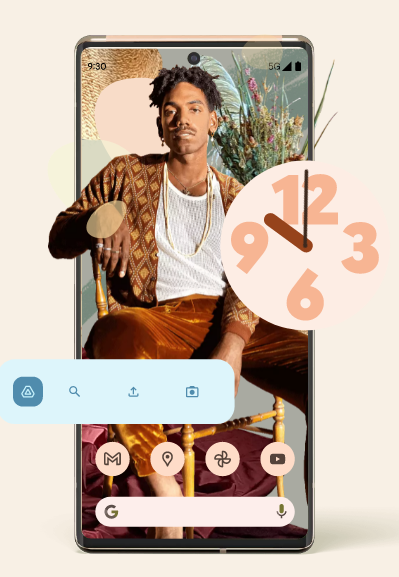
رنگ پویا که در اندروید ۱۲ اضافه شد، به کاربران این امکان را میدهد که دستگاههای خود را شخصیسازی کنند تا با طرح رنگی تصویر زمینه شخصی خود یا از طریق یک رنگ انتخاب شده در انتخابگر تصویر زمینه، هماهنگ شوند.
شما میتوانید با اضافه کردن DynamicColors API از این ویژگی بهره ببرید، که این تمبندی را به برنامه یا activity شما اعمال میکند تا برنامه شما را برای کاربر شخصیسازیشدهتر کند.

این صفحه شامل دستورالعملهایی برای پیادهسازی رنگهای پویا در برنامه شما است. این ویژگی همچنین به طور جداگانه برای ویجتها و آیکونهای تطبیقی موجود است، همانطور که بعداً در این صفحه توضیح داده شده است. همچنین میتوانید codelab را امتحان کنید.
چگونه اندروید طرحهای رنگی ایجاد میکند
اندروید مراحل زیر را برای تولید طرحهای رنگی از تصویر زمینه کاربر انجام میدهد.
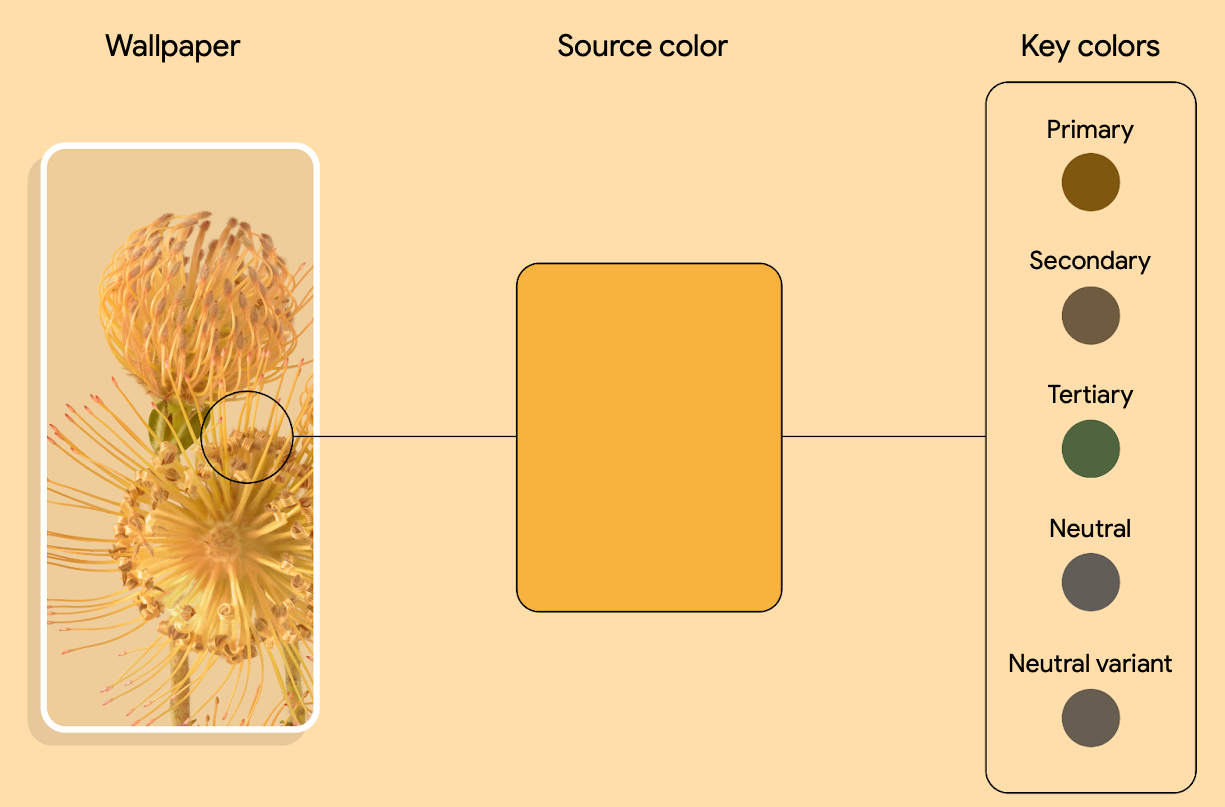
سیستم رنگهای اصلی را در تصویر زمینه انتخاب شده تشخیص میدهد و یک رنگ منبع را استخراج میکند.
