En esta sección, aprenderás a cambiar un componente de Figma (en este caso, cambiarás el formato del texto) y verás cómo los cambios se propagan a la base de código en Android Studio a partir de tu proyecto anterior.

Cambios en Figma
Actualicemos el componente de Figma. Vuelve al archivo Figma:
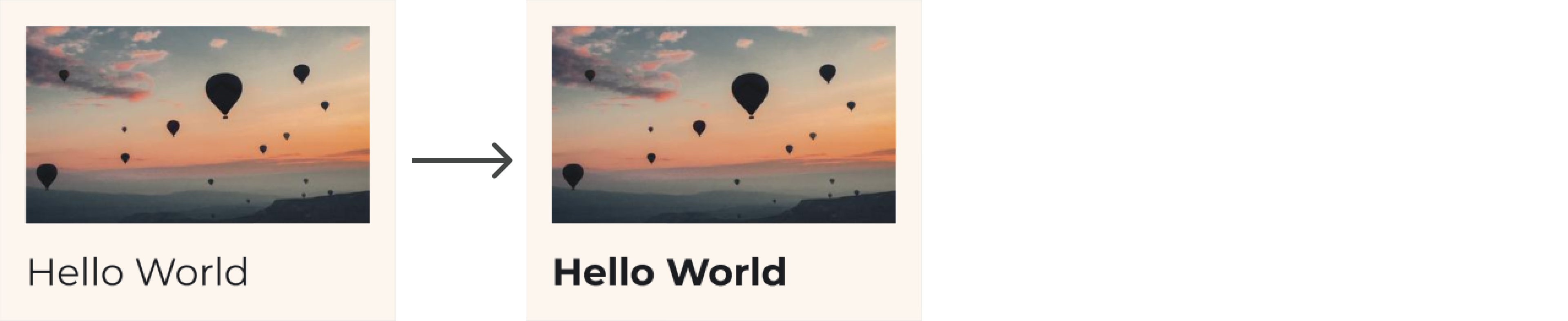
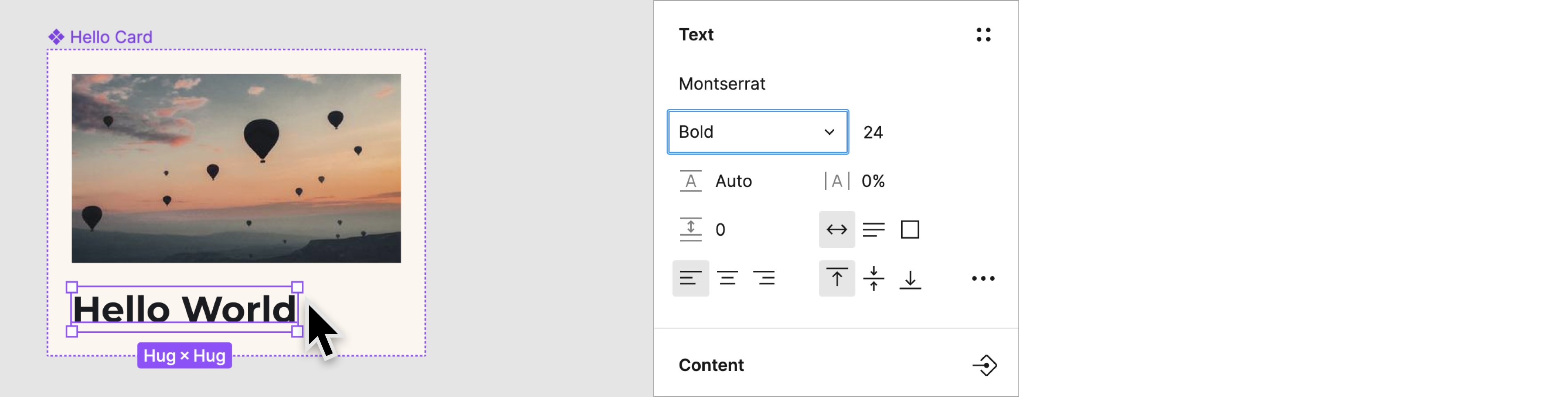
Selecciona la capa de texto Title. En la sección Texto, cambia el estilo a Negrita.

