Un composable è definito da una funzione e annotato con @Composable:
@Composable fun SimpleComposable() { Text("Hello World") }

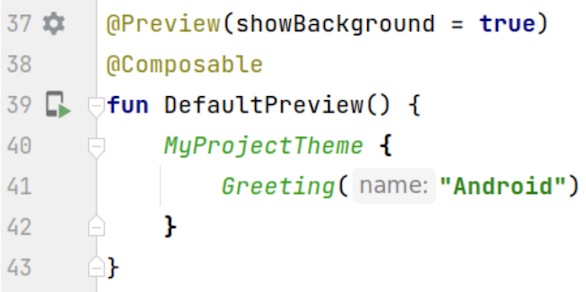
Per attivare un'anteprima di questo componente componibile, crea un altro componente componibile annotato
con @Composable e @Preview. Questo nuovo composable annotato ora contiene
il composable che hai creato inizialmente, SimpleComposable:
@Preview @Composable fun SimpleComposablePreview() { SimpleComposable() }
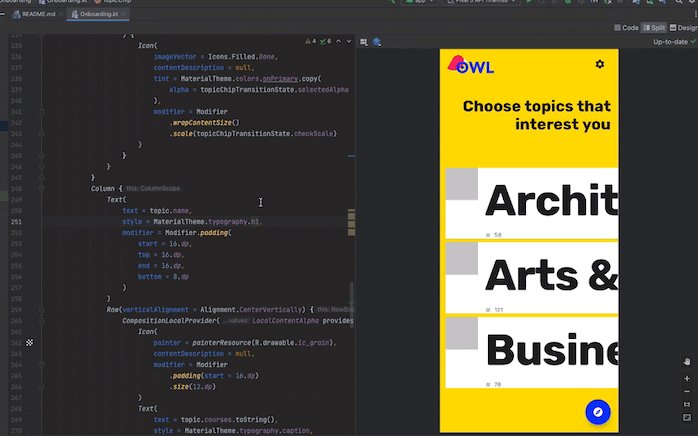
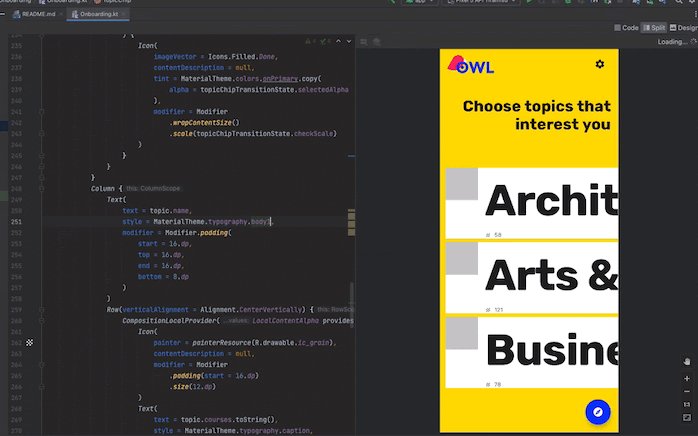
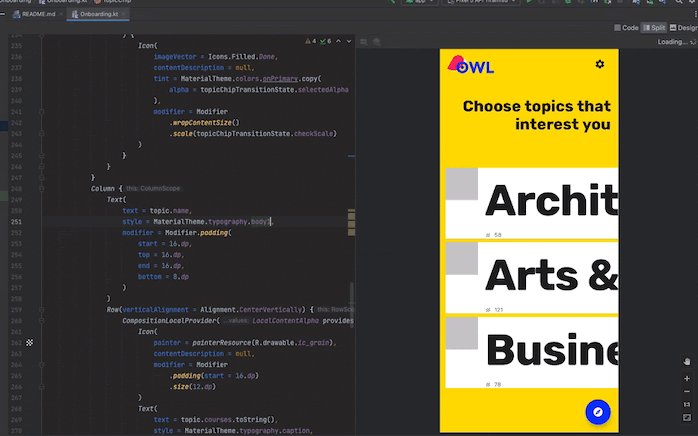
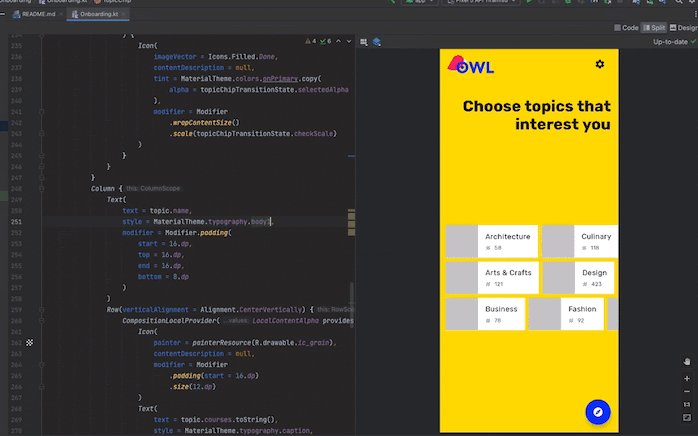
L'annotazione @Preview indica ad Android Studio che questo
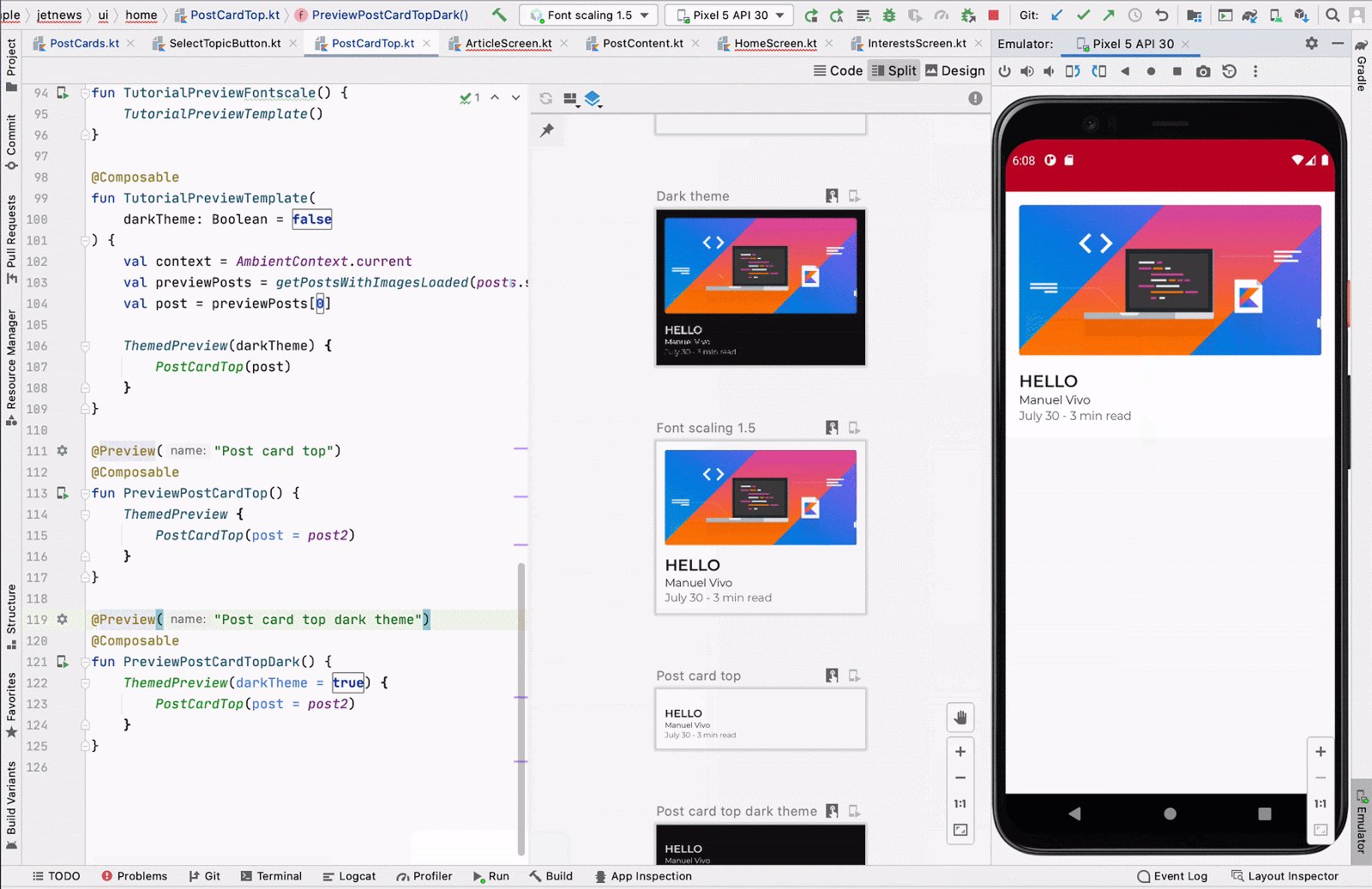
componente componibile deve essere mostrato nella visualizzazione Progettazione di questo file. Puoi visualizzare gli aggiornamenti
in tempo reale dell'anteprima componibile man mano che apporti le modifiche.