این سیستم از آن رنگ منبع برای برونیابی بیشتر پنج رنگ کلیدی که به عنوان رنگهای اولیه ، ثانویه ، ثالثیه ، خنثی و خنثی متغیر شناخته میشوند، استفاده میکند.

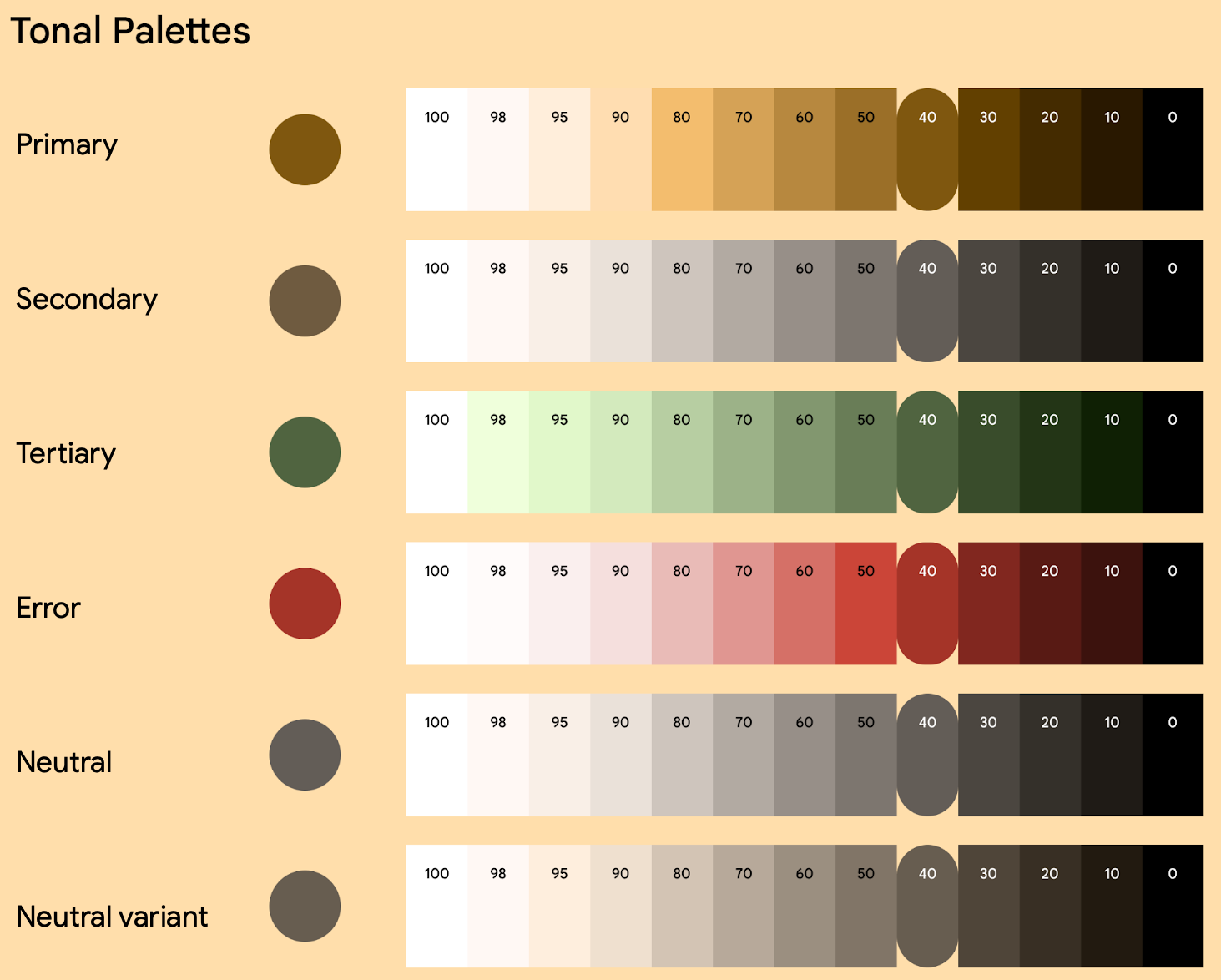
شکل ۲. مثالی از استخراج رنگ منبع از تصویر کاغذ دیواری و استخراج