Uygulamanızla etkileşimde bulunan kullanıcılar, genellikle bu işlemi uygulamadaki öğelere sahip olabilir. Ancak, tek etkileşim biçimi bu değildir. Diğer kurumsal etkileşim aşağıdakileri içerebilir:
- ChromeOS kullanıcısı şu işlemleri yapmak için fiziksel klavyesindeki ok tuşlarını kullanabilir: ekranda gezinin.
- Oyun oynayan bir kullanıcı, takılı oyun kumandasını kullanarak gezinebilir uygulamanın menüsünü kullanabilirsiniz.
- Bir mobil uygulama kullanıcısı, dokunmatik klavyeyi kullanarak öğeler arasında geçiş yapabilir.
Bu gibi durumlarda, belirli bir noktada hangi bileşenin etkin olduğunu Buna odak diyoruz. Ekrandaki öğeler şu şekilde olmalıdır: bir sıraya sokmaktır. Jetpack Compose'da odağı yönetmenin varsayılan yöntemi var ve çoğu durumda doğrudur. Ancak bazı durumlarda, bu varsayılan davranışı seçin.
Aşağıdaki sayfalarda, odaklamanın uygulamanızda nasıl kullanılacağı açıklanmaktadır:
- Odak geçiş sırasını değiştirme: Varsayılan odaklama sırasının nasıl değiştirileceğini, odak gruplarının nasıl ekleneceğini ve bir composable'ın odağının nasıl devre dışı bırakılacağını açıklar.
- Odak davranışını değiştirme: Odak isteme, yakalama ve bırakmanın yanı sıra odağın ekrana girdikten sonra nasıl yeniden yönlendirileceğini açıklar.
- Odaklanmaya tepki verme: Odak değişikliklerine nasıl tepki verileceğini, öğelere görsel ipuçları eklemeyi ve bir öğenin odak durumunu anlamayı açıklar.
Varsayılan odaklamanın geçiş sırası
Odaklı aramanın varsayılan davranışına geçmeden önce,
Hiyerarşideki seviye kavramını kavrayabiliriz: Genel anlamda,
iki Composables kardeş olduğunda aynı düzeyde olduğunu söyleyerek
sahip olması gerekir. Örneğin, Column içindeki öğeler
emin olmanız gerekir. Bir seviye yükselmek, çocuktan Composable seviyesine geçmek anlamına gelir
veya aynı örneği ele alarak bir öğeden sonraki Column
emin olmanız gerekir. Bir seviye aşağı inmek, Column üzerinden aşağıya doğru inmektir.
üst öğesi olan etiketler ekler. Bu kavram her Composable için uygulanabilir
diğer Composables içerebilir.
Kullanıcı arayüzünde gezinme, çeşitli şekillerde gerçekleşebilir. Kullanıcıların çoğu bilin:
- SEKMELER: ileri veya geri giden tek boyutlu gezinme. SEKME
gezinme, odağı hiyerarşide sonraki veya önceki öğeye yönlendirir. Ölçüt
Compose,
Composablesbildirimine uyar. Tek Yönlü klavyedetabtuşu veya Rotary tuşuyla gezinme işlemi yapılabilir Kol saatinin çerçevesini ve bu tür odaklı arama özelliğini ziyaret ederek tıklayın. - Ok tuşları: sola, sağa, yukarı veya aşağı giden iki boyutlu gezinme. İki boyutlu gezinme, TV'deki veya oktaki d-pad'den yapılabilir. tuşlarıyla ve geçiş sırası yalnızca belirli bir seviyesinde olmalıdır. D-pad'in ortadaki ve Geri düğmesini kullanarak aşağı gidip istediğiniz zaman kullanabilirsiniz.
