Eine zusammensetzbare Funktion wird durch eine Funktion definiert und mit @Composable annotiert:
@Composable fun SimpleComposable() { Text("Hello World") }

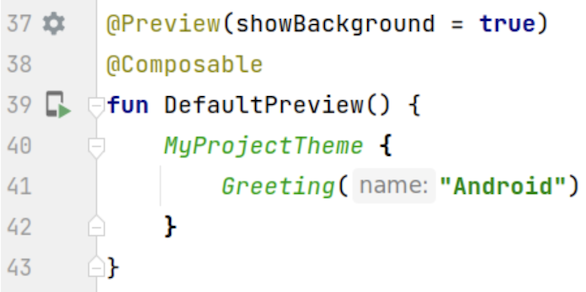
Wenn Sie eine Vorschau dieses Composables aktivieren möchten, erstellen Sie ein weiteres Composable, das mit @Composable und @Preview annotiert ist. Dieses neue, kommentierte Composable enthält jetzt das Composable, das Sie ursprünglich erstellt haben, SimpleComposable:
@Preview @Composable fun SimpleComposablePreview() { SimpleComposable() }
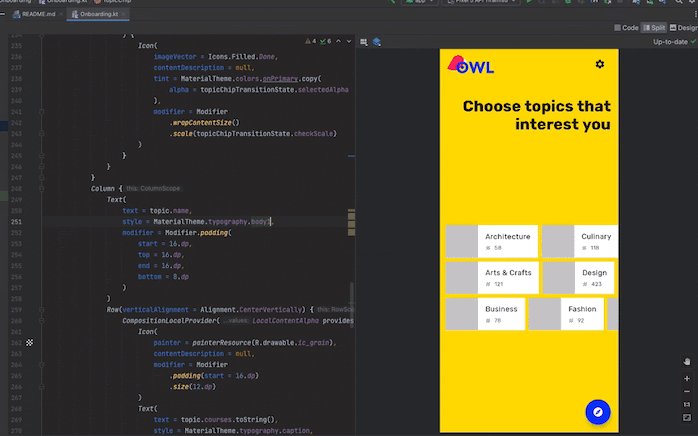
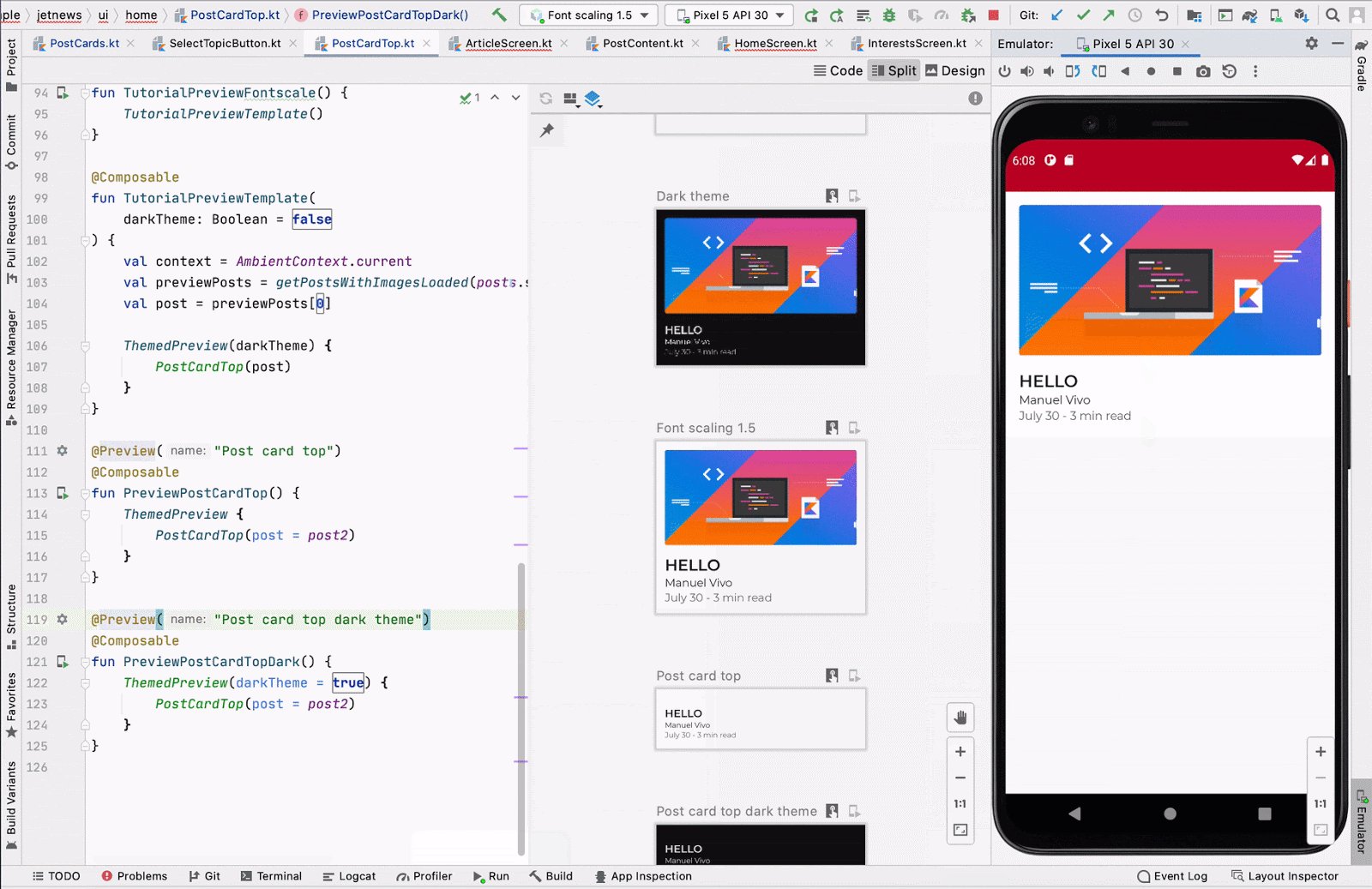
Die Annotation @Preview weist Android Studio an, dass diese Composable in der Designansicht dieser Datei angezeigt werden soll. Sie können sich Live-Updates Ihrer zusammensetzbaren Vorschau ansehen, während Sie Änderungen vornehmen.

Sie können Parameter manuell in Ihren Code einfügen, um die Darstellung von @Preview in Android Studio anzupassen. Sie können die Annotation @Preview sogar mehrmals zur selben Funktion hinzufügen, um eine Composable mit verschiedenen Eigenschaften in der Vorschau anzusehen.
Einer der Hauptvorteile der Verwendung von @Preview-Composable-Funktionen besteht darin, dass Sie nicht auf den Emulator in Android Studio angewiesen sind. Sie können den speicherintensiven Start des Emulators für endgültige Änderungen am Erscheinungsbild aufheben und die Möglichkeit von @Preview nutzen, kleine Codeänderungen einfach vorzunehmen und zu testen.
Damit Sie die @Preview-Annotation optimal nutzen können, müssen Sie Ihre Bildschirme in Bezug auf den Status definieren, den sie als Eingabe erhalten, und die Ereignisse, die sie ausgeben.
@Preview definieren
Android Studio bietet einige Funktionen zum Erweitern von Composable-Vorschauen. Sie können das Containerdesign ändern, mit ihnen interagieren oder sie direkt auf einem Emulator oder Gerät bereitstellen.
Abmessungen
Standardmäßig werden @Preview-Dimensionen automatisch ausgewählt, um den Inhalt zu umschließen.
Wenn Sie die Dimensionen manuell festlegen möchten, fügen Sie die Parameter heightDp und widthDp hinzu. Diese Werte werden bereits als dp interpretiert. Sie müssen also nicht .dp hinzufügen:
@Preview(widthDp = 50, heightDp = 50) @Composable fun SquareComposablePreview() { Box(Modifier.background(Color.Yellow)) { Text("Hello World") } }

Dynamische Farbvorschau
Wenn Sie in Ihrer App dynamische Farben aktiviert haben, verwenden Sie das Attribut wallpaper, um Hintergrundbilder zu wechseln und zu sehen, wie Ihre Benutzeroberfläche auf das vom Nutzer ausgewählte Hintergrundbild reagiert. Wählen Sie aus den verschiedenen Hintergrunddesigns aus, die von der Klasse Wallpaper angeboten werden. Für diese Funktion ist Compose 1.4.0 oder höher erforderlich.
Auf verschiedenen Geräten verwenden
In Android Studio Flamingo können Sie den Parameter device der Annotation „Preview“ bearbeiten, um Konfigurationen für Ihre Composables auf verschiedenen Geräten zu definieren.

