مربع الحوار هو نافذة صغيرة تطلب من المستخدم اتخاذ قرار أو إدخال معلومات إضافية. لا يملؤه مربع الحوار الشاشة ويُستخدَم عادةً للأحداث التي تتطلب من المستخدمين اتّخاذ إجراء قبل المتابعة.
فئة Dialog
هي الفئة الأساسية للمربّعات الحوارية، ولكن لا تنشئ مثيلًا لفئة Dialog
بشكل مباشر. بدلاً من ذلك، يمكنك استخدام إحدى الفئات الفرعية التالية:
AlertDialog- مربّع حوار يمكنه عرض عنوان أو ما يصل إلى ثلاثة أزرار أو قائمة بعناصر قابلة للاختيار أو تنسيق مخصّص
DatePickerDialogأوTimePickerDialog- مربّع حوار يتضمّن واجهة مستخدم محدّدة مسبقًا تتيح للمستخدم اختيار تاريخ أو وقت.
وتحدِّد هذه الفئات أسلوب الحوار وبنيته. ستحتاج أيضًا إلى
DialogFragment
كحاوية لمربع الحوار. توفّر فئة DialogFragment
جميع عناصر التحكّم التي تحتاجها لإنشاء مربّع الحوار وإدارته،
بدلاً من استدعاء طُرق على عنصر Dialog.
يؤدي استخدام DialogFragment لإدارة مربّع الحوار إلى معالجة أحداث دورة الحياة بشكلٍ صحيح، مثل عندما ينقر المستخدم على الزر "رجوع" أو يدير
الشاشة. تتيح لك فئة DialogFragment أيضًا إعادة استخدام واجهة مستخدم الحوار كعنصر قابل للتضمين في واجهة مستخدم أكبر، تمامًا مثل Fragment التقليدي، مثلاً عندما تريد أن تظهر واجهة مستخدم الحوار بشكل مختلف على الشاشات الكبيرة والصغيرة.
توضّح الأقسام التالية في هذا المستند كيفية استخدام DialogFragment
مع AlertDialog. إذا كنت تريد إنشاء أداة اختيار تاريخ أو وقت، يمكنك الاطّلاع على مقالة إضافة أدوات اختيار إلى
تطبيقك.
إنشاء جزء من مربّع حوار
يمكنك إنشاء مجموعة كبيرة من تصاميم مربّعات الحوار، بما في ذلك تصاميم ملفتة للعيان
وتلك الموضّحة في
مربّعات الحوار في تصميم متعدد الأبعاد، وذلك من خلال توسيع DialogFragment وإنشاء
AlertDialog في onCreateDialog()
طريقة الاستدعاء.
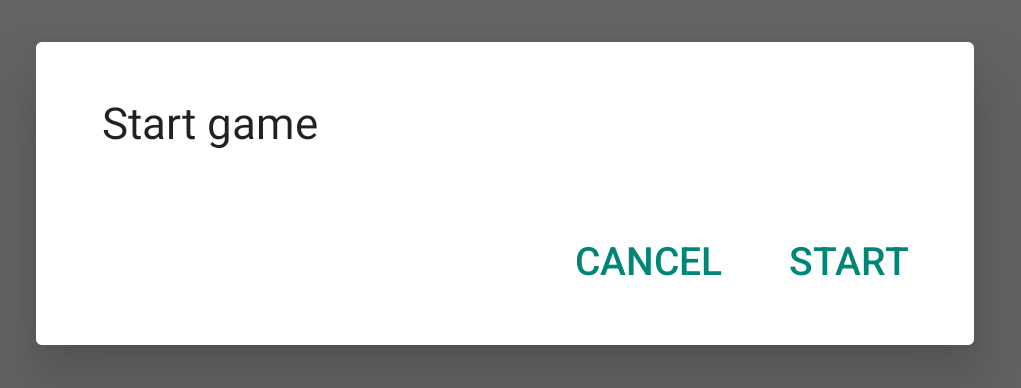
على سبيل المثال، إليك AlertDialog أساسي تتم إدارته من خلال
DialogFragment:
Kotlin
class StartGameDialogFragment : DialogFragment() { override fun onCreateDialog(savedInstanceState: Bundle?): Dialog { return activity?.let { // Use the Builder class for convenient dialog construction. val builder = AlertDialog.Builder(it) builder.setMessage("Start game") .setPositiveButton("Start") { dialog, id -> // START THE GAME! } .setNegativeButton("Cancel") { dialog, id -> // User cancelled the dialog. } // Create the AlertDialog object and return it. builder.create() } ?: throw IllegalStateException("Activity cannot be null") } } class OldXmlActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_old_xml) StartGameDialogFragment().show(supportFragmentManager, "GAME_DIALOG") } }
Java
public class StartGameDialogFragment extends DialogFragment { @Override public Dialog onCreateDialog(Bundle savedInstanceState) { // Use the Builder class for convenient dialog construction. AlertDialog.Builder builder = new AlertDialog.Builder(getActivity()); builder.setMessage(R.string.dialog_start_game) .setPositiveButton(R.string.start, new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int id) { // START THE GAME! } }) .setNegativeButton(R.string.cancel, new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int id) { // User cancels the dialog. } }); // Create the AlertDialog object and return it. return builder.create(); } } // ... StartGameDialogFragment().show(supportFragmentManager, "GAME_DIALOG");
عند إنشاء مثيل لهذه الفئة واستدعاء
show()
على هذا العنصر، يظهر مربّع الحوار كما هو موضّح في الشكل التالي.

