سیستم انیمیشن ویژگی یک چارچوب قوی است که به شما امکان می دهد تقریباً هر چیزی را متحرک کنید. شما می توانید انیمیشنی را برای تغییر هر ویژگی شی در طول زمان، صرف نظر از اینکه به صفحه نمایش می کشد یا نه، تعریف کنید. یک انیمیشن ویژگی مقدار یک ویژگی (یک فیلد در یک شی) را در مدت زمان مشخصی تغییر می دهد. برای متحرک کردن چیزی، ویژگی شی را که میخواهید متحرک کنید، مشخص میکنید، مانند موقعیت یک شی روی صفحه، مدت زمانی که میخواهید آن را متحرک کنید، و بین چه مقادیری میخواهید متحرک شوید.
سیستم انیمیشن ویژگی به شما امکان می دهد ویژگی های زیر را برای یک انیمیشن تعریف کنید:
- Duration: می توانید مدت زمان یک انیمیشن را مشخص کنید. طول پیش فرض 300 میلی ثانیه است.
- درون یابی زمانی: می توانید نحوه محاسبه مقادیر ویژگی را به عنوان تابعی از زمان سپری شده فعلی انیمیشن مشخص کنید.
- تعداد تکرارها و رفتار: می توانید مشخص کنید که انیمیشن زمانی که به پایان مدت زمان می رسد تکرار شود یا خیر و چند بار انیمیشن تکرار شود. همچنین می توانید تعیین کنید که آیا می خواهید انیمیشن به صورت معکوس پخش شود یا خیر. تنظیم آن بر روی معکوس، انیمیشن را به طور مکرر به جلو و سپس به عقب پخش می کند تا زمانی که تعداد تکرارها به دست آید.
- مجموعههای انیماتور: میتوانید انیمیشنها را در مجموعههای منطقی گروهبندی کنید که با هم یا متوالی یا پس از تأخیرهای مشخص پخش شوند.
- تأخیر بهروزرسانی فریم: میتوانید تعیین کنید هر چند وقت یکبار فریمهای انیمیشن خود را بازخوانی کنید. بهطور پیشفرض تنظیم شده است که هر 10 میلیثانیه بهروزرسانی شود، اما سرعتی که برنامه شما میتواند فریمها را در آن بازخوانی کند، در نهایت به میزان شلوغی کلی سیستم و سرعت سیستم تایمر زیرین بستگی دارد.
برای مشاهده یک مثال کامل از انیمیشن ویژگی، کلاس ChangeColor را در نمونه CustomTransition در GitHub ببینید.
انیمیشن اموال چگونه کار می کند
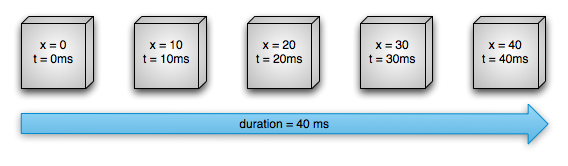
ابتدا بیایید با یک مثال ساده به نحوه عملکرد یک انیمیشن بپردازیم. شکل 1 یک شی فرضی را نشان می دهد که با ویژگی x خود متحرک شده است، که نشان دهنده مکان افقی آن بر روی یک صفحه است. مدت زمان انیمیشن 40 میلی ثانیه و مسافت طی شده 40 پیکسل تعیین شده است. هر 10 میلیثانیه، که نرخ تازهسازی پیشفرض فریم است، شیء به میزان 10 پیکسل به صورت افقی حرکت میکند. در پایان 40 میلیثانیه، انیمیشن متوقف میشود و جسم در موقعیت افقی 40 به پایان میرسد. این نمونهای از یک انیمیشن با درون یابی خطی است، به این معنی که جسم با سرعت ثابت حرکت میکند.

شکل 1. مثالی از یک انیمیشن خطی
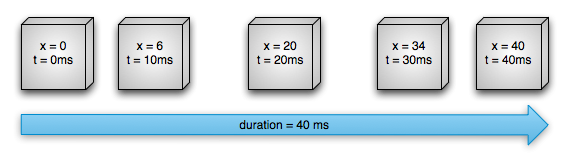
همچنین می توانید انیمیشن ها را برای درون یابی غیر خطی تعیین کنید. شکل 2 یک شی فرضی را نشان می دهد که در ابتدای انیمیشن شتاب می گیرد و در پایان انیمیشن کاهش می یابد. جسم همچنان 40 پیکسل در 40 میلی ثانیه حرکت می کند، اما به صورت غیر خطی. در ابتدا، این انیمیشن تا نیمه شتاب میگیرد و سپس از نیمه راه تا پایان انیمیشن کاهش مییابد. همانطور که در شکل 2 نشان داده شده است، مسافت طی شده در ابتدا و انتهای انیمیشن کمتر از وسط است.

شکل 2. مثالی از یک انیمیشن غیر خطی
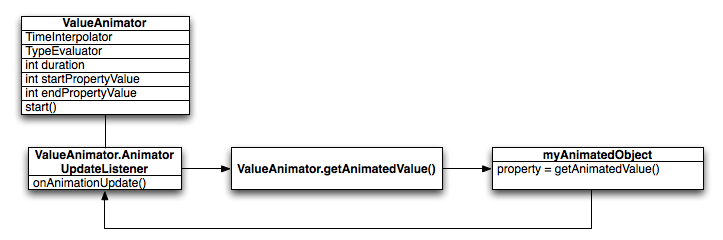
بیایید نگاهی دقیق به نحوه محاسبه مولفههای مهم سیستم انیمیشن دارایی، انیمیشنهایی مانند مواردی که در بالا نشان داده شد، بیندازیم. شکل 3 نحوه کار کلاس های اصلی با یکدیگر را نشان می دهد.

شکل 3. انیمیشن ها چگونه محاسبه می شوند
شی ValueAnimator زمان بندی انیمیشن شما را ردیابی می کند، مانند مدت زمانی که انیمیشن در حال اجرا بوده است، و مقدار فعلی خاصیتی که آن را متحرک می کند.
ValueAnimator یک TimeInterpolator را کپسوله می کند که درون یابی انیمیشن را تعریف می کند و یک TypeEvaluator که نحوه محاسبه مقادیر را برای ویژگی متحرک تعریف می کند. به عنوان مثال، در شکل 2، TimeInterpolator استفاده شده AccelerateDecelerateInterpolator و TypeEvaluator IntEvaluator خواهد بود.
