چارچوب انتقال اندروید به شما امکان میدهد با ارائه طرحبندیهای شروع و پایان، انواع حرکت را در رابط کاربری خود متحرک کنید. میتوانید نوع انیمیشنی را که میخواهید انتخاب کنید - مانند محو کردن نماها در داخل یا خارج کردن، یا تغییر اندازههای نمایش - و چارچوب انتقال نحوه متحرک سازی از طرحبندی شروع به طرح پایانی را تعیین میکند.
چارچوب انتقال شامل ویژگی های زیر است:
- انیمیشنهای سطح گروه: جلوههای انیمیشن را برای همه نماهای یک سلسله مراتب نمای اعمال کنید.
- انیمیشن های داخلی: از انیمیشن های از پیش تعریف شده برای جلوه های رایج مانند محو شدن یا حرکت استفاده کنید.
- پشتیبانی از فایل های منبع: سلسله مراتب مشاهده و انیمیشن های داخلی را از فایل های منبع طرح بندی بارگیری کنید.
- تماسهای چرخه حیات: تماسهایی را دریافت میکنید که کنترل روی انیمیشن و فرآیند تغییر سلسله مراتب را فراهم میکنند.
برای نمونه کدی که بین تغییرات طرحبندی متحرک است، به BasicTransition مراجعه کنید.
فرآیند اصلی برای متحرک سازی بین دو صفحه بندی به شرح زیر است:
- یک شیء
Sceneبرای طرحبندی شروع و پایان ایجاد کنید. با این حال، صحنه طرح شروع اغلب به طور خودکار از طرح فعلی تعیین می شود. - یک شی
Transitionایجاد کنید تا نوع انیمیشنی را که می خواهید تعریف کنید. -
TransitionManager.go()را فراخوانی کنید و سیستم انیمیشن را برای تعویض طرحبندی اجرا میکند.
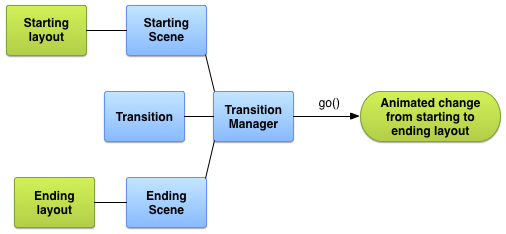
نمودار شکل 1 رابطه بین چیدمان ها، صحنه ها، انتقال و انیمیشن نهایی را نشان می دهد.

شکل 1. تصویر اساسی از چگونگی ایجاد یک انیمیشن توسط چارچوب انتقال.
یک صحنه ایجاد کنید
صحنهها وضعیت سلسلهمراتب نما، شامل تمام نماها و مقادیر ویژگیهای آنها را ذخیره میکنند. چارچوب انتقال می تواند انیمیشن ها را بین یک صحنه شروع و پایان اجرا کند.
شما می توانید صحنه های خود را از یک فایل منبع طرح بندی یا از گروهی از نماها در کد خود ایجاد کنید. با این حال، صحنه شروع انتقال شما اغلب به طور خودکار از رابط کاربری فعلی تعیین می شود.
یک صحنه همچنین میتواند اقدامات خود را که هنگام تغییر صحنه اجرا میشوند، تعریف کند. این ویژگی برای تمیز کردن تنظیمات نمایش پس از انتقال به یک صحنه مفید است.
یک صحنه از یک منبع چیدمان ایجاد کنید
میتوانید یک نمونه Scene را مستقیماً از یک فایل منبع طرحبندی ایجاد کنید. از این تکنیک زمانی استفاده کنید که سلسله مراتب مشاهده در فایل بیشتر ثابت است. صحنه به دست آمده نشان دهنده وضعیت سلسله مراتب view در زمانی است که نمونه Scene ایجاد کردید. اگر سلسله مراتب دید را تغییر دادید، صحنه را دوباره بسازید. فریم ورک صحنه را از کل سلسله مراتب نمایش در فایل ایجاد می کند. شما نمی توانید یک صحنه از بخشی از یک فایل طرح بندی ایجاد کنید.
