Mit TextField können Nutzer Text eingeben und ändern. Es gibt zwei Arten von Textfeldern: statusbasierte Textfelder und wertbasierte Textfelder. Wählen Sie den Typ aus, für den Inhalte angezeigt werden sollen:
Wir empfehlen die Verwendung von statusbasierten Textfeldern, da sie einen umfassenderen und zuverlässigeren Ansatz zur Verwaltung des Status eines TextField bieten. In der folgenden Tabelle werden die Unterschiede zwischen diesen Arten von Textfeldern beschrieben. Außerdem werden die wichtigsten Vorteile von statusbasierten Textfeldern aufgeführt:
Funktion |
Wertbezogene Textfelder |
Statusabhängige Textfelder |
Länderspezifischer Vorteil |
|---|---|---|---|
Zustandsverwaltung |
Aktualisiert den Status des Textfelds mit dem |
Verwendet explizit ein |
|
Visuelle Transformation |
Mit |
Mit |
|
Zeilenlimits |
Mit |
Mit |
|
Sicheres Textfeld |
– |
|
|
Auf dieser Seite wird beschrieben, wie Sie TextField implementieren, die TextField-Eingabe formatieren und andere TextField-Optionen konfigurieren, z. B. Tastaturoptionen und die visuelle Transformation von Nutzereingaben.
TextField-Implementierung auswählen
Es gibt zwei Ebenen der TextField-Implementierung:
TextFieldist die Material Design-Implementierung. Wir empfehlen diese Implementierung, da sie den Material Design-Richtlinien entspricht:- Der Standardstil ist filled (ausgefüllt).
OutlinedTextFieldist die Version mit Umriss
- Mit
BasicTextFieldkönnen Nutzer Text über eine Hardware- oder Softwaretastatur bearbeiten, es werden jedoch keine Verzierungen wie Hinweise oder Platzhalter angezeigt.
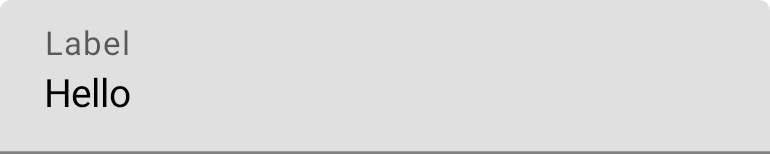
TextField( state = rememberTextFieldState(initialText = "Hello"), label = { Text("Label") } )

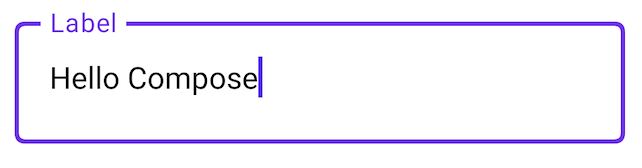
OutlinedTextField( state = rememberTextFieldState(), label = { Text("Label") } )

Stil-TextField-
TextField und BasicTextField haben viele gemeinsame Parameter für die Anpassung.
Eine vollständige Liste für TextField finden Sie im TextField-Quellcode. Im Folgenden finden Sie eine unvollständige Liste einiger nützlicher Parameter:
textStylelineLimits
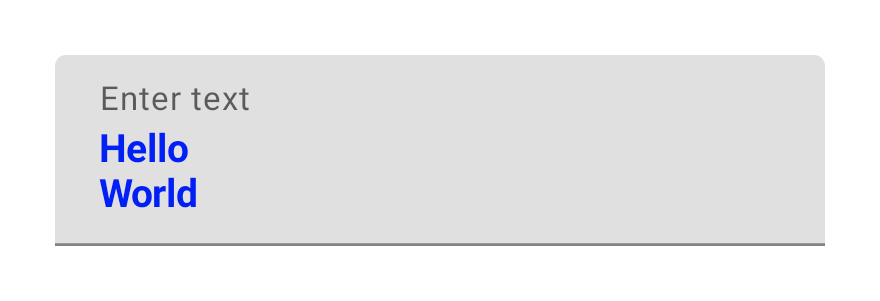
TextField( state = rememberTextFieldState("Hello\nWorld\nInvisible"), lineLimits = TextFieldLineLimits.MultiLine(maxHeightInLines = 2), placeholder = { Text("") }, textStyle = TextStyle(color = Color.Blue, fontWeight = FontWeight.Bold), label = { Text("Enter text") }, modifier = Modifier.padding(20.dp) )

Wir empfehlen TextField anstelle von BasicTextField, wenn Ihr Design ein Material vom Typ TextField oder OutlinedTextField erfordert. BasicTextField sollte jedoch verwendet werden, wenn Designs erstellt werden, für die die Verzierungen aus der Material-Spezifikation nicht erforderlich sind.
