TextField cho phép người dùng nhập và sửa đổi văn bản. Có hai loại trường văn bản mà bạn có thể sử dụng: trường văn bản dựa trên trạng thái và trường văn bản dựa trên giá trị. Chọn loại nội dung bạn muốn hiển thị:
Bạn nên sử dụng các trường văn bản dựa trên trạng thái vì chúng cung cấp một phương pháp đầy đủ và đáng tin cậy hơn để quản lý trạng thái của một TextField. Bảng sau đây trình bày những điểm khác biệt giữa các loại trường văn bản này, đồng thời nêu rõ những lợi thế chính mà trường văn bản dựa trên trạng thái mang lại:
Tính năng |
Trường văn bản dựa trên giá trị |
Trường văn bản dựa trên trạng thái |
Lợi ích theo tiểu bang |
|---|---|---|---|
Quản lý trạng thái |
Cập nhật trạng thái trường văn bản bằng lệnh gọi lại |
Sử dụng rõ ràng đối tượng |
|
Biến đổi hình ảnh |
Sử dụng |
Sử dụng |
|
Giới hạn số dòng |
Chấp nhận |
Sử dụng |
|
Trường văn bản bảo mật |
Không áp dụng |
|
|
Trang này mô tả cách bạn có thể triển khai TextField, tạo kiểu cho dữ liệu đầu vào TextField và định cấu hình các lựa chọn TextField khác, chẳng hạn như lựa chọn về bàn phím và chuyển đổi trực quan dữ liệu đầu vào của người dùng.
Chọn phương thức triển khai TextField
Có hai cấp độ triển khai TextField:
TextFieldlà cách triển khai Material Design. Bạn nên chọn cách triển khai này vì cách này tuân theo các nguyên tắc của Material Design:BasicTextFieldcho phép người dùng chỉnh sửa văn bản bằng bàn phím phần cứng hoặc phần mềm, nhưng không cung cấp đồ trang trí như gợi ý hoặc phần giữ chỗ.
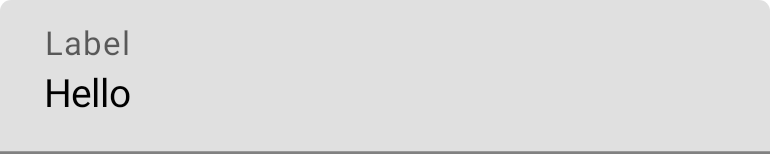
TextField( state = rememberTextFieldState(initialText = "Hello"), label = { Text("Label") } )

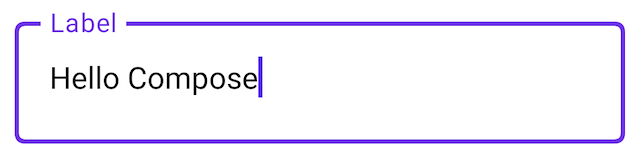
OutlinedTextField( state = rememberTextFieldState(), label = { Text("Label") } )

Kiểu TextField
TextField và BasicTextField cùng có chung nhiều thông số phổ biến để tuỳ chỉnh.
Danh sách đầy đủ cho TextField có trong mã nguồn TextField. Đây là danh sách không đầy đủ một vài thông số hữu ích:
textStylelineLimits
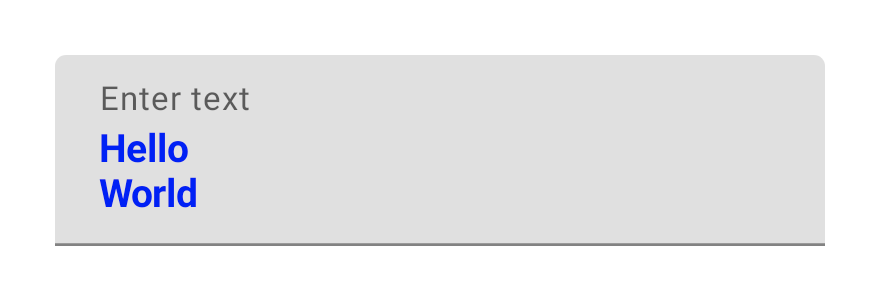
TextField( state = rememberTextFieldState("Hello\nWorld\nInvisible"), lineLimits = TextFieldLineLimits.MultiLine(maxHeightInLines = 2), placeholder = { Text("") }, textStyle = TextStyle(color = Color.Blue, fontWeight = FontWeight.Bold), label = { Text("Enter text") }, modifier = Modifier.padding(20.dp) )

Bạn nên sử dụng TextField thay vì BasicTextField khi thiết kế yêu cầu một Material TextField hoặc OutlinedTextField. Tuy nhiên, bạn nên sử dụng BasicTextField khi xây dựng các thiết kế không cần trang trí từ thông số Material.
