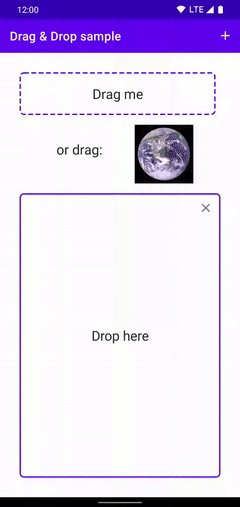
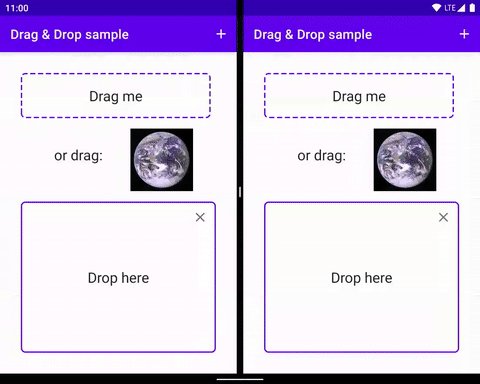
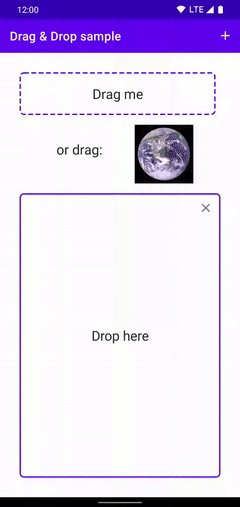
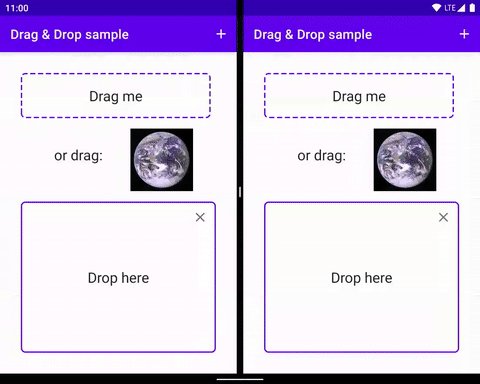
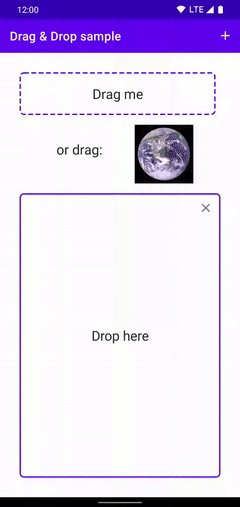
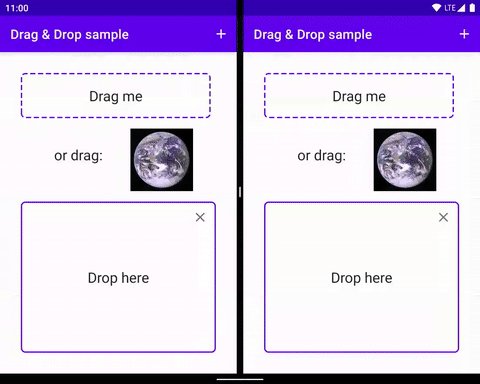
چارچوب کشیدن و رها کردن اندروید به شما امکان میدهد قابلیتهای تعاملی کشیدن و رها کردن را به برنامه خود اضافه کنید. با کشیدن و رها کردن، کاربران میتوانند متن، تصاویر، اشیاء و هر محتوایی را که میتواند توسط یک URI نمایش داده شود، از یک View به نمای دیگر در یک برنامه یا بین برنامهها در حالت چند پنجرهای کپی یا جابهجا کنند.
 |  |
این فریم ورک شامل یک کلاس رویداد کشیدن، درگ شنوندگان و کلاسها و متدهای کمکی است. اگرچه در اصل برای فعال کردن انتقال داده طراحی شده است، می توانید از چارچوب برای سایر اقدامات رابط کاربری استفاده کنید. برای مثال، میتوانید برنامهای ایجاد کنید که وقتی کاربر نماد رنگی را روی نماد دیگری میکشد، رنگها را با هم ترکیب میکند. با این حال، بقیه سند چارچوب کشیدن و رها کردن را در زمینه انتقال داده توصیف می کند.
نمای کلی
چند عنصر در فرآیند کشیدن وجود دارد.