Puoi aggiungere parametri manualmente nel codice per personalizzare il modo in cui Android Studio esegue il rendering di @Preview. Puoi anche aggiungere l'annotazione @Preview alla stessa
funzione più volte per visualizzare l'anteprima di un composable con proprietà diverse.
Uno dei principali vantaggi dell'utilizzo dei composable @Preview è quello di evitare di fare affidamento
sull'emulatore in Android Studio. Puoi salvare l'avvio dell'emulatore che richiede molta memoria per le modifiche più definitive all'aspetto e all'esperienza utente e sfruttare la capacità di @Preview di apportare e testare facilmente piccole modifiche al codice.
Per sfruttare al meglio l'annotazione @Preview, assicurati di definire le schermate in termini di stato che ricevono come input e degli eventi che generano come output.
Definisci il tuo @Preview
Android Studio offre alcune funzionalità per estendere le anteprime dei componenti componibili. Puoi modificare il design del contenitore, interagire con loro o eseguirli direttamente su un emulatore o un dispositivo.
Dimensioni
Per impostazione predefinita, le dimensioni @Preview vengono scelte automaticamente per adattare i contenuti.
Per impostare manualmente le dimensioni, aggiungi i parametri heightDp e widthDp. Questi
valori sono già interpretati come dp, quindi non devi aggiungere .dp
a questi valori:
@Preview(widthDp = 50, heightDp = 50) @Composable fun SquareComposablePreview() { Box(Modifier.background(Color.Yellow)) { Text("Hello World") } }

Anteprima colore dinamico
Se hai attivato il colore
dinamico nella tua app,
utilizza l'attributo wallpaper per cambiare gli sfondi e vedere come reagisce la tua UI
allo sfondo scelto da diversi utenti. Scegli tra i diversi temi per lo sfondo
offerti dalla
classe Wallpaper. Questa funzionalità richiede Compose 1.4.0 o versioni successive.
Utilizzo con dispositivi diversi
In Android Studio Flamingo, puoi modificare il parametro device dell'annotazione Preview
per definire le configurazioni dei tuoi composable in diversi dispositivi.

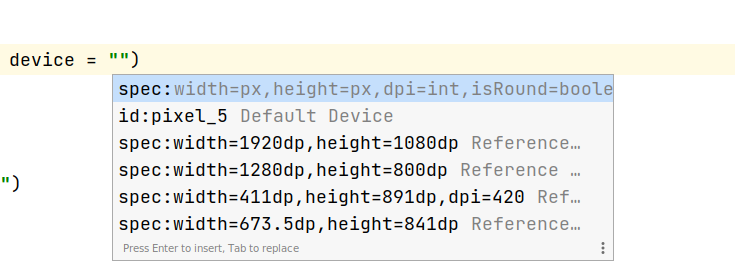
Quando il parametro del dispositivo ha una stringa vuota (@Preview(device = "")), puoi
richiamare il completamento automatico premendo Ctrl + Space. Poi puoi impostare i valori
di ogni parametro.

Dal completamento automatico, puoi selezionare qualsiasi opzione del dispositivo dall'elenco, ad esempio
@Preview(device = "id:pixel_4"). In alternativa, puoi inserire un dispositivo personalizzato
scegliendo spec:width=px,height=px,dpi=int… per impostare i singoli valori di
ogni parametro.

Per applicare, premi Enter o annulla con Esc.
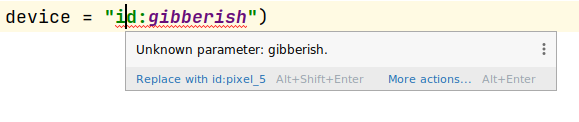
Se imposti un valore non valido, la dichiarazione viene sottolineata in rosso e potrebbe essere disponibile una correzione (Alt + Enter (⌥ + ⏎ per macOS) > Sostituisci con…). Lo strumento di ispezione tenta di fornire una correzione che si avvicini il più possibile all'input.

Impostazioni internazionali
Per testare impostazioni internazionali diverse per gli utenti, aggiungi il parametro locale:
@Preview(locale = "fr-rFR") @Composable fun DifferentLocaleComposablePreview() { Text(text = stringResource(R.string.greeting)) }

Imposta colore di sfondo
Per impostazione predefinita, il componente componibile viene visualizzato con uno sfondo trasparente. Per aggiungere uno sfondo, aggiungi i parametri showBackground e backgroundColor. Tieni presente che backgroundColor è un Long ARGB, non un valore Color:
@Preview(showBackground = true, backgroundColor = 0xFF00FF00) @Composable fun WithGreenBackground() { Text("Hello World") }

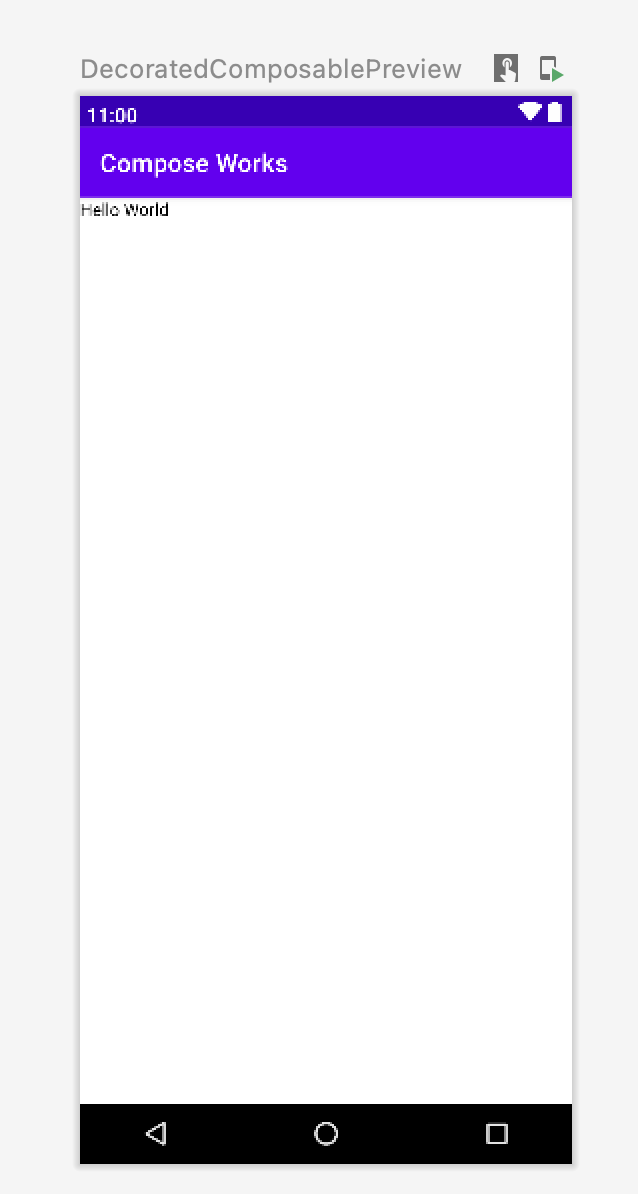
UI di sistema
Se devi visualizzare le barre di stato e delle azioni all'interno di un'anteprima, aggiungi il parametro
showSystemUi:
@Preview(showSystemUi = true) @Composable fun DecoratedComposablePreview() { Text("Hello World") }

Modalità UI
Il parametro uiMode può assumere una qualsiasi delle costanti Configuration.UI_*
e ti consente di modificare il comportamento dell'anteprima di conseguenza. Ad esempio, puoi impostare l'anteprima sulla modalità notturna per vedere come reagisce il tema.

