یک دکمه از متن یا نماد یا هر دو تشکیل شده است که با ضربه زدن کاربر به آن عمل می کند.
بسته به اینکه دکمه ای با متن، نماد یا هر دو را می خواهید، می توانید یک دکمه در طرح خود به یکی از سه روش ایجاد کنید:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="16dp" android:paddingRight="16dp" android:orientation="vertical" > <Button android:id="@+id/supabutton" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="I'm a button" /> <ImageButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:contentDescription="A tiny Android icon" android:src="@drawable/baseline_android_24" app:tint="#ff0000" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:drawableStart="@drawable/baseline_android_24" android:drawablePadding="4dp" android:drawableTint="#ff0000" android:text="I'm a button with an icon" /> </LinearLayout>
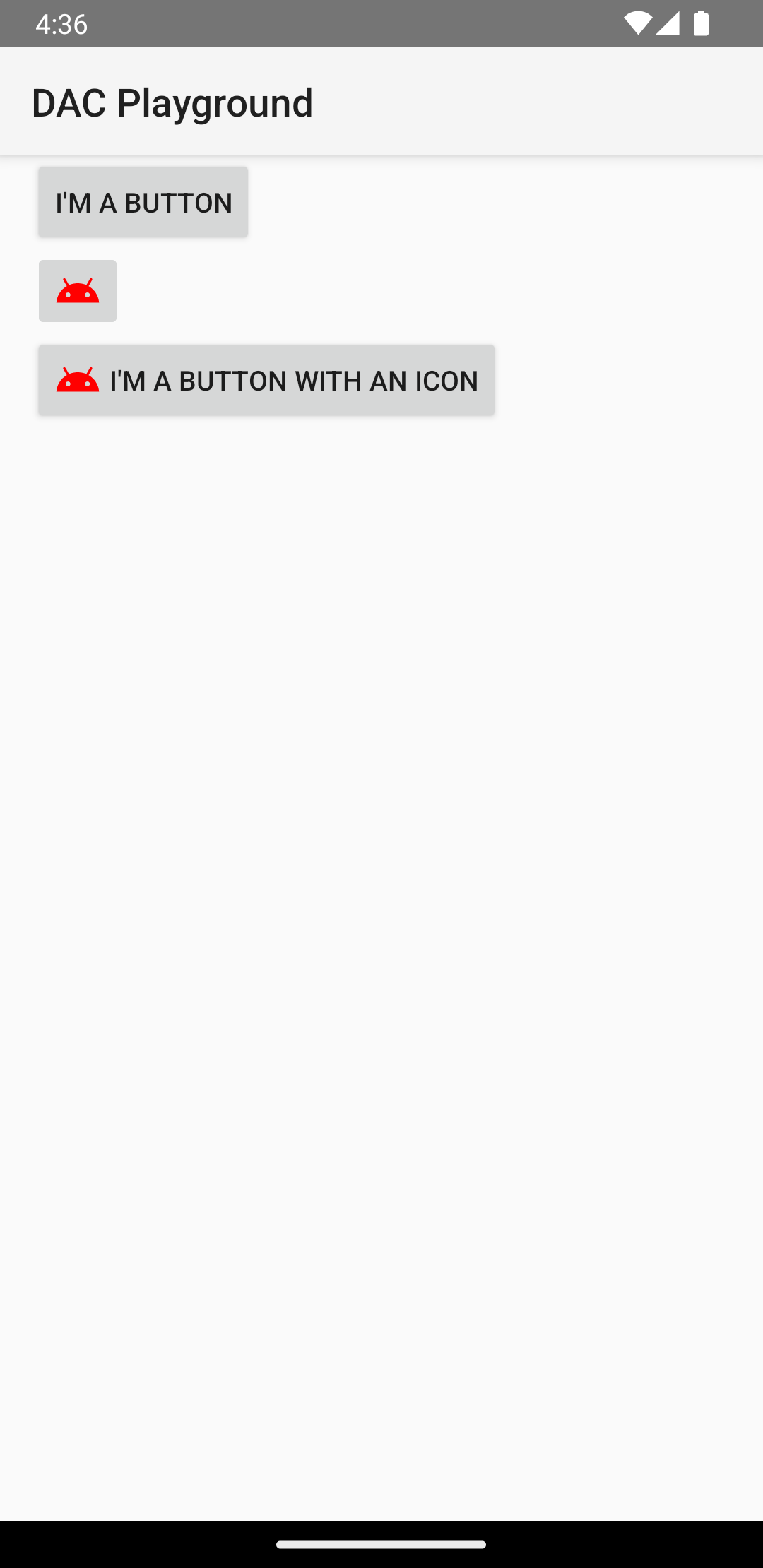
کد قبلی چیزی شبیه به این تولید می کند:

به رویدادهای کلیکی پاسخ دهید
وقتی کاربر روی دکمه ای ضربه می زند، شی Button یک رویداد روی کلیک دریافت می کند.