برای شروع یک انیمیشن، یک ValueAnimator ایجاد کنید و مقادیر شروع و پایان ویژگی مورد نظر خود را به همراه مدت زمان انیمیشن به آن بدهید. با فراخوانی start() انیمیشن شروع می شود. در طول کل انیمیشن، ValueAnimator یک کسر سپری شده بین 0 و 1 را بر اساس مدت زمان انیمیشن و مدت زمان سپری شده محاسبه می کند. کسر سپری شده نشان دهنده درصد زمانی است که انیمیشن کامل شده است، 0 به معنای 0٪ و 1 به معنای 100٪. به عنوان مثال، در شکل 1، کسر سپری شده در t = 10 ms 0.25 خواهد بود زیرا مدت زمان کل t = 40 ms است.
هنگامی که ValueAnimator محاسبه یک کسر سپری شده را انجام می دهد، TimeInterpolator را که در حال حاضر تنظیم شده است فراخوانی می کند تا یک کسر درون یابی را محاسبه کند. یک کسر درون یابی، کسر سپری شده را به کسری جدید نگاشت می کند که درون یابی زمانی تنظیم شده را در نظر می گیرد. به عنوان مثال، در شکل 2، چون انیمیشن به آرامی شتاب می گیرد، کسر درون یابی، در حدود 0.15، کمتر از کسر سپری شده، 0.25، در t = 10 ms است. در شکل 1، کسر درون یابی شده همیشه با کسر سپری شده یکسان است.
هنگامی که کسر درون یابی محاسبه می شود، ValueAnimator TypeEvaluator مناسب را فراخوانی می کند تا ارزش ویژگی را که متحرک می کنید، بر اساس کسر درون یابی، مقدار شروع و ارزش پایانی انیمیشن محاسبه کند. به عنوان مثال، در شکل 2، کسر درون یابی شده 0.15 در t = 10 ms بود، بنابراین مقدار ویژگی در آن زمان 0.15 × (40 - 0)، یا 6 خواهد بود.
چگونه انیمیشن ویژگی با انیمیشن view متفاوت است
سیستم انیمیشن view فقط قابلیت متحرک سازی اشیاء View را فراهم می کند، بنابراین اگر می خواهید اشیاء غیر View را متحرک کنید، باید کد خود را برای این کار پیاده سازی کنید. سیستم انیمیشن view همچنین از این جهت محدود می شود که فقط چند جنبه از یک شی View را در معرض متحرک سازی قرار می دهد، مانند مقیاس بندی و چرخش یک View اما نه رنگ پس زمینه، برای مثال.
یکی دیگر از معایب سیستم انیمیشن view این است که فقط در جایی که View کشیده شده است و نه خود View واقعی را تغییر می دهد. به عنوان مثال، اگر یک دکمه را متحرک کرده باشید تا روی صفحه حرکت کند، دکمه به درستی رسم میکند، اما مکان واقعی که میتوانید روی دکمه کلیک کنید تغییر نمیکند، بنابراین باید منطق خود را برای مدیریت آن پیادهسازی کنید.
با سیستم انیمیشن پراپرتی، این محدودیت ها به طور کامل حذف می شوند و شما می توانید هر ویژگی از هر شی (Views و non-Views) را متحرک کنید و خود شی در واقع اصلاح می شود. سیستم انیمیشن ویژگی نیز در نحوه اجرای انیمیشن قوی تر است. در سطح بالا، شما انیماتورها را به ویژگی هایی که می خواهید متحرک سازی کنید، مانند رنگ، موقعیت یا اندازه اختصاص می دهید و می توانید جنبه هایی از انیمیشن مانند درون یابی و همگام سازی انیماتورهای متعدد را تعریف کنید.
با این حال، سیستم انیمیشن view زمان کمتری برای راه اندازی نیاز دارد و به کد کمتری برای نوشتن نیاز دارد. اگر انیمیشن view هر کاری را که باید انجام دهید انجام می دهد، یا اگر کد موجود شما قبلاً به روشی که می خواهید کار می کند، نیازی به استفاده از سیستم انیمیشن خاصیت وجود ندارد. همچنین ممکن است استفاده از هر دو سیستم انیمیشن برای موقعیتهای مختلف در صورت بروز موارد استفاده منطقی باشد.
نمای کلی API
میتوانید بیشتر APIهای سیستم انیمیشن ویژگی را در android.animation بیابید. از آنجایی که سیستم انیمیشن view در حال حاضر بسیاری از interpolators را در android.view.animation تعریف می کند، می توانید از آن interpolator ها در سیستم انیمیشن ویژگی نیز استفاده کنید. جداول زیر اجزای اصلی سیستم انیمیشن اموال را تشریح می کند.
کلاس Animator ساختار اساسی برای ایجاد انیمیشن ها را فراهم می کند. شما معمولاً مستقیماً از این کلاس استفاده نمی کنید زیرا فقط حداقل عملکرد را ارائه می دهد که باید برای پشتیبانی کامل از مقادیر متحرک گسترش یابد. زیر کلاس های زیر Animator گسترش می دهند:
جدول 1. انیماتورها
| کلاس | توضیحات |
|---|---|
ValueAnimator | موتور زمانبندی اصلی برای انیمیشن ویژگی که مقادیر خاصیتی که باید متحرک شود را نیز محاسبه میکند. این دارای تمام عملکردهای اصلی است که مقادیر انیمیشن را محاسبه می کند و شامل جزئیات زمان بندی هر انیمیشن، اطلاعاتی در مورد تکرار شدن یک انیمیشن، شنوندگانی که رویدادهای به روز رسانی را دریافت می کنند، و توانایی تنظیم انواع سفارشی برای ارزیابی را دارد. دو بخش برای متحرک سازی خصوصیات وجود دارد: محاسبه مقادیر متحرک و تنظیم آن مقادیر روی شی و ویژگی که متحرک می شود. ValueAnimator قطعه دوم را انجام نمی دهد، بنابراین باید به به روز رسانی مقادیر محاسبه شده توسط ValueAnimator گوش دهید و اشیایی را که می خواهید با منطق خود متحرک سازی کنید، تغییر دهید. برای اطلاعات بیشتر به بخش انیمیشن سازی با ValueAnimator مراجعه کنید. |
ObjectAnimator | یک زیر کلاس از ValueAnimator که به شما امکان می دهد یک شی هدف و ویژگی شی را برای متحرک سازی تنظیم کنید. این کلاس هنگامی که مقدار جدیدی را برای انیمیشن محاسبه می کند، ویژگی را بر اساس آن به روز می کند. شما می خواهید بیشتر اوقات از ObjectAnimator استفاده کنید، زیرا فرآیند متحرک سازی مقادیر روی اشیاء هدف را بسیار آسان تر می کند. با این حال، گاهی اوقات می خواهید مستقیماً از ValueAnimator استفاده کنید زیرا ObjectAnimator دارای چند محدودیت دیگر است، مانند نیاز به روش های دسترسی خاص برای وجود روی شی مورد نظر. |