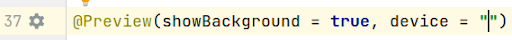
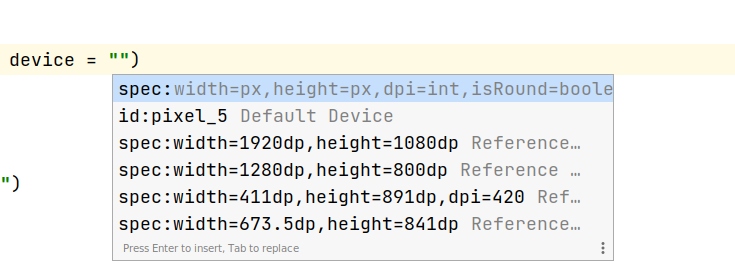
Wenn der Geräteparameter einen leeren String (@Preview(device = "")) enthält, können Sie die automatische Vervollständigung durch Drücken von Ctrl + Space aufrufen. Anschließend können Sie die Werte der einzelnen Parameter festlegen.

Über die automatische Vervollständigung können Sie eine beliebige Geräteoption aus der Liste auswählen, z. B. @Preview(device = "id:pixel_4"). Alternativ können Sie ein benutzerdefiniertes Gerät eingeben, indem Sie spec:width=px,height=px,dpi=int… auswählen, um die einzelnen Werte der einzelnen Parameter festzulegen.

Drücken Sie Enter, um die Änderungen zu übernehmen, oder Esc, um den Vorgang abzubrechen.
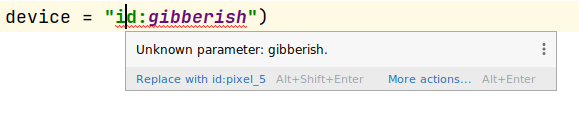
Wenn Sie einen ungültigen Wert festlegen, wird die Deklaration rot unterstrichen und es ist möglicherweise eine Korrektur verfügbar (Alt + Enter (⌥ + ⏎ für macOS) > Ersetzen durch …). Die Prüfung versucht, eine Korrektur vorzuschlagen, die Ihrer Eingabe am ehesten entspricht.

Sprache
Wenn Sie verschiedene Nutzer-Locales testen möchten, fügen Sie den Parameter locale hinzu:
@Preview(locale = "fr-rFR") @Composable fun DifferentLocaleComposablePreview() { Text(text = stringResource(R.string.greeting)) }

Hintergrundfarbe festlegen
Standardmäßig wird Ihr Composable mit einem transparenten Hintergrund angezeigt. Wenn Sie einen Hintergrund hinzufügen möchten, fügen Sie die Parameter showBackground und backgroundColor hinzu. Beachten Sie, dass backgroundColor ein ARGB-Long und kein Color-Wert ist:
@Preview(showBackground = true, backgroundColor = 0xFF00FF00) @Composable fun WithGreenBackground() { Text("Hello World") }

System-UI
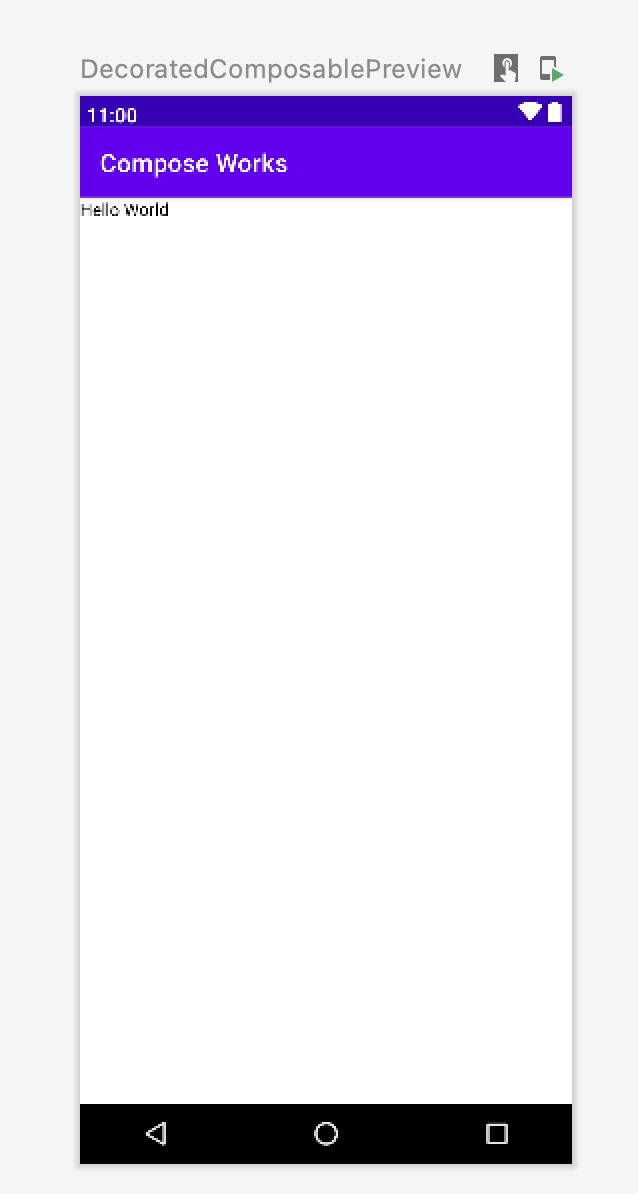
Wenn Sie die Status- und Aktionsleisten in einer Vorschau anzeigen möchten, fügen Sie den Parameter showSystemUi hinzu:
@Preview(showSystemUi = true) @Composable fun DecoratedComposablePreview() { Text("Hello World") }

UI-Modus
Der Parameter uiMode kann einen der Configuration.UI_*-Konstanten annehmen. So können Sie das Verhalten der Vorschau entsprechend ändern. Sie können beispielsweise den Nachtmodus für die Vorschau festlegen, um zu sehen, wie das Design reagiert.

