可組合函式由函式定義,並附有 @Composable 註解:
@Composable fun SimpleComposable() { Text("Hello World") }

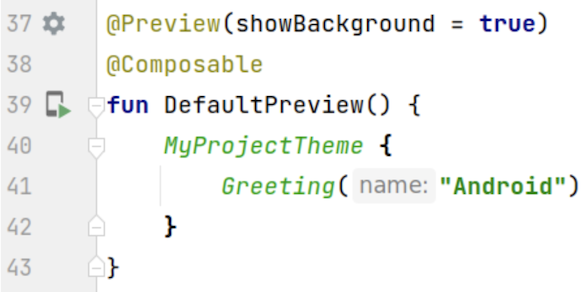
如要啟用這個組件的預覽功能,請建立另一個組件,並附加 @Composable 和 @Preview 註解。這個新的註解式可組合函式現在包含您最初建立的可組合函式 SimpleComposable:
@Preview @Composable fun SimpleComposablePreview() { SimpleComposable() }
@Preview 註解會告知 Android Studio,這個可組合函式應當在此檔案的設計檢視畫面中顯示。編輯時,您會看到可組合函式預覽畫面的即時更新。

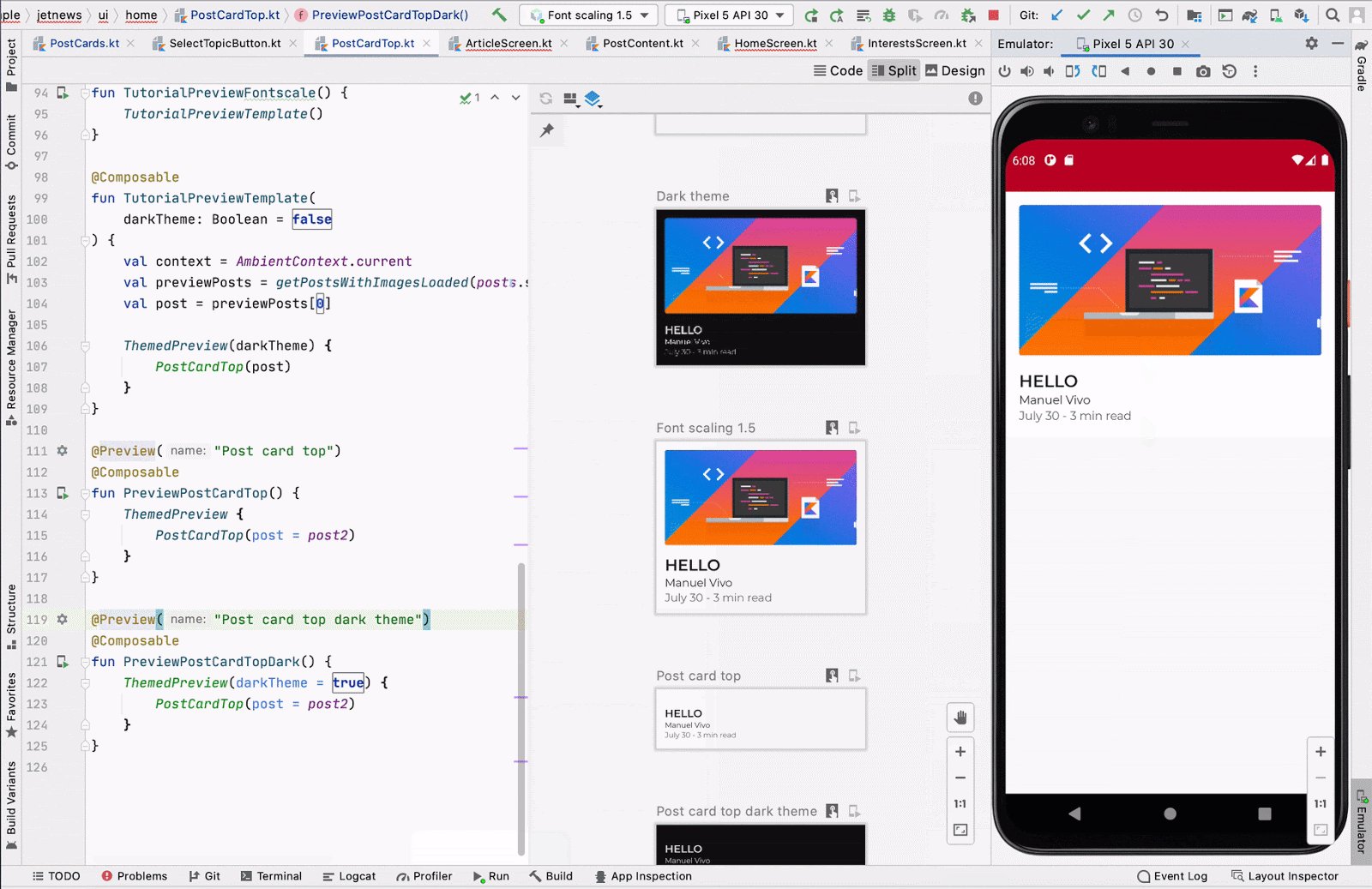
您可以在程式碼中手動新增參數,以自訂 Android Studio 轉譯 @Preview 的方式。您甚至可以多次將 @Preview 註解新增至相同函式,預覽具有不同屬性的可組合函式。
使用 @Preview 可組合項的主要優點之一,就是避免依賴 Android Studio 中的模擬器。您可以儲存模擬器啟動時耗用的記憶體,以便進行更細微的介面變更,並輕鬆運用 @Preview 製作及測試小幅程式碼變更。
如要有效運用 @Preview 註解,請務必根據螢幕接收的輸入狀態和輸出的事件定義螢幕。
定義@Preview
Android Studio 提供了幾項可擴展組件預覽畫面的功能。您可以變更預覽畫面的容器設計、與它們互動,或是直接將預覽畫面部署到模擬器或裝置中。
尺寸
根據預設,系統會自動選擇可包覆內容的 @Preview 尺寸。如要手動設定尺寸,請新增 heightDp 和 widthDp 參數。系統已將這些值解譯為 dp,因此不需要在這些值中加入 .dp:
@Preview(widthDp = 50, heightDp = 50) @Composable fun SquareComposablePreview() { Box(Modifier.background(Color.Yellow)) { Text("Hello World") } }

動態色彩預覽
如果您已在應用程式中啟用動態色彩,即可使用 wallpaper 屬性切換桌布,查看 UI 如何因應不同使用者所選的桌布做出調整。從Wallpaper課程提供的不同桌布主題中選取。這項功能需要 Compose 1.4.0 以上版本。
在不同裝置上使用
在 Android Studio Flamingo 中,您可以編輯 Preview 註解的 device 參數,定義可組合函式在不同裝置的設定。

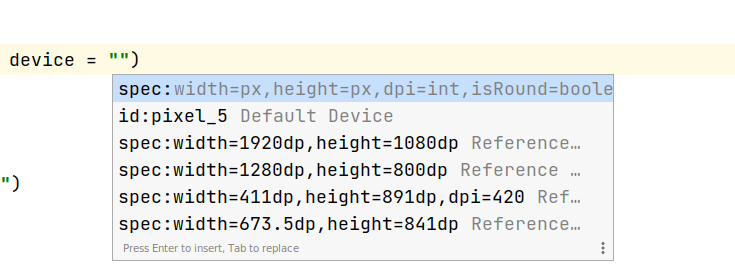
如果裝置參數為空字串 (@Preview(device = "")),您可以按 Ctrl + Space 鍵叫用自動完成功能。然後設定各個參數的值。

從自動完成選項中,選取清單中的任何裝置選項,例如 @Preview(device = "id:pixel_4")。或者,您也可以選擇 spec:width=px,height=px,dpi=int… 來設定各個參數的值,輸入自訂裝置。