يقدّم القسم التالي مزيدًا من التفاصيل حول استخدام
AlertDialog.Builder
واجهات برمجة التطبيقات لإنشاء مربّع الحوار.
استنادًا إلى مدى تعقيد مربّع الحوار، يمكنك تنفيذ مجموعة متنوعة من طرق معاودة الاتصال الأخرى في DialogFragment، بما في ذلك جميع طرق مراحل نشاط الأجزاء الأساسية.
إنشاء مربّع حوار تنبيه
تتيح لك الفئة AlertDialog إنشاء مجموعة متنوعة من تصميمات
مربعات الحوار وغالبًا ما تكون فئة مربّع الحوار الوحيدة التي تحتاج إليها. كما هو موضّح في
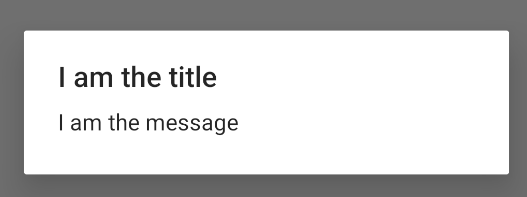
الشكل التالي، هناك ثلاث مناطق في مربّع حوار التنبيه:
- العنوان: هذا الحقل اختياري ولا يتم استخدامه إلا عندما تكون منطقة المحتوى مشغولة برسالة تفصيلية أو قائمة أو تنسيق مخصّص. إذا أردت إرسال رسالة أو سؤال بسيط، ليس عليك استخدام عنوان.
- منطقة المحتوى: يمكن أن تعرض رسالة أو قائمة أو تنسيقًا مخصّصًا آخر.
- أزرار الإجراءات: يمكن أن يتوفّر ما يصل إلى ثلاثة أزرار إجراءات في مربّع الحوار.
توفّر فئة AlertDialog.Builder واجهات برمجة تطبيقات تتيح لك إنشاء
AlertDialog يتضمّن هذه الأنواع من المحتوى، بما في ذلك AlertDialog
مخصّص.
لإنشاء AlertDialog، يُرجى اتّباع الخطوات التالية:
Kotlin
val builder: AlertDialog.Builder = AlertDialog.Builder(context) builder .setMessage("I am the message") .setTitle("I am the title") val dialog: AlertDialog = builder.create() dialog.show()
Java
// 1. Instantiate an AlertDialog.Builder with its constructor. AlertDialog.Builder builder = new AlertDialog.Builder(getActivity()); // 2. Chain together various setter methods to set the dialog characteristics. builder.setMessage(R.string.dialog_message) .setTitle(R.string.dialog_title); // 3. Get the AlertDialog. AlertDialog dialog = builder.create();
ينشئ مقتطف الرمز البرمجي السابق مربّع الحوار التالي:

إضافة أزرار
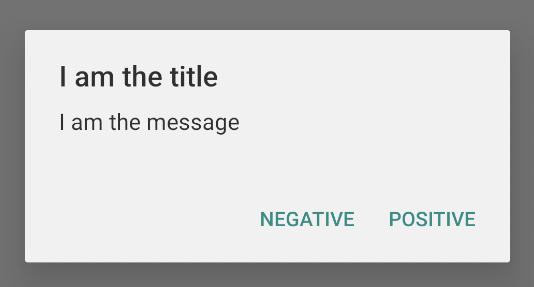
لإضافة أزرار الإجراءات مثل تلك الواردة في الشكل 2، استدعِ الطريقتين
setPositiveButton()
و
setNegativeButton():
Kotlin
val builder: AlertDialog.Builder = AlertDialog.Builder(context) builder .setMessage("I am the message") .setTitle("I am the title") .setPositiveButton("Positive") { dialog, which -> // Do something. } .setNegativeButton("Negative") { dialog, which -> // Do something else. } val dialog: AlertDialog = builder.create() dialog.show()
Java
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity()); // Add the buttons. builder.setPositiveButton(R.string.ok, new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int id) { // User taps OK button. } }); builder.setNegativeButton(R.string.cancel, new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int id) { // User cancels the dialog. } }); // Set other dialog properties. ... // Create the AlertDialog. AlertDialog dialog = builder.create();
تتطلّب طُرق set...Button() عنوانًا ل
الزرّ، يتم توفيره من خلال
مورد سلسلة، و
DialogInterface.OnClickListener
الذي يحدِّد الإجراء الذي يجب اتّخاذه عندما ينقر المستخدم على الزر.