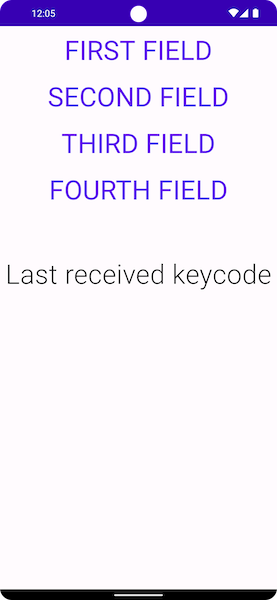
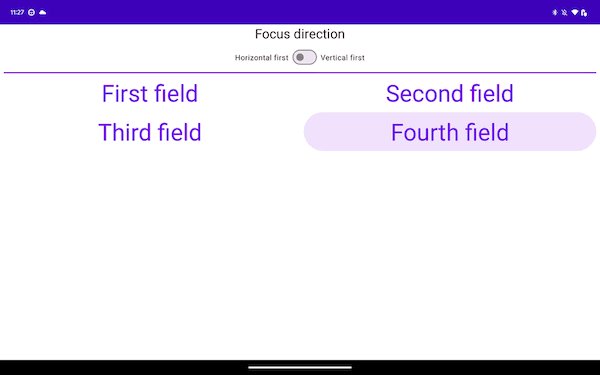
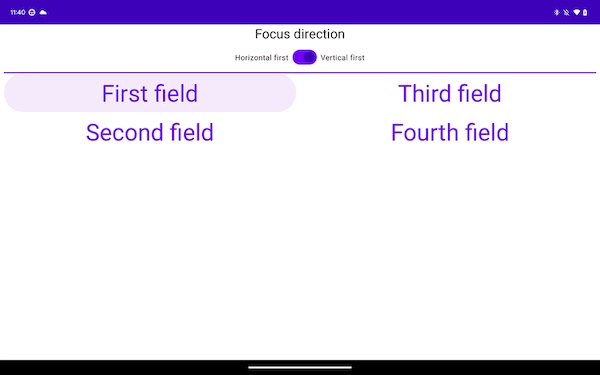
Örnek olarak, aşağıda bir tane olmak üzere dört düğmenin bulunduğu ekran görüntüsünü alın
ve bunların hepsini görünüm sırasına göre incelemek istiyorsunuz.
Jetpack Compose, bu özelliği kullanıma hazır sunuyor: Araç seti sayesinde
composable'ı kullanarak yukarıdan aşağıya doğru dikey sırayla
tab tuşuna basın veya yukarı ya da aşağı oka basarak odağı taşıyın.

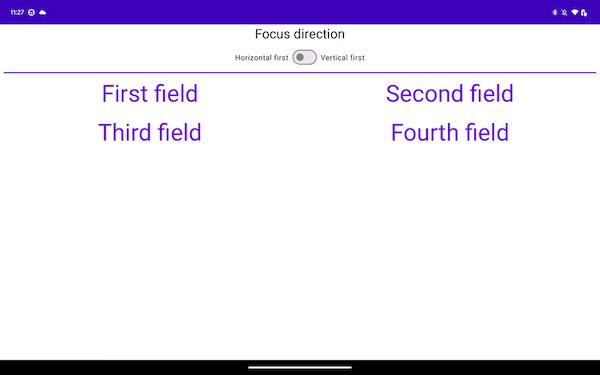
Farklı türde bir düzene geçtiğinizde işler biraz değişir. Eğer
düzende, aşağıdaki düzende olduğu gibi birden fazla sütun bulunur; Jetpack Compose,
bunlar arasında gezinebilirsiniz. tab tuşuna basarsanız
tuşuna bastığınızda Jetpack Compose, öğeleri beyan sırasına göre otomatik olarak vurgular.
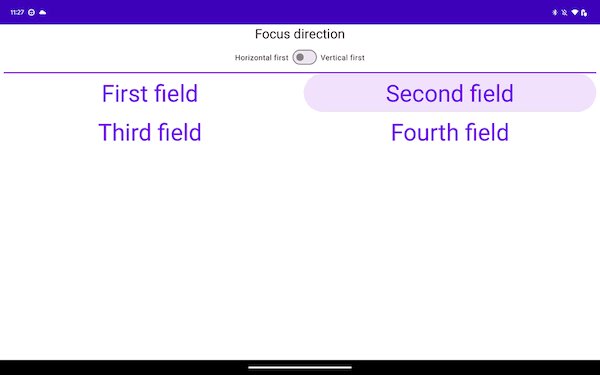
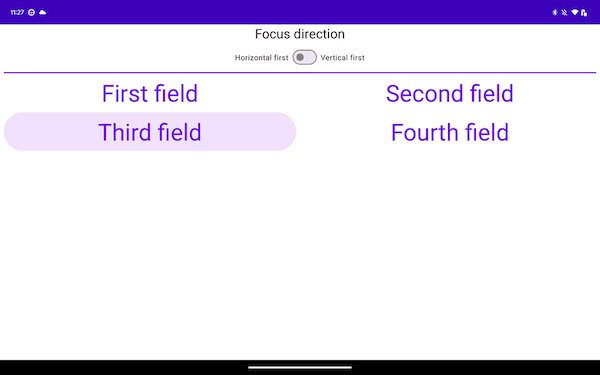
seçimden dördü. Klavyenizde ok tuşlarını kullanarak seçim yapabilirsiniz
istenilen yönü izleyin.