如要套用,請按 Enter 鍵;如要取消,請按 Esc 鍵。
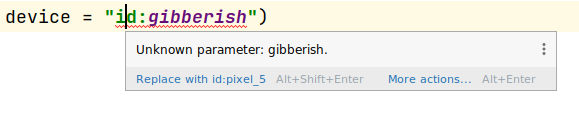
如果設定的值無效,聲明會以紅色底線標示,且可能提供修正方式 (Alt + Enter 鍵 (macOS 上為 ⌥ + ⏎ 鍵) >「Replace with …」(取代為 …)。檢查功能會嘗試提供最接近您輸入內容的修正方式。

語言代碼
如要測試不同的使用者語言代碼,請新增 locale 參數:
@Preview(locale = "fr-rFR") @Composable fun DifferentLocaleComposablePreview() { Text(text = stringResource(R.string.greeting)) }

設定背景顏色
根據預設,可組合函式會配合透明背景顯示。如要新增背景,請新增 showBackground 和 backgroundColor 參數。請注意,backgroundColor 是 ARGB Long,而不是 Color 值:
@Preview(showBackground = true, backgroundColor = 0xFF00FF00) @Composable fun WithGreenBackground() { Text("Hello World") }

系統 UI
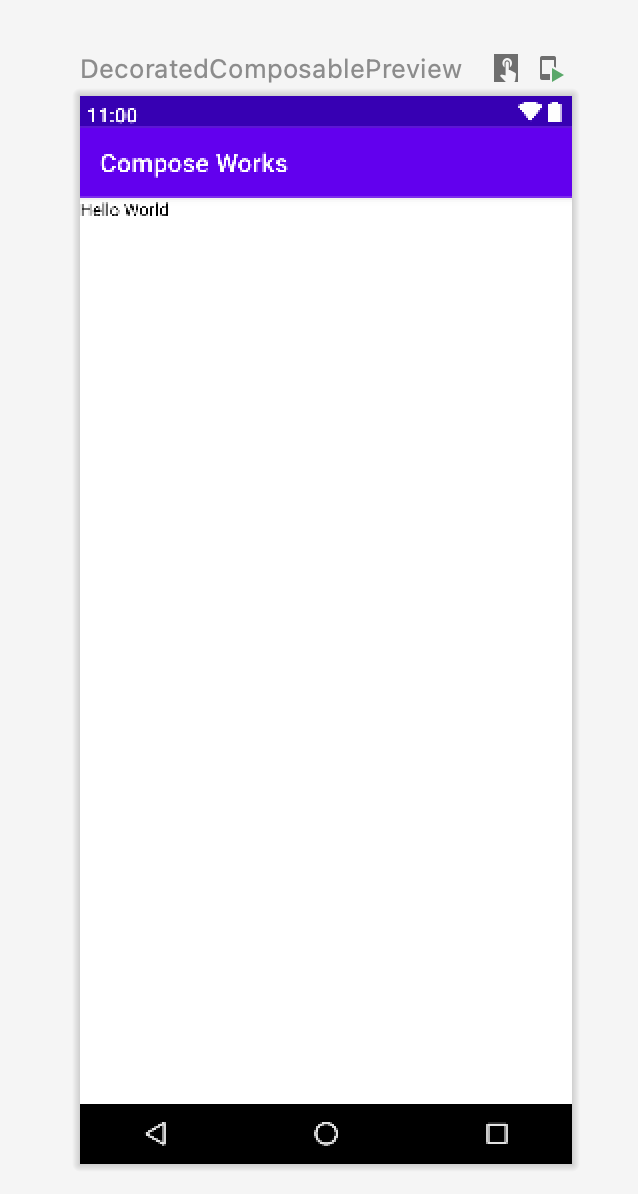
如果您需要在預覽畫面中顯示狀態和動作列,請新增 showSystemUi 參數:
@Preview(showSystemUi = true) @Composable fun DecoratedComposablePreview() { Text("Hello World") }

UI 模式
uiMode 參數可以採用任何 Configuration.UI_* 常數,並允許您據此變更預覽行為。舉例來說,您可以將預覽畫面設為夜間模式,看看主題的回應方式。

