O elemento combinável Text tem vários parâmetros opcionais para definir o estilo do conteúdo.
Veja abaixo uma lista dos parâmetros que abrangem os casos de uso mais comuns relacionados a textos.
Para todos os parâmetros de Text, consulte o código-fonte
do texto
do Compose (em inglês).
Sempre que você definir um desses parâmetros, o mesmo estilo será aplicado a todo o valor do texto. Caso seja necessário aplicar vários estilos na mesma linha ou parágrafo, consulte a seção sobre vários estilos inline.
Estilos de texto comuns
As seções a seguir descrevem maneiras comuns de estilizar seu texto.
Mudar a cor do texto
@Composable fun BlueText() { Text("Hello World", color = Color.Blue) }

Mudar o tamanho do texto
@Composable fun BigText() { Text("Hello World", fontSize = 30.sp) }

Deixar o texto em itálico
Use o parâmetro fontStyle para aplicar itálico ao texto ou defina outro
FontStyle.
@Composable fun ItalicText() { Text("Hello World", fontStyle = FontStyle.Italic) }

Deixar o texto em negrito
Use o parâmetro fontWeight para aplicar negrito ao texto ou defina outro FontWeight.
@Composable fun BoldText() { Text("Hello World", fontWeight = FontWeight.Bold) }

Adicionar sombra
O parâmetro style permite definir um objeto do tipo TextStyle
e configurar vários parâmetros, como uma sombra.
Shadow recebe uma cor
para a sombra, o deslocamento ou a localização em relação ao Text e
ao raio de desfoque, que é a intensidade do efeito desfocado.
@Composable fun TextShadow() { val offset = Offset(5.0f, 10.0f) Text( text = "Hello world!", style = TextStyle( fontSize = 24.sp, shadow = Shadow( color = Color.Blue, offset = offset, blurRadius = 3f ) ) ) }

Adicionar vários estilos em texto
Para definir estilos diferentes no mesmo elemento combinável Text, use uma AnnotatedString,
uma string que pode receber anotações de estilo arbitrárias.
AnnotatedString é uma classe de dados que contém:
- Um valor
Text - Uma
ListdeSpanStyleRange, equivalente ao estilo inline com intervalo de posições dentro do valor de texto - uma
ListdeParagraphStyleRange, especificando o alinhamento, a direção, a altura da linha e o estilo de recuo do texto.
O TextStyle é usado
no elemento combinável Text, ao passo que o SpanStyle e o ParagraphStyle
são usados na AnnotatedString. Para mais informações sobre vários estilos em
um parágrafo, consulte Adicionar vários estilos em um parágrafo.
A AnnotatedString tem um builder de tipo
seguro (em inglês)
para facilitar a criação: buildAnnotatedString.
@Composable fun MultipleStylesInText() { Text( buildAnnotatedString { withStyle(style = SpanStyle(color = Color.Blue)) { append("H") } append("ello ") withStyle(style = SpanStyle(fontWeight = FontWeight.Bold, color = Color.Red)) { append("W") } append("orld") } ) }

Mostrar HTML com links no texto
Use AnnotatedString.fromHtml() para mostrar texto formatado em HTML com
links clicáveis no seu aplicativo Jetpack Compose. Essa função converte uma string com tags HTML em um AnnotatedString, permitindo o estilo e o processamento de links.
Exemplo: HTML com link estilizado
Este snippet renderiza um texto formatado em HTML com um link, aplicando um estilo específico ao link:
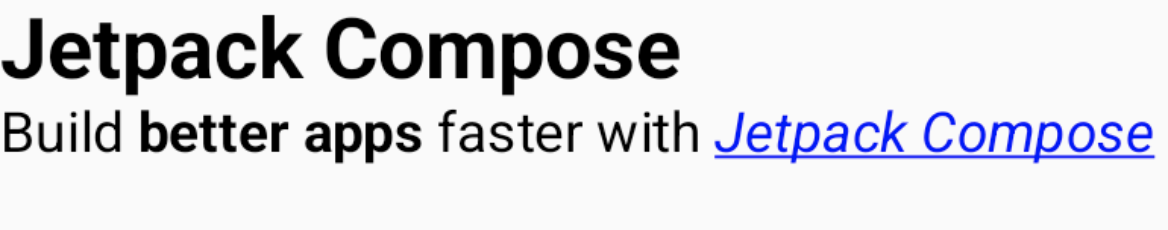
@Composable fun AnnotatedHtmlStringWithLink( modifier: Modifier = Modifier, htmlText: String = """ <h1>Jetpack Compose</h1> <p> Build <b>better apps</b> faster with <a href="https://www.android.com">Jetpack Compose</a> </p> """.trimIndent() ) { Text( AnnotatedString.fromHtml( htmlText, linkStyles = TextLinkStyles( style = SpanStyle( textDecoration = TextDecoration.Underline, fontStyle = FontStyle.Italic, color = Color.Blue ) ) ), modifier ) }
Pontos principais sobre o código
AnnotatedString.fromHtml()converte a stringhtmlTextem umAnnotatedString. O parâmetrolinkStylespersonaliza a aparência do link.TextLinkStylesdefine o estilo dos links no HTML.SpanStyledefine a decoração de texto, o estilo da fonte e a cor dos links.O elemento combinável
Textmostra oAnnotatedStringresultante.
Resultado
Este snippet ativa o "Jetpack Compose" como um link clicável, estilizado com cor azul, sublinhado e em itálico:

Ativar o estilo avançado com Brush
Para ativar um estilo de texto mais avançado, use a API Brush com
TextStyle e SpanStyle. Em qualquer lugar em que você normalmente usaria TextStyle ou SpanStyle, agora também é possível usar Brush.
Usar um pincel para estilizar texto
Configure o texto usando um pincel integrado no TextStyle. Por exemplo, você pode configurar um pincel linearGradient no texto da seguinte maneira:
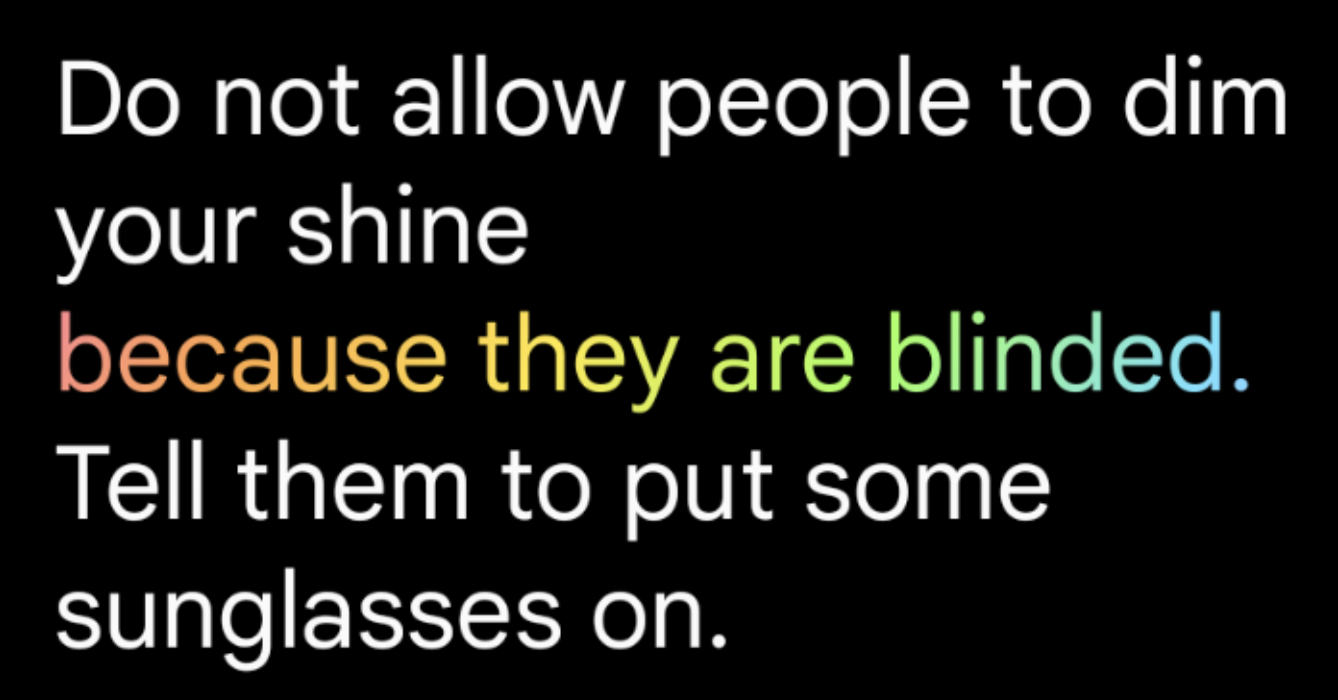
val gradientColors = listOf(Cyan, LightBlue, Purple /*...*/) Text( text = text, style = TextStyle( brush = Brush.linearGradient( colors = gradientColors ) ) )

