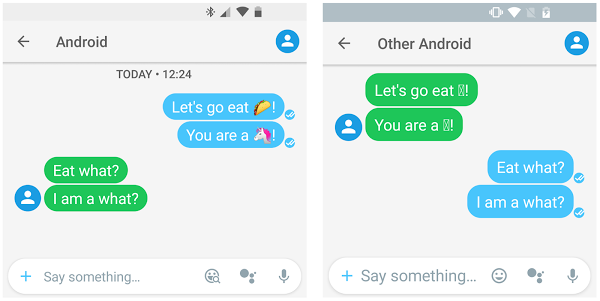
Библиотека поддержки EmojiCompat предназначена для обеспечения актуальности эмодзи на устройствах Android. Она предотвращает отображение в вашем приложении отсутствующих символов эмодзи в виде ☐, что означает, что на вашем устройстве нет шрифта для отображения текста. Благодаря библиотеке поддержки EmojiCompat пользователям вашего приложения не нужно ждать обновлений ОС Android, чтобы получить последние эмодзи.

См. следующие сопутствующие ресурсы:
Как работает EmojiCompat?
Библиотека поддержки EmojiCompat предоставляет классы для реализации обратной совместимости с эмодзи на устройствах под управлением Android 4.4 (API уровня 19) и выше. Вы можете настроить EmojiCompat как с использованием встроенных, так и загружаемых шрифтов. Подробнее о настройке см. в следующих разделах:
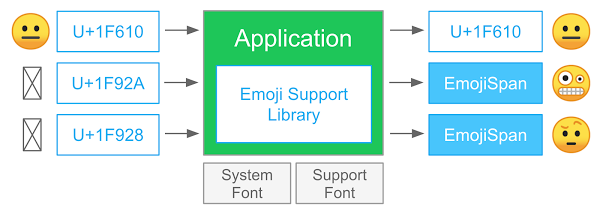
EmojiCompat идентифицирует эмодзи для заданной CharSequence , при необходимости заменяет их на EmojiSpans и, наконец, отображает глифы эмодзи. Этот процесс показан на рисунке 2.

Конфигурация загружаемых шрифтов
Конфигурация загружаемых шрифтов использует функцию библиотеки поддержки загружаемых шрифтов для загрузки шрифтов эмодзи. Она также обновляет необходимые метаданные эмодзи, необходимые библиотеке поддержки EmojiCompat для соответствия последним версиям спецификации Unicode.
Добавление зависимости от библиотеки поддержки
Чтобы использовать библиотеку поддержки EmojiCompat , необходимо изменить зависимости classpath вашего проекта приложения в среде разработки.
Чтобы добавить библиотеку поддержки в проект вашего приложения:
- Откройте файл
build.gradleвашего приложения. - Добавьте библиотеку поддержки в раздел
dependencies.
Круто
dependencies { ... implementation "androidx.emoji:emoji:28.0.0" }
Котлин
dependencies { ... implementation("androidx.emoji:emoji:28.0.0") }
Инициализация конфигурации загружаемого шрифта
Для загрузки метаданных и шрифта необходимо инициализировать EmojiCompat . Поскольку инициализация может занять некоторое время, процесс выполняется в фоновом режиме.
Чтобы инициализировать EmojiCompat с загружаемой конфигурацией шрифтов, выполните следующие действия:
- Создайте экземпляр класса
FontRequestи укажите полномочия поставщика шрифтов, пакет поставщика шрифтов, запрос шрифта и список наборов хешей для сертификата. Подробнее оFontRequestсм. в разделе «Программное использование загружаемых шрифтов» в документации по загружаемым шрифтам . - Создайте экземпляр
FontRequestEmojiCompatConfigи предоставьте экземплярыContextиFontRequest. - Инициализируйте
EmojiCompat, вызвав методinit()и передав экземплярFontRequestEmojiCompatConfig. - Используйте виджеты
EmojiCompatв XML-файлах макета. Если вы используетеAppCompat, см. раздел «Использование виджетов EmojiCompat с AppCompat» .
