ফিগমা থেকে নকশা আমদানি করুন
এখন, আমরা ফিগমাতে তৈরি UI প্যাকেজটিকে অ্যান্ড্রয়েড স্টুডিও প্রকল্পে অন্তর্ভুক্ত করতে যাচ্ছি। UI প্যাকেজ অন্তর্ভুক্ত করার জন্য, পূর্ববর্তী বিভাগে তৈরি করা শেয়ার URLটি Android স্টুডিওর আমদানি উইজার্ডে অনুলিপি করুন।
প্রি-কনফিগার করা অ্যান্ড্রয়েড স্টুডিও প্রোজেক্ট জিপ ফাইলটি ডাউনলোড করুন (যেটি ইনস্টল রিলে পৃষ্ঠার মতো একই প্রকল্প)।
ফাইলটিকে আনজিপ করতে ডাবল-ক্লিক করুন, যা HelloFigma নামে একটি ফোল্ডার তৈরি করে। এটি আপনার হোম ফোল্ডারে সরান..
অ্যান্ড্রয়েড স্টুডিওতে ফিরে যান। ফাইল > খুলুন এ যান, আপনার হোম ফোল্ডারে নেভিগেট করুন, HelloFigma নির্বাচন করুন এবং খুলুন ক্লিক করুন।