LocalInspectionMode
Puoi leggere da LocalInspectionMode
CompositionLocal per vedere se il componente componibile viene visualizzato in un'anteprima (all'interno di un
componente ispezionabile). Se la composizione viene visualizzata
in un'anteprima, LocalInspectionMode.current restituisce true. Queste
informazioni ti consentono di personalizzare l'anteprima. Ad esempio, puoi mostrare
un'immagine segnaposto nella finestra di anteprima anziché mostrare dati reali.
In questo modo, puoi anche ovviare alle limitazioni. Ad esempio, mostrando dati di esempio anziché chiamare la richiesta di rete.
@Composable fun GreetingScreen(name: String) { if (LocalInspectionMode.current) { // Show this text in a preview window: Text("Hello preview user!") } else { // Show this text in the app: Text("Hello $name!") } }
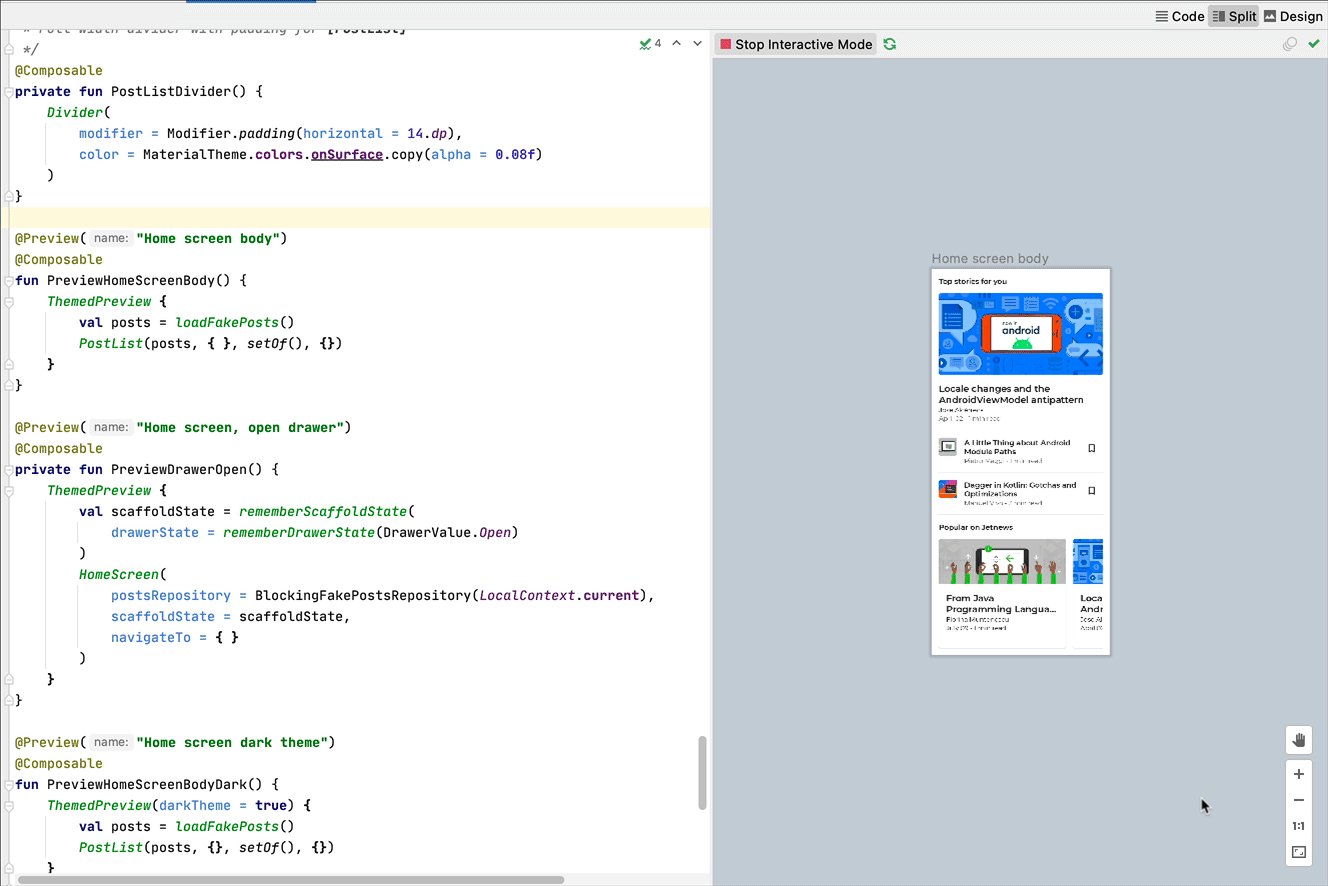
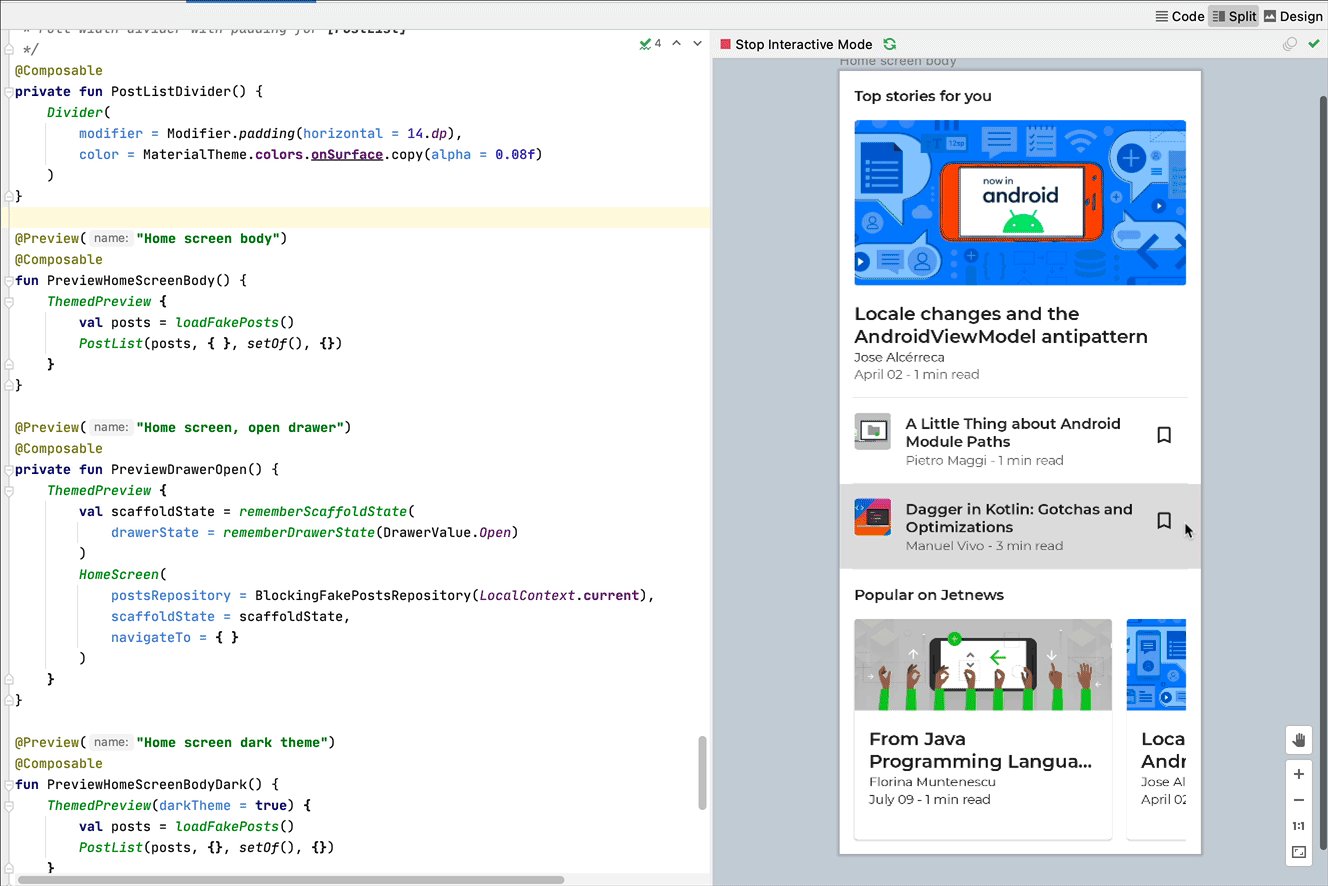
Interagire con @Preview
Android Studio offre funzionalità che ti consentono di interagire con le anteprime definite. Questa interazione ti aiuta a comprendere il comportamento di runtime delle anteprime e ti consente di navigare meglio nell'interfaccia utente con le anteprime.
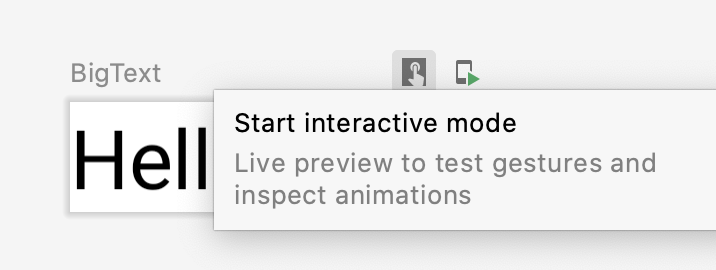
Modalità interattiva
La modalità interattiva ti consente di interagire con un'anteprima in modo simile a come faresti su un dispositivo che esegue il tuo programma, come uno smartphone o un tablet. La modalità interattiva è isolata in un ambiente sandbox (ovvero isolata dalle altre anteprime), dove puoi fare clic sugli elementi e inserire l'input dell'utente nell'anteprima. È un modo rapido per testare diversi stati, gesti e persino animazioni del tuo componente componibile.