AnimatorSet | مکانیزمی را برای گروه بندی انیمیشن ها با هم فراهم می کند تا آنها در ارتباط با یکدیگر اجرا شوند. میتوانید انیمیشنها را طوری تنظیم کنید که با هم، متوالی یا پس از یک تاخیر مشخص پخش شوند. برای اطلاعات بیشتر به بخش طراحی انیمیشن های متعدد با مجموعه های انیماتور مراجعه کنید. |
ارزیابان به سیستم انیمیشن ویژگی می گویند که چگونه مقادیر یک ویژگی مشخص را محاسبه کند. آنها داده های زمان بندی ارائه شده توسط یک کلاس Animator ، مقدار شروع و پایان انیمیشن را می گیرند و مقادیر متحرک ویژگی را بر اساس این داده ها محاسبه می کنند. سیستم انیمیشن اموال ارزیاب های زیر را ارائه می دهد:
جدول 2. ارزیابان
| کلاس/رابط | توضیحات |
|---|---|
IntEvaluator | ارزیاب پیش فرض برای محاسبه مقادیر خصوصیات int . |
FloatEvaluator | ارزیاب پیش فرض برای محاسبه مقادیر خواص float . |
ArgbEvaluator | ارزیاب پیشفرض برای محاسبه مقادیر ویژگیهای رنگ که به صورت مقادیر هگزادسیمال نشان داده میشوند. |
TypeEvaluator | رابطی که به شما امکان می دهد ارزیاب خود را ایجاد کنید. اگر یک ویژگی شی را متحرک می کنید که int ، float یا رنگ نیست ، باید رابط TypeEvaluator را برای تعیین نحوه محاسبه مقادیر متحرک ویژگی شیء پیاده سازی کنید. همچنین میتوانید یک TypeEvaluator سفارشی برای مقادیر int ، float و color نیز تعیین کنید، اگر میخواهید آن انواع را متفاوت از رفتار پیشفرض پردازش کنید. برای اطلاعات بیشتر در مورد نحوه نوشتن یک ارزیاب سفارشی به بخش استفاده از TypeEvaluator مراجعه کنید. |
درون یابی زمان تعیین می کند که چگونه مقادیر خاص در یک انیمیشن به عنوان تابعی از زمان محاسبه می شوند. به عنوان مثال، میتوانید انیمیشنها را مشخص کنید که به صورت خطی در کل انیمیشن اتفاق بیفتند، به این معنی که انیمیشن در تمام مدت به طور یکنواخت حرکت میکند، یا میتوانید انیمیشنها را برای استفاده از زمان غیرخطی مشخص کنید، به عنوان مثال، در ابتدا شتاب میگیرد و در انتهای انیمیشن کاهش مییابد. انیمیشن جدول 3 درونیابیهای موجود در android.view.animation را توضیح میدهد. اگر هیچ یک از interpolator های ارائه شده مطابق با نیازهای شما نیست، رابط TimeInterpolator را پیاده سازی کرده و خود را ایجاد کنید. برای اطلاعات بیشتر در مورد نحوه نوشتن یک interpolator سفارشی به استفاده از interpolators مراجعه کنید.
جدول 3. Interpolators
| کلاس/رابط | توضیحات |
|---|---|
AccelerateDecelerateInterpolator | درون یابی که سرعت تغییر آن به آرامی شروع و به پایان می رسد اما از وسط شتاب می گیرد. |
AccelerateInterpolator | درون یابی که سرعت تغییر آن به آرامی شروع می شود و سپس شتاب می گیرد. |
AnticipateInterpolator | درون یابی که تغییر آن به عقب شروع می شود و سپس به جلو پرت می شود. |
AnticipateOvershootInterpolator | درون یابی که تغییر آن به عقب شروع می شود، به جلو پرتاب می شود و از مقدار هدف فراتر می رود، سپس در نهایت به مقدار نهایی باز می گردد. |
BounceInterpolator | درون یابی که تغییرش در پایان باز می گردد. |
CycleInterpolator | درون یابی که انیمیشن آن برای تعداد مشخصی از چرخه ها تکرار می شود. |
DecelerateInterpolator | درون یابی که سرعت تغییر آن به سرعت شروع می شود و سپس کاهش می یابد. |
LinearInterpolator | درون یابی که سرعت تغییر آن ثابت است. |
OvershootInterpolator | درون یابی که تغییر آن به جلو پرت می شود و از آخرین مقدار فراتر می رود سپس برمی گردد. |
TimeInterpolator | رابطی که به شما امکان می دهد درون یابی خود را پیاده سازی کنید. |
با استفاده از ValueAnimator متحرک سازی کنید
کلاس ValueAnimator به شما امکان می دهد با تعیین مجموعه ای از مقادیر int ، float یا رنگ، مقادیری از انواع مختلف را برای مدت زمان یک انیمیشن متحرک کنید. شما یک ValueAnimator با فراخوانی یکی از متدهای کارخانه ای آن بدست می آورید: ofInt() , ofFloat() یا ofObject() . به عنوان مثال:
کاتلین
ValueAnimator.ofFloat(0f, 100f).apply { duration = 1000 start() }
جاوا
ValueAnimator animation = ValueAnimator.ofFloat(0f, 100f); animation.setDuration(1000); animation.start();
در این کد، زمانی که متد start() اجرا می شود، ValueAnimator شروع به محاسبه مقادیر انیمیشن، بین 0 تا 100، برای مدت 1000 میلی ثانیه می کند.
همچنین می توانید با انجام کارهای زیر یک نوع سفارشی برای متحرک سازی مشخص کنید:
کاتلین
ValueAnimator.ofObject(MyTypeEvaluator(), startPropertyValue, endPropertyValue).apply { duration = 1000 start() }
جاوا
ValueAnimator animation = ValueAnimator.ofObject(new MyTypeEvaluator(), startPropertyValue, endPropertyValue); animation.setDuration(1000); animation.start();
در این کد، ValueAnimator شروع به محاسبه مقادیر انیمیشن، بین startPropertyValue و endPropertyValue با استفاده از منطق ارائه شده توسط MyTypeEvaluator برای مدت 1000 میلی ثانیه، زمانی که متد start() اجرا می شود، می کند.