Tạo kiểu cho dữ liệu đầu vào bằng Brush API
Bạn có thể sử dụng Brush API để tạo kiểu nâng cao hơn trong TextField.
Phần sau đây mô tả cách bạn có thể sử dụng Brush để thêm một hiệu ứng chuyển màu vào đầu vào TextField.
Để biết thêm thông tin về cách sử dụng Brush API để tạo kiểu cho văn bản, hãy xem phần Bật tính năng tạo kiểu nâng cao bằng Brush API.
Triển khai các chuyển màu bằng TextStyle
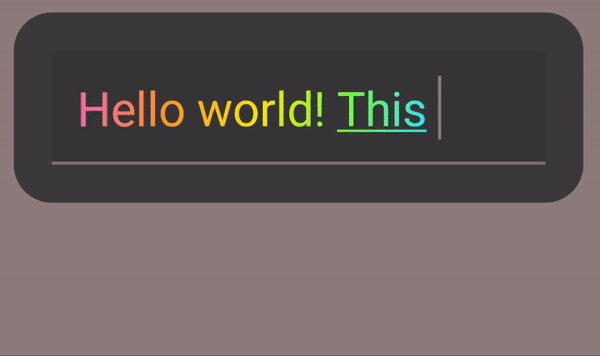
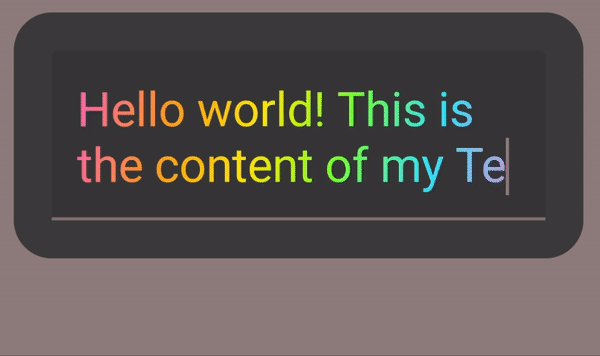
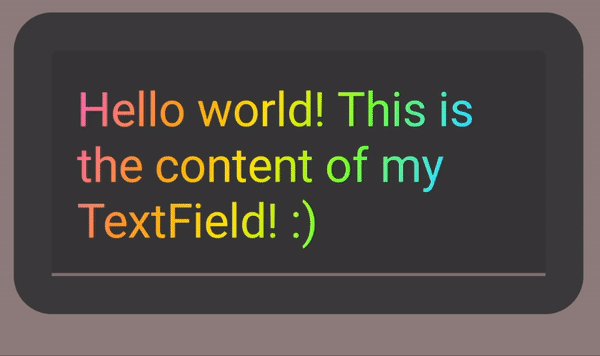
Để triển khai một hiệu ứng chuyển màu khi bạn nhập trong TextField, hãy đặt cọ mà bạn chọn làm TextStyle cho TextField. Trong ví dụ này, chúng ta sử dụng một bút vẽ tích hợp với linearGradient để xem hiệu ứng chuyển màu cầu vồng khi văn bản được nhập vào TextField.
val brush = remember { Brush.linearGradient( colors = listOf(Color.Red, Color.Yellow, Color.Green, Color.Blue, Color.Magenta) ) } TextField( state = rememberTextFieldState(), textStyle = TextStyle(brush = brush) )

TextField.Quản lý trạng thái trường văn bản
TextField sử dụng một lớp phần tử giữ trạng thái chuyên dụng có tên là TextFieldState cho nội dung và lựa chọn của lớp này. TextFieldState được thiết kế để được nâng lên bất cứ nơi nào phù hợp trong cấu trúc của bạn. TextFieldState cung cấp 2 thuộc tính chính:
initialText: Nội dung củaTextField.initialSelection: Cho biết vị trí của con trỏ hoặc vùng chọn.