আপনি যখন প্রকল্পটি খুলবেন, তখন Android স্টুডিও আপনাকে জিজ্ঞাসা করতে পারে আপনি প্রকল্পে বিশ্বাস করেন কিনা। ট্রাস্ট প্রজেক্টে ক্লিক করুন।
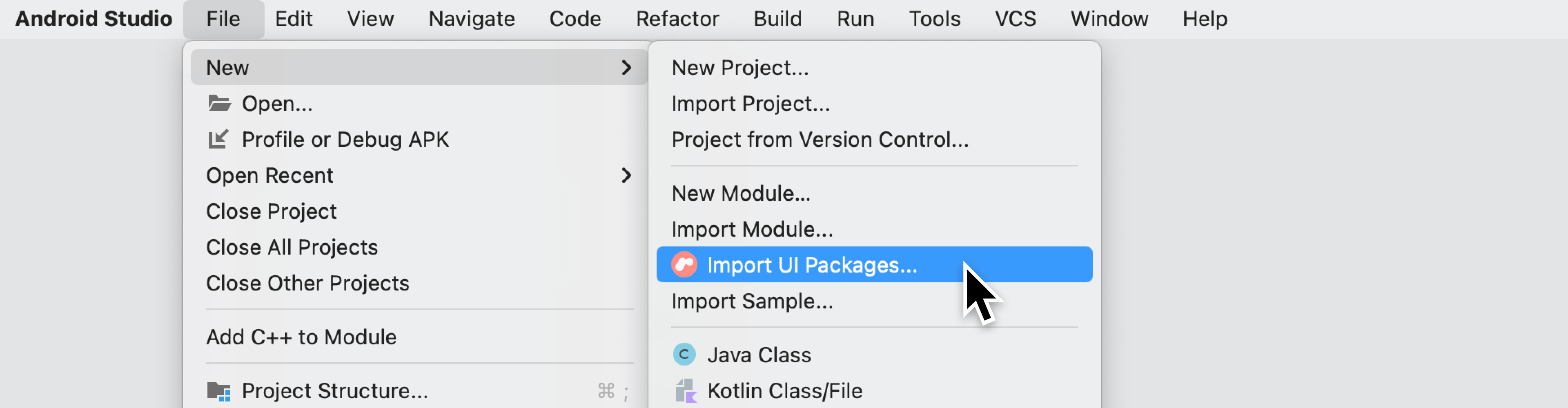
অ্যান্ড্রয়েড স্টুডিওতে, ফাইল > নতুন > UI প্যাকেজ আমদানি করুন… নির্বাচন করুন।

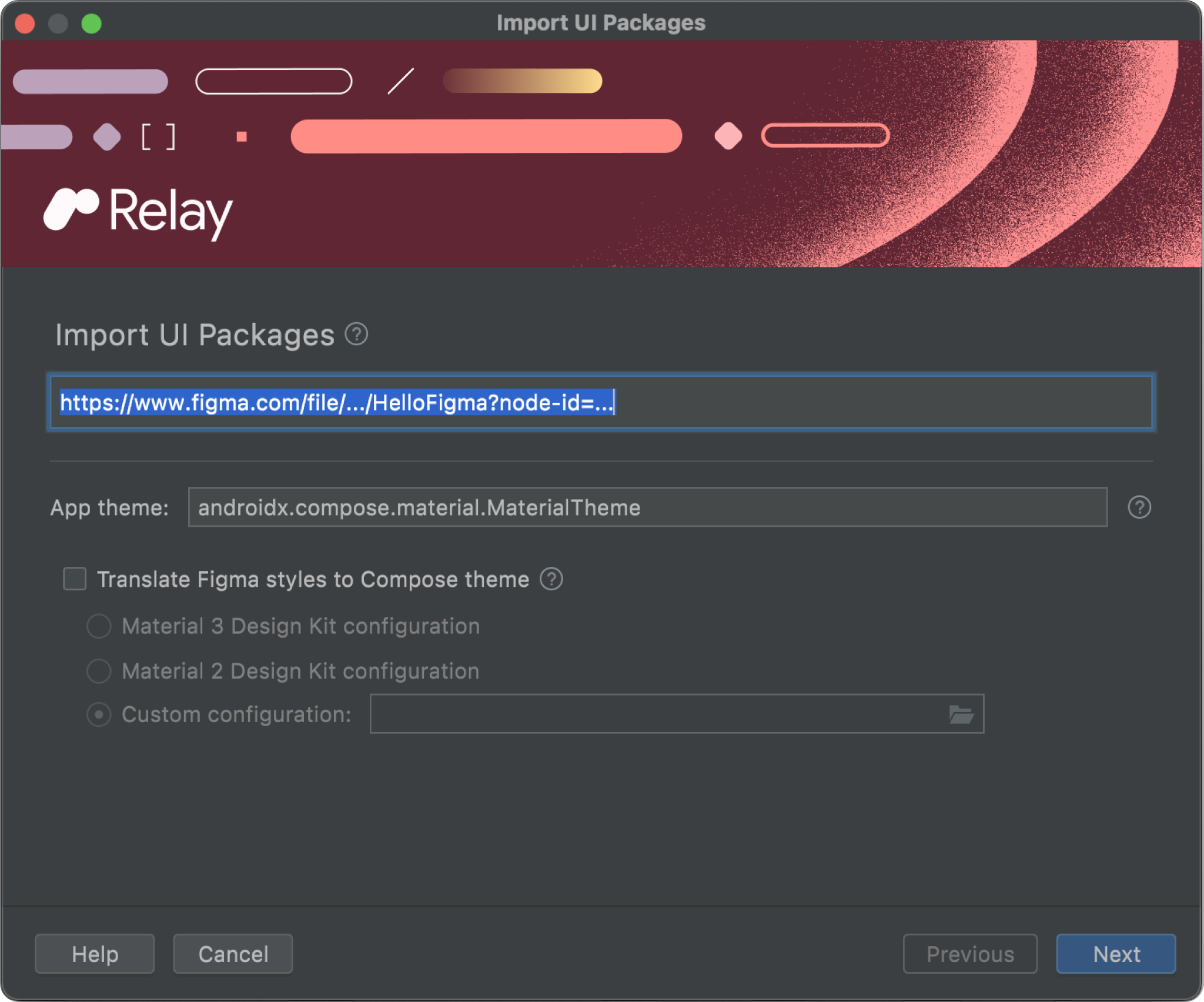
ইমপোর্ট UI প্যাকেজ ডায়ালগে, আপনার ফিগমা ফাইলের URL পেস্ট করুন এবং Next এ ক্লিক করুন।


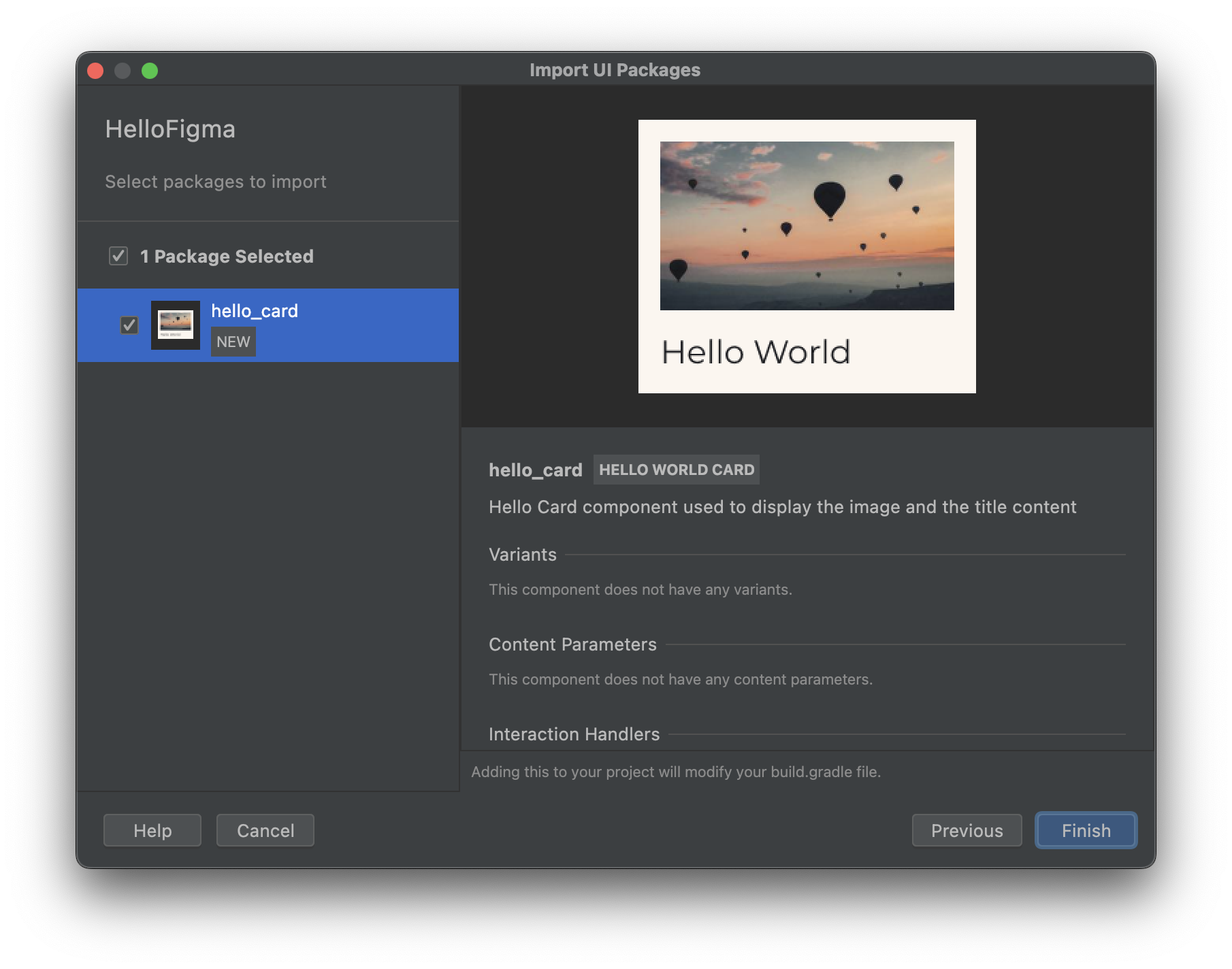
ফাইলটি ডাউনলোড করার জন্য অপেক্ষা করুন। সফলভাবে ডাউনলোড করা হলে, উপাদান পূর্বরূপ প্রদর্শিত হয়। তৈরি করুন ক্লিক করুন।

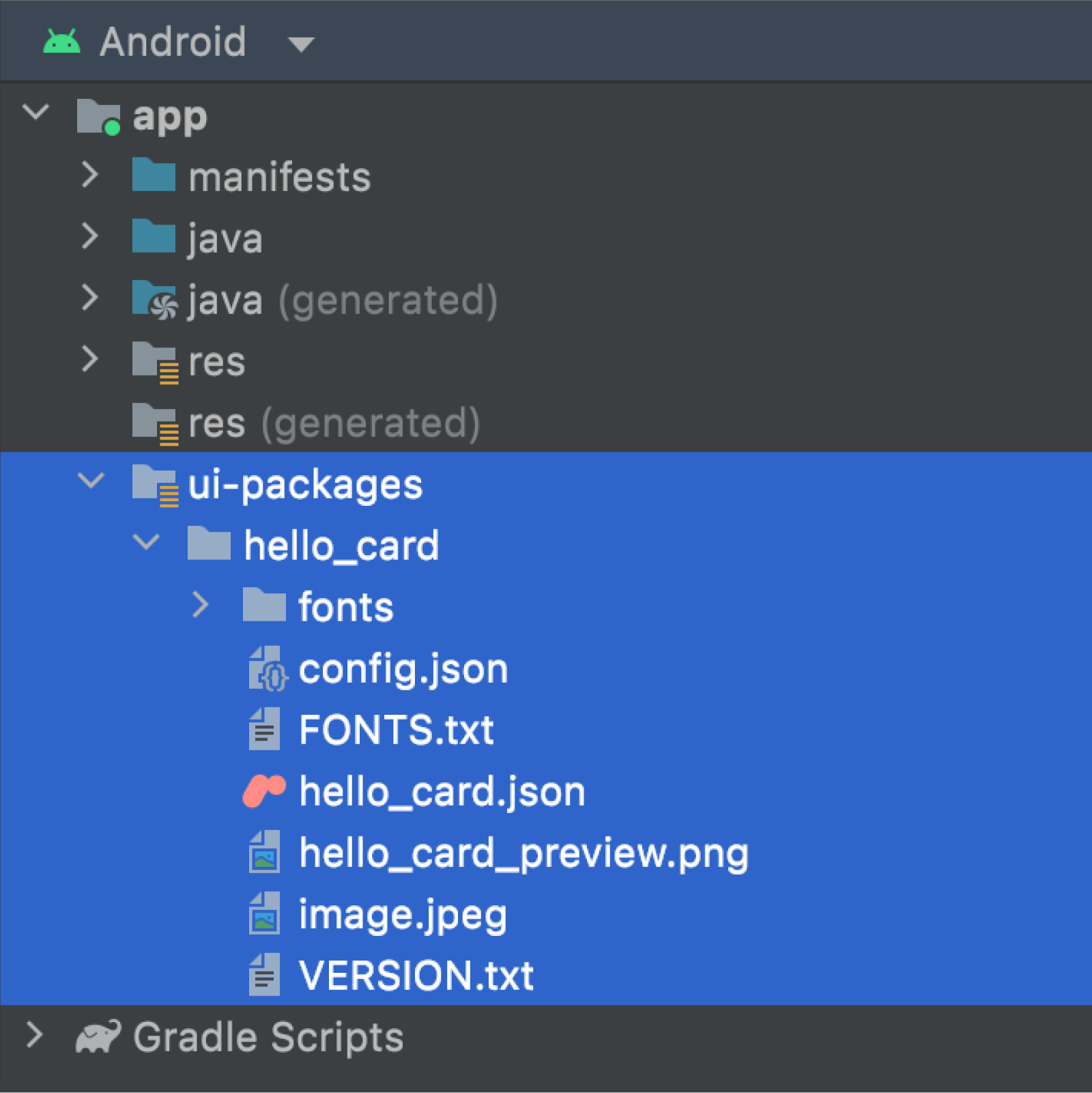
