Carousel คือ
ออบเจ็กต์ตัวช่วยการเคลื่อนไหวสำหรับสร้างมุมมองภาพสไลด์ที่กำหนดเองซึ่งแสดงรายการองค์ประกอบ
ที่ผู้ใช้สามารถเลื่อนดูได้ เมื่อเทียบกับวิธีอื่นๆ ในการใช้มุมมองดังกล่าว ตัวช่วยนี้จะช่วยให้คุณสร้างการเคลื่อนไหวและการเปลี่ยนแปลงมิติที่ซับซ้อนสำหรับ Carousel ได้อย่างรวดเร็วโดยใช้ประโยชน์จาก MotionLayout
Carousel
ที่แสดงรูปภาพแนวนอน
Carouselวิดเจ็ตนี้รองรับรายการที่มีจุดเริ่มต้นและจุดสิ้นสุด รวมถึงรายการแบบวนซ้ำ
วิธีการทำงานของภาพสไลด์ที่มี MotionLayout
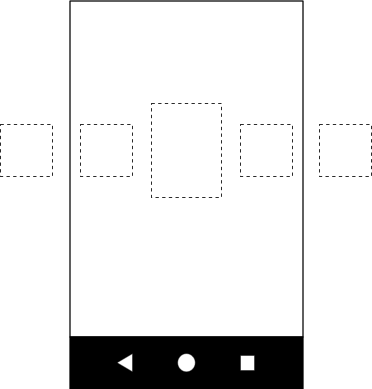
สมมติว่าคุณต้องการสร้างมุมมองแนวนอน Carousel โดยให้รายการตรงกลาง
ขยายใหญ่ขึ้น

Carousel แสดงรูปภาพที่ใหญ่ขึ้นตรงกลาง
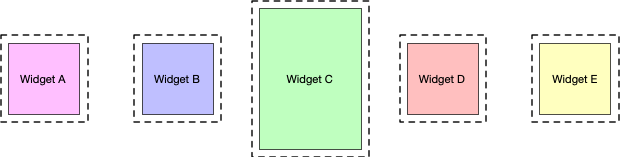
เลย์เอาต์พื้นฐานนี้มีมุมมองหลายรายการที่แสดงถึงรายการ Carousel

สร้าง MotionLayout ที่มี 3 สถานะต่อไปนี้และกำหนดรหัสให้
- ก่อนหน้า
- start
- ถัดไป
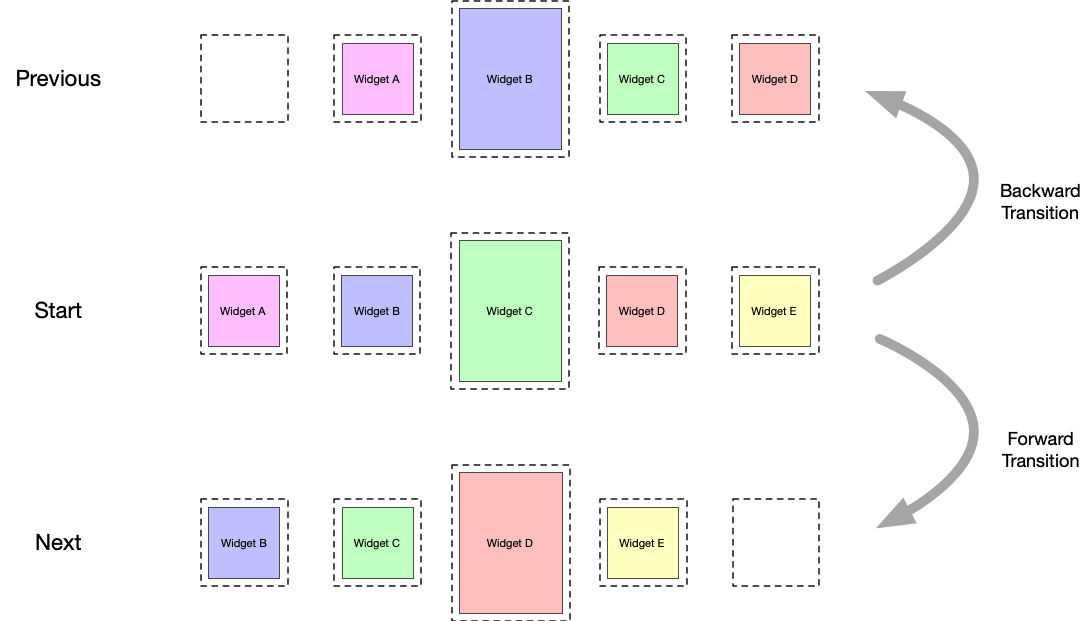
หากสถานะ start ตรงกับเลย์เอาต์ฐาน ในสถานะ previous
และสถานะ next ระบบจะเลื่อนรายการ Carousel ไปทางซ้ายและ
ไปทางขวาตามลำดับ
ตัวอย่างเช่น พิจารณามุมมองทั้ง 5 ในรูปที่ 3 และสมมติว่าในสถานะเริ่มต้น มุมมอง B, C และ D จะมองเห็นได้ ส่วน A และ E จะอยู่นอกหน้าจอ ตั้งค่าสถานะก่อนหน้าเพื่อให้ตำแหน่งของ A, B, C และ D อยู่ในตำแหน่งที่ B, C, D และ E เคยอยู่ โดยที่มุมมองจะเลื่อนจากซ้ายไปขวา ในสถานะถัดไป จะต้องเกิดสิ่งที่ตรงกันข้าม โดย B, C, D และ E จะย้ายไปยังตำแหน่งที่ A, B, C และ D อยู่ และมุมมองจะย้ายจากขวาไปซ้าย ดังแสดงในรูปที่ 4

Carousel การปัด
การเปลี่ยน
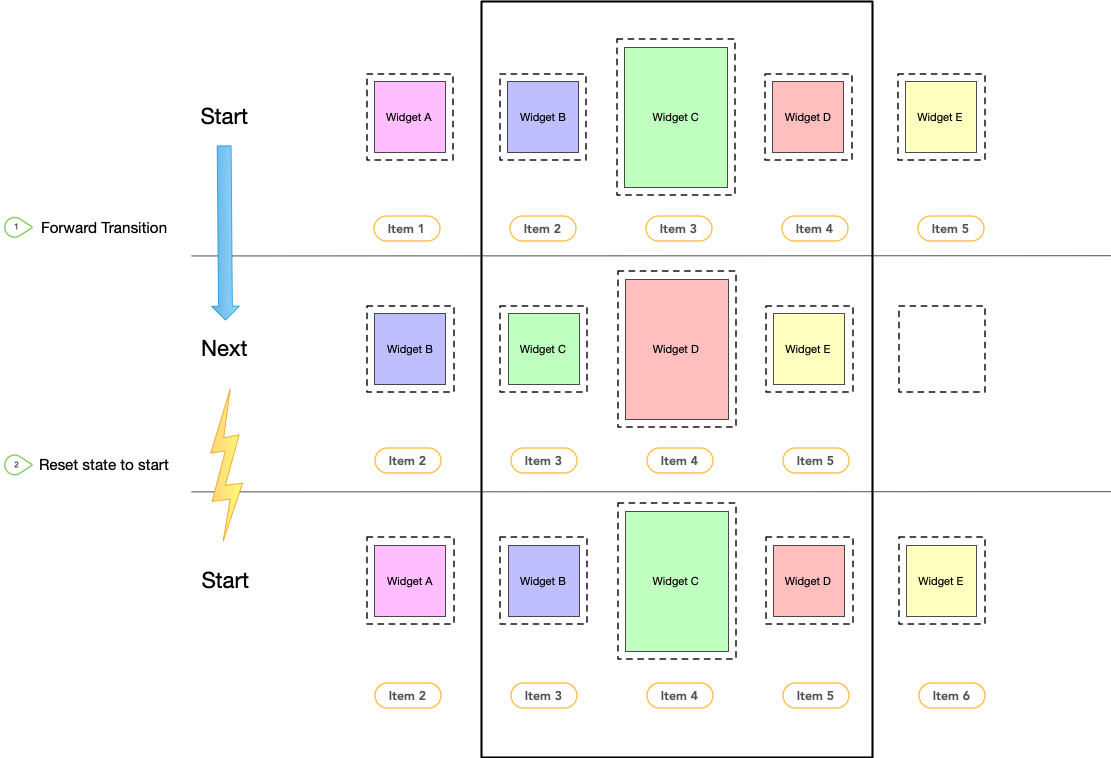
สิ่งสำคัญคือยอดดูต้องสิ้นสุดตรงกับจุดเริ่มต้นของยอดดูเดิม
Carousel สร้างภาพลวงตาว่ามีองค์ประกอบมากมายไม่สิ้นสุดโดยการ
ย้ายมุมมองจริงกลับไปยังตำแหน่งเดิม แต่จะเริ่มต้นใหม่
ด้วยเนื้อหาใหม่ที่ตรงกัน แผนภาพต่อไปนี้แสดงกลไกนี้ โปรด
ดูค่า "item #"

Carousel การปัด