Linienlimits konfigurieren
TextField-Kompositen unterstützen das Scrollen entlang einer einzelnen Achse. Das Scrollverhalten wird durch den Parameter lineLimits bestimmt. TextFields, die für eine einzelne Zeile konfiguriert sind, scrollen horizontal, während TextFields mit mehreren Zeilen vertikal scrollen.
Wählen Sie mit TextFieldLineLimits die richtige Zeilenkonfiguration für Ihr TextField aus:
TextField( state = rememberTextFieldState(), lineLimits = TextFieldLineLimits.SingleLine )

Die SingleLine-Konfiguration hat die folgenden Merkmale:
- Der Text wird nie umgebrochen und es sind keine neuen Zeilen zulässig.
TextFieldhat immer eine feste Höhe.- Wenn der Text überläuft, wird horizontal gescrollt.
TextField( state = rememberTextFieldState("Hello\nWorld\nHello\nWorld"), lineLimits = TextFieldLineLimits.MultiLine(1, 4) )

Die MultiLine-Konfiguration hat die folgenden Merkmale:
- Es werden zwei Parameter akzeptiert:
minHeightInLinesundmaxHeightInLines. - Das Textfeld ist mindestens
minHeightInLineshoch. - Wenn der Text überläuft, wird er umgebrochen.
- Wenn für den Text mehr Zeilen erforderlich sind, wird das Feld so lange vergrößert, bis es
maxHeightInLinesPixel hoch ist. Es kann dann vertikal gescrollt werden.
Stil für Eingaben mit der Brush API festlegen
Mit der Brush API können Sie Ihr TextField noch weiter anpassen.
Im folgenden Abschnitt wird beschrieben, wie Sie mit einem Pinsel einem TextField-Eingabeelement einen farbigen Farbverlauf hinzufügen.
Weitere Informationen zur Verwendung der Brush API zum Formatieren von Text finden Sie unter Erweitertes Styling mit der Brush API aktivieren.
Farbige Farbverläufe mit TextStyle implementieren
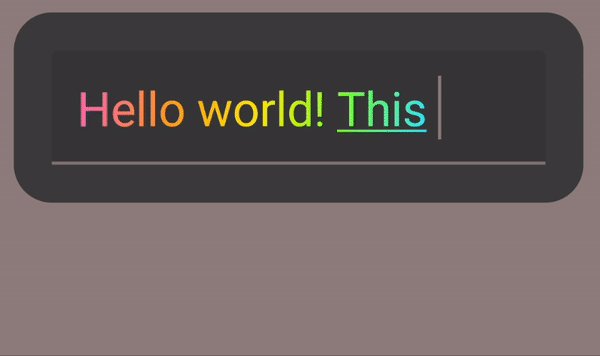
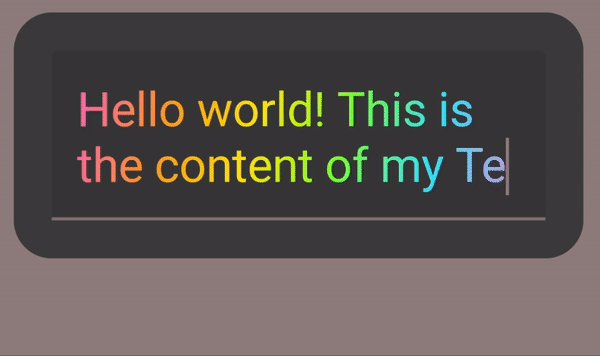
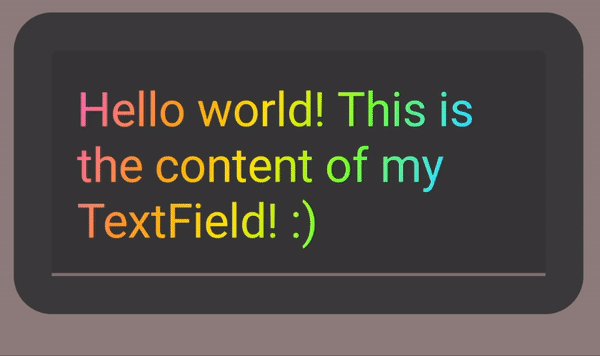
Wenn Sie beim Tippen in einem TextField einen Farbverlauf einfügen möchten, legen Sie den gewünschten Pinsel als TextStyle für das TextField fest. In diesem Beispiel verwenden wir einen integrierten Pinsel mit einer linearGradient, um den Regenbogen-Gradienteneffekt zu sehen, während Text in die TextField eingegeben wird.
val brush = remember { Brush.linearGradient( colors = listOf(Color.Red, Color.Yellow, Color.Green, Color.Blue, Color.Magenta) ) } TextField( state = rememberTextFieldState(), textStyle = TextStyle(brush = brush) )

TextField-InhalteStatus des Textfelds verwalten
