راهنمای ابزار یک پیام توصیفی کوچک است که در نزدیکی یک نمای ظاهر می شود، زمانی که کاربران نمای را برای مدت طولانی فشار می دهند یا ماوس خود را روی آن نگه می دارند. این زمانی مفید است که برنامه شما از یک نماد برای نشان دادن یک عمل یا بخشی از اطلاعات برای صرفه جویی در فضا در طرح بندی استفاده می کند. این صفحه به شما نشان می دهد که چگونه این نکات ابزار را در اندروید 8.0 (سطح API 26) و بالاتر اضافه کنید.
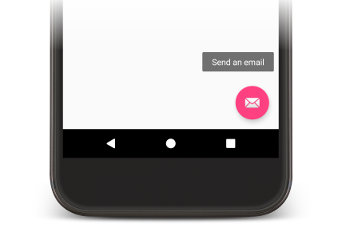
برخی از سناریوها، مانند مواردی که در برنامه های بهره وری وجود دارد، به روشی توصیفی برای انتقال ایده ها و اقدامات نیاز دارند. همانطور که در شکل 1 نشان داده شده است می توانید از راهنمای ابزار برای نمایش یک پیام توصیفی استفاده کنید.

شکل 1. راهنمای ابزار در یک برنامه اندروید نمایش داده شده است.
برخی از ویجتهای استاندارد نکات ابزار را بر اساس محتوای title یا ویژگیهای content description نمایش میدهند. با شروع اندروید 8.0، می توانید متن نمایش داده شده در راهنمای ابزار را بدون توجه به ارزش سایر ویژگی ها مشخص کنید.
تنظیم متن راهنمای ابزار
با فراخوانی متد setTooltipText() می توانید متن راهنمای ابزار را در View مشخص کنید. می توانید ویژگی tooltipText را با استفاده از ویژگی XML یا API مربوطه تنظیم کنید.
برای تعیین متن راهنمای ابزار در فایلهای XML، ویژگی android:tooltipText مانند مثال زیر تنظیم کنید:
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:tooltipText="Send an email" />
برای تعیین متن راهنمایی در کد، از متد setTooltipText(CharSequence) استفاده کنید، همانطور که در مثال زیر نشان داده شده است:
کاتلین
val fab: FloatingActionButton = findViewById(R.id.fab) fab.tooltipText = "Send an email"
جاوا
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab); fab.setTooltipText("Send an email");
API همچنین شامل یک متد getTooltipText() است که می توانید از آن برای بازیابی مقدار خاصیت tooltipText استفاده کنید.
زمانی که کاربران ماوس خود را روی نما میبرند یا نمای را طولانی فشار میدهند، اندروید مقدار ویژگی tooltipText را نشان میدهد.