LocalInspectionMode
您可以透過 LocalInspectionMode
CompositionLocal 讀取資料,查看系統是否在預覽畫面中算繪組件 (位於可檢查的元件內)。如果系統在預覽畫面中算繪組件,則 LocalInspectionMode.current 的評估值會是 true。這項資訊可讓您自訂預覽畫面,例如在預覽視窗中顯示預留位置圖片,而非顯示實際資料。
這樣一來,您也可以避開限制。例如顯示範例資料,而不是呼叫網路要求。
@Composable fun GreetingScreen(name: String) { if (LocalInspectionMode.current) { // Show this text in a preview window: Text("Hello preview user!") } else { // Show this text in the app: Text("Hello $name!") } }
與 @Preview 互動
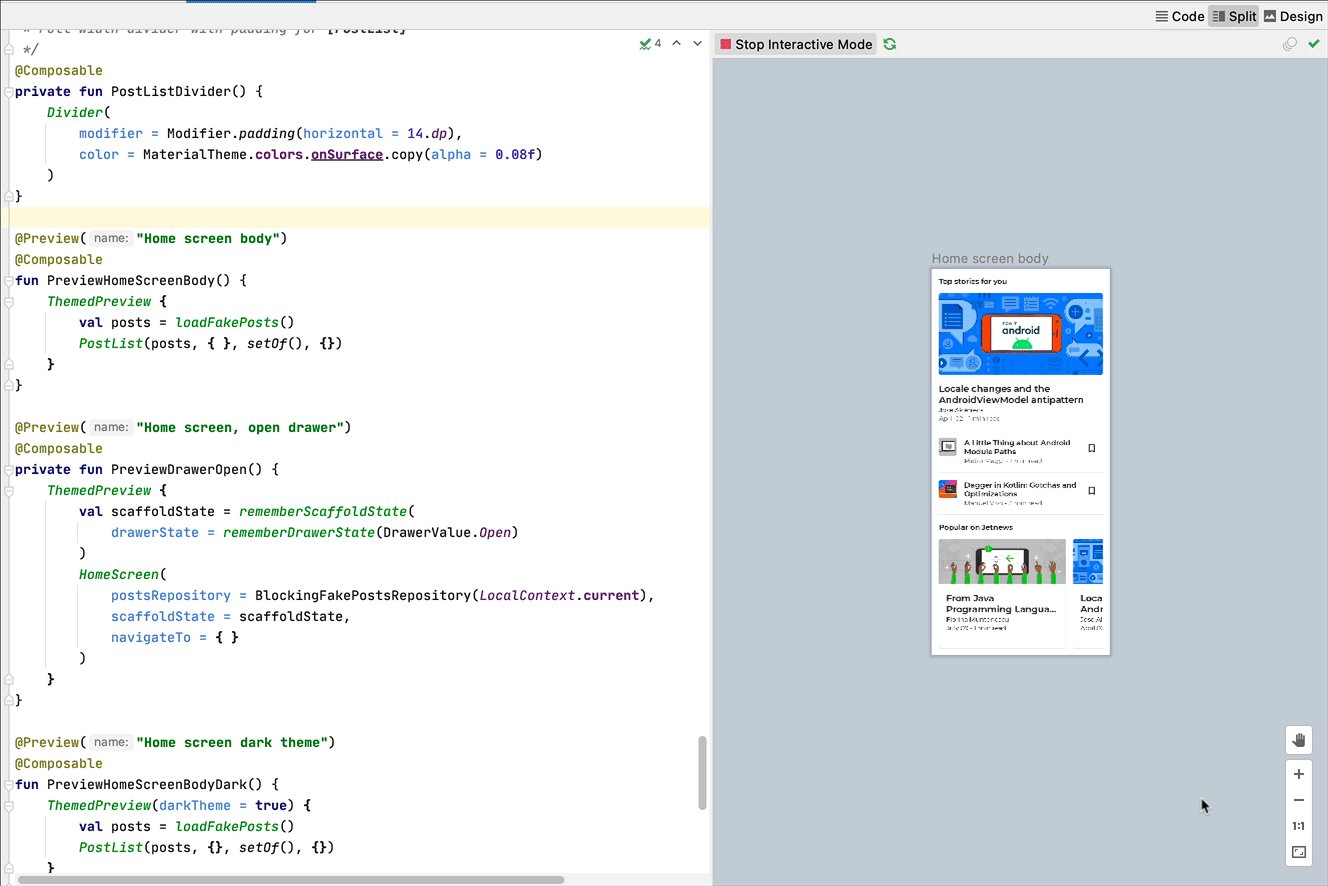
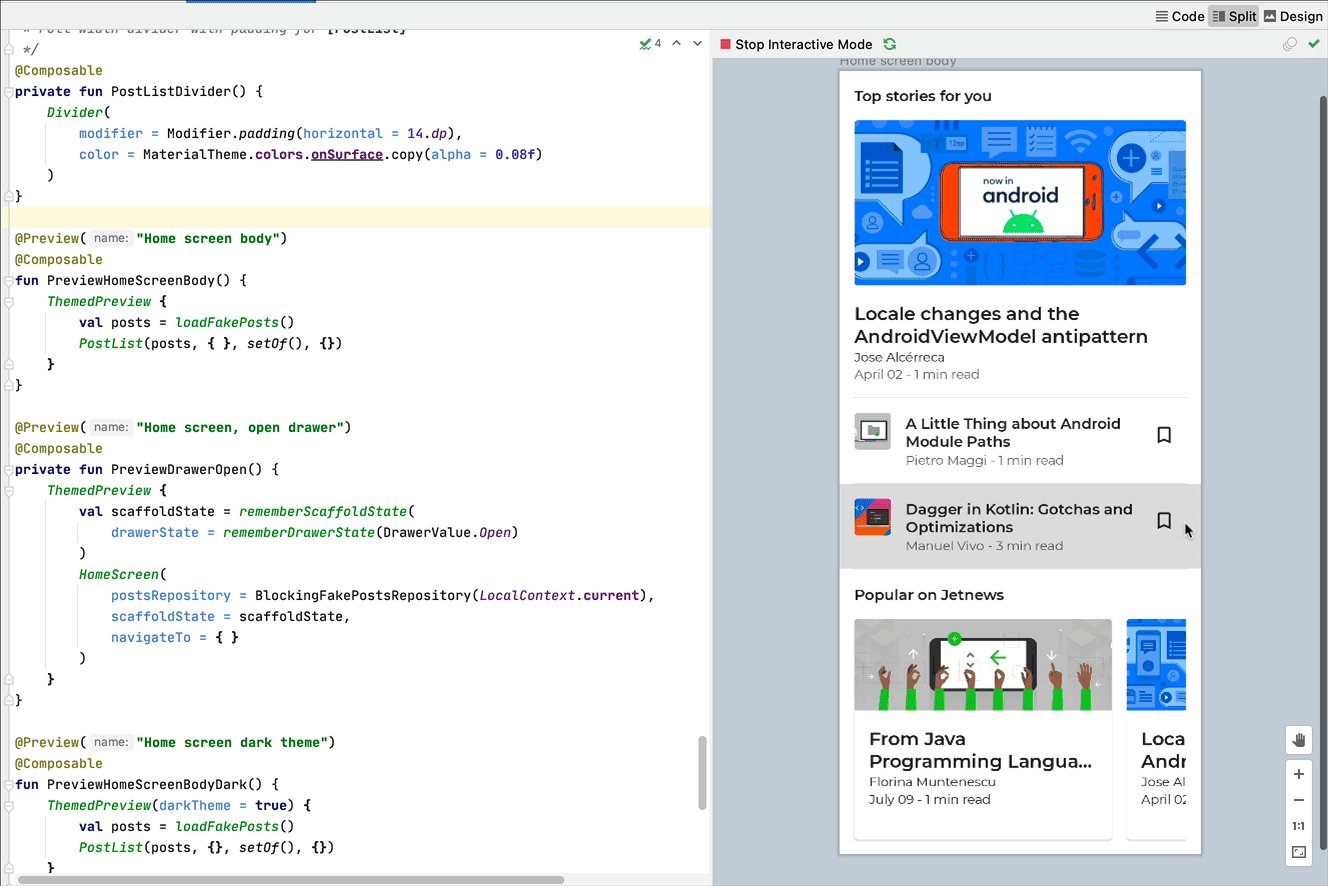
Android Studio 提供多項功能,可讓您與定義的預覽畫面互動。這項互動可協助您瞭解預覽的執行階段行為,並透過預覽更輕鬆地瀏覽 UI。
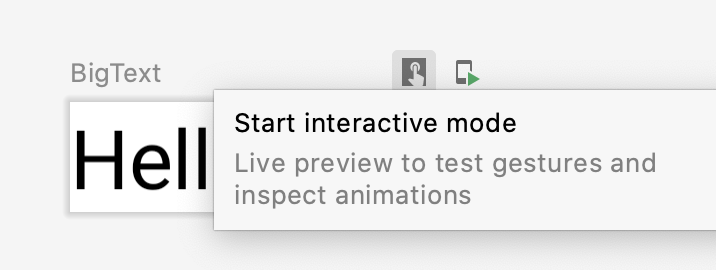
互動模式
在互動模式下,您與預覽畫面互動的方式,就像在執行程式的裝置 (例如手機或平板電腦) 上互動一樣。互動模式存在於沙箱環境中,但與其他預覽隔畫面離開來,您可在預覽畫面中點選元素,並輸入使用者輸入內容。透過這種模式,您可以快速測試可組合項的各個狀態、手勢,甚至是動畫。