همانطور که در کد زیر نشان داده شده است، می توانید با افزودن یک AnimatorUpdateListener به آبجکت ValueAnimator از مقادیر انیمیشن استفاده کنید:
کاتلین
ValueAnimator.ofObject(...).apply { ... addUpdateListener { updatedAnimation -> // You can use the animated value in a property that uses the // same type as the animation. In this case, you can use the // float value in the translationX property. textView.translationX = updatedAnimation.animatedValue as Float } ... }
جاوا
animation.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() { @Override public void onAnimationUpdate(ValueAnimator updatedAnimation) { // You can use the animated value in a property that uses the // same type as the animation. In this case, you can use the // float value in the translationX property. float animatedValue = (float)updatedAnimation.getAnimatedValue(); textView.setTranslationX(animatedValue); } });
در متد onAnimationUpdate() می توانید به مقدار انیمیشن به روز شده دسترسی داشته باشید و از آن در ویژگی یکی از view های خود استفاده کنید. برای اطلاعات بیشتر در مورد شنوندگان، به بخش مربوط به شنوندگان انیمیشن مراجعه کنید.
با استفاده از ObjectAnimator متحرک سازی کنید
ObjectAnimator یک زیر کلاس از ValueAnimator است (که در بخش قبل بحث شد) و موتور زمان بندی و محاسبه مقدار ValueAnimator را با توانایی متحرک سازی یک ویژگی نامگذاری شده از یک شی هدف ترکیب می کند. این کار متحرک سازی هر شی را بسیار ساده تر می کند، زیرا دیگر نیازی به پیاده سازی ValueAnimator.AnimatorUpdateListener ندارید، زیرا ویژگی متحرک به طور خودکار به روز می شود.
نمونه سازی یک ObjectAnimator شبیه به ValueAnimator است، اما شما همچنین شی و نام ویژگی آن شی (به عنوان یک رشته) را به همراه مقادیری که باید بین آنها متحرک سازی شود، مشخص می کنید:
کاتلین
ObjectAnimator.ofFloat(textView, "translationX", 100f).apply { duration = 1000 start() }
جاوا
ObjectAnimator animation = ObjectAnimator.ofFloat(textView, "translationX", 100f); animation.setDuration(1000); animation.start();
برای اینکه ویژگی های به روز رسانی ObjectAnimator را به درستی داشته باشید، باید موارد زیر را انجام دهید:
- ویژگی شی که متحرک می کنید باید تابع تنظیم کننده (در حالت camel) به شکل
set<PropertyName>()باشد. از آنجا کهObjectAnimatorبه طور خودکار ویژگی را در طول انیمیشن به روز می کند، باید بتواند با این متد setter به ویژگی دسترسی داشته باشد. برای مثال، اگر نام ویژگیfooباشد، باید متدsetFoo()داشته باشید. اگر این روش تنظیم وجود نداشته باشد، شما سه گزینه دارید:- اگر حق این کار را دارید متد setter را به کلاس اضافه کنید.
- از یک کلاس wrapper استفاده کنید که حق تغییر آن را دارید و باید آن wrapper مقدار را با یک متد setter معتبر دریافت کند و آن را به شی اصلی ارسال کند.
- به جای آن از
ValueAnimatorاستفاده کنید.
- اگر در یکی از متدهای کارخانه
ObjectAnimatorفقط یک مقدار برایvalues...مشخص کنید، در نظر گرفته می شود که مقدار پایانی انیمیشن باشد. بنابراین، ویژگی شی که متحرک سازی می کنید باید تابع getter داشته باشد که برای بدست آوردن مقدار شروع انیمیشن استفاده می شود. تابع getter باید به شکلget<PropertyName>()باشد. برای مثال، اگر نام ویژگیfooاست، باید متدgetFoo()داشته باشید. - متدهای دریافتکننده (در صورت نیاز) و تنظیمکننده خصوصیتی که متحرک میکنید باید با همان نوع مقادیر شروع و پایانی که برای
ObjectAnimatorمشخص میکنید عمل کنند. برای مثال، اگرObjectAnimatorزیر را بسازید، بایدtargetObject.setPropName(float)وtargetObject.getPropName()داشته باشید:ObjectAnimator.ofFloat(targetObject, "propName", 1f)
- بسته به اینکه چه ویژگی یا شیئی را متحرک می کنید، ممکن است لازم باشد متد
invalidate()را در View فراخوانی کنید تا صفحه نمایش را مجبور کنید تا با مقادیر متحرک به روز شده دوباره ترسیم کند. شما این کار را در پاسخ به تماسonAnimationUpdate()انجام می دهید. به عنوان مثال، متحرک کردن ویژگی رنگ یک شیء Drawable تنها زمانی که آن شیء خود را دوباره ترسیم می کند، باعث به روز رسانی صفحه می شود. همه تنظیمکنندههای ویژگی در View، مانندsetAlpha()وsetTranslationX()View را به درستی باطل میکنند، بنابراین لازم نیست هنگام فراخوانی این متدها با مقادیر جدید، View را باطل کنید. برای اطلاعات بیشتر در مورد شنوندگان، به بخش مربوط به شنوندگان انیمیشن مراجعه کنید.
با استفاده از AnimatorSet چندین انیمیشن را طراحی کنید
در بسیاری از موارد، شما می خواهید انیمیشنی را پخش کنید که بستگی به زمان شروع یا پایان انیمیشن دیگری دارد. سیستم اندروید به شما امکان میدهد انیمیشنها را با هم در AnimatorSet دسته بندی کنید تا بتوانید مشخص کنید که انیمیشنها را به طور همزمان، متوالی یا پس از یک تاخیر مشخص شروع کنید. همچنین می توانید اشیاء AnimatorSet را درون یکدیگر قرار دهید.
قطعه کد زیر اشیاء Animator زیر را به روش زیر پخش می کند:
-
bounceAnimبازی می کند. -
squashAnim1،squashAnim2،stretchAnim1وstretchAnim2را همزمان پخش می کند. -
bounceBackAnimپخش می کند. -
fadeAnimپخش می کند.
کاتلین
val bouncer = AnimatorSet().apply { play(bounceAnim).before(squashAnim1) play(squashAnim1).with(squashAnim2) play(squashAnim1).with(stretchAnim1) play(squashAnim1).with(stretchAnim2) play(bounceBackAnim).after(stretchAnim2) } val fadeAnim = ObjectAnimator.ofFloat(newBall, "alpha", 1f, 0f).apply { duration = 250 } AnimatorSet().apply { play(bouncer).before(fadeAnim) start() }
جاوا
AnimatorSet bouncer = new AnimatorSet(); bouncer.play(bounceAnim).before(squashAnim1); bouncer.play(squashAnim1).with(squashAnim2); bouncer.play(squashAnim1).with(stretchAnim1); bouncer.play(squashAnim1).with(stretchAnim2); bouncer.play(bounceBackAnim).after(stretchAnim2); ValueAnimator fadeAnim = ObjectAnimator.ofFloat(newBall, "alpha", 1f, 0f); fadeAnim.setDuration(250); AnimatorSet animatorSet = new AnimatorSet(); animatorSet.play(bouncer).before(fadeAnim); animatorSet.start();
شنوندگان انیمیشن
می توانید رویدادهای مهم را در طول مدت انیمیشن با شنوندگانی که در زیر توضیح داده شده است گوش دهید.
