توانایی تعریف اشکال برای ترسیم در زمینه نمای OpenGL ES اولین گام در ایجاد گرافیک های سطح بالا برای برنامه شما است. طراحی با OpenGL ES بدون دانستن چند چیز اساسی در مورد اینکه چگونه OpenGL ES از شما انتظار دارد که اشیاء گرافیکی را تعریف کنید، می تواند کمی مشکل باشد.
این درس سیستم مختصات OpenGL ES را نسبت به صفحه دستگاه اندروید، اصول اولیه تعریف شکل، شکل چهره و همچنین تعریف مثلث و مربع را توضیح می دهد.
مثلث را تعریف کنید
OpenGL ES به شما امکان می دهد اشیاء ترسیم شده را با استفاده از مختصات در فضای سه بعدی تعریف کنید. بنابراین، قبل از ترسیم مثلث، باید مختصات آن را مشخص کنید. در OpenGL، روش معمولی برای انجام این کار، تعریف یک آرایه راس از اعداد ممیز شناور برای مختصات است. برای حداکثر کارایی، این مختصات را در یک ByteBuffer مینویسید، که برای پردازش به خط لوله گرافیکی OpenGL ES ارسال میشود.
کاتلین
// number of coordinates per vertex in this array const val COORDS_PER_VERTEX = 3 var triangleCoords = floatArrayOf( // in counterclockwise order: 0.0f, 0.622008459f, 0.0f, // top -0.5f, -0.311004243f, 0.0f, // bottom left 0.5f, -0.311004243f, 0.0f // bottom right ) class Triangle { // Set color with red, green, blue and alpha (opacity) values val color = floatArrayOf(0.63671875f, 0.76953125f, 0.22265625f, 1.0f) private var vertexBuffer: FloatBuffer = // (number of coordinate values * 4 bytes per float) ByteBuffer.allocateDirect(triangleCoords.size * 4).run { // use the device hardware's native byte order order(ByteOrder.nativeOrder()) // create a floating point buffer from the ByteBuffer asFloatBuffer().apply { // add the coordinates to the FloatBuffer put(triangleCoords) // set the buffer to read the first coordinate position(0) } } }
جاوا
public class Triangle { private FloatBuffer vertexBuffer; // number of coordinates per vertex in this array static final int COORDS_PER_VERTEX = 3; static float triangleCoords[] = { // in counterclockwise order: 0.0f, 0.622008459f, 0.0f, // top -0.5f, -0.311004243f, 0.0f, // bottom left 0.5f, -0.311004243f, 0.0f // bottom right }; // Set color with red, green, blue and alpha (opacity) values float color[] = { 0.63671875f, 0.76953125f, 0.22265625f, 1.0f }; public Triangle() { // initialize vertex byte buffer for shape coordinates ByteBuffer bb = ByteBuffer.allocateDirect( // (number of coordinate values * 4 bytes per float) triangleCoords.length * 4); // use the device hardware's native byte order bb.order(ByteOrder.nativeOrder()); // create a floating point buffer from the ByteBuffer vertexBuffer = bb.asFloatBuffer(); // add the coordinates to the FloatBuffer vertexBuffer.put(triangleCoords); // set the buffer to read the first coordinate vertexBuffer.position(0); } }
به طور پیشفرض، OpenGL ES یک سیستم مختصات را در نظر میگیرد که در آن [0,0,0] (X,Y,Z) مرکز قاب GLSurfaceView را مشخص میکند، [1,1,0] گوشه سمت راست بالای قاب و [- 1،-1،0] گوشه سمت چپ پایین کادر است. برای تصویری از این سیستم مختصات، راهنمای توسعه دهنده OpenGL ES را ببینید.
توجه داشته باشید که مختصات این شکل به صورت خلاف جهت عقربه های ساعت تعریف شده است. ترتیب ترسیم مهم است زیرا مشخص میکند که کدام سمت وجه جلویی شکل است که معمولاً میخواهید آن را بکشید و چهره پشتی که میتوانید با استفاده از ویژگی OpenGL ES Cull face ترسیم نکنید. برای اطلاعات بیشتر در مورد چهره ها و حذف، به راهنمای توسعه دهنده OpenGL ES مراجعه کنید.