برای ایجاد یک نمونه Scene از یک فایل منبع طرحبندی، ریشه صحنه را از طرحبندی خود بهعنوان ViewGroup بازیابی کنید. سپس، تابع Scene.getSceneForLayout() را با ریشه صحنه و شناسه منبع فایل layout که حاوی سلسله مراتب view برای صحنه است، فراخوانی کنید.
طرح بندی صحنه ها را تعریف کنید
قطعه کد در بقیه این بخش نحوه ایجاد دو صحنه مختلف با عنصر ریشه صحنه یکسان را نشان می دهد. قطعهها همچنین نشان میدهند که میتوانید چندین شیء غیرمرتبط Scene را بارگذاری کنید، بدون اینکه به این معنا باشد که آنها به یکدیگر مرتبط هستند.
مثال شامل تعاریف طرح بندی زیر است:
- طرحبندی اصلی یک فعالیت با یک برچسب متنی و یک
FrameLayoutفرزند. - یک
ConstraintLayoutبرای صحنه اول با دو فیلد متنی. - یک
ConstraintLayoutبرای صحنه دوم با همان دو فیلد متنی به ترتیب متفاوت.
این مثال به گونه ای طراحی شده است که تمام انیمیشن ها در طرح فرزند از طرح اصلی برای فعالیت رخ می دهد. برچسب متن در طرح اصلی ثابت می ماند.
طرح اصلی برای فعالیت به صورت زیر تعریف می شود:
res/layout/activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/master_layout"> <TextView android:id="@+id/title" ... android:text="Title"/> <FrameLayout android:id="@+id/scene_root"> <include layout="@layout/a_scene" /> </FrameLayout> </LinearLayout>
این تعریف چیدمان شامل یک فیلد متنی و یک FrameLayout فرزند برای ریشه صحنه است. طرح بندی صحنه اول در فایل طرح بندی اصلی گنجانده شده است. این به برنامه اجازه می دهد تا آن را به عنوان بخشی از رابط کاربری اولیه نمایش دهد و همچنین آن را در یک صحنه بارگذاری کند، زیرا فریم ورک فقط می تواند یک فایل طرح بندی کامل را در یک صحنه بارگذاری کند.
طرح بندی صحنه اول به صورت زیر تعریف می شود:
res/layout/a_scene.xml
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/scene_container" android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:id="@+id/text_view1" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="Text Line 1" app:layout_constraintTop_toTopOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintEnd_toEndOf="parent"/> <TextView android:id="@+id/text_view2" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="Text Line 2" app:layout_constraintTop_toBottomOf="@id/text_view1" app:layout_constraintStart_toStartOf="parent" app:layout_constraintEnd_toEndOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>
طرحبندی صحنه دوم شامل همان دو فیلد متنی با همان شناسهها است که به ترتیب متفاوتی قرار گرفتهاند. به صورت زیر تعریف می شود:
res/layout/another_scene.xml
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/scene_container" android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:id="@+id/text_view2" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="Text Line 2" app:layout_constraintTop_toTopOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintEnd_toEndOf="parent" /> <TextView android:id="@+id/text_view1" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="Text Line 1" app:layout_constraintTop_toBottomOf="@id/text_view2" app:layout_constraintStart_toStartOf="parent" app:layout_constraintEnd_toEndOf="parent"/> </androidx.constraintlayout.widget.ConstraintLayout>
ایجاد صحنه از طرح بندی
پس از ایجاد تعاریف برای دو طرح بندی محدودیت، می توانید یک صحنه برای هر یک از آنها بدست آورید. این به شما امکان می دهد بین دو پیکربندی UI جابجا شوید. برای به دست آوردن یک صحنه، به ریشه صحنه و شناسه منبع چیدمان نیاز دارید.
قطعه کد زیر نشان می دهد که چگونه می توان به ریشه صحنه ارجاع داد و دو شیء Scene را از فایل های طرح بندی ایجاد کرد:
کاتلین
val sceneRoot: ViewGroup = findViewById(R.id.scene_root) val aScene: Scene = Scene.getSceneForLayout(sceneRoot, R.layout.a_scene, this) val anotherScene: Scene = Scene.getSceneForLayout(sceneRoot, R.layout.another_scene, this)
جاوا
Scene aScene; Scene anotherScene; // Create the scene root for the scenes in this app. sceneRoot = (ViewGroup) findViewById(R.id.scene_root); // Create the scenes. aScene = Scene.getSceneForLayout(sceneRoot, R.layout.a_scene, this); anotherScene = Scene.getSceneForLayout(sceneRoot, R.layout.another_scene, this);
در برنامه، اکنون دو شیء Scene بر اساس سلسله مراتب مشاهده وجود دارد. هر دو صحنه از ریشه صحنه استفاده می کنند که توسط عنصر FrameLayout در res/layout/activity_main.xml تعریف شده است.
