ویجتها یکی از جنبههای ضروری سفارشیسازی صفحه اصلی هستند. میتوانید آنها را به عنوان نماهایی از مهمترین دادهها و عملکردهای یک برنامه که مستقیماً در صفحه اصلی کاربر قابل دسترسی هستند، در نظر بگیرید. کاربران میتوانند ویجتها را در پنلهای صفحه اصلی خود جابجا کنند و در صورت پشتیبانی، اندازه آنها را تغییر دهند تا میزان اطلاعات موجود در ویجت را مطابق میل خود تنظیم کنند.
این مستندات انواع مختلف ویجتهایی که میتوانید ایجاد کنید و اصول طراحی که باید دنبال کنید را معرفی میکند. برای ساخت یک ویجت برنامه با استفاده از Remote View APIs و طرحبندیهای XML، به Create a simple widget مراجعه کنید. برای ساخت یک ویجت با استفاده از Kotlin و APIهای سبک Compose، به Jetpack Glance مراجعه کنید.
انواع ویجت
هنگام برنامهریزی ویجت خود، به این فکر کنید که چه نوع ویجتی میخواهید بسازید. ویجتها معمولاً در یکی از دستههای زیر قرار میگیرند:
ابزارکهای اطلاعاتی

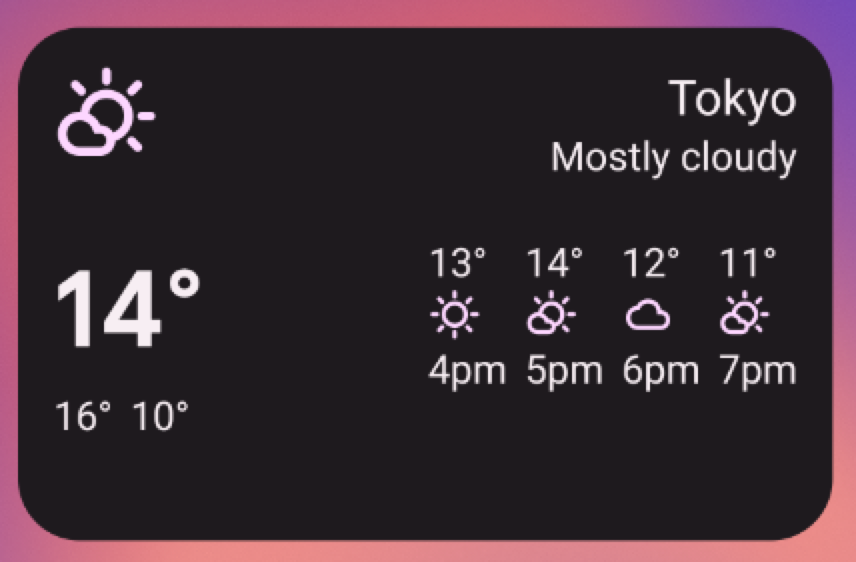
ویجتهای اطلاعاتی معمولاً عناصر اطلاعاتی حیاتی را نمایش میدهند و نحوه تغییر آن اطلاعات را در طول زمان پیگیری میکنند. نمونههایی از ویجتهای اطلاعاتی عبارتند از ویجتهای آب و هوا، ویجتهای ساعت یا ویجتهای ردیابی نتایج ورزشی. ضربه زدن به ویجتهای اطلاعاتی معمولاً برنامه مرتبط را اجرا میکند و نمای دقیقی از اطلاعات ویجت را باز میکند.
ابزارکهای مجموعه
ویجتهای مجموعه در نمایش چندین عنصر از یک نوع تخصص دارند، مانند مجموعهای از تصاویر از یک برنامه گالری، مجموعهای از مقالات از یک برنامه خبری یا مجموعهای از ایمیلها یا پیامها از یک برنامه ارتباطی. ویجتهای مجموعه میتوانند به صورت عمودی اسکرول شوند.
ویجتهای مجموعه معمولاً روی موارد استفاده زیر تمرکز دارند:
- در حال مرور مجموعه.
- باز کردن یک عنصر از مجموعه به نمای جزئیات آن در برنامه مرتبط.
- تعامل با عناصر، مانند علامتگذاری آنها به عنوان «تمامشده»—با پشتیبانی از دکمههای ترکیبی در اندروید ۱۲ (سطح API ۳۱).