مربع را تعریف کنید
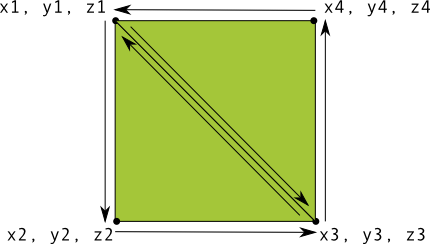
تعریف مثلث در OpenGL بسیار آسان است، اما اگر بخواهید کمی پیچیده تر به دست آورید، چه؟ بگو مربع؟ راه های مختلفی برای انجام این کار وجود دارد، اما یک مسیر معمولی برای ترسیم چنین شکلی در OpenGL ES استفاده از دو مثلث است که با هم کشیده شده اند:

شکل 1. رسم مربع با استفاده از دو مثلث.
مجدداً، باید رئوس را در جهت خلاف جهت عقربههای ساعت برای هر دو مثلثی که این شکل را نشان میدهند تعریف کنید و مقادیر را در یک ByteBuffer قرار دهید. به منظور اجتناب از تعریف دو مختصات مشترک توسط هر مثلث، از یک لیست ترسیمی استفاده کنید تا به خط لوله گرافیکی OpenGL ES بگویید چگونه این رئوس را ترسیم کند. در اینجا کد این شکل آمده است:
کاتلین
// number of coordinates per vertex in this array const val COORDS_PER_VERTEX = 3 var squareCoords = floatArrayOf( -0.5f, 0.5f, 0.0f, // top left -0.5f, -0.5f, 0.0f, // bottom left 0.5f, -0.5f, 0.0f, // bottom right 0.5f, 0.5f, 0.0f // top right ) class Square2 { private val drawOrder = shortArrayOf(0, 1, 2, 0, 2, 3) // order to draw vertices // initialize vertex byte buffer for shape coordinates private val vertexBuffer: FloatBuffer = // (# of coordinate values * 4 bytes per float) ByteBuffer.allocateDirect(squareCoords.size * 4).run { order(ByteOrder.nativeOrder()) asFloatBuffer().apply { put(squareCoords) position(0) } } // initialize byte buffer for the draw list private val drawListBuffer: ShortBuffer = // (# of coordinate values * 2 bytes per short) ByteBuffer.allocateDirect(drawOrder.size * 2).run { order(ByteOrder.nativeOrder()) asShortBuffer().apply { put(drawOrder) position(0) } } }
جاوا
public class Square { private FloatBuffer vertexBuffer; private ShortBuffer drawListBuffer; // number of coordinates per vertex in this array static final int COORDS_PER_VERTEX = 3; static float squareCoords[] = { -0.5f, 0.5f, 0.0f, // top left -0.5f, -0.5f, 0.0f, // bottom left 0.5f, -0.5f, 0.0f, // bottom right 0.5f, 0.5f, 0.0f }; // top right private short drawOrder[] = { 0, 1, 2, 0, 2, 3 }; // order to draw vertices public Square() { // initialize vertex byte buffer for shape coordinates ByteBuffer bb = ByteBuffer.allocateDirect( // (# of coordinate values * 4 bytes per float) squareCoords.length * 4); bb.order(ByteOrder.nativeOrder()); vertexBuffer = bb.asFloatBuffer(); vertexBuffer.put(squareCoords); vertexBuffer.position(0); // initialize byte buffer for the draw list ByteBuffer dlb = ByteBuffer.allocateDirect( // (# of coordinate values * 2 bytes per short) drawOrder.length * 2); dlb.order(ByteOrder.nativeOrder()); drawListBuffer = dlb.asShortBuffer(); drawListBuffer.put(drawOrder); drawListBuffer.position(0); } }
این مثال به شما نگاهی به آنچه که برای ایجاد اشکال پیچیده تر با OpenGL نیاز است، می دهد. به طور کلی، شما از مجموعه های مثلث برای ترسیم اشیا استفاده می کنید. در درس بعدی یاد می گیرید که چگونه این اشکال را روی صفحه بکشید.