منبع کشیدن: نمای نقطه شروع فرآیند کشیدن و رها کردن.
Drop target: نمایی که می تواند داده های کشیدن را بپذیرد.
سایه کشیدن : سایه کشیدن نمایش داده ای است که در حال کشیدن است، برای کاربران قابل مشاهده است.
کشیدن رویدادها : همانطور که کاربر سایه کشیدن را بر روی طرحبندی برنامه جابهجا میکند، سیستم رویدادهای کشیدن را به شنوندگان رویداد کشیدن و روشهای پاسخ به تماس مرتبط با اشیاء
Viewدر طرحبندی ارسال میکند.
عملیات کشیدن و رها کردن زمانی شروع میشود که کاربر یک حرکت رابط کاربری را انجام میدهد که برنامه شما آن را به عنوان سیگنالی برای شروع کشیدن دادهها تشخیص میدهد. در پاسخ، برنامه به سیستم اطلاع می دهد که عملیات کشیدن و رها کردن شروع می شود. سیستم با برنامه شما تماس می گیرد تا سایه بکشد . و در طول فرآیند کشیدن و رها کردن آن را به کاربران نشان دهید.
همانطور که کاربر سایه کشیدن را بر روی طرحبندی برنامه جابهجا میکند، سیستم رویدادهای کشیدن را به شنوندگان رویداد کشیدن و روشهای برگشت تماس مرتبط با اشیاء View در طرحبندی ارسال میکند. اگر کاربر سایه درگ را روی یک هدف رها کند، سیستم داده ها را برای آن ارسال می کند. عملیات کشیدن و رها کردن زمانی پایان مییابد که کاربر سایه کشیدن را رها کند، خواه سایه کشیدن روی یک هدف رها کردن باشد یا نباشد.
موضوعات
- مفاهیم کلیدی
- فرآیند کشیدن و رها کردن را درک کنید.
- DropHelper برای کشیدن و رها کردن ساده
- نحوه پیاده سازی کشیدن و رها کردن با
DropHelperرا بیاموزید. - کشیدن و رها کردن با نماها را پیاده سازی کنید
- از طرف دیگر، کشیدن و رها کردن را با نماهای اندروید اجرا کنید، این به توسعه دهندگان اجازه می دهد تا کنترل بیشتری بر جزئیات داشته باشند.
- در حالت چند پنجره ای بکشید و رها کنید
- از کشیدن و رها کردن در حالت چند پنجره ای پشتیبانی می کند، به اشیا اجازه می دهد در برنامه های مختلف حرکت کنند.
منابع اضافی
- Codelab برای کشیدن و رها کردن با استفاده از نماها
- برای ویدیوی چندوظیفهای بیوقفه بکشید و رها کنید
- کشیدن و رها کردن نمونه ها که شامل راه های مختلف برای پیاده سازی کشیدن و رها کردن همراه با پذیرش رسانه های غنی است.