Cómo guardar una versión con nombre
Ahora, integra el componente actualizado en tu base de código. Para asegurarte de que los desarrolladores usen la versión nueva de tu componente, repite los pasos para guardar la versión.
Abre el complemento Figma Relay si aún no está abierto.
Haz clic en Compartir con el desarrollador.

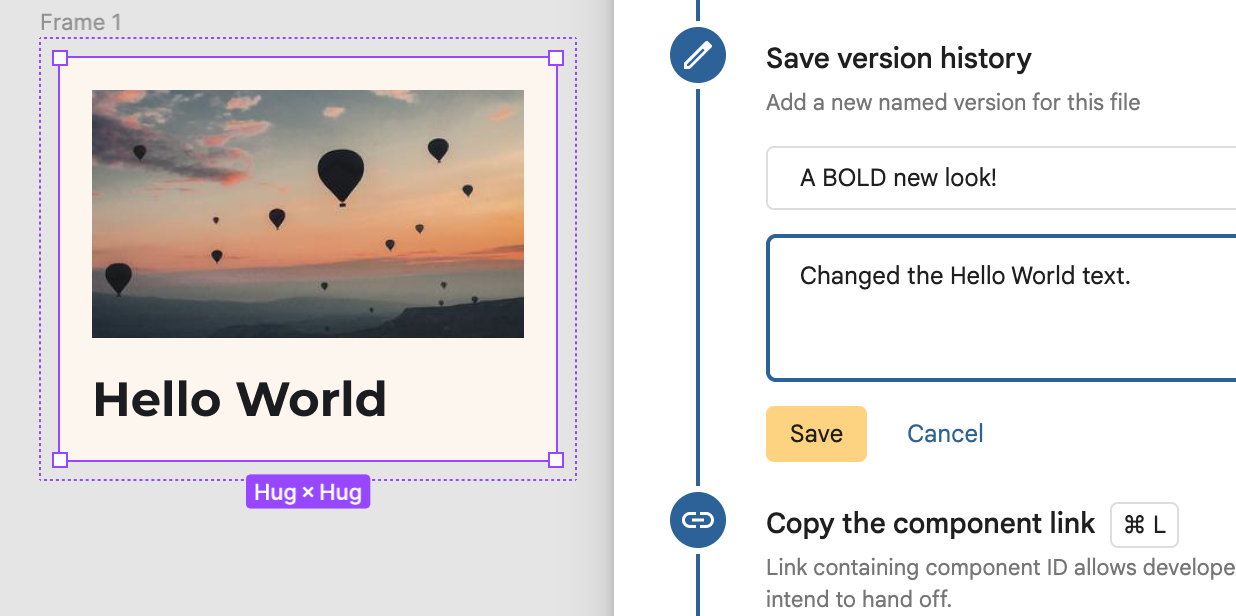
En la pantalla Compartir con el desarrollador, puedes ingresar un nombre de versión y una descripción nuevos en la sección Guardar el historial de versiones.

Presiona CMD-L en una Mac o CTRL-L en Windows, en el teclado, para copiar el vínculo nuevo en el portapapeles.