LocalInspectionMode
Sie können LocalInspectionMode
CompositionLocal lesen, um zu sehen, ob die zusammensetzbare Funktion in einer Vorschau (in einer prüfbaren Komponente) gerendert wird. Wenn die Komposition in einer Vorschau gerendert wird, wird LocalInspectionMode.current als true ausgewertet. So können Sie die Vorschau anpassen und beispielsweise ein Platzhalterbild anstelle von echten Daten im Vorschaufenster anzeigen lassen.
So können Sie auch die Einschränkungen umgehen. Beispielsweise werden Beispieldaten angezeigt, anstatt eine Netzwerkanfrage zu senden.
@Composable fun GreetingScreen(name: String) { if (LocalInspectionMode.current) { // Show this text in a preview window: Text("Hello preview user!") } else { // Show this text in the app: Text("Hello $name!") } }
Mit @Preview interagieren
Android Studio bietet Funktionen, mit denen Sie mit den definierten Vorschauen interagieren können. So können Sie das Laufzeitverhalten Ihrer Vorschauen besser nachvollziehen und sich in der Benutzeroberfläche mit Vorschauen besser zurechtfinden.
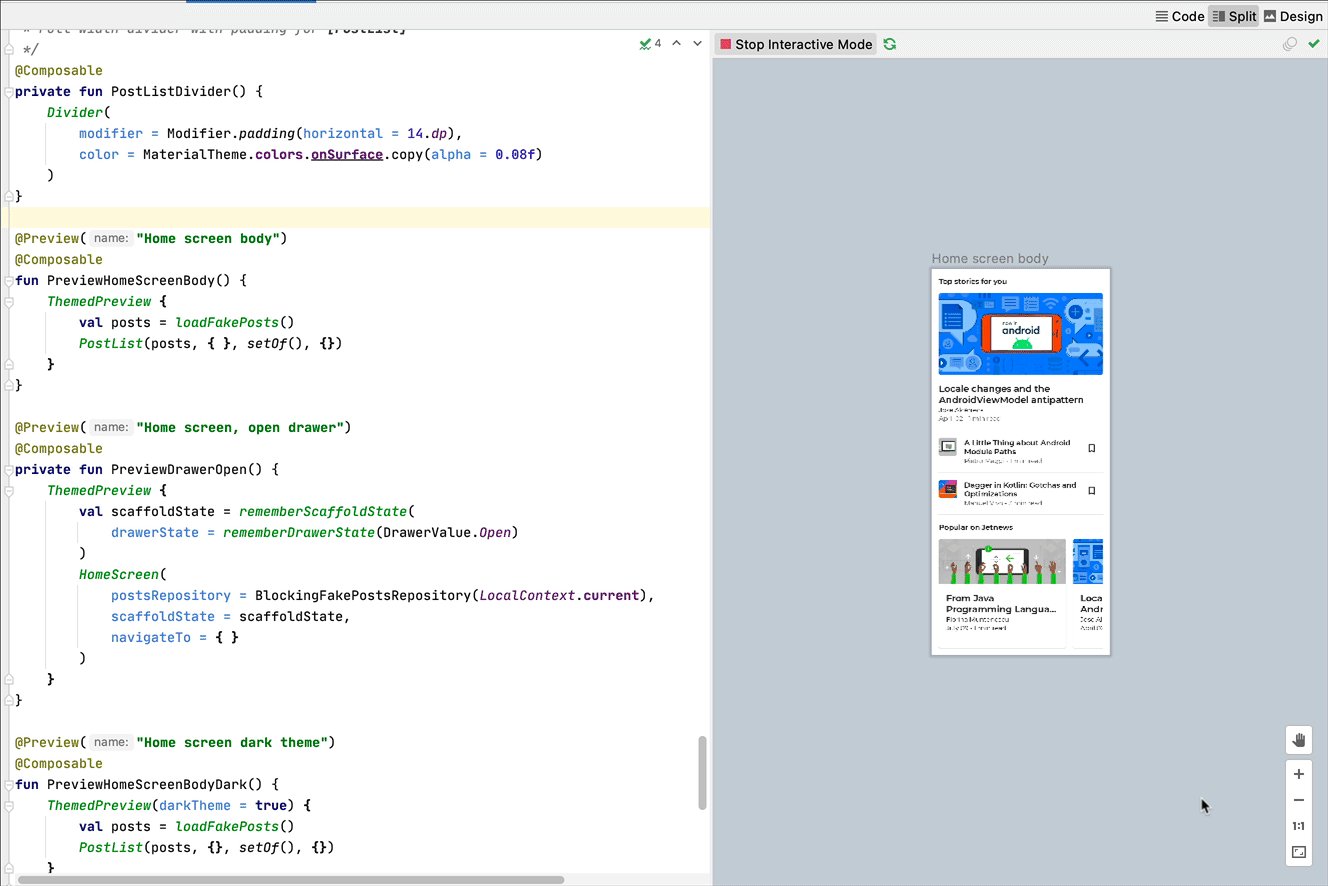
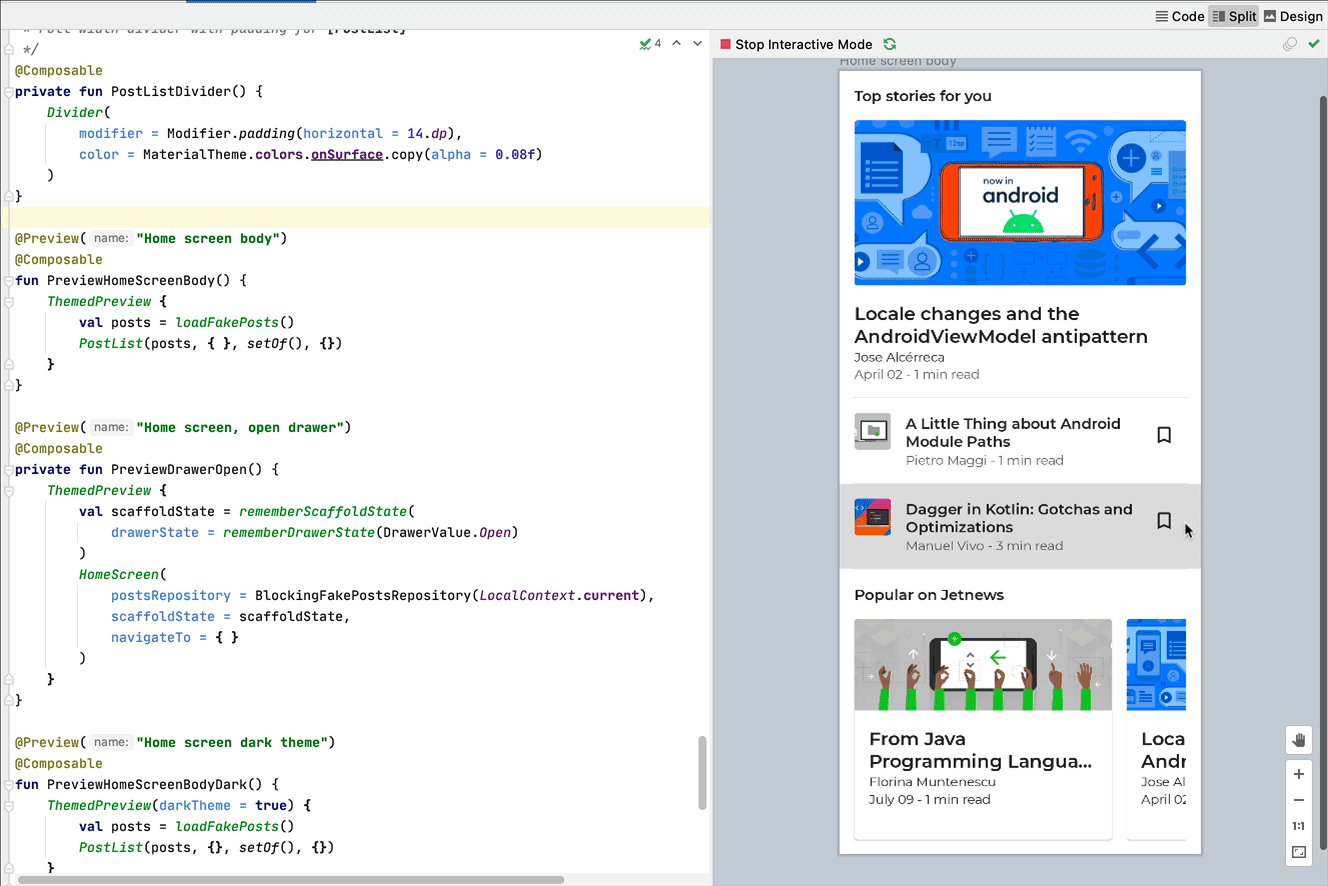
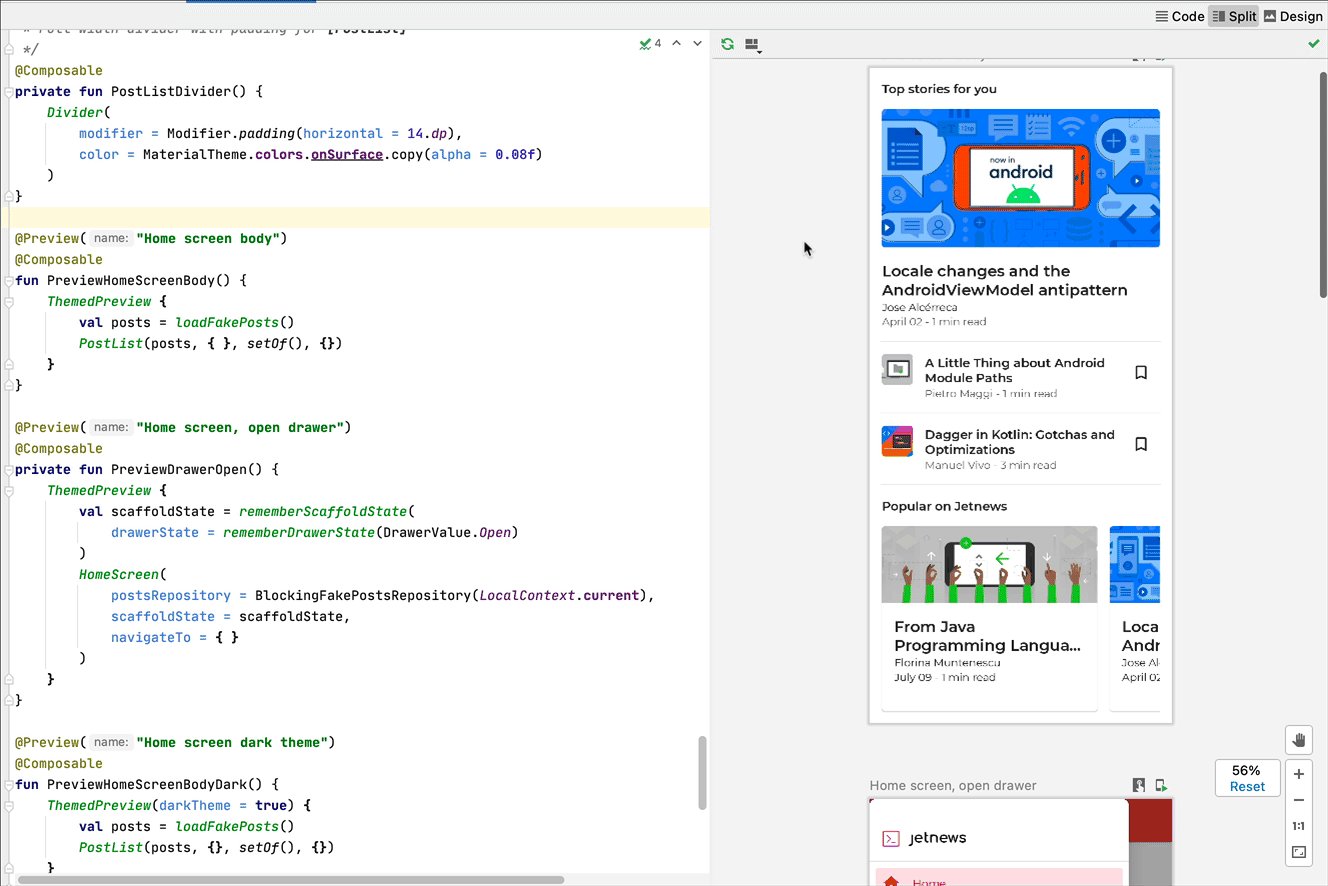
Interaktiver Modus
Im interaktiven Modus können Sie mit einer Vorschau interagieren, ähnlich wie auf einem Gerät, auf dem Ihr Programm ausgeführt wird, z. B. einem Smartphone oder Tablet. Der interaktive Modus ist in einer Sandbox-Umgebung isoliert (d. h. von anderen Vorschauen), in der Sie in der Vorschau auf Elemente klicken und Nutzereingaben eingeben können. So können Sie schnell verschiedene Status, Gesten und sogar Animationen Ihrer Composables testen.