程式碼導覽與組件概述
將滑鼠游標懸停在預覽畫面上,即可查看其中所含可組合項的概述。按一下組件概述,會觸發編輯器檢視畫面,供您查看定義。

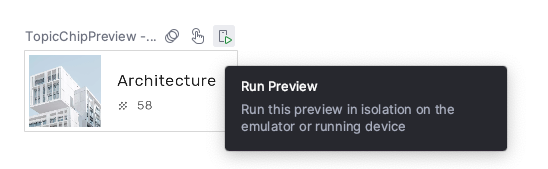
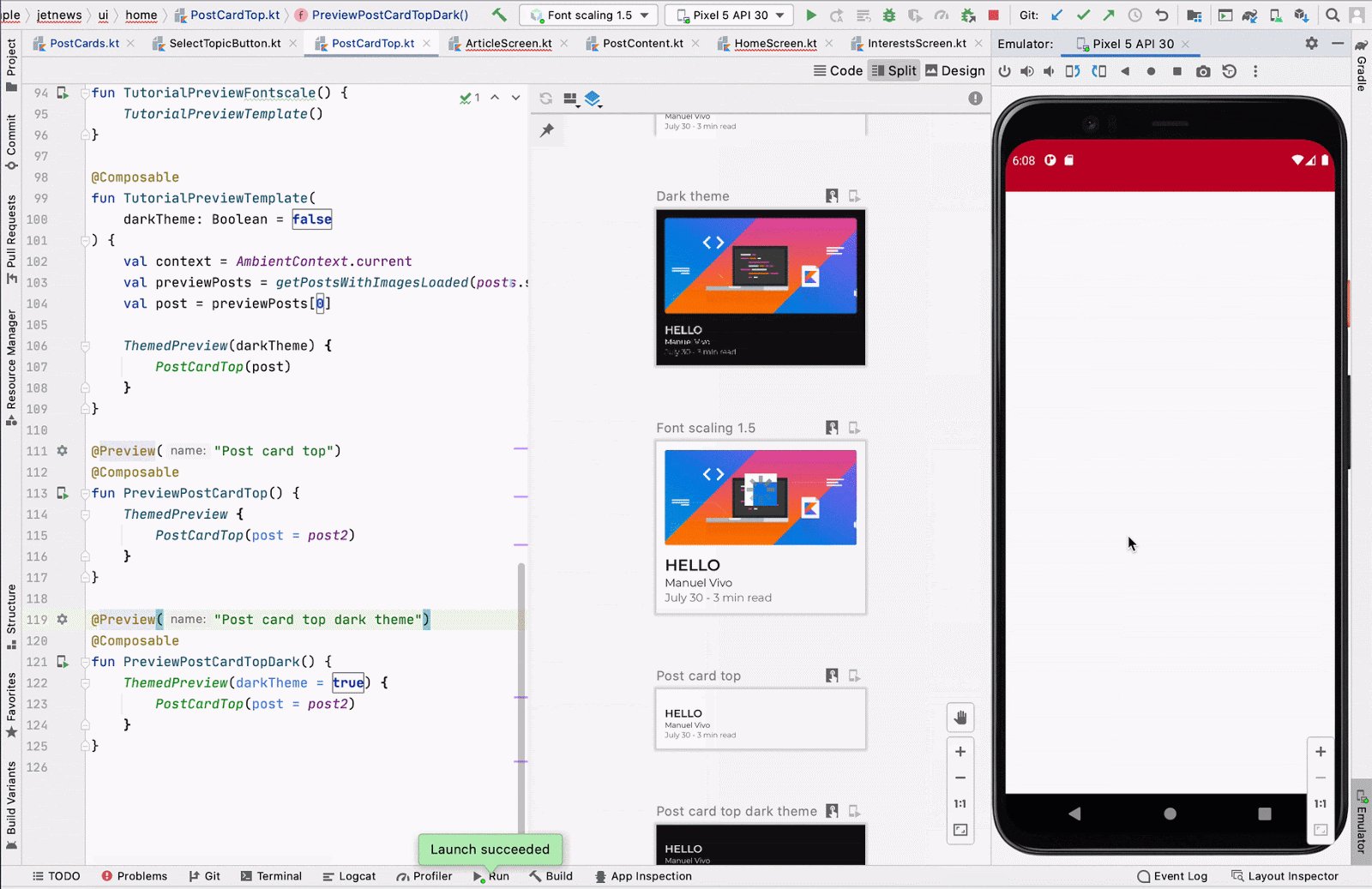
執行預覽
您可以在模擬器或實體裝置上執行特定 @Preview。預覽是以新 Activity 的形式部署在同一專案應用程式中,因此共用相同的結構定義和權限。如果權限已授予,您就不必編寫要求權限的樣板程式碼。
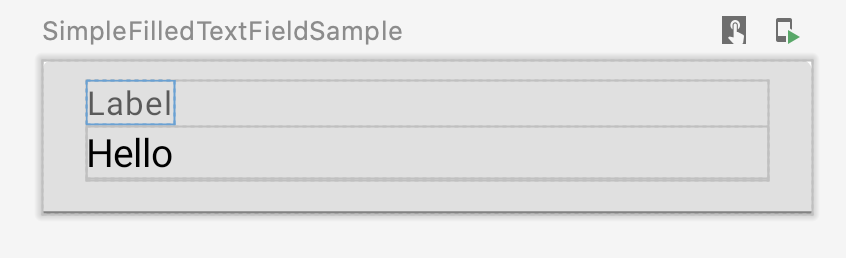
在 @Preview 註解旁邊或預覽畫面頂端,按一下「執行預覽」圖示 ![]() ,Android Studio 就會將該
,Android Studio 就會將該 @Preview 部署至已連結的裝置或模擬器。