Column { Row { TextButton({ }) { Text("First field") } TextButton({ }) { Text("Second field") } } Row { TextButton({ }) { Text("Third field") } TextButton({ }) { Text("Fourth field") } } }
Composables, iki Rows içinde tanımlanır ve odak öğeleri şunlardır:
doğru sırayla açıklandığından emin olun. tab tuşuna bastığınızda,
aşağıdaki odaklanma sırasını oluşturur:

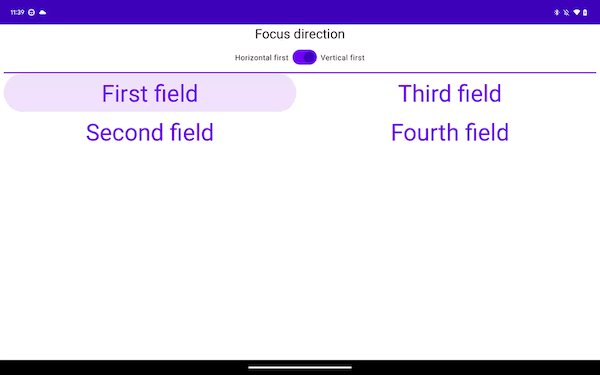
Aşağıdaki snippet'te öğeleri Rows yerine Columns kullanarak bildiriyorsunuz:
Row { Column { TextButton({ }) { Text("First field") } TextButton({ }) { Text("Second field") } } Column { TextButton({ }) { Text("Third field") } TextButton({ }) { Text("Fourth field") } } }
Bu düzen, öğeleri başından itibaren dikey olarak yukarıdan aşağıya doğru çeker dokunun:

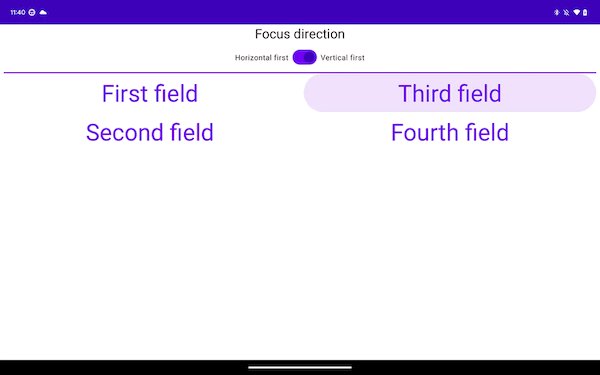
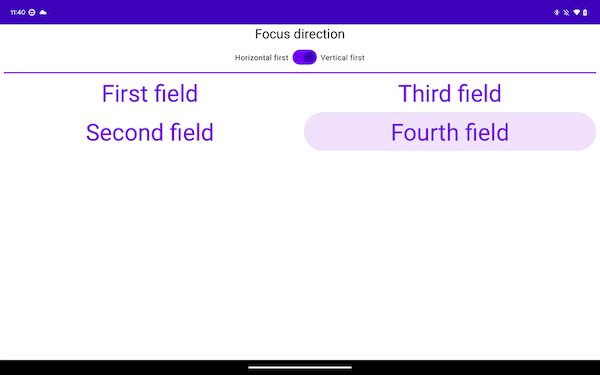
Önceki iki örnek, tek yönlü gezinme açısından farklılık gösterse de,
iki boyutlu gezinme konusunda da aynı deneyimi yaşayacaktır. Bu genelde
çünkü ekrandaki öğeler her ikisinde de aynı coğrafi yerleşime sahip.
örnekler. İlk Column adımdan sağa doğru giderseniz odağı
ikinci sırada yer alır. İlk Row öğeden aşağı doğru ilerlerken odağı ilk
dokunun.
Sizin için önerilenler
- Not: JavaScript kapalıyken bağlantı metni gösterilir
- Odaklanma davranışını değiştirme
- Compose'da ConstraintLayout
- Oluştur'da akış düzenleri
