تتوفّر في "استوديو Android" أدوات لتصحيح أخطاء واجهة المستخدم المستندة إلى Compose.
أداة فحص التنسيق
تتيح لك أداة Layout Inspector فحص تصميم Compose داخل تطبيق قيد التشغيل في محاكي أو جهاز فعلي. يمكنك استخدام "أداة فحص التنسيق" للتحقّق من عدد المرات التي تتم فيها إعادة إنشاء دالة برمجية قابلة للإنشاء أو تخطّيها، ما يساعد في تحديد المشاكل في تطبيقك. على سبيل المثال، قد تؤدي بعض أخطاء الترميز إلى إعادة إنشاء واجهة المستخدم بشكل مفرط، ما قد يؤدي إلى ضعف الأداء. يمكن أن تمنع بعض أخطاء الترميز إعادة إنشاء واجهة المستخدم، وبالتالي تمنع ظهور تغييرات واجهة المستخدم على الشاشة. إذا كنت لا تزال مبتدئًا في استخدام "أداة فحص التنسيق"، يمكنك الاطّلاع على الإرشادات حول كيفية تشغيلها.
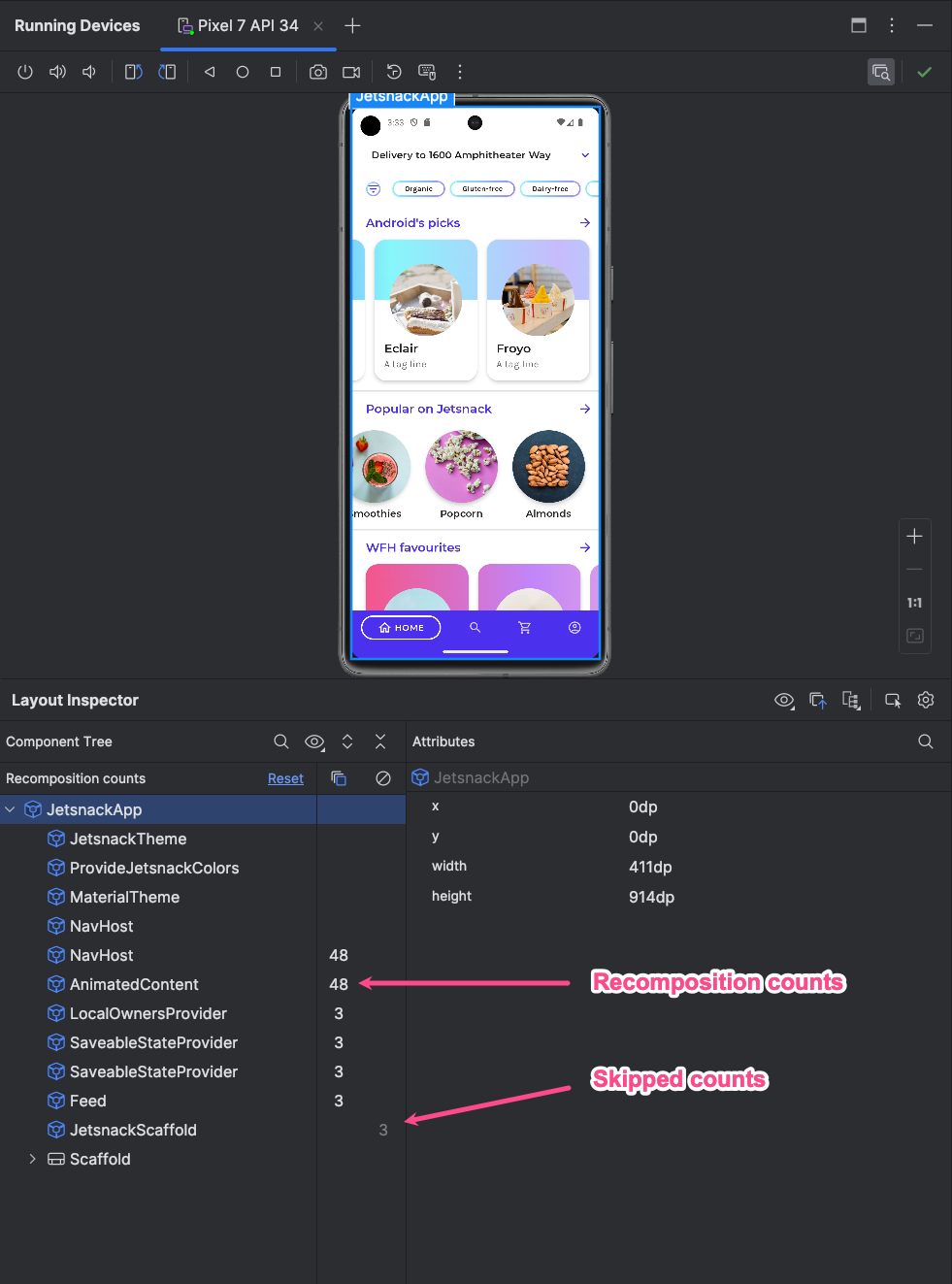
الحصول على أعداد إعادة التجميع
عند تصحيح أخطاء تخطيطات Compose، من المهم معرفة متى تتم إعادة إنشاء العناصر القابلة للإنشاء، وذلك لفهم ما إذا كانت واجهة المستخدم قد تم تنفيذها بشكل صحيح. على سبيل المثال، إذا كان يتم إعادة إنشاء التنسيق عدة مرات، قد يكون تطبيقك ينفّذ عمليات أكثر من اللازم. من ناحية أخرى، يمكن أن تؤدي المكوّنات التي لا تتم إعادة إنشائها عندما تتوقّع ذلك إلى سلوكيات غير متوقّعة.
تعرض أداة "فاحص التنسيق" الوقت الذي تم فيه إعادة إنشاء أو تخطّي عناصر composable منفصلة في التسلسل الهرمي للتنسيق أثناء تفاعلك مع تطبيقك. وفي "استوديو Android"، يتم تمييز عمليات إعادة الإنشاء لمساعدتك في تحديد موضع إعادة إنشاء عناصر composable في واجهة المستخدم.