Codenavigation und zusammensetzbare Übersichten
Wenn Sie den Mauszeiger auf eine Vorschau bewegen, werden die Umrisse der darin enthaltenen Composables angezeigt. Wenn Sie auf eine zusammensetzbare Gliederung klicken, wird in der Editoransicht die Definition aufgerufen.

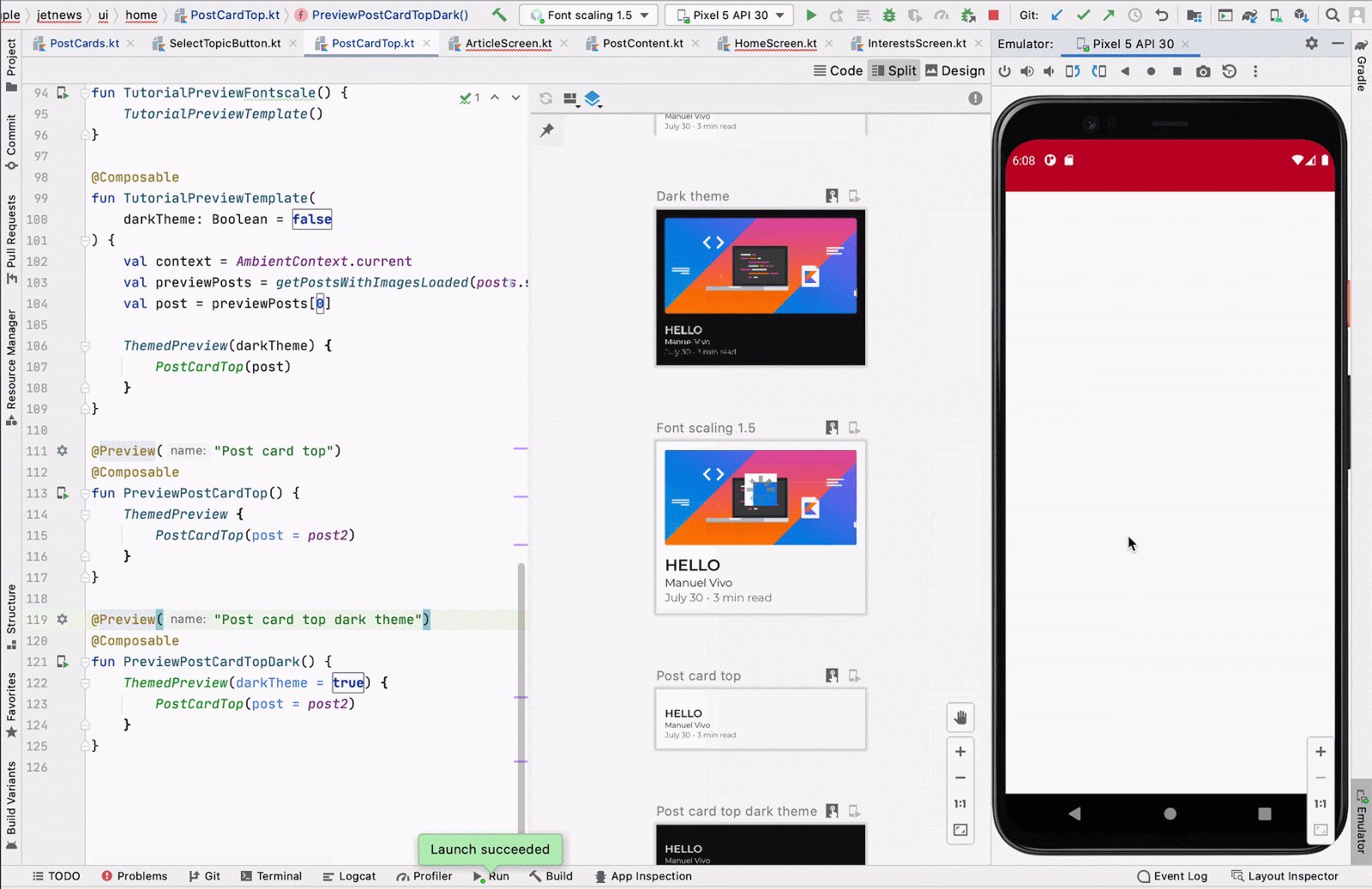
Vorschau ansehen
Sie können ein bestimmtes @Preview auf einem Emulator oder einem physischen Gerät ausführen. Die Vorschau wird in derselben Projekt-App als neue Activity bereitgestellt. Sie hat also denselben Kontext und dieselben Berechtigungen. Sie müssen keinen Boilerplate-Code schreiben, um eine Berechtigung anzufordern, wenn sie bereits erteilt wurde.
Klicken Sie neben der Annotation @Preview oder oben in der Vorschau auf das Symbol Run Preview (Vorschau ausführen) ![]() . Android Studio stellt dann die Annotation
. Android Studio stellt dann die Annotation @Preview auf Ihrem verbundenen Gerät oder Emulator bereit.


