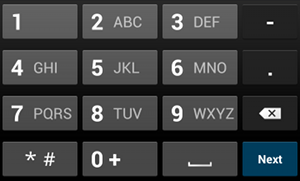
هر فیلد متنی نوع خاصی از ورودی متن را دارد، مانند آدرس ایمیل، شماره تلفن یا متن ساده. باید نوع ورودی را برای هر فیلد نوشتاری در برنامه خود مشخص کنید تا سیستم روش ورودی نرم مناسب را مانند صفحه کلید روی صفحه نمایش دهد.
فراتر از نوع دکمههای موجود با روش ورودی، میتوانید رفتارهایی مانند اینکه آیا روش ورودی پیشنهادات املایی را ارائه میدهد، جملات جدید را بزرگ مینویسد و دکمههای بازگشتی را با دکمهای عملی مانند انجام شد یا بعدی جایگزین میکند، مشخص کنید. این صفحه نحوه تعیین این ویژگی ها را نشان می دهد.
نوع صفحه کلید را مشخص کنید
همیشه روش ورودی فیلدهای متنی خود را با افزودن ویژگی android:inputType به عنصر <EditText> اعلام کنید.

phone . به عنوان مثال، اگر یک روش ورودی برای وارد کردن شماره تلفن می خواهید، از مقدار "phone" استفاده کنید:
<EditText android:id="@+id/phone" android:layout_width="fill_parent" android:layout_height="wrap_content" android:hint="@string/phone_hint" android:inputType="phone" />

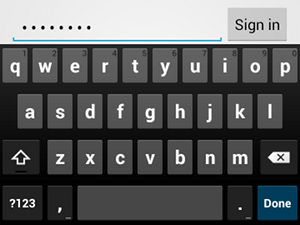
textPassword . اگر فیلد متنی برای رمز عبور است، از مقدار "textPassword" استفاده کنید تا فیلد متن ورودی کاربر را پنهان کند:
<EditText android:id="@+id/password" android:hint="@string/password_hint" android:inputType="textPassword" ... />
چندین مقدار ممکن وجود دارد که با ویژگی android:inputType مستند شده اند، و می توانید برخی از مقادیر را برای مشخص کردن ظاهر روش ورودی و رفتارهای اضافی ترکیب کنید.
پیشنهادات املایی و سایر رفتارها را فعال کنید

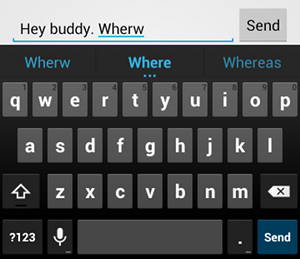
textAutoCorrect تصحیح خودکار غلط املایی را فراهم می کند. ویژگی android:inputType به شما امکان می دهد رفتارهای مختلفی را برای روش ورودی مشخص کنید. مهمتر از همه، اگر فیلد متنی شما برای ورودی متن اصلی در نظر گرفته شده است - مانند یک پیام متنی - تصحیح خودکار املا را با مقدار "textAutoCorrect" فعال کنید.
می توانید رفتارهای مختلف و سبک های روش ورودی را با ویژگی android:inputType ترکیب کنید. به عنوان مثال، در اینجا نحوه ایجاد یک فیلد متنی است که اولین کلمه یک جمله را با حروف بزرگ نوشته و همچنین اشتباهات املایی را به طور خودکار تصحیح می کند:
<EditText android:id="@+id/message" android:layout_width="wrap_content" android:layout_height="wrap_content" android:inputType= "textCapSentences|textAutoCorrect" ... />
عمل روش ورودی را مشخص کنید
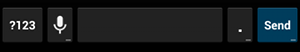
اکثر روشهای ورودی نرمافزار یک دکمه عملکرد کاربر را در گوشه پایینی ارائه میکنند که برای فیلد متن فعلی مناسب است. بهطور پیشفرض، سیستم از این دکمه برای یک اقدام بعدی یا انجام شده استفاده میکند، مگر اینکه فیلد نوشتاری شما از متن چند خطی پشتیبانی کند - مانند android:inputType="textMultiLine" - که در این صورت دکمه عمل یک بازگشت کالسکه است. با این حال، میتوانید اقدامات دیگری را که ممکن است برای فیلد نوشتاری شما مناسبتر باشند، مانند Send یا Go مشخص کنید.
برای تعیین دکمه عملکرد صفحه کلید، از ویژگی android:imeOptions با یک مقدار عمل مانند "actionSend" یا "actionSearch" استفاده کنید. به عنوان مثال:

android:imeOptions="actionSend" اعلام می کنید. <EditText android:id="@+id/search" android:layout_width="fill_parent" android:layout_height="wrap_content" android:hint="@string/search_hint" android:inputType="text" android:imeOptions="actionSend" />
سپس می توانید با تعریف TextView.OnEditorActionListener برای عنصر EditText به فشارهای روی دکمه عمل گوش دهید. در شنونده خود، همانطور که در مثال زیر نشان داده شده است، به شناسه اقدام IME مناسب تعریف شده در کلاس EditorInfo ، مانند IME_ACTION_SEND پاسخ دهید:
کاتلین
findViewById<EditText>(R.id.search).setOnEditorActionListener { v, actionId, event -> return@setOnEditorActionListener when (actionId) { EditorInfo.IME_ACTION_SEND -> { sendMessage() true } else -> false } }
جاوا
EditText editText = (EditText) findViewById(R.id.search); editText.setOnEditorActionListener(new OnEditorActionListener() { @Override public boolean onEditorAction(TextView v, int actionId, KeyEvent event) { boolean handled = false; if (actionId == EditorInfo.IME_ACTION_SEND) { sendMessage(); handled = true; } return handled; } });
پیشنهادات تکمیل خودکار را ارائه دهید
اگر میخواهید در حین تایپ کردن، پیشنهاداتی را به کاربران ارائه دهید، میتوانید از زیر کلاس EditText به نام AutoCompleteTextView استفاده کنید. برای پیاده سازی تکمیل خودکار، باید Adapter مشخص کنید که پیشنهادات متنی را ارائه دهد. بسته به اینکه داده ها از کجا می آیند، مانند یک پایگاه داده یا یک آرایه، چندین آداپتور در دسترس هستند.

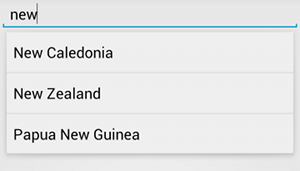
AutoCompleteTextView با پیشنهادات متنی. روش زیر نحوه راه اندازی AutoCompleteTextView را توضیح می دهد که با استفاده از ArrayAdapter پیشنهاداتی را از یک آرایه ارائه می دهد:
-
AutoCompleteTextViewرا به طرح بندی خود اضافه کنید. در اینجا یک طرح بندی فقط با فیلد متنی وجود دارد:<?xml version="1.0" encoding="utf-8"?> <AutoCompleteTextView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/autocomplete_country" android:layout_width="fill_parent" android:layout_height="wrap_content" />
- آرایه ای را تعریف کنید که حاوی تمام پیشنهادات متنی باشد. به عنوان مثال، آرایه ای از نام کشورها در اینجا آمده است:
<?xml version="1.0" encoding="utf-8"?> <resources> <string-array name="countries_array"> <item>Afghanistan</item> <item>Albania</item> <item>Algeria</item> <item>American Samoa</item> <item>Andorra</item> <item>Angola</item> <item>Anguilla</item> <item>Antarctica</item> ... </string-array> </resources>
- در
ActivityیاFragmentخود، از کد زیر برای مشخص کردن آداپتوری که پیشنهادات را ارائه میکند، استفاده کنید:کاتلین
// Get a reference to the AutoCompleteTextView in the layout. val textView = findViewById(R.id.autocomplete_country) as AutoCompleteTextView // Get the string array. val countries: Array<out String> = resources.getStringArray(R.array.countries_array) // Create the adapter and set it to the AutoCompleteTextView. ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, countries).also { adapter -> textView.setAdapter(adapter) }
جاوا
// Get a reference to the AutoCompleteTextView in the layout. AutoCompleteTextView textView = (AutoCompleteTextView) findViewById(R.id.autocomplete_country); // Get the string array. String[] countries = getResources().getStringArray(R.array.countries_array); // Create the adapter and set it to the AutoCompleteTextView. ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, countries); textView.setAdapter(adapter);
در مثال قبل، یک
ArrayAdapterجدید برای اتصال هر آیتم در آرایه رشته ایcountries_arrayبهTextViewکه در طرحsimple_list_item_1وجود دارد مقداردهی اولیه شده است. این طرحی است که توسط Android ارائه شده است که ظاهر استانداردی را برای متن در یک لیست ارائه می دهد. - با فراخوانی
setAdapter()آداپتور را بهAutoCompleteTextViewاختصاص دهید.