یک صحنه در کد خود ایجاد کنید
شما همچنین می توانید یک نمونه Scene در کد خود از یک شی ViewGroup ایجاد کنید. هنگامی که سلسله مراتب مشاهده را مستقیماً در کد خود تغییر می دهید یا زمانی که آنها را به صورت پویا تولید می کنید از این تکنیک استفاده کنید.
برای ایجاد یک صحنه از سلسله مراتب view در کد خود، از سازنده Scene(sceneRoot, viewHierarchy) استفاده کنید. فراخوانی این سازنده برابر است با فراخوانی تابع Scene.getSceneForLayout() زمانی که قبلاً یک فایل layout را باد کرده اید.
قطعه کد زیر نحوه ایجاد یک نمونه Scene از عنصر ریشه صحنه و سلسله مراتب نمایش برای صحنه در کد خود را نشان می دهد:
کاتلین
val sceneRoot = someLayoutElement as ViewGroup val viewHierarchy = someOtherLayoutElement as ViewGroup val scene: Scene = Scene(sceneRoot, viewHierarchy)
جاوا
Scene mScene; // Obtain the scene root element. sceneRoot = (ViewGroup) someLayoutElement; // Obtain the view hierarchy to add as a child of // the scene root when this scene is entered. viewHierarchy = (ViewGroup) someOtherLayoutElement; // Create a scene. mScene = new Scene(sceneRoot, mViewHierarchy);
اقدامات صحنه را ایجاد کنید
این چارچوب به شما امکان می دهد اقدامات صحنه سفارشی را که سیستم هنگام ورود یا خروج از یک صحنه اجرا می کند، تعریف کنید. در بسیاری از موارد، تعریف کنشهای صحنه سفارشی غیرضروری است، زیرا چارچوب به طور خودکار تغییر بین صحنهها را متحرک میکند.
اقدامات صحنه برای رسیدگی به این موارد مفید است:
- برای متحرک کردن نماهایی که در یک سلسله مراتب نیستند. با استفاده از کنشهای صحنه خروج و ورود میتوانید نماها را برای صحنههای شروع و پایان متحرک کنید.
- برای متحرک کردن نماهایی که چارچوب ترانزیشن نمی تواند به طور خودکار متحرک شود، مانند اشیاء
ListView. برای اطلاعات بیشتر، بخش مربوط به محدودیت ها را ببینید.
برای ارائه اکشن های صحنه سفارشی، اکشن های خود را به عنوان اشیاء Runnable تعریف کنید و آنها را به توابع Scene.setExitAction() یا Scene.setEnterAction() ارسال کنید. این فریم ورک تابع setExitAction() را در صحنه شروع قبل از اجرای انیمیشن انتقال و تابع setEnterAction() در صحنه پایانی پس از اجرای انیمیشن انتقال فراخوانی می کند.
یک انتقال اعمال کنید
چارچوب انتقال نشان دهنده سبک انیمیشن بین صحنه ها با یک شی Transition است. میتوانید یک Transition با استفاده از زیرکلاسهای داخلی، مانند AutoTransition و Fade ، نمونهسازی کنید، یا انتقال خود را تعریف کنید . سپس، میتوانید انیمیشن را بین صحنهها با عبور از Scene پایانی و Transition to TransitionManager.go() اجرا کنید.
چرخه حیات انتقال مشابه چرخه حیات فعالیت است و حالتهای انتقالی را نشان میدهد که چارچوب بین شروع و تکمیل یک انیمیشن نظارت میکند. در حالتهای مهم چرخه حیات، چارچوب توابع بازگشت به تماس را فراخوانی میکند که میتوانید برای تنظیم رابط کاربری خود در مراحل مختلف انتقال پیادهسازی کنید.