複製 @Preview 算繪
在任何算繪出的預覽畫面上按一下滑鼠右鍵,即可複製為圖片。

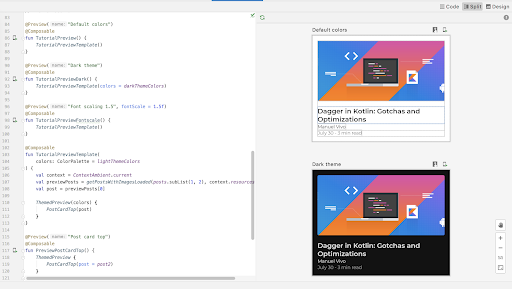
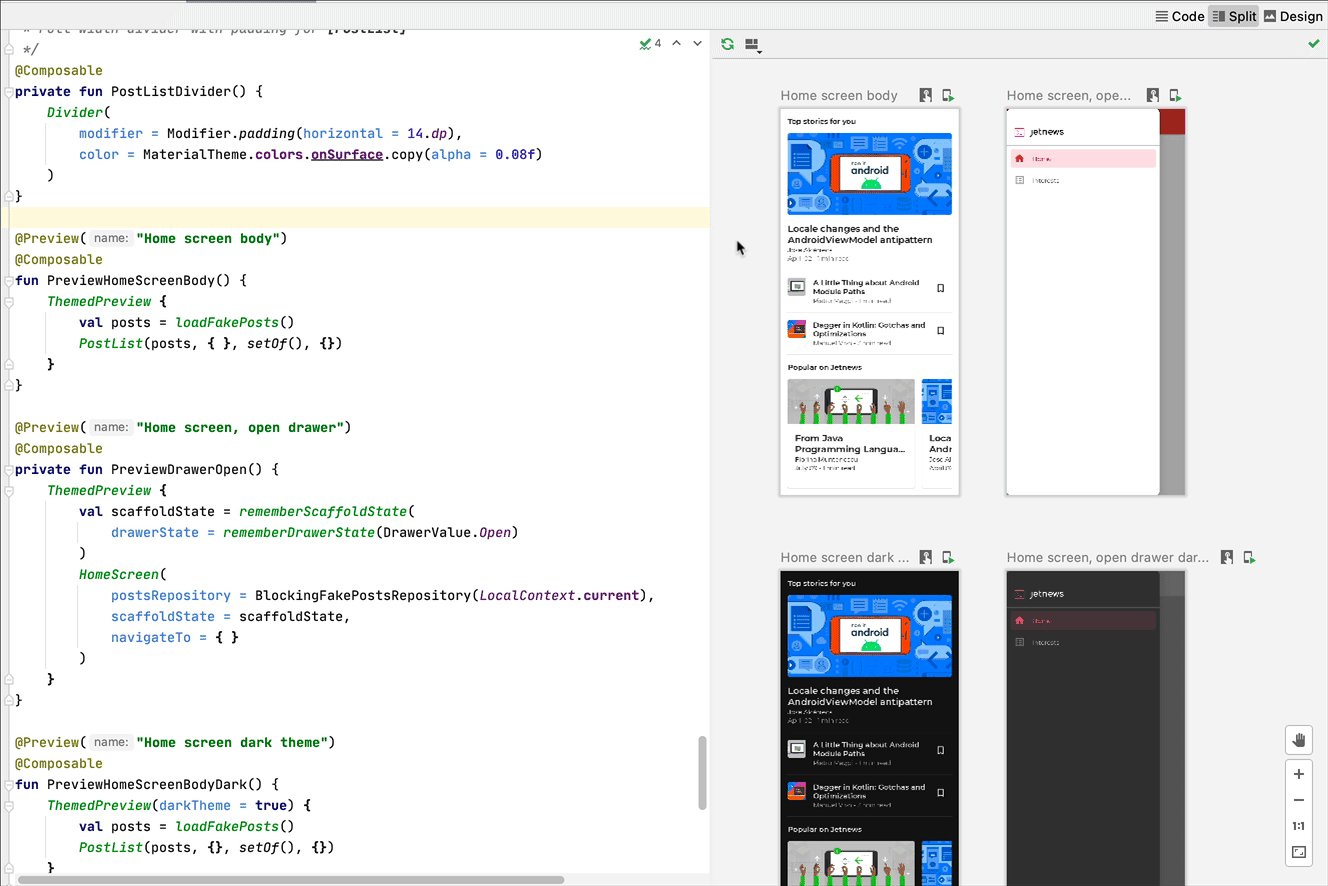
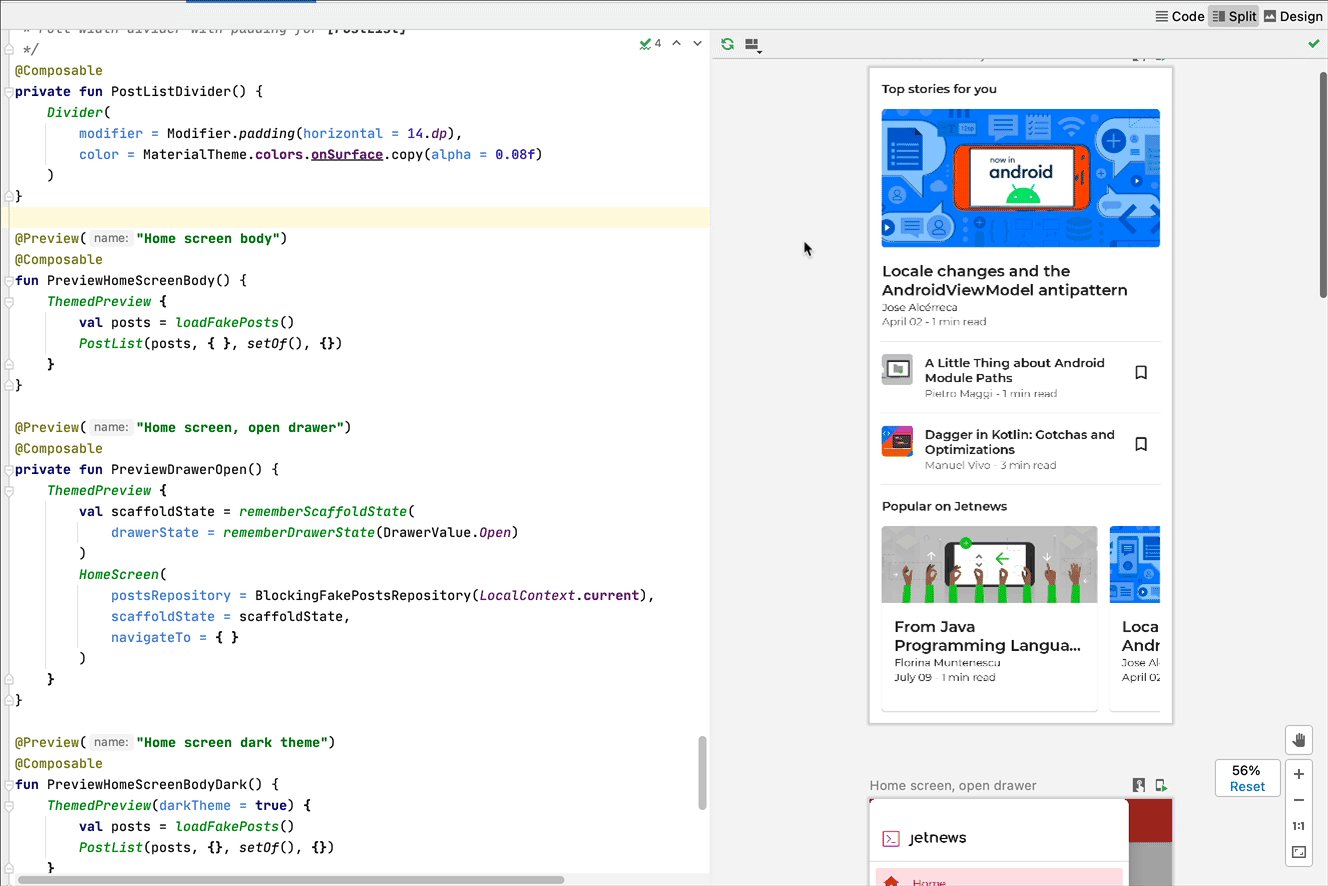
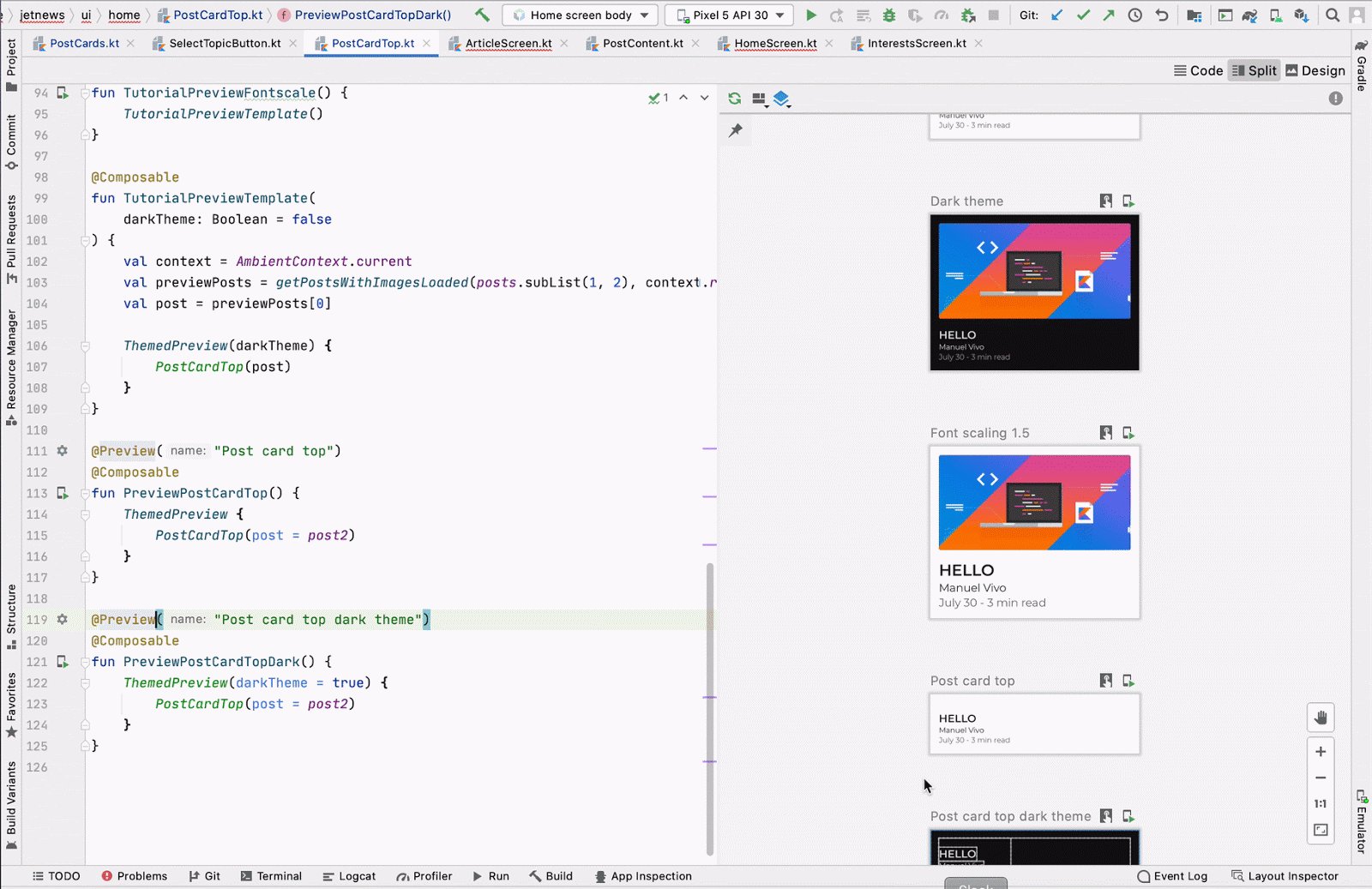
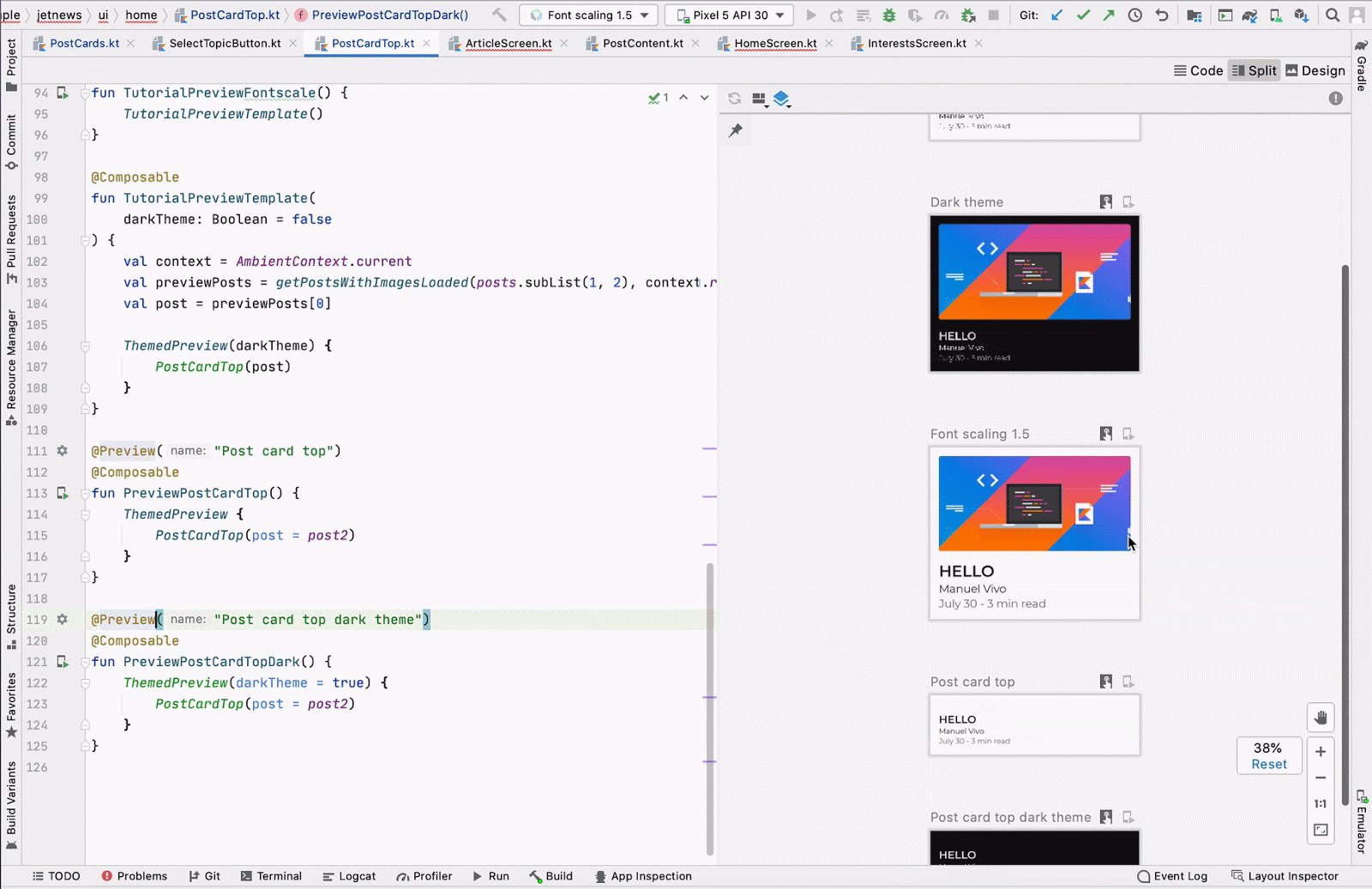
同一個 @Preview 註解的多個預覽畫面
您可以展示同一 @Preview 可組合函式的多個版本,這些版本具有不同規格,或傳遞至可組合函式的參數不同。這樣一來,您就能減少需要編寫的樣板程式碼。
Multipreview 範本
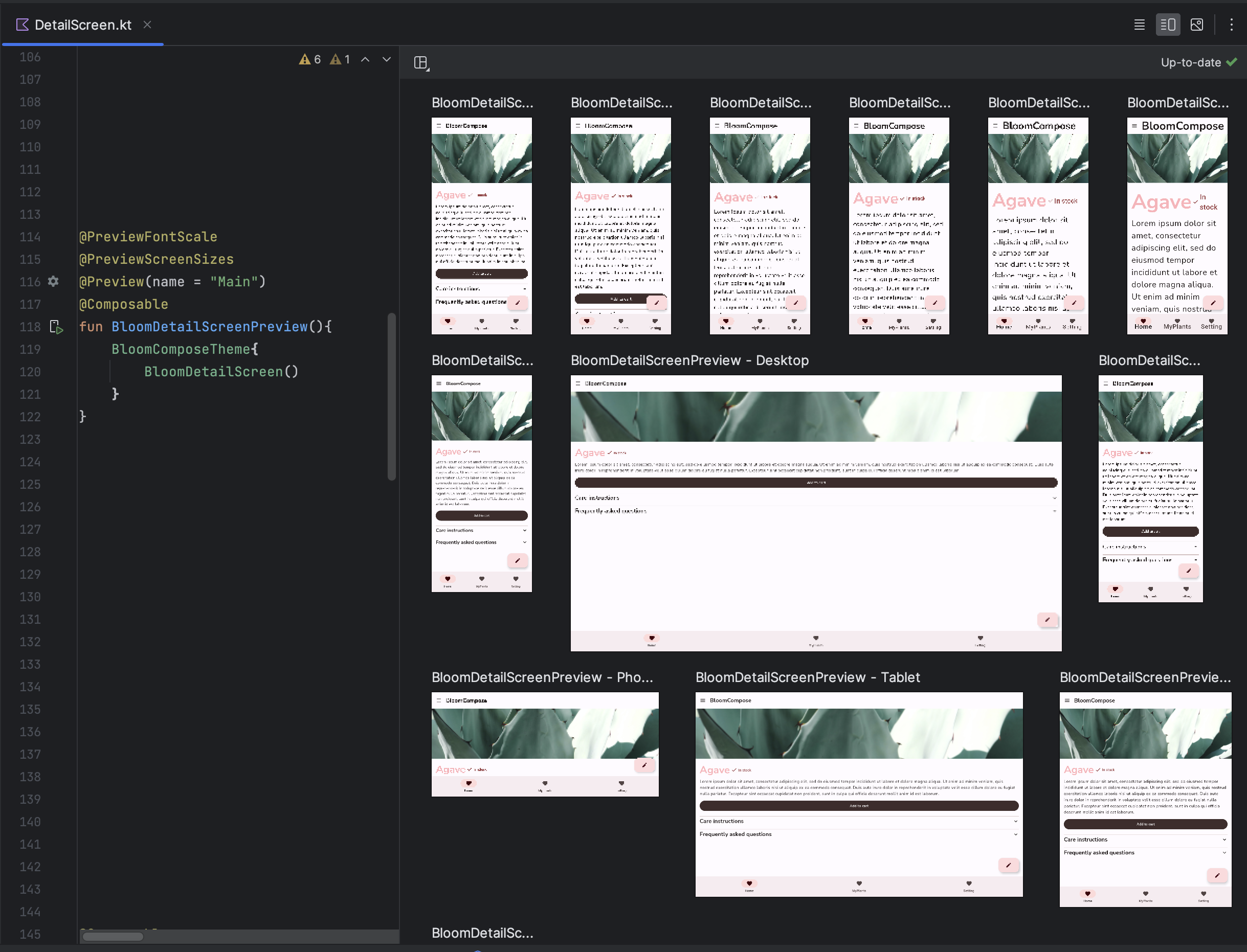
androidx.compose.ui:ui-tooling-preview 1.6.0-alpha01+ 導入了 Multipreview API 範本:@PreviewScreenSizes、@PreviewFontScales、@PreviewLightDark 和 @PreviewDynamicColors,因此您只要使用單一註解,即可在常見情境中預覽 Compose UI。