Navigazione nel codice e strutture componibili
Puoi passare il mouse sopra un'anteprima per visualizzare i contorni dei componenti combinabili contenuti al suo interno. Se fai clic su una struttura componibile, la visualizzazione dell'editor viene visualizzata per navigare alla sua definizione.

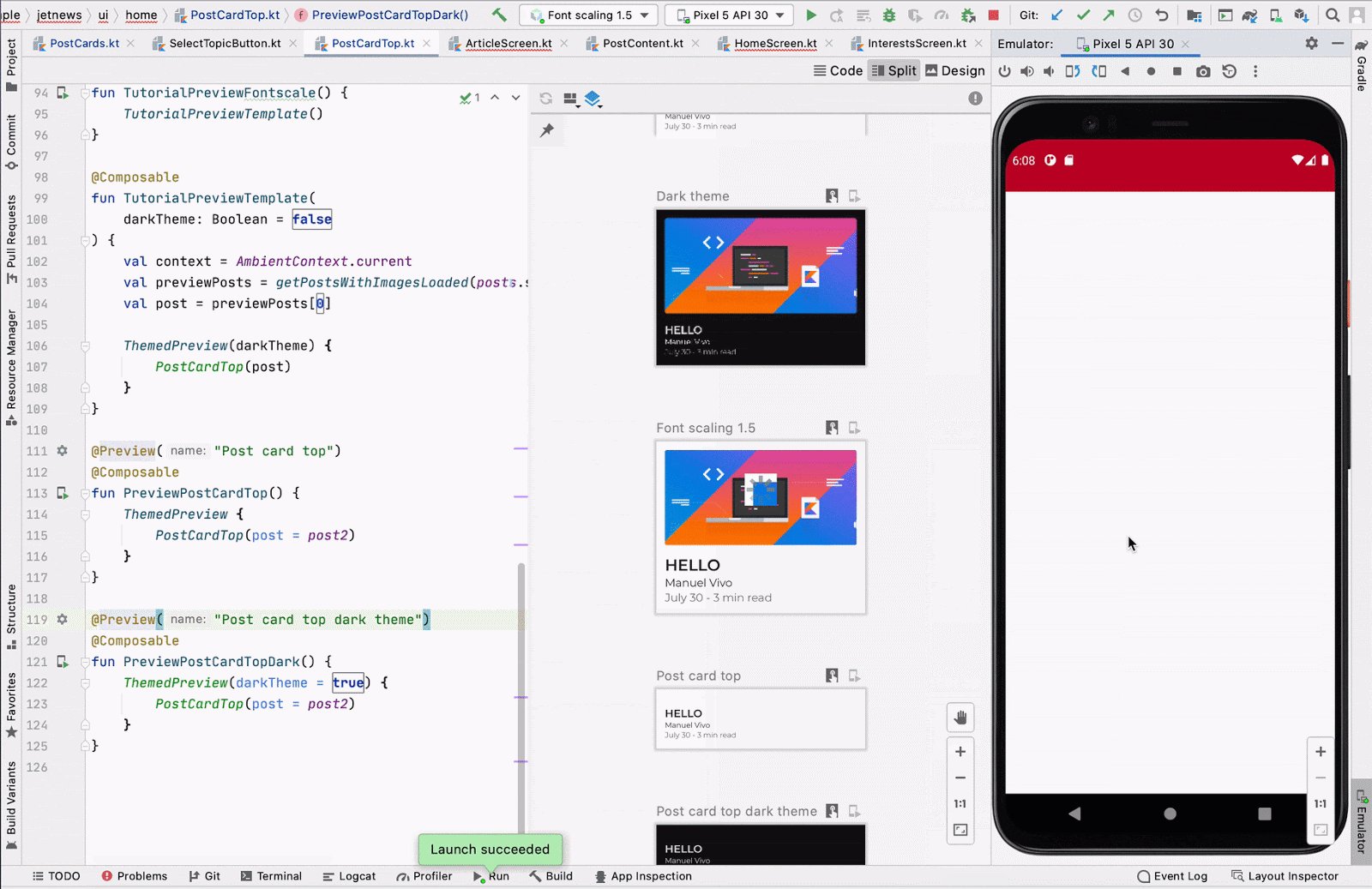
Esegui anteprima
Puoi eseguire un @Preview specifico su un emulatore o un dispositivo fisico. L'anteprima viene implementata all'interno della stessa app di progetto come nuovo Activity, pertanto condivide lo stesso contesto e le stesse autorizzazioni. Non è necessario scrivere
codice standard per richiedere un'autorizzazione se è già stata concessa.
Fai clic sull'icona Esegui anteprima ![]() accanto all'annotazione
accanto all'annotazione @Preview o nella parte superiore dell'anteprima e Android
Studio esegue il deployment di @Preview sul dispositivo o sull'emulatore connesso.


Copia il rendering di @Preview
Ogni anteprima di rendering può essere copiata come immagine facendo clic con il tasto destro del mouse.

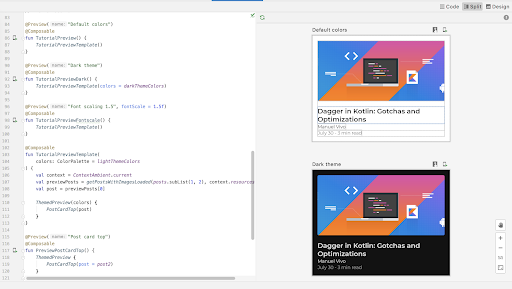
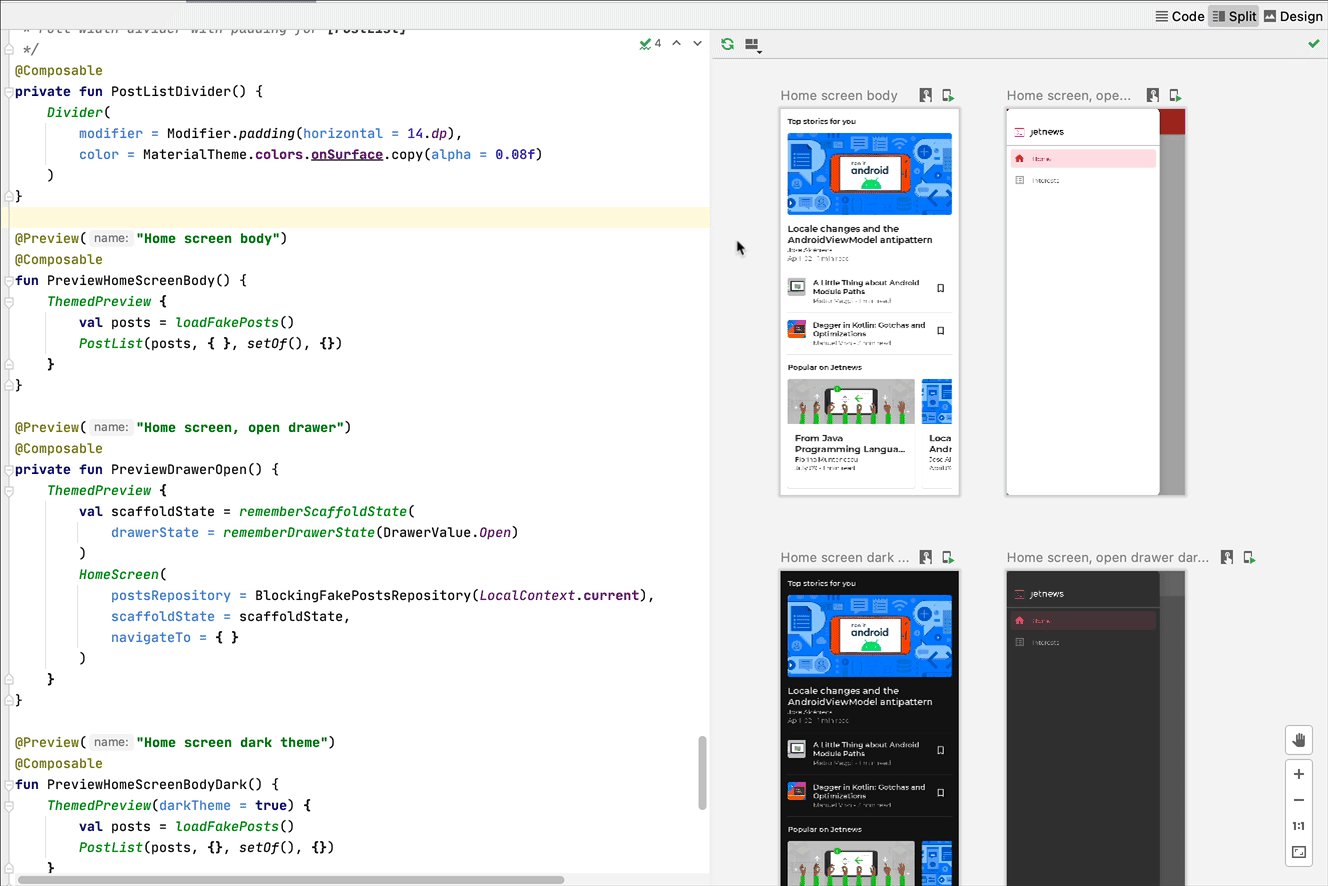
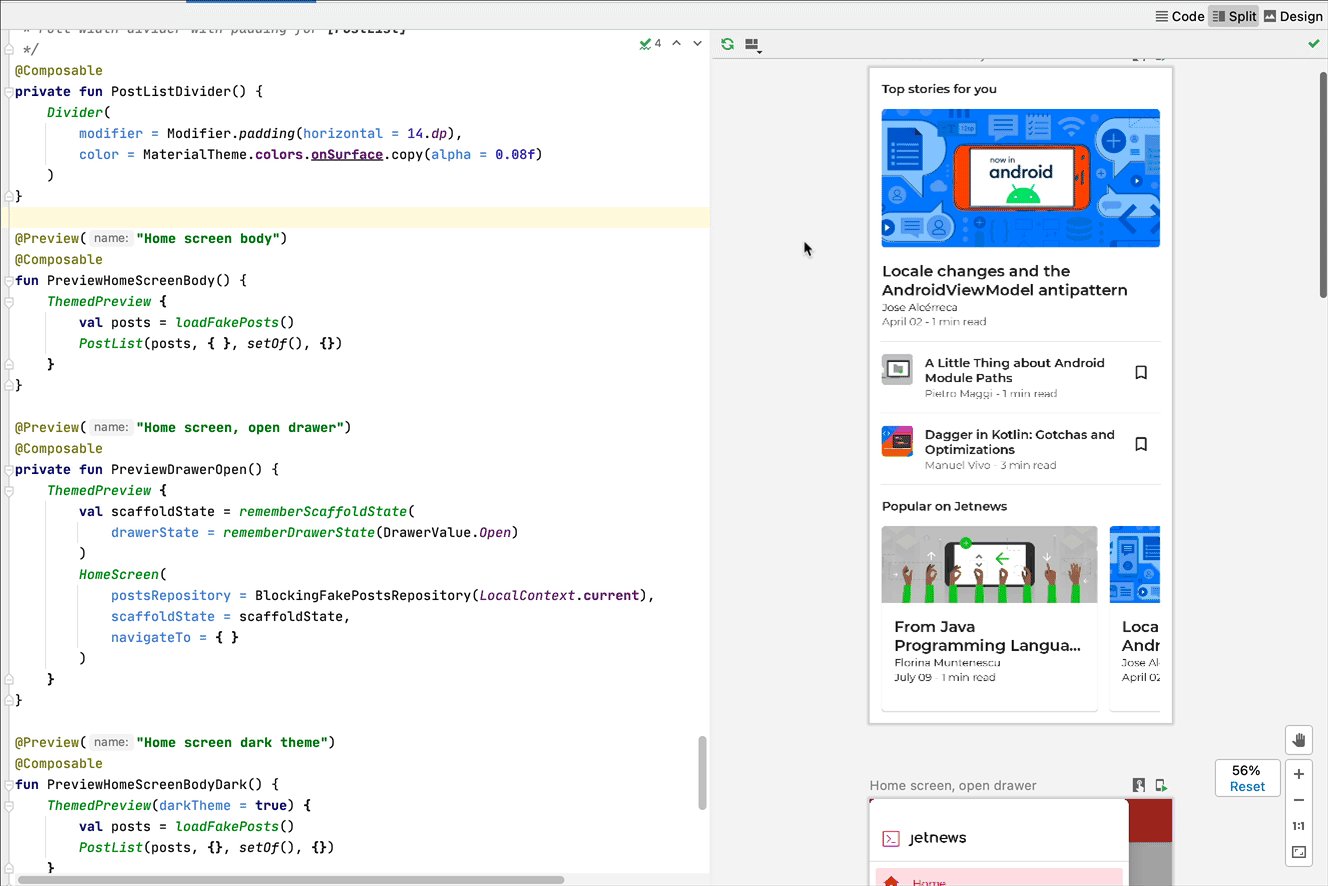
Più anteprime della stessa annotazione @Preview
Puoi mostrare più versioni dello stesso elemento composable @Preview con
specifiche diverse o parametri diversi passati all'elemento composable. In questo modo, puoi ridurre il codice boilerplate che altrimenti dovresti scrivere.
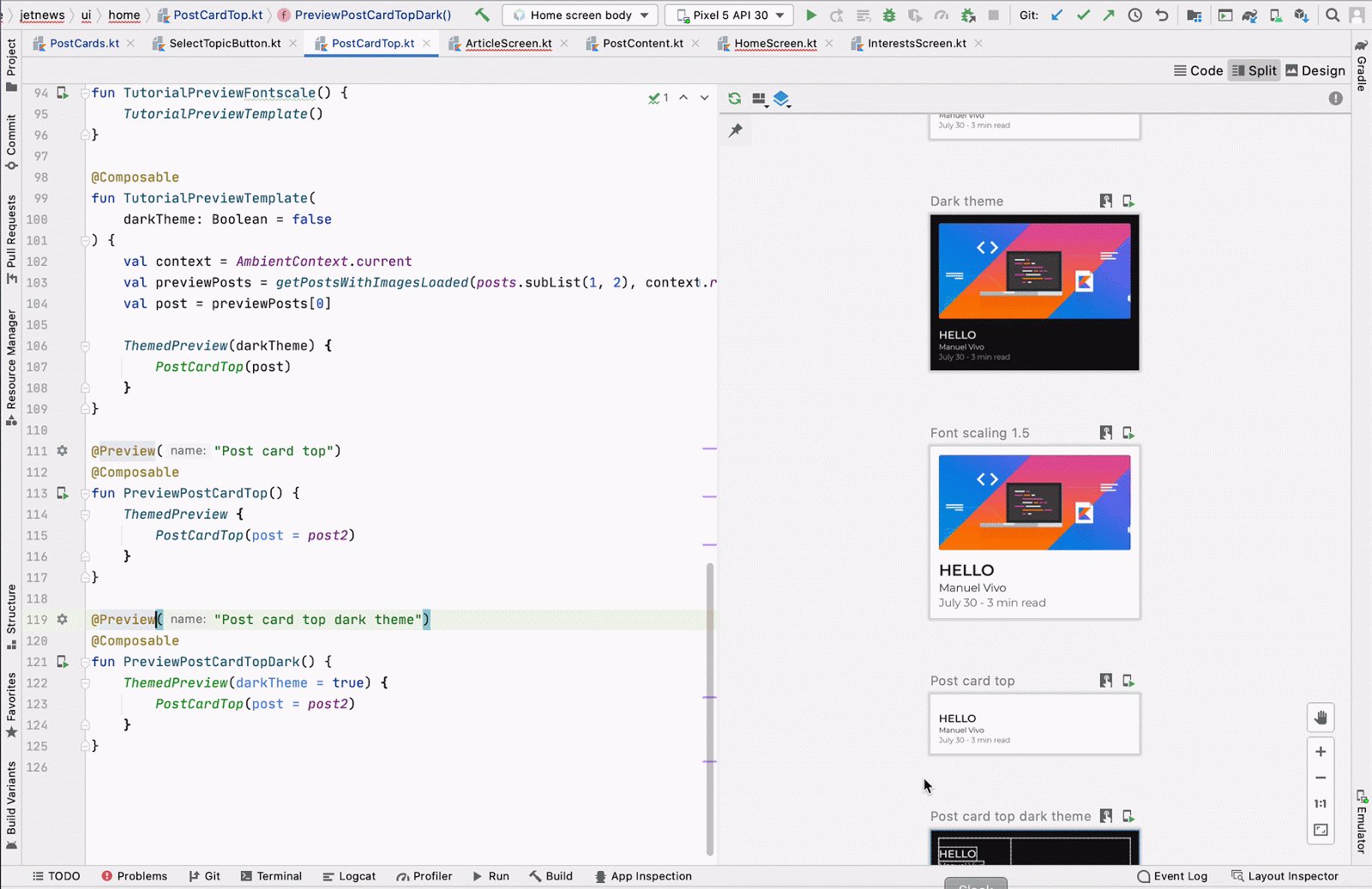
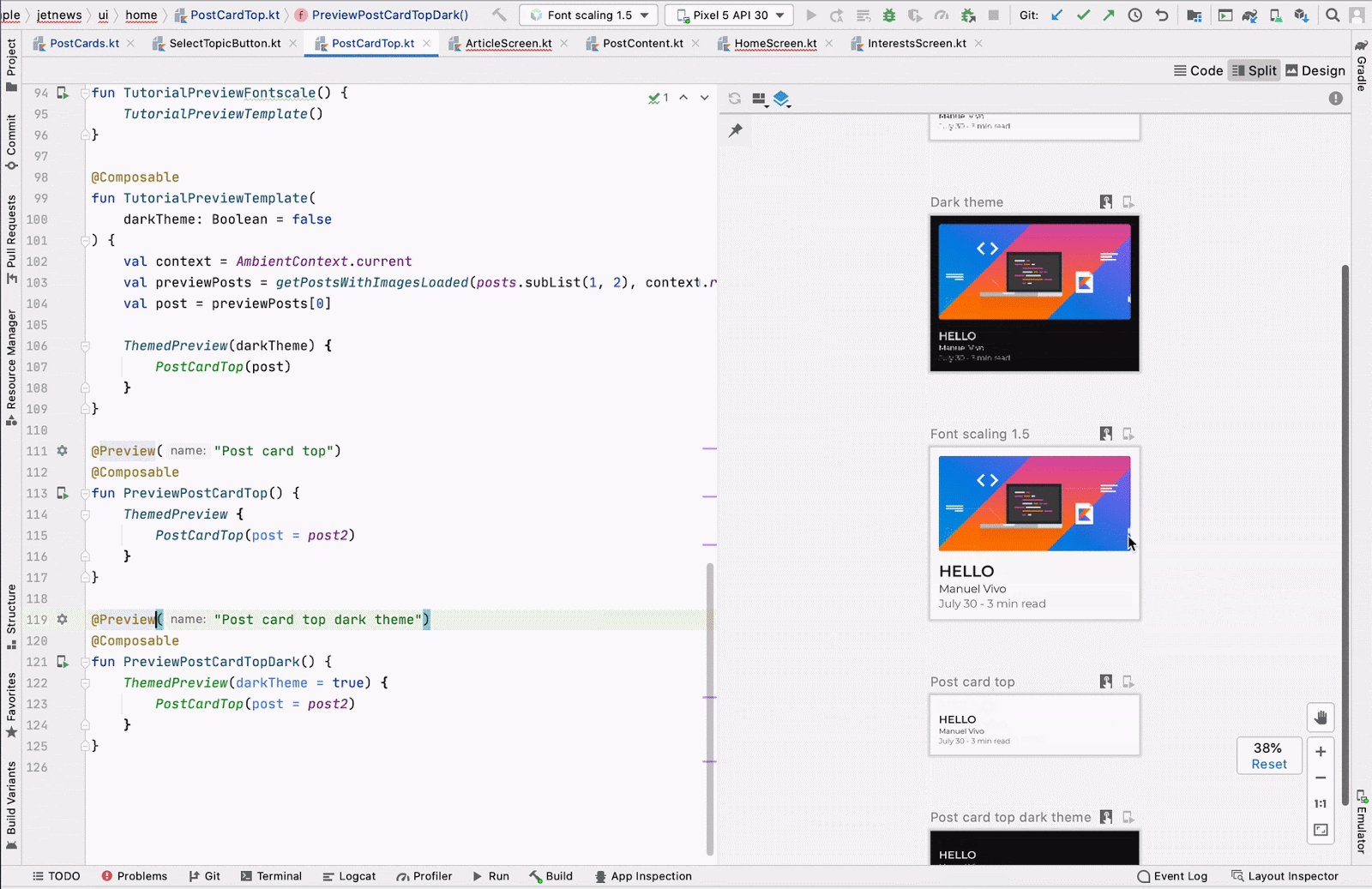
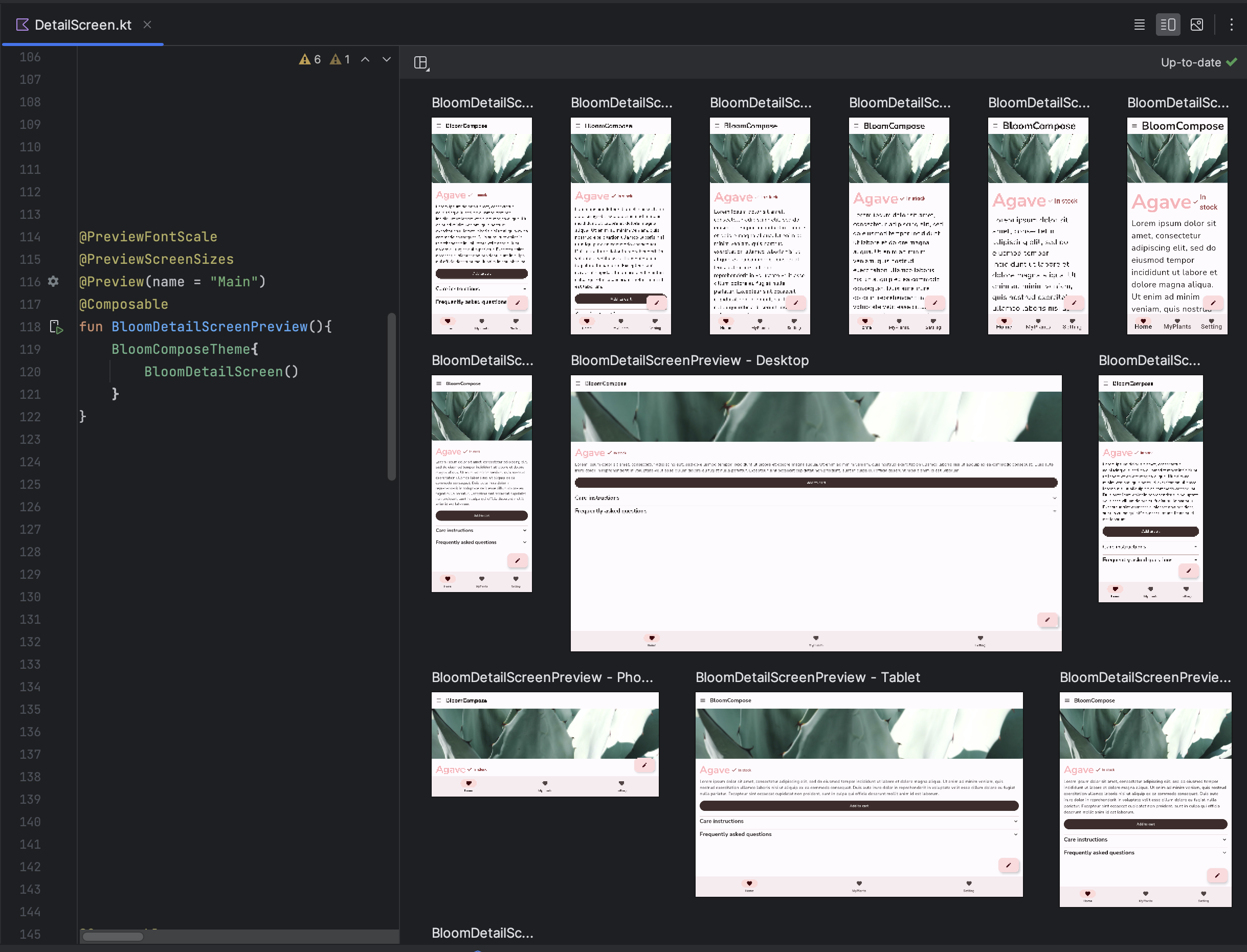
Modelli di anteprima multipla
androidx.compose.ui:ui-tooling-preview 1.6.0-alpha01+ introduce i modelli di API Multipreview: @PreviewScreenSizes, @PreviewFontScales, @PreviewLightDark e @PreviewDynamicColors, in modo che con una sola annotazione tu possa visualizzare l'anteprima della tua UI Compose in scenari comuni.

Creare annotazioni personalizzate per l'anteprima multipla
Con l'anteprima multipla, puoi definire una classe di annotazioni che a sua volta contiene più
annotazioni @Preview con configurazioni diverse. L'aggiunta di questa annotazione a
una funzione componibile esegue automaticamente il rendering di tutte le diverse anteprime
contemporaneamente. Ad esempio, puoi utilizzare questa annotazione per visualizzare l'anteprima di più dispositivi, dimensioni dei caratteri o temi contemporaneamente senza ripetere queste definizioni per ogni singolo elemento componibile.
Inizia creando la tua classe di annotazioni personalizzata:
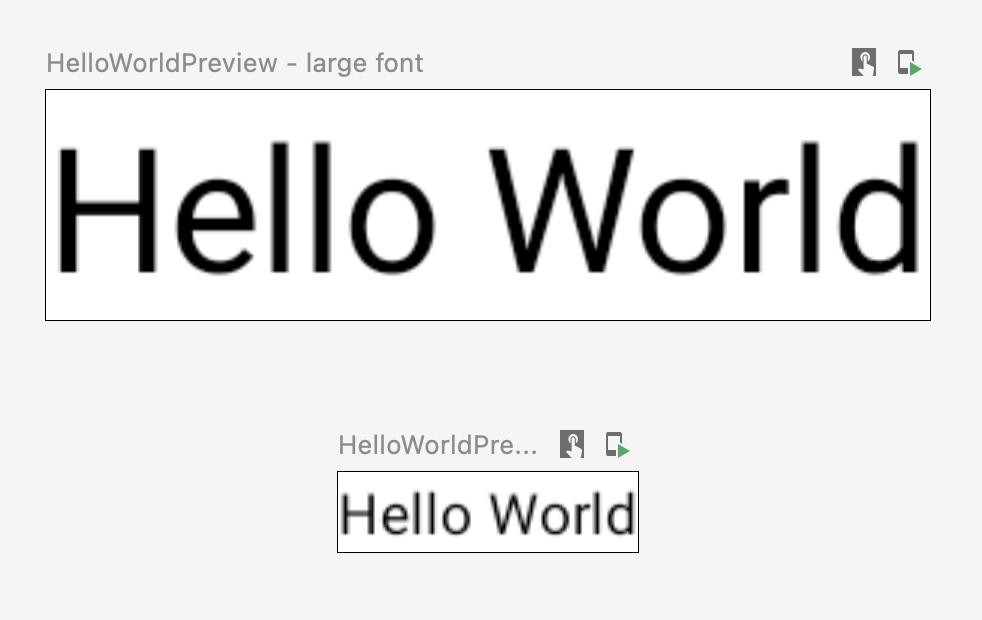
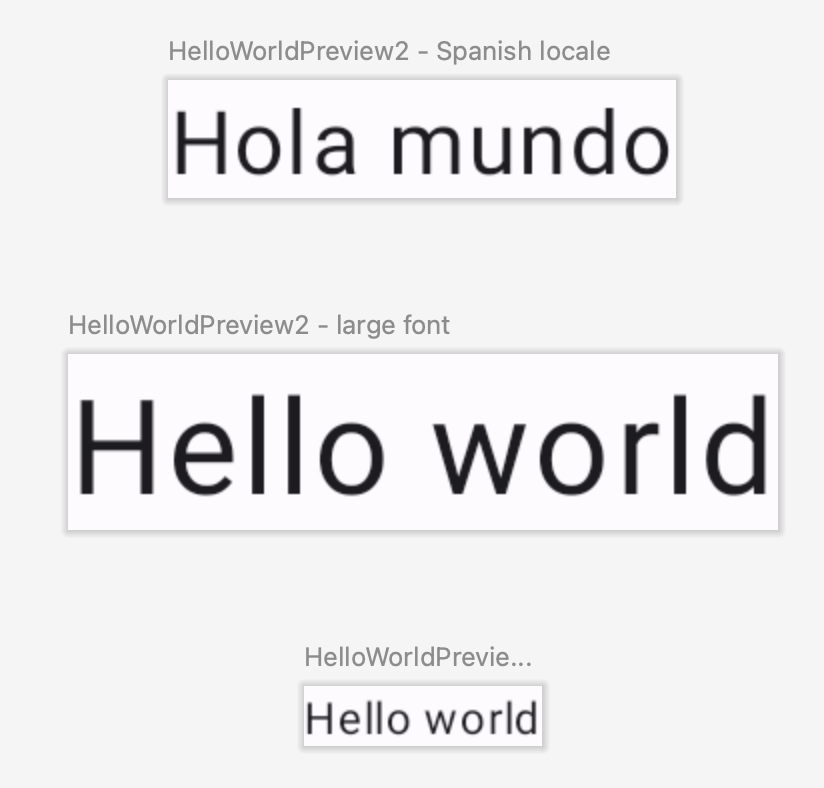
@Preview( name = "small font", group = "font scales", fontScale = 0.5f ) @Preview( name = "large font", group = "font scales", fontScale = 1.5f ) annotation class FontScalePreviews
Puoi utilizzare questa annotazione personalizzata per i composable di anteprima:
@FontScalePreviews @Composable fun HelloWorldPreview() { Text("Hello World") }