یک انتقال ایجاد کنید
بخش قبل نحوه ایجاد صحنه هایی را نشان می دهد که نشان دهنده وضعیت سلسله مراتب نمای مختلف است. هنگامی که صحنه های شروع و پایانی را که می خواهید بین آنها تغییر دهید تعریف کردید، یک شی Transition ایجاد کنید که یک انیمیشن را تعریف می کند. فریم ورک به شما امکان می دهد یا یک انتقال داخلی را در یک فایل منبع مشخص کنید و آن را در کد خود اضافه کنید یا یک نمونه از یک انتقال داخلی را مستقیماً در کد خود ایجاد کنید.
جدول 1. انواع انتقال داخلی.
| کلاس | برچسب بزنید | اثر |
|---|---|---|
AutoTransition | <autoTransition/> | انتقال پیش فرض محو می شود، حرکت می کند و اندازه را تغییر می دهد، و در نماها به ترتیب محو می شود. |
ChangeBounds | <changeBounds/> | نماها را جابجا می کند و اندازه آنها را تغییر می دهد. |
ChangeClipBounds | <changeClipBounds/> | View.getClipBounds() قبل و بعد از تغییر صحنه می گیرد و آن تغییرات را در طول انتقال متحرک می کند. |
ChangeImageTransform | <changeImageTransform/> | ماتریس ImageView را قبل و بعد از تغییر صحنه می گیرد و آن را در طول انتقال متحرک می کند. |
ChangeScroll | <changeScroll/> | ویژگی های اسکرول اهداف را قبل و بعد از تغییر صحنه ضبط می کند و هر گونه تغییر را متحرک می کند. |
ChangeTransform | <changeTransform/> | مقیاس و چرخش نماها را قبل و بعد از تغییر صحنه ثبت می کند و آن تغییرات را در طول انتقال متحرک می کند. |
Explode | <explode/> | تغییرات در دید نمای هدف را در صحنه های شروع و پایان دنبال می کند و نماها را به داخل یا خارج از لبه های صحنه منتقل می کند. |
Fade | <fade/> | fade_in در نماها محو می شود.fade_out نماها را محو می کند.fade_in_out (پیشفرض) fade_out و سپس fade_in را انجام میدهد. |
Slide | <slide/> | تغییرات در دید نمای هدف را در صحنه های شروع و پایان دنبال می کند و نماها را به داخل یا خارج از یکی از لبه های صحنه منتقل می کند. |
یک نمونه انتقال از یک فایل منبع ایجاد کنید
این تکنیک به شما امکان می دهد تعریف انتقال خود را بدون تغییر کد فعالیت خود تغییر دهید. این تکنیک همچنین برای جدا کردن تعاریف پیچیده انتقال از کد برنامه شما مفید است، همانطور که در بخش مربوط به تعیین چندین انتقال نشان داده شده است.
برای تعیین یک انتقال داخلی در یک فایل منبع، مراحل زیر را دنبال کنید:
- دایرکتوری
res/transition/به پروژه خود اضافه کنید. - یک فایل منبع XML جدید در این دایرکتوری ایجاد کنید.
- یک گره XML برای یکی از انتقال های داخلی اضافه کنید.
به عنوان مثال، فایل منبع زیر انتقال Fade را مشخص می کند:
res/transition/fade_transition.xml
<fade xmlns:android="http://schemas.android.com/apk/res/android" />
قطعه کد زیر نشان می دهد که چگونه می توان یک نمونه Transition در فعالیت خود از یک فایل منبع افزایش داد:
کاتلین
var fadeTransition: Transition = TransitionInflater.from(this) .inflateTransition(R.transition.fade_transition)
جاوا
Transition fadeTransition = TransitionInflater.from(this). inflateTransition(R.transition.fade_transition);
یک نمونه انتقال در کد خود ایجاد کنید
این تکنیک برای ایجاد اشیاء انتقال به صورت پویا مفید است اگر رابط کاربری را در کد خود تغییر دهید و نمونههای انتقال داخلی ساده با پارامترهای کم یا بدون پارامتر ایجاد کنید.