هناك ثلاثة أزرار إجراءات يمكنك إضافتها:
- الإيجابي: استخدِم هذا الرمز لقبول الإجراء ومواصلة تنفيذه (الإجراء "حسنًا").
- سلبي: استخدِم هذا الخيار لإلغاء الإجراء.
- محايد: استخدِم هذا الخيار عندما لا يريد المستخدِم مواصلة الإجراء ولكن لا يريد إلغاءه بالضرورة. ويظهر الرمز بين الزرَّين الإيجابية والسلبية. على سبيل المثال، قد يكون الإجراء "تذكيري في وقت لاحق".
يمكنك إضافة نوع واحد فقط من كل زر إلى AlertDialog. على سبيل المثال، لا يمكن أن يكون لديك أكثر من زر "إيجابي".
يمنحك مقتطف التعليمات البرمجية السابق مربّع حوار تنبيه مثل ما يلي:

إضافة قائمة
هناك ثلاثة أنواع من القوائم المتاحة مع واجهات برمجة التطبيقات AlertDialog:
- قائمة خيار واحد تقليدية
- قائمة خيار واحد دائمة (أزرار اختيار)
- قائمة خيارات متعدّدة ثابتة (مربّعات اختيار)
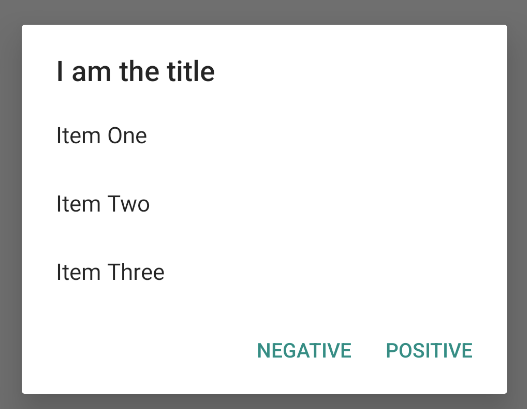
لإنشاء قائمة خيار واحد مثل القائمة الواردة في الشكل 5، استخدِم الطريقة
setItems():
Kotlin
val builder: AlertDialog.Builder = AlertDialog.Builder(context) builder .setTitle("I am the title") .setPositiveButton("Positive") { dialog, which -> // Do something. } .setNegativeButton("Negative") { dialog, which -> // Do something else. } .setItems(arrayOf("Item One", "Item Two", "Item Three")) { dialog, which -> // Do something on item tapped. } val dialog: AlertDialog = builder.create() dialog.show()
Java
@Override public Dialog onCreateDialog(Bundle savedInstanceState) { AlertDialog.Builder builder = new AlertDialog.Builder(getActivity()); builder.setTitle(R.string.pick_color) .setItems(R.array.colors_array, new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int which) { // The 'which' argument contains the index position of the selected item. } }); return builder.create(); }
يُنشئ مقتطف الرمز هذا مربّع حوار كما يلي:

وبما أنّ القائمة تظهر في منطقة محتوى مربّع الحوار، لا يمكن لمربّع الحوار عرض
كلّ من رسالة وقائمة. يمكنك ضبط عنوان لمربّع الحوار باستخدام
"setTitle()".
لتحديد عناصر القائمة، استخدِم الدالة setItems() مع تمرير صفيف. يمكنك بدلاً من ذلك تحديد قائمة باستخدام
setAdapter().
يتيح لك ذلك إضافة بيانات ديناميكية إلى القائمة، مثل بيانات من
قاعدة بيانات، باستخدام
ListAdapter.
إذا أضفت ListAdapter في نهاية قائمتك، استخدِم دائمًا
Loader
لتحميل المحتوى بشكل غير متزامن. يمكنك التعرّف أكثر على ذلك في القسم تصميم تنسيقات باستخدام محوّل وأدوات التحميل.
إضافة قائمة دائمة خيارات متعدّدة أو ذات خيارات فردية
لإضافة قائمة بعناصر خيارات متعدّدة (مربّعات اختيار) أو عناصر خيار واحد
(أزرار اختيار)، استخدِم الأسلوبين
setMultiChoiceItems()
أو
setSingleChoiceItems()
، على التوالي.
