يتشابه كل من AGSL وGLSL إلى حد كبير في بناء الجملة، مما يسمح بالعديد من أدوات تظليل أجزاء GLSL التأثيرات التي سيتم تطبيقها على Android مع إدخال تغييرات بسيطة. يعمل AGSL على إصلاح GLSL المحددة في GLSL ES 1.0 (لغة التظليل التي يستخدمها OpenGL ES 2.0) وتوفرها للوصول إلى أكبر عدد ممكن من الأجهزة.
تتحكم أداة تظليل أجزاء GLSL في سلوك وحدة معالجة الرسومات بالكامل بين لجهاز التحويل ومعدات المزج. تقوم أداة التظليل هذه بكل العمل لحساب واللون، واللون الذي يتم إنشاؤه هو بالضبط ما تتم تغذيته في مرحلة المزج في العملية التعليمية. عندما تكتب أداة تظليل في AGSL، فأنت تبرمج مرحلة من مسار رسومات Android. والسبب وراء ذلك هو العديد من الاختلافات اللغوية.
تنفيذ Shader
تمامًا كما هو الحال مع أداة تظليل GLSL، يبدأ تنفيذ أداة تظليل AGSL في دالة رئيسية.
على عكس GLSL، تأخذ الدالة موضع التظليل في "local" الإحداثيات بتنسيق
. يشبه هذا الإجراء gl_FragCoord، ولكنه بدلًا من المخزن المؤقت للإطارات.
الإحداثيات، فربما تمت ترجمة هذه الإحداثيات قبل طلب
أداة تظليل. بعد ذلك، تعرض أداة التظليل لون البكسل على شكل vec4 ببشرة متوسّطة أو
دقة عالية (يشبه out vec4 color أو gl_FragColor في GLSL).
mediump vec4 main(in vec2 fragCoord)
إدارة المساحة

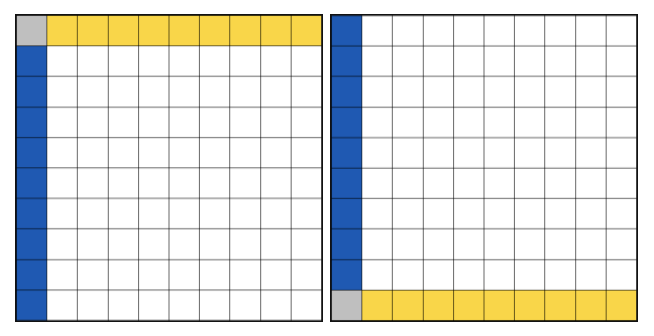
تم رسم أداة Shader باستخدام GLSL مقابل أداة تظليل مشابهة قريبة مرسومة باستخدام AGSL
يستخدم AGSL وGLSL مسافات إحداثية مختلفة بشكل افتراضي. في GLSL، يصبح الجزء
قيمة الإحداثيات (fragCoord) نسبية إلى أسفل اليسار. مطابقة AGSL للشاشة
نظام إحداثي للوحة الرسم،
مما يعني أن المحور ص يبدأ من الزاوية اليسرى العليا. إذا لزم الأمر، يمكنك
يمكننا التحويل بين هاتين المساحتين من خلال تمرير الدقة كوحدة
واستخدام resolution.y - fragCoord.y لقيمة المحور "ص". بدلاً من ذلك،
يمكنك تطبيق مصفوفة تحويل محلي على أداة التظليل.
// AGSL to GLSL coordinate space transformation matrix
val localMatrix = Matrix()
localMatrix.postScale(1.0f, -1.0f)
localMatrix.postTranslate(0.0f, viewHeight)
gridShader.setLocalMatrix(localMatrix)
مقياس الدقة والأنواع
تتوفّر مفاتيح تعديل الدقة المتوافقة مع GLSL، ولكن يقدّم AGSL.
النوعان half وshort اللذان يمثلان دقة متوسطة أيضًا.
يمكن تعريف أنواع المتجهات باسم <base type><columns>. يمكنك استخدام
float2 بدلاً من vec2 وbool4 بدلاً من bvec4.
يمكن تعريف أنواع المصفوفة على أنّها <base type><columns>x<rows>، وبالتالي
float3x3 بدلاً من mat3 تسمح AGSL أيضًا بتعريفات نمط GLSL
بالنسبة إلى mat وvec، ويتم ربط هذين النوعين بالعدد العائم الخاص بهما.
مماثلة.
معالج أولي
لا يدعم AGSL نمط GLSL المعالج الأولي توجيهاتك. تحويل عبارات #define إلى متغيرات ثابتة. أداة التجميع من AGSL الطي الثابت وإلغاء الفروع لمتغيرات ثابتة، ومن ثم كفاءة.
مساحات الألوان
تطبيقات Android مُدارة بالألوان. تحدد مساحة اللون للوحة الرسم مساحة لون العمل للرسم. محتوى المصدر (مثل أدوات التظليل، بما في ذلك BitmapShader) على مسافات لونية أيضًا.
بالنسبة إلى بعض التأثيرات، مثل الإضاءة الدقيقة بشكل مادي، يجب إجراء العمليات الحسابية. في مساحة لون خطية. للمساعدة في ذلك، توفر AGSL هذه الدوال:
half3 toLinearSrgb(half3 color)
half3 fromLinearSrgb(half3 color)
فهي تعمل على تحويل الألوان بين مساحة الألوان المستخدمة ولون
LINEAR_EXTENDED_SRGB
مساحة اللون. تستخدم تلك المساحة ألوان sRGB الأساسية (مجموعة البيانات) وخط
نقل البيانات. وهو يمثل قيمًا خارج سلسلة sRGB باستخدام
قيم النطاق (أقل من 0.0 وأعلى من 1.0).
أزياء موحدة
نظرًا لأن AGSL لا يعرف ما إذا كان الزي الرسمي يحتوي على ألوان، فلن يتم تطبيقه تلقائيًا
تحويل اللون إليها. يمكنك التصنيف half4/float4/vec4 باستخدام
layout(color)، وهو ما يتيح لنظام التشغيل Android معرفة أنه سيتم استخدام الزي الرسمي
مما يسمح لنظام Android بتحويل القيمة الموحّدة إلى لون عامل
مساحة.
في AGSL، أعلن عن الزي الرسمي على النحو التالي:
layout(color) uniform half4 iColor; // Input color
uniform float2 iResolution; // Viewport resolution (pixels)
في تعليمة برمجية Android، يمكنك بعد ذلك تعيين الزي الرسمي على النحو التالي:
shader.setColorUniform("iColor", Color.GREEN)
shader.setFloatUniform("iResolution", canvas.width.toFloat(), canvas.height.toFloat())