TextField verwendet eine spezielle Statushalterklasse namens TextFieldState für den Inhalt und die aktuelle Auswahl. TextFieldState kann überall dort angebracht werden, wo es in Ihre Architektur passt. TextFieldState bietet zwei Haupteigenschaften:
initialText: Inhalt desTextField.initialSelection: Gibt an, wo sich der Cursor oder die Auswahl derzeit befindet.
Was TextFieldState von anderen Ansätzen wie dem onValueChange-Rückruf unterscheidet, ist, dass TextFieldState den gesamten Eingabefluss vollständig kapselt. Dazu gehört die Verwendung der richtigen Datenstrukturen, das Einfügen von Filtern und Formatierungselementen sowie die Synchronisierung aller Änderungen aus verschiedenen Quellen.
Mit TextFieldState() können Sie den Status in TextField hochladen. Wir empfehlen dazu die Funktion rememberTextFieldState().
rememberTextFieldState() erstellt die TextFieldState-Instanz in Ihrem Composeable, sorgt dafür, dass das Statusobjekt gespeichert wird, und bietet eine integrierte Funktion zum Speichern und Wiederherstellen:
val usernameState = rememberTextFieldState() TextField( state = usernameState, lineLimits = TextFieldLineLimits.SingleLine, placeholder = { Text("Enter Username") } )
rememberTextFieldState kann einen leeren Parameter oder einen angegebenen Anfangswert haben, der den Textwert bei der Initialisierung darstellt. Wenn bei einer nachfolgenden Neuzusammensetzung ein anderer Wert übergeben wird, wird der Wert des Status nicht aktualisiert. Wenn Sie den Status nach der Initialisierung aktualisieren möchten, rufen Sie die Bearbeitungsmethoden für TextFieldState auf.
TextField( state = rememberTextFieldState(initialText = "Username"), lineLimits = TextFieldLineLimits.SingleLine, )

TextField mit „Nutzername“ als AnfangstextText mit TextFieldBuffer ändern
Ein TextFieldBuffer dient als bearbeitbarer Textcontainer, der in seiner Funktion einem StringBuilder ähnelt. Sie enthält sowohl den Textinhalt als auch Informationen zur aktuellen Auswahl.
TextFieldBuffer wird häufig als Empfängerbereich für Funktionen wie TextFieldState.edit, InputTransformation.transformInput oder OutputTransformation.transformOutput verwendet. In diesen Funktionen können Sie die TextFieldBuffer bei Bedarf lesen oder aktualisieren. Anschließend werden diese Änderungen entweder in TextFieldState übernommen oder im Fall von OutputTransformation an die Rendering-Pipeline übergeben.
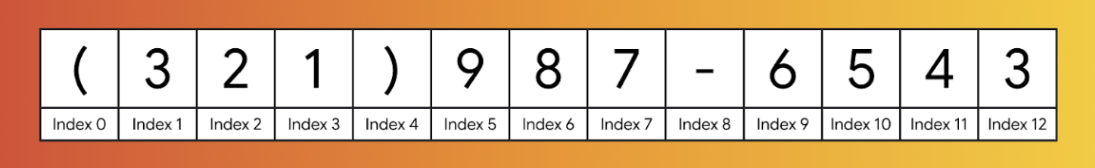
Sie können Standardbearbeitungsfunktionen wie append, insert, replace oder delete verwenden, um den Inhalt des Buffers zu ändern. Wenn Sie den Auswahlstatus ändern möchten, können Sie entweder die Variable selection: TextRange direkt festlegen oder Dienstfunktionen wie placeCursorAtEnd oder selectAll verwenden. Die Auswahl selbst wird durch eine TextRange dargestellt, wobei der Startindex einschließend und der Endindex ausschließend ist.
Ein TextRange mit identischen Anfangs- und Endwerten wie (3, 3) gibt die Cursorposition an, an der derzeit keine Zeichen ausgewählt sind.
val phoneNumberState = rememberTextFieldState() LaunchedEffect(phoneNumberState) { phoneNumberState.edit { // TextFieldBuffer scope append("123456789") } } TextField( state = phoneNumberState, inputTransformation = InputTransformation { // TextFieldBuffer scope if (asCharSequence().isDigitsOnly()) { revertAllChanges() } }, outputTransformation = OutputTransformation { if (length > 0) insert(0, "(") if (length > 4) insert(4, ")") if (length > 8) insert(8, "-") } )
Text in TextFieldState bearbeiten
Es gibt mehrere Methoden, mit denen Sie den Status direkt über die Statusvariable bearbeiten können:
edit: Hier können Sie den Statusinhalt bearbeiten undTextFieldBuffer-Funktionen verwenden, um Methoden wieinsert,replaceundappendzu nutzen.val usernameState = rememberTextFieldState("I love Android") // textFieldState.text : I love Android // textFieldState.selection: TextRange(14, 14) usernameState.edit { insert(14, "!") } // textFieldState.text : I love Android! // textFieldState.selection: TextRange(15, 15) usernameState.edit { replace(7, 14, "Compose") } // textFieldState.text : I love Compose! // textFieldState.selection: TextRange(15, 15) usernameState.edit { append("!!!") } // textFieldState.text : I love Compose!!!! // textFieldState.selection: TextRange(18, 18) usernameState.edit { selectAll() } // textFieldState.text : I love Compose!!!! // textFieldState.selection: TextRange(0, 18)
setTextAndPlaceCursorAtEnd: Der aktuelle Text wird gelöscht, durch den angegebenen Text ersetzt und der Cursor wird ans Ende gesetzt.usernameState.setTextAndPlaceCursorAtEnd("I really love Android") // textFieldState.text : I really love Android // textFieldState.selection : TextRange(21, 21)
clearText: Löscht den gesamten Text.usernameState.clearText() // textFieldState.text : // textFieldState.selection : TextRange(0, 0)
Weitere TextFieldState-Funktionen finden Sie in der TextFieldState-Referenz.
Nutzereingabe ändern
In den folgenden Abschnitten wird beschrieben, wie Sie die Nutzereingabe ändern.
Mit der Eingabetransformation können Sie TextField-Eingabe während der Eingabe des Nutzers filtern. Die Ausgabetransformation formatiert die Nutzereingabe, bevor sie auf dem Bildschirm angezeigt wird.
Nutzereingabe mit Eingabetransformationen filtern
Mit einer Eingabetransformation können Sie die Eingaben der Nutzer filtern. Wenn Sie beispielsweise eine US-amerikanische Telefonnummer in TextField eingeben möchten, sollten Sie nur 10 Ziffern zulassen. Die Ergebnisse der InputTransformation werden in der TextFieldState gespeichert.
Es gibt integrierte Filter für gängige InputTransformation-Anwendungsfälle. Wenn Sie die Länge einschränken möchten, rufen Sie InputTransformation.maxLength() auf:
TextField( state = rememberTextFieldState(), lineLimits = TextFieldLineLimits.SingleLine, inputTransformation = InputTransformation.maxLength(10) )
Benutzerdefinierte Eingabetransformationen
InputTransformation ist eine Schnittstelle mit einer einzelnen Funktion. Wenn Sie Ihre benutzerdefinierte InputTransformation implementieren, müssen Sie Folgendes überschreiben:TextFieldBuffer.transformInput
class CustomInputTransformation : InputTransformation { override fun TextFieldBuffer.transformInput() { } }
Fügen Sie für eine Telefonnummer eine benutzerdefinierte Eingabetransformation hinzu, die nur die Eingabe von Ziffern in das Feld TextField zulässt:
class DigitOnlyInputTransformation : InputTransformation { override fun TextFieldBuffer.transformInput() { if (!TextUtils.isDigitsOnly(asCharSequence())) { revertAllChanges() } } }
Eingabetransformationen verketten
Wenn Sie Ihrer Textzeile mehrere Filter hinzufügen möchten, können Sie InputTransformation-Elemente mithilfe der Erweiterungsfunktion then verknüpfen. Filter werden nacheinander ausgeführt. Es empfiehlt sich, zuerst die selektivsten Filter anzuwenden, um unnötige Transformationen von Daten zu vermeiden, die letztendlich herausgefiltert werden.
TextField( state = rememberTextFieldState(), inputTransformation = InputTransformation.maxLength(6) .then(CustomInputTransformation()), )
Nachdem Sie Eingabetransformationen hinzugefügt haben, können für TextField maximal 10 Ziffern eingegeben werden.
Eingabe vor der Anzeige formatieren
Mit OutputTransformations können Sie die Nutzereingabe formatieren, bevor sie auf dem Bildschirm gerendert wird. Im Gegensatz zu InputTransformation wird die Formatierung, die über OutputTransformation erfolgt, nicht in TextFieldState gespeichert. Aufbauend auf dem vorherigen Beispiel für eine Telefonnummer müssen Sie an den entsprechenden Stellen Klammern und Bindestriche einfügen:

Dies ist die aktualisierte Methode zur Verarbeitung von VisualTransformations in wertbasierten TextFields. Ein wichtiger Unterschied besteht darin, dass Sie die Offsetzuordnungen nicht berechnen müssen.
OutputTransformation ist eine einzelne abstrakte Methodenschnittstelle. Wenn Sie eine benutzerdefinierte OutputTransformation implementieren möchten, müssen Sie die Methode transformOutput überschreiben:
class CustomOutputTransformation : OutputTransformation { override fun TextFieldBuffer.transformOutput() { } }
Wenn Sie eine Telefonnummer formatieren möchten, fügen Sie OutputTransformation eine öffnende Klammer an Index 0, eine schließende Klammer an Index 4 und einen Bindestrich an Index 8 hinzu:
class PhoneNumberOutputTransformation : OutputTransformation { override fun TextFieldBuffer.transformOutput() { if (length > 0) insert(0, "(") if (length > 4) insert(4, ")") if (length > 8) insert(8, "-") } }
Fügen Sie als Nächstes OutputTransformation zu TextField hinzu:
TextField( state = rememberTextFieldState(), outputTransformation = PhoneNumberOutputTransformation() )
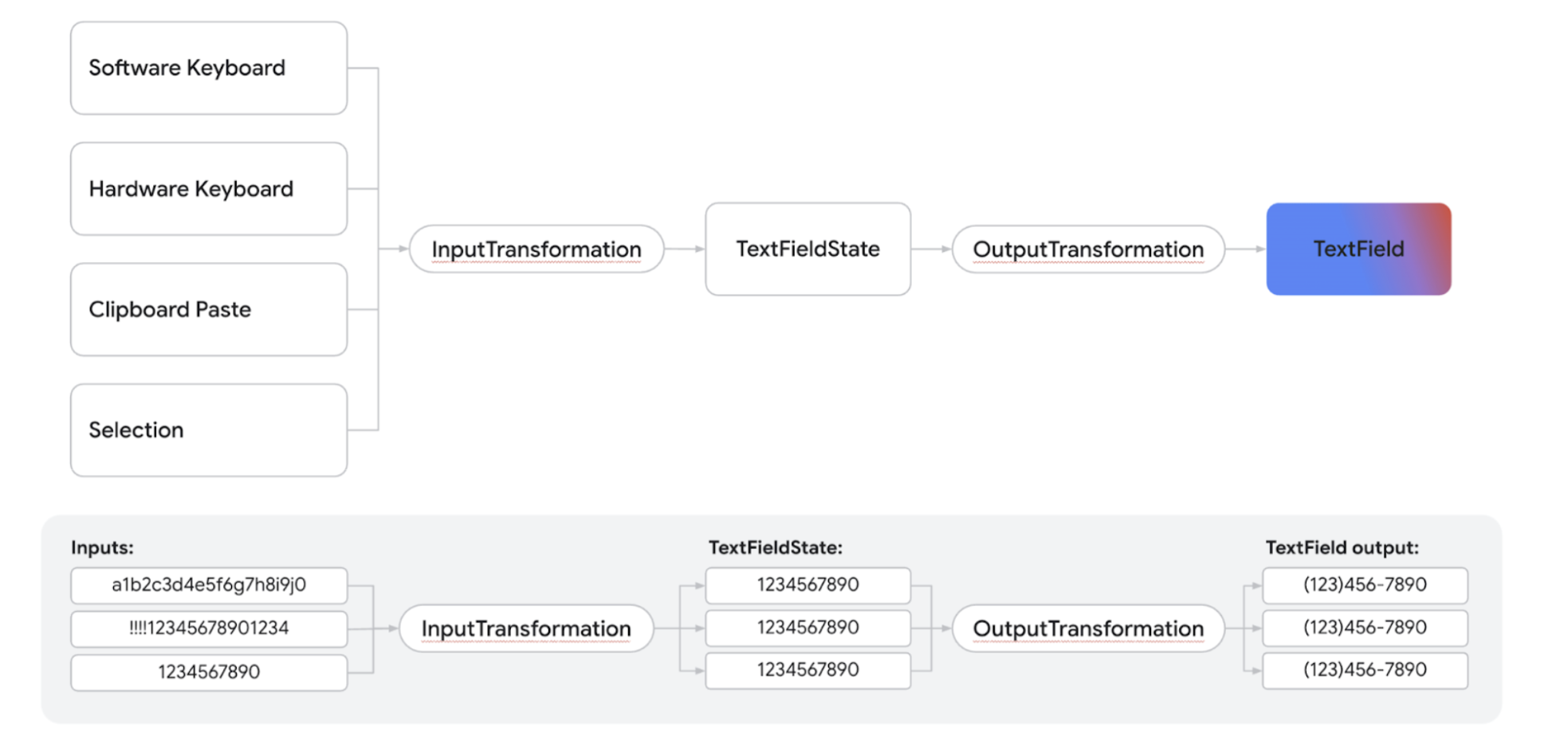
Funktionsweise von Transformationen
Das folgende Diagramm zeigt den Ablauf von der Texteingabe über die Transformation bis zur Ausgabe:

- Eingaben werden von der Eingabequelle empfangen.
- Die Eingabe wird durch einen
InputTransformationgefiltert, der im TextFieldState gespeichert wird. - Die Eingabe wird zur Formatierung an einen
OutputTransformationübergeben. - Die Eingabe wird in
TextFieldangezeigt.