-
Animator.AnimatorListener-
onAnimationStart()- هنگام شروع انیمیشن فراخوانی می شود. -
onAnimationEnd()- زمانی که انیمیشن به پایان می رسد فراخوانی می شود. -
onAnimationRepeat()- زمانی که انیمیشن تکرار می شود فراخوانی می شود. -
onAnimationCancel()- زمانی که انیمیشن لغو می شود فراخوانی می شود. یک انیمیشن لغو شده نیزonAnimationEnd()فراخوانی می کند، صرف نظر از اینکه چگونه پایان یافته است.
-
-
ValueAnimator.AnimatorUpdateListeneronAnimationUpdate()- بر روی هر فریم از انیمیشن فراخوانی می شود. برای استفاده از مقادیر محاسبه شده توسطValueAnimatorدر طول یک انیمیشن، به این رویداد گوش دهید. برای استفاده از مقدار، از شیValueAnimatorارسال شده به رویداد پرس و جو کنید تا مقدار متحرک فعلی را با متدgetAnimatedValue()بدست آورید. اگر ازValueAnimatorاستفاده می کنید، پیاده سازی این شنونده الزامی است.بسته به اینکه چه ویژگی یا شیئی را متحرک می کنید، ممکن است لازم باشد
invalidate()در یک View فراخوانی کنید تا آن ناحیه از صفحه را مجبور کنید تا خودش را با مقادیر متحرک جدید ترسیم کند. به عنوان مثال، متحرک کردن ویژگی رنگ یک شیء Drawable تنها زمانی باعث بهروزرسانی صفحه میشود که آن شیء خودش را دوباره ترسیم کند. همه تنظیمکنندههای ویژگی در View، مانندsetAlpha()وsetTranslationX()View را به درستی باطل میکنند، بنابراین لازم نیست هنگام فراخوانی این متدها با مقادیر جدید، View را باطل کنید.
اگر نمیخواهید همه روشهای رابط Animator.AnimatorListener را پیادهسازی کنید، میتوانید کلاس AnimatorListenerAdapter را به جای پیادهسازی رابط Animator.AnimatorListener گسترش دهید. کلاس AnimatorListenerAdapter پیاده سازی های خالی متدهایی را ارائه می دهد که می توانید آنها را نادیده بگیرید.
به عنوان مثال، قطعه کد زیر یک AnimatorListenerAdapter فقط برای پاسخ به تماس onAnimationEnd() ایجاد می کند:
کاتلین
ObjectAnimator.ofFloat(newBall, "alpha", 1f, 0f).apply { duration = 250 addListener(object : AnimatorListenerAdapter() { override fun onAnimationEnd(animation: Animator) { balls.remove((animation as ObjectAnimator).target) } }) }
جاوا
ValueAnimator fadeAnim = ObjectAnimator.ofFloat(newBall, "alpha", 1f, 0f); fadeAnim.setDuration(250); fadeAnim.addListener(new AnimatorListenerAdapter() { public void onAnimationEnd(Animator animation) { balls.remove(((ObjectAnimator)animation).getTarget()); }
تغییرات طرح بندی را به اشیاء ViewGroup متحرک کنید
سیستم انیمیشن ویژگی قابلیت متحرک سازی تغییرات در اشیاء ViewGroup و همچنین ارائه یک راه آسان برای متحرک سازی خود اشیاء View را فراهم می کند.
با کلاس LayoutTransition میتوانید تغییرات طرحبندی را در یک ViewGroup متحرک کنید. نماهای داخل یک ViewGroup میتوانند از طریق یک انیمیشن ظاهر شده و ناپدید شونده زمانی که آنها را به ViewGroup اضافه میکنید یا از آن حذف میکنید یا زمانی که متد setVisibility() View را با VISIBLE ، INVISIBLE یا GONE فراخوانی میکنید. نماهای باقیمانده در ViewGroup همچنین میتوانند در موقعیتهای جدید خود با اضافه کردن یا حذف نماها متحرک شوند. می توانید انیمیشن های زیر را در یک شی LayoutTransition با فراخوانی setAnimator() و ارسال یک شی Animator با یکی از ثابت های LayoutTransition زیر تعریف کنید:
-
APPEARING- پرچمی که نشاندهنده انیمیشنی است که روی مواردی که در ظرف ظاهر میشوند اجرا میشود. -
CHANGE_APPEARING- پرچمی که نشاندهنده انیمیشنی است که روی مواردی اجرا میشود که به دلیل ظاهر شدن یک مورد جدید در ظرف تغییر میکنند. -
DISAPPEARING- پرچمی که نشاندهنده انیمیشنی است که روی مواردی که در حال ناپدید شدن از ظرف هستند اجرا میشود. -
CHANGE_DISAPPEARING- پرچمی که نشاندهنده انیمیشنی است که روی مواردی اجرا میشود که به دلیل ناپدید شدن یک مورد از ظرف در حال تغییر هستند.
میتوانید انیمیشنهای سفارشی خود را برای این چهار نوع رویداد تعریف کنید تا ظاهر تغییرات طرحبندی خود را سفارشی کنید یا فقط به سیستم انیمیشن بگویید از انیمیشنهای پیشفرض استفاده کند.
برای تنظیم صفت android:animateLayoutchanges روی true برای ViewGroup موارد زیر را انجام دهید:
<LinearLayout android:orientation="vertical" android:layout_width="wrap_content" android:layout_height="match_parent" android:id="@+id/verticalContainer" android:animateLayoutChanges="true" />
تنظیم این ویژگی روی true به طور خودکار نماهایی را که از ViewGroup اضافه یا حذف می شوند و همچنین View های باقی مانده در ViewGroup متحرک می کند.
با استفاده از StateListAnimator تغییر حالت نمایش را متحرک کنید
کلاس StateListAnimator به شما امکان می دهد انیماتورهایی را تعریف کنید که با تغییر وضعیت یک view اجرا شوند. این شی به عنوان یک پوشش برای یک شی Animator عمل می کند و هر زمان که وضعیت نمای مشخص شده (مانند "فشرده شده" یا "فوکوس شده") تغییر کند، آن انیمیشن را فراخوانی می کند.
StateListAnimator می توان در یک منبع XML با عنصر ریشه <selector> و عناصر فرزند <item> تعریف کرد که هر یک حالت دید متفاوتی را مشخص می کند که توسط کلاس StateListAnimator تعریف شده است. هر <item> حاوی تعریف مجموعه انیمیشن ویژگی است.