برای اعلام کنترل کننده رویداد به صورت برنامه ای، یک شی View.OnClickListener ایجاد کنید و با فراخوانی setOnClickListener(View.OnClickListener) آن را به دکمه اختصاص دهید، مانند مثال زیر:
کاتلین
findViewById<Button>(R.id.supabutton) .setOnClickListener { Log.d("BUTTONS", "User tapped the Supabutton") }
جاوا
Button button = (Button) findViewById(R.id.supabutton); button.setOnClickListener(new View.OnClickListener() { public void onClick(View v) { Log.d("BUTTONS", "User tapped the Supabutton"); } });
دکمه خود را سبک کنید
ظاهر دکمه شما - تصویر پسزمینه و فونت - بین دستگاهها متفاوت است، زیرا دستگاههای سازندههای مختلف اغلب سبکهای پیشفرض متفاوتی برای کنترلهای ورودی دارند.
برای سفارشی کردن دکمهها با پسزمینه متفاوت، ویژگی android:background با یک منبع قابل ترسیم یا رنگ مشخص کنید. از طرف دیگر، میتوانید یک استایل برای دکمه اعمال کنید، که مشابه سبکهای HTML برای تعریف ویژگیهای چند سبک مانند پسزمینه، فونت و اندازه کار میکند. برای اطلاعات بیشتر در مورد اعمال سبکها، به سبکها و تمها مراجعه کنید.
دکمه بدون حاشیه
یکی از طراحی هایی که می تواند مفید باشد دکمه "بدون حاشیه" است. دکمههای بدون حاشیه شبیه دکمههای اصلی هستند با این تفاوت که هیچ حاشیه یا پسزمینهای ندارند، اما همچنان در حالتهای مختلف، مانند هنگام ضربه زدن، ظاهر تغییر میکنند.
برای ایجاد یک دکمه بدون حاشیه، مانند مثال زیر، سبک borderlessButtonStyle را روی دکمه اعمال کنید:
<Button android:id="@+id/supabutton" style="?android:attr/borderlessButtonStyle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="I'm a button" />
پس زمینه سفارشی
اگر می خواهید واقعاً ظاهر دکمه خود را دوباره تعریف کنید، می توانید یک پس زمینه سفارشی را مشخص کنید. با این حال، به جای ارائه یک بیت مپ یا رنگ ساده، پسزمینه شما باید یک منبع فهرست وضعیت باشد که بسته به وضعیت فعلی دکمه ظاهر آن را تغییر میدهد.
شما می توانید لیست حالت را در یک فایل XML تعریف کنید که سه تصویر یا رنگ را برای استفاده برای حالت های مختلف دکمه تعریف می کند.
برای ایجاد یک لیست وضعیت قابل ترسیم برای پس زمینه دکمه خود، موارد زیر را انجام دهید:
- سه بیت مپ برای پسزمینه دکمه ایجاد کنید که نشاندهنده وضعیت دکمههای پیشفرض، ضربهخورده و متمرکز است. برای اطمینان از اینکه تصاویر شما با دکمههایی در اندازههای مختلف مطابقت دارند، نقشههای بیتی را به صورت بیت مپهای نه وصله ایجاد کنید.
- بیت مپ ها را در دایرکتوری
res/drawable/پروژه خود قرار دهید. هر بیت مپ را برای نشان دادن حالت دکمه ای که نشان می دهد، نام ببرید، مانندbutton_default.9.png،button_pressed.9.png، وbutton_focused.9.png. - یک فایل XML جدید در دایرکتوری
res/drawable/ایجاد کنید. نام آن را چیزی شبیهbutton_custom.xmlبگذارید. XML را مانند زیر وارد کنید:<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/button_pressed" android:state_pressed="true" /> <item android:drawable="@drawable/button_focused" android:state_focused="true" /> <item android:drawable="@drawable/button_default" /> </selector>
این یک منبع قابل ترسیم را تعریف می کند که تصویر آن را بر اساس وضعیت فعلی دکمه تغییر می دهد.
- اولین
<item>بیت مپ را برای استفاده در هنگام ضربه زدن روی دکمه (فعال) تعریف می کند. -
<item>دوم، بیت مپ را برای استفاده در زمانی که دکمه فوکوس میکند، تعریف میکند، مانند زمانی که دکمه با استفاده از گوی یا صفحه جهت برجسته شده است. -
<item>سوم، بیت مپ را برای استفاده زمانی که دکمه در حالت پیشفرض است، نه ضربه زده و نه فوکوس میکند، تعریف میکند.
این فایل XML یک منبع قابل ترسیم را نشان می دهد. هنگامی که توسط یک
Buttonبرای پس زمینه آن ارجاع داده می شود، تصویر بر اساس وضعیت دکمه تغییر می کند. - اولین
- فایل XML قابل ترسیم را به عنوان پسزمینه دکمه اعمال کنید:
<Button android:id="@+id/button_send" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/button_send" android:onClick="sendMessage" android:background="@drawable/button_custom" />
برای اطلاعات بیشتر در مورد این نحو XML، از جمله نحوه تعریف دکمه غیرفعال، شناور یا در حالت دیگری، درباره StateListDrawable بخوانید.