Tastaturoptionen festlegen
Über TextField können Sie Tastaturkonfigurationsoptionen wie das Tastaturlayout festlegen oder die Autokorrektur aktivieren, sofern sie von der Tastatur unterstützt wird. Einige Optionen sind möglicherweise nicht verfügbar, wenn die Softwaretastatur nicht den hier aufgeführten Optionen entspricht. Hier ist eine Liste der unterstützten Tastaturoptionen:
capitalizationautoCorrectkeyboardTypeimeAction
Die KeyboardOptions-Klasse enthält jetzt einen neuen booleschen Parameter, showKeyboardOnFocus, der speziell für TextField-Komponenten verwendet wird, die in TextFieldState eingebunden sind. Diese Option steuert das Verhalten der Softwaretastatur, wenn die TextField durch andere Mittel als eine direkte Nutzerinteraktion den Fokus erhält (z. B. programmatisch).
Wenn KeyboardOptions.showKeyboardOnFocus auf „wahr“ gesetzt ist, wird die Softwaretastatur nicht automatisch angezeigt, wenn der Fokus indirekt auf TextField gerichtet wird. In solchen Fällen muss der Nutzer explizit auf das TextField tippen, um die Tastatur einzublenden.
Logik für Tastaturinteraktionen definieren
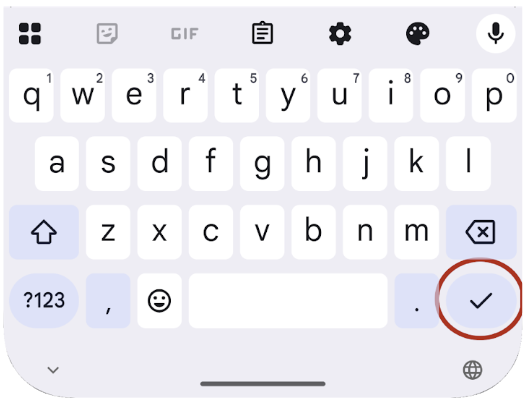
Über die Aktionsschaltfläche auf der Softwaretastatur von Android können Sie interaktive Antworten in Ihrer Anwendung ermöglichen. Weitere Informationen zum Konfigurieren der Aktionsschaltfläche finden Sie im Abschnitt Tastaturoptionen festlegen.

Mit dem Parameter onKeyboardAction können Sie festlegen, was passiert, wenn ein Nutzer auf diese Aktionsschaltfläche tippt. Dieser Parameter akzeptiert eine optionale funktionale Schnittstelle mit dem Namen KeyboardActionHandler. Die KeyboardActionHandler-Benutzeroberfläche enthält eine einzelne Methode, onKeyboardAction(performDefaultAction: () -> Unit).
Wenn Sie eine Implementierung für diese onKeyboardAction-Methode bereitstellen, können Sie benutzerdefinierte Logik einführen, die ausgeführt wird, wenn ein Nutzer die Aktionsschaltfläche der Tastatur drückt.
Für einige Standardaktionen der Tastatur sind standardmäßige Verhaltensweisen festgelegt.
Wenn Sie beispielsweise ImeAction.Next oder ImeAction.Previous als Aktionstyp auswählen, wird der Fokus standardmäßig auf das nachfolgende oder vorherige Eingabefeld verschoben. Ebenso wird die Softwaretastatur normalerweise durch eine Aktionsschaltfläche geschlossen, die auf ImeAction.Done festgelegt ist. Diese Standardfunktionen werden automatisch ausgeführt und Sie müssen keine KeyboardActionHandler angeben.
Zusätzlich zu diesen Standardaktionen können Sie auch benutzerdefiniertes Verhalten implementieren.
Wenn Sie KeyboardActionHandler angeben, wird der onKeyboardAction-Methode eine performDefaultAction-Funktion übergeben. Sie können diese performDefaultAction()-Funktion jederzeit in Ihrer benutzerdefinierten Logik aufrufen, um auch das standardmäßige Standardverhalten auszulösen, das mit der aktuellen IME-Aktion verknüpft ist.
