Jetpack Compose umożliwia szczegółową interaktywność w Text. Zaznaczanie tekstu jest teraz bardziej elastyczne i można je wykonywać w przypadku układów kompozycyjnych. Interakcje użytkownika w tekście różnią się od innych układów z komponentów, ponieważ nie można dodać modyfikatora do części komponentu Text. Na tej stronie znajdziesz interfejsy API, które umożliwiają interakcje użytkowników.
Zaznacz tekst
Komponenty kompozycyjne domyślnie nie są wybieralne, co oznacza, że użytkownicy nie mogą zaznaczać i kopiować tekstu z aplikacji. Aby włączyć wybieranie tekstu, umieść elementy tekstowe w komponencie SelectionContainer:
@Composable fun SelectableText() { SelectionContainer { Text("This text is selectable") } }

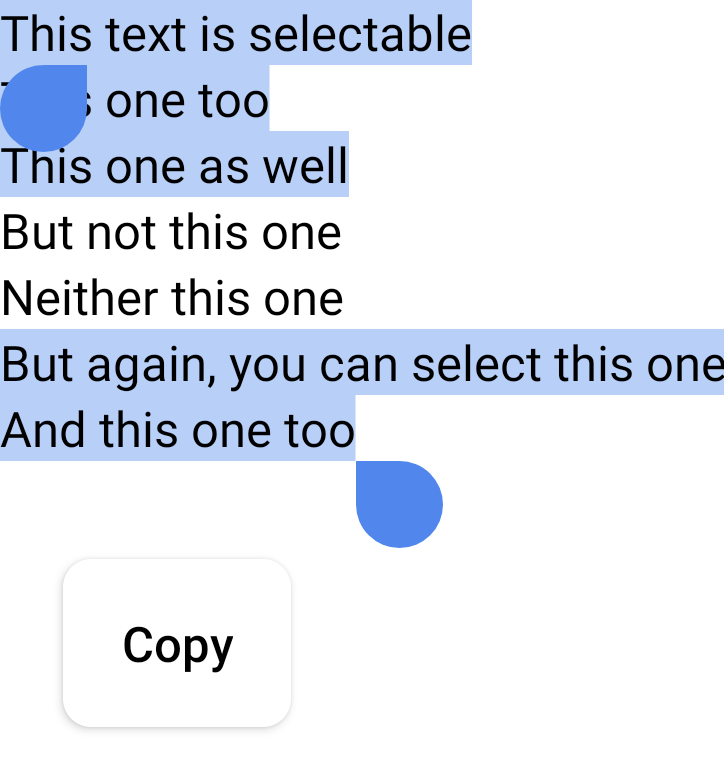
Możesz wyłączyć wybieranie w określonych częściach obszaru, który można wybrać. Aby to zrobić, musisz umieścić część, której nie można wybrać, w kompozycji DisableSelection:
@Composable fun PartiallySelectableText() { SelectionContainer { Column { Text("This text is selectable") Text("This one too") Text("This one as well") DisableSelection { Text("But not this one") Text("Neither this one") } Text("But again, you can select this one") Text("And this one too") } } }

Tworzenie klikalnych sekcji tekstu za pomocą LinkAnnotation
Aby monitorować kliknięcia Text, możesz dodać modyfikator clickable. Możesz jednak chcieć dołączyć dodatkowe informacje do określonej części wartości Text, np. adres URL dołączony do określonego słowa, który ma być otwierany w przeglądarce. W takich przypadkach musisz użyć LinkAnnotation, czyli adnotacji reprezentującej klikalną część tekstu.
Za pomocą adnotacji LinkAnnotation możesz dołączyć adres URL do części Text komponentu, który automatycznie otworzy się po kliknięciu, jak pokazano w tym fragmencie kodu:
@Composable fun AnnotatedStringWithLinkSample() { // Display multiple links in the text Text( buildAnnotatedString { append("Go to the ") withLink( LinkAnnotation.Url( "https://developer.android.com/", TextLinkStyles(style = SpanStyle(color = Color.Blue)) ) ) { append("Android Developers ") } append("website, and check out the") withLink( LinkAnnotation.Url( "https://developer.android.com/jetpack/compose", TextLinkStyles(style = SpanStyle(color = Color.Green)) ) ) { append("Compose guidance") } append(".") } ) }
Możesz też skonfigurować działanie niestandardowe w reakcji na kliknięcie przez użytkownika części Textkompozycji. W poniższym fragmencie kodu, gdy użytkownik kliknie „Jetpack Compose”, wyświetli się link, a jeśli użytkownik go kliknie, zostaną zarejestrowane dane:
@Composable fun AnnotatedStringWithListenerSample() { // Display a link in the text and log metrics whenever user clicks on it. In that case we handle // the link using openUri method of the LocalUriHandler val uriHandler = LocalUriHandler.current Text( buildAnnotatedString { append("Build better apps faster with ") val link = LinkAnnotation.Url( "https://developer.android.com/jetpack/compose", TextLinkStyles(SpanStyle(color = Color.Blue)) ) { val url = (it as LinkAnnotation.Url).url // log some metrics uriHandler.openUri(url) } withLink(link) { append("Jetpack Compose") } } ) }
Polecane dla Ciebie
- Uwaga: tekst linku jest wyświetlany, gdy język JavaScript jest wyłączony.
- Semantyka w Compose
- Ułatwienia dostępu w Compose
- Material Design 2 w Compose