به عنوان مثال، فایل زیر یک انیماتور لیست حالت ایجاد می کند که با فشار دادن آن، مقیاس x و y نمای را تغییر می دهد:
res/xml/animate_scale.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <!-- the pressed state; increase x and y size to 150% --> <item android:state_pressed="true"> <set> <objectAnimator android:propertyName="scaleX" android:duration="@android:integer/config_shortAnimTime" android:valueTo="1.5" android:valueType="floatType"/> <objectAnimator android:propertyName="scaleY" android:duration="@android:integer/config_shortAnimTime" android:valueTo="1.5" android:valueType="floatType"/> </set> </item> <!-- the default, non-pressed state; set x and y size to 100% --> <item android:state_pressed="false"> <set> <objectAnimator android:propertyName="scaleX" android:duration="@android:integer/config_shortAnimTime" android:valueTo="1" android:valueType="floatType"/> <objectAnimator android:propertyName="scaleY" android:duration="@android:integer/config_shortAnimTime" android:valueTo="1" android:valueType="floatType"/> </set> </item> </selector>
برای پیوست کردن انیماتور لیست وضعیت به یک نما، ویژگی android:stateListAnimator را به صورت زیر اضافه کنید:
<Button android:stateListAnimator="@xml/animate_scale" ... />
اکنون انیمیشن های تعریف شده در animate_scale.xml زمانی استفاده می شوند که وضعیت این دکمه تغییر کند.
یا برای اختصاص دادن یک انیماتور لیست حالت به یک view در کد خود، از متد AnimatorInflater.loadStateListAnimator() استفاده کنید و با متد View.setStateListAnimator() انیماتور را به view خود اختصاص دهید.
یا به جای متحرک سازی ویژگی های نما، می توانید با استفاده از AnimatedStateListDrawable ، یک انیمیشن قابل ترسیم بین تغییرات حالت پخش کنید. برخی از ویجت های سیستم در اندروید 5.0 به طور پیش فرض از این انیمیشن ها استفاده می کنند. مثال زیر نحوه تعریف AnimatedStateListDrawable را به عنوان یک منبع XML نشان می دهد:
<!-- res/drawable/myanimstatedrawable.xml --> <animated-selector xmlns:android="http://schemas.android.com/apk/res/android"> <!-- provide a different drawable for each state--> <item android:id="@+id/pressed" android:drawable="@drawable/drawableP" android:state_pressed="true"/> <item android:id="@+id/focused" android:drawable="@drawable/drawableF" android:state_focused="true"/> <item android:id="@id/default" android:drawable="@drawable/drawableD"/> <!-- specify a transition --> <transition android:fromId="@+id/default" android:toId="@+id/pressed"> <animation-list> <item android:duration="15" android:drawable="@drawable/dt1"/> <item android:duration="15" android:drawable="@drawable/dt2"/> ... </animation-list> </transition> ... </animated-selector>
از TypeEvaluator استفاده کنید
اگر می خواهید نوعی را متحرک کنید که برای سیستم اندروید ناشناخته است، می توانید ارزیاب خود را با پیاده سازی رابط TypeEvaluator ایجاد کنید. انواعی که توسط سیستم اندروید شناخته می شوند، int ، float یا یک رنگ هستند که توسط ارزیاب های نوع IntEvaluator ، FloatEvaluator و ArgbEvaluator پشتیبانی می شوند.
تنها یک روش برای پیاده سازی در واسط TypeEvaluator وجود دارد، متد evaluate() . این به انیماتوری که از آن استفاده می کنید اجازه می دهد تا مقدار مناسبی را برای ویژگی متحرک شما در نقطه فعلی انیمیشن برگرداند. کلاس FloatEvaluator نحوه انجام این کار را نشان می دهد:
کاتلین
private class FloatEvaluator : TypeEvaluator<Any> { override fun evaluate(fraction: Float, startValue: Any, endValue: Any): Any { return (startValue as Number).toFloat().let { startFloat -> startFloat + fraction * ((endValue as Number).toFloat() - startFloat) } } }
جاوا
public class FloatEvaluator implements TypeEvaluator { public Object evaluate(float fraction, Object startValue, Object endValue) { float startFloat = ((Number) startValue).floatValue(); return startFloat + fraction * (((Number) endValue).floatValue() - startFloat); } }
توجه: هنگامی که ValueAnimator (یا ObjectAnimator ) اجرا می شود، کسر فعلی سپری شده از انیمیشن را محاسبه می کند (مقداری بین 0 تا 1) و سپس بسته به درون یابی که استفاده می کنید، نسخه درون یابی آن را محاسبه می کند. کسر درون یابی چیزی است که TypeEvaluator شما از طریق پارامتر fraction دریافت می کند، بنابراین لازم نیست هنگام محاسبه مقادیر متحرک، درون یابی را در نظر بگیرید.
از Interpolators استفاده کنید
درون یابی تعیین می کند که چگونه مقادیر خاص در یک انیمیشن به عنوان تابعی از زمان محاسبه می شود. به عنوان مثال، میتوانید انیمیشنها را مشخص کنید که به صورت خطی در کل انیمیشن اتفاق بیفتند، به این معنی که انیمیشن در تمام مدت به طور مساوی حرکت میکند، یا میتوانید انیمیشنها را برای استفاده از زمان غیرخطی، به عنوان مثال، با استفاده از شتاب یا کاهش سرعت در ابتدا یا انتهای انیمیشن مشخص کنید. انیمیشن
Interpolators در سیستم انیمیشن کسری از Animators دریافت می کنند که نشان دهنده زمان سپری شده انیمیشن است. Interpolators این کسر را به گونه ای تغییر می دهند که با نوع انیمیشنی که قصد ارائه آن را دارد مطابقت داشته باشد. سیستم Android مجموعه ای از interpolators رایج را در android.view.animation package ارائه می دهد. اگر هیچ یک از اینها با نیازهای شما مطابقت نداشت، می توانید رابط TimeInterpolator را پیاده سازی کنید و رابط کاربری خود را ایجاد کنید.