TextField( state = textFieldViewModel.usernameState, keyboardOptions = KeyboardOptions(imeAction = ImeAction.Next), onKeyboardAction = { performDefaultAction -> textFieldViewModel.validateUsername() performDefaultAction() } )
Dieses Snippet veranschaulicht einen gängigen Anwendungsfall auf einem Registrierungsbildschirm mit einem Nutzernamensfeld. Für dieses Feld ist ImeAction.Next als Taste für die Tastaturaktion ausgewählt. Diese Auswahl ermöglicht eine schnelle, nahtlose Navigation zum nachfolgenden Passwortfeld.
Zusätzlich zu dieser Standardnavigation muss ein Hintergrundvalidierungsprozess für den Nutzernamen gestartet werden, während der Nutzer sein Passwort eingibt. Damit das standardmäßige Fokuswechselverhalten von ImeAction.Next neben dieser benutzerdefinierten Validierungslogik beibehalten wird, wird die Funktion performDefaultAction() aufgerufen. Wenn Sie performDefaultAction() aufrufen, wird das zugrunde liegende Fokusverwaltungssystem implizit ausgelöst, um den Fokus auf das nächste geeignete UI-Element zu verschieben und den erwarteten Navigationsfluss beizubehalten.
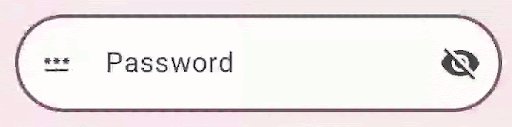
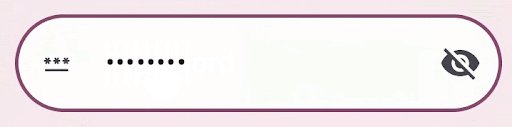
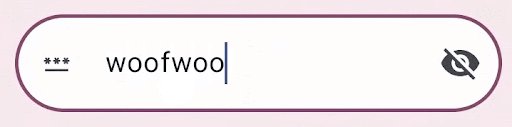
Feld für sichere Passwörter erstellen
SecureTextField ist ein komponierbares Element, das auf zustandsbasierten Textfeldern basiert und zum Schreiben eines Passwortfelds verwendet wird. Wir empfehlen, SecureTextField zum Erstellen von Passworttextfeldern zu verwenden, da damit die Zeicheneingabe standardmäßig ausgeblendet und die Aktionen „Ausschneiden“ und „Kopieren“ deaktiviert werden.
SecureTextField hat eine textObfuscationMode, mit der festgelegt wird, wie die Zeicheneingabe für den Nutzer angezeigt wird. textObfuscationMode bietet folgende Optionen:
Hidden: Alle Eingaben werden ausgeblendet. Standardverhalten auf Desktopplattformen.
Visible: Zeigt alle Eingaben an.
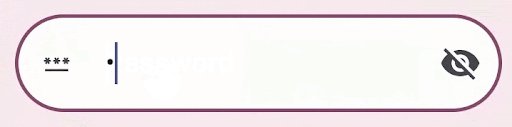
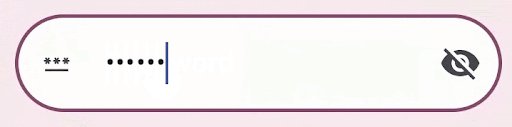
RevealLastTyped: Hiermit wird die gesamte Eingabe mit Ausnahme des letzten Zeichens ausgeblendet. Standardverhalten auf Mobilgeräten.
Zusätzliche Ressourcen
- Telefonnummern automatisch in einem Textfeld formatieren
- Passwort basierend auf einem Nutzer-Schalter ein- oder ausblenden
- Eingabe während der Eingabe validieren
Empfehlungen für dich
- Hinweis: Der Linktext wird angezeigt, wenn JavaScript deaktiviert ist.
- Compose-Benutzeroberfläche entwerfen
- State und Jetpack Compose
- UI-Status in „Schreiben“ speichern