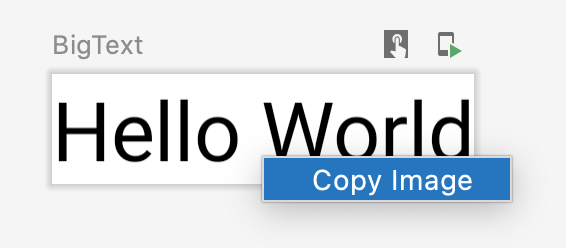
@Preview-Rendering kopieren
Jede gerenderte Vorschau kann als Bild kopiert werden, indem Sie mit der rechten Maustaste darauf klicken.

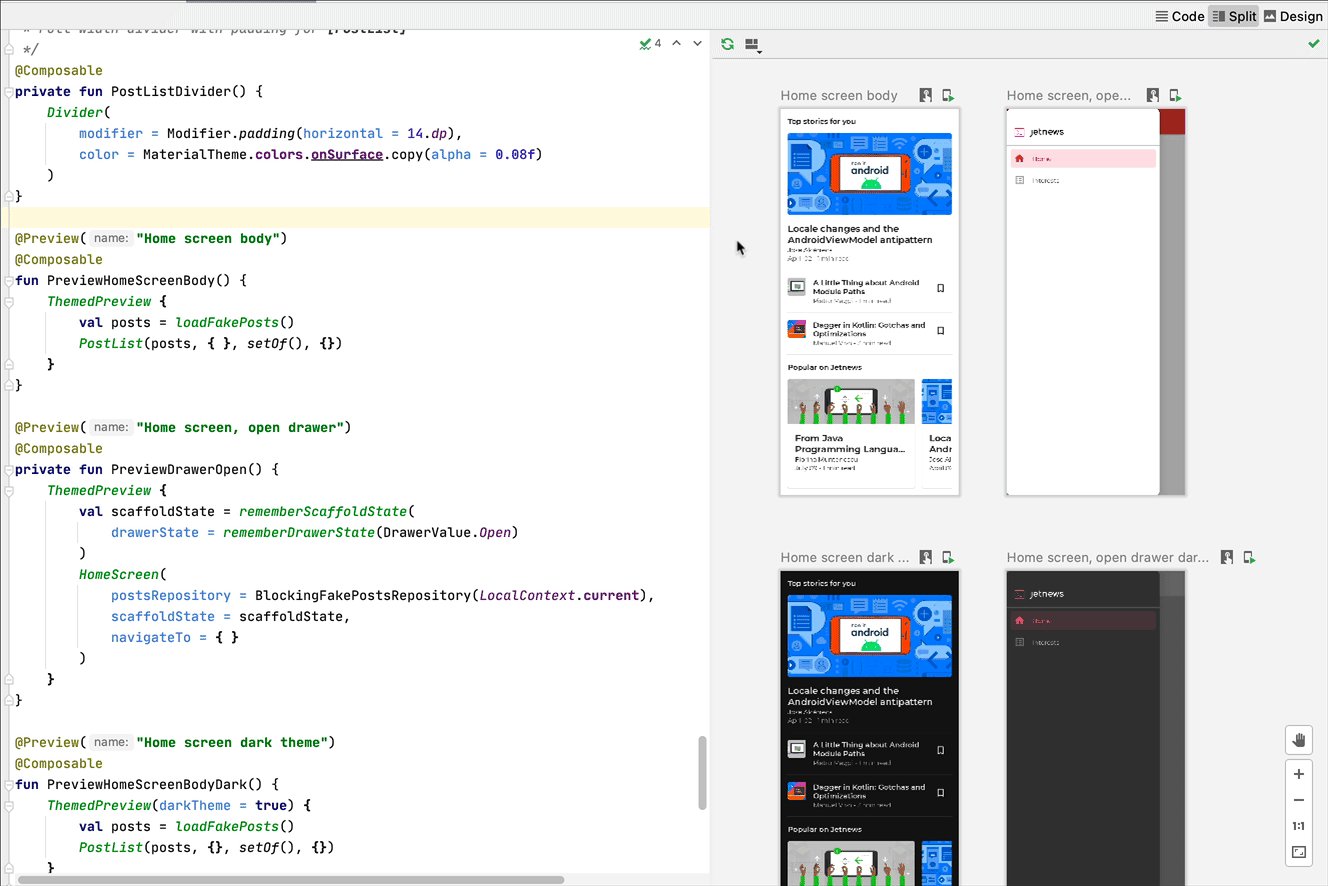
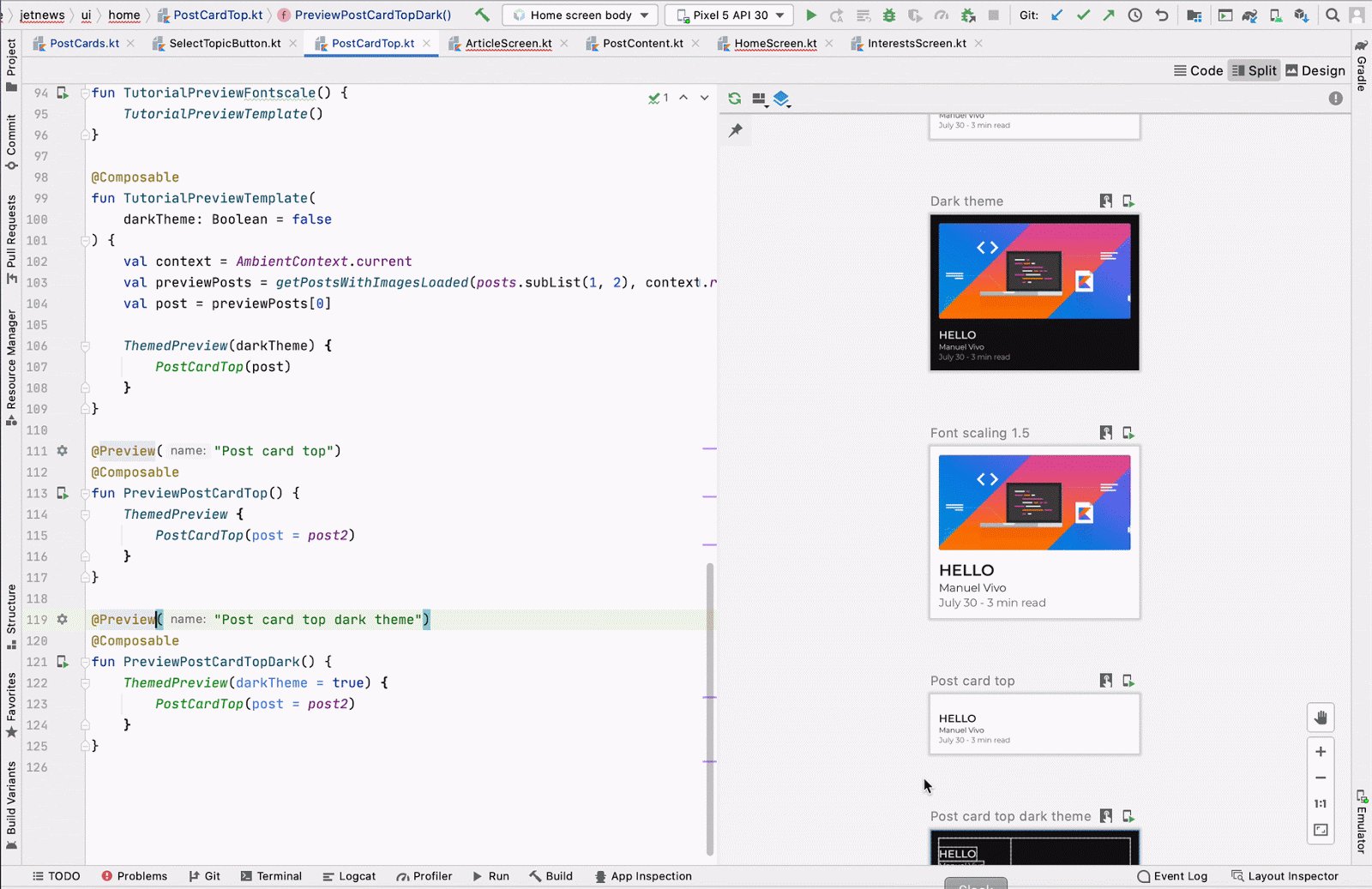
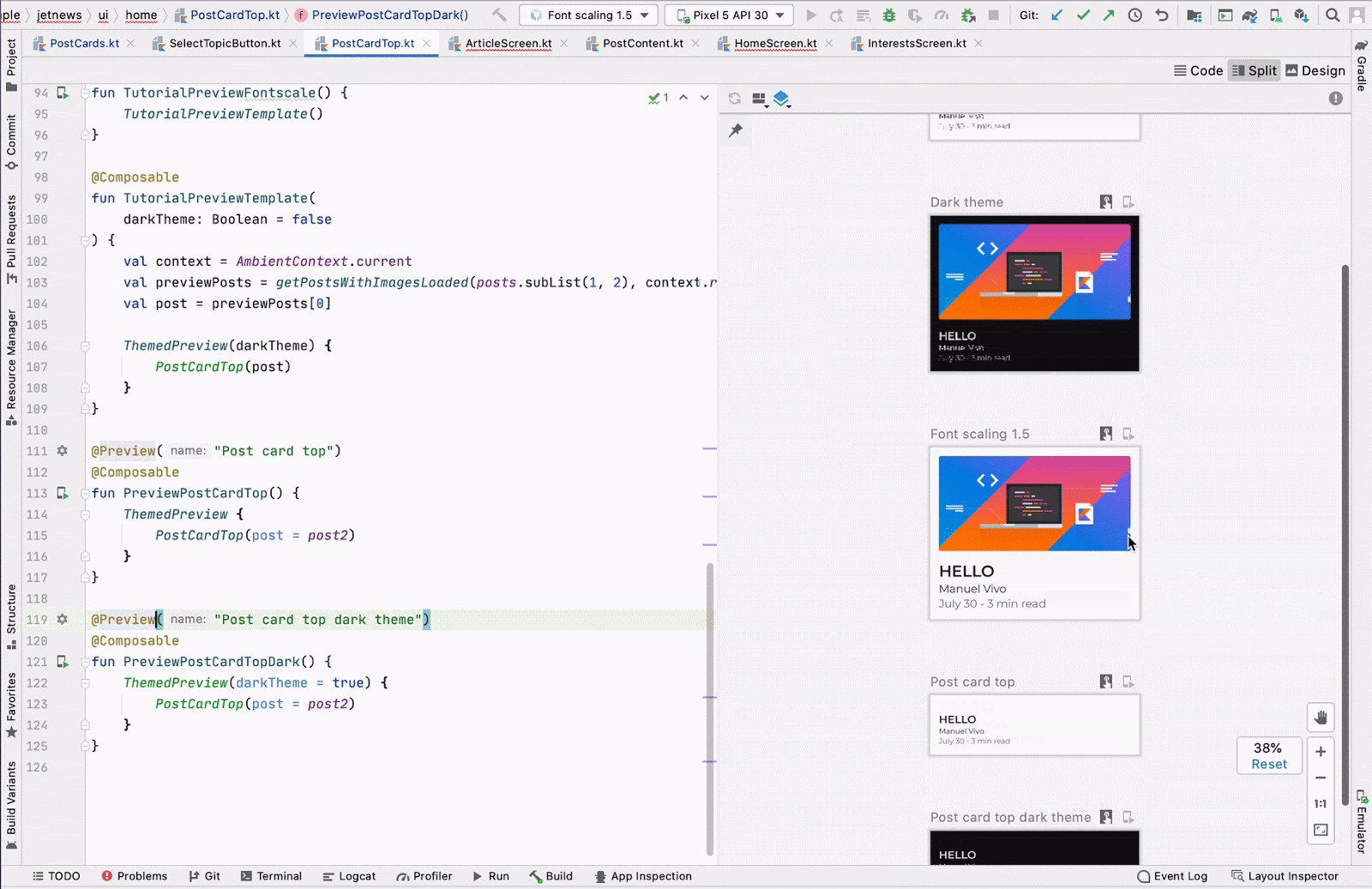
Mehrere Vorschauen derselben @Preview-Anmerkung
Sie können mehrere Versionen derselben @Preview-Composable mit unterschiedlichen Spezifikationen oder unterschiedlichen Parametern, die an das Composable übergeben