Text Composable มีพารามิเตอร์ที่ไม่บังคับหลายรายการเพื่อจัดรูปแบบเนื้อหา
ด้านล่างนี้คือรายการพารามิเตอร์ที่ครอบคลุมกรณีการใช้งานข้อความที่พบบ่อยที่สุด
ดูพารามิเตอร์ทั้งหมดของ Text ได้ที่ซอร์สโค้ดของฟังก์ชันเขียนข้อความ
เมื่อใดก็ตามที่คุณตั้งค่าพารามิเตอร์เหล่านี้ ระบบจะใช้รูปแบบกับค่าข้อความทั้งหมด หากต้องการใช้หลายสไตล์ภายในบรรทัดหรือย่อหน้าเดียวกัน โปรดดูส่วนสไตล์แบบอินไลน์หลายรายการ
การจัดรูปแบบข้อความที่พบบ่อย
ส่วนต่อไปนี้จะอธิบายวิธีทั่วไปในการจัดรูปแบบข้อความ
เปลี่ยนสีข้อความ
@Composable fun BlueText() { Text("Hello World", color = Color.Blue) }

เปลี่ยนขนาดข้อความ
@Composable fun BigText() { Text("Hello World", fontSize = 30.sp) }

ทำข้อความเป็นตัวเอียง
ใช้พารามิเตอร์ fontStyle เพื่อทำให้ข้อความเป็นตัวเอียง (หรือตั้งค่าอื่น
FontStyle)
@Composable fun ItalicText() { Text("Hello World", fontStyle = FontStyle.Italic) }

ทำข้อความเป็นตัวหนา
ใช้พารามิเตอร์ fontWeight เพื่อทำตัวหนา (หรือตั้งค่า FontWeight อื่น)
@Composable fun BoldText() { Text("Hello World", fontWeight = FontWeight.Bold) }

เพิ่มเงา
พารามิเตอร์ style ช่วยให้คุณตั้งค่าออบเจ็กต์ประเภท TextStyle
และกำหนดค่าพารามิเตอร์หลายรายการ เช่น เงา
Shadow รับสี
สำหรับเงา ออฟเซ็ต หรือตำแหน่งที่อยู่เทียบกับ Text และ
รัศมีการเบลอซึ่งเป็นระดับความเบลอ
@Composable fun TextShadow() { val offset = Offset(5.0f, 10.0f) Text( text = "Hello world!", style = TextStyle( fontSize = 24.sp, shadow = Shadow( color = Color.Blue, offset = offset, blurRadius = 3f ) ) ) }

เพิ่มหลายสไตล์ในข้อความ
หากต้องการตั้งค่ารูปแบบต่างๆ ภายใน Text
Composable เดียวกัน ให้ใช้ AnnotatedString
ซึ่งเป็นสตริงที่สามารถใส่คำอธิบายประกอบที่มีรูปแบบของคำอธิบายประกอบที่กำหนดเองได้
AnnotatedString คือคลาสข้อมูลที่มีข้อมูลต่อไปนี้
- ค่า
Text ListของSpanStyleRangeซึ่งเทียบเท่ากับการจัดรูปแบบอินไลน์ที่มีช่วงตำแหน่ง ภายในค่าข้อความListของParagraphStyleRangeที่ระบุการจัดแนวข้อความ ทิศทางข้อความ ความสูงของบรรทัด และการจัดรูปแบบการเยื้องข้อความ
TextStyle ใช้สำหรับ
ใน Text ที่ใช้ร่วมกันได้ ส่วน SpanStyle
และ ParagraphStyle
ใช้สำหรับใน AnnotatedString ดูข้อมูลเพิ่มเติมเกี่ยวกับหลายรูปแบบใน
ย่อหน้าได้ที่เพิ่มหลายรูปแบบในย่อหน้า
AnnotatedStringมีบิลเดอร์ที่ปลอดภัยตามประเภท
เพื่อให้สร้างbuildAnnotatedStringได้ง่ายขึ้น
@Composable fun MultipleStylesInText() { Text( buildAnnotatedString { withStyle(style = SpanStyle(color = Color.Blue)) { append("H") } append("ello ") withStyle(style = SpanStyle(fontWeight = FontWeight.Bold, color = Color.Red)) { append("W") } append("orld") } ) }

