使用者可以透過 Jetpack androidx.compose.material3 程式庫,使用觸控筆在任何應用程式的任何 TextField 元件中書寫。
如要預設啟用觸控筆輸入功能,請將程式庫依附元件新增至應用程式的 build.gradle 檔案:
Kotlin
dependencies { implementation("androidx.compose.foundation:foundation:LATEST_COMPOSE_VERSION") } android { buildFeatures { compose = true } composeOptions { kotlinCompilerExtensionVersion = "LATEST_EXTENSION_VERSION" } kotlinOptions { jvmTarget = "LATEST_JVM_VERSION" } }
Groovy
dependencies { implementation 'androidx.compose.foundation:foundation:LATEST_COMPOSE_VERSION' } android { buildFeatures { compose true } composeOptions { kotlinCompilerExtensionVersion = 'LATEST_EXTENSION_VERSION' } kotlinOptions { jvmTarget = 'LATEST_JVM_VERSION' } }
TextField
在 Android 14 以上版本和 androidx.compose.foundation:foundation:1.7.0 依附元件中,所有 TextField 元件預設都會啟用觸控筆手寫功能。當系統在元件的手寫範圍內偵測到觸控筆動作事件時,就會啟動 TextField 的手寫模式。
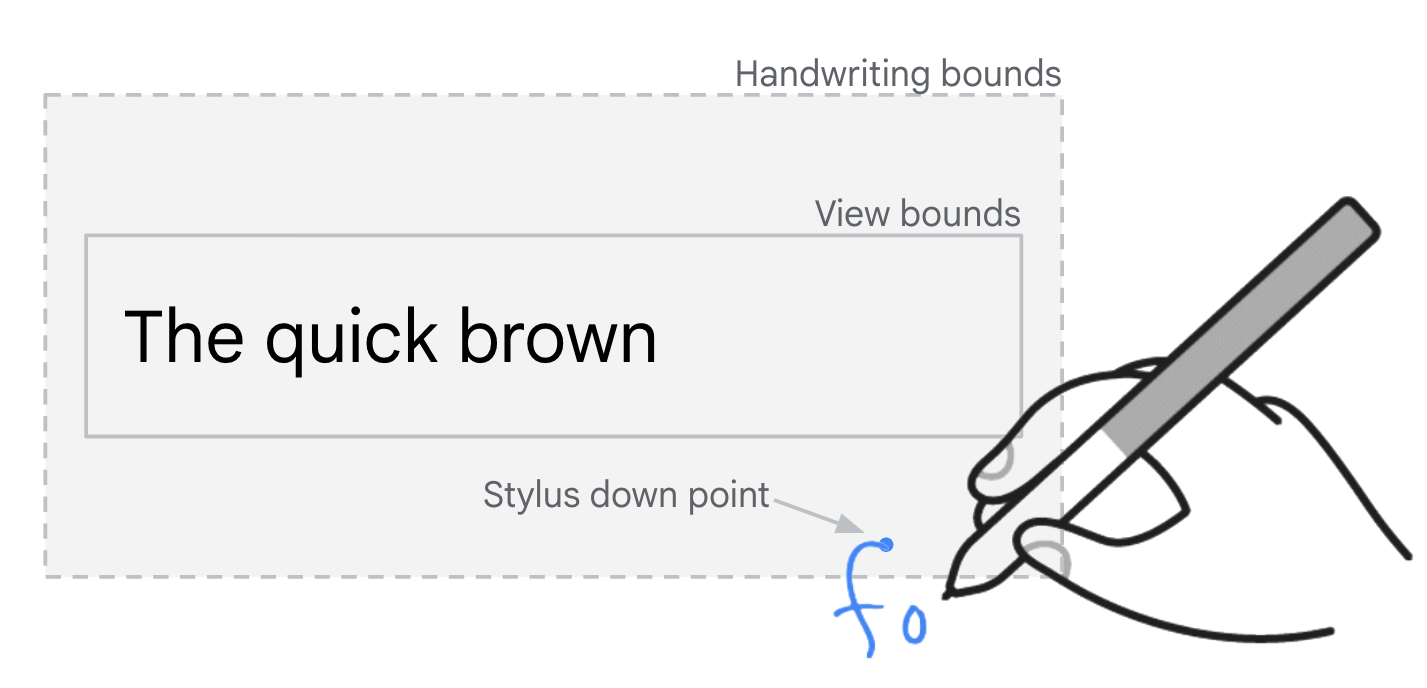
手寫輸入範圍包括輸入欄位周圍的 40 dp 垂直邊框間距和 10 dp 水平邊框間距。

TextField 個元件的手寫邊界。
如果使用 KeyboardType.Password 要求輸入法編輯器,系統就不支援在 TextField 欄位中以觸控筆手寫。
輸入委派
應用程式可以顯示看似文字輸入欄位的預留位置 UI 元素,但實際上只是靜態 UI 元素,無法輸入文字。搜尋欄就是常見的例子。輕觸靜態 UI 元素會觸發轉換,前往新的 UI,其中包含可輸入文字的輸入欄位,且該欄位已設為輸入焦點。
觸控筆輸入委派
使用手寫委派 API,支援預留位置輸入欄的手寫筆手寫輸入功能 (請參閱 handwritingDetector 和 handwritingHandler)。預留位置 UI 元素會設定為將手寫輸入委派給功能性輸入欄。如需實作範例,請參閱 HandwritingDetectorSample.kt。
當功能性輸入欄位取得焦點並建立 InputConnection 時,系統就會啟動觸控筆手寫模式。
測試
如要在 Android 14 以上版本的裝置上使用觸控筆手寫功能,必須搭配相容的觸控筆輸入裝置,以及支援 Android 14 觸控筆手寫 API 的輸入法編輯器 (IME)。
如果沒有觸控筆輸入裝置,您可以使用下列 Android Debug Bridge (adb) 指令,在任何具備根層級存取權的裝置 (包括模擬器) 上模擬觸控筆輸入:
// Android 14
adb shell setprop persist.debug.input.simulate_stylus_with_touch true && adb shell stop && adb shell start
// Android 15 and higher
// Property takes effect after screen reconfiguration such as orientation change.
adb shell setprop debug.input.simulate_stylus_with_touch true
如果使用的裝置不支援觸控筆,請使用 Gboard Beta 版進行測試。