الشكل 1: يتم تمييز عمليات إعادة التركيب في "أداة فحص التنسيق".
يعرض الجزء المميّز تراكبًا متدرّجًا للعنصر القابل للإنشاء في قسم الصور في "أداة فحص التنسيق"، ويختفي تدريجيًا حتى تتمكّن من معرفة مكان العثور على العنصر القابل للإنشاء الذي يتضمّن أكبر عدد من عمليات إعادة التركيب في واجهة المستخدم. إذا كانت إحدى العناصر القابلة للإنشاء تعيد إنشاءها بمعدّل أعلى من عنصر آخر قابل للإنشاء، سيتلقّى العنصر الأول لونًا أقوى لتراكب التدرّج. إذا نقرت مرّتين على عنصر قابل للإنشاء في "أداة فحص التنسيق"، سيتم نقلك إلى الرمز البرمجي المقابل لتحليله.

افتح نافذة أداة فحص التنسيق واربطها بعملية تطبيقك. في شجرة المكوّنات، يظهر عمودان بجانب التسلسل الهرمي للتصميم. يعرض العمود الأول عدد المقاطع الموسيقية لكل عقدة، بينما يعرض العمود الثاني عدد عمليات التخطّي لكل عقدة. يؤدي تحديد عقدة قابلة للإنشاء إلى عرض أبعادها ومَعلماتها، ما لم تكن دالة مضمّنة، وفي هذه الحالة لا يمكن عرض المَعلمات. يمكنك أيضًا الاطّلاع على معلومات مشابهة في لوحة السمات عند اختيار عنصر قابل للإنشاء من شجرة المكوّنات أو عرض التصميم.
يمكن أن تساعدك إعادة ضبط العدد في فهم عمليات إعادة التركيب أو التخطّي أثناء تفاعل معيّن مع تطبيقك. إذا أردت إعادة ضبط العدد، انقر على إعادة الضبط بالقرب من أعلى لوحة شجرة المكوّنات.