linearGradient da API Brush com uma lista definida de cores.Você não está limitado a esse esquema de cores ou estilo de coloração específico. Embora tenhamos fornecido um exemplo simples para destacar, use qualquer um dos pincéis integrados ou até mesmo um SolidColor para melhorar seu texto.
Integrações
Como é possível usar Brush com TextStyle e SpanStyle,
a integração com TextField e buildAnnotatedString é perfeita.
Para mais informações sobre como usar a API Brush em um TextField, consulte
Estilizar entrada com a API Brush.
Estilo adicional usando SpanStyle
Aplicar um pincel a um trecho de texto
Se quiser aplicar um pincel a partes do texto, use
buildAnnotatedString e a API SpanStyle, além do pincel
e do gradiente de sua escolha.
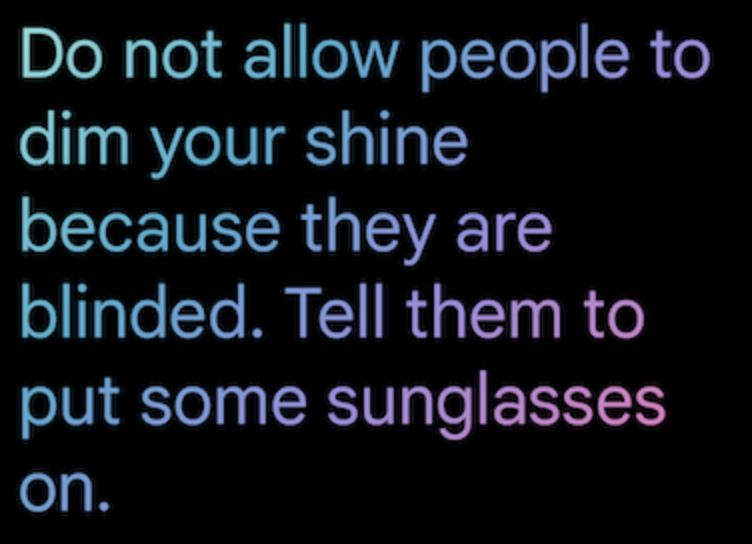
Text( text = buildAnnotatedString { append("Do not allow people to dim your shine\n") withStyle( SpanStyle( brush = Brush.linearGradient( colors = rainbowColors ) ) ) { append("because they are blinded.") } append("\nTell them to put some sunglasses on.") } )

linearGradient como estilo para Text.Opacidade em um trecho de texto
Para ajustar a opacidade de um determinado trecho de texto, use o parâmetro opcional alpha de SpanStyle. Use o mesmo pincel para
ambas as partes de um texto e mude o parâmetro alfa no intervalo correspondente.
No exemplo de código, o primeiro intervalo de texto é exibido com meia opacidade (alpha =.5f), enquanto o segundo é exibido com opacidade total (alpha = 1f).
val brush = Brush.linearGradient(colors = rainbowColors) buildAnnotatedString { withStyle( SpanStyle( brush = brush, alpha = .5f ) ) { append("Text in ") } withStyle( SpanStyle( brush = brush, alpha = 1f ) ) { append("Compose ❤️") } }

buildAnnotatedString e SpanStyle, junto com linearGradient, para adicionar opacidade a um trecho de texto.Aplicar efeito de marca d'água ao texto
É possível aplicar o modificador basicMarquee a qualquer elemento combinável para
produzir um efeito de rolagem animado. O efeito de faixa de texto rolante ocorre se o conteúdo for muito largo para caber nas restrições disponíveis. Por padrão, o basicMarquee tem
determinadas configurações (como velocidade e atraso inicial), mas você pode
modificar esses parâmetros para personalizar o efeito.
O snippet a seguir implementa um efeito de faixa básica em um elemento combinável Text:
@Composable fun BasicMarqueeSample() { // Marquee only animates when the content doesn't fit in the max width. Column(Modifier.width(400.dp)) { Text( "Learn about why it's great to use Jetpack Compose", modifier = Modifier.basicMarquee(), fontSize = 50.sp ) } }
Figura 6. O modificador basicMarquee aplicado ao texto.
Outros recursos
- Aprimorando a coloração de texto no Compose (link em inglês)
- Animação da coloração de texto com pincéis no Compose (link em inglês)
- Compatibilidade com vários links em uma única string de texto
Recomendados para você
- Observação: o texto do link aparece quando o JavaScript está desativado.
- Estilizar parágrafo
- Material Design 2 no Compose
- Modificadores gráficos