Котлин
class MyApplication : Application() { override fun onCreate() { super.onCreate() val fontRequest = FontRequest( "com.example.fontprovider", "com.example", "emoji compat Font Query", CERTIFICATES ) val config = FontRequestEmojiCompatConfig(this, fontRequest) EmojiCompat.init(config) } }
Ява
public class MyApplication extends Application { @Override public void onCreate() { super.onCreate(); FontRequest fontRequest = new FontRequest( "com.example.fontprovider", "com.example", "emoji compat Font Query", CERTIFICATES); EmojiCompat.Config config = new FontRequestEmojiCompatConfig(this, fontRequest); EmojiCompat.init(config); } }
<android.support.text.emoji.widget.EmojiTextView android:layout_width="wrap_content" android:layout_height="wrap_content"/> <android.support.text.emoji.widget.EmojiEditText android:layout_width="wrap_content" android:layout_height="wrap_content"/> <android.support.text.emoji.widget.EmojiButton android:layout_width="wrap_content" android:layout_height="wrap_content"/>
Дополнительную информацию о настройке EmojiCompat с загружаемой конфигурацией шрифтов см. в примере приложения Emoji Compatibility Java | Kotlin .
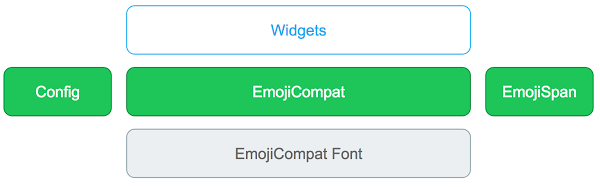
Компоненты библиотеки

- Виджеты:
EmojiEditText,EmojiTextView,EmojiButton - Реализации виджетов по умолчанию для использования
EmojiCompatсTextView,EditTextиButton. -
EmojiCompat - Основная публичная платформа для библиотеки поддержки. Она выполняет все внешние вызовы и координирует работу с другими частями системы.
-
EmojiCompat.Config - Настраивает создаваемый экземпляр Singleton.
-
EmojiSpan - Подкласс
ReplacementSpan, который заменяет символ (последовательности) и отображает глиф. - Шрифт
EmojiCompat -
EmojiCompatиспользует шрифт для отображения эмодзи. Этот шрифт представляет собой модифицированную версию шрифта Android Emoji . Шрифт изменён следующим образом:- Чтобы обеспечить обратную совместимость при отображении эмодзи, все символы эмодзи представлены одной кодовой точкой Unicode в Дополнительной области частного использования Unicode-A, начиная с U+F0001.
- Дополнительные метаданные эмодзи вставляются в шрифт в двоичном формате и анализируются во время выполнения с помощью
EmojiCompat. Данные внедряются вmetaшрифта с приватным тегом Emji .
Параметры конфигурации
Вы можете использовать экземпляр EmojiCompat для изменения поведения EmojiCompat . Для настройки конфигурации можно использовать следующие методы базового класса:
-
setReplaceAll(): определяет, должен лиEmojiCompatзаменять все найденные эмодзи наEmojiSpans. По умолчаниюEmojiCompatпытается понять, может ли система отобразить эмодзи, и не заменяет их. При значенииtrueEmojiCompatзаменяет все найденные эмодзи наEmojiSpans. -
setEmojiSpanIndicatorEnabled(): Указывает, заменил лиEmojiCompatэмодзи наEmojiSpan. При значенииtrueEmojiCompatрисует фон дляEmojiSpan. Этот метод в основном используется для отладки. -
setEmojiSpanIndicatorColor(): устанавливает цвет для обозначенияEmojiSpan. Значение по умолчанию —GREEN. -
registerInitCallback: информирует приложение о состоянии инициализацииEmojiCompat.