การเปลี่ยนฉากและการรีเซ็ตสถานะ
ทรานซิชัน
เมื่อกำหนดชุดข้อจำกัดทั้ง 3 ชุดนี้ในไฟล์ฉากเคลื่อนไหวแล้ว ให้สร้างการเปลี่ยน 2 รายการ ได้แก่ ไปข้างหน้าและย้อนกลับ ระหว่างสถานะเริ่มต้นและถัดไป
รวมถึงสถานะเริ่มต้นและก่อนหน้า เพิ่มแฮนเดิล
OnSwipe เพื่อทริกเกอร์การเปลี่ยนฉากเพื่อตอบสนองต่อท่าทางสัมผัส ดังที่แสดงในตัวอย่าง
ต่อไปนี้
<Transition
motion:constraintSetStart="@id/start"
motion:constraintSetEnd="@+id/next"
motion:duration="1000"
android:id="@+id/forward">
<OnSwipe
motion:dragDirection="dragLeft"
motion:touchAnchorSide="left" />
</Transition>
<Transition
motion:constraintSetStart="@+id/start"
motion:constraintSetEnd="@+id/previous"
android:id="@+id/backward">
<OnSwipe
motion:dragDirection="dragRight"
motion:touchAnchorSide="right" />
</Transition>
เพิ่มภาพสไลด์
หลังจากสร้างฉากเคลื่อนไหวพื้นฐานนี้แล้ว ให้เพิ่มCarouselตัวช่วยลงในเลย์เอาต์
และอ้างอิงมุมมองตามลำดับเดียวกับที่คุณใช้ในการติดตั้งแอนิเมชันก่อนหน้าและถัดไป
ตั้งค่าแอตทริบิวต์ต่อไปนี้สำหรับตัวช่วย Carousel
app:carousel_firstView: มุมมองที่แสดงองค์ประกอบแรกของCarouselในตัวอย่างนี้คือ Capp:carousel_previousState: รหัสConstraintSetของสถานะก่อนหน้าapp:carousel_nextState: รหัสConstraintSetของสถานะถัดไปapp:carousel_backwardTransition: รหัสTransitionที่ใช้ระหว่างสถานะเริ่มต้นและก่อนหน้าapp:carousel_forwardTransition: รหัสTransitionที่ใช้ระหว่างสถานะเริ่มต้นและถัดไป
เช่น คุณมีโค้ดต่อไปนี้ในไฟล์ XML ของเลย์เอาต์
<androidx.constraintlayout.motion.widget.MotionLayout ... >
<ImageView android:id="@+id/imageView0" .. />
<ImageView android:id="@+id/imageView1" .. />
<ImageView android:id="@+id/imageView2" .. />
<ImageView android:id="@+id/imageView3" .. />
<ImageView android:id="@+id/imageView4" .. />
<androidx.constraintlayout.helper.widget.Carousel
