Jetpack Compose, Text içinde ayrıntılı etkileşim sağlar. Metin seçimi artık daha esnek ve birleştirilebilir düzenlerde yapılabilir. Metindeki kullanıcı etkileşimleri, diğer composable düzenlerden farklıdır. Bunun nedeni, Text composable'ın bir bölümüne değiştirici ekleyememenizdir. Bu sayfada, kullanıcı etkileşimlerini sağlayan API'ler vurgulanmaktadır.
Metin seçin
Varsayılan olarak, composable'lar seçilemez. Bu nedenle, kullanıcılar uygulamanızdaki metni seçip kopyalayamaz. Metin seçimini etkinleştirmek için metin öğelerinizi SelectionContainer composable'ı ile sarmalayın:
@Composable fun SelectableText() { SelectionContainer { Text("This text is selectable") } }

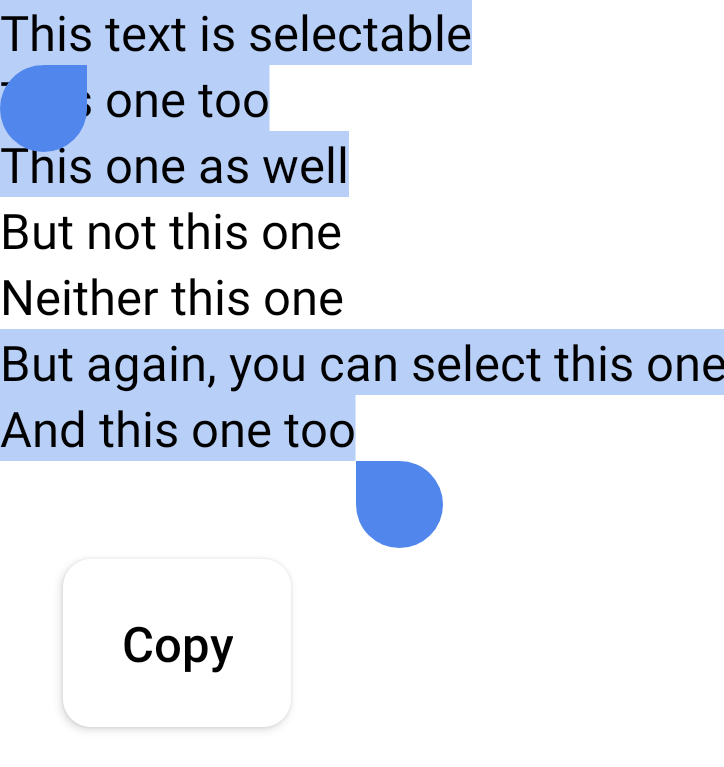
Seçilebilir bir alanın belirli kısımlarında seçimi devre dışı bırakmak isteyebilirsiniz. Bunu yapmak için seçilemeyen kısmı DisableSelection composable'ı ile sarmalamanız gerekir:
@Composable fun PartiallySelectableText() { SelectionContainer { Column { Text("This text is selectable") Text("This one too") Text("This one as well") DisableSelection { Text("But not this one") Text("Neither this one") } Text("But again, you can select this one") Text("And this one too") } } }

LinkAnnotation ile tıklanabilir metin bölümleri oluşturma
Text üzerindeki tıklamaları dinlemek için clickable değiştiricisini ekleyebilirsiniz. Ancak, Text değerinin belirli bir bölümüne ek bilgiler eklemek isteyebilirsiniz. Örneğin, belirli bir kelimeye tarayıcıda açılacak bir URL ekleyebilirsiniz. Bu gibi durumlarda, metnin tıklanabilir bir bölümünü temsil eden bir açıklama olan LinkAnnotation kullanmanız gerekir.
LinkAnnotation ile, aşağıdaki snippet'te gösterildiği gibi, tıklanır tıklanmaz otomatik olarak açılan bir LinkAnnotation composable'ın bir bölümüne URL ekleyebilirsiniz:Text
@Composable fun AnnotatedStringWithLinkSample() { // Display multiple links in the text Text( buildAnnotatedString { append("Go to the ") withLink( LinkAnnotation.Url( "https://developer.android.com/", TextLinkStyles(style = SpanStyle(color = Color.Blue)) ) ) { append("Android Developers ") } append("website, and check out the") withLink( LinkAnnotation.Url( "https://developer.android.com/jetpack/compose", TextLinkStyles(style = SpanStyle(color = Color.Green)) ) ) { append("Compose guidance") } append(".") } ) }
Ayrıca, kullanıcının Text composable'ın bir bölümünü tıklamasına yanıt olarak özel bir işlem de yapılandırabilirsiniz. Aşağıdaki snippet'te, kullanıcı "Jetpack Compose"u tıkladığında bir bağlantı gösterilir ve kullanıcı bağlantıyı tıklarsa metrikler kaydedilir:
@Composable fun AnnotatedStringWithListenerSample() { // Display a link in the text and log metrics whenever user clicks on it. In that case we handle // the link using openUri method of the LocalUriHandler val uriHandler = LocalUriHandler.current Text( buildAnnotatedString { append("Build better apps faster with ") val link = LinkAnnotation.Url( "https://developer.android.com/jetpack/compose", TextLinkStyles(SpanStyle(color = Color.Blue)) ) { val url = (it as LinkAnnotation.Url).url // log some metrics uriHandler.openUri(url) } withLink(link) { append("Jetpack Compose") } } ) }
Sizin için önerilenler
- Not: JavaScript kapalıyken bağlantı metni gösterilir.
- Compose'da anlam bilimi
- Compose'da erişilebilirlik
- Compose'da Materyal Tasarım 2