ابزارکهای کنترل

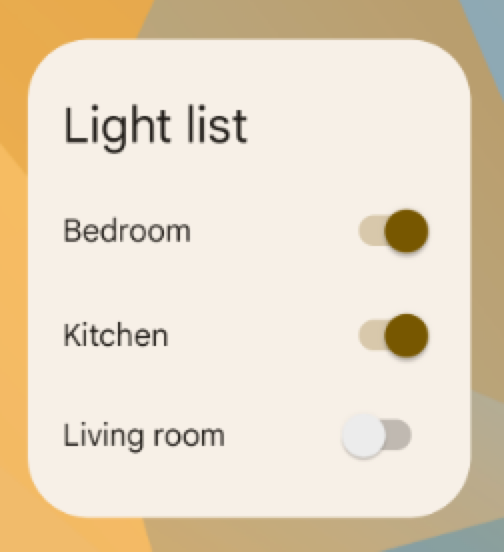
هدف اصلی یک ویجت کنترل، نمایش عملکردهای پرکاربرد است تا کاربر بتواند بدون نیاز به باز کردن برنامه، آنها را از صفحه اصلی فعال کند. میتوانید آنها را به عنوان کنترل از راه دور برای یک برنامه در نظر بگیرید. نمونهای از یک ویجت کنترل، ویجت کنترل خانه است که به کاربران امکان میدهد چراغهای خانه را روشن یا خاموش کنند.
تعامل با یک ویجت کنترل ممکن است یک نمای جزئیات مرتبط را در برنامه باز کند. این بستگی به این دارد که آیا تابع ویجت کنترل، مانند مورد ویجت جستجو، دادهای را خروجی میدهد یا خیر.
ویجتهای ترکیبی

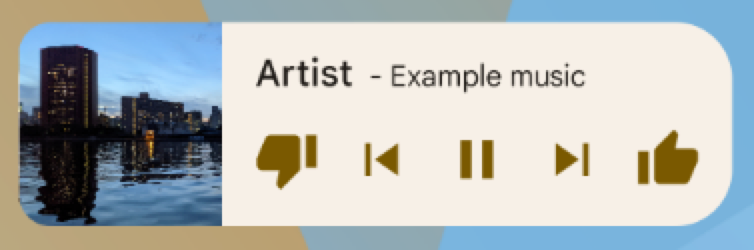
در حالی که برخی از ویجتها یکی از انواع بخشهای قبلی - اطلاعات، مجموعه یا کنترل - را نشان میدهند، بسیاری از ویجتها ترکیبی هستند که عناصر انواع مختلف را با هم ترکیب میکنند. به عنوان مثال، یک ویجت پخش موسیقی در درجه اول یک ویجت کنترل است، اما مانند یک ویجت اطلاعات، آهنگی را که در حال پخش است نیز به کاربر نشان میدهد.
هنگام برنامهریزی ویجت خود، طراحی را بر اساس یکی از انواع پایه انجام دهید و در صورت نیاز عناصری از انواع دیگر را اضافه کنید.
ادغام ویجتها با دستیار گوگل
هر نوع ویجتی میتواند توسط دستیار گوگل در پاسخ به دستورات صوتی کاربر نمایش داده شود. میتوانید ویجتهای خود را برای انجام App Actions پیکربندی کنید و به کاربران این امکان را بدهید که پاسخهای سریع و تجربیات تعاملی برنامه را در سطوح دستیار مانند اندروید و اندروید اتو دریافت کنند. برای جزئیات بیشتر در مورد انجام ویجت برای دستیار، به Integrate App Actions with Android widgets مراجعه کنید.
محدودیتهای ویجت
اگرچه ویجتها را میتوان به عنوان «مینی اپلیکیشن» در نظر گرفت، اما محدودیتهای خاصی وجود دارد که قبل از طراحی ویجت، درک آنها مهم است.
حرکات
از آنجا که ویجتها روی صفحه اصلی قرار دارند، باید با ناوبری که در آنجا ایجاد شده است، همزیستی داشته باشند. این امر پشتیبانی از ژستهای حرکتی موجود در یک ویجت را در مقایسه با یک برنامه تمام صفحه محدود میکند. در حالی که برنامهها ممکن است به کاربران اجازه دهند به صورت افقی بین صفحات حرکت کنند، آن ژست از قبل روی صفحه اصلی و به منظور حرکت بین صفحات اصلی گرفته شده است.
تنها حرکات موجود برای ویجتها، لمس و کشیدن عمودی هستند.
