस्चर नेविगेशन का इस्तेमाल करने की सुविधा मिलती है.
सभी तरह के इनपुट के लिए बनाया गया
अपने उपयोगकर्ताओं को स्टाइलस से ऐप्लिकेशन पर नेविगेट करने की सुविधा दें. ठीक उसी तरह जैसे वे कीबोर्ड या ट्रैकपैड से नेविगेट करते हैं. स्टाइलस के ऑप्टिमाइज़ेशन से, अन्य तरह के इनपुट के अनुभव को भी बेहतर बनाया जा सकता है. जैसे, उपयोगकर्ताओं को अपने स्टाइलस से आपके ऐप्लिकेशन में नेविगेट करने की सुविधा देना, ठीक वैसे ही जैसे वे कीबोर्ड या ट्रैकपैड से करते हैं. स्टाइलस को ऑप्टिमाइज़ करने से, कीबोर्ड और माउस जैसे अन्य इनपुट डिवाइसों का इस्तेमाल करने का अनुभव भी बेहतर होता है.
मार्गदर्शिका
कर्सर घुमाने पर फ़ोकस दिखाना
सटीक इनपुट के लिए, उपयोगकर्ताओं को यह आसानी से पहचानने में मदद मिलती है कि स्क्रीन पर फ़ोकस कहां है. उदाहरण के लिए, जब कोई उपयोगकर्ता उस पर कर्सर घुमाता है, तो फ़ोकस इंडिकेटर जोड़ें. जैसे, मोटा बॉर्डर.
मार्गदर्शिका
कर्सर को पसंद के मुताबिक बनाना
कर्सर को ब्रश टाइप या मौजूदा ऐक्शन की झलक दिखाने के लिए अपडेट करें.
मार्गदर्शिका
कॉन्टेंट को खींचें और छोड़ें
इमेज, टेक्स्ट, और अन्य कॉन्टेंट को खींचें और छोड़ें, ताकि उपयोगकर्ता आपके ऐप्लिकेशन से उन्हें तुरंत शेयर कर सकें. इसके लिए, इमेज, टेक्स्ट, और अन्य कॉन्टेंट को खींचें और छोड़ें. इससे उपयोगकर्ता आपके ऐप्लिकेशन से किसी अन्य ऐप्लिकेशन पर तुरंत शेयर कर सकते हैं.
मार्गदर्शिका
टेक्स्ट को चुनने लायक बनाना
अपने ऐप्लिकेशन में टेक्स्ट को चुनने लायक बनाएं, ताकि उपयोगकर्ता टेक्स्ट को तुरंत चुन सकें और शेयर कर सकें. अपने ऐप्लिकेशन में टेक्स्ट को चुनने लायक बनाएं, ताकि उपयोगकर्ता टेक्स्ट को तुरंत चुन सकें और शेयर कर सकें.
अन्य संसाधन
गैलरी में देखें
बड़ी स्क्रीन वाली गैलरी
YOUTUBE वीडियो