লক্ষ্য করুন যে আপনার প্রকল্পে নতুন ফাইল যোগ করা হয়েছে — এগুলি আপনার প্রকল্পের অংশ হিসাবে উত্স নিয়ন্ত্রণের জন্য প্রতিশ্রুতিবদ্ধ হওয়া উচিত। আপনার প্রকল্পের Android ভিউতে, আপনি দেখতে পাবেন:

app/ui-packages/hello_card/*
কোডে উপাদান বর্ণনা করার জন্য প্রয়োজনীয় সমস্ত উৎস সম্পদ। এই ফাইলগুলি বিল্ড ধাপে কোড তৈরির জন্য ব্যবহার করা হয়।app/ui-packages/hello_card/hello_card.json
JSON ফাইল যাতে কম্পোনেন্টের সংজ্ঞা থাকে (এর লেআউট এবং অন্যান্য বৈশিষ্ট্য সহ)।app/ui-packages/hello_card/fonts/*
জেটপ্যাক কম্পোজে কম্পোনেন্ট সমর্থন করার জন্য প্রয়োজনীয় যেকোন ফন্ট ফাইল।app/ui-packages/hello_card/*.pngবা*.jpeg
কম্পোনেন্ট সমর্থন করার জন্য প্রয়োজনীয় যেকোন ইমেজ সম্পদ।app/ui-packages/hello_card/VERSION.txt
UI প্যাকেজ আমদানি করতে ব্যবহৃত Android স্টুডিও প্লাগইনের জন্য রিলে সংস্করণ।app/ui-packages/hello_card/config.json
পূর্বরূপের জন্য ব্যবহৃত থিম।
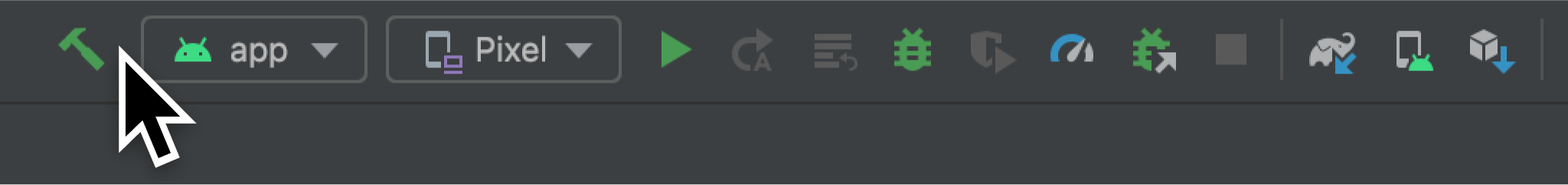
কোড তৈরি করুন এবং জেনারেট করুন
ক্লিক করুন
 আপনার প্রকল্প তৈরি করতে।
আপনার প্রকল্প তৈরি করতে। 
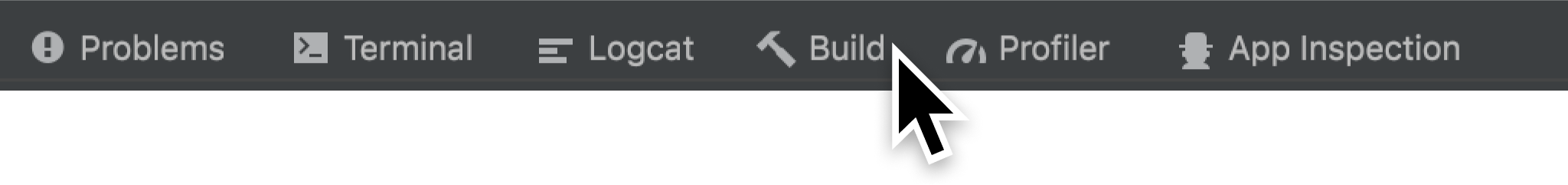
বিল্ড ফলাফল দেখতে, বিল্ড ট্যাবে ক্লিক করুন।

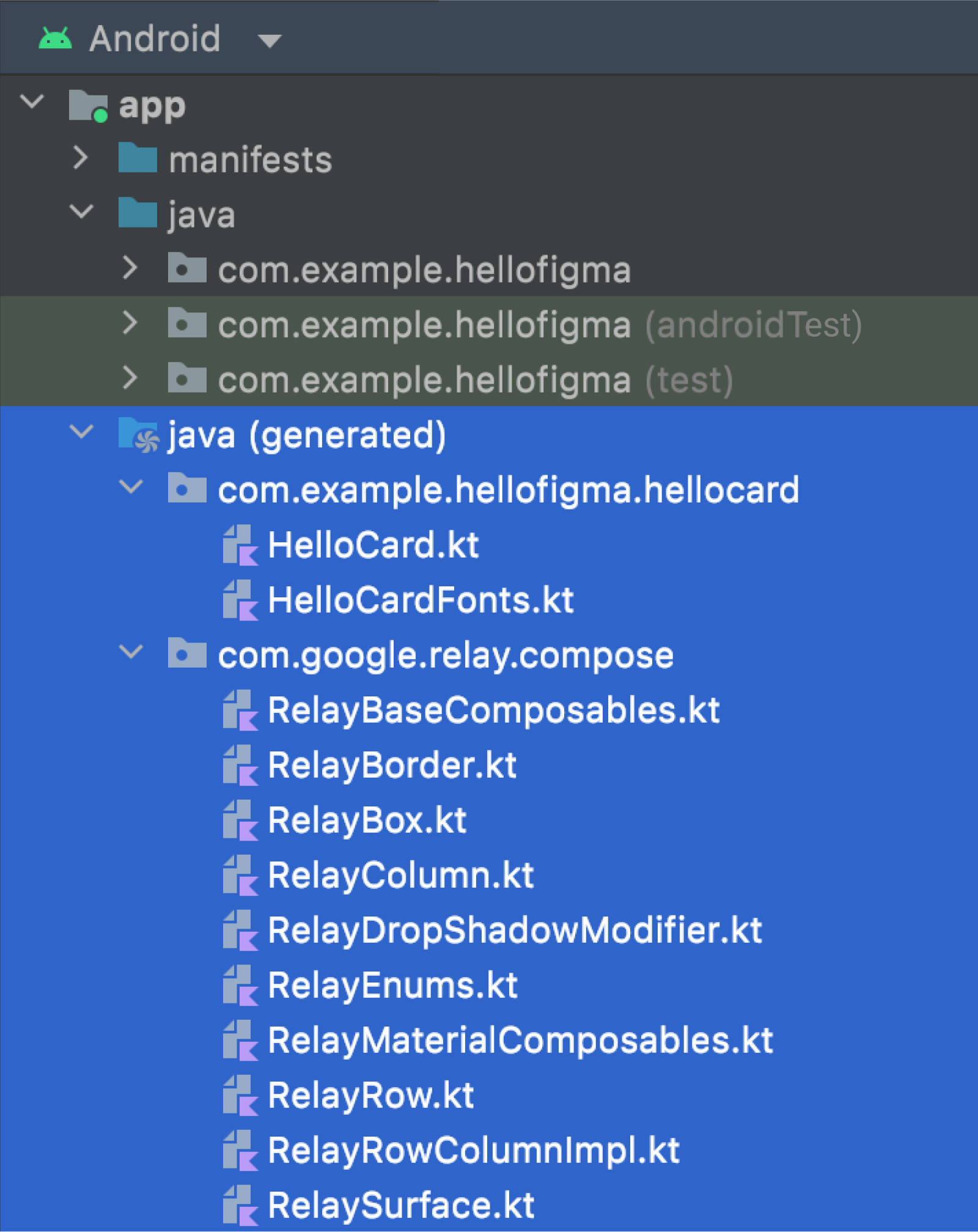
জেনারেটেড কোড এখন আপনার প্রকল্পে যোগ করা হয়েছে। যেহেতু এটি তৈরি করা কোড, এটি আপনার প্রকল্পের অংশ হিসাবে উত্স নিয়ন্ত্রণে প্রতিশ্রুতিবদ্ধ হওয়া উচিত নয়। আপনার প্রকল্পের Android ভিউতে, আপনি দেখতে পারেন:

app/java (generated)/com/example/hellofigma/hellocard
জেনারেটেড জেটপ্যাক কম্পোজ কোড এবং ফন্ট।app/java (generated)/com/google/relay/compose
শেয়ার করা রানটাইম কোড যা সমস্ত UI প্যাকেজ জুড়ে ব্যবহৃত হয়।
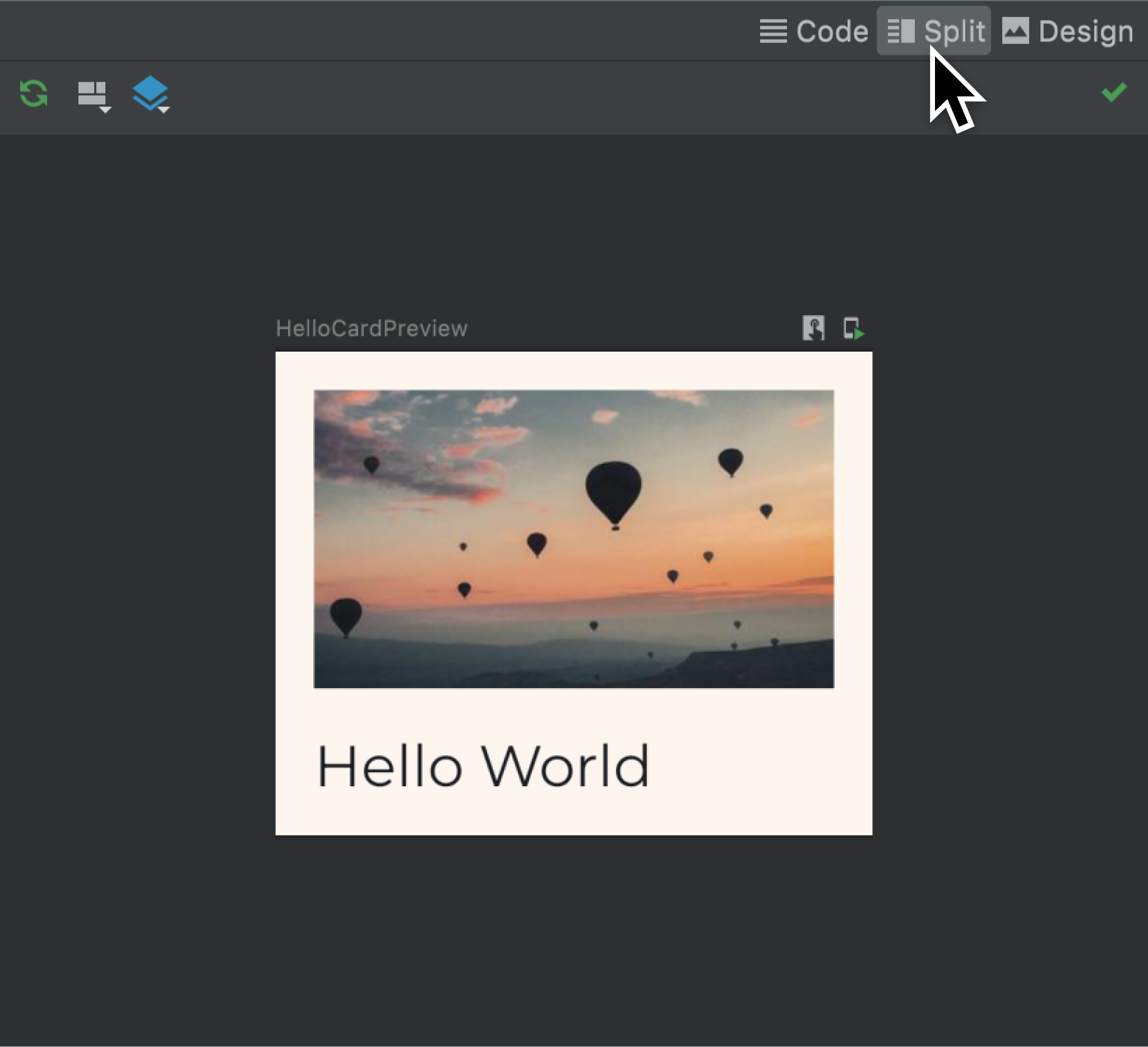
app/java (generated)/com/example/hellofigma/hellocard/HelloCard.ktখুলুন। এটি ফিগমা কম্পোনেন্টের জন্য জেনারেট করা জেটপ্যাক কম্পোজ ফাংশন। এছাড়াও আপনি উপাদান পূর্বরূপ দেখতে পারেন.বিন্যাস, সম্পদ এবং স্টাইলিং তথ্য এখন ফিগমা থেকে কোডে স্থানান্তরিত হয়েছে।