به عنوان مثال، نحوه محاسبه کسری درون یابی شده توسط درون یابی پیش فرض AccelerateDecelerateInterpolator و LinearInterpolator در زیر مقایسه شده است. LinearInterpolator هیچ تاثیری بر کسر سپری شده ندارد. AccelerateDecelerateInterpolator به انیمیشن شتاب می دهد و از آن خارج می شود. روش های زیر منطق این درون یابی ها را تعریف می کنند:
AccelerateDecelerateInterpolator
کاتلین
override fun getInterpolation(input: Float): Float = (Math.cos((input + 1) * Math.PI) / 2.0f).toFloat() + 0.5f
جاوا
@Override public float getInterpolation(float input) { return (float)(Math.cos((input + 1) * Math.PI) / 2.0f) + 0.5f; }
LinearInterpolator
کاتلین
override fun getInterpolation(input: Float): Float = input
جاوا
@Override public float getInterpolation(float input) { return input; }
جدول زیر مقادیر تقریبی را نشان می دهد که توسط این درون یابی ها برای انیمیشنی که 1000 میلی ثانیه طول می کشد محاسبه می شود:
| ms گذشت | کسر سپری شده/کسری درون یابی (خطی) | کسر درون یابی (شتاب / کاهش سرعت) |
|---|---|---|
| 0 | 0 | 0 |
| 200 | .2 | .1 |
| 400 | .4 | .345 |
| 600 | .6 | .654 |
| 800 | .8 | .9 |
| 1000 | 1 | 1 |
همانطور که جدول نشان می دهد، LinearInterpolator مقادیر را با همان سرعت تغییر می دهد، 0.2 برای هر 200 میلی ثانیه که می گذرد. AccelerateDecelerateInterpolator مقادیر را سریعتر از LinearInterpolator بین 200ms تا 600ms و آهسته تر بین 600ms و 1000ms تغییر می دهد.
فریم های کلیدی را مشخص کنید
یک شیء Keyframe از یک جفت زمان/مقدار تشکیل شده است که به شما امکان می دهد وضعیت خاصی را در زمان خاصی از یک انیمیشن تعریف کنید. هر فریم کلیدی همچنین می تواند درون یابی خود را برای کنترل رفتار انیمیشن در فاصله زمانی بین زمان فریم کلیدی قبلی و زمان این فریم کلیدی داشته باشد.
برای نمونه سازی یک شی Keyframe ، باید از یکی از متدهای کارخانه، ofInt() , ofFloat() یا ofObject() استفاده کنید تا نوع مناسب Keyframe را بدست آورید. سپس متد ofKeyframe() را برای به دست آوردن یک شی PropertyValuesHolder فراخوانی می کنید. هنگامی که شیء را در اختیار دارید، می توانید با ارسال شیء PropertyValuesHolder و شیء برای متحرک سازی، یک انیماتور بدست آورید. قطعه کد زیر نحوه انجام این کار را نشان می دهد:
کاتلین
val kf0 = Keyframe.ofFloat(0f, 0f) val kf1 = Keyframe.ofFloat(.5f, 360f) val kf2 = Keyframe.ofFloat(1f, 0f) val pvhRotation = PropertyValuesHolder.ofKeyframe("rotation", kf0, kf1, kf2) ObjectAnimator.ofPropertyValuesHolder(target, pvhRotation).apply { duration = 5000 }
جاوا
Keyframe kf0 = Keyframe.ofFloat(0f, 0f); Keyframe kf1 = Keyframe.ofFloat(.5f, 360f); Keyframe kf2 = Keyframe.ofFloat(1f, 0f); PropertyValuesHolder pvhRotation = PropertyValuesHolder.ofKeyframe("rotation", kf0, kf1, kf2); ObjectAnimator rotationAnim = ObjectAnimator.ofPropertyValuesHolder(target, pvhRotation); rotationAnim.setDuration(5000);
نماها را متحرک کنید
سیستم پویانمایی ویژگی امکان انیمیشن سادهای از اشیاء View را میدهد و چند مزیت را نسبت به سیستم انیمیشن view ارائه میدهد. سیستم انیمیشن view اشیاء View را با تغییر نحوه ترسیم آنها تغییر داد. این کار در ظرف هر View انجام میشد، زیرا خود View هیچ خاصیتی برای دستکاری نداشت. این منجر به متحرک شدن View شد، اما تغییری در خود شی View ایجاد نکرد. این منجر به رفتارهایی مانند شیئی شد که هنوز در مکان اصلی خود وجود دارد، حتی اگر در مکان دیگری بر روی صفحه نمایش کشیده شده باشد. در اندروید 3.0، ویژگی های جدید و متدهای دریافت کننده و تنظیم کننده مربوطه برای رفع این اشکال اضافه شد.
سیستم پویانمایی ویژگی میتواند Views روی صفحه را با تغییر ویژگیهای واقعی در اشیاء View متحرک کند. علاوه بر این، Views بهطور خودکار متد invalidate() را فراخوانی میکند تا هر زمان که ویژگیهای صفحه تغییر کرد، صفحه را تازهسازی کند. ویژگی های جدید در کلاس View که انیمیشن های ویژگی را تسهیل می کند عبارتند از:
-
translationXوtranslationY: این ویژگی ها مکان قرار گرفتن View را به صورت دلتا از مختصات سمت چپ و بالا که توسط ظرف طرح آن تنظیم می شود را کنترل می کنند. -
rotation،rotationXوrotationY: این ویژگی ها چرخش را به صورت دو بعدی (ویژگیrotation) و سه بعدی حول نقطه محوری کنترل می کنند. -
scaleXوscaleY: این ویژگی ها مقیاس دو بعدی یک View را در اطراف نقطه محوری آن کنترل می کنند. -
pivotXوpivotY: این ویژگیها مکان نقطه محوری را کنترل میکنند که در اطراف آن تبدیلهای چرخش و مقیاسبندی رخ میدهد. به طور پیش فرض، نقطه محوری در مرکز شی قرار دارد. -
xوy: اینها ویژگی های کاربردی ساده ای هستند که مکان نهایی View را در محفظه آن توصیف می کنند، به عنوان مجموع مقادیر سمت چپ و بالا و مقادیر translationX و translationY. -
alpha: نشان دهنده شفافیت آلفا در View است. این مقدار به طور پیش فرض 1 (مادر) است و مقدار 0 نشان دهنده شفافیت کامل (قابل مشاهده نیست).
برای متحرک سازی یک ویژگی از یک شی View، مانند رنگ یا مقدار چرخش آن، تنها کاری که باید انجام دهید این است که یک انیماتور ویژگی ایجاد کنید و خاصیت View را که می خواهید متحرک کنید، مشخص کنید. به عنوان مثال:
کاتلین
ObjectAnimator.ofFloat(myView, "rotation", 0f, 360f)
جاوا
ObjectAnimator.ofFloat(myView, "rotation", 0f, 360f);
برای کسب اطلاعات بیشتر در مورد ایجاد انیماتور، به بخش های انیمیشن سازی با ValueAnimator و ObjectAnimator مراجعه کنید.