برای ایجاد یک نمونه از یک انتقال داخلی، یکی از سازنده های عمومی در زیر کلاس های کلاس Transition را فراخوانی کنید. به عنوان مثال، قطعه کد زیر نمونه ای از انتقال Fade را ایجاد می کند:
کاتلین
var fadeTransition: Transition = Fade()
جاوا
Transition fadeTransition = new Fade();
یک انتقال اعمال کنید
شما معمولاً یک انتقال برای تغییر بین سلسله مراتب نمای مختلف در پاسخ به یک رویداد، مانند یک اقدام کاربر، اعمال میکنید. به عنوان مثال، یک برنامه جستجو را در نظر بگیرید: وقتی کاربر یک عبارت جستجو را وارد میکند و دکمه جستجو را میزند، برنامه به صحنهای تغییر میکند که طرحبندی نتایج را نشان میدهد در حالی که یک انتقال اعمال میکند که دکمه جستجو را محو میکند و در نتایج جستجو محو میشود.
برای ایجاد تغییر صحنه در حین اعمال یک انتقال در پاسخ به یک رویداد در فعالیت خود، تابع کلاس TransitionManager.go() را با صحنه پایانی و نمونه انتقال برای استفاده برای انیمیشن، همانطور که در قطعه زیر نشان داده شده است، فراخوانی کنید:
کاتلین
TransitionManager.go(endingScene, fadeTransition)
جاوا
TransitionManager.go(endingScene, fadeTransition);
فریم ورک، سلسله مراتب نمای داخل ریشه صحنه را با سلسله مراتب نمای از صحنه پایانی در حین اجرای انیمیشن مشخص شده توسط نمونه انتقال تغییر می دهد. صحنه شروع صحنه پایانی از آخرین انتقال است. اگر هیچ انتقال قبلی وجود نداشته باشد، صحنه شروع به طور خودکار از وضعیت فعلی رابط کاربری تعیین می شود.
اگر یک نمونه انتقال را مشخص نکنید، مدیر انتقال میتواند یک انتقال خودکار را اعمال کند که برای اکثر موقعیتها کاری معقول انجام میدهد. برای اطلاعات بیشتر، به مرجع API برای کلاس TransitionManager مراجعه کنید.
نماهای هدف خاصی را انتخاب کنید
این چارچوب به طور پیشفرض، انتقالها را برای همه نماها در صحنههای شروع و پایان اعمال میکند. در برخی موارد، ممکن است بخواهید فقط یک انیمیشن را برای زیر مجموعه ای از نماها در یک صحنه اعمال کنید. چارچوب به شما امکان می دهد نماهای خاصی را که می خواهید متحرک کنید انتخاب کنید. به عنوان مثال، فریم ورک از متحرک سازی تغییرات در اشیاء ListView پشتیبانی نمی کند، بنابراین سعی نکنید آنها را در طول انتقال متحرک کنید.
هر نمایی که انتقال متحرک می شود، هدف نامیده می شود. شما فقط می توانید اهدافی را انتخاب کنید که بخشی از سلسله مراتب مشاهده مرتبط با یک صحنه هستند.
برای حذف یک یا چند نما از لیست اهداف، قبل از شروع انتقال، متد removeTarget() فراخوانی کنید. برای افزودن تنها نماهایی که مشخص می کنید به لیست اهداف، تابع addTarget() را فراخوانی کنید. برای اطلاعات بیشتر، به مرجع API برای کلاس Transition مراجعه کنید.
چندین انتقال را مشخص کنید
برای دریافت بیشترین تاثیر از یک انیمیشن، آن را با نوع تغییراتی که بین صحنه ها رخ می دهد مطابقت دهید. به عنوان مثال، اگر برخی از نماها را حذف می کنید و برخی دیگر را بین صحنه ها اضافه می کنید، محو شدن یا محو شدن در انیمیشن نشانه قابل توجهی را نشان می دهد که برخی از نماها دیگر در دسترس نیستند. اگر در حال انتقال نماها به نقاط مختلف صفحه هستید، بهتر است حرکت را متحرک کنید تا کاربران متوجه مکان جدید نماها شوند.
لازم نیست فقط یک انیمیشن را انتخاب کنید، زیرا چارچوب انتقال به شما امکان می دهد جلوه های انیمیشن را در یک مجموعه انتقال ترکیب کنید که شامل گروهی از انتقال های داخلی یا سفارشی است.