werden, präsentieren. So können Sie den Boilerplate-Code reduzieren, den Sie sonst schreiben müssten.
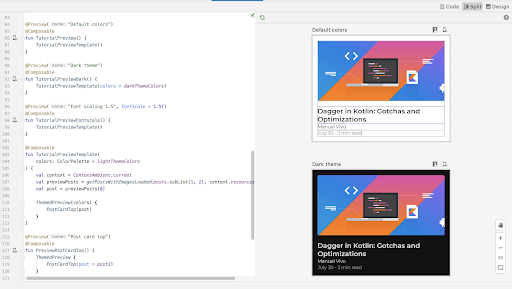
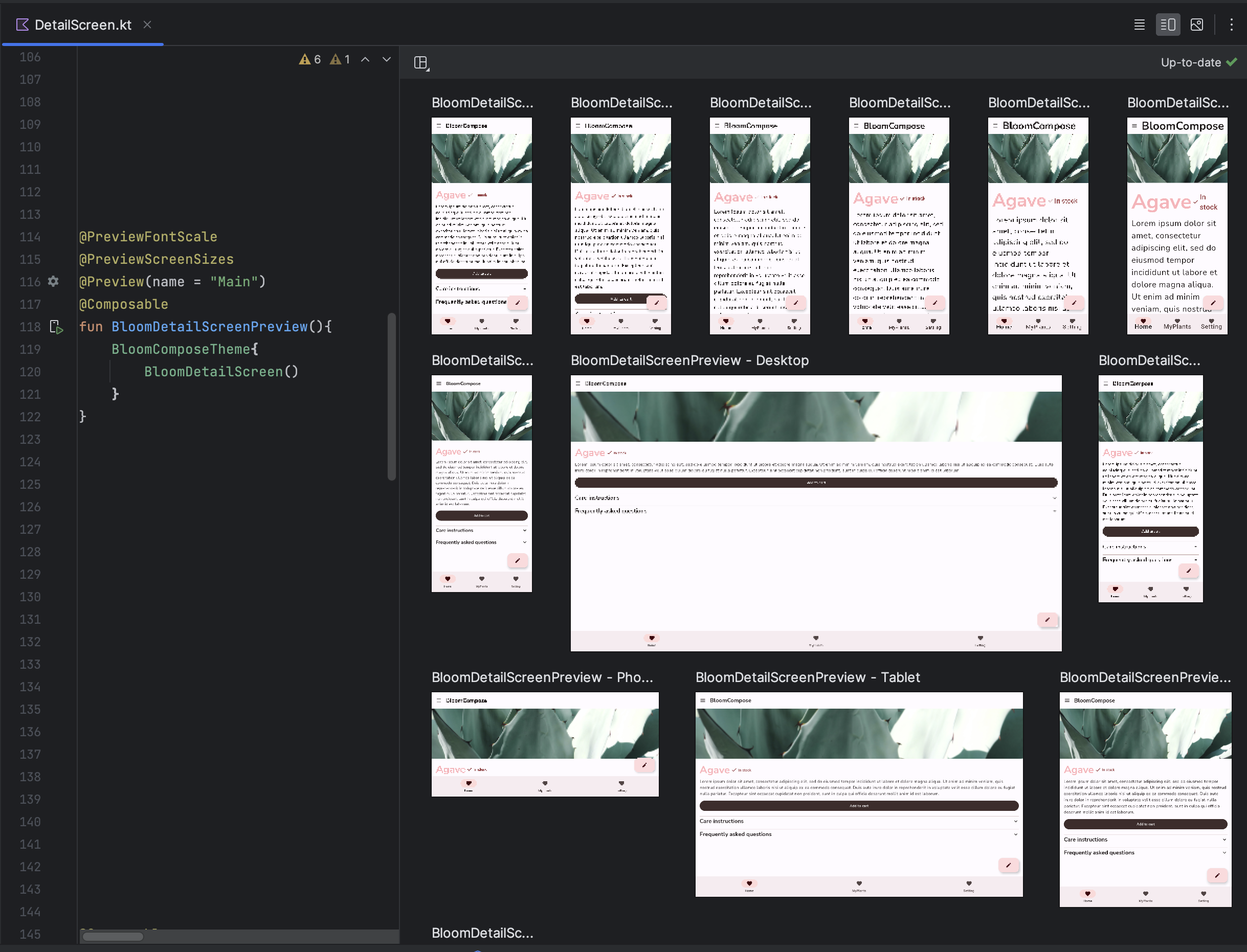
Multipreview-Vorlagen
Mit androidx.compose.ui:ui-tooling-preview 1.6.0-alpha01+ werden Multipreview-API-Vorlagen eingeführt: @PreviewScreenSizes, @PreviewFontScales, @PreviewLightDark und @PreviewDynamicColors. So können Sie mit einer einzigen Annotation Ihre Compose-Benutzeroberfläche in gängigen Szenarien in der Vorschau ansehen.