Котлин
val config = FontRequestEmojiCompatConfig(...) .setReplaceAll(true) .setEmojiSpanIndicatorEnabled(true) .setEmojiSpanIndicatorColor(Color.GREEN) .registerInitCallback(object: EmojiCompat.InitCallback() { ... })
Ява
EmojiCompat.Config config = new FontRequestEmojiCompatConfig(...) .setReplaceAll(true) .setEmojiSpanIndicatorEnabled(true) .setEmojiSpanIndicatorColor(Color.GREEN) .registerInitCallback(new InitCallback() {...})
Добавление прослушивателей инициализации
Классы EmojiCompat и EmojiCompat предоставляют методы registerInitCallback() и unregisterInitCallback() для регистрации обратного вызова инициализации. Чтобы использовать эти методы, создайте экземпляр класса EmojiCompat.InitCallback . Вызовите эти методы, передав экземпляр класса EmojiCompat.InitCallback . При успешной инициализации библиотеки поддержки EmojiCompat класс EmojiCompat вызывает метод onInitialized() . Если инициализация библиотеки не удаётся, класс EmojiCompat вызывает метод onFailed() .
Чтобы проверить состояние инициализации в любой момент, вызовите метод getLoadState() . Он возвращает одно из следующих значений: LOAD_STATE_LOADING , LOAD_STATE_SUCCEEDED или LOAD_STATE_FAILED .
Использование EmojiCompat с виджетами AppCompat
Если вы используете AppCompat widgets , вы можете использовать виджеты EmojiCompat , которые являются расширениями AppCompat widgets .
- Добавьте библиотеку поддержки в раздел зависимостей.
Круто
dependencies { ... implementation "androidx.emoji:emoji-bundled:$version" }
Котлин
dependencies { implementation("androidx.emoji:emoji-appcompat:$version") }
Круто
dependencies { implementation "androidx.emoji:emoji-appcompat:$version" }
- Используйте виджеты
EmojiCompatAppCompat Widgetв XML-файлах макетов.<android.support.text.emoji.widget.EmojiAppCompatTextView android:layout_width="wrap_content" android:layout_height="wrap_content"/> <android.support.text.emoji.widget.EmojiAppCompatEditText android:layout_width="wrap_content" android:layout_height="wrap_content"/> <android.support.text.emoji.widget.EmojiAppCompatButton android:layout_width="wrap_content" android:layout_height="wrap_content"/>
Конфигурация пакетных шрифтов
Библиотека поддержки
EmojiCompatтакже доступна в виде встроенного шрифта. Этот пакет включает шрифт со встроенными метаданными. В пакет также входитBundledEmojiCompatConfig, который используетAssetManagerдля загрузки метаданных и шрифтов.Примечание: размер шрифта указывается в нескольких мегабайтах.
Добавление зависимости от библиотеки поддержки
Чтобы использовать библиотеку поддержки
EmojiCompatс конфигурацией встроенных шрифтов, необходимо изменить зависимости classpath вашего проекта приложения в среде разработки.Чтобы добавить библиотеку поддержки в проект вашего приложения:
- Откройте файл
build.gradleвашего приложения. - Добавьте библиотеку поддержки в раздел
dependencies.
Круто
dependencies { ... implementation "androidx.emoji:emoji:28.0.0" }
Котлин
dependencies { ... implementation("androidx.emoji:emoji:28.0.0") }
Использование встроенных шрифтов для настройки EmojiCompat
Чтобы использовать встроенные шрифты для настройки
EmojiCompat, выполните следующие действия:- Используйте
BundledEmojiCompatConfigдля создания экземпляраEmojiCompatи предоставления экземпляраContext. - Вызовите метод
init()для инициализацииEmojiCompatи передайте экземплярBundledEmojiCompatConfig.