عناصر
با توجه به محدودیتهای موجود در ژستهای حرکتی برای ویجتها، برخی از بلوکهای سازنده رابط کاربری که به ژستهای حرکتی محدود متکی هستند، برای ویجتها در دسترس نیستند. برای فهرست کاملی از بلوکهای سازنده پشتیبانیشده و اطلاعات بیشتر در مورد محدودیتهای طرحبندی، به ایجاد طرحبندی ویجت و ارائه طرحبندیهای انعطافپذیر ویجت مراجعه کنید.
دستورالعملهای طراحی
محتوای ویجت
ویجتها با «تبلیغ» محتوای جدید و جالبی که در اپلیکیشن شما موجود است، راهی عالی برای جذب کاربر به اپلیکیشن شما هستند.
درست مانند تیزرهای صفحه اول روزنامه، ویجتها اطلاعات یک برنامه را تجمیع و متمرکز میکنند و ارتباطی با جزئیات غنیتر درون برنامه فراهم میکنند. میتوان گفت ویجت «میان وعده» اطلاعاتی است در حالی که برنامه «وعده غذایی». مطمئن شوید که برنامه شما جزئیات بیشتری در مورد یک آیتم اطلاعاتی نسبت به آنچه ویجت نمایش میدهد، نشان میدهد.
ناوبری ویجت
علاوه بر محتوای اطلاعاتی صرف، در نظر داشته باشید که ویجت شما لینکهای ناوبری به قسمتهای پرکاربرد برنامهتان را نیز ارائه دهد. این کار به کاربران اجازه میدهد تا وظایف خود را سریعتر انجام دهند و دسترسی کاربردی برنامه را به صفحه اصلی گسترش میدهد.
کاندیداهای خوب برای لینکهای ناوبری در ویجتها عبارتند از:
توابع مولد: اینها توابعی هستند که به کاربر اجازه میدهند محتوای جدیدی برای یک برنامه ایجاد کند، مانند ایجاد یک سند جدید یا یک پیام جدید.
برنامه را در سطح بالا باز کنید: ضربه زدن روی یک عنصر اطلاعاتی معمولاً کاربر را به صفحه جزئیات سطح پایینتر هدایت میکند. فراهم کردن دسترسی به سطح بالای برنامه شما، انعطافپذیری ناوبری بیشتری را ارائه میدهد و میتواند جایگزین یک میانبر اختصاصی برنامه شود که کاربران در غیر این صورت برای پیمایش به برنامه از صفحه اصلی استفاده میکنند. استفاده از آیکون برنامه شما برای این قابلیت، در صورت مبهم بودن دادههایی که نمایش میدهید، میتواند به ویجت شما هویت واضحی بدهد.
تغییر اندازه ویجت

لمس و نگه داشتن یک ویجت قابل تغییر اندازه و سپس رها کردن آن، ویجت را در حالت تغییر اندازه قرار میدهد. کاربران میتوانند از دستگیرههای کشیدن یا گوشههای ویجت برای تنظیم اندازه دلخواه خود استفاده کنند.
تغییر اندازه به کاربران اجازه میدهد ارتفاع و عرض یک ویجت را در محدودهی شبکهی قرارگیری صفحهی اصلی تنظیم کنند. شما میتوانید تصمیم بگیرید که آیا ویجت شما آزادانه قابل تغییر اندازه باشد یا محدود به تغییرات اندازهی افقی یا عمودی باشد. اگر ویجت شما ذاتاً اندازهی ثابتی دارد، لازم نیست از تغییر اندازه پشتیبانی کنید.
اجازه دادن به کاربران برای تغییر اندازه ویجتها مزایای مهمی دارد:
- آنها میتوانند میزان اطلاعاتی را که میخواهند در هر ویجت ببینند، به دقت تنظیم کنند.
- آنها میتوانند بهتر بر چیدمان ویجتها و میانبرها در پنلهای خانگی خود تأثیر بگذارند.
بسته به نوع ویجتی که ایجاد میکنید، یک استراتژی تغییر اندازه برای ویجت خود برنامهریزی کنید. ویجتهای مجموعهای مبتنی بر لیست یا شبکه معمولاً ساده هستند، زیرا تغییر اندازه ویجت، ناحیه پیمایش عمودی را گسترش یا کاهش میدهد. صرف نظر از اندازه ویجت، کاربر همچنان میتواند تمام عناصر اطلاعاتی را به سمت نمای مورد نظر پیمایش کند.