Puoi combinare più annotazioni di anteprima multipla e annotazioni di anteprima normale per creare un insieme più completo di anteprime. La combinazione delle annotazioni multipreview non significa che vengono mostrate tutte le diverse combinazioni. Al contrario, ogni annotazione multipreview agisce in modo indipendente e visualizza solo le proprie varianti.
@Preview( name = "Spanish", group = "locale", locale = "es" ) @FontScalePreviews annotation class CombinedPreviews @CombinedPreviews @Composable fun HelloWorldPreview2() { MaterialTheme { Surface { Text(stringResource(R.string.hello_world)) } } }

La natura combinata dell'anteprima multipla e dell'anteprima normale ti consente di testare in modo più completo molte proprietà di progetti su larga scala.
@Preview e set di dati di grandi dimensioni
Molto spesso, si presenta la necessità di passare un set di dati di grandi dimensioni all'anteprima
componibile. Per farlo, è sufficiente passare i dati di esempio a una funzione di anteprima componibile aggiungendo un parametro con l'annotazione @PreviewParameter.
@Preview @Composable fun UserProfilePreview( @PreviewParameter(UserPreviewParameterProvider::class) user: User ) { UserProfile(user) }
Per fornire i dati di esempio, crea una classe che implementi
PreviewParameterProvider e restituisca i
dati di esempio come sequenza.
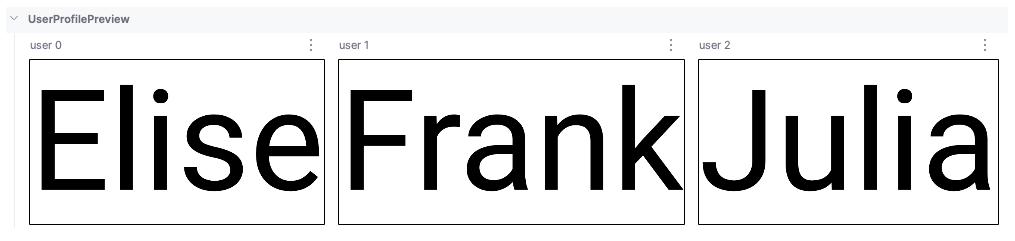
class UserPreviewParameterProvider : PreviewParameterProvider<User> { override val values = sequenceOf( User("Elise"), User("Frank"), User("Julia") ) }
Viene visualizzata un'anteprima per ogni elemento di dati nella sequenza:

Puoi utilizzare la stessa classe di provider per più anteprime. Se necessario, limita il numero di anteprime impostando il parametro limit.
@Preview @Composable fun UserProfilePreview2( @PreviewParameter(UserPreviewParameterProvider::class, limit = 2) user: User ) { UserProfile(user) }
Le anteprime che utilizzano @PreviewParameter vengono denominate per impostazione predefinita utilizzando l'indice
e il nome della proprietà (utente 0, utente 1, utente 2 e così via), il che può rendere
difficile distinguerle. Per migliorare la chiarezza dell'anteprima, puoi fornire
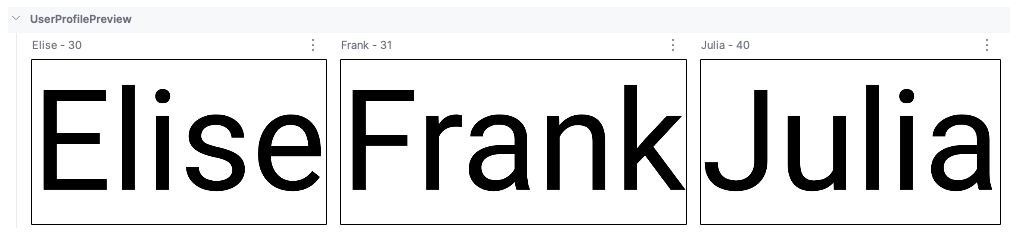
nomi visualizzati personalizzati per ogni anteprima eseguendo l'override di getDisplayName() nel tuo
PreviewParameterProvider. In questo modo è più facile distinguere tra le diverse variazioni dei dati o gli stati della UI. Ad esempio, puoi etichettare le anteprime in base ai dati
di input:
class UserAgePreviewParameterProvider : PreviewParameterProvider<User> { // Using a List internally for efficient index-based access private val userList = listOf( User(name = "Elise", age = 30), User(name = "Frank", age = 31), User(name = "Julia", age = 40) ) override val values = userList.asSequence() override fun getDisplayName(index: Int): String? { // Return null or an empty string to use the default index-based name val user = userList.getOrNull(index) ?: return null return "${user.name} - ${user.age}" } }

Generazione di anteprime assistita dall'AI
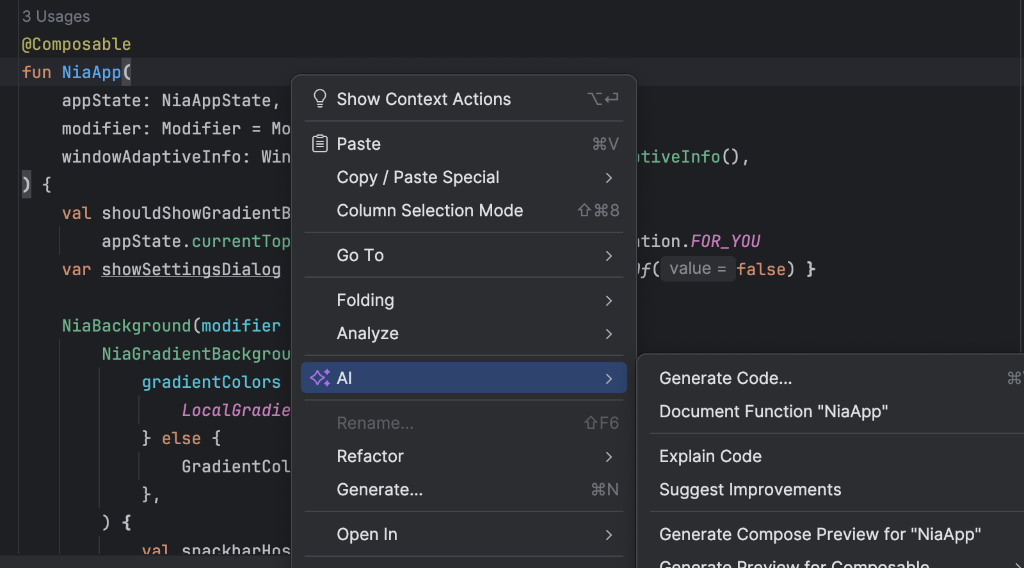
L'agente AI in Android Studio può generare automaticamente anteprime di Compose per i tuoi
componibili. Fai clic con il tasto destro del mouse su una funzione componibile e seleziona
AI > Genera anteprima per [nome della funzione componibile]. L'agente analizza il tuo composable per
generare il boilerplate @Preview necessario con i parametri corretti,
aiutandoti a verificare rapidamente che la UI venga visualizzata come previsto.

Classe di annotazione @Preview
Puoi sempre fare clic con il tasto Ctrl o ⌘ sull 'annotazione @Preview in Android
Studio per visualizzare un elenco completo dei parametri che possono essere modificati durante la personalizzazione
dell'anteprima.
annotation class Preview( val name: String = "", val group: String = "", @IntRange(from = 1) val apiLevel: Int = -1, val widthDp: Int = -1, val heightDp: Int = -1, val locale: String = "", @FloatRange(from = 0.01) val fontScale: Float = 1f, val showSystemUi: Boolean = false, val showBackground: Boolean = false, val backgroundColor: Long = 0, @UiMode val uiMode: Int = 0, @Device val device: String = Devices.DEFAULT, @Wallpaper val wallpaper: Int = Wallpapers.NONE, )
Limitazioni e best practice
Android Studio esegue il codice di anteprima direttamente nell'area di anteprima. Non
richiede l'esecuzione di un emulatore o di un dispositivo fisico perché sfrutta una parte
del framework Android di cui è stato eseguito il porting, chiamata Layoutlib. Layoutlib è una versione personalizzata
del framework Android progettata per essere eseguita al di fuori dei dispositivi Android. L'obiettivo della libreria è fornire un'anteprima di un layout in Android Studio molto simile al rendering sui dispositivi.
Limitazioni delle anteprime
A causa del modo in cui vengono visualizzate le anteprime in Android Studio, sono semplici e non richiedono l'intero framework Android per il rendering. Tuttavia, ciò comporta le seguenti limitazioni:
- Nessun accesso di rete
- Nessun accesso al file
- Alcune API
Contextpotrebbero non essere completamente disponibili
Anteprime e ViewModels
Le anteprime sono limitate quando utilizzi ViewModel all'interno di un
componente componibile. Il sistema di anteprime non è in grado di costruire tutti i parametri passati a un ViewModel, come repository, casi d'uso, gestori o simili. Inoltre, se il tuo ViewModel partecipa all'inserimento delle dipendenze (ad esempio con Hilt), il sistema di anteprime non può creare l'intero grafico delle dipendenze per costruire il ViewModel.
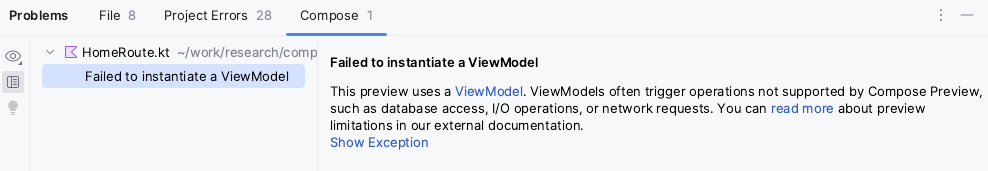
Quando provi a visualizzare l'anteprima di un composable con ViewModel, Android Studio mostra un
errore durante il rendering del composable specifico:

Se vuoi visualizzare l'anteprima di un composable che utilizza un ViewModel, devi creare
un altro composable con i parametri di ViewModel passati come argomenti del
composable. In questo modo, non è necessario visualizzare l'anteprima del componibile che utilizza
ViewModel.
@Composable
fun AuthorScreen(viewModel: AuthorViewModel = viewModel()) {
AuthorScreen(
name = viewModel.authorName,
// ViewModel sends the network requests and makes posts available as a state
posts = viewModel.posts
)
}
@Composable
fun AuthorScreen(
name: NameLabel,
posts: PostsList
) {
// ...
}
@Preview
@Composable
fun AuthorScreenPreview(
// You can use some sample data to preview your composable without the need to construct the ViewModel
name: String = sampleAuthor.name,
posts: List<Post> = samplePosts[sampleAuthor]
) {
AuthorScreen(
name = NameLabel(name),
posts = PostsList(posts)
)
}
Risorse aggiuntive
Per saperne di più su come Android Studio promuove la facilità d'uso di @Preview e scoprire altri suggerimenti sugli strumenti, consulta il blog Compose Tooling.
Consigliati per te
- Nota: il testo del link viene visualizzato quando JavaScript è disattivato
- Dati con ambito locale con CompositionLocal
- Material Design 2 in Compose
- Utilizzare le visualizzazioni in Compose