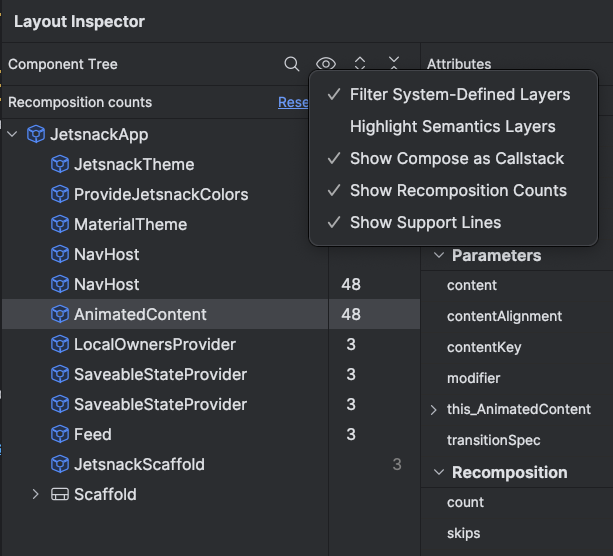
الشكل 3 تفعيل خيارَي "الإنشاء" و"عداد التخطّي" في "أداة فحص التنسيق"
دلالات الإنشاء
في Compose، تصف الدلالات واجهة المستخدم بطريقة بديلة يمكن أن تفهمها خدمات تسهيل الاستخدام وإطار عمل الاختبار. يمكنك استخدام "أداة فحص التنسيق" لفحص المعلومات الدلالية في تنسيقات Compose.

عند اختيار عقدة Compose، استخدِم لوحة السمات للتحقّق مما إذا كانت تعرِّف المعلومات الدلالية مباشرةً أو تدمج الدلالات من العناصر التابعة لها أو كليهما. لتحديد العُقد التي تتضمّن دلالات، سواء تم تعريفها أو دمجها، بسرعة، انقر على القائمة المنسدلة خيارات العرض في لوحة شجرة المكوّنات، ثم انقر على تمييز طبقات الدلالات. يؤدي ذلك إلى تمييز العُقد التي تتضمّن دلالات فقط في الشجرة، ويمكنك استخدام لوحة المفاتيح للتنقّل بسرعة بينها.