ویجتهای اطلاعاتی به برنامهریزی عملی بیشتری نیاز دارند، زیرا قابل اسکرول نیستند و تمام محتوا باید در اندازه مشخصی قرار گیرد. شما باید به صورت پویا محتوا و طرح ویجت خود را با اندازهای که کاربر از طریق عملیات تغییر اندازه تعریف میکند، تنظیم کنید.
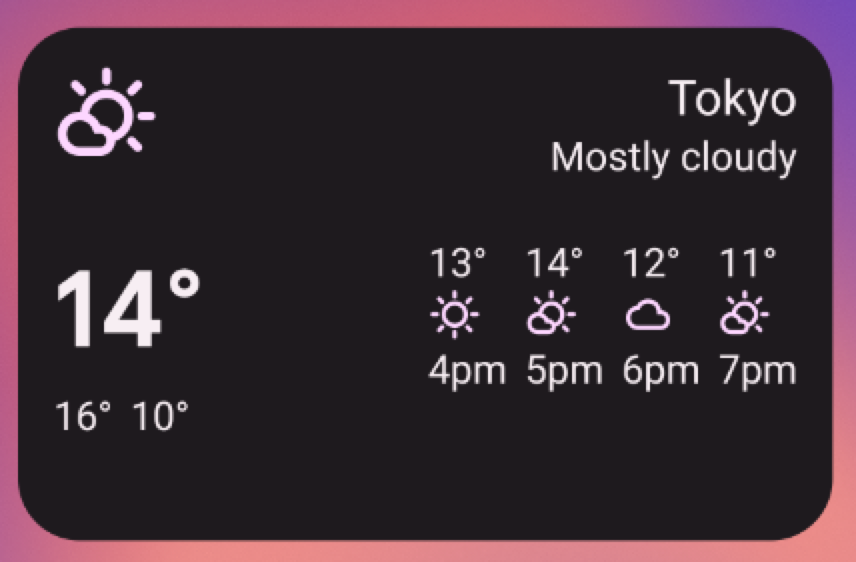
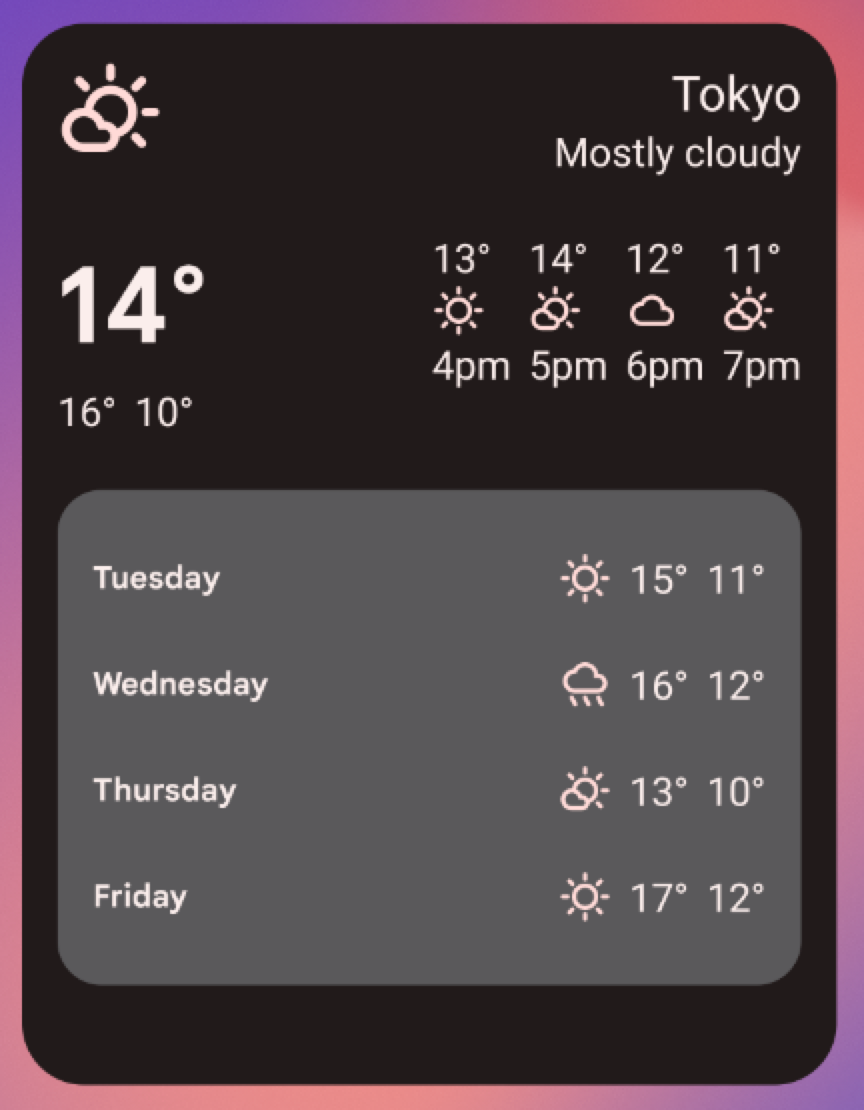
در مثالی که در ادامه آمده است، کاربر میتواند اندازه یک ویجت آب و هوا را در سه مرحله تغییر دهد و با بزرگ شدن ویجت، اطلاعات غنیتری در مورد آب و هوای مکان فعلی نمایش دهد.