Benutzerdefinierte Anmerkungen für die Multipreview erstellen
Mit Multipreview können Sie eine Annotationsklasse definieren, die selbst mehrere @Preview-Annotationen mit unterschiedlichen Konfigurationen hat. Wenn Sie diese Annotation einer zusammensetzbaren Funktion hinzufügen, werden alle verschiedenen Vorschauen automatisch gleichzeitig gerendert. Sie können diese Annotation beispielsweise verwenden, um mehrere Geräte, Schriftgrößen oder Designs gleichzeitig in der Vorschau anzusehen, ohne diese Definitionen für jede einzelne zusammensetzbare Funktion zu wiederholen.
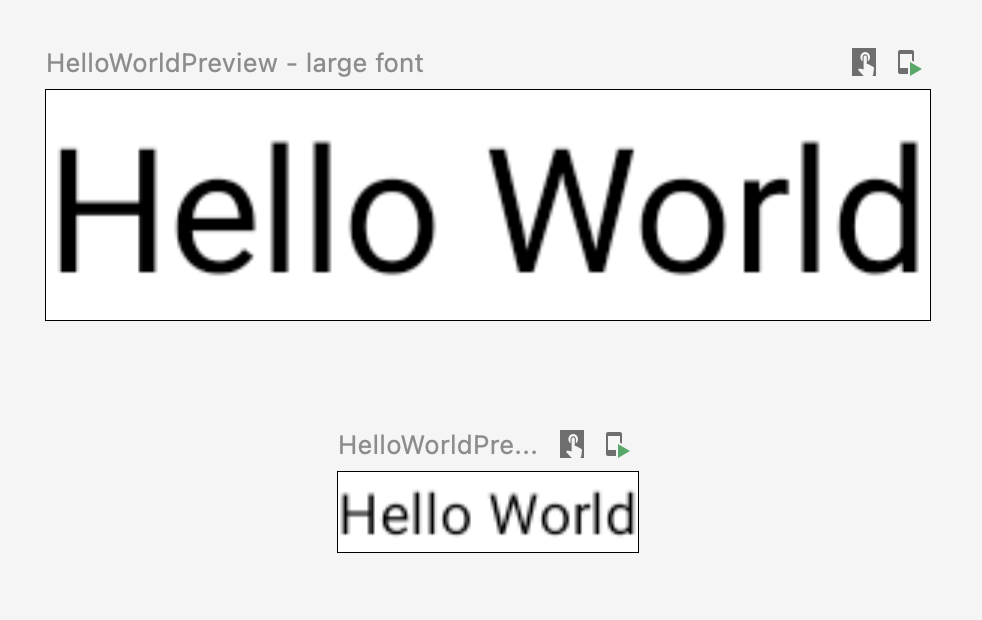
Erstellen Sie zuerst eine eigene benutzerdefinierte Annotationsklasse:
@Preview( name = "small font", group = "font scales", fontScale = 0.5f ) @Preview( name = "large font", group = "font scales", fontScale = 1.5f ) annotation class FontScalePreviews
Sie können diese benutzerdefinierte Annotation für Ihre Preview-Composables verwenden:
@FontScalePreviews @Composable fun HelloWorldPreview() { Text("Hello World") }

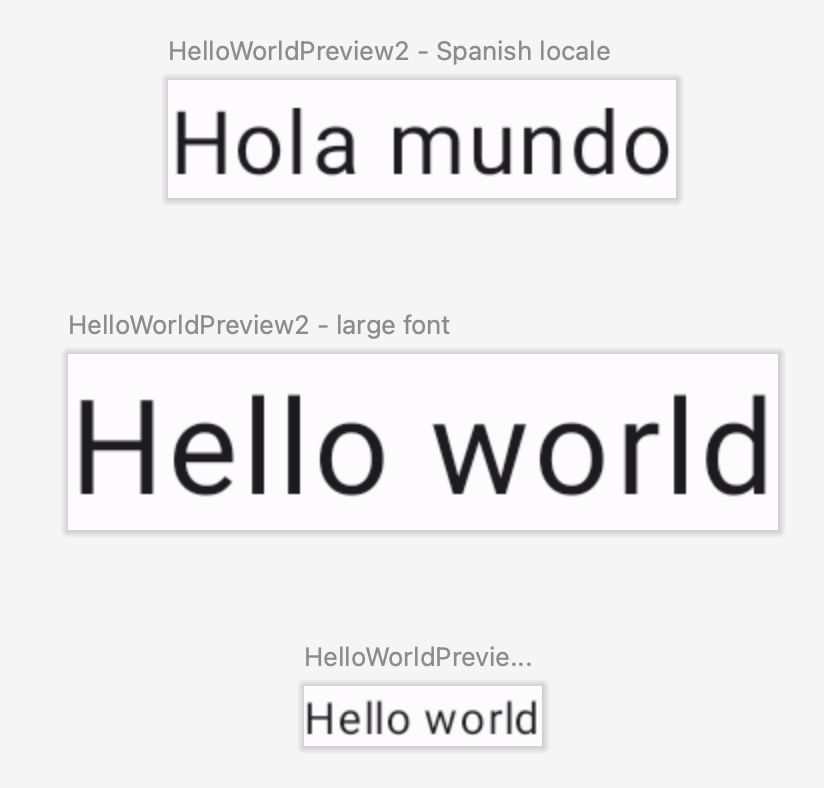
Sie können mehrere Multipreview-Anmerkungen und normale Vorschau-Anmerkungen kombinieren, um eine umfassendere Vorschau zu erstellen. Wenn du mehrere Vorschau-Anmerkungen kombinierst, werden nicht alle verschiedenen Kombinationen angezeigt. Stattdessen wird jede Multipreview-Anmerkung unabhängig behandelt und es werden nur die zugehörigen Varianten gerendert.
@Preview( name = "Spanish", group = "locale", locale = "es" ) @FontScalePreviews annotation class CombinedPreviews @CombinedPreviews @Composable fun HelloWorldPreview2() { MaterialTheme { Surface { Text(stringResource(R.string.hello_world)) } } }