Котлин
class MyApplication : Application() { override fun onCreate() { super.onCreate() val config = BundledEmojiCompatConfig(this) EmojiCompat.init(config) } }
Ява
public class MyApplication extends Application { @Override public void onCreate() { super.onCreate(); EmojiCompat.Config config = new BundledEmojiCompatConfig(this); EmojiCompat.init(config); ... } }
Использование EmojiCompat без виджетов
EmojiCompatиспользуетEmojiSpanдля корректной отрисовки изображений. Поэтому ему необходимо преобразовать все заданныеCharSequenceвSpannedэкземпляры с помощьюEmojiSpans. КлассEmojiCompatпредоставляет метод для преобразованияCharSequencesвSpannedэкземпляры с помощьюEmojiSpans. Используя этот метод, вы можете обрабатывать и кэшировать обработанные экземпляры вместо необработанной строки, что повышает производительность вашего приложения.Котлин
val processed = EmojiCompat.get().process("neutral face \uD83D\uDE10")
Ява
CharSequence processed = EmojiCompat.get().process("neutral face \uD83D\uDE10");
Использование EmojiCompat для IME
Благодаря библиотеке поддержки
EmojiCompatклавиатуры могут отображать эмодзи, поддерживаемые приложением, с которым они взаимодействуют. Редакторы методов ввода (IME) могут использовать методhasEmojiGlyph()для проверки способностиEmojiCompatотображать эмодзи. Этот метод принимает последовательность символовCharSequence) эмодзи и возвращает значениеtrueеслиEmojiCompatможет обнаружить и отобразить эмодзи.Клавиатура также может проверять версию библиотеки поддержки
EmojiCompat, поддерживаемой приложением, чтобы определить, какие эмодзи отображать в палитре. Для проверки версии, если она доступна, клавиатуре необходимо проверить наличие следующих клавиш в пакетеEditorInfo.extras:-
EDITOR_INFO_METAVERSION_KEY -
EDITOR_INFO_REPLACE_ALL_KEY
Если ключ присутствует в пакете, значение представляет версию метаданных эмодзи, используемую приложением. Если ключ отсутствует, приложение не использует
EmojiCompat.Если ключ существует и имеет значение
true, это означает, что приложение вызвало методSetReplaceAll(). Подробнее о настройкеEmojiCompatсм. в разделе « Параметры конфигурации» .Получив ключи в пакете
EditorInfo.extras, клавиатура может использовать методhasEmojiGlyph(), гдеmetadataVersion— это значение дляEDITOR_INFO_METAVERSION_KEY, чтобы проверить, может ли приложение отображать определенный эмодзи.Использование EmojiCompat с пользовательскими виджетами
Вы всегда можете использовать метод
process()для предварительной обработкиCharSequenceв своём приложении и добавить его в любой виджет, который может отображатьSpannedэкземпляры, например,TextView. Кроме того,EmojiCompatпредоставляет следующие вспомогательные классы виджетов, которые позволят вам добавить поддержку эмодзи в ваши пользовательские виджеты с минимальными усилиями.- Образец TextView
- Образец EditText
Котлин
class MyTextView(context: Context) : AppCompatTextView(context) { private val emojiTextViewHelper: EmojiTextViewHelper by lazy(LazyThreadSafetyMode.NONE) { EmojiTextViewHelper(this).apply { updateTransformationMethod() } } override fun setFilters(filters: Array<InputFilter>) { super.setFilters(emojiTextViewHelper.getFilters(filters)) } override fun setAllCaps(allCaps: Boolean) { super.setAllCaps(allCaps) emojiTextViewHelper.setAllCaps(allCaps) } }
Ява
public class MyTextView extends AppCompatTextView { ... public MyTextView(Context context) { super(context); init(); } ... private void init() { getEmojiTextViewHelper().updateTransformationMethod(); } @Override public void setFilters(InputFilter[] filters) { super.setFilters(getEmojiTextViewHelper().getFilters(filters)); } @Override public void setAllCaps(boolean allCaps) { super.setAllCaps(allCaps); getEmojiTextViewHelper().setAllCaps(allCaps); } private EmojiTextViewHelper getEmojiTextViewHelper() { ... } }