Cómo actualizar el código del componente
Volvamos a importar el componente:
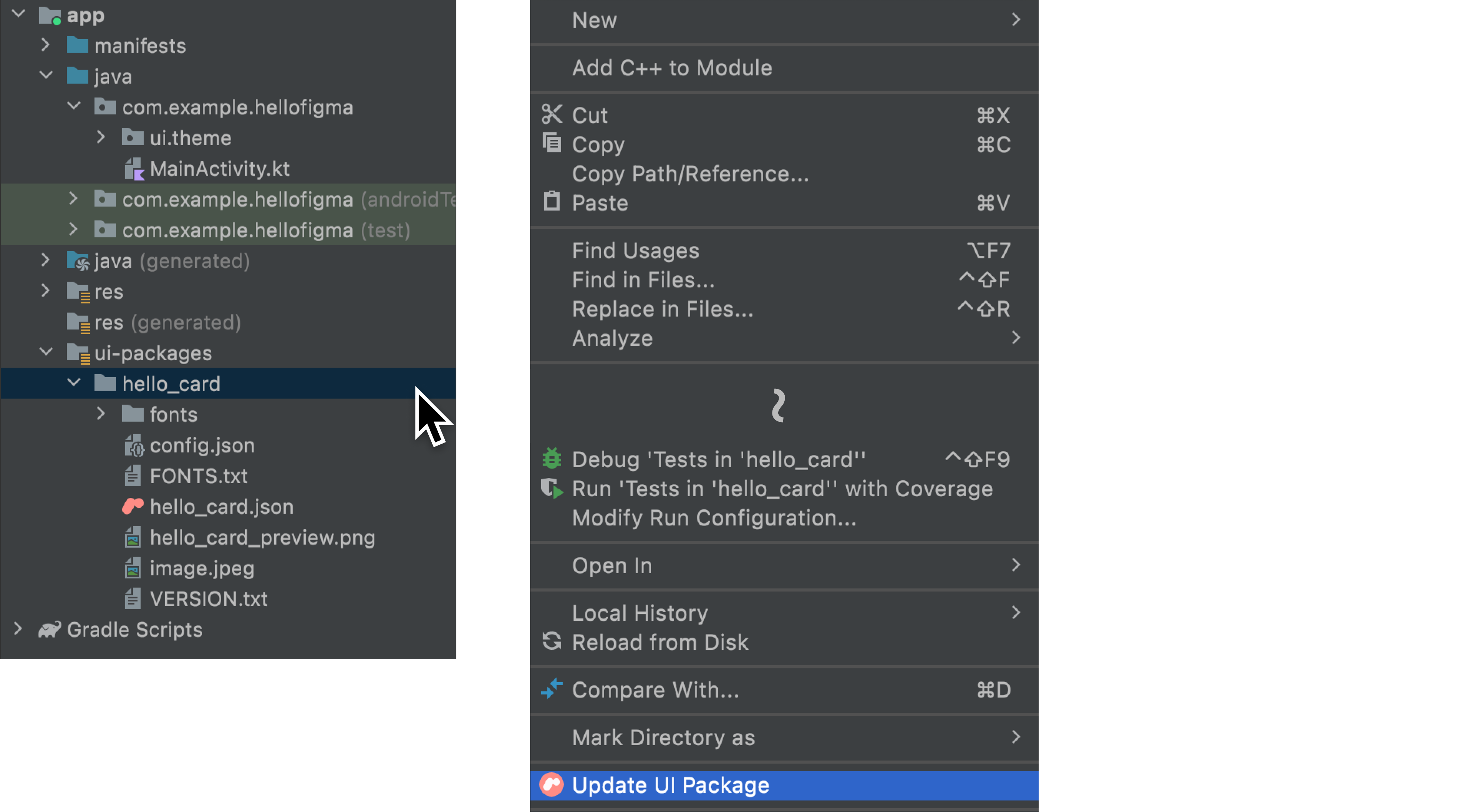
En Android Studio, asegúrate de que la ventana de herramientas Project esté en la vista de Android. Luego, haz clic con el botón derecho en
app/ui-packages/hello_card/y selecciona Update UI Package.