برای هر اندازه ویجت، مشخص کنید که چه مقدار از اطلاعات برنامه شما نمایش داده میشود. برای اندازههای کوچکتر، روی اطلاعات ضروری تمرکز کنید و سپس با بزرگ شدن ویجت به صورت افقی و عمودی، اطلاعات زمینهای را اضافه کنید.
ملاحظات طرحبندی
وسوسهانگیز است که ویجتهای خود را بر اساس ابعاد شبکه قرارگیری دستگاهی که با آن توسعه میدهید، چیدمان کنید. این میتواند یک تقریب اولیه مفید باشد، اما نکات زیر را در نظر داشته باشید:
- برنامهریزی استراتژی تغییر اندازه ویجت خود بر اساس «اندازههای مختلف» به جای ابعاد شبکهای متغیر، قابل اعتمادترین نتایج را به شما میدهد.
- تعداد، اندازه و فاصله سلولها میتواند از دستگاهی به دستگاه دیگر بسیار متفاوت باشد. از این رو، بسیار مهم است که ویجت شما انعطافپذیر باشد و بتواند فضای بیشتر یا کمتری از آنچه پیشبینی شده است را در خود جای دهد.
- وقتی کاربر اندازه یک ویجت را تغییر میدهد، سیستم با یک محدوده اندازه dp پاسخ میدهد که در آن ویجت شما میتواند خود را دوباره ترسیم کند.
- با شروع از اندروید ۱۲، میتوانید ویژگیهای اندازه اصلاحشدهتر و طرحبندیهای انعطافپذیرتری ارائه دهید. این موارد شامل موارد زیر است:
- تعیین محدودیتهای اندازه ویجت . برای مثال، میتوانید اندازه هدف ویجت خود را - در سلولهای شبکه - و همچنین حداکثر اندازه ممکن را مشخص کنید.
- ارائه طرحبندیهای واکنشگرا که بسته به اندازه ویجت تغییر میکنند.
- ارائه طرحبندیهای با اندازه دقیق ، که به لانچر اجازه میدهد با گزینههای اندازه برای حالت عمودی و افقی، برای تلفنها، یا با چهار اندازه برای دستگاههای تاشو، پاسخ دهد.
- استفاده از راهنماییهای بهروز شده و APIهای جدید برای تعیین اندازههای مناسب برای ویجت شما.
پیکربندی ویجت توسط کاربران
گاهی اوقات، کاربر قبل از اینکه ویجت بتواند مفید واقع شود، باید آن را تنظیم کند. به یک ویجت ایمیل فکر کنید که کاربر قبل از نمایش صندوق ورودی باید پوشه ایمیل را انتخاب کند یا یک ویجت عکس ثابت که کاربر باید تصویری را از گالری برای نمایش اختصاص دهد. ویجتهای اندروید بلافاصله پس از اینکه کاربر ویجت را روی صفحه اصلی قرار میدهد، گزینههای پیکربندی خود را نمایش میدهند.
چک لیست طراحی ویجت
- روی بخشهای کوچکی از اطلاعات قابل مشاهده در ویجت خود تمرکز کنید. اطلاعات موجود در برنامه خود را گسترش دهید.
- نوع ویجت مناسب را برای هدف خود انتخاب کنید.
- نحوه تطبیق محتوای ویجت خود با اندازههای مختلف را برنامهریزی کنید.
- با اطمینان از اینکه طرحبندی ویجت میتواند کشیده و منقبض شود، طرحبندی آن را مستقل از جهتگیری و دستگاه قرار دهید.
- در نظر بگیرید که آیا ویجت شما به پیکربندی اضافی نیاز دارد یا خیر.