Котлин
class MyEditText(context: Context) : AppCompatEditText(context) { private val emojiEditTextHelper: EmojiEditTextHelper by lazy(LazyThreadSafetyMode.NONE) { EmojiEditTextHelper(this).also { super.setKeyListener(it.getKeyListener(keyListener)) } } override fun setKeyListener(input: KeyListener?) { input?.also { super.setKeyListener(emojiEditTextHelper.getKeyListener(it)) } } override fun onCreateInputConnection(outAttrs: EditorInfo): InputConnection { val inputConnection: InputConnection = super.onCreateInputConnection(outAttrs) return emojiEditTextHelper.onCreateInputConnection( inputConnection, outAttrs ) as InputConnection } }
Ява
public class MyEditText extends AppCompatEditText { ... public MyEditText(Context context) { super(context); init(); } ... private void init() { super.setKeyListener(getEmojiEditTextHelper().getKeyListener(getKeyListener())); } @Override public void setKeyListener(android.text.method.KeyListener keyListener) { super.setKeyListener(getEmojiEditTextHelper().getKeyListener(keyListener)); } @Override public InputConnection onCreateInputConnection(EditorInfo outAttrs) { InputConnection inputConnection = super.onCreateInputConnection(outAttrs); return getEmojiEditTextHelper().onCreateInputConnection(inputConnection, outAttrs); } private EmojiEditTextHelper getEmojiEditTextHelper() { ... } }
Часто задаваемые вопросы
- Как начать загрузку шрифта?
- Сколько времени занимает инициализация?
- Сколько памяти использует библиотека поддержки EmojiCompat?
- Могу ли я использовать EmojiCompat для пользовательского TextView?
- Что произойдет, если я добавлю виджеты в XML-файлы макетов на устройствах под управлением Android 4.4 (уровень API 19) или ниже?
Шрифты для эмодзи загружаются по первому запросу, если их нет на устройстве. Расписание загрузки прозрачно для приложения.
После загрузки шрифта инициализация
EmojiCompatзанимает около 150 миллисекунд.В настоящее время структура данных для поиска эмодзи загружена в память приложения и занимает около 200 КБ.
Да. EmojiCompat предоставляет вспомогательные классы для пользовательских виджетов. Также можно предварительно обработать заданную строку и преобразовать её в
Spanned. Подробнее о вспомогательных классах виджетов см. в разделе « Использование EmojiCompat с пользовательскими виджетами» .Вы можете включить библиотеку поддержки
EmojiCompatили её виджеты в свои приложения, поддерживающие устройства под управлением Android 4.4 (API уровня 19) или ниже. Однако, если устройство работает на Android версии ниже API уровня 19,EmojiCompatи его виджеты находятся в состоянии «неактивно». Это означает, чтоEmojiTextViewведёт себя точно так же, как обычныйTextView. ЭкземплярEmojiCompat; он немедленно переходит в состояниеLOAD_STATE_SUCCEEDEDпри вызове методаinit().Дополнительные ресурсы
Дополнительную информацию об использовании библиотеки
EmojiCompatсмотрите в видеоролике EmojiCompat .Контент и образцы кода на этой странице предоставлены по лицензиям. Java и OpenJDK – это зарегистрированные товарные знаки корпорации Oracle и ее аффилированных лиц.
Последнее обновление: 2026-01-01 UTC.
[[["Прост для понимания","easyToUnderstand","thumb-up"],["Помог мне решить мою проблему","solvedMyProblem","thumb-up"],["Другое","otherUp","thumb-up"]],[["Отсутствует нужная мне информация","missingTheInformationINeed","thumb-down"],["Слишком сложен/слишком много шагов","tooComplicatedTooManySteps","thumb-down"],["Устарел","outOfDate","thumb-down"],["Проблема с переводом текста","translationIssue","thumb-down"],["Проблемы образцов/кода","samplesCodeIssue","thumb-down"],["Другое","otherDown","thumb-down"]],["Последнее обновление: 2026-01-01 UTC."],[],[]] - Используйте виджеты


