Gli strumenti per il debug dell'UI di Compose sono disponibili in Android Studio.
Layout Inspector
Layout Inspector ti consente di esaminare un layout Compose all'interno di un'app in esecuzione in un emulatore o su un dispositivo fisico. Puoi utilizzare Layout Inspector per controllare la frequenza con cui un elemento componibile viene ricomposto o ignorato, il che può aiutarti a identificare i problemi della tua app. Ad esempio, alcuni errori di codifica potrebbero forzare la ricomposizione eccessiva della tua UI, il che può causare scarse prestazioni. Alcuni errori di codifica possono impedire la ricomposizione della UI e, di conseguenza, impedire la visualizzazione delle modifiche alla UI sullo schermo. Se non hai mai utilizzato Layout Inspector, consulta le indicazioni su come eseguirlo.
Ottenere i conteggi di ricomposizione
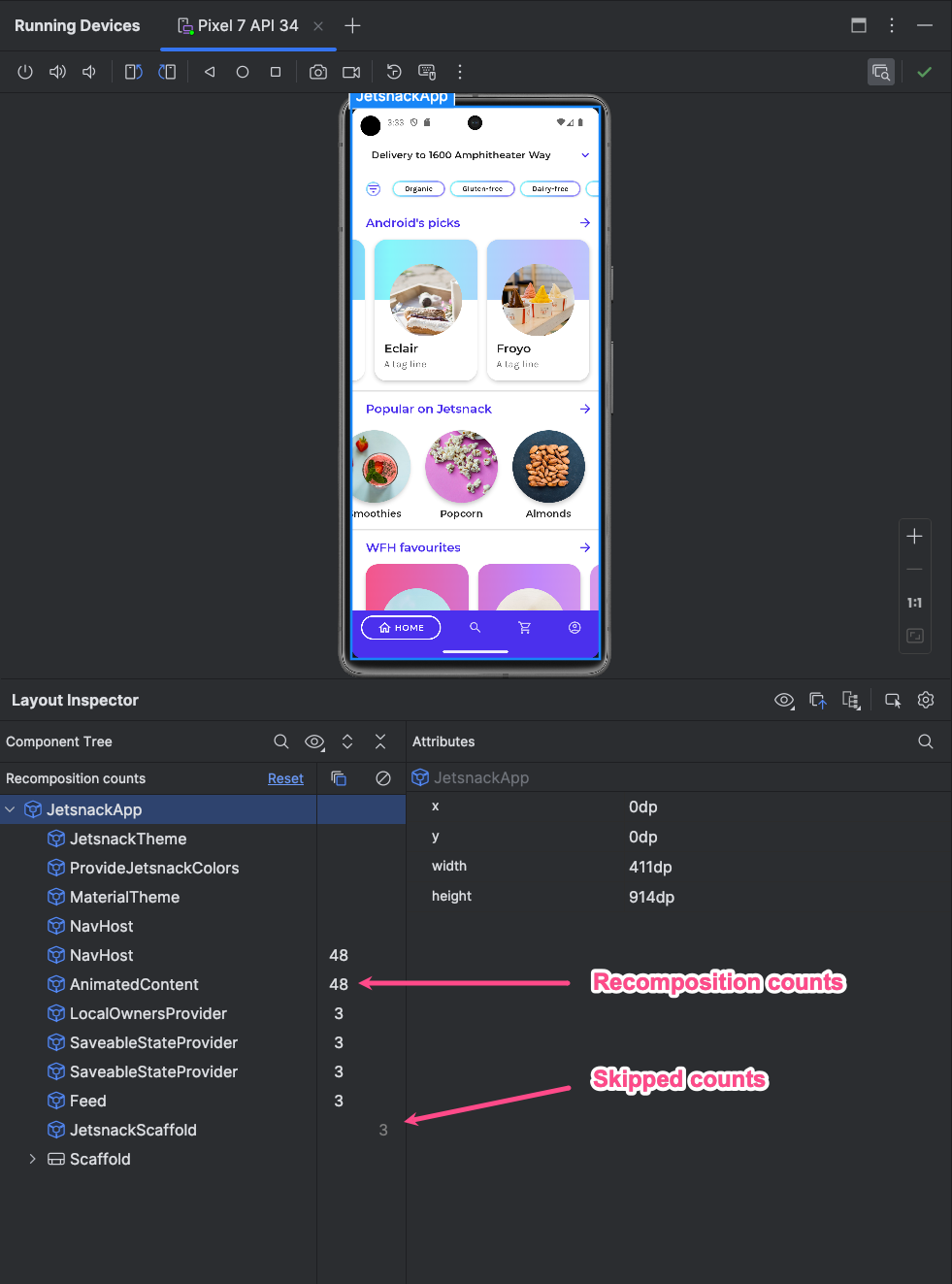
Quando esegui il debug dei layout di Compose, sapere quando i composable vengono ricomposti è importante per capire se la tua UI è implementata correttamente. Ad esempio, se la ricomposizione avviene troppe volte, la tua app potrebbe svolgere più lavoro del necessario. D'altra parte, i componenti che non vengono ricomposti quando prevedi che lo facciano possono portare a comportamenti imprevisti.