آن به پنج رنگ کلیدی این سیستم هر رنگ کلیدی را به یک پالت رنگی متشکل از ۱۳ تُن تبدیل میکند.

شکل ۳. مثالی از تولید پالتهای تُنال داده شده این سیستم از این تصویر زمینه واحد برای استخراج پنج طرح رنگی مختلف استفاده میکند که پایه و اساس هر تم روشن و تاریکی را فراهم میکند.
نحوه نمایش انواع رنگ در دستگاه کاربر
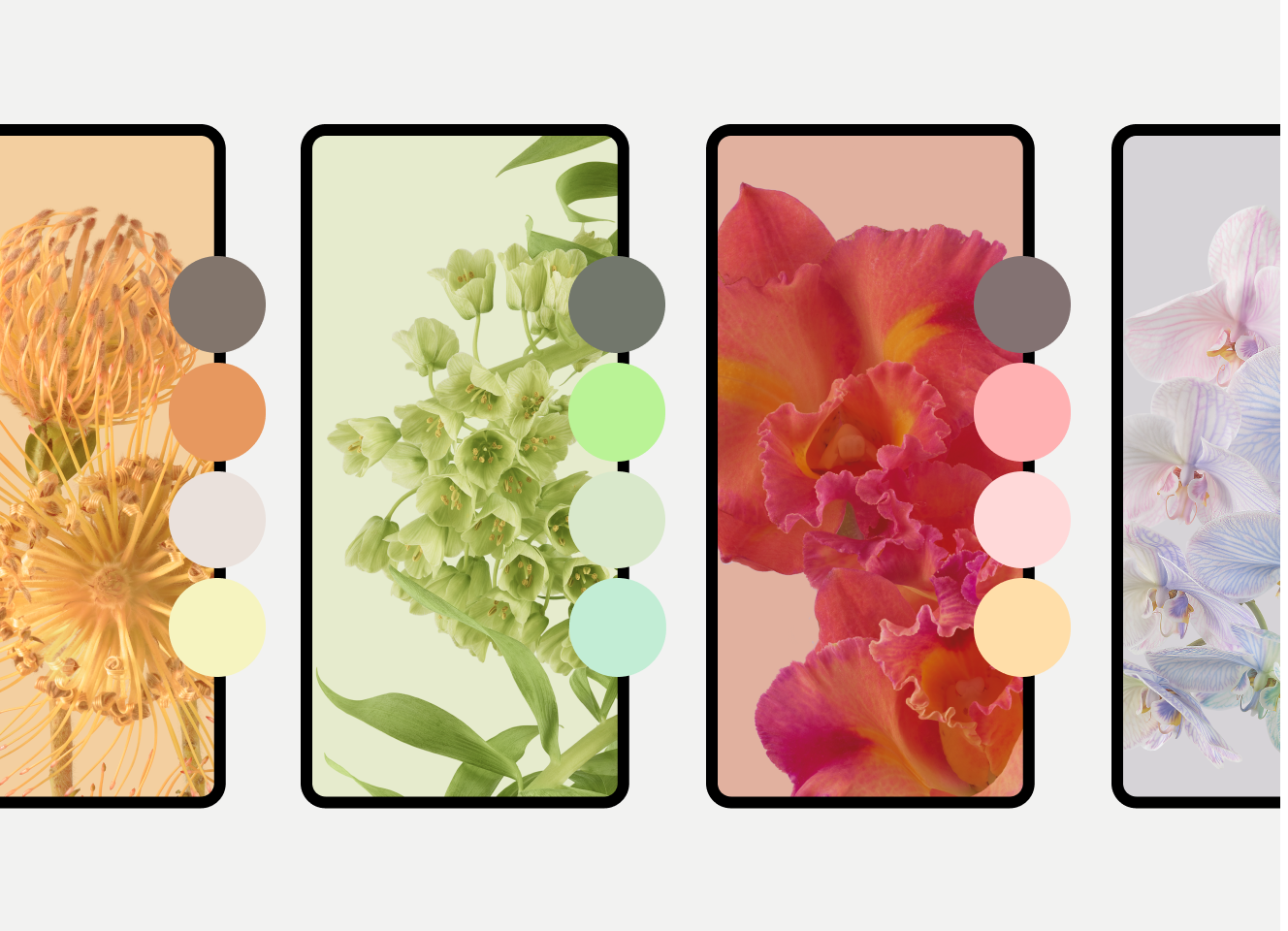
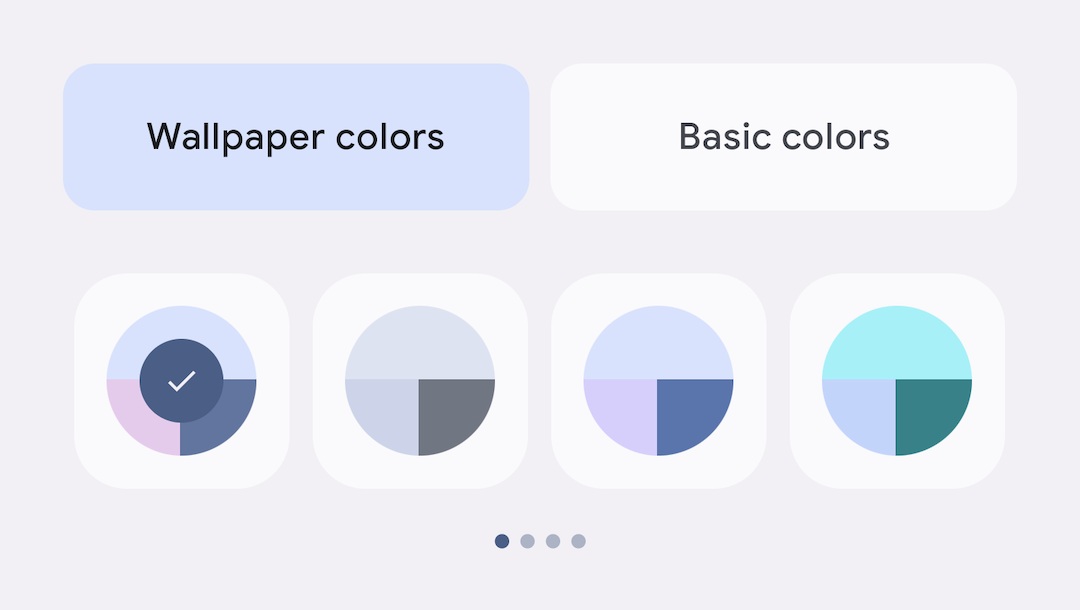
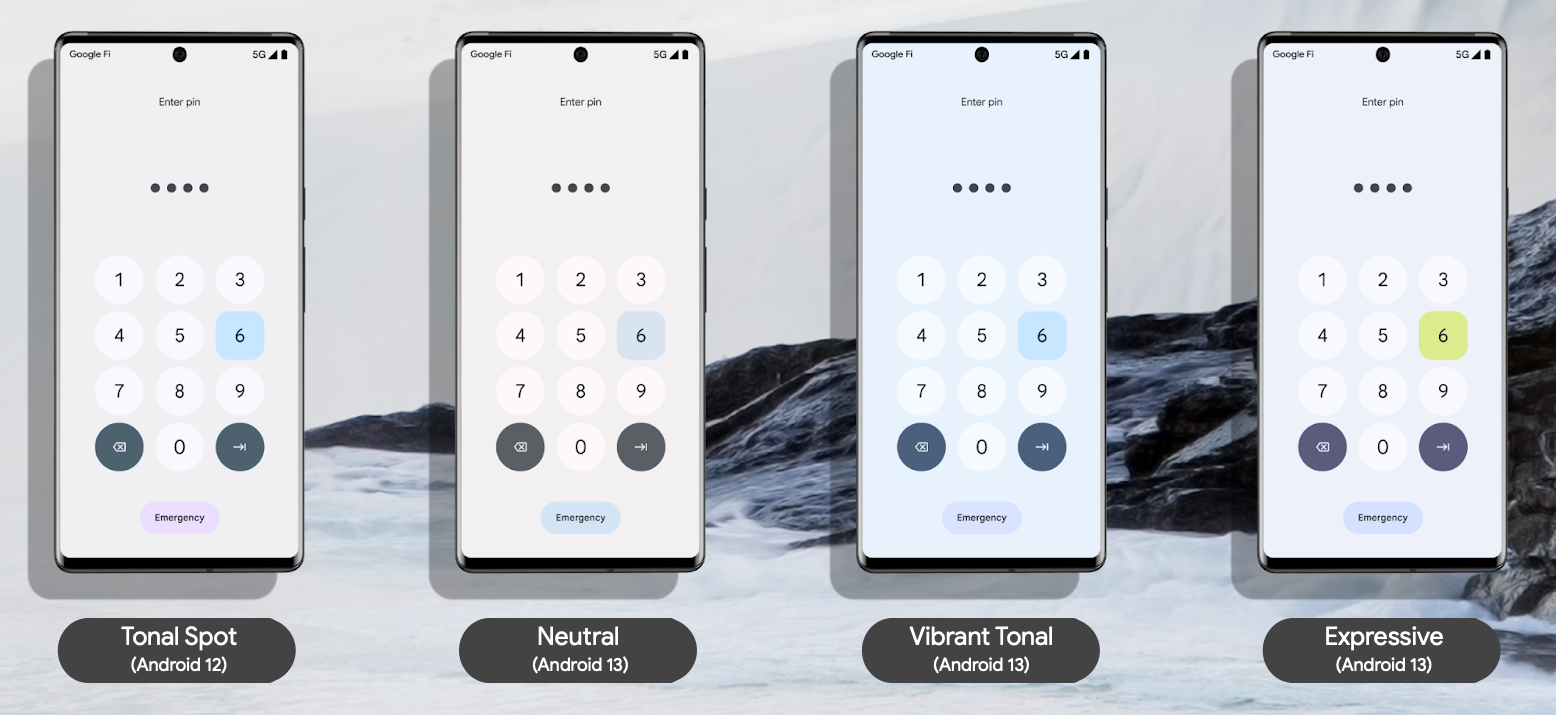
کاربران میتوانند از اندروید ۱۲ به بعد، انواع رنگها را از بین رنگهای استخراجشده از تصویر زمینه و تمهای مختلف انتخاب کنند و در اندروید ۱۳، انواع بیشتری به آن اضافه شده است. به عنوان مثال، کاربری که گوشی پیکسل او اندروید ۱۳ را اجرا میکند، میتواند از تنظیمات تصویر زمینه و سبک ، همانطور که در شکل ۴ نشان داده شده است، یک نوع رنگ را انتخاب کند.