แสดง HTML พร้อมลิงก์ในข้อความ
ใช้ AnnotatedString.fromHtml() เพื่อแสดงข้อความที่จัดรูปแบบ HTML พร้อมลิงก์ที่คลิกได้ในแอปพลิเคชัน Jetpack Compose ฟังก์ชันนี้จะแปลงสตริงที่มีแท็ก HTML เป็น AnnotatedString ซึ่งช่วยให้จัดรูปแบบและจัดการลิงก์ได้
ตัวอย่าง: HTML ที่มีลิงก์ที่จัดรูปแบบ
ข้อมูลโค้ดนี้แสดงข้อความที่จัดรูปแบบ HTML พร้อมลิงก์ โดยใช้การจัดรูปแบบเฉพาะ กับลิงก์
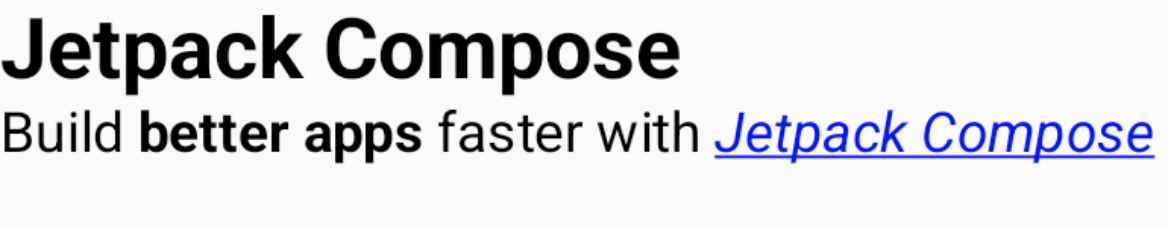
@Composable fun AnnotatedHtmlStringWithLink( modifier: Modifier = Modifier, htmlText: String = """ <h1>Jetpack Compose</h1> <p> Build <b>better apps</b> faster with <a href="https://www.android.com">Jetpack Compose</a> </p> """.trimIndent() ) { Text( AnnotatedString.fromHtml( htmlText, linkStyles = TextLinkStyles( style = SpanStyle( textDecoration = TextDecoration.Underline, fontStyle = FontStyle.Italic, color = Color.Blue ) ) ), modifier ) }
ประเด็นสำคัญเกี่ยวกับโค้ด
AnnotatedString.fromHtml()แปลงสตริงhtmlTextเป็นAnnotatedStringพารามิเตอร์linkStylesจะปรับแต่งลักษณะที่ปรากฏของลิงก์TextLinkStylesกำหนดสไตล์สำหรับลิงก์ภายใน HTMLSpanStyleกำหนด การตกแต่งข้อความ รูปแบบแบบอักษร และสีสำหรับลิงก์Composable
TextจะแสดงAnnotatedStringที่ได้
ผลลัพธ์
ข้อมูลโค้ดนี้จะเปิดใช้ "Jetpack Compose" เป็นลิงก์ที่คลิกได้ ซึ่งจัดรูปแบบด้วยสีน้ำเงิน ขีดเส้นใต้ และตัวเอียง

เปิดใช้การจัดรูปแบบขั้นสูงด้วย Brush
หากต้องการเปิดใช้การจัดรูปแบบข้อความขั้นสูงเพิ่มเติม คุณสามารถใช้ API Brush กับ
TextStyle และ SpanStyle ตอนนี้คุณใช้ Brush ได้แล้วในทุกที่ที่คุณมักจะใช้ TextStyle หรือ SpanStyle
ใช้แปรงสำหรับการจัดรูปแบบข้อความ
กำหนดค่าข้อความโดยใช้แปรงในตัวภายใน TextStyle เช่น คุณ
สามารถกำหนดค่าแปรง linearGradient ให้กับข้อความได้ดังนี้
val gradientColors = listOf(Cyan, LightBlue, Purple /*...*/) Text( text = text, style = TextStyle( brush = Brush.linearGradient( colors = gradientColors ) ) )