L'ispettore del layout mostra quando i composable discreti nella gerarchia del layout sono stati ricomposti o ignorati durante l'interazione con l'app. In Android Studio, le ricomposizioni vengono evidenziate per aiutarti a determinare in quale punto della UI i composable vengono ricomposti.
Figura 1. Le ricomposizioni vengono evidenziate in Layout Inspector.
La parte evidenziata mostra una sovrapposizione sfumata del componente componibile nella sezione dell'immagine di Layout Inspector e scompare gradualmente in modo che tu possa farti un'idea di dove si trova nell'UI il componente componibile con il maggior numero di ricomposizioni. Se un composable viene ricomposto a una velocità superiore rispetto a un altro, il primo riceve un colore di overlay sfumato più intenso. Se fai doppio clic su un elemento componibile nello strumento di ispezione del layout, viene visualizzato il codice corrispondente per l'analisi.

Apri la finestra Layout Inspector e connettiti al processo dell'app. Nell'albero dei componenti, accanto alla gerarchia del layout vengono visualizzate due colonne. La prima colonna mostra il numero di composizioni per ciascun nodo e la seconda colonna mostra il numero di salti per ciascun nodo. Se selezioni un nodo componibile, vengono visualizzate le dimensioni e i parametri del componibile, a meno che non si tratti di una funzione inline, nel qual caso i parametri non possono essere visualizzati. Puoi visualizzare informazioni simili anche nel riquadro Attributi quando selezioni un componente componibile dall'albero dei componenti o dalla visualizzazione layout.
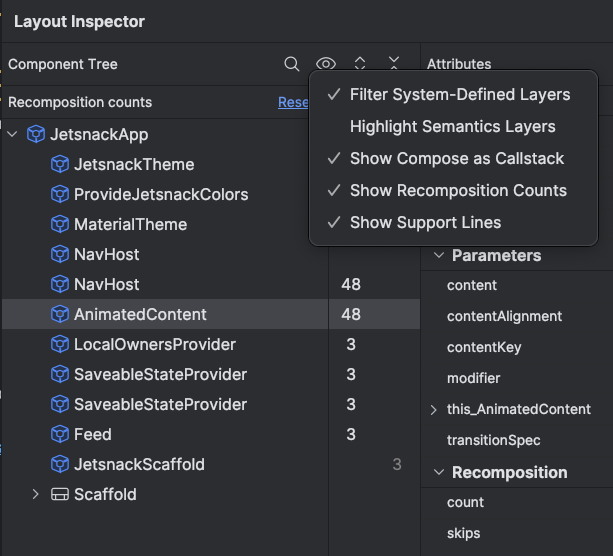
Il ripristino del conteggio può aiutarti a comprendere le ricomposizioni o i salti durante un'interazione specifica con la tua app. Se vuoi ripristinare il conteggio, fai clic su Ripristina nella parte superiore del riquadro Albero dei componenti.

Figura 3. Attiva il contatore di composizione e salti in Layout Inspector.
