
In alcune situazioni, è necessario animare le immagini. Questa opzione è utile se vuoi visualizzare un'animazione di caricamento personalizzata composta da più immagini o se vuoi che un'icona si trasformi in base all'azione di un utente. Android offre due opzioni per animare gli elementi drawable.
La prima è utilizzare una AnimationDrawable. In questo modo, puoi specificare diversi file drawable statici che vengono visualizzati uno alla volta per creare un'animazione. La seconda opzione prevede l'utilizzo di un elemento AnimatedVectorDrawable, che consente di animare le proprietà di un elemento disegnabile vettoriale.
Utilizzare AnimationDrawable
Un modo per creare un'animazione è caricare una sequenza di risorse disegnabili, come un rullino di pellicola.
La classe AnimationDrawable
è la base per questi tipi di animazioni disegnabili.
Puoi definire i frame di un'animazione nel codice utilizzando l'API della classe AnimationDrawable, ma è più facile definirli con un singolo file XML che elenca i frame che compongono l'animazione. Il file XML per questo tipo di animazione appartiene alla directory res/drawable/
del progetto Android. In questo caso, le istruzioni indicano l'ordine e la durata di ogni frame dell'animazione.
Il file XML è costituito da un elemento <animation-list> come nodo principale e da una serie di nodi <item> secondari che definiscono ciascuno un frame, ovvero una risorsa visibile e la relativa durata. Ecco un esempio di file XML per un'animazione Drawable:
<animation-list xmlns:android="http://schemas.android.com/apk/res/android" android:oneshot="true"> <item android:drawable="@drawable/rocket_thrust1" android:duration="200" /> <item android:drawable="@drawable/rocket_thrust2" android:duration="200" /> <item android:drawable="@drawable/rocket_thrust3" android:duration="200" /> </animation-list>
Questa animazione viene eseguita per tre frame. Se l'attributo android:oneshot
dell'elenco viene impostato su true, il ciclo si ripete una volta e poi si arresta e tenga premuto sull'ultimo frame. Se imposti android:oneshot su false,
l'animazione viene ripetuta.
Se salvi questo XML come rocket_thrust.xml nella directory res/drawable/
del progetto, puoi aggiungerlo come immagine di sfondo a un file View, quindi
chiamare start() per avviare la riproduzione. Di seguito è riportato un esempio di attività in cui l'animazione viene aggiunta a ImageView e poi animata quando viene toccato lo schermo:
Kotlin
private lateinit var rocketAnimation: AnimationDrawable override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.main) val rocketImage = findViewById<ImageView>(R.id.rocket_image).apply { setBackgroundResource(R.drawable.rocket_thrust) rocketAnimation = background as AnimationDrawable } rocketImage.setOnClickListener({ rocketAnimation.start() }) }
Java
AnimationDrawable rocketAnimation; public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); ImageView rocketImage = (ImageView) findViewById(R.id.rocket_image); rocketImage.setBackgroundResource(R.drawable.rocket_thrust); rocketAnimation = (AnimationDrawable) rocketImage.getBackground(); rocketImage.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { rocketAnimation.start(); } }); }
È importante notare che il metodo start() richiamato su AnimationDrawable non può essere chiamato durante il metodo onCreate() di Activity, perché il AnimationDrawable non è ancora completamente collegato alla finestra. Per riprodurre l'animazione immediatamente, senza richiedere interazione, puoi chiamarla dal metodo onStart()Activity, che viene chiamato quando Android rende visibile la visualizzazione sullo schermo.
Per ulteriori informazioni sulla sintassi XML e sui tag e gli attributi disponibili, consulta le risorse di animazione.
Usa AnimatedVectorDrawable
Una risorsa drawable vettoriale è un tipo di risorsa drawable che può essere ridimensionata senza diventare sfocata o pixelata. La classe AnimatedVectorDrawable e
AnimatedVectorDrawableCompat per la compatibilità con le versioni precedenti consentono di animare le proprietà di un drawable vettoriale, ad esempio la rotazione o la modifica dei dati del percorso per trasformarli in un'immagine diversa.
In genere definisci drawable vettoriali animati in tre file XML:
- Un drawable vettoriale con l'elemento
<vector>inres/drawable/. - Un drawable vettoriale animato con l'elemento
<animated-vector>inres/drawable/. - Uno o più animatori di oggetti con l'elemento
<objectAnimator>inres/animator/.
I drawable vettoriali animati possono animare gli attributi degli elementi <group> e
<path>. L'elemento <group> definisce un insieme di percorsi o sottogruppi, mentre l'elemento <path> definisce i percorsi da disegnare.