Điều phân biệt TextFieldState với các phương pháp khác, chẳng hạn như lệnh gọi lại onValueChange, là TextFieldState hoàn toàn đóng gói toàn bộ luồng đầu vào. Điều này bao gồm việc sử dụng các cấu trúc dữ liệu hỗ trợ chính xác, các bộ lọc và trình định dạng nội tuyến, đồng thời đồng bộ hoá tất cả các nội dung chỉnh sửa đến từ nhiều nguồn.
Bạn có thể dùng TextFieldState() để chuyển trạng thái lên trên trong TextField. Để làm được điều này, bạn nên dùng hàm rememberTextFieldState().
rememberTextFieldState() tạo thực thể TextFieldState trong thành phần kết hợp của bạn, đảm bảo đối tượng trạng thái được ghi nhớ và cung cấp chức năng lưu và khôi phục tích hợp:
val usernameState = rememberTextFieldState() TextField( state = usernameState, lineLimits = TextFieldLineLimits.SingleLine, placeholder = { Text("Enter Username") } )
rememberTextFieldState có thể có một tham số trống hoặc có một giá trị ban đầu được truyền vào để biểu thị giá trị của văn bản khi khởi tạo. Nếu một giá trị khác được truyền trong một lần kết hợp lại tiếp theo, thì giá trị của trạng thái sẽ không được cập nhật.
Để cập nhật trạng thái sau khi trạng thái được khởi chạy, hãy gọi các phương thức chỉnh sửa trên TextFieldState.
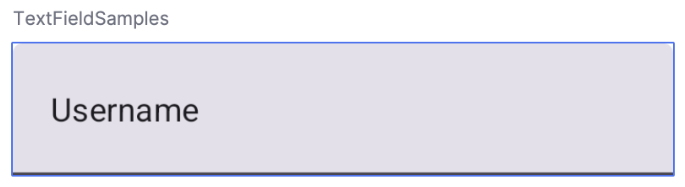
TextField( state = rememberTextFieldState(initialText = "Username"), lineLimits = TextFieldLineLimits.SingleLine, )

TextField có "Tên người dùng" làm văn bản ban đầu.Sửa đổi văn bản bằng TextFieldBuffer
TextFieldBuffer đóng vai trò là một vùng chứa văn bản có thể chỉnh sửa, có chức năng tương tự như StringBuilder. Đối tượng này chứa cả nội dung văn bản và thông tin về lựa chọn.
Bạn thường gặp TextFieldBuffer dưới dạng phạm vi nhận trên các hàm như TextFieldState.edit, InputTransformation.transformInput hoặc OutputTransformation.transformOutput. Trong các hàm này, bạn có thể đọc hoặc cập nhật TextFieldBuffer nếu cần. Sau đó, những thay đổi này sẽ được chuyển đến TextFieldState hoặc truyền xuống quy trình kết xuất trong trường hợp OutputTransformation.
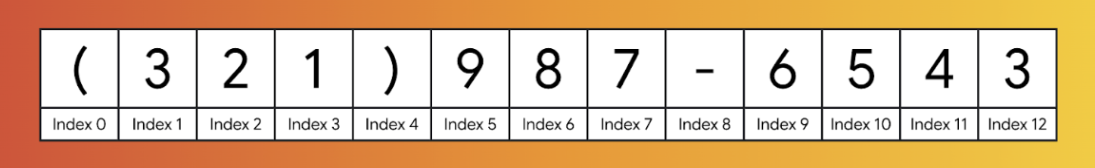
Bạn có thể sử dụng các chức năng chỉnh sửa tiêu chuẩn như append, insert, replace hoặc delete để sửa đổi nội dung của vùng đệm. Để thay đổi trạng thái lựa chọn, hãy đặt trực tiếp biến selection: TextRange hoặc sử dụng các hàm tiện ích như placeCursorAtEnd hoặc selectAll. Lựa chọn này được biểu thị bằng TextRange, trong đó chỉ mục bắt đầu là chỉ mục bao gồm và chỉ mục kết thúc là chỉ mục không bao gồm.
