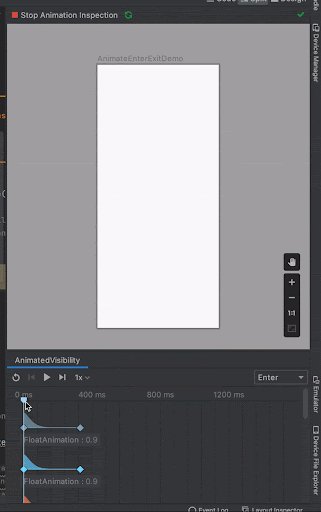
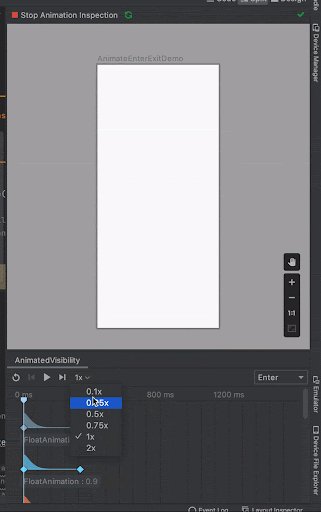
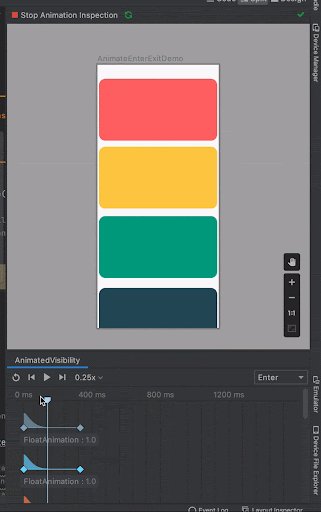
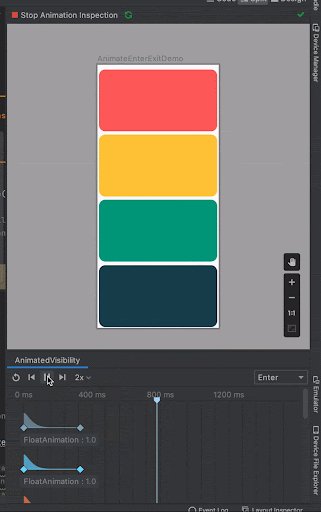
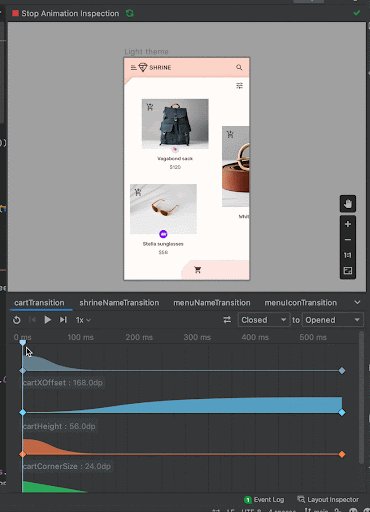
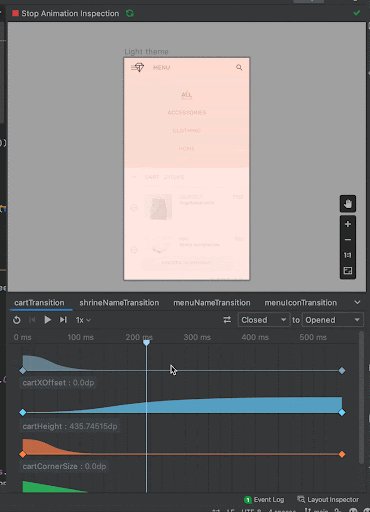
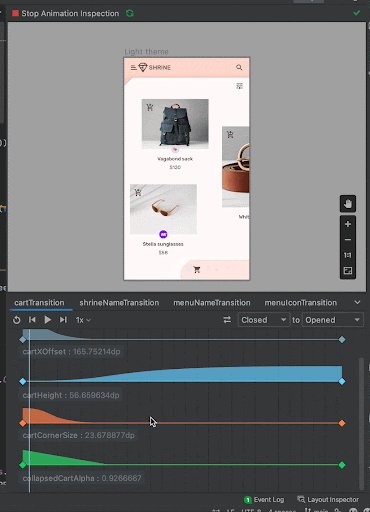
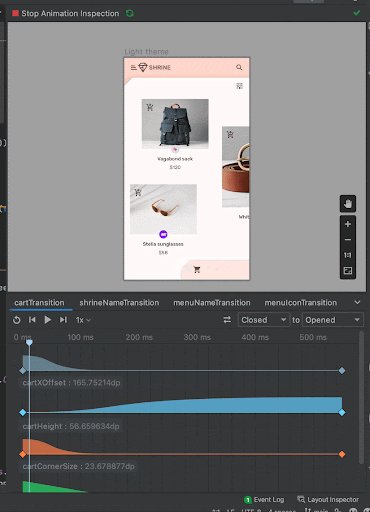
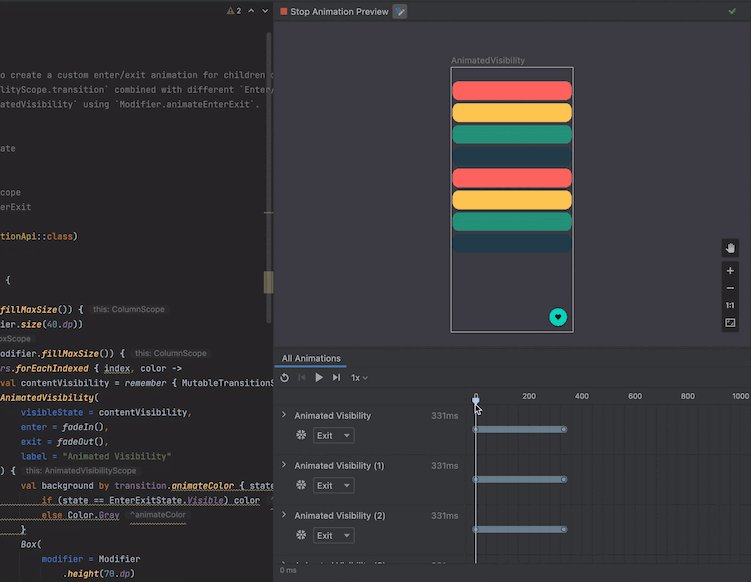
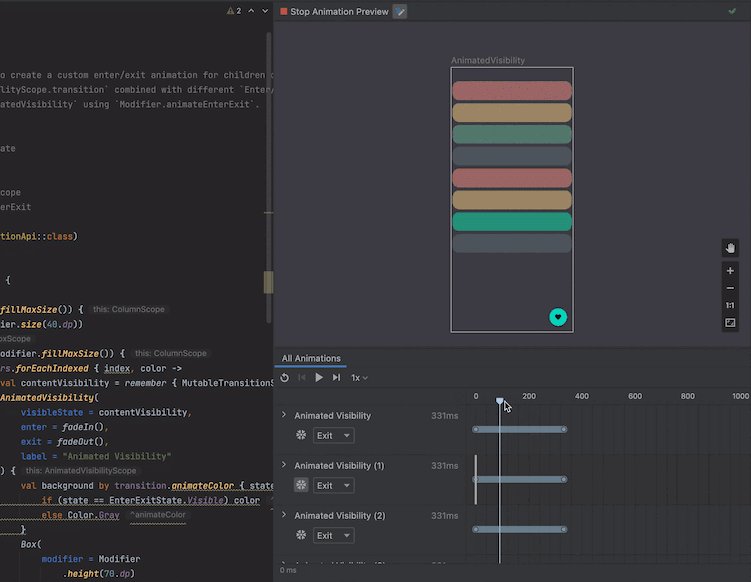
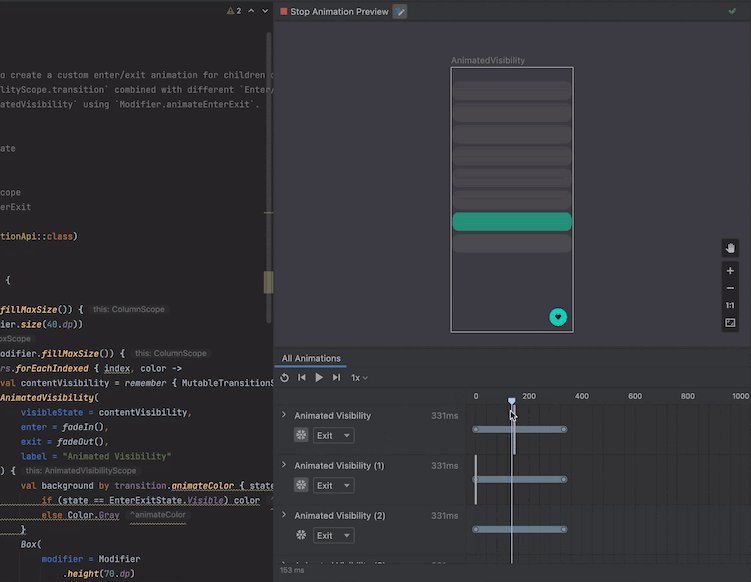
O Android Studio permite inspecionar animações na visualização de animações. Se uma animação é descrita em uma visualização de composição, você pode inspecionar o valor exato de cada valor animado em um momento específico, pausar a animação, repetir, acelerar ou desacelerar para ajudar a depurar a animação durante as transições:

Você também pode usar a visualização de animações para criar gráficos de curvas de animação, o que é útil para garantir que os valores da animação sejam coreografados corretamente:

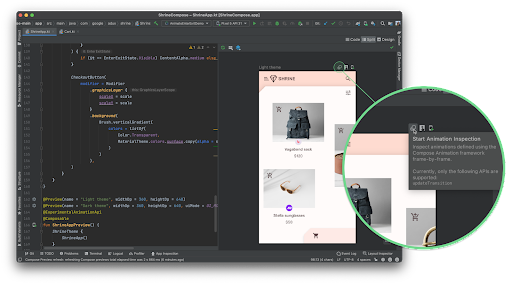
A visualização de animações detecta automaticamente animações que podem ser inspecionadas e elas são
indicadas pelo ícone
Iniciar visualização de animação![]() .
.

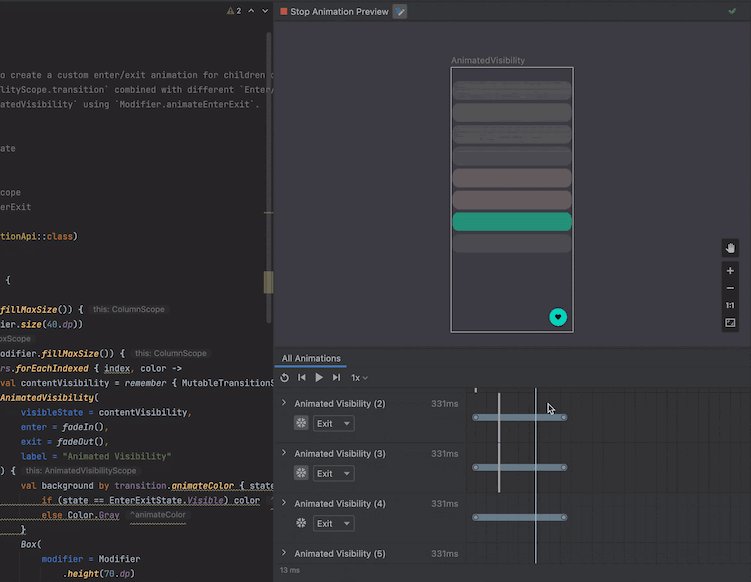
Se você tiver várias animações, use a visualização de animação para inspecionar e coordenar todas de uma só vez. Também é possível congelar uma animação específica.

Use seletores para definir estados não enumerados ou booleanos e depurar sua animação do Compose usando entradas precisas. Para todas as APIs de animação do Compose compatíveis, é possível reproduzir, pausar, arrastar, controlar a velocidade e coordenar.

No momento, a prévia de animações oferece suporte às APIs
updateTransition,
AnimatedVisibility,
animate*AsState,
CrossFade,
rememberInfiniteTransition
e AnimatedContent. Para acessar os recursos mais recentes, use a prévia da animação com o
lançamento de recursos do Android Studio Otter 2 e o compose.animation 1.10.0 ou mais recente.
Recomendados para você
- Observação: o texto do link aparece quando o JavaScript está desativado.
- Animações no Compose
- Suporte a ferramentas de animação {:#tooling}
- Animações com base no valor