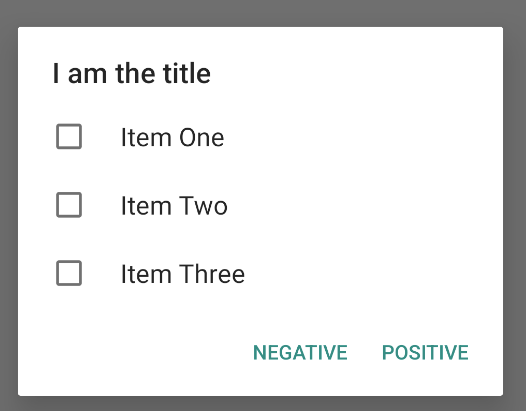
على سبيل المثال، إليك كيفية إنشاء قائمة خيارات متعدّدة مثل القائمة
الموضَّحة في الشكل 6 التي تحفظ العناصر المحدّدة في ملف
ArrayList:
Kotlin
val builder: AlertDialog.Builder = AlertDialog.Builder(context) builder .setTitle("I am the title") .setPositiveButton("Positive") { dialog, which -> // Do something. } .setNegativeButton("Negative") { dialog, which -> // Do something else. } .setMultiChoiceItems( arrayOf("Item One", "Item Two", "Item Three"), null) { dialog, which, isChecked -> // Do something. } val dialog: AlertDialog = builder.create() dialog.show()
Java
@Override public Dialog onCreateDialog(Bundle savedInstanceState) { selectedItems = new ArrayList(); // Where we track the selected items AlertDialog.Builder builder = new AlertDialog.Builder(getActivity()); // Set the dialog title. builder.setTitle(R.string.pick_toppings) // Specify the list array, the items to be selected by default (null for // none), and the listener through which to receive callbacks when items // are selected. .setMultiChoiceItems(R.array.toppings, null, new DialogInterface.OnMultiChoiceClickListener() { @Override public void onClick(DialogInterface dialog, int which, boolean isChecked) { if (isChecked) { // If the user checks the item, add it to the selected // items. selectedItems.add(which); } else if (selectedItems.contains(which)) { // If the item is already in the array, remove it. selectedItems.remove(which); } } }) // Set the action buttons .setPositiveButton(R.string.ok, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int id) { // User taps OK, so save the selectedItems results // somewhere or return them to the component that opens the // dialog. ... } }) .setNegativeButton(R.string.cancel, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int id) { ... } }); return builder.create(); }

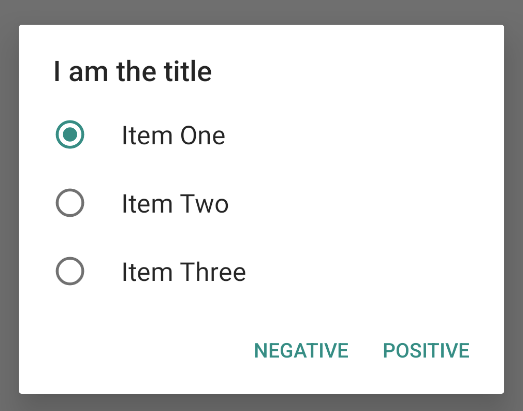
يمكن الحصول على مربّع حوار تنبيه يتضمّن خيارًا واحدًا على النحو التالي:
Kotlin
val builder: AlertDialog.Builder = AlertDialog.Builder(context) builder .setTitle("I am the title") .setPositiveButton("Positive") { dialog, which -> // Do something. } .setNegativeButton("Negative") { dialog, which -> // Do something else. } .setSingleChoiceItems( arrayOf("Item One", "Item Two", "Item Three"), 0 ) { dialog, which -> // Do something. } val dialog: AlertDialog = builder.create() dialog.show()
Java
String[] choices = {"Item One", "Item Two", "Item Three"}; AlertDialog.Builder builder = AlertDialog.Builder(context); builder .setTitle("I am the title") .setPositiveButton("Positive", (dialog, which) -> { }) .setNegativeButton("Negative", (dialog, which) -> { }) .setSingleChoiceItems(choices, 0, (dialog, which) -> { }); AlertDialog dialog = builder.create(); dialog.show();
ينتج عن ذلك المثال التالي:

إنشاء تنسيق مخصّص
إذا أردت تصميمًا مخصّصًا في مربّع حوار، أنشئ تصميمًا وأضفه إلى
AlertDialog من خلال استدعاء
setView()
على عنصر AlertDialog.Builder.

يملأ التنسيق المخصّص نافذة مربّع الحوار تلقائيًا، ولكن لا يزال بإمكانك استخدام طرق AlertDialog.Builder لإضافة أزرار وعنوان.