কোডে, ফিগমাতে যোগ করা সারাংশ এখন জেনারেট করা কম্পোজেবলের উপরে একটি মন্তব্যে অনুবাদ করা হয়েছে।
/** * Hello Card component used to display the image and the title content * * This composable was generated from the UI package ‘ hello_card’ * Generated code; do not edit directly */ @Composable fun HelloCard(modifier: Modifier = Modifier) {...
কম্পোনেন্ট ইন্টিগ্রেট করুন এবং অ্যাপ চালান
এখন, মূল ক্রিয়াকলাপের সাথে উপাদানটিকে সংহত করা যাক।
app/java/com/example/hellofigma/MainActivity.ktএ, শীর্ষে আমদানি বিভাগে যোগ করুন:import com.example.hellofigma.hellocard.HelloCardএকই ফাইলে আরও নিচে,
MainActivityক্লাসে নিম্নলিখিত কোডটি পরিবর্তন করুন:class MainActivity : ComponentActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { HelloFigmaTheme { // A surface container using the 'background' color from the theme Surface(color = MaterialTheme.colors.background) { // Greeting("Android") // Delete this line HelloCard() // Add this line } } } } }একই ফাইলে আরও নিচে, কম্পোজেবলের প্রিভিউতে, একটি লাইন পরিবর্তন করুন:
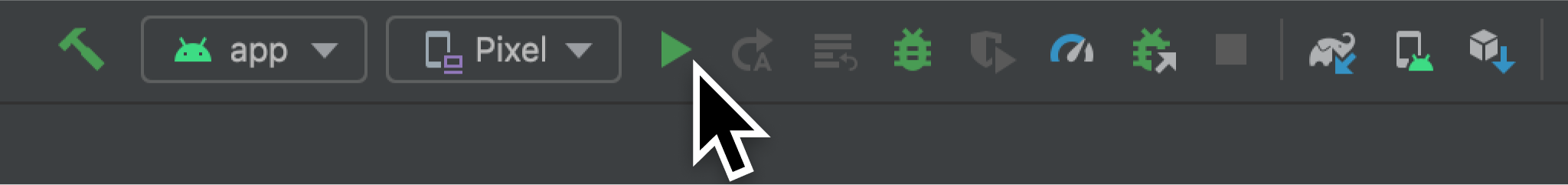
@Preview(showBackground = true) @Composable fun DefaultPreview() { HelloFigmaTheme { HelloCard() // Change this line } }টুলবারে একটি ডিভাইস নির্বাচন করা হয়েছে তা নিশ্চিত করুন।