Quando definisci un elemento grafico vettoriale da animare, utilizza l'attributo android:name
per assegnare un nome univoco a gruppi e percorsi, in modo da potervi fare riferimento dalle definizioni
dell'animatore. Ad esempio:
res/drawable/vectordrawable.xml
<vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="64dp" android:width="64dp" android:viewportHeight="600" android:viewportWidth="600"> <group android:name="rotationGroup" android:pivotX="300.0" android:pivotY="300.0" android:rotation="45.0" > <path android:name="v" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector>
La definizione di drawable vettoriale animato si riferisce ai gruppi e ai percorsi nel vettore disegnabile con il loro nome:
res/drawable/animatorvectordrawable.xml
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/vectordrawable" > <target android:name="rotationGroup" android:animation="@animator/rotation" /> <target android:name="v" android:animation="@animator/path_morph" /> </animated-vector>
Le definizioni di animazione rappresentano oggetti ObjectAnimator o AnimatorSet. Il primo animatore in questo esempio ruota il gruppo di destinazione di 360 gradi:
res/animator/rotation.xml
<set xmlns:android="http://schemas.android.com/apk/res/android"> <objectAnimator android:duration="6000" android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" /> </set>
Il secondo animatore in questo esempio trasforma il percorso dell'elemento grafico vettoriale da una forma all'altra. I percorsi devono essere compatibili per il morphing: devono avere lo stesso numero di comandi e lo stesso numero di parametri per ogni comando.
res/animator/path_morph.xml
<set xmlns:android="http://schemas.android.com/apk/res/android"> <objectAnimator android:duration="3000" android:propertyName="pathData" android:valueFrom="M300,70 l 0,-70 70,70 0,0 -70,70z" android:valueTo="M300,70 l 0,-70 70,0 0,140 -70,0 z" android:valueType="pathType" /> </set>
Ecco il AnimatedVectorDrawable risultante:
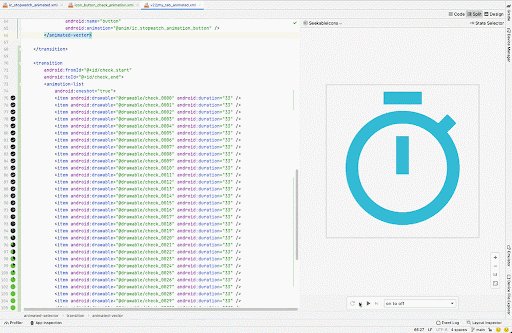
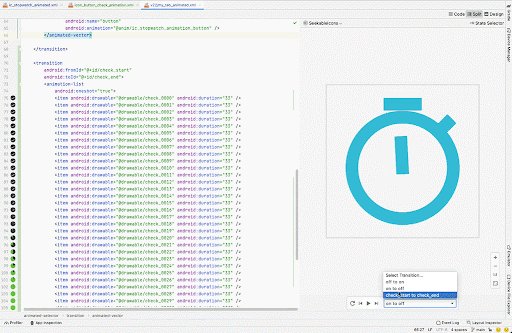
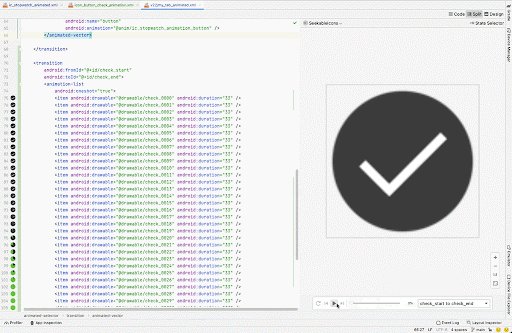
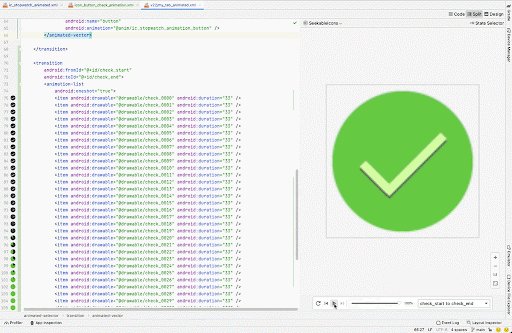
AnimatedVectorDrawable.Anteprima animata della creatività vettoriale (AVD)
Lo strumento Drawable vettoriale animato in Android Studio ti consente di visualizzare in anteprima le risorse disegnabili animate. Questo strumento ti aiuta a visualizzare l'anteprima delle risorse <animation-list>,
<animated-vector> e <animated-selector> in
Android Studio e semplifica il perfezionamento delle animazioni personalizzate.

Per maggiori informazioni, consulta la documentazione di riferimento delle API per
AnimatedVectorDrawable.