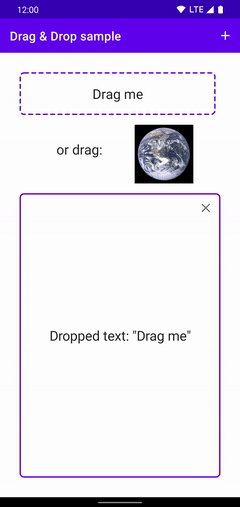
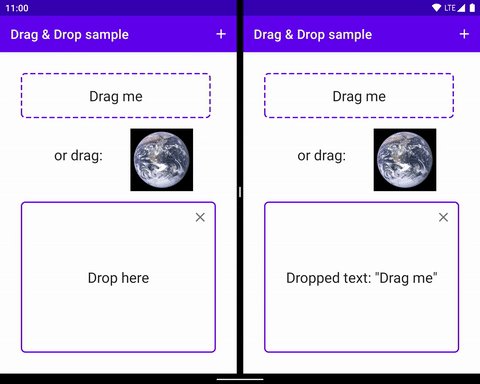
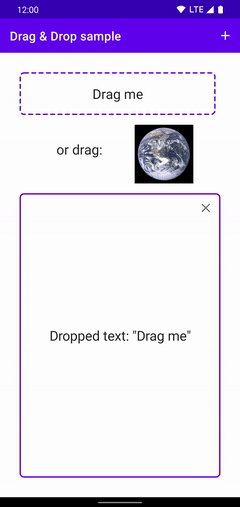
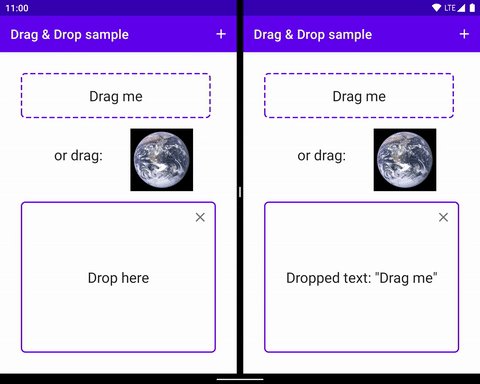
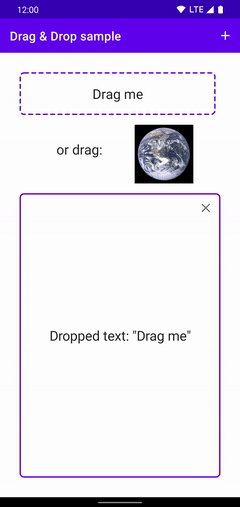
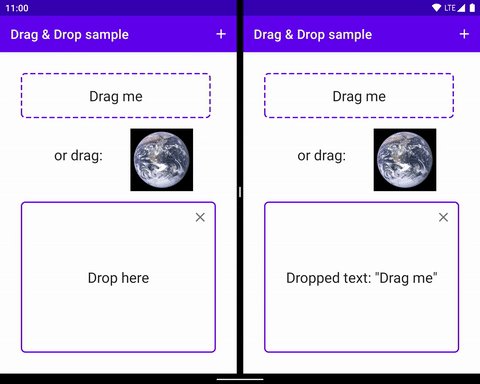
چارچوب کشیدن و رها کردن اندروید به شما امکان میدهد قابلیتهای تعاملی کشیدن و رها کردن را به برنامه خود اضافه کنید. با کشیدن و رها کردن، کاربران میتوانند متن، تصاویر، اشیاء و هر محتوایی را که میتواند توسط یک URI نمایش داده شود، از یک View به نمای دیگر در یک برنامه یا بین برنامهها در حالت چند پنجرهای کپی یا جابهجا کنند.
 |  |
این فریم ورک شامل یک کلاس رویداد کشیدن، درگ شنوندگان و کلاسها و متدهای کمکی است. اگرچه در اصل برای فعال کردن انتقال داده طراحی شده است، می توانید از چارچوب برای سایر اقدامات رابط کاربری استفاده کنید. برای مثال، میتوانید برنامهای ایجاد کنید که وقتی کاربر نماد رنگی را روی نماد دیگری میکشد، رنگها را با هم ترکیب میکند. با این حال، بقیه سند چارچوب کشیدن و رها کردن را در زمینه انتقال داده توصیف می کند.
نمای کلی
چند عنصر در فرآیند کشیدن وجود دارد.
منبع کشیدن: نمای نقطه شروع فرآیند کشیدن و رها کردن.
Drop target: نمایی که می تواند داده های کشیدن را بپذیرد.
سایه کشیدن : سایه کشیدن نمایش داده ای است که در حال کشیدن است، برای کاربران قابل مشاهده است.
کشیدن رویدادها : همانطور که کاربر سایه کشیدن را بر روی طرحبندی برنامه جابهجا میکند، سیستم رویدادهای کشیدن را به شنوندگان رویداد کشیدن و روشهای پاسخ به تماس مرتبط با اشیاء
Viewدر طرحبندی ارسال میکند.
عملیات کشیدن و رها کردن زمانی شروع میشود که کاربر یک حرکت رابط کاربری را انجام میدهد که برنامه شما آن را به عنوان سیگنالی برای شروع کشیدن دادهها تشخیص میدهد. در پاسخ، برنامه به سیستم اطلاع می دهد که عملیات کشیدن و رها کردن شروع می شود. سیستم با برنامه شما تماس می گیرد تا سایه بکشد . و در طول فرآیند کشیدن و رها کردن آن را به کاربران نشان دهید.