android:id="@+id/carousel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:carousel_forwardTransition="@+id/forward"
app:carousel_backwardTransition="@+id/backward"
app:carousel_previousState="@+id/previous"
app:carousel_nextState="@+id/next"
app:carousel_infinite="true"
app:carousel_firstView="@+id/imageView2"
app:constraint_referenced_ids="imageView0,imageView1,imageView2,imageView3,imageView4" />
</androidx.constraintlayout.motion.widget.MotionLayout>
ตั้งค่าCarouselอะแดปเตอร์ในโค้ด
Kotlin
carousel.setAdapter(object : Carousel.Adapter { override fun count(): Int { // Return the number of items in the Carousel. } override fun populate(view: View, index: Int) { // Implement this to populate the view at the given index. } override fun onNewItem(index: Int) { // Called when an item is set. } })
Java
carousel.setAdapter(new Carousel.Adapter() { @Override public int count() { // Return the number of items in the Carousel. } @Override public void populate(View view, int index) { // Populate the view at the given index. } @Override public void onNewItem(int index) { // Called when an item is set. } });
หมายเหตุเพิ่มเติม
มุมมองที่แสดงรายการก่อนหน้าหรือถัดไปอาจต้องซ่อนเพื่อให้Carousel เริ่มต้นและสิ้นสุดถูกต้อง ทั้งนี้ขึ้นอยู่กับรายการปัจจุบันที่ "เลือก" ใน Carousel Carousel ตัวช่วยจะจัดการ
เรื่องนี้โดยอัตโนมัติ โดยค่าเริ่มต้น ระบบจะทําเครื่องหมายยอดดูเหล่านั้นเป็น View.INVISIBLE ใน
สถานการณ์เหล่านี้ เพื่อไม่ให้เลย์เอาต์โดยรวมเปลี่ยนแปลง
นอกจากนี้ยังมีโหมดอื่นที่Carouselผู้ช่วยจะทำเครื่องหมาย
มุมมองเหล่านั้นเป็นView.GONEแทน คุณตั้งค่าโหมดนี้ได้โดยใช้พร็อพเพอร์ตี้ต่อไปนี้
app:carousel_emptyViewsBehavior="gone"
ตัวอย่าง
ดูตัวอย่างเพิ่มเติมที่ใช้ตัวช่วยภาพสไลด์ได้ใน โปรเจ็กต์ตัวอย่าง ใน GitHub