建立自訂多重預覽註解
使用多重預覽時,您可以定義註解類別,且其本身具有多個使用不同設定的 @Preview 註解。將此註解新增至可組合函式後,就會自動一次轉譯所有不同的預覽。舉例來說,您可以使用此註解同時預覽多種裝置、字型大小或主題,不需要針對每一個組件重複執行這些定義。
首先,請建立您的自訂註解類別:
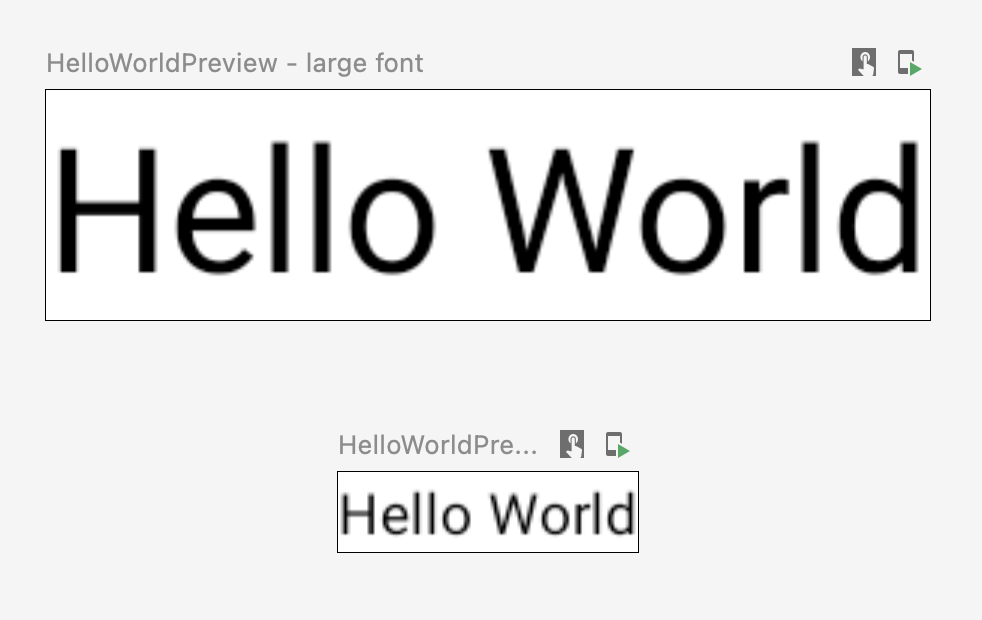
@Preview( name = "small font", group = "font scales", fontScale = 0.5f ) @Preview( name = "large font", group = "font scales", fontScale = 1.5f ) annotation class FontScalePreviews
您可以針對預覽組件使用此自訂註解:
@FontScalePreviews @Composable fun HelloWorldPreview() { Text("Hello World") }

