Um elemento combinável é definido por uma função e anotado com @Composable:
@Composable fun SimpleComposable() { Text("Hello World") }

Para ativar uma prévia desse elemento combinável, crie outro elemento com as anotações
@Composable e @Preview. Esse novo elemento combinável anotado agora contém
o elemento combinável criado inicialmente, SimpleComposable:
@Preview @Composable fun SimpleComposablePreview() { SimpleComposable() }
A anotação @Preview informa ao Android Studio que esse
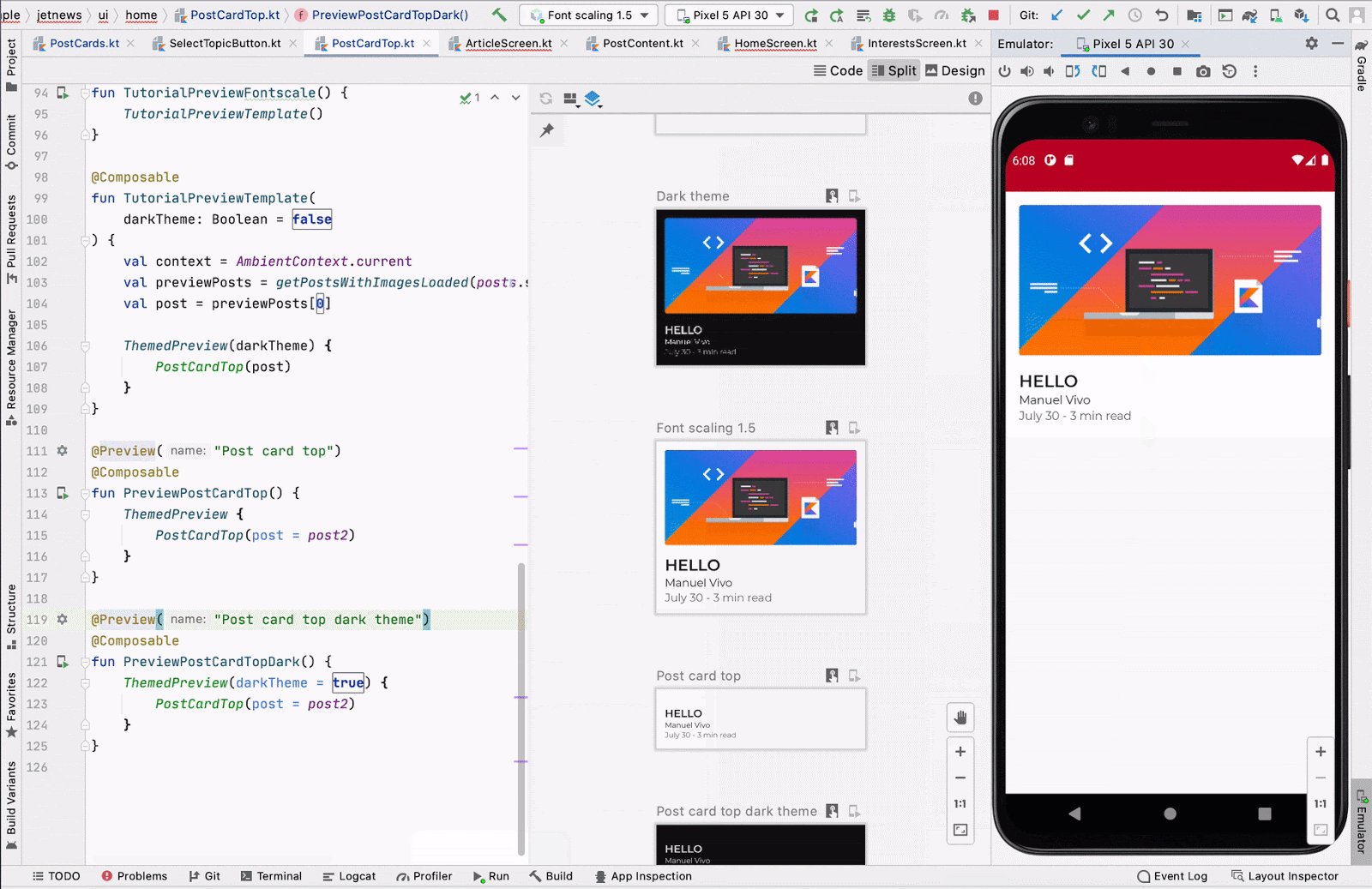
elemento combinável deve ser mostrado na visualização de design desse arquivo. Você pode conferir atualizações em tempo real na prévia combinável enquanto faz edições.

É possível adicionar parâmetros manualmente no código para personalizar a forma como o Android Studio
renderiza @Preview. Você pode até adicionar a anotação @Preview à mesma
função várias vezes para visualizar um elemento combinável com propriedades diferentes.
Um dos principais benefícios de usar elementos combináveis @Preview é evitar a dependência
do emulador no Android Studio. Você pode salvar a inicialização pesada do emulador para mudanças mais finais na aparência e na funcionalidade, além da capacidade do @Preview de fazer e testar pequenas mudanças de código com facilidade.
Para aproveitar ao máximo a anotação @Preview, defina suas
telas em termos do estado que elas recebem como entrada e dos eventos que elas
geram.
Defina seu @Preview
O Android Studio oferece alguns recursos para estender visualizações que podem ser compostas. É possível mudar o design do contêiner, interagir com as visualizações ou fazer a implantação delas diretamente em um emulador ou dispositivo.
Dimensões
Por padrão, as dimensões de @Preview são escolhidas automaticamente para agrupar o conteúdo.
Para definir as dimensões manualmente, adicione os parâmetros heightDp e widthDp. Esses valores já são interpretados como dp. Portanto, não é necessário adicionar .dp a eles:
@Preview(widthDp = 50, heightDp = 50) @Composable fun SquareComposablePreview() { Box(Modifier.background(Color.Yellow)) { Text("Hello World") } }

Prévias de cores dinâmicas
Se você ativou a cor
dinâmica no app,
use o atributo wallpaper para alternar planos de fundo e observar como a interface reage às
diferentes escolhas dos usuários. Selecione entre os diferentes temas de plano de fundo
oferecidos pela
classe
Wallpaper. Esse recurso requer o Compose 1.4.0 ou mais recente.
Usar com diferentes dispositivos
No Android Studio Flamingo, é possível editar o parâmetro device da anotação
Preview para definir configurações para elementos combináveis em diferentes dispositivos.

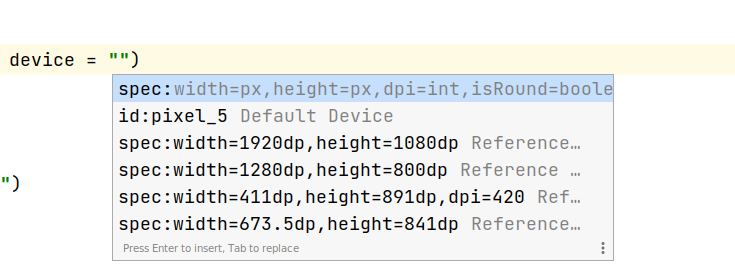
Quando o parâmetro do dispositivo tem uma string vazia (@Preview(device = "")), é possível
invocar o preenchimento automático pressionando Ctrl + Space. Em seguida, defina os valores de cada parâmetro.

No preenchimento automático, selecione qualquer opção de dispositivo na lista, por exemplo, @Preview(device = "id:pixel_4"). Como alternativa, você pode inserir um dispositivo personalizado
escolhendo spec:width=px,height=px,dpi=int… para definir os valores individuais de
cada parâmetro.

Para aplicar, pressione Enter ou cancele com Esc.
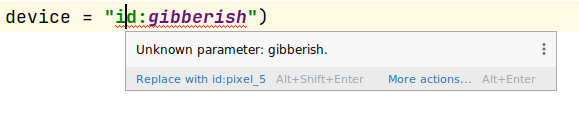
Se você definir um valor inválido, a declaração será sublinhada em vermelho, e uma correção poderá
estar disponível (Alt + Enter (⌥ + ⏎ para macOS) > Substituir por …. A
inspeção tenta fornecer uma correção que mais se assemelha à sua entrada.