Espera a que finalice la barra de carga en la esquina inferior derecha:

Haz clic en
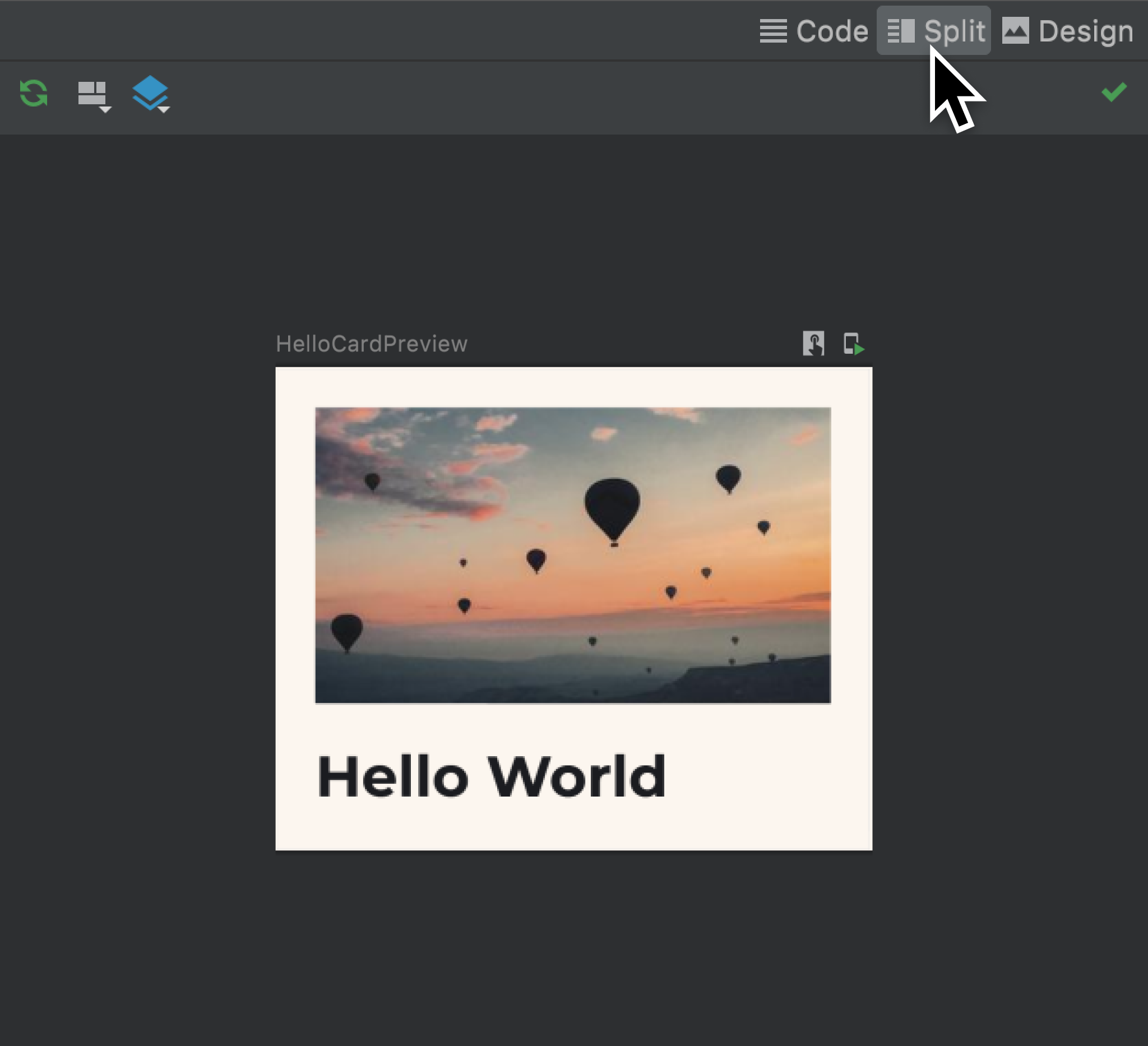
 para compilar tu proyecto y consulta el componente actualizado en la vista previa de
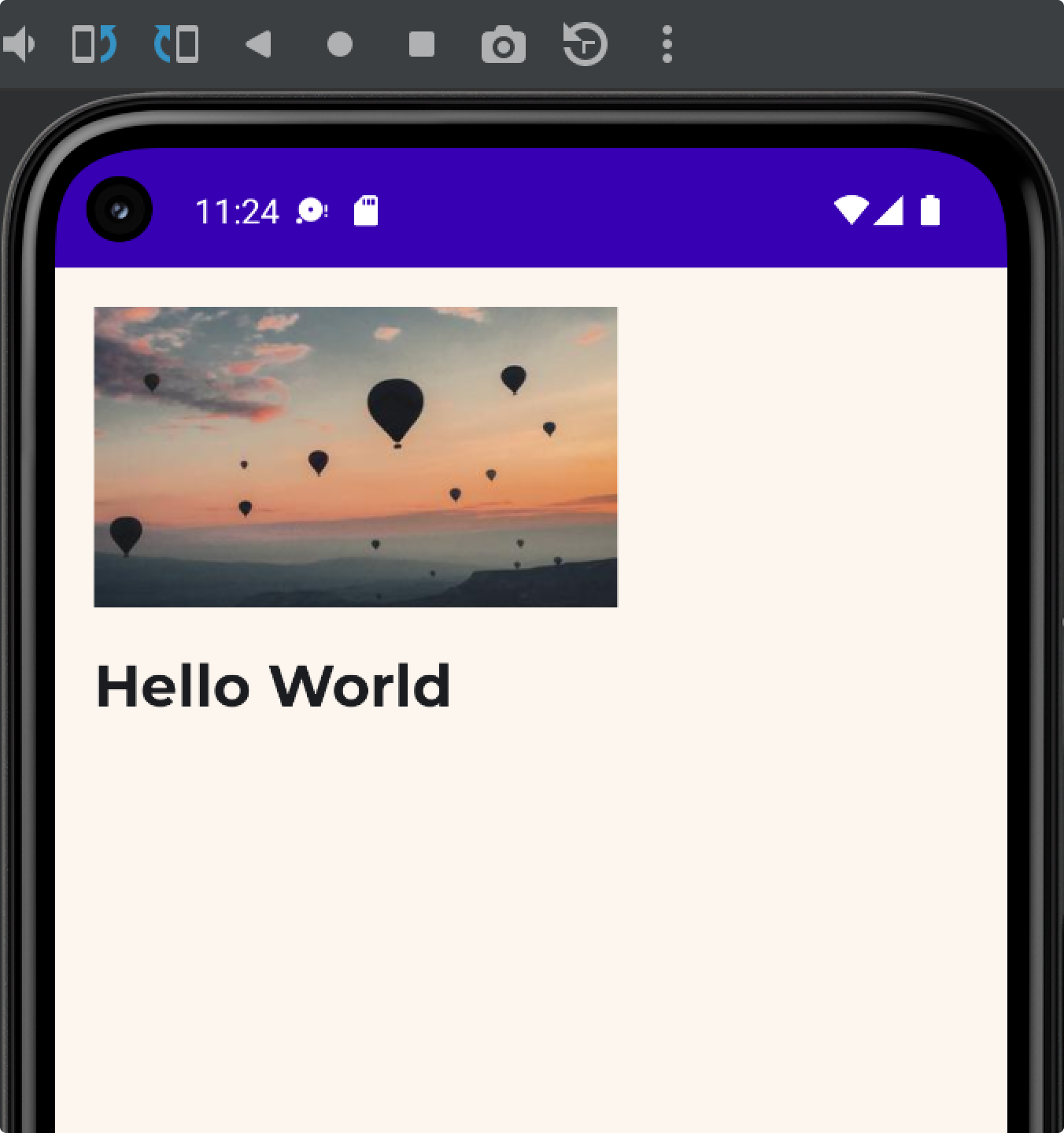
para compilar tu proyecto y consulta el componente actualizado en la vista previa de app/java/com/example/hellofigma/MainActivity.kt. Observa que el texto ahora está en negrita.

Ejecuta la app para ver las mismas actualizaciones en el emulador.


Próximo paso
Ahora que actualizamos un diseño y vimos cómo también se actualiza el código resultante, podemos volver nuestra atención a la anotación de nuestro diseño con parámetros de contenido que permitan datos variables en nuestros componentes.
Recomendaciones para ti
- Nota: El texto del vínculo se muestra cuando JavaScript está desactivado
- Parámetros de contenido
- Convierte los diseños a código en Android Studio