برای تعریف یک مجموعه انتقال از مجموعه ای از انتقال ها در XML، یک فایل منبع در دایرکتوری res/transitions/ ایجاد کنید و انتقال ها را در زیر عنصر TransitionSet فهرست کنید. برای مثال، قطعه زیر نشان میدهد که چگونه میتوان یک مجموعه انتقالی را مشخص کرد که رفتاری مشابه کلاس AutoTransition دارد:
<transitionSet xmlns:android="http://schemas.android.com/apk/res/android" android:transitionOrdering="sequential"> <fade android:fadingMode="fade_out" /> <changeBounds /> <fade android:fadingMode="fade_in" /> </transitionSet>
برای تبدیل مجموعه انتقال به یک شی TransitionSet در کد خود، تابع TransitionInflater.from() را در فعالیت خود فراخوانی کنید. کلاس TransitionSet از کلاس Transition گسترش می یابد، بنابراین می توانید آن را با یک مدیر انتقال درست مانند هر نمونه دیگری Transition استفاده کنید.
یک انتقال بدون صحنه را اعمال کنید
تغییر سلسله مراتب مشاهده تنها راه برای تغییر رابط کاربری شما نیست. همچنین می توانید با افزودن، اصلاح و حذف نماهای فرزند در سلسله مراتب فعلی تغییراتی ایجاد کنید.
به عنوان مثال، می توانید یک تعامل جستجو را با یک طرح پیاده سازی کنید. با طرح بندی شروع کنید که یک فیلد ورودی جستجو و یک نماد جستجو را نشان می دهد. برای تغییر رابط کاربری برای نمایش نتایج، وقتی کاربر روی آن ضربه می زند با فراخوانی ViewGroup.removeView() دکمه جستجو را بردارید و با فراخوانی ViewGroup.addView() نتایج جستجو را اضافه کنید.
اگر گزینه جایگزین داشتن دو سلسله مراتب تقریباً یکسان باشد، می توانید از این رویکرد استفاده کنید. به جای ایجاد و نگهداری دو فایل طرح بندی جداگانه برای تفاوت جزئی در رابط کاربری، می توانید یک فایل طرح بندی حاوی سلسله مراتب مشاهده داشته باشید که در کد آن را اصلاح می کنید.
اگر تغییراتی را در سلسله مراتب نمای فعلی به این روش ایجاد کنید، نیازی به ایجاد یک صحنه ندارید. در عوض، میتوانید با استفاده از یک انتقال تاخیری ، یک انتقال بین دو حالت سلسلهمراتب view ایجاد و اعمال کنید. این ویژگی چارچوب انتقال با وضعیت سلسله مراتب نمای فعلی شروع میشود، تغییراتی را که شما در نماهایش ایجاد میکنید ثبت میکند، و انتقالی را اعمال میکند که وقتی سیستم رابط کاربری را دوباره ترسیم میکند، تغییرات را متحرک میکند.
برای ایجاد یک انتقال با تاخیر در یک سلسله مراتب نما، این مراحل را دنبال کنید:
- هنگامی که رویدادی که انتقال را آغاز میکند، تابع
TransitionManager.beginDelayedTransition()را فراخوانی کنید و نمای والد همه نماهایی را که میخواهید تغییر دهید و انتقال مورد استفاده را ارائه میکند. این چارچوب وضعیت فعلی نماهای فرزند و مقادیر دارایی آنها را ذخیره می کند. - مطابق با موارد استفاده خود، تغییراتی در نمای کودک ایجاد کنید. چارچوب تغییراتی را که شما در نماهای فرزند و خصوصیات آنها ایجاد می کنید، ثبت می کند.
- هنگامی که سیستم رابط کاربری را با توجه به تغییرات شما دوباره ترسیم می کند، چارچوب تغییرات بین حالت اولیه و حالت جدید را متحرک می کند.