Localidade
Para testar diferentes localidades de usuários, adicione o parâmetro locale:
@Preview(locale = "fr-rFR") @Composable fun DifferentLocaleComposablePreview() { Text(text = stringResource(R.string.greeting)) }

Definir cor do plano de fundo
Por padrão, o elemento combinável é exibido com um plano de fundo transparente. Para adicionar um plano de fundo, adicione os parâmetros showBackground e backgroundColor. Lembre-se de que backgroundColor é um Long de ARGB, e não um valor de Color:
@Preview(showBackground = true, backgroundColor = 0xFF00FF00) @Composable fun WithGreenBackground() { Text("Hello World") }

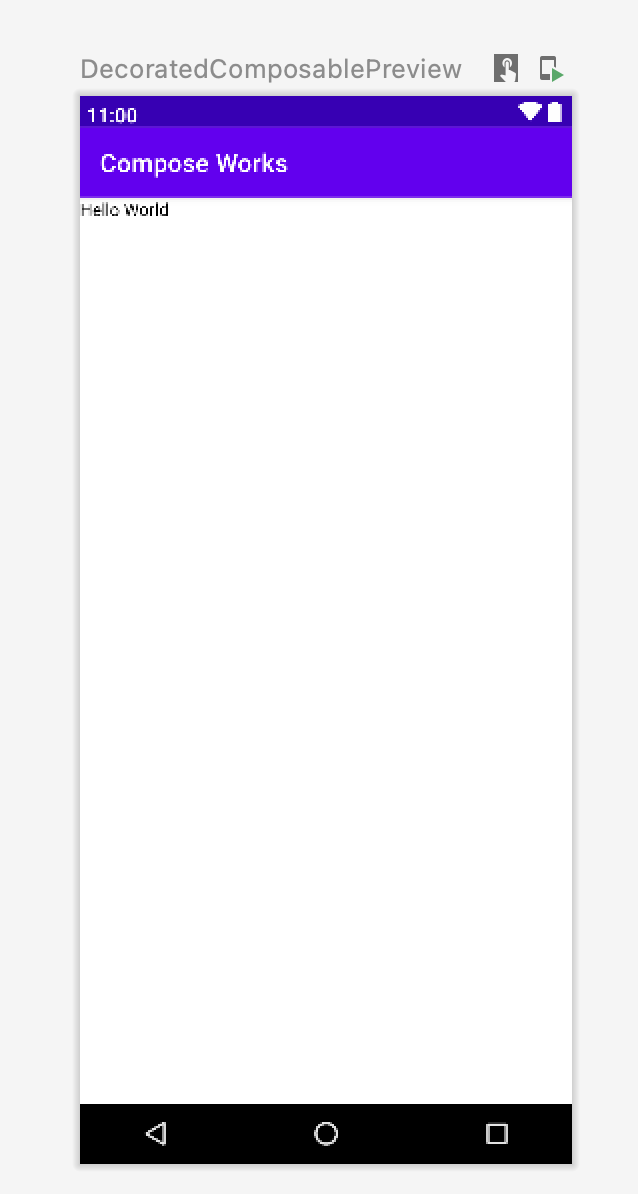
IU do sistema
Caso precise exibir as barras de status e ação em uma visualização, adicione o
parâmetro showSystemUi:
@Preview(showSystemUi = true) @Composable fun DecoratedComposablePreview() { Text("Hello World") }

Modo de interface
O parâmetro uiMode pode usar qualquer uma das constantes Configuration.UI_*
e permite que você mude o comportamento da visualização. Por
exemplo, você pode definir a visualização para o Modo noturno e ver como o tema reage.