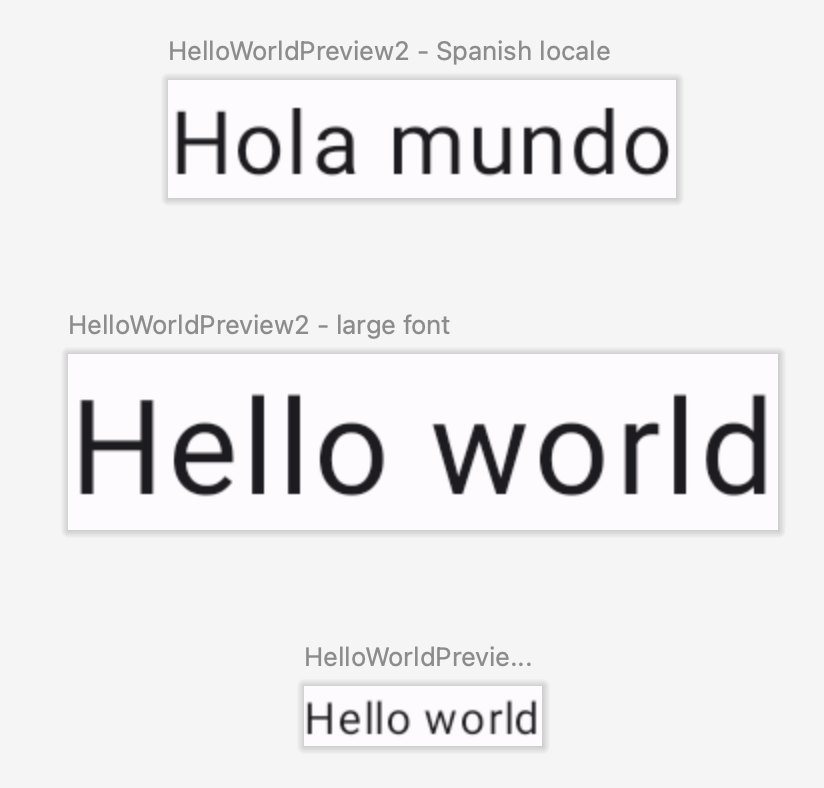
您可以合併多重預覽註解和一般預覽註解,以建立更完整的預覽組合。合併多重預覽註解並不代表會顯示其他不同的組合。因此,每個多重預覽註解都會分開運作,並且只會顯示各自的變化版本。
@Preview( name = "Spanish", group = "locale", locale = "es" ) @FontScalePreviews annotation class CombinedPreviews @CombinedPreviews @Composable fun HelloWorldPreview2() { MaterialTheme { Surface { Text(stringResource(R.string.hello_world)) } } }

多重預覽和一般預覽可混搭使用,讓您更全面地測試大型專案的許多屬性。
@Preview 和大型資料集
您經常會遇到需要將大型資料集傳遞至可組合預覽畫面的情況。如要這麼做,只要新增含有 @PreviewParameter 註解的參數,即可將範例資料傳送到「組件預覽」函式。
@Preview @Composable fun UserProfilePreview( @PreviewParameter(UserPreviewParameterProvider::class) user: User ) { UserProfile(user) }
如要提供範例資料,請建立可實作 PreviewParameterProvider 並以序列傳回範例資料的類別。
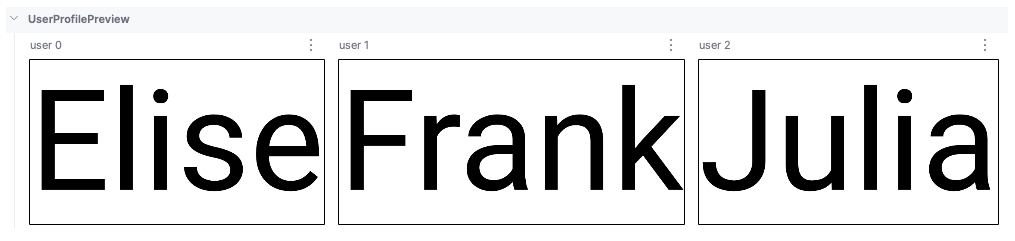
class UserPreviewParameterProvider : PreviewParameterProvider<User> { override val values = sequenceOf( User("Elise"), User("Frank"), User("Julia") ) }
序列中每個資料元素會算繪出一個預覽畫面:

您可以將同一個提供者類別用於多個預覽。如有需要,請設定限制參數來限制預覽數量。
@Preview @Composable fun UserProfilePreview2( @PreviewParameter(UserPreviewParameterProvider::class, limit = 2) user: User ) { UserProfile(user) }
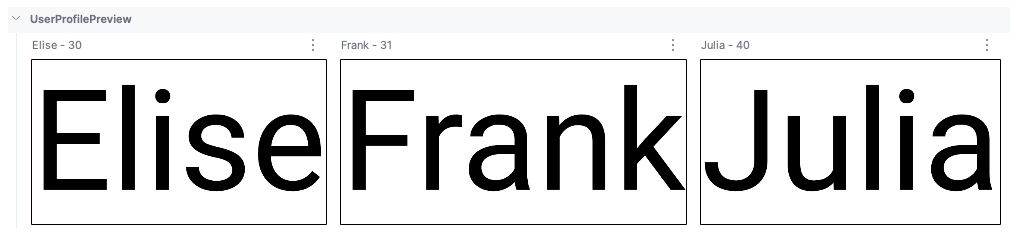
使用 @PreviewParameter 的預覽畫面預設會以參數索引和屬性名稱命名 (使用者 0、使用者 1、使用者 2 等),因此可能難以區分。如要提升預覽畫面清晰度,您可以覆寫 PreviewParameterProvider 中的 getDisplayName(),為每個預覽畫面提供自訂顯示名稱。這有助於區分不同的資料變化或 UI 狀態。舉例來說,您可以根據輸入資料為預覽畫面加上標籤:
class UserAgePreviewParameterProvider : PreviewParameterProvider<User> { // Using a List internally for efficient index-based access private val userList = listOf( User(name = "Elise", age = 30), User(name = "Frank", age = 31), User(name = "Julia", age = 40) ) override val values = userList.asSequence() override fun getDisplayName(index: Int): String? { // Return null or an empty string to use the default index-based name val user = userList.getOrNull(index) ?: return null return "${user.name} - ${user.age}" } }

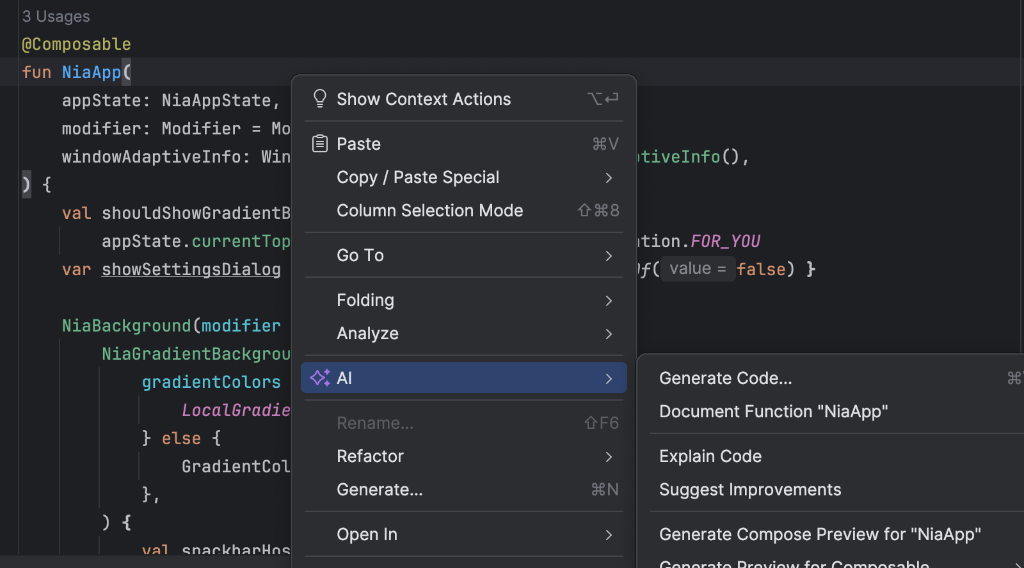
AI 輔助生成預覽畫面
Android Studio 中的 AI 代理程式可自動為可組合函式生成 Compose 預覽畫面。在可組合函式上按一下滑鼠右鍵,然後依序選取「AI」>「Generate Preview for [可組合函式名稱]」(為「[可組合函式名稱]」產生預覽畫面)。代理程式會分析可組合函式,產生必要的 @Preview 樣板和正確的參數,協助您快速確認 UI 是否如預期算繪。

註解類別 @Preview
您隨時可以「按住 Ctrl 或 ⌘ 並點選」Android Studio 中的 @Preview 註解,查看自訂預覽畫面時可調整的完整參數清單。
annotation class Preview( val name: String = "", val group: String = "", @IntRange(from = 1) val apiLevel: Int = -1, val widthDp: Int = -1, val heightDp: Int = -1, val locale: String = "", @FloatRange(from = 0.01) val fontScale: Float = 1f, val showSystemUi: Boolean = false, val showBackground: Boolean = false, val backgroundColor: Long = 0, @UiMode val uiMode: Int = 0, @Device val device: String = Devices.DEFAULT, @Wallpaper val wallpaper: Int = Wallpapers.NONE, )
限制與最佳做法
Android Studio 會直接在預覽區域執行預覽程式碼。由於這項工具採用名為 Layoutlib 的 Android 架構移植部分,因此不需要執行模擬器或實體裝置。Layoutlib 是 Android 架構的自訂版本,專為在 Android 裝置以外的環境執行而設計。這個程式庫的目標是在 Android Studio 中提供版面配置的預覽畫面,盡可能接近在裝置上的轉譯結果。
預覽限制
由於預覽畫面是在 Android Studio 中算繪,因此十分輕巧,不需要整個 Android 架構就能算繪。但有下列限制:
- 沒有網路存取權
- 沒有檔案存取權
- 可能無法完整使用某些
ContextAPI。
預覽畫面和「ViewModels」
在可組合函式中使用 ViewModel 時,預覽畫面會受到限制。預覽系統無法建構傳遞至 ViewModel 的所有參數,例如存放區、用途、管理員或類似項目。此外,如果 ViewModel 參與依附元件注入 (例如使用 Hilt),預覽系統就無法建構整個依附元件圖表來建構 ViewModel。
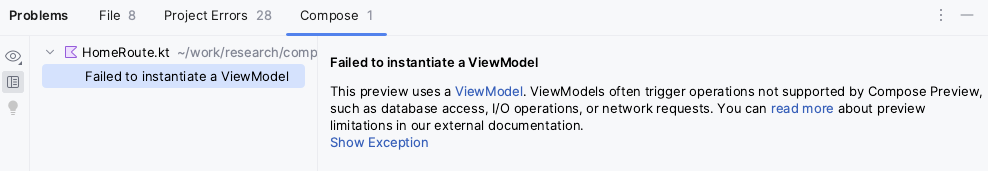
嘗試使用 ViewModel 預覽可組合函式時,Android Studio 會在算繪特定可組合函式時顯示錯誤:

如要預覽使用 ViewModel 的可組合項,請建立另一個可組合項,並將 ViewModel 的參數做為可組合項的引數傳遞。這樣一來,您就不必預覽使用 ViewModel 的可組合函式。
@Composable
fun AuthorScreen(viewModel: AuthorViewModel = viewModel()) {
AuthorScreen(
name = viewModel.authorName,
// ViewModel sends the network requests and makes posts available as a state
posts = viewModel.posts
)
}
@Composable
fun AuthorScreen(
name: NameLabel,
posts: PostsList
) {
// ...
}
@Preview
@Composable
fun AuthorScreenPreview(
// You can use some sample data to preview your composable without the need to construct the ViewModel
name: String = sampleAuthor.name,
posts: List<Post> = samplePosts[sampleAuthor]
) {
AuthorScreen(
name = NameLabel(name),
posts = PostsList(posts)
)
}
其他資源
如要進一步瞭解 Android Studio 如何提升@Preview易用性,以及更多工具提示,請參閱 Compose 工具網誌。
為您推薦
- 注意:系統會在 JavaScript 關閉時顯示連結文字
- 使用 CompositionLocal 的本機範圍資料
- Compose 中的 Material Design 2
- 在 Compose 中使用 View