TextRange có giá trị bắt đầu và giá trị kết thúc giống nhau, chẳng hạn như (3, 3), biểu thị vị trí con trỏ không có ký tự nào được chọn.
val phoneNumberState = rememberTextFieldState("1234567890") TextField( state = phoneNumberState, keyboardOptions = KeyboardOptions( keyboardType = KeyboardType.Phone ), inputTransformation = InputTransformation.maxLength(10).then { if (!asCharSequence().isDigitsOnly()) { revertAllChanges() } }, outputTransformation = OutputTransformation { if (length > 0) insert(0, "(") if (length > 4) insert(4, ")") if (length > 8) insert(8, "-") } )
Chỉnh sửa văn bản trong TextFieldState
Có một số phương thức cho phép bạn chỉnh sửa trạng thái trực tiếp thông qua biến trạng thái:
edit: Cho phép bạn chỉnh sửa nội dung trạng thái và cung cấp cho bạn các hàmTextFieldBufferđể bạn có thể sử dụng các phương thức nhưinsert,replace,append, v.v.// Initial textFieldState text passed in is "I love Android" // textFieldState.text : I love Android // textFieldState.selection: TextRange(14, 14) textFieldState.edit { insert(14, "!") } // textFieldState.text : I love Android! // textFieldState.selection: TextRange(15, 15) textFieldState.edit { replace(7, 14, "Compose") } // textFieldState.text : I love Compose! // textFieldState.selection: TextRange(15, 15) textFieldState.edit { append("!!!") } // textFieldState.text : I love Compose!!!! // textFieldState.selection: TextRange(18, 18) textFieldState.edit { selectAll() } // textFieldState.text : I love Compose!!!! // textFieldState.selection: TextRange(0, 18)
setTextAndPlaceCursorAtEnd: Xoá văn bản hiện tại, thay thế bằng văn bản đã cho và đặt con trỏ ở cuối.textFieldState.setTextAndPlaceCursorAtEnd("I really love Android") // textFieldState.text : I really love Android // textFieldState.selection : TextRange(21, 21)
clearText: Xoá tất cả văn bản.textFieldState.clearText() // textFieldState.text : // textFieldState.selection : TextRange(0, 0)
Đối với các hàm TextFieldState khác, hãy xem tài liệu tham khảo về TextFieldState.
Sửa đổi dữ liệu đầu vào của người dùng
Các phần sau đây mô tả cách sửa đổi dữ liệu đầu vào của người dùng.
Chuyển đổi dữ liệu đầu vào cho phép bạn lọc dữ liệu đầu vào TextField trong khi người dùng đang nhập, trong khi chuyển đổi dữ liệu đầu ra định dạng dữ liệu đầu vào của người dùng trước khi dữ liệu đó xuất hiện trên màn hình.
Lọc dữ liệu đầu vào của người dùng bằng các phép biến đổi dữ liệu đầu vào
Hoạt động chuyển đổi dữ liệu đầu vào cho phép bạn lọc dữ liệu đầu vào của người dùng. Ví dụ: nếu TextField của bạn nhận số điện thoại của Hoa Kỳ, bạn chỉ muốn chấp nhận 10 chữ số. Kết quả của InputTransformation sẽ được lưu trong TextFieldState.