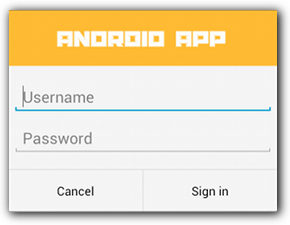
على سبيل المثال، إليك ملف التنسيق لتنسيق مربع الحوار المخصص السابق:
res/layout/dialog_signin.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="wrap_content" android:layout_height="wrap_content"> <ImageView android:src="@drawable/header_logo" android:layout_width="match_parent" android:layout_height="64dp" android:scaleType="center" android:background="#FFFFBB33" android:contentDescription="@string/app_name" /> <EditText android:id="@+id/username" android:inputType="textEmailAddress" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="16dp" android:layout_marginLeft="4dp" android:layout_marginRight="4dp" android:layout_marginBottom="4dp" android:hint="@string/username" /> <EditText android:id="@+id/password" android:inputType="textPassword" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="4dp" android:layout_marginLeft="4dp" android:layout_marginRight="4dp" android:layout_marginBottom="16dp" android:fontFamily="sans-serif" android:hint="@string/password"/> </LinearLayout>
لتضخيم التنسيق في DialogFragment، احصل على
LayoutInflater
مع
getLayoutInflater()
واتصل
inflate().
المعلمة الأولى هي معرّف مورد التنسيق، والمَعلمة الثانية هي
عرض رئيسي للتنسيق. يمكنك بعد ذلك استدعاء
setView()
لوضع التنسيق في مربّع الحوار. يظهر ذلك في المثال التالي.
Kotlin
override fun onCreateDialog(savedInstanceState: Bundle?): Dialog { return activity?.let { val builder = AlertDialog.Builder(it) // Get the layout inflater. val inflater = requireActivity().layoutInflater; // Inflate and set the layout for the dialog. // Pass null as the parent view because it's going in the dialog // layout. builder.setView(inflater.inflate(R.layout.dialog_signin, null)) // Add action buttons. .setPositiveButton(R.string.signin, DialogInterface.OnClickListener { dialog, id -> // Sign in the user. }) .setNegativeButton(R.string.cancel, DialogInterface.OnClickListener { dialog, id -> getDialog().cancel() }) builder.create() } ?: throw IllegalStateException("Activity cannot be null") }
Java
@Override public Dialog onCreateDialog(Bundle savedInstanceState) { AlertDialog.Builder builder = new AlertDialog.Builder(getActivity()); // Get the layout inflater. LayoutInflater inflater = requireActivity().getLayoutInflater(); // Inflate and set the layout for the dialog. // Pass null as the parent view because it's going in the dialog layout. builder.setView(inflater.inflate(R.layout.dialog_signin, null)) // Add action buttons .setPositiveButton(R.string.signin, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int id) { // Sign in the user. } }) .setNegativeButton(R.string.cancel, new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int id) { LoginDialogFragment.this.getDialog().cancel(); } }); return builder.create(); }
إذا كنت تريد استخدام مربّع حوار مخصّص، يمكنك بدلاً من ذلك عرض Activity كمربع حوار بدلاً من استخدام واجهات برمجة تطبيقات Dialog. أنشئ نشاطًا و
اضبط مظهره على
Theme.Holo.Dialog
في ملف البيان
<activity>:
<activity android:theme="@android:style/Theme.Holo.Dialog" >
يتم الآن عرض النشاط في نافذة مربّع حوار بدلاً من ملء الشاشة.
إعادة الأحداث إلى مضيف مربّع الحوار
عندما ينقر المستخدم على أحد أزرار الإجراءات في مربّع الحوار أو يختار عنصرًا
من قائمته، قد ينفّذ DialogFragment الإجراء
اللازم بنفسه، ولكنك غالبًا ما تريد إرسال الحدث إلى النشاط أو
الجزء الذي يفتح مربّع الحوار. لإجراء ذلك، حدِّد واجهة تتضمّن أسلوبًا
لكل نوع من أحداث النقرات. بعد ذلك، نفِّذ هذه الواجهة في العنصر
المضيف الذي يتلقّى أحداث الإجراءات من مربّع الحوار.