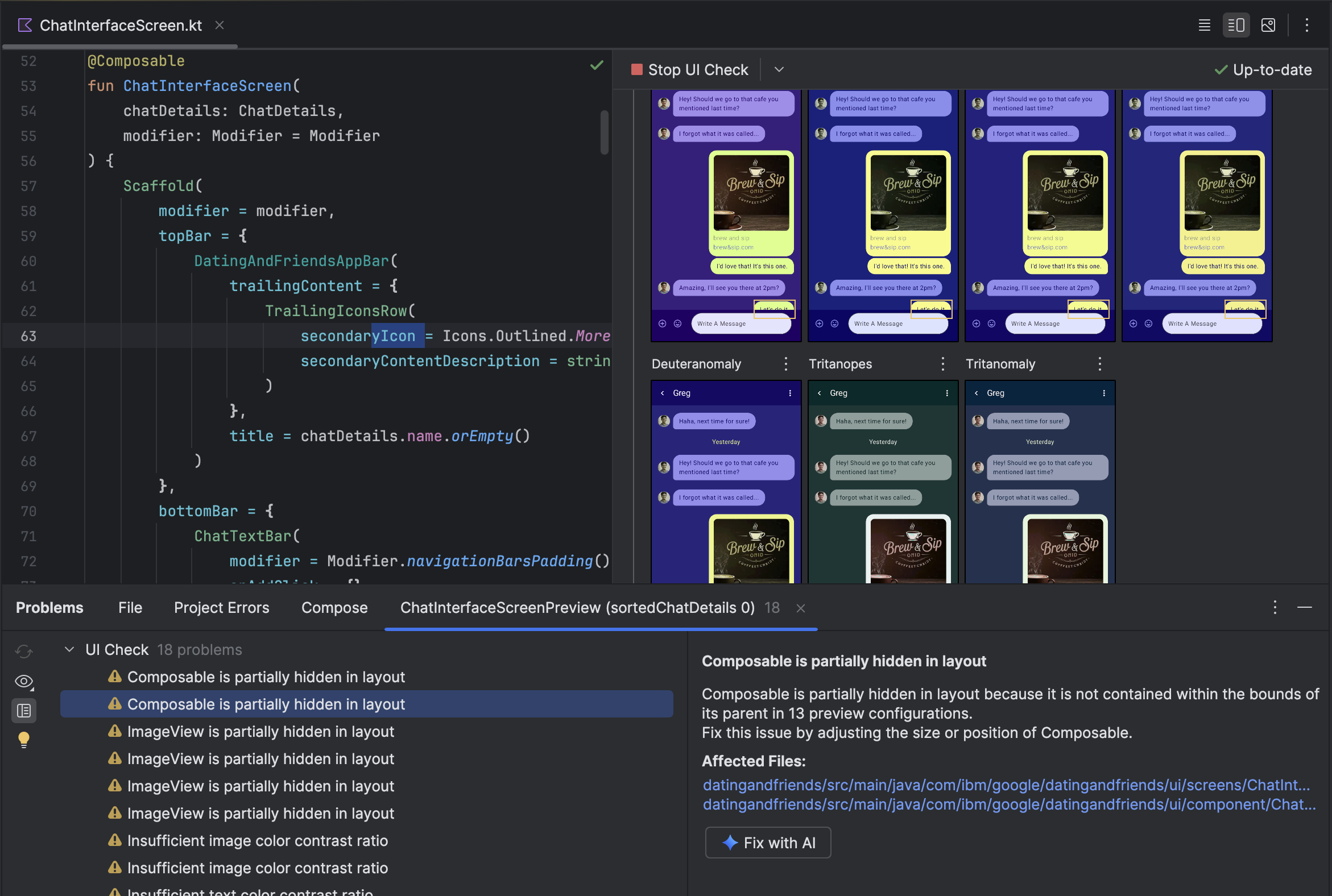
فحص Compose UI
لمساعدتك في إنشاء واجهات مستخدم أكثر تكيفًا وتوافقًا مع احتياجات ذوي الاحتياجات الخاصة في Jetpack Compose، يوفّر "استوديو Android" وضع "التحقّق من واجهة المستخدم" في "معاينة Compose". تشبه هذه الميزة Accessibility Scanner للعروض.
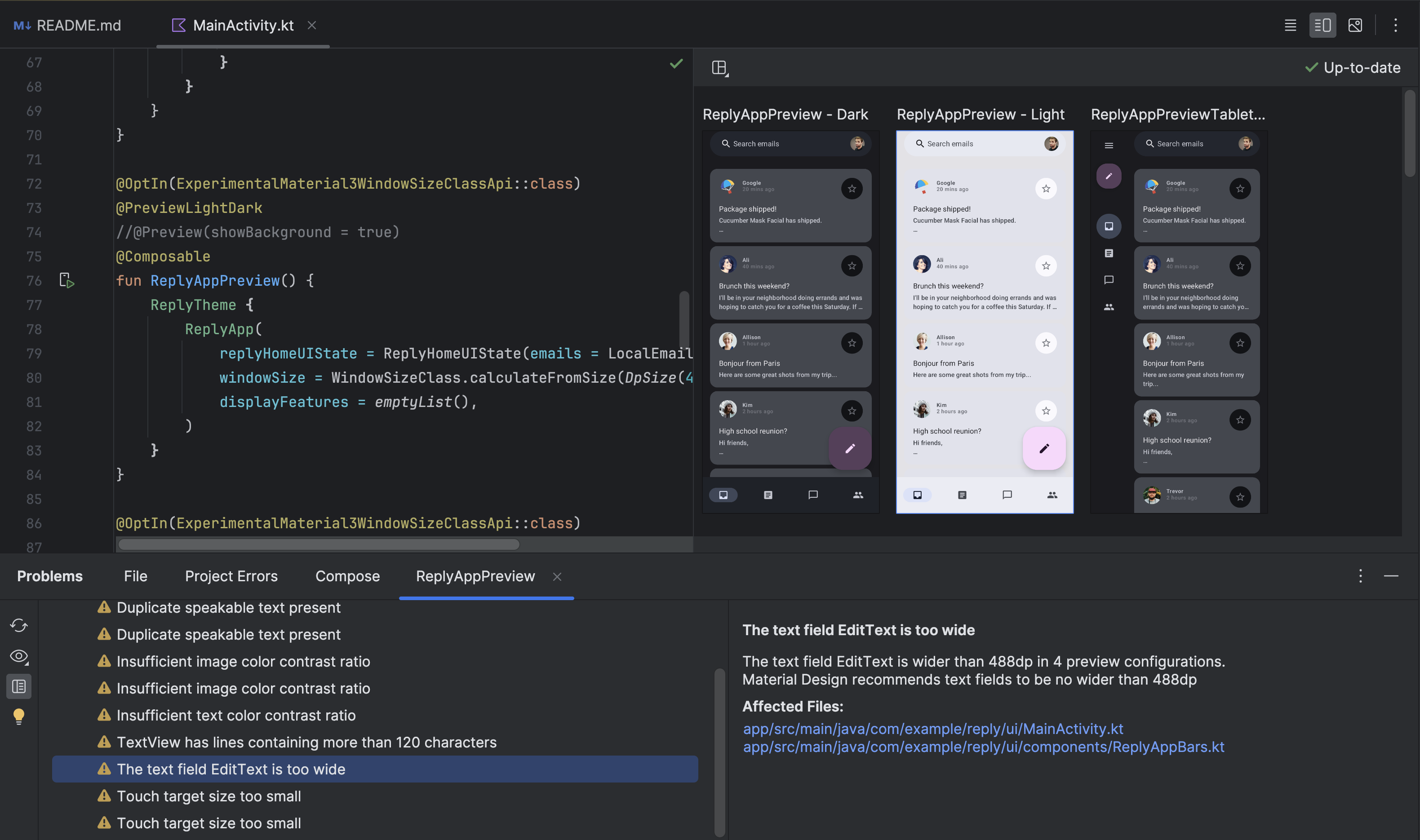
عند تفعيل وضع فحص واجهة المستخدم في Compose في "معاينة Compose"، يراجع "استوديو Android" تلقائيًا واجهة المستخدم في Compose ويقترح تحسينات لجعل واجهة المستخدم أكثر سهولة في الاستخدام وتوافقًا مع الأجهزة المختلفة. يتأكّد "استوديو Android" من أنّ واجهة المستخدم تعمل على أحجام الشاشات المختلفة. في لوحة المشاكل، تعرض الأداة المشاكل التي ترصدها، مثل النص الممدود على الشاشات الكبيرة أو تباين الألوان المنخفض.