Có các bộ lọc tích hợp cho các trường hợp sử dụng InputTransformation phổ biến. Để giới hạn độ dài, hãy gọi InputTransformation.maxLength():
TextField( state = rememberTextFieldState(), lineLimits = TextFieldLineLimits.SingleLine, inputTransformation = InputTransformation.maxLength(10) )
Quy tắc chuyển đổi dữ liệu nhập tuỳ chỉnh
InputTransformation là một giao diện hàm đơn. Khi triển khai InputTransformation tuỳ chỉnh, bạn cần ghi đè TextFieldBuffer.transformInput:
class CustomInputTransformation : InputTransformation { override fun TextFieldBuffer.transformInput() { } }
Đối với số điện thoại, hãy thêm một phép biến đổi đầu vào tuỳ chỉnh chỉ cho phép nhập các chữ số vào TextField:
class DigitOnlyInputTransformation : InputTransformation { override fun TextFieldBuffer.transformInput() { if (!asCharSequence().isDigitsOnly()) { revertAllChanges() } } }
Biến đổi đầu vào theo chuỗi
Để thêm nhiều bộ lọc cho dữ liệu đầu vào văn bản, hãy liên kết các InputTransformation bằng hàm mở rộng then. Các bộ lọc được thực thi tuần tự. Theo phương pháp hay nhất, hãy áp dụng các bộ lọc chọn lọc nhất trước để tránh các phép biến đổi không cần thiết trên dữ liệu cuối cùng sẽ bị lọc ra.
TextField( state = rememberTextFieldState(), inputTransformation = InputTransformation.maxLength(6) .then(CustomInputTransformation()), )
Sau khi thêm các phép biến đổi đầu vào, đầu vào TextField sẽ chấp nhận tối đa 10 chữ số.
Định dạng dữ liệu đầu vào trước khi hiển thị
OutputTransformation cho phép bạn định dạng dữ liệu đầu vào của người dùng trước khi dữ liệu đó được hiển thị trên màn hình. Không giống như InputTransformation, định dạng được thực hiện thông qua OutputTransformation sẽ không được lưu trong TextFieldState. Dựa trên ví dụ về số điện thoại trước đó, bạn cần thêm dấu ngoặc đơn và dấu gạch ngang vào các vị trí thích hợp:

Đây là cách mới để xử lý VisualTransformation trong TextField dựa trên giá trị, với điểm khác biệt chính là bạn không phải tính toán các ánh xạ độ lệch của chúng.
OutputTransformation là một giao diện phương thức trừu tượng duy nhất. Để triển khai một OutputTransformation tuỳ chỉnh, bạn cần ghi đè phương thức transformOutput:
class CustomOutputTransformation : OutputTransformation { override fun TextFieldBuffer.transformOutput() { } }
Để định dạng số điện thoại, hãy thêm dấu ngoặc mở ở chỉ mục 0, dấu ngoặc đóng ở chỉ mục 4 và dấu gạch ngang ở chỉ mục 8 vào OutputTransformation:
class PhoneNumberOutputTransformation : OutputTransformation { override fun TextFieldBuffer.transformOutput() { if (length > 0) insert(0, "(") if (length > 4) insert(4, ")") if (length > 8) insert(8, "-") } }
Tiếp theo, hãy thêm OutputTransformation vào TextField:
TextField( state = rememberTextFieldState(), outputTransformation = PhoneNumberOutputTransformation() )
Cách các quy tắc chuyển đổi phối hợp với nhau
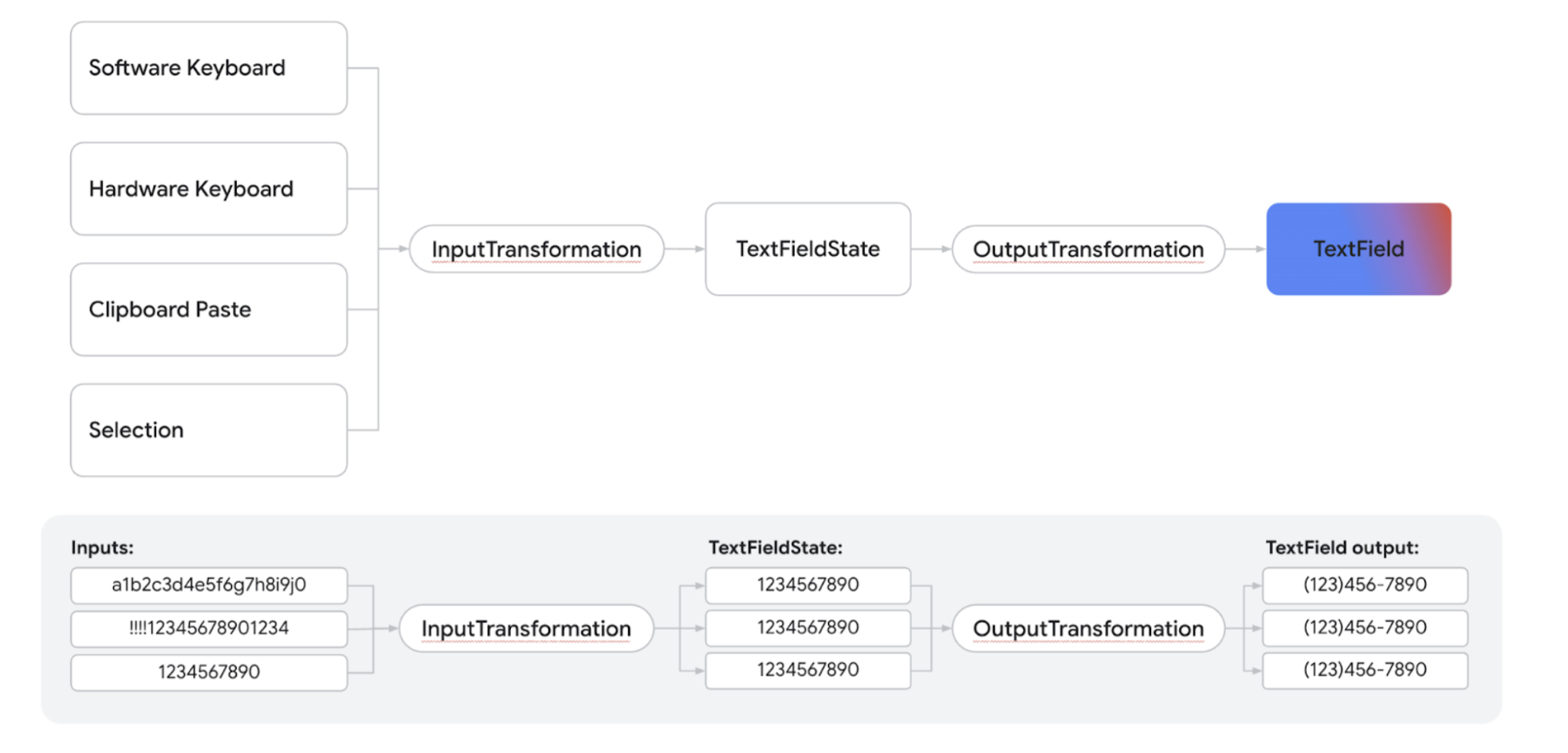
Sơ đồ sau đây cho thấy quy trình từ dữ liệu đầu vào văn bản đến quá trình biến đổi thành dữ liệu đầu ra:

- Dữ liệu đầu vào được nhận từ nguồn đầu vào.
- Dữ liệu đầu vào được lọc thông qua một
InputTransformation, được lưu trong TextFieldState. - Đầu vào được truyền qua một
OutputTransformationđể định dạng. - Đầu vào được trình bày trong
TextField.
Đặt tuỳ chọn bàn phím
TextField cho phép bạn cài đặt các tuỳ chọn cấu hình bàn phím, chẳng hạn như bố cục
bàn phím hoặc bật tính năng tự động sửa lỗi nếu được bàn phím hỗ trợ. Một số
tuỳ chọn có thể không được đảm bảo nếu bàn phím phần mềm không tuân thủ
các tuỳ chọn được cung cấp ở đây. Dưới đây là danh sách các tuỳ chọn bàn phím được hỗ trợ:
capitalizationautoCorrectkeyboardTypeimeAction
Tài nguyên khác
- Tự động định dạng số điện thoại trong trường văn bản
- Hiện hoặc ẩn mật khẩu dựa trên chế độ bật/tắt của người dùng
- Xác thực dữ liệu đầu vào khi người dùng nhập