على سبيل المثال، إليك DialogFragment التي تحدّد واجهة تعرض الأحداث
من خلالها إلى نشاط المضيف:
Kotlin
class NoticeDialogFragment : DialogFragment() { // Use this instance of the interface to deliver action events. internal lateinit var listener: NoticeDialogListener // The activity that creates an instance of this dialog fragment must // implement this interface to receive event callbacks. Each method passes // the DialogFragment in case the host needs to query it. interface NoticeDialogListener { fun onDialogPositiveClick(dialog: DialogFragment) fun onDialogNegativeClick(dialog: DialogFragment) } // Override the Fragment.onAttach() method to instantiate the // NoticeDialogListener. override fun onAttach(context: Context) { super.onAttach(context) // Verify that the host activity implements the callback interface. try { // Instantiate the NoticeDialogListener so you can send events to // the host. listener = context as NoticeDialogListener } catch (e: ClassCastException) { // The activity doesn't implement the interface. Throw exception. throw ClassCastException((context.toString() + " must implement NoticeDialogListener")) } } }
Java
public class NoticeDialogFragment extends DialogFragment { // The activity that creates an instance of this dialog fragment must // implement this interface to receive event callbacks. Each method passes // the DialogFragment in case the host needs to query it. public interface NoticeDialogListener { public void onDialogPositiveClick(DialogFragment dialog); public void onDialogNegativeClick(DialogFragment dialog); } // Use this instance of the interface to deliver action events. NoticeDialogListener listener; // Override the Fragment.onAttach() method to instantiate the // NoticeDialogListener. @Override public void onAttach(Context context) { super.onAttach(context); // Verify that the host activity implements the callback interface. try { // Instantiate the NoticeDialogListener so you can send events to // the host. listener = (NoticeDialogListener) context; } catch (ClassCastException e) { // The activity doesn't implement the interface. Throw exception. throw new ClassCastException(activity.toString() + " must implement NoticeDialogListener"); } } ... }
ينشئ النشاط الذي يستضيف مربّع الحوار مثيلاً لمربّع الحوار مع الدالة الإنشائية لجزء مربّع الحوار ويتلقّى أحداث مربّع الحوار من خلال تنفيذ واجهة NoticeDialogListener:
Kotlin
class MainActivity : FragmentActivity(), NoticeDialogFragment.NoticeDialogListener { fun showNoticeDialog() { // Create an instance of the dialog fragment and show it. val dialog = NoticeDialogFragment() dialog.show(supportFragmentManager, "NoticeDialogFragment") } // The dialog fragment receives a reference to this Activity through the // Fragment.onAttach() callback, which it uses to call the following // methods defined by the NoticeDialogFragment.NoticeDialogListener // interface. override fun onDialogPositiveClick(dialog: DialogFragment) { // User taps the dialog's positive button. } override fun onDialogNegativeClick(dialog: DialogFragment) { // User taps the dialog's negative button. } }
Java
public class MainActivity extends FragmentActivity implements NoticeDialogFragment.NoticeDialogListener{ ... public void showNoticeDialog() { // Create an instance of the dialog fragment and show it. DialogFragment dialog = new NoticeDialogFragment(); dialog.show(getSupportFragmentManager(), "NoticeDialogFragment"); } // The dialog fragment receives a reference to this Activity through the // Fragment.onAttach() callback, which it uses to call the following // methods defined by the NoticeDialogFragment.NoticeDialogListener // interface. @Override public void onDialogPositiveClick(DialogFragment dialog) { // User taps the dialog's positive button. ... } @Override public void onDialogNegativeClick(DialogFragment dialog) { // User taps the dialog's negative button. ... } }
بما أنّ النشاط المضيف ينفِّذ الإجراء
NoticeDialogListener الذي يتم فرضه من خلال أسلوب callback
onAttach()
الموضَّح في المثال السابق، يمكن لجزء المحادثة
استخدام طرق callback للواجهة لإرسال أحداث النقر إلى النشاط:
Kotlin
override fun onCreateDialog(savedInstanceState: Bundle): Dialog { return activity?.let { // Build the dialog and set up the button click handlers. val builder = AlertDialog.Builder(it) builder.setMessage(R.string.dialog_start_game) .setPositiveButton(R.string.start, DialogInterface.OnClickListener { dialog, id -> // Send the positive button event back to the // host activity. listener.onDialogPositiveClick(this) }) .setNegativeButton(R.string.cancel, DialogInterface.OnClickListener { dialog, id -> // Send the negative button event back to the // host activity. listener.onDialogNegativeClick(this) }) builder.create() } ?: throw IllegalStateException("Activity cannot be null") }
Java
public class NoticeDialogFragment extends DialogFragment { ... @Override public Dialog onCreateDialog(Bundle savedInstanceState) { // Build the dialog and set up the button click handlers. AlertDialog.Builder builder = new AlertDialog.Builder(getActivity()); builder.setMessage(R.string.dialog_start_game) .setPositiveButton(R.string.start, new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int id) { // Send the positive button event back to the host activity. listener.onDialogPositiveClick(NoticeDialogFragment.this); } }) .setNegativeButton(R.string.cancel, new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int id) { // Send the negative button event back to the host activity. listener.onDialogNegativeClick(NoticeDialogFragment.this); } }); return builder.create(); } }
عرض مربّع حوار
عندما تريد عرض مربّع الحوار، يمكنك إنشاء مثيل من
DialogFragment والاستدعاء
show()،
مع تمرير
FragmentManager
واسم علامة لجزء مربّع الحوار.
يمكنك الحصول على FragmentManager من خلال الاتصال
getSupportFragmentManager()
من
FragmentActivity
أو من خلال الاتصال
getParentFragmentManager()
من Fragment. إليك مثال على ذلك:
Kotlin
fun confirmStartGame() { val newFragment = StartGameDialogFragment() newFragment.show(supportFragmentManager, "game") }
Java
public void confirmStartGame() { DialogFragment newFragment = new StartGameDialogFragment(); newFragment.show(getSupportFragmentManager(), "game"); }
والوسيطة الثانية، "game"، هي اسم علامة فريد يستخدمه النظام لحفظ حالة الجزء واستعادتها عند الضرورة. تتيح لك العلامة أيضًا
الحصول على اسم معرِّف للجزء من خلال استدعاء
findFragmentByTag().
عرض مربّع حوار بملء الشاشة أو كجزء مضمّن
قد تحتاج إلى ظهور جزء من تصميم واجهة المستخدم كمربّع حوار في بعض
الحالات، وكجزء مضمّن أو ملء الشاشة في حالات أخرى. يمكنك أيضًا
أن تطلب ظهوره بشكل مختلف حسب حجم شاشة الجهاز. توفّر فئة
DialogFragment مرونة لتنفيذ ذلك،
لأنّها يمكن أن تتصرّف كعنصر Fragment قابل للتضمين.
ومع ذلك، لا يمكنك استخدام AlertDialog.Builder أو كائنات Dialog الأخرى لإنشاء مربّع الحوار في هذه الحالة. إذا أردت أن يكون
DialogFragment قابلاً للتضمين، حدِّد واجهة مستخدم مربّع الحوار في ملف ملف
تنسيق، ثم حمِّل ملف التنسيق في ملف ملف
onCreateView()
الاستدعاء.
إليك مثال على DialogFragment يمكن أن يظهر كمربّع حوار أو جزء قابل للتضمين باستخدام تنسيق يحمل الاسم purchase_items.xml:
Kotlin
class CustomDialogFragment : DialogFragment() { // The system calls this to get the DialogFragment's layout, regardless of // whether it's being displayed as a dialog or an embedded fragment. override fun onCreateView( inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle? ): View { // Inflate the layout to use as a dialog or embedded fragment. return inflater.inflate(R.layout.purchase_items, container, false) } // The system calls this only when creating the layout in a dialog. override fun onCreateDialog(savedInstanceState: Bundle): Dialog { // The only reason you might override this method when using // onCreateView() is to modify the dialog characteristics. For example, // the dialog includes a title by default, but your custom layout might // not need it. Here, you can remove the dialog title, but you must // call the superclass to get the Dialog. val dialog = super.onCreateDialog(savedInstanceState) dialog.requestWindowFeature(Window.FEATURE_NO_TITLE) return dialog } }
Java
public class CustomDialogFragment extends DialogFragment { // The system calls this to get the DialogFragment's layout, regardless of // whether it's being displayed as a dialog or an embedded fragment. @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { // Inflate the layout to use as a dialog or embedded fragment. return inflater.inflate(R.layout.purchase_items, container, false); } // The system calls this only when creating the layout in a dialog. @Override public Dialog onCreateDialog(Bundle savedInstanceState) { // The only reason you might override this method when using // onCreateView() is to modify the dialog characteristics. For example, // the dialog includes a title by default, but your custom layout might // not need it. Here, you can remove the dialog title, but you must // call the superclass to get the Dialog. Dialog dialog = super.onCreateDialog(savedInstanceState); dialog.requestWindowFeature(Window.FEATURE_NO_TITLE); return dialog; } }
يحدِّد المثال التالي ما إذا كان سيتم عرض المقتطف كمربّع حوار أو واجهة مستخدم بملء الشاشة، استنادًا إلى حجم الشاشة:
Kotlin
fun showDialog() { val fragmentManager = supportFragmentManager val newFragment = CustomDialogFragment() if (isLargeLayout) { // The device is using a large layout, so show the fragment as a // dialog. newFragment.show(fragmentManager, "dialog") } else { // The device is smaller, so show the fragment fullscreen. val transaction = fragmentManager.beginTransaction() // For a polished look, specify a transition animation. transaction.setTransition(FragmentTransaction.TRANSIT_FRAGMENT_OPEN) // To make it fullscreen, use the 'content' root view as the container // for the fragment, which is always the root view for the activity. transaction .add(android.R.id.content, newFragment) .addToBackStack(null) .commit() } }
Java
public void showDialog() { FragmentManager fragmentManager = getSupportFragmentManager(); CustomDialogFragment newFragment = new CustomDialogFragment(); if (isLargeLayout) { // The device is using a large layout, so show the fragment as a // dialog. newFragment.show(fragmentManager, "dialog"); } else { // The device is smaller, so show the fragment fullscreen. FragmentTransaction transaction = fragmentManager.beginTransaction(); // For a polished look, specify a transition animation. transaction.setTransition(FragmentTransaction.TRANSIT_FRAGMENT_OPEN); // To make it fullscreen, use the 'content' root view as the container // for the fragment, which is always the root view for the activity. transaction.add(android.R.id.content, newFragment) .addToBackStack(null).commit(); } }
لمزيد من المعلومات عن تنفيذ معاملات الأجزاء، يُرجى الاطّلاع على مقالة الأجزاء.