LocalInspectionMode
Você pode ler usando o CompositionLocal
da propriedade para saber se o elemento combinável está sendo renderizado em uma visualização (dentro de um
componente inspecionável).LocalInspectionMode Se a composição for renderizada
em uma prévia, o valor da LocalInspectionMode.current será true. Essas informações permitem personalizar a prévia. Por exemplo, é possível mostrar uma imagem de marcador de posição na janela de prévia em vez de dados reais.
Assim, você também pode contornar as limitações. Por exemplo, mostrando dados de amostra em vez de chamar a solicitação de rede.
@Composable fun GreetingScreen(name: String) { if (LocalInspectionMode.current) { // Show this text in a preview window: Text("Hello preview user!") } else { // Show this text in the app: Text("Hello $name!") } }
Interagir com seu @Preview
O Android Studio oferece recursos que permitem interagir com as visualizações definidas. Essa interação ajuda você a entender o comportamento de tempo de execução das prévias e permite navegar melhor na interface com elas.
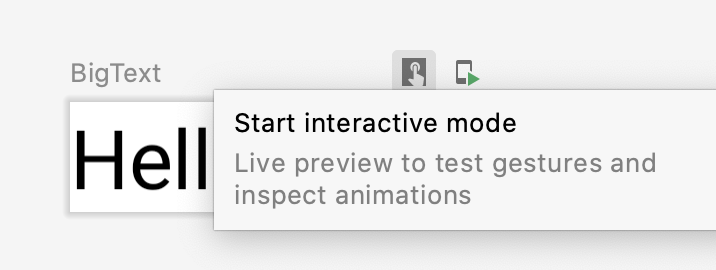
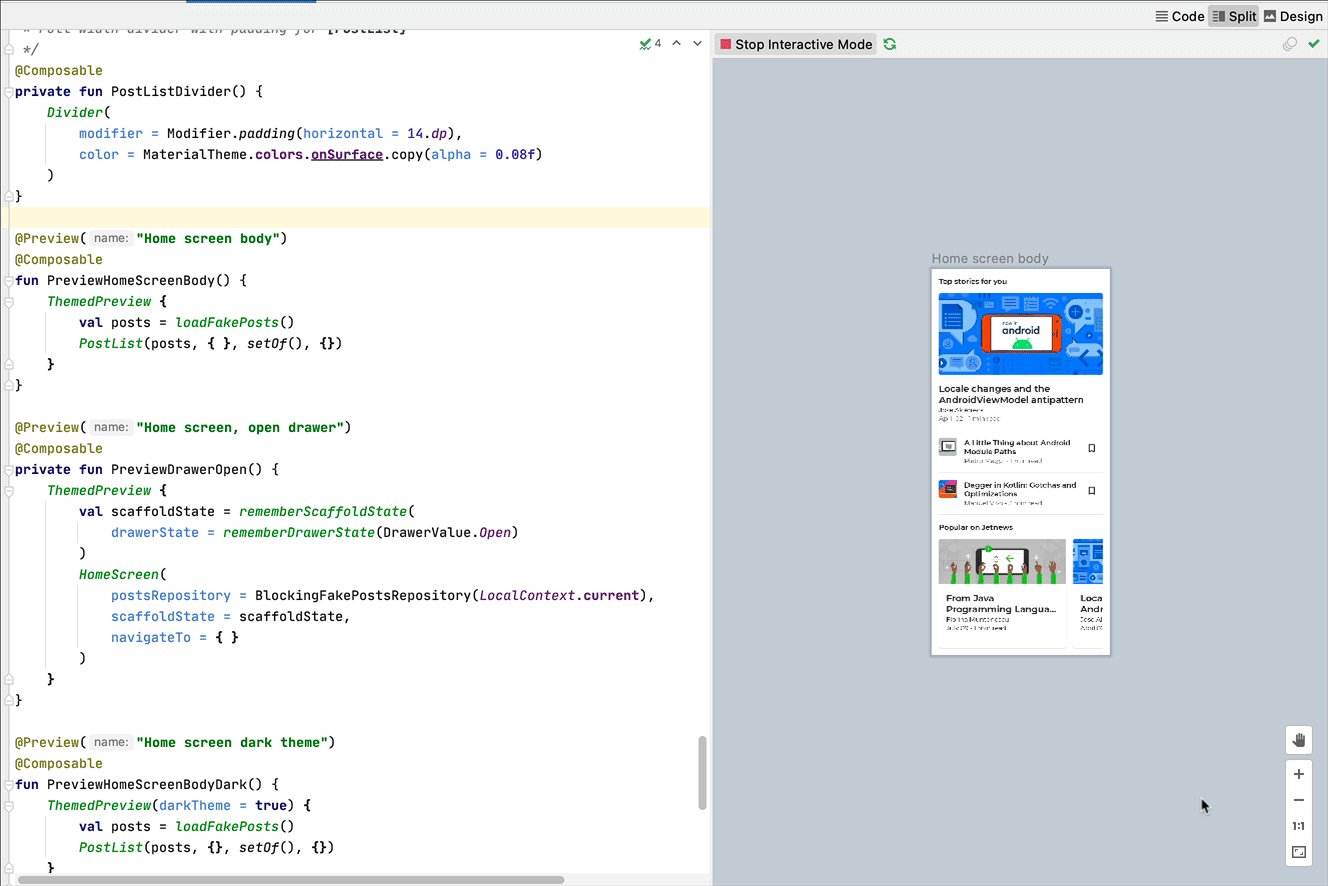
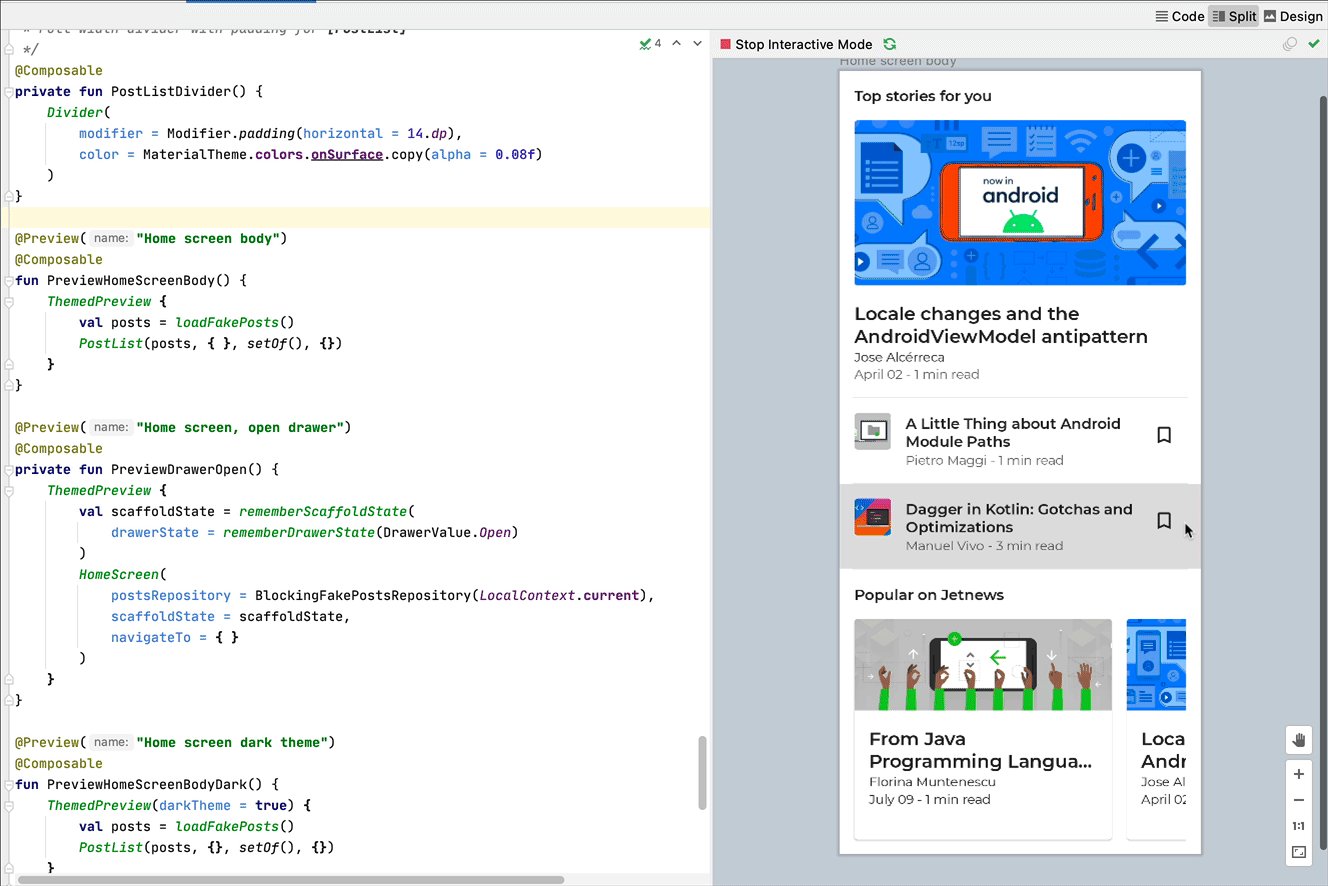
Modo interativo
O modo interativo permite que você interaja com uma prévia de forma semelhante a como faria em um dispositivo que executa seu programa, como um smartphone ou tablet. Ele é isolado em um ambiente de sandbox (ou seja, isolado de outras visualizações) em que é possível clicar em elementos e inserir entradas do usuário. É uma forma rápida de testar diferentes estados, gestos e até animações do elemento combinável.


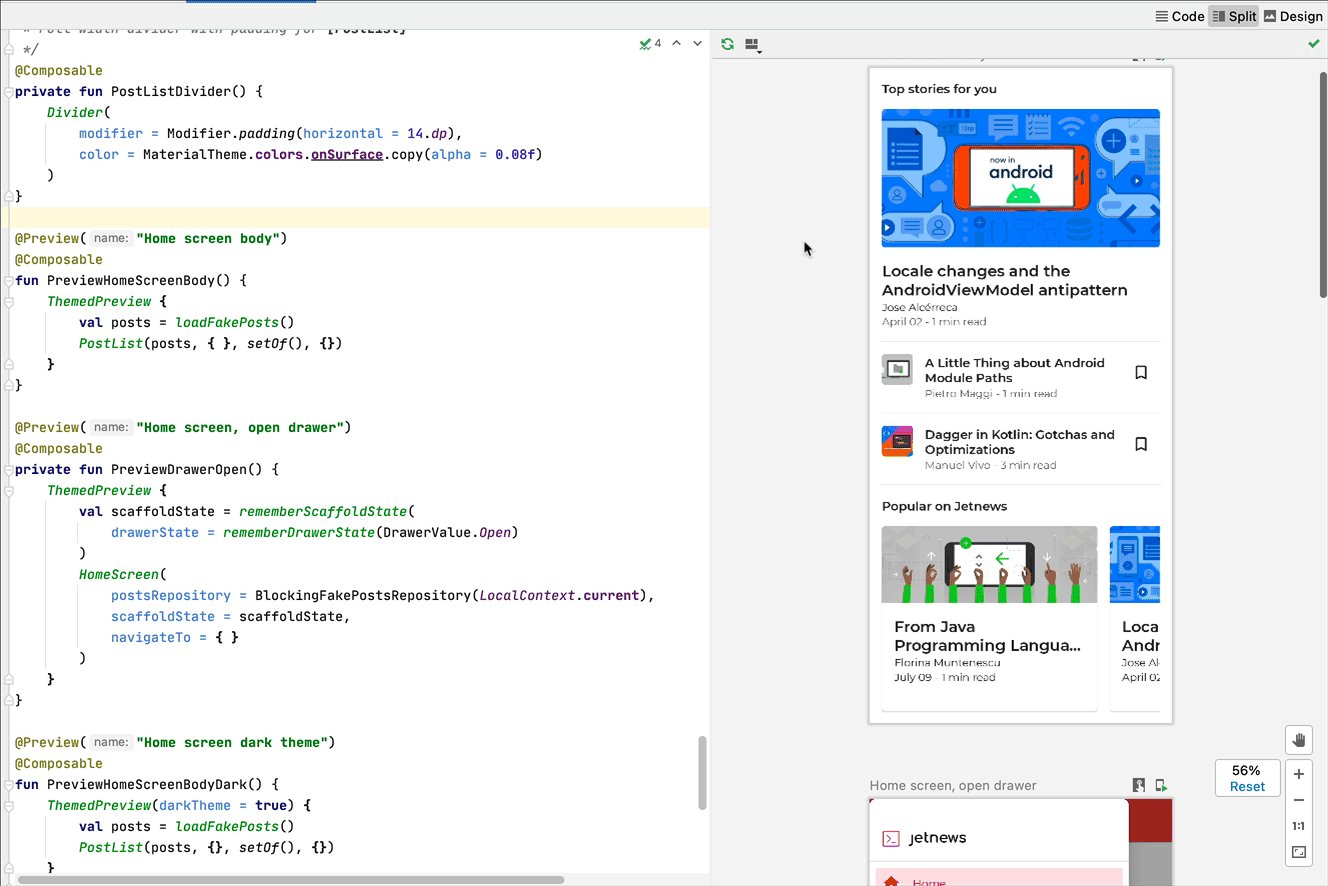
Navegação de código e contornos de elementos de composição
Passe o cursor sobre uma visualização para ver os contornos dos elementos contidos nela. Clicar em um contorno que pode ser composto aciona a visualização do editor para navegar para a definição.

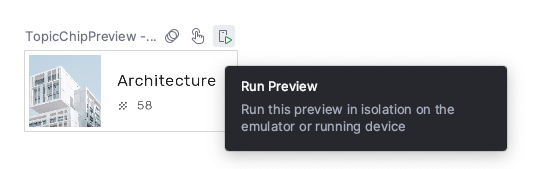
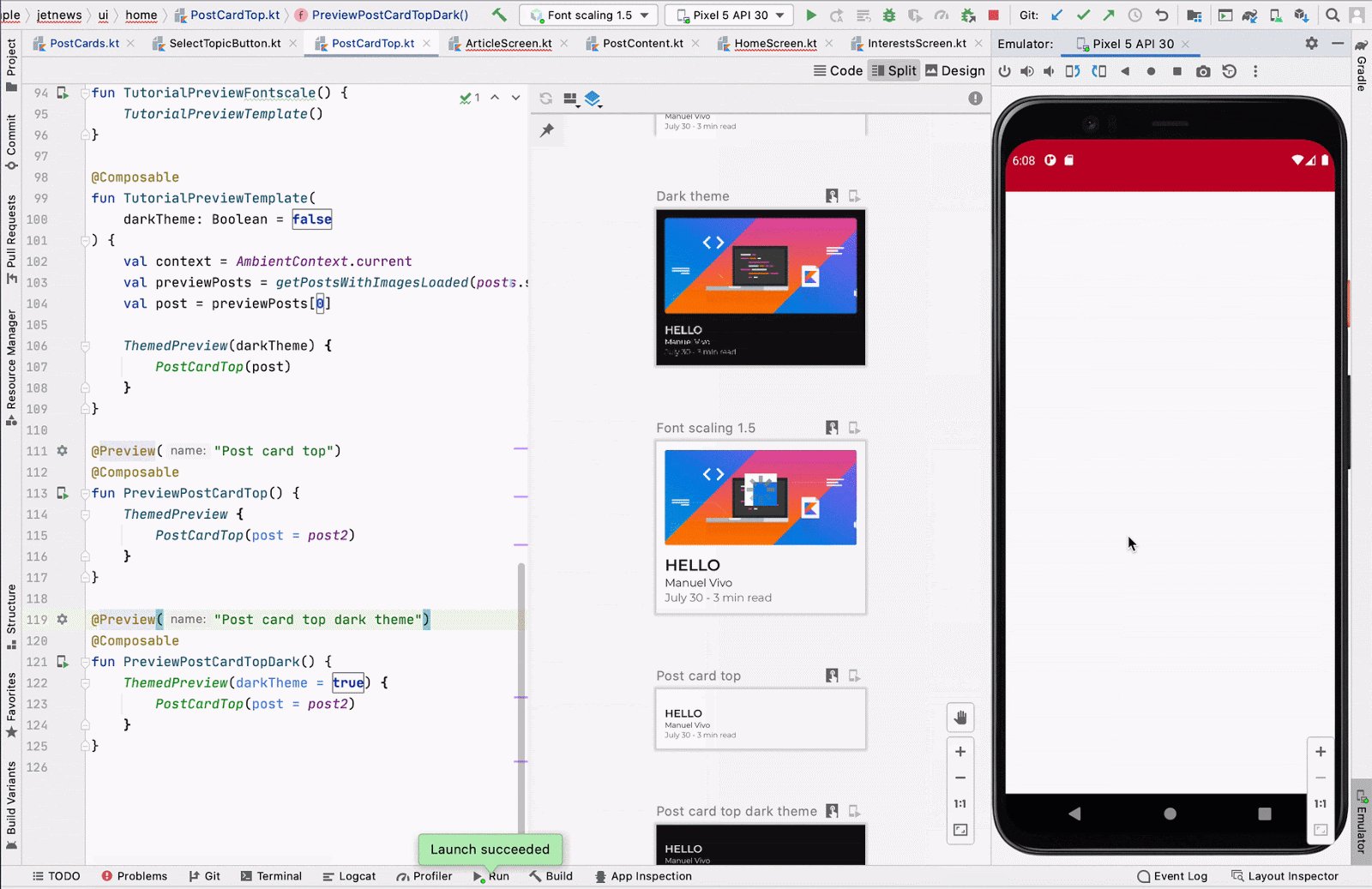
Executar prévia
Você pode executar uma @Preview específica em um emulador ou dispositivo físico. A
visualização é implantada no mesmo app do projeto como uma nova Activity. Ela
compartilha o mesmo contexto e permissões. Não é necessário escrever
código clichê pedindo uma permissão se ela já foi concedida.
Clique no ícone Executar visualização ![]() ao lado da anotação
ao lado da anotação @Preview ou na parte de cima da visualização, e o Android
Studio vai implantar @Preview no dispositivo ou emulador conectado.


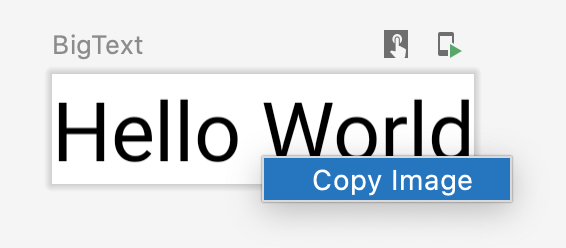
Copiar renderização de @Preview
Cada visualização renderizada pode ser copiada no formato de imagem, clicando com o botão direito sobre ela.

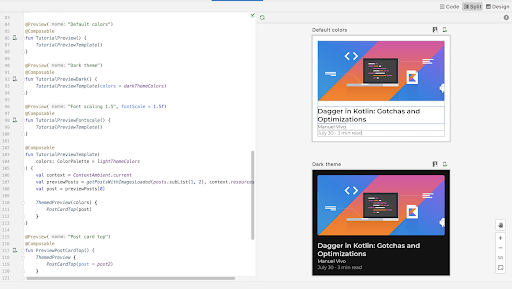
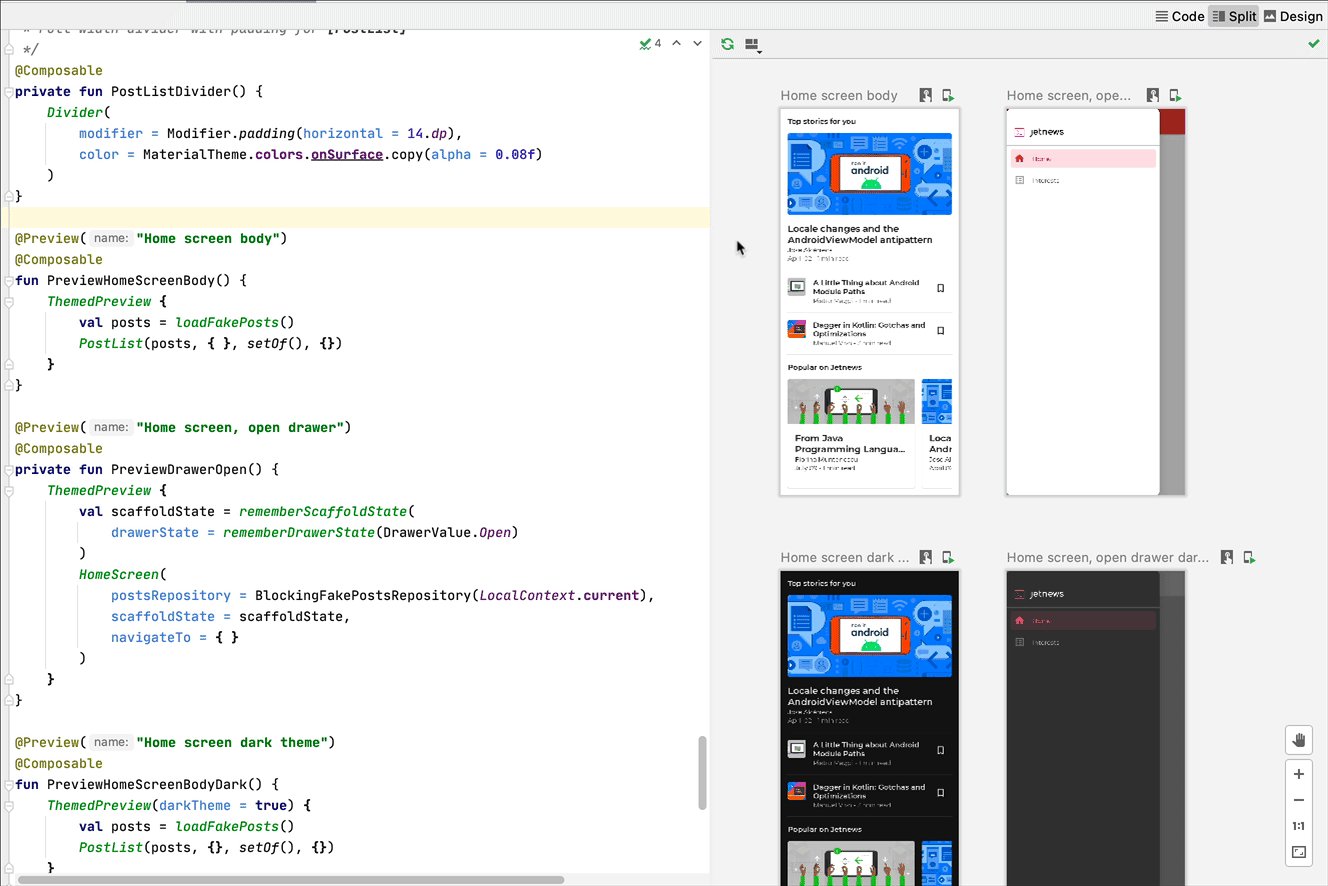
Várias prévias da mesma anotação @Preview
É possível mostrar várias versões do mesmo elemento combinável @Preview com
especificações diferentes ou parâmetros diferentes transmitidos ao elemento combinável. Assim, você pode reduzir o código boilerplate que precisaria escrever.
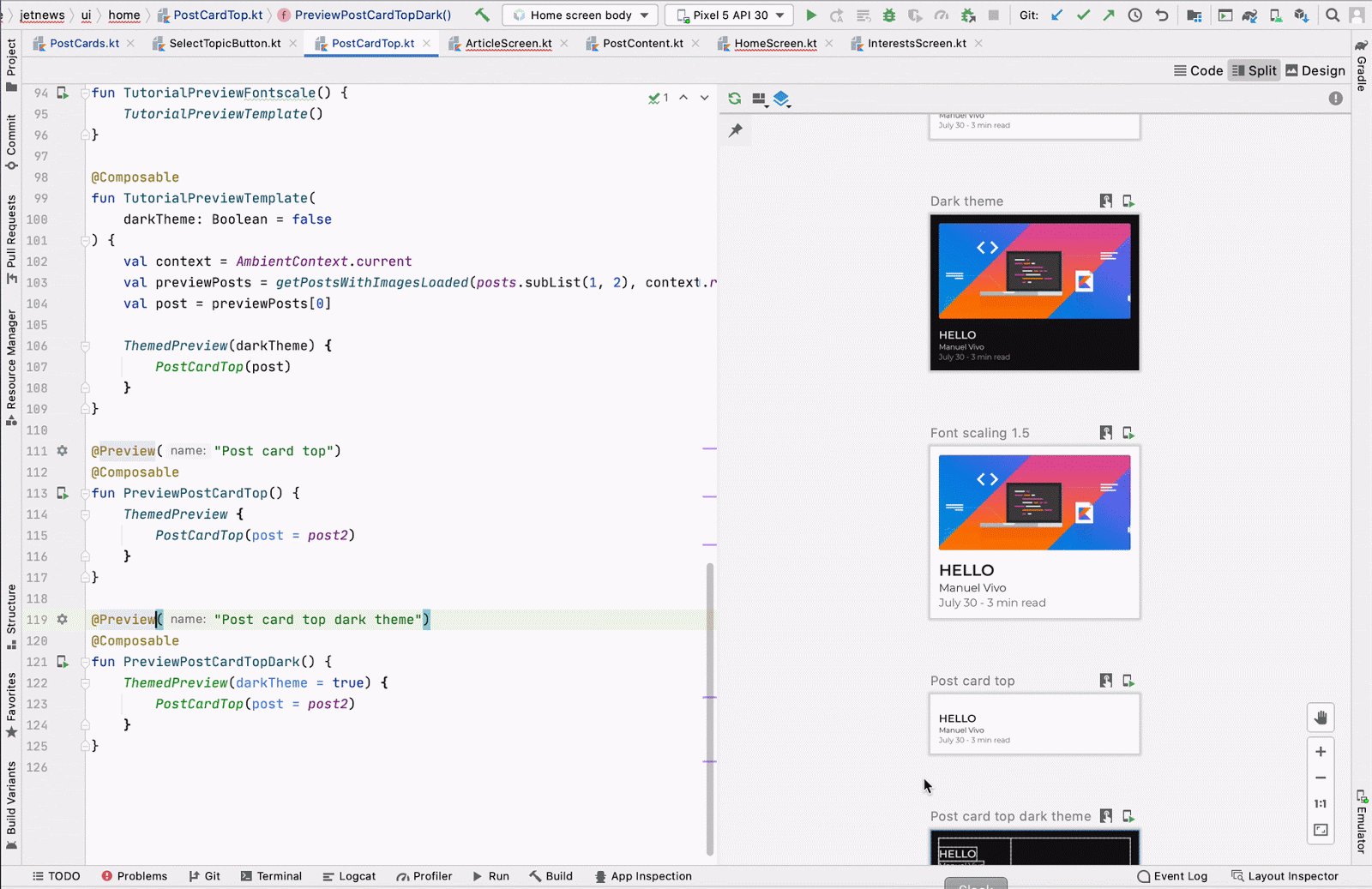
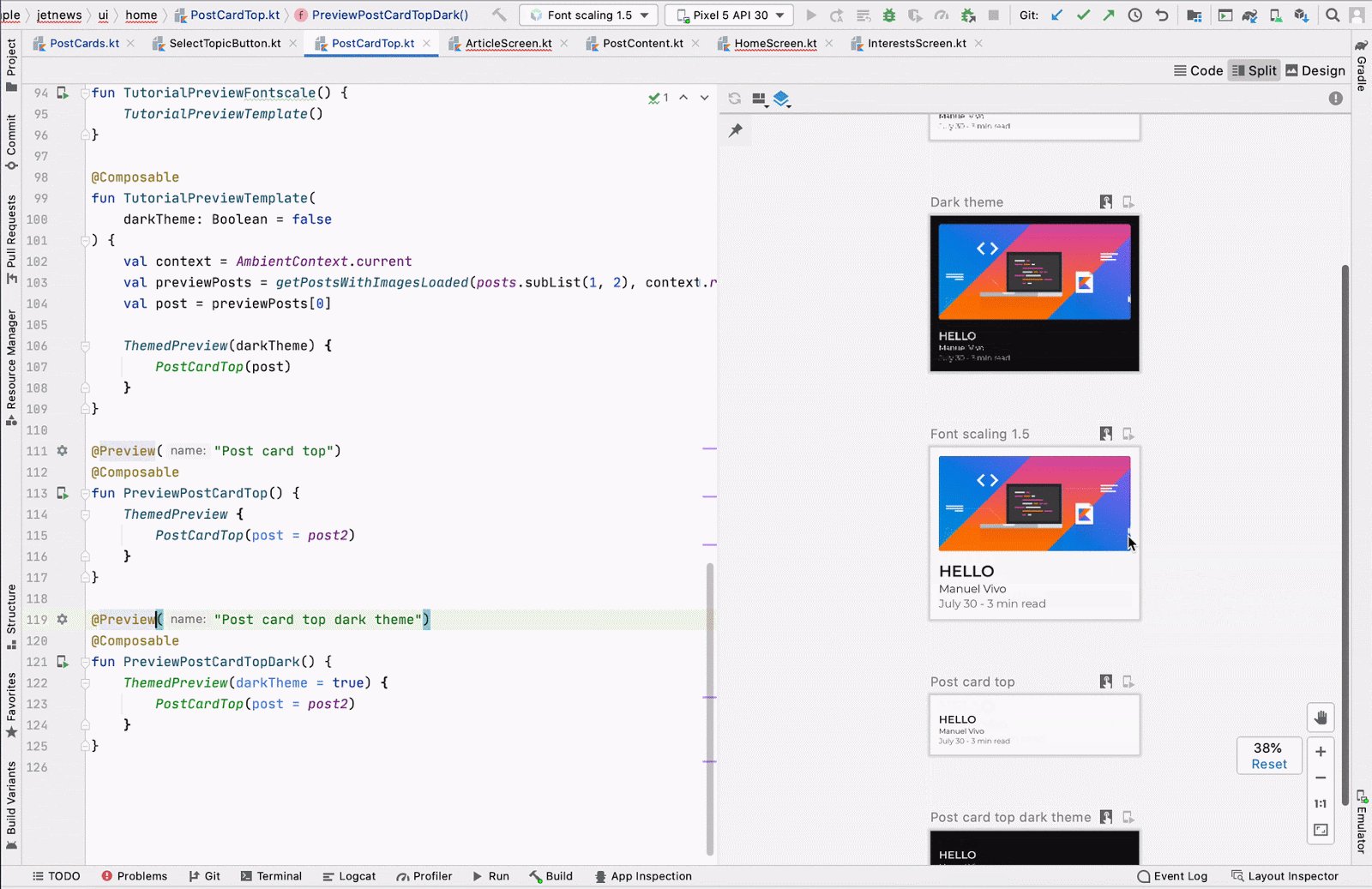
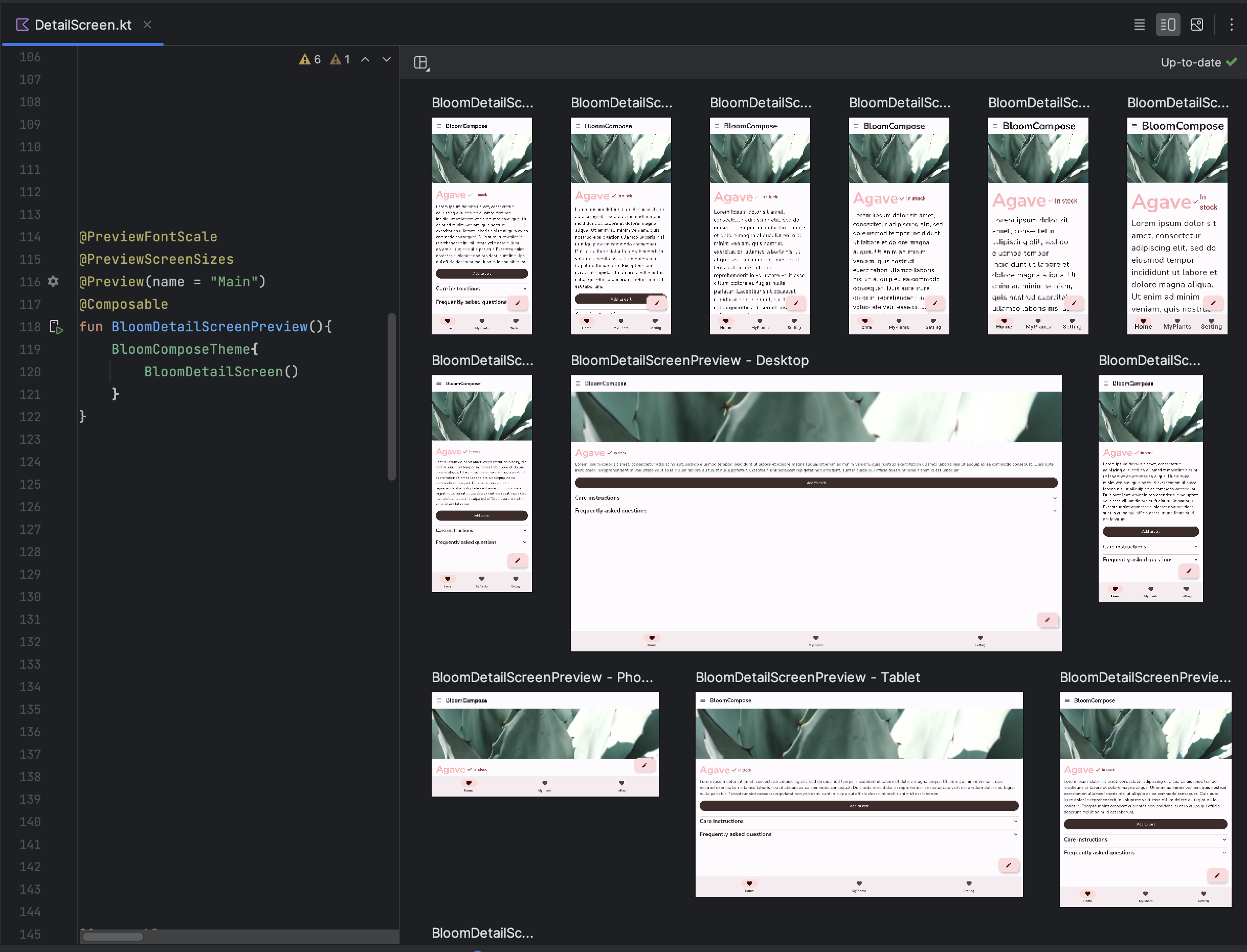
Modelos de várias visualizações
O androidx.compose.ui:ui-tooling-preview 1.6.0-alpha01 e versões mais recentes apresentam modelos da API Multipreview (@PreviewScreenSizes, @PreviewFontScales, @PreviewLightDark e @PreviewDynamicColors) para que, com uma única anotação, seja possível visualizar a interface do Compose em cenários comuns.

Criar anotações de várias visualizações personalizadas
Com várias visualizações, é possível definir uma classe de anotação em que há diversas
anotações @Preview com configurações diferentes. O uso dessa anotação em
uma função combinável renderiza automaticamente todas as diferentes prévias de
uma vez. Por exemplo, é possível usar essa anotação para visualizar vários dispositivos, tamanhos
de fonte ou temas ao mesmo tempo, sem precisar repetir essas definições para cada
elemento combinável.
Comece criando sua própria classe de anotação personalizada:
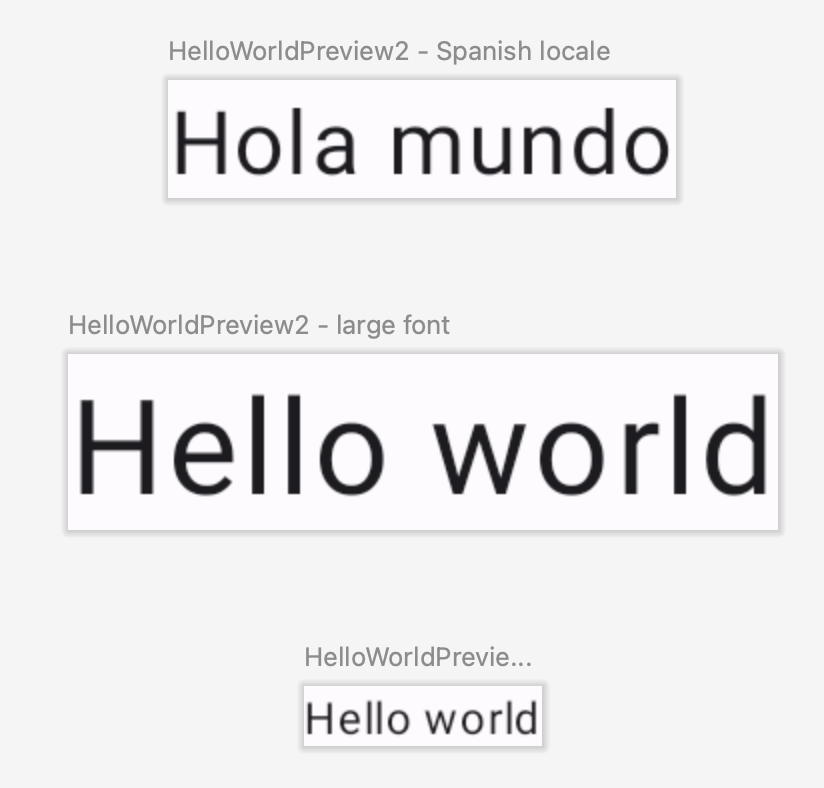
@Preview( name = "small font", group = "font scales", fontScale = 0.5f ) @Preview( name = "large font", group = "font scales", fontScale = 1.5f ) annotation class FontScalePreviews
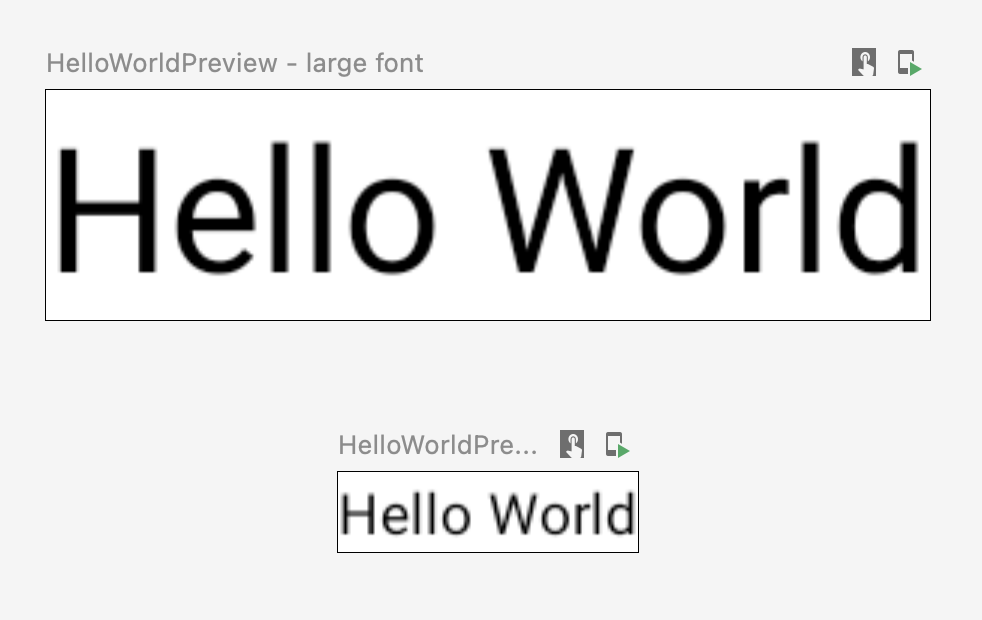
Você pode usar essa anotação personalizada para elementos combináveis de visualização:
@FontScalePreviews @Composable fun HelloWorldPreview() { Text("Hello World") }

É possível combinar diversas anotações de várias visualizações e anotações normais para criar um conjunto mais completo de visualizações. Isso não significa que todas as combinações diferentes serão mostradas. Na verdade, cada anotação de várias visualizações funciona de maneira independente e renderiza apenas as próprias variantes.
@Preview( name = "Spanish", group = "locale", locale = "es" ) @FontScalePreviews annotation class CombinedPreviews @CombinedPreviews @Composable fun HelloWorldPreview2() { MaterialTheme { Surface { Text(stringResource(R.string.hello_world)) } } }

A natureza de combinação da multipreview e da prévia normal permite testar de forma mais abrangente muitas propriedades de projetos de maior escala.
@Preview e grandes conjuntos de dados
Muitas vezes, surge a necessidade de transmitir um grande conjunto de dados para a prévia combinável. Para fazer isso, transmita dados de exemplo para uma função de visualização que pode ser composta adicionando um parâmetro com a anotação @PreviewParameter.
@Preview @Composable fun UserProfilePreview( @PreviewParameter(UserPreviewParameterProvider::class) user: User ) { UserProfile(user) }
Para fornecer os dados de exemplo, crie uma classe que implemente
PreviewParameterProvider e retorne os
dados de exemplo como uma sequência.
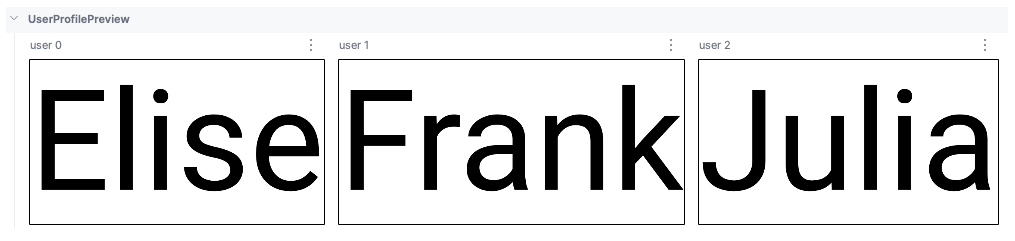
class UserPreviewParameterProvider : PreviewParameterProvider<User> { override val values = sequenceOf( User("Elise"), User("Frank"), User("Julia") ) }
Isso renderiza uma prévia por elemento de dados na sequência:

Você pode usar a mesma classe de provedor para várias visualizações. Se necessário, limite o número de visualizações definindo o parâmetro "limit".
@Preview @Composable fun UserProfilePreview2( @PreviewParameter(UserPreviewParameterProvider::class, limit = 2) user: User ) { UserProfile(user) }
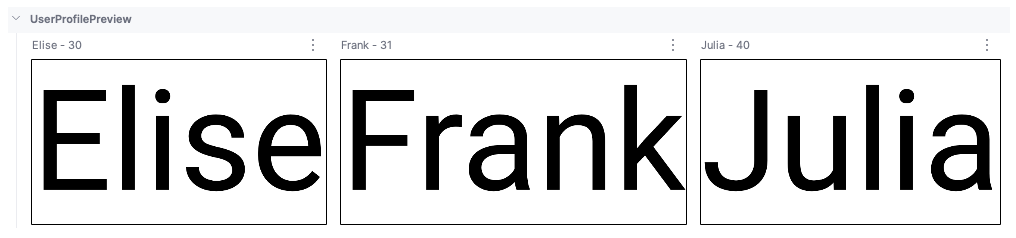
As prévias usando @PreviewParameter são nomeadas por padrão usando o índice do parâmetro e o nome da propriedade (usuário 0, usuário 1, usuário 2 e assim por diante), o que pode dificultar a distinção entre elas. Para melhorar a clareza da prévia, você pode fornecer nomes de exibição personalizados para cada prévia substituindo getDisplayName() no seu PreviewParameterProvider. Isso ajuda a distinguir entre diferentes variações de dados ou estados da interface. Por exemplo, é possível rotular visualizações com base nos dados de entrada:
class UserAgePreviewParameterProvider : PreviewParameterProvider<User> { // Using a List internally for efficient index-based access private val userList = listOf( User(name = "Elise", age = 30), User(name = "Frank", age = 31), User(name = "Julia", age = 40) ) override val values = userList.asSequence() override fun getDisplayName(index: Int): String? { // Return null or an empty string to use the default index-based name val user = userList.getOrNull(index) ?: return null return "${user.name} - ${user.age}" } }

Geração de prévias assistida por IA
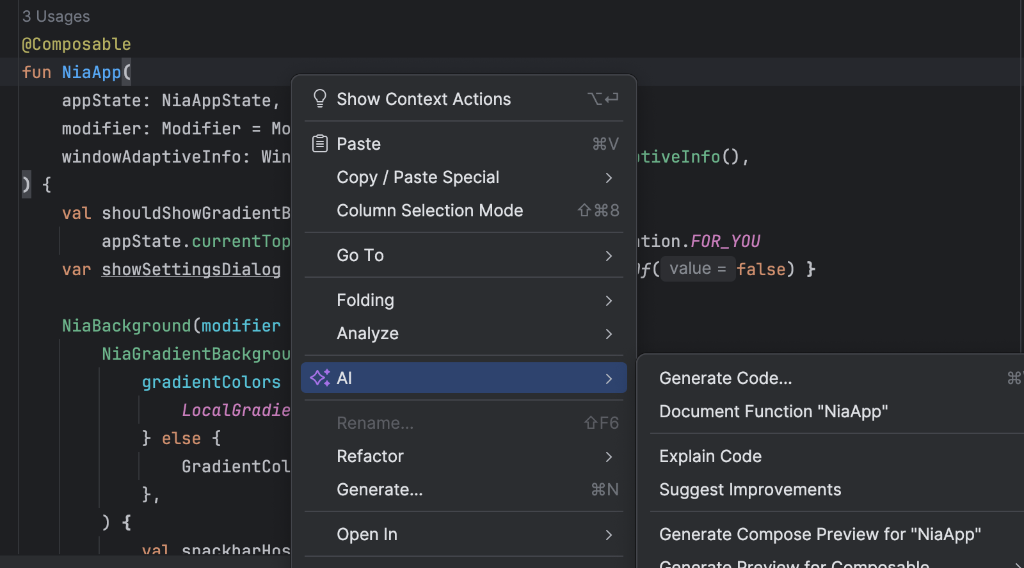
O agente de IA no Android Studio pode gerar automaticamente prévias do Compose para seus
elementos combináveis. Clique com o botão direito do mouse em uma função combinável e selecione
IA > Gerar prévia para [nome do combinável]. O agente analisa seu elemento combinável para
gerar o modelo @Preview necessário com parâmetros corretos,
ajudando você a verificar rapidamente se a interface é renderizada conforme o esperado.

Classe de anotação @Preview
Você sempre pode usar "ctrl ou ⌘ + clique" na anotação @Preview no Android
Studio para conferir uma lista completa de parâmetros que podem ser ajustados ao personalizar sua
prévia.
annotation class Preview( val name: String = "", val group: String = "", @IntRange(from = 1) val apiLevel: Int = -1, val widthDp: Int = -1, val heightDp: Int = -1, val locale: String = "", @FloatRange(from = 0.01) val fontScale: Float = 1f, val showSystemUi: Boolean = false, val showBackground: Boolean = false, val backgroundColor: Long = 0, @UiMode val uiMode: Int = 0, @Device val device: String = Devices.DEFAULT, @Wallpaper val wallpaper: Int = Wallpapers.NONE, )
Limitações e práticas recomendadas
O Android Studio executa o código de prévia diretamente na área de prévia. Ele não
exige a execução de um emulador ou dispositivo físico porque usa uma parte
portada do framework Android chamada Layoutlib. O Layoutlib é uma versão personalizada do framework Android projetada para ser executada fora dos dispositivos Android. O objetivo da biblioteca é fornecer uma prévia de um layout no Android Studio que seja muito semelhante à renderização em dispositivos.
Limitações das prévias
Como as prévias são renderizadas no Android Studio, elas são leves e não exigem que toda a estrutura do Android seja renderizada. No entanto, isso tem as seguintes limitações:
- Não há acesso à rede
- Não há acesso ao arquivo
- Algumas APIs de
Contextpodem não estar totalmente disponíveis
Prévias e ViewModels
As prévias são limitadas ao usar ViewModel em um
elemento combinável. O sistema de prévias não consegue construir todos os parâmetros transmitidos a um ViewModel, como repositórios, casos de uso, gerentes ou semelhantes. Além disso, se o ViewModel participar da injeção de dependência (como
com o Hilt), o sistema de visualizações não poderá criar todo o gráfico de dependência
para construir o ViewModel.
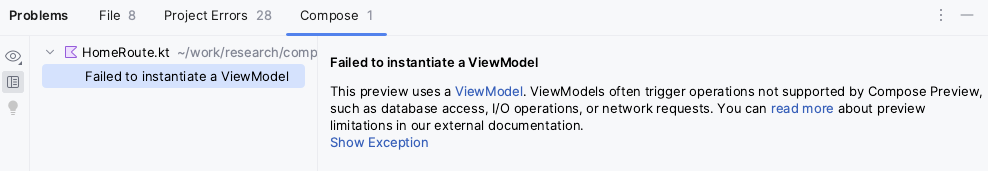
Ao tentar visualizar um elemento combinável com ViewModel, o Android Studio mostra um
erro ao renderizar o elemento combinável específico:

Se você quiser visualizar um elemento combinável que usa um ViewModel, crie
outro elemento com os parâmetros de ViewModel transmitidos como argumentos do
elemento combinável. Assim, não é necessário visualizar o elemento combinável que usa o
ViewModel.
@Composable
fun AuthorScreen(viewModel: AuthorViewModel = viewModel()) {
AuthorScreen(
name = viewModel.authorName,
// ViewModel sends the network requests and makes posts available as a state
posts = viewModel.posts
)
}
@Composable
fun AuthorScreen(
name: NameLabel,
posts: PostsList
) {
// ...
}
@Preview
@Composable
fun AuthorScreenPreview(
// You can use some sample data to preview your composable without the need to construct the ViewModel
name: String = sampleAuthor.name,
posts: List<Post> = samplePosts[sampleAuthor]
) {
AuthorScreen(
name = NameLabel(name),
posts = PostsList(posts)
)
}
Outros recursos
Para ler mais sobre como o Android Studio promove a @Preview facilidade de uso e aprender
mais dicas de ferramentas, confira o blog Ferramentas do
Compose.
Recomendados para você
- Observação: o texto do link aparece quando o JavaScript está desativado.
- Dados com escopo local usando o CompositionLocal
- Material Design 2 no Compose
- Como usar visualizações no Compose