Durch die Möglichkeit, mehrere Vorschauen zu kombinieren, können Sie viele Eigenschaften von Projekten in größerem Maßstab umfassender testen.
@Preview und große Datensätze
Sehr oft müssen Sie ein großes Dataset an Ihre zusammensetzbare Vorschau übergeben. Dazu übergeben Sie einfach Beispieldaten an eine Composable Preview-Funktion, indem Sie einen Parameter mit der Annotation @PreviewParameter hinzufügen.
@Preview @Composable fun UserProfilePreview( @PreviewParameter(UserPreviewParameterProvider::class) user: User ) { UserProfile(user) }
Erstellen Sie zum Bereitstellen der Beispieldaten eine Klasse, die PreviewParameterProvider implementiert und die Beispieldaten als Sequenz zurückgibt.
class UserPreviewParameterProvider : PreviewParameterProvider<User> { override val values = sequenceOf( User("Elise"), User("Frank"), User("Julia") ) }
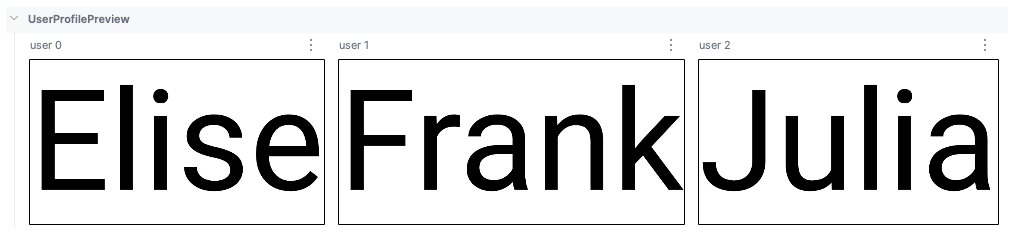
Dadurch wird für jedes Datenelement in der Sequenz eine Vorschau gerendert:

Sie können dieselbe Anbieterklasse für mehrere Vorschauen verwenden. Bei Bedarf können Sie die Anzahl der Vorschauen mit dem Parameter „limit“ begrenzen.
@Preview @Composable fun UserProfilePreview2( @PreviewParameter(UserPreviewParameterProvider::class, limit = 2) user: User ) { UserProfile(user) }
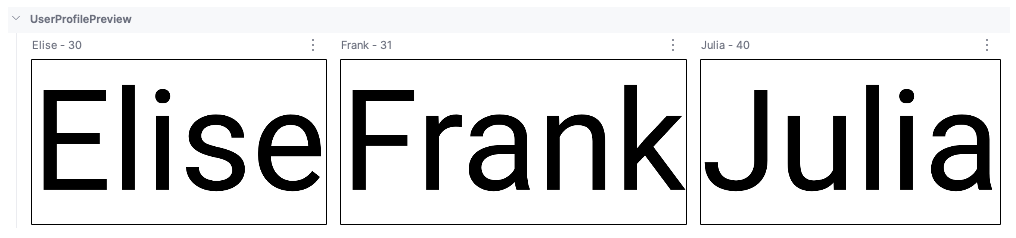
Vorschaubilder mit @PreviewParameter werden standardmäßig mit dem Parameterindex und dem Eigenschaftsnamen benannt (z. B. „user 0“, „user 1“, „user 2“). Das kann die Unterscheidung erschweren. Um die Übersichtlichkeit der Vorschau zu verbessern, können Sie für jede Vorschau benutzerdefinierte Anzeigenamen angeben, indem Sie getDisplayName() in Ihrem PreviewParameterProvider überschreiben. So lassen sich verschiedene Datenvariationen oder UI-Zustände unterscheiden. Sie können beispielsweise Vorschauen basierend auf den Eingabedaten labeln:
class UserAgePreviewParameterProvider : PreviewParameterProvider<User> { // Using a List internally for efficient index-based access private val userList = listOf( User(name = "Elise", age = 30), User(name = "Frank", age = 31), User(name = "Julia", age = 40) ) override val values = userList.asSequence() override fun getDisplayName(index: Int): String? { // Return null or an empty string to use the default index-based name val user = userList.getOrNull(index) ?: return null return "${user.name} - ${user.age}" } }

Beschränkungen und Best Practices
Android Studio führt den Vorschaucode direkt im Vorschau-Bereich aus. Es ist kein Emulator oder physisches Gerät erforderlich, da ein portierter Teil des Android-Frameworks namens Layoutlib verwendet wird. Layoutlib ist eine benutzerdefinierte Version des Android-Frameworks, die für die Ausführung auf Geräten entwickelt wurde, die nicht auf Android basieren. Ziel der Bibliothek ist es, eine Vorschau eines Layouts in Android Studio zu ermöglichen, die der Darstellung auf Geräten sehr nahe kommt.
Einschränkungen bei Vorschauen
Da Vorschauen in Android Studio gerendert werden, sind sie ressourcenschonend und erfordern nicht das gesamte Android-Framework. Dies ist jedoch mit den folgenden Einschränkungen verbunden:
- Kein Netzwerkzugriff
- Kein Dateizugriff
- Einige
ContextAPIs sind möglicherweise nicht vollständig verfügbar
Vorschauen und ViewModels
Vorschaubilder sind eingeschränkt, wenn Sie ViewModel in einem Composable verwenden. Das Vorschausystem kann nicht alle Parameter erstellen, die an eine ViewModel übergeben werden, z. B. Repositories, Anwendungsfälle, Manager oder Ähnliches. Wenn Ihr ViewModel auch an der Abhängigkeitsinjektion teilnimmt (z. B. mit Hilt), kann das Vorschausystem nicht den gesamten Abhängigkeitsgraphen erstellen, um das ViewModel zu erstellen.
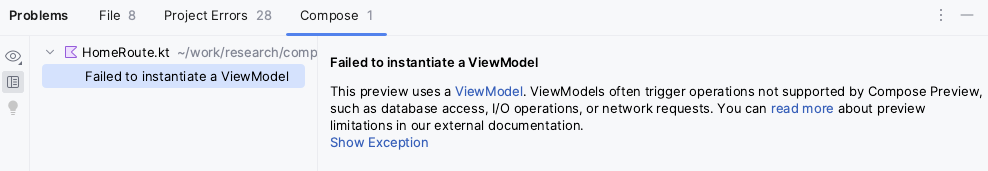
Wenn Sie versuchen, ein Composable mit ViewModel in der Vorschau anzusehen, wird in Android Studio beim Rendern des jeweiligen Composables ein Fehler angezeigt:

Wenn Sie eine Vorschau einer komponierbaren Funktion anzeigen möchten, die eine ViewModel verwendet, sollten Sie eine weitere komponierbare Funktion erstellen, in der die Parameter aus ViewModel als Argumente der komponierbaren Funktion übergeben werden. So müssen Sie keine Vorschau der Composable-Funktion aufrufen, in der ViewModel verwendet wird.
@Composable
fun AuthorScreen(viewModel: AuthorViewModel = viewModel()) {
AuthorScreen(
name = viewModel.authorName,
// ViewModel sends the network requests and makes posts available as a state
posts = viewModel.posts
)
}
@Composable
fun AuthorScreen(
name: NameLabel,
posts: PostsList
) {
// ...
}
@Preview
@Composable
fun AuthorScreenPreview(
// You can use some sample data to preview your composable without the need to construct the ViewModel
name: String = sampleAuthor.name,
posts: List<Post> = samplePosts[sampleAuthor]
) {
AuthorScreen(
name = NameLabel(name),
posts = PostsList(posts)
)
}
Anmerkungsklasse @Preview
Sie können in Android Studio jederzeit mit „Strg + Klick“ oder „⌘ + Klick“ auf die @Preview-Annotation klicken, um eine vollständige Liste der Parameter aufzurufen, die beim Anpassen der Vorschau angepasst werden können.
annotation class Preview( val name: String = "", val group: String = "", @IntRange(from = 1) val apiLevel: Int = -1, val widthDp: Int = -1, val heightDp: Int = -1, val locale: String = "", @FloatRange(from = 0.01) val fontScale: Float = 1f, val showSystemUi: Boolean = false, val showBackground: Boolean = false, val backgroundColor: Long = 0, @UiMode val uiMode: Int = 0, @Device val device: String = Devices.DEFAULT, @Wallpaper val wallpaper: Int = Wallpapers.NONE, )
Zusätzliche Ressourcen
Weitere Informationen dazu, wie Android Studio die @Preview-Benutzerfreundlichkeit fördert, und weitere Tipps zu Tools finden Sie im Blog Compose Tooling.
Empfehlungen für Sie
- Hinweis: Linktext wird angezeigt, wenn JavaScript deaktiviert ist.
- Lokal begrenzte Daten mit CompositionLocal
- Material Design 2 in Compose
- Ansichten in Compose verwenden