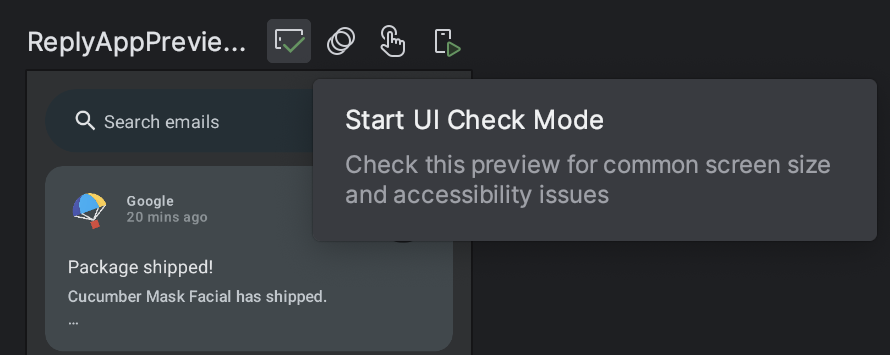
للوصول إلى هذه الميزة، انقر على رمز "التحقّق من واجهة المستخدم" في "معاينة الإنشاء":

تتيح لك أداة UI Check معاينة واجهة المستخدم تلقائيًا في إعدادات مختلفة وتسليط الضوء على المشاكل التي تم العثور عليها في هذه الإعدادات. في لوحة المشاكل، عند النقر على مشكلة، يمكنك الاطّلاع على تفاصيلها، والحلول المقترَحة، وعمليات العرض التي تسلّط الضوء على موضع المشكلة.

حلّ المشاكل باستخدام الذكاء الاصطناعي
بالنسبة إلى المشاكل التي تم رصدها في "وضع فحص واجهة المستخدم"، يمكنك استخدام وكيل الذكاء الاصطناعي لاقتراح حلول وتطبيقها على الرموز البرمجية. انقر على الزر حلّ المشكلة باستخدام الذكاء الاصطناعي في إحدى المشاكل ضمن لوحة المشاكل. يحلّل الوكيل المشكلة والرمز البرمجي الخاص بك لاقتراح تغييرات تحلّ مشكلة تسهيل الاستخدام أو التكيّف.