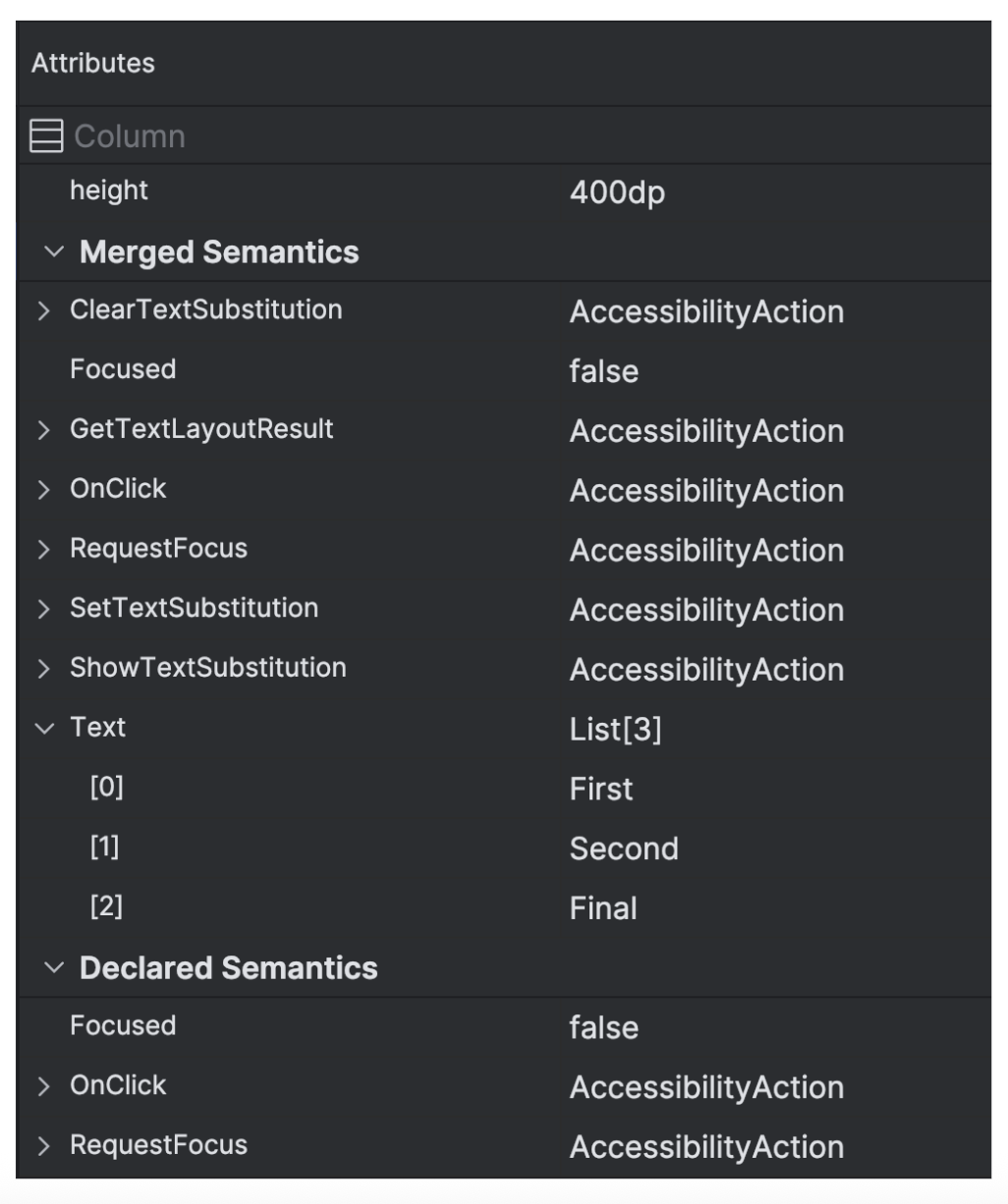
Semantica di Compose
In Compose, la semantica descrive la tua UI in un modo alternativo comprensibile per i servizi di accessibilità e per il framework di test. Puoi utilizzare lo strumento di ispezione del layout per esaminare le informazioni semantiche nei layout di Compose.

Quando selezioni un nodo Compose, utilizza il riquadro Attributi per verificare se dichiara direttamente le informazioni semantiche, unisce la semantica dei relativi elementi secondari o entrambe le cose. Per identificare rapidamente i nodi che includono la semantica, dichiarata o unita, seleziona il menu a discesa Opzioni di visualizzazione nel riquadro Albero dei componenti e seleziona Evidenzia livelli semantici. In questo modo vengono evidenziati solo i nodi dell'albero che includono la semantica e puoi utilizzare la tastiera per spostarti rapidamente tra di essi.
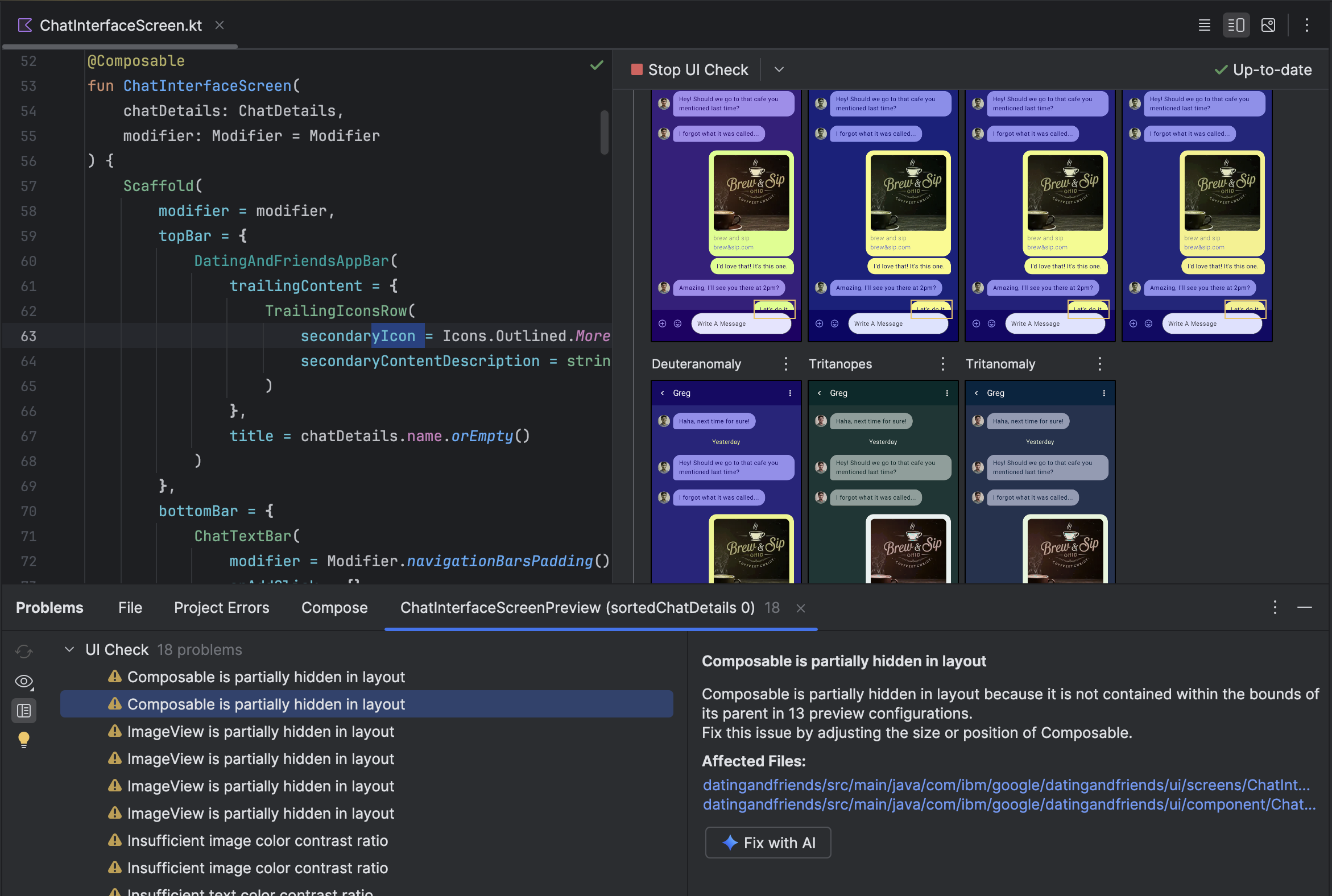
Componi controllo UI
Per aiutarti a creare UI più adattive e accessibili in Jetpack Compose, Android Studio fornisce una modalità di controllo della UI in Anteprima di Compose. Questa funzionalità è simile ad Accessibility Scanner per le visualizzazioni.
Quando attivi la modalità di controllo dell'UI di Compose in un'anteprima di Compose, Android Studio controlla automaticamente la tua UI di Compose e suggerisce miglioramenti per renderla più accessibile e adattabile. Android Studio verifica che la tua UI funzioni su schermi di dimensioni diverse. Nel riquadro Problemi, lo strumento mostra i problemi che rileva, ad esempio testo allungato su schermi di grandi dimensioni o basso contrasto di colore.