همانطور که کاربر سایه کشیدن را بر روی طرحبندی برنامه جابهجا میکند، سیستم رویدادهای کشیدن را به شنوندگان رویداد کشیدن و روشهای برگشت تماس مرتبط با اشیاء View در طرحبندی ارسال میکند. اگر کاربر سایه درگ را روی یک هدف رها کند، سیستم داده ها را برای آن ارسال می کند. عملیات کشیدن و رها کردن زمانی پایان مییابد که کاربر سایه کشیدن را رها کند، خواه سایه کشیدن روی یک هدف رها کردن باشد یا نباشد.
موضوعات
- مفاهیم کلیدی
- فرآیند کشیدن و رها کردن را درک کنید.
- DropHelper برای کشیدن و رها کردن ساده
- نحوه پیاده سازی کشیدن و رها کردن با
DropHelperرا بیاموزید. - کشیدن و رها کردن با نماها را پیاده سازی کنید
- از طرف دیگر، کشیدن و رها کردن را با نماهای اندروید اجرا کنید، این به توسعه دهندگان اجازه می دهد تا کنترل بیشتری بر جزئیات داشته باشند.
- در حالت چند پنجره ای بکشید و رها کنید
- از کشیدن و رها کردن در حالت چند پنجره ای پشتیبانی می کند، به اشیا اجازه می دهد در برنامه های مختلف حرکت کنند.
منابع اضافی
- Codelab برای کشیدن و رها کردن با استفاده از نماها
- برای ویدیوی چندوظیفهای بیوقفه بکشید و رها کنید
- کشیدن و رها کردن نمونه ها که شامل راه های مختلف برای پیاده سازی کشیدن و رها کردن همراه با پذیرش رسانه های غنی است.
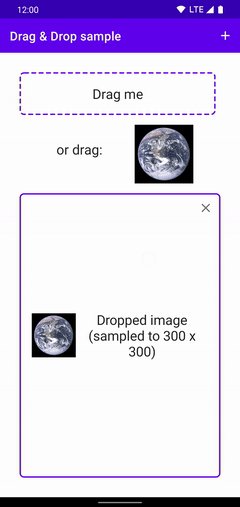
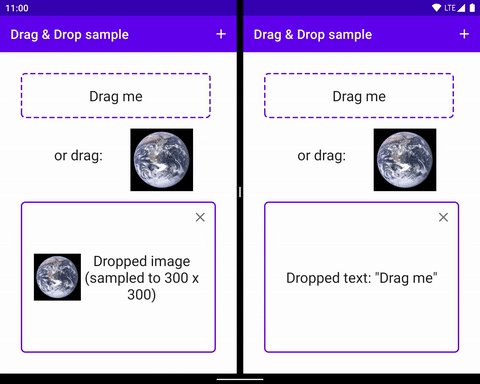
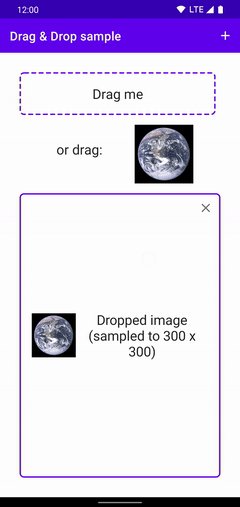
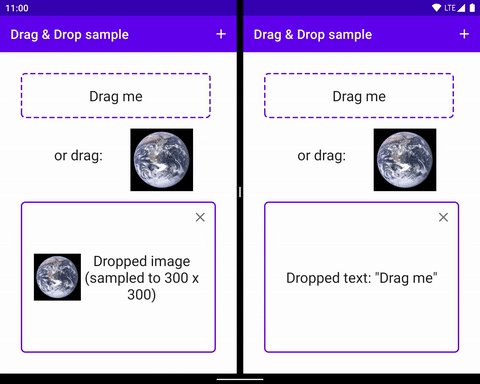
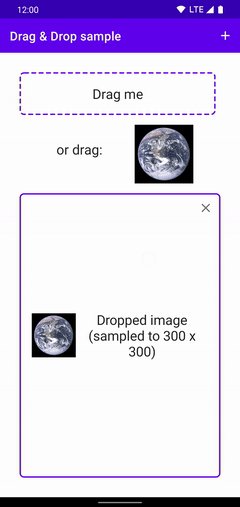
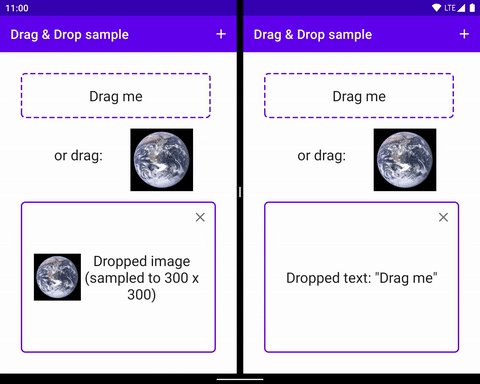
چارچوب کشیدن و رها کردن اندروید به شما امکان میدهد قابلیتهای تعاملی کشیدن و رها کردن را به برنامه خود اضافه کنید. با کشیدن و رها کردن، کاربران میتوانند متن، تصاویر، اشیاء و هر محتوایی را که میتواند توسط یک URI نمایش داده شود، از یک View به نمای دیگر در یک برنامه یا بین برنامهها در حالت چند پنجرهای کپی یا جابهجا کنند.
 |  |
این فریم ورک شامل یک کلاس رویداد کشیدن، درگ شنوندگان و کلاسها و متدهای کمکی است. اگرچه در اصل برای فعال کردن انتقال داده طراحی شده است، می توانید از چارچوب برای سایر اقدامات رابط کاربری استفاده کنید. برای مثال، میتوانید برنامهای ایجاد کنید که وقتی کاربر نماد رنگی را روی نماد دیگری میکشد، رنگها را با هم ترکیب میکند. با این حال، بقیه سند چارچوب کشیدن و رها کردن را در زمینه انتقال داده توصیف می کند.
نمای کلی
چند عنصر در فرآیند کشیدن وجود دارد.
منبع کشیدن: نمای نقطه شروع فرآیند کشیدن و رها کردن.
Drop target: نمایی که می تواند داده های کشیدن را بپذیرد.
سایه کشیدن : سایه کشیدن نمایش داده ای است که در حال کشیدن است، برای کاربران قابل مشاهده است.
کشیدن رویدادها : همانطور که کاربر سایه کشیدن را بر روی طرحبندی برنامه جابهجا میکند، سیستم رویدادهای کشیدن را به شنوندگان رویداد کشیدن و روشهای پاسخ به تماس مرتبط با اشیاء
Viewدر طرحبندی ارسال میکند.
عملیات کشیدن و رها کردن زمانی شروع میشود که کاربر یک حرکت رابط کاربری را انجام میدهد که برنامه شما آن را به عنوان سیگنالی برای شروع کشیدن دادهها تشخیص میدهد. در پاسخ، برنامه به سیستم اطلاع می دهد که عملیات کشیدن و رها کردن شروع می شود. سیستم با برنامه شما تماس می گیرد تا سایه بکشد . و در طول فرآیند کشیدن و رها کردن آن را به کاربران نشان دهید.
همانطور که کاربر سایه کشیدن را بر روی طرحبندی برنامه جابهجا میکند، سیستم رویدادهای کشیدن را به شنوندگان رویداد کشیدن و روشهای برگشت تماس مرتبط با اشیاء View در طرحبندی ارسال میکند. اگر کاربر سایه درگ را روی یک هدف رها کند، سیستم داده ها را برای آن ارسال می کند. عملیات کشیدن و رها کردن زمانی پایان مییابد که کاربر سایه کشیدن را رها کند، خواه سایه کشیدن روی یک هدف رها کردن باشد یا نباشد.
موضوعات
- مفاهیم کلیدی
- فرآیند کشیدن و رها کردن را درک کنید.
- DropHelper برای کشیدن و رها کردن ساده
- نحوه پیاده سازی کشیدن و رها کردن با
DropHelperرا بیاموزید. - کشیدن و رها کردن با نماها را پیاده سازی کنید
- از طرف دیگر، کشیدن و رها کردن را با نماهای اندروید اجرا کنید، این به توسعه دهندگان اجازه می دهد تا کنترل بیشتری بر جزئیات داشته باشند.
- در حالت چند پنجره ای بکشید و رها کنید
- از کشیدن و رها کردن در حالت چند پنجره ای پشتیبانی می کند، به اشیا اجازه می دهد در برنامه های مختلف حرکت کنند.
منابع اضافی
- Codelab برای کشیدن و رها کردن با استفاده از نماها
- برای ویدیوی چندوظیفهای بیوقفه بکشید و رها کنید
- کشیدن و رها کردن نمونه ها که شامل راه های مختلف برای پیاده سازی کشیدن و رها کردن همراه با پذیرش رسانه های غنی است.