مثال زیر نشان می دهد که چگونه می توان افزودن یک نمای متنی به سلسله مراتب دید را با استفاده از یک انتقال تاخیری متحرک کرد. اولین قطعه فایل تعریف طرح بندی را نشان می دهد:
res/layout/activity_main.xml
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/mainLayout" android:layout_width="match_parent" android:layout_height="match_parent" > <EditText android:id="@+id/inputText" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:layout_width="match_parent" android:layout_height="wrap_content" app:layout_constraintTop_toTopOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintEnd_toEndOf="parent" /> ... </androidx.constraintlayout.widget.ConstraintLayout>
قطعه بعدی کدی را نشان می دهد که افزودن نمای متن را متحرک می کند:
MainActivity
کاتلین
setContentView(R.layout.activity_main) val labelText = TextView(this).apply { text = "Label" id = R.id.text } val rootView: ViewGroup = findViewById(R.id.mainLayout) val mFade: Fade = Fade(Fade.IN) TransitionManager.beginDelayedTransition(rootView, mFade) rootView.addView(labelText)
جاوا
private TextView labelText; private Fade mFade; private ViewGroup rootView; ... // Load the layout. setContentView(R.layout.activity_main); ... // Create a new TextView and set some View properties. labelText = new TextView(this); labelText.setText("Label"); labelText.setId(R.id.text); // Get the root view and create a transition. rootView = (ViewGroup) findViewById(R.id.mainLayout); mFade = new Fade(Fade.IN); // Start recording changes to the view hierarchy. TransitionManager.beginDelayedTransition(rootView, mFade); // Add the new TextView to the view hierarchy. rootView.addView(labelText); // When the system redraws the screen to show this update, // the framework animates the addition as a fade in.
بازخوانی چرخه حیات انتقال را تعریف کنید
چرخه عمر انتقال مشابه چرخه حیات فعالیت است. این حالتهای انتقالی را نشان میدهد که چارچوب در طول دوره بین فراخوانی تابع TransitionManager.go() و تکمیل انیمیشن نظارت میکند. در حالتهای چرخه حیات مهم، فریم ورک فراخوانهایی را فراخوانی میکند که توسط رابط TransitionListener تعریف شدهاند.
فراخوانی چرخه حیات انتقال مفید است، به عنوان مثال، برای کپی کردن مقدار ویژگی view از سلسله مراتب نمای شروع به سلسله مراتب نمای پایانی در طول تغییر صحنه. شما نمی توانید به سادگی مقدار را از نمای ابتدایی آن به نمای موجود در سلسله مراتب نمای پایانی کپی کنید، زیرا سلسله مراتب نمای پایانی تا زمانی که انتقال کامل نشود، افزایش نمی یابد. در عوض، شما باید مقدار را در یک متغیر ذخیره کنید و پس از اتمام انتقال، آن را در سلسله مراتب نمای پایانی کپی کنید. برای اطلاع از تکمیل انتقال، تابع TransitionListener.onTransitionEnd() را در فعالیت خود پیاده کنید.
برای اطلاعات بیشتر، به مرجع API برای کلاس TransitionListener مراجعه کنید.
محدودیت ها
این بخش برخی از محدودیت های شناخته شده چارچوب انتقال را فهرست می کند:
- ممکن است انیمیشن های اعمال شده روی
SurfaceViewبه درستی ظاهر نشوند. نمونههایSurfaceViewاز یک رشته غیر UI بهروزرسانی میشوند، بنابراین ممکن است بهروزرسانیها با انیمیشنهای نماهای دیگر هماهنگ نباشند. - برخی از انواع انتقال خاص ممکن است وقتی روی یک
TextureViewاعمال شوند، جلوه انیمیشن مورد نظر را ایجاد نکنند. - کلاس هایی که
AdapterViewگسترش می دهند، مانندListView، نماهای فرزند خود را به گونه ای مدیریت می کنند که با چارچوب انتقال ناسازگار است. اگر بخواهید یک نما را بر اساسAdapterViewمتحرک کنید، ممکن است نمایشگر دستگاه دیگر پاسخ ندهد. - اگر سعی کنید اندازه
TextViewبا یک انیمیشن تغییر دهید، قبل از اینکه اندازه شی به طور کامل تغییر اندازه داده شود، متن به یک مکان جدید ظاهر می شود. برای جلوگیری از این مشکل، تغییر اندازه نماهایی که حاوی متن هستند را متحرک نکنید.