اندروید ۱۲ نوع Tonal Spot و پس از آن انواع Neutral ، Vibrant Tonal و Expressive را در اندروید ۱۳ اضافه کرد. هر نوع دارای یک دستورالعمل منحصر به فرد است که رنگهای اصلی تصویر زمینه کاربر را از طریق Vibrancy و چرخش رنگ تغییر میدهد. مثال زیر یک طرح رنگی واحد را نشان میدهد که از طریق این چهار نوع رنگ بیان شده است.

برنامه شما هنوز از همان توکنها برای دسترسی به این رنگها استفاده میکند. برای جزئیات بیشتر در مورد توکنها، به بخش «ایجاد قالب با توکنها» در این صفحه مراجعه کنید.
شروع کار با Views
شما میتوانید رنگ پویا را در سطح برنامه یا فعالیت اعمال کنید. برای انجام این کار، applyToActivitiesIfAvailable() را برای ثبت یک ActivityLifeCycleCallbacks در برنامه خود فراخوانی کنید.
کاتلین
class MyApplication: Application() { override fun onCreate() { DynamicColors.applyToActivitiesIfAvailable(this) } }
جاوا
public class MyApplication extends Application { @Override public void onCreate() { super.onCreate(); DynamicColors.applyToActivitiesIfAvailable(this); } }
در مرحله بعد، تم را به برنامه خود اضافه کنید.
<style
name="AppTheme"
parent="ThemeOverlay.Material3.DynamicColors.DayNight">
...
</style>
قالب خود را با توکنها ایجاد کنید
رنگ پویا (Dynamic Color) از توکنهای طراحی (design tokens) برای سادهتر و سازگارتر کردن اختصاص رنگ به عناصر مختلف رابط کاربری استفاده میکند. یک توکن طراحی به شما این امکان را میدهد که به جای یک مقدار مشخص، نقشهای رنگی را به صورت معنایی به عناصر مختلف یک رابط کاربری اختصاص دهید. این امر سیستم تُنالیته برنامه شما را قادر میسازد تا انعطافپذیری، مقیاسپذیری و سازگاری بیشتری داشته باشد و به ویژه هنگام طراحی برای تمهای روشن و تیره و رنگ پویا قدرتمند است.
قطعه کدهای زیر نمونههایی از تمهای روشن و تیره و یک فایل xml رنگ مربوطه را پس از اعمال توکنهای رنگ پویا نشان میدهند.
تم روشن
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Light.NoActionBar">
<item name="colorPrimary">@color/md_theme_light_primary</item>
<item name="colorOnPrimary">@color/md_theme_light_onPrimary</item>
<item name="colorPrimaryContainer">@color/md_theme_light_primaryContainer</item>
<item name="colorOnPrimaryContainer">@color/md_theme_light_onPrimaryContainer</item>
<item name="colorError">@color/md_theme_light_error</item>
<item name="colorOnError">@color/md_theme_light_onError</item>
<item name="colorErrorContainer">@color/md_theme_light_errorContainer</item>
<item name="colorOnErrorContainer">@color/md_theme_light_onErrorContainer</item>
<item name="colorOnBackground">@color/md_theme_light_onBackground</item>
<item name="colorSurface">@color/md_theme_light_surface</item>
<item name="colorOnSurface">@color/md_theme_light_onSurface</item>
…..
</style>
</resources>
تم تاریک
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Dark.NoActionBar">
<item name="colorPrimary">@color/md_theme_dark_primary</item>
<item name="colorOnPrimary">@color/md_theme_dark_onPrimary</item>
<item name="colorPrimaryContainer">@color/md_theme_dark_primaryContainer</item>
<item name="colorOnPrimaryContainer">@color/md_theme_dark_onPrimaryContainer</item>
<item name="colorError">@color/md_theme_dark_error</item>
<item name="colorOnError">@color/md_theme_dark_onError</item>
<item name="colorErrorContainer">@color/md_theme_dark_errorContainer</item>
<item name="colorOnErrorContainer">@color/md_theme_dark_onErrorContainer</item>
<item name="colorOnBackground">@color/md_theme_dark_onBackground</item>
<item name="colorSurface">@color/md_theme_dark_surface</item>
<item name="colorOnSurface">@color/md_theme_dark_onSurface</item>
……
</style>
</resources>
رنگها xml
Colors.xml
<resources>
<color name="md_theme_light_primary">#6750A4</color>
<color name="md_theme_light_onPrimary">#FFFFFF</color>
<color name="md_theme_light_primaryContainer">#EADDFF</color>
<color name="md_theme_light_onPrimaryContainer">#21005D</color>
<color name="md_theme_light_error">#B3261E</color>
<color name="md_theme_light_onError">#FFFFFF</color>
<color name="md_theme_light_errorContainer">#F9DEDC</color>
<color name="md_theme_light_onErrorContainer">#410E0B</color>
<color name="md_theme_light_surface">#FFFBFE</color>
<color name="md_theme_light_onSurface">#1C1B1F</color>
<color name="md_theme_light_surfaceVariant">#E7E0EC</color>
<color name="md_theme_dark_primary">#D0BCFF</color>
<color name="md_theme_dark_onPrimary">#381E72</color>
<color name="md_theme_dark_primaryContainer">#4F378B</color>
<color name="md_theme_dark_onPrimaryContainer">#EADDFF</color>
<color name="md_theme_dark_secondary">#CCC2DC</color>
<color name="md_theme_dark_onSecondary">#332D41</color>
<color name="md_theme_dark_secondaryContainer">#4A4458</color>
<color name="md_theme_dark_onSurface">#E6E1E5</color>
<color name="md_theme_dark_surfaceVariant">#49454F</color>
</resources>
برای اطلاعات بیشتر:
برای کسب اطلاعات بیشتر در مورد رنگ پویا، رنگهای سفارشی و تولید توکنها، به صفحه رنگ پویای متریال ۳ مراجعه کنید.
برای تولید پالت رنگ پایه و رنگها و تم برنامه خود، از Material Theme Builder که از طریق افزونه Figma یا در مرورگر در دسترس است، استفاده کنید.
برای کسب اطلاعات بیشتر در مورد اینکه چگونه استفاده از طرحهای رنگی میتواند دسترسیپذیری بهتری را در برنامه شما فراهم کند، به صفحه Material 3 در مورد دسترسیپذیری سیستم رنگ مراجعه کنید.
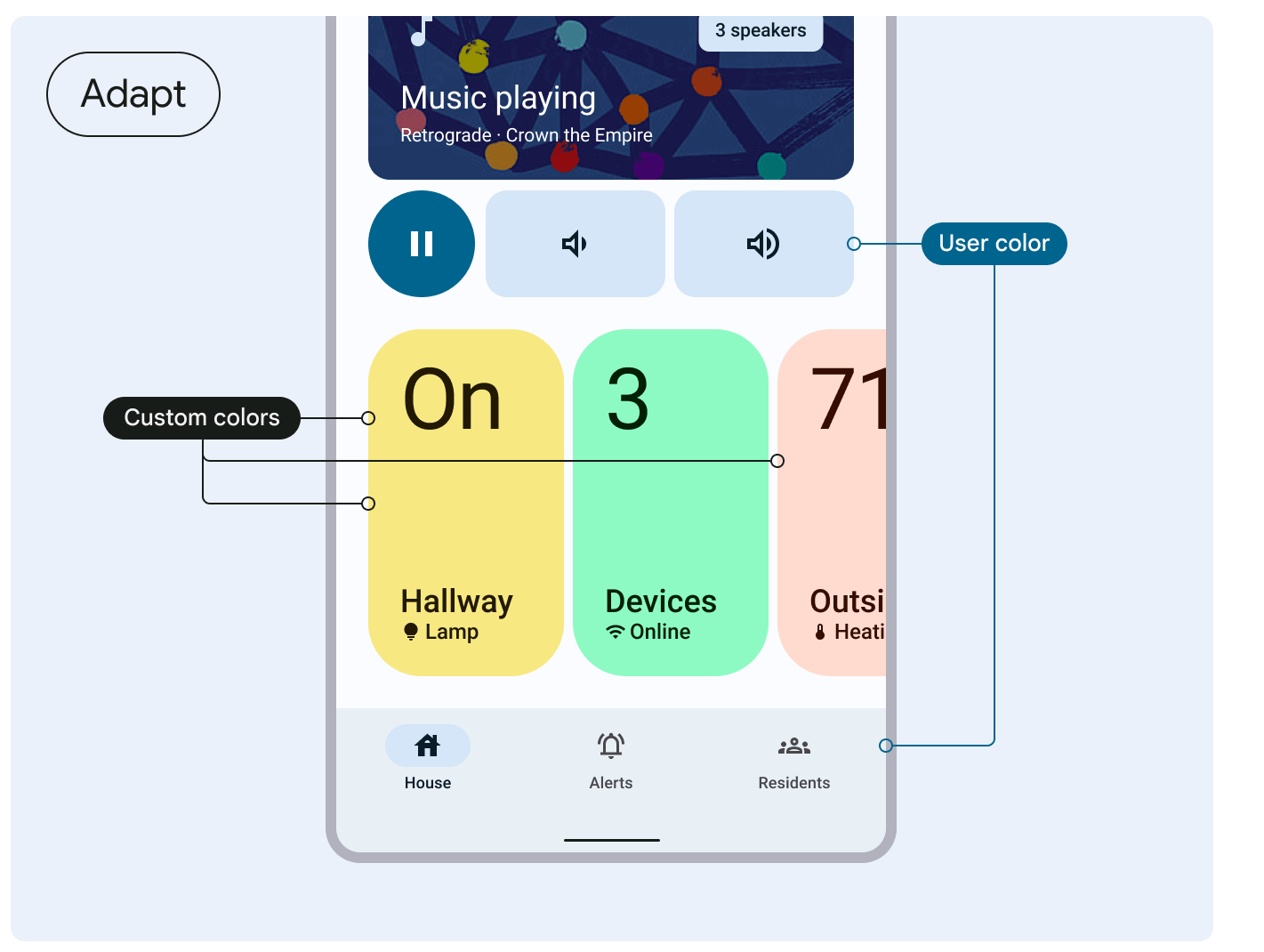
رنگهای سفارشی یا برند را حفظ کنید
اگر برنامه شما رنگهای سفارشی یا مخصوص برند دارد که نمیخواهید با تنظیمات کاربر تغییر کنند، میتوانید هنگام ساخت طرح رنگی خود، آنها را به صورت جداگانه اضافه کنید. برای مثال:
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Light.NoActionBar">
...
<item name="home_lamp">@color/home_yellow</item>
...
</style>
</resources>
Colors.xml
<resources>
<color name="home_yellow">#E8D655</color>
</resources>
به عنوان یک روش جایگزین، میتوانید از سازنده تم متریال برای وارد کردن رنگهای اضافی که طرح رنگی شما را گسترش میدهند استفاده کنید و در نتیجه یک سیستم رنگی یکپارچه ایجاد کنید. با این گزینه، HarmonizedColors برای تغییر تُن رنگهای سفارشی استفاده کنید. این کار هنگام ترکیب با رنگهای تولید شده توسط کاربر، به تعادل بصری و کنتراست قابل دسترسی دست مییابد. این کار در زمان اجرا با applyToContextIfAvailable() انجام میشود.

به راهنمایی Material 3 در مورد هماهنگسازی رنگهای سفارشی مراجعه کنید.
رنگ پویا را به آیکونها و ویجتهای تطبیقی خود اعمال کنید

علاوه بر فعال کردن تم رنگی پویا (Dynamic Color) در برنامه خود، میتوانید از تم رنگی پویا (Dynanmic Color) برای ویجتها از اندروید ۱۲ و برای آیکونهای تطبیقی از اندروید ۱۳ نیز پشتیبانی کنید.