টুলবারে ▶ ক্লিক করে প্রকল্পটি চালান।

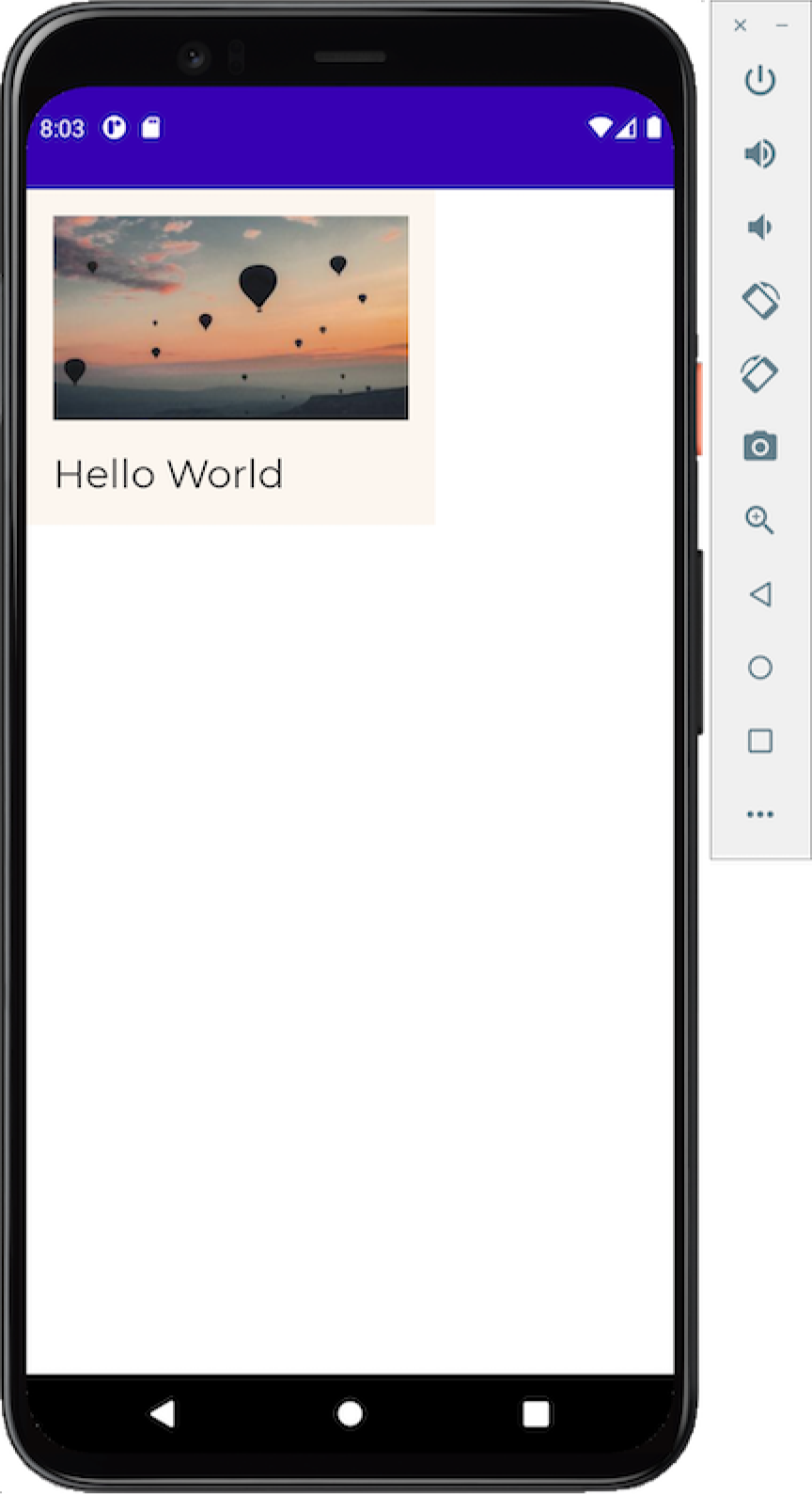
এমুলেটর বুট হবে, প্রজেক্ট তৈরি হবে এবং আপনার অ্যাপ শুরু হবে।

অভিনন্দন! আপনি সফলভাবে একটি Jetpack রচনা অ্যাপে আপনার প্রথম Figma উপাদান অন্তর্ভুক্ত করেছেন!
পরবর্তী ধাপ
ডিজাইন আপডেট করুন এবং প্রচার করুন
এখন যেহেতু আপনার কাছে এন্ড-টু-এন্ড কাজের উদাহরণ রয়েছে, আসুন দেখি কিভাবে আসল ডিজাইন আপডেট করা যায় এবং আমাদের কোডটি পুনরায় তৈরি করা যায়।
{% শব্দার্থে %}আপনার জন্য প্রস্তাবিত
- দ্রষ্টব্য: জাভাস্ক্রিপ্ট বন্ধ থাকলে লিঙ্ক টেক্সট প্রদর্শিত হয়
- বিষয়বস্তুর পরামিতি
- ডিজাইন আপডেট করুন এবং প্রচার করুন
- নকশা বৈকল্পিক হ্যান্ডলিং