في هذا المثال، تحدد القيمة المنطقية mIsLargeLayout ما إذا كان يجب على الجهاز الحالي استخدام تصميم التنسيق الكبير للتطبيق وبالتالي سيعرض هذا الجزء كمربّع حوار بدلاً من وضع ملء الشاشة. إنّ أفضل طريقة لضبط هذا النوع من
القيمة المنطقية هي تحديد قيمة
مورد برمجي مع قيمة
مورد برمجي بديل لأحجام الشاشة المختلفة. على سبيل المثال، إليك نوعان
من مورد bool لأحجام شاشات مختلفة:
res/values/bools.xml
<!-- Default boolean values --> <resources> <bool name="large_layout">false</bool> </resources>
res/values-large/bools.xml
<!-- Large screen boolean values --> <resources> <bool name="large_layout">true</bool> </resources>
يمكنك بعد ذلك بدء قيمة mIsLargeLayout أثناء معالجة
onCreate()
activity، كما هو موضّح في المثال التالي:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) isLargeLayout = resources.getBoolean(R.bool.large_layout) }
Java
boolean isLargeLayout; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); isLargeLayout = getResources().getBoolean(R.bool.large_layout); }
عرض نشاط في شكل مربّع حوار على الشاشات الكبيرة
بدلاً من عرض مربّع حوار كواجهة مستخدم بملء الشاشة على الشاشات الصغيرة، يمكنك الحصول على
النتيجة نفسها من خلال عرض Activity كمربّع حوار على الشاشات الكبيرة. يعتمد النهج الذي تختاره على تصميم تطبيقك، ولكن غالبًا ما يكون عرض
النشاط في شكل مربّع حوار مفيدًا عندما يكون تطبيقك مصمّمًا للاستخدام على الشاشات
الصغيرة وتريد تحسين التجربة على الأجهزة اللوحية من خلال عرض
نشاط قصير الأمد في شكل مربّع حوار.
لعرض نشاط كمربّع حوار على الشاشات الكبيرة فقط، يمكنك تطبيق
المظهر Theme.Holo.DialogWhenLarge
على عنصر البيان <activity>:
<activity android:theme="@android:style/Theme.Holo.DialogWhenLarge" >
لمزيد من المعلومات حول تصميم أنشطتك باستخدام المظاهر، يمكنك الاطّلاع على الأنماط والمظاهر.
إغلاق مربّع حوار
عندما ينقر المستخدم على زر إجراء تم إنشاؤه باستخدام رمز
AlertDialog.Builder، يُغلق النظام مربّع الحوار نيابةً عنك.
ويغلِق النظام مربّع الحوار أيضًا عندما ينقر المستخدم على عنصر في قائمة
مربّع الحوار، إلا عندما تستخدم القائمة أزرار اختيار أو مربّعات اختيار. بخلاف ذلك، يمكنك
إغلاق مربّع الحوار يدويًا من خلال الاتصال بالرقم
dismiss()
على DialogFragment.
إذا أردت تنفيذ إجراءات معيّنة عند اختفاء مربّع الحوار، يمكنك
تطبيق الطريقة onDismiss() في DialogFragment.
يمكنك أيضًا إلغاء مربّع حوار. هذا حدث خاص يشير إلى أنّ المستخدم يغادر مربّع الحوار بدون إكمال المهمة. يحدث ذلك
إذا نقر المستخدم على الزر "رجوع" أو على الشاشة خارج منطقة
مربّع الحوار أو إذا طلبت صراحةً
cancel()
على Dialog، مثل الاستجابة لزر "إلغاء" في
مربّع الحوار.
كما هو موضّح في المثال السابق، يمكنك الرد على حدث الإلغاء من خلال
تنفيذ
onCancel()
في الفئة DialogFragment.