با استفاده از ViewPropertyAnimator متحرک سازی کنید
ViewPropertyAnimator یک روش ساده برای متحرک سازی چندین ویژگی یک View به صورت موازی با استفاده از یک شی Animator زیرین ارائه می دهد. بسیار شبیه به یک ObjectAnimator عمل می کند، زیرا مقادیر واقعی ویژگی های view را تغییر می دهد، اما در هنگام متحرک سازی بسیاری از ویژگی ها به طور همزمان کارآمدتر است. علاوه بر این، کد استفاده از ViewPropertyAnimator بسیار مختصرتر و راحتتر خوانده میشود. تکههای کد زیر تفاوتهای استفاده از چندین شی ObjectAnimator ، یک ObjectAnimator و ViewPropertyAnimator را هنگام متحرکسازی همزمان ویژگی x و y یک view نشان میدهند.
چندین شیء ObjectAnimator
کاتلین
val animX = ObjectAnimator.ofFloat(myView, "x", 50f) val animY = ObjectAnimator.ofFloat(myView, "y", 100f) AnimatorSet().apply { playTogether(animX, animY) start() }
جاوا
ObjectAnimator animX = ObjectAnimator.ofFloat(myView, "x", 50f); ObjectAnimator animY = ObjectAnimator.ofFloat(myView, "y", 100f); AnimatorSet animSetXY = new AnimatorSet(); animSetXY.playTogether(animX, animY); animSetXY.start();
One Object Animator
کاتلین
val pvhX = PropertyValuesHolder.ofFloat("x", 50f) val pvhY = PropertyValuesHolder.ofFloat("y", 100f) ObjectAnimator.ofPropertyValuesHolder(myView, pvhX, pvhY).start()
جاوا
PropertyValuesHolder pvhX = PropertyValuesHolder.ofFloat("x", 50f); PropertyValuesHolder pvhY = PropertyValuesHolder.ofFloat("y", 100f); ObjectAnimator.ofPropertyValuesHolder(myView, pvhX, pvhY).start();
ViewPropertyAnimator
کاتلین
myView.animate().x(50f).y(100f)
جاوا
myView.animate().x(50f).y(100f);
برای اطلاعات بیشتر درباره ViewPropertyAnimator ، پست وبلاگ مربوط به Android Developers را ببینید.
انیمیشن ها را در XML اعلام کنید
سیستم انیمیشن ویژگی به شما امکان میدهد به جای انجام برنامهنویسی، انیمیشنهای دارایی را با XML اعلام کنید. با تعریف انیمیشن های خود در XML، به راحتی می توانید از انیمیشن های خود در چندین فعالیت استفاده مجدد کنید و به راحتی دنباله انیمیشن را ویرایش کنید.
برای تشخیص فایلهای انیمیشنی که از APIهای انیمیشن ویژگی جدید استفاده میکنند از آنهایی که از چارچوب انیمیشن view قدیمی استفاده میکنند، با شروع Android 3.1، باید فایلهای XML را برای انیمیشنهای ویژگی در فهرست res/animator/ ذخیره کنید.
کلاسهای انیمیشن ویژگی زیر از اعلان XML با تگهای XML زیر پشتیبانی میکنند:
-
ValueAnimator-<animator> -
ObjectAnimator-<objectAnimator> -
AnimatorSet-<set>
برای یافتن ویژگی هایی که می توانید در اعلان XML خود استفاده کنید، به منابع انیمیشن مراجعه کنید. مثال زیر دو مجموعه از انیمیشن های شی را به صورت متوالی پخش می کند، با اولین مجموعه تو در تو که دو انیمیشن شی را با هم پخش می کند:
<set android:ordering="sequentially"> <set> <objectAnimator android:propertyName="x" android:duration="500" android:valueTo="400" android:valueType="intType"/> <objectAnimator android:propertyName="y" android:duration="500" android:valueTo="300" android:valueType="intType"/> </set> <objectAnimator android:propertyName="alpha" android:duration="500" android:valueTo="1f"/> </set>
برای اجرای این انیمیشن، باید منابع XML موجود در کد خود را به یک شی AnimatorSet اضافه کنید و سپس قبل از شروع مجموعه انیمیشن، اشیاء هدف را برای همه انیمیشن ها تنظیم کنید. فراخوانی setTarget() یک شی هدف واحد را برای همه فرزندان AnimatorSet به عنوان یک راحتی تنظیم می کند. کد زیر نحوه انجام این کار را نشان می دهد:
کاتلین
(AnimatorInflater.loadAnimator(myContext, R.animator.property_animator) as AnimatorSet).apply { setTarget(myObject) start() }
جاوا
AnimatorSet set = (AnimatorSet) AnimatorInflater.loadAnimator(myContext, R.animator.property_animator); set.setTarget(myObject); set.start();
همانطور که در مثال زیر نشان داده شده است، می توانید یک ValueAnimator در XML نیز اعلام کنید:
<animator xmlns:android="http://schemas.android.com/apk/res/android" android:duration="1000" android:valueType="floatType" android:valueFrom="0f" android:valueTo="-100f" />
برای استفاده از ValueAnimator قبلی در کد خود، باید شی را باد کنید، یک AnimatorUpdateListener اضافه کنید، مقدار انیمیشن به روز شده را دریافت کنید و آن را در یکی از نماهای خود استفاده کنید، همانطور که در کد زیر نشان داده شده است:
کاتلین
(AnimatorInflater.loadAnimator(this, R.animator.animator) as ValueAnimator).apply { addUpdateListener { updatedAnimation -> textView.translationX = updatedAnimation.animatedValue as Float } start() }
جاوا
ValueAnimator xmlAnimator = (ValueAnimator) AnimatorInflater.loadAnimator(this, R.animator.animator); xmlAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() { @Override public void onAnimationUpdate(ValueAnimator updatedAnimation) { float animatedValue = (float)updatedAnimation.getAnimatedValue(); textView.setTranslationX(animatedValue); } }); xmlAnimator.start();
برای اطلاعات در مورد نحو XML برای تعریف انیمیشن های ویژگی، به منابع انیمیشن مراجعه کنید.
اثرات بالقوه بر عملکرد رابط کاربری
انیماتورهایی که رابط کاربری را بهروزرسانی میکنند، برای هر فریمی که انیمیشن در آن اجرا میشود، کار رندر اضافی ایجاد میکند. به همین دلیل، استفاده از انیمیشن های با منابع فشرده می تواند بر عملکرد برنامه شما تأثیر منفی بگذارد.
کارهای مورد نیاز برای متحرک سازی UI شما به مرحله انیمیشن خط لوله رندر اضافه می شود. با فعال کردن نمایه GPU Rendering و نظارت بر مرحله انیمیشن، می توانید متوجه شوید که آیا انیمیشن های شما بر عملکرد برنامه شما تأثیر می گذارد یا خیر. برای کسب اطلاعات بیشتر، به مراحل رندر نمایه GPU مراجعه کنید.