Per accedere a questa funzionalità, fai clic sull'icona Controllo UI nell'anteprima di composizione:

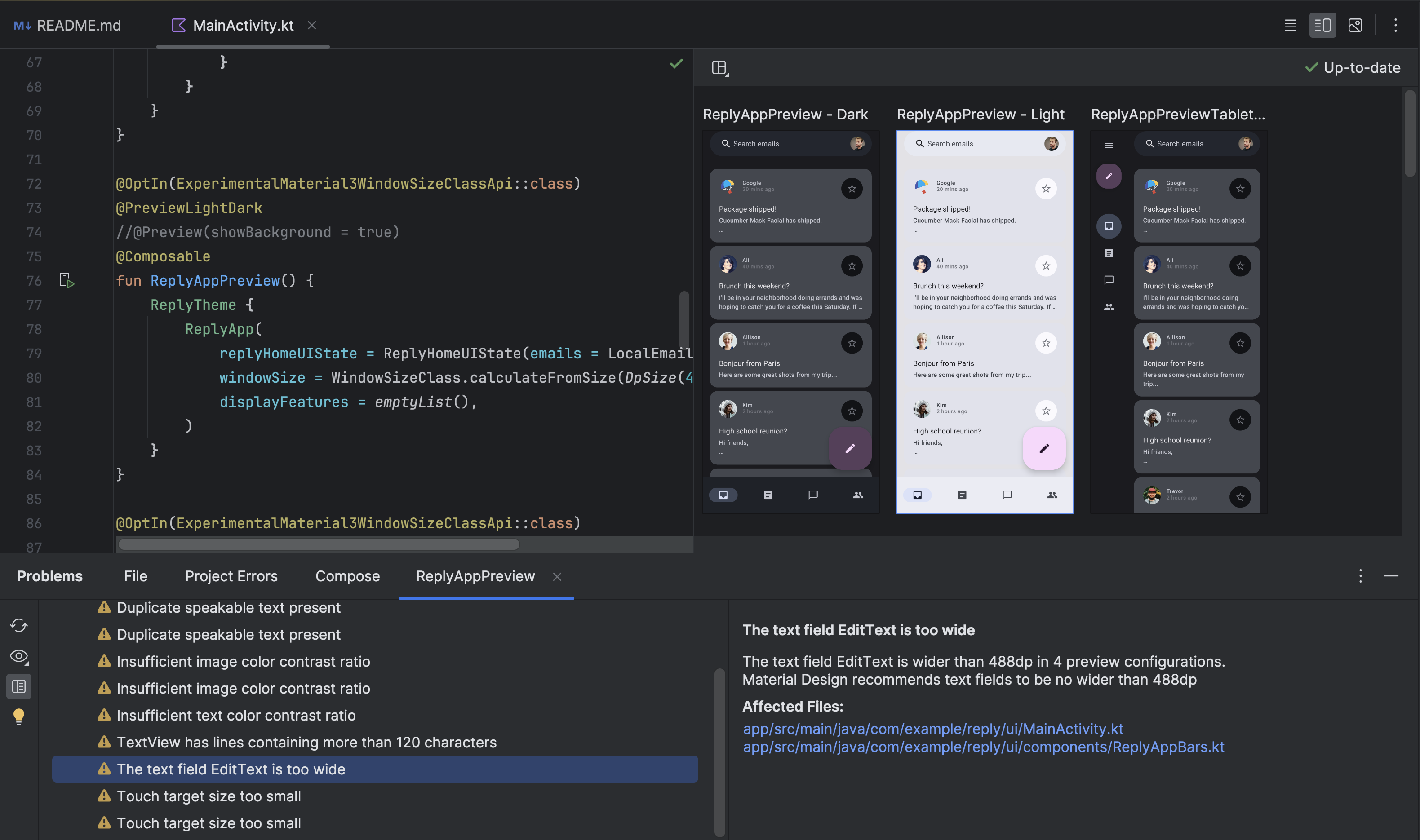
Il controllo della UI visualizza automaticamente l'anteprima della UI in diverse configurazioni e mette in evidenza i problemi riscontrati in diverse configurazioni. Nel riquadro Problemi, quando fai clic su un problema, puoi visualizzarne i dettagli, le correzioni suggerite e i rendering che evidenziano l'area del problema.

Risolvere i problemi con l'AI
Per i problemi rilevati in modalità Controllo UI, puoi utilizzare l'agente AI per proporre e applicare correzioni del codice. Fai clic sul pulsante Correggi con l'AI in un problema nel riquadro Problemi. L'agente analizza il problema e il codice per suggerire modifiche che risolvano il problema di accessibilità o adattamento.