Disponibile in Android 9 (livello API 28) e versioni successive, il widget della lente d'ingrandimento è una
lente d'ingrandimento virtuale che mostra una copia ingrandita di View attraverso un
riquadro di overlay che rappresenta l'obiettivo. La funzionalità migliora l'inserimento del testo
e la selezione dell'esperienza utente. Quando applica la lente d'ingrandimento al testo, l'utente può
posiziona con precisione il cursore o i punti di manipolazione di selezione visualizzando l'ingrandimento
testo in un riquadro che segue il dito.
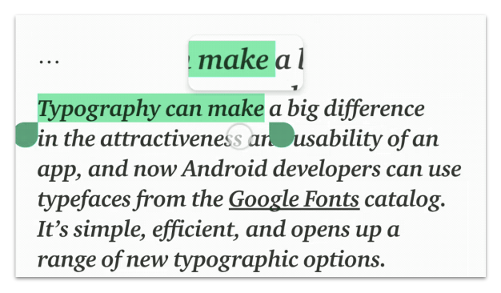
La figura 1 mostra come la lente d'ingrandimento facilita la selezione del testo. Le API per la lente d'ingrandimento non sono legati al testo e puoi usare questo widget in diversi casi d'uso, come leggere testi di piccole dimensioni o ingrandire nomi di luoghi difficili da vedere sulle mappe.

La lente d'ingrandimento è già integrata con widget della piattaforma come TextView,
EditText e WebView. Consente una manipolazione coerente del testo tra le app.
Il widget viene fornito con un'API semplice e può essere utilizzato per ingrandire qualsiasi View
a seconda del contesto dell'app.
Utilizzo dell'API
Puoi utilizzare la lente d'ingrandimento in modo programmatico con una vista arbitraria, come indicato di seguito:
Kotlin
val view: View = findViewById(R.id.view) val magnifier = Magnifier.Builder(view).build() magnifier.show(view.width / 2.0f, view.height / 2.0f)
Java
View view = findViewById(R.id.view); Magnifier magnifier = new Magnifier.Builder(view).build(); magnifier.show(view.getWidth() / 2, view.getHeight() / 2);
Se la gerarchia di visualizzazione ha il primo layout, la lente d'ingrandimento viene mostrata nella schermata e contiene una regione centrata sulle coordinate date all'interno della visualizzazione. Il riquadro viene visualizzato sopra il punto centrale dei contenuti da copiare. La la lente d'ingrandimento rimane a tempo indeterminato finché l'utente non la chiude.
Il seguente snippet di codice mostra come modificare lo sfondo dell'ingrandimento visualizza:
Kotlin
view.setBackgroundColor(...)
Java
view.setBackgroundColor(...);
Supponendo che il colore di sfondo sia visibile all'interno della lente d'ingrandimento,
i contenuti sono obsoleti, poiché una regione con lo sfondo precedente
vengono visualizzati i video. Per aggiornare i contenuti, utilizza il
update(), come segue:
Kotlin
view.post { magnifier.update() }
Java
view.post(magnifier::update);
Al termine, chiudi la lente d'ingrandimento chiamando il
Metodo dismiss():
Kotlin
magnifier.dismiss()
Java
magnifier.dismiss();
Ingrandisci al momento dell'interazione dell'utente
Un caso d'uso comune per la lente d'ingrandimento è consentire all'utente di ingrandire una regione di visualizzazione toccarlo, come mostrato nella Figura 2.
ViewGroup che contiene un'immagine "ImageView" a sinistra
e TextView a destra.Puoi farlo aggiornando la lente d'ingrandimento in base agli eventi touch ricevuti dalla vista, come segue:
Kotlin
imageView.setOnTouchListener { v, event -> when (event.actionMasked) { MotionEvent.ACTION_DOWN, MotionEvent.ACTION_MOVE -> { val viewPosition = IntArray(2) v.getLocationOnScreen(viewPosition) magnifier.show(event.rawX - viewPosition[0], event.rawY - viewPosition[1]) } MotionEvent.ACTION_CANCEL, MotionEvent.ACTION_UP -> { magnifier.dismiss() } } true }
Java
imageView.setOnTouchListener(new View.OnTouchListener() { @Override public boolean onTouch(View v, MotionEvent event) { switch (event.getActionMasked()) { case MotionEvent.ACTION_DOWN: // Fall through. case MotionEvent.ACTION_MOVE: { final int[] viewPosition = new int[2]; v.getLocationOnScreen(viewPosition); magnifier.show(event.getRawX() - viewPosition[0], event.getRawY() - viewPosition[1]); break; } case MotionEvent.ACTION_CANCEL: // Fall through. case MotionEvent.ACTION_UP: { magnifier.dismiss(); } } return true; } });
Ulteriori considerazioni relative all'ingrandimento del testo
Per i widget di testo della piattaforma, è importante comprendere il riquadro d'ingrandimento specifico i comportamenti e attivare la lente d'ingrandimento per la visualizzazione di testo personalizzata disponibili sulla piattaforma Android. Tieni in considerazione:
- La lente d'ingrandimento viene attivata immediatamente quando l'utente ottiene un inserimento punto di manipolazione di selezione.
- La lente d'ingrandimento segue sempre in modo uniforme il dito dell'utente in orizzontale, mentre verticalmente è fissato al centro della riga di testo corrente.
- Quando ti sposti orizzontalmente, la lente d'ingrandimento si sposta solo tra i margini sinistro e limiti destro della linea corrente. Inoltre, quando il tocco dell'utente esce questi limiti e la distanza orizzontale tra il tocco e il punto più vicino superiore alla metà della larghezza originale dei contenuti nella lente d'ingrandimento, la lente d'ingrandimento viene ignorata, perché il cursore non è più visibile all'interno lente d'ingrandimento.
- La lente d'ingrandimento non viene mai attivata quando il carattere del testo è troppo grande. Il testo è considerati troppo grandi quando la differenza tra la discesa del carattere e l'ascesa è superiore all'altezza dei contenuti che rientrano nella lente d'ingrandimento. L'attivazione della lente d'ingrandimento in questo caso non aggiunge valore.