linearGradient ของ Brush API กับรายการสีที่กำหนดคุณไม่จำเป็นต้องใช้รูปแบบสีหรือสไตล์การระบายสีนี้ แม้ว่าเราจะแสดงตัวอย่างง่ายๆ เพื่อไฮไลต์ แต่คุณสามารถใช้แปรงในตัวหรือแม้แต่ใช้SolidColorเพื่อปรับปรุงข้อความ
การผสานรวม
เนื่องจากคุณใช้ Brush ร่วมกับทั้ง TextStyle และ SpanStyle ได้
การผสานรวมกับ TextField และ buildAnnotatedString จึงเป็นไปอย่างราบรื่น
ดูข้อมูลเพิ่มเติมเกี่ยวกับการใช้ Brush API ภายใน TextField ได้ที่
จัดรูปแบบอินพุตด้วย Brush API
การจัดรูปแบบเพิ่มเติมโดยใช้ SpanStyle
ใช้แปรงกับช่วงข้อความ
หากต้องการใช้แปรงกับข้อความบางส่วนเท่านั้น ให้ใช้ API buildAnnotatedString และ SpanStyle พร้อมกับแปรงและไล่ระดับสีที่ต้องการ
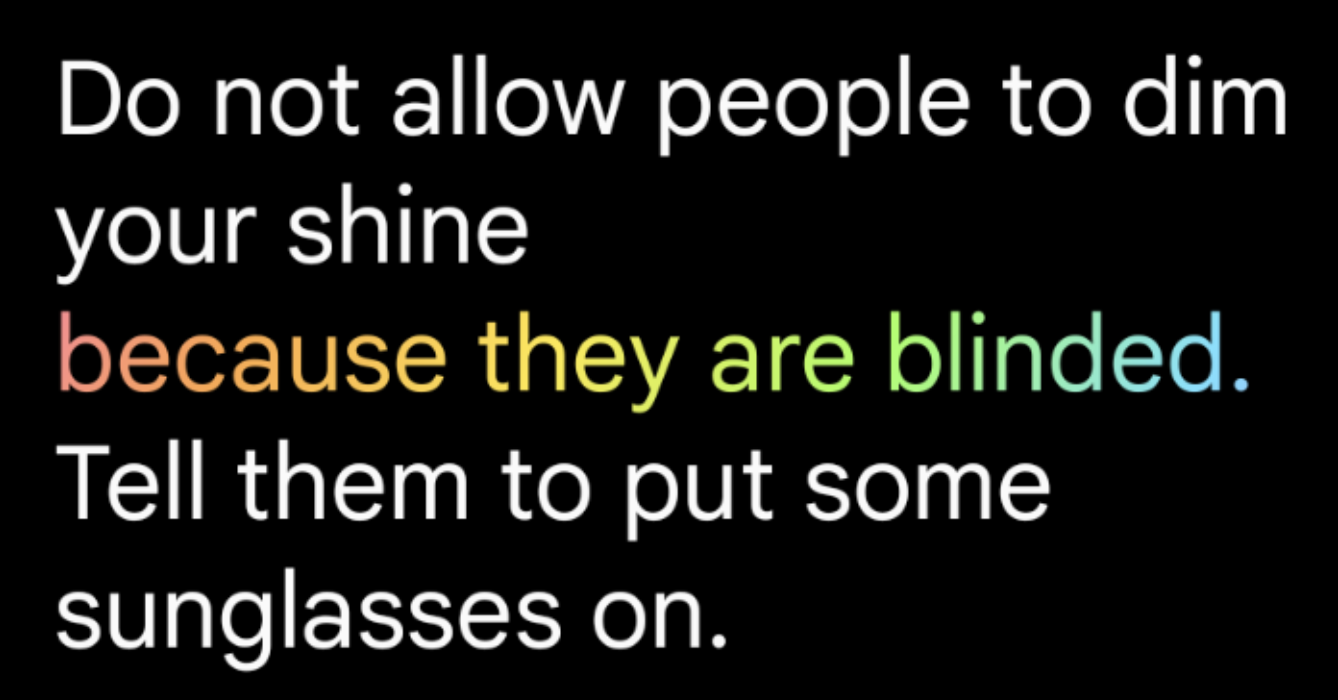
Text( text = buildAnnotatedString { append("Do not allow people to dim your shine\n") withStyle( SpanStyle( brush = Brush.linearGradient( colors = rainbowColors ) ) ) { append("because they are blinded.") } append("\nTell them to put some sunglasses on.") } )

linearGradient เป็นรูปแบบสำหรับ Textความทึบแสงในข้อความ
หากต้องการปรับความทึบของข้อความช่วงใดช่วงหนึ่ง ให้ใช้พารามิเตอร์ alpha ที่ไม่บังคับของ SpanStyle
ใช้แปรงเดียวกันสำหรับ
ข้อความทั้ง 2 ส่วน และเปลี่ยนพารามิเตอร์อัลฟ่าในสแปนที่เกี่ยวข้อง
ในตัวอย่างโค้ด ข้อความช่วงแรกจะแสดงที่ความทึบแสงครึ่งหนึ่ง
(alpha =.5f) ส่วนข้อความช่วงที่ 2 จะแสดงที่ความทึบแสงเต็ม (alpha = 1f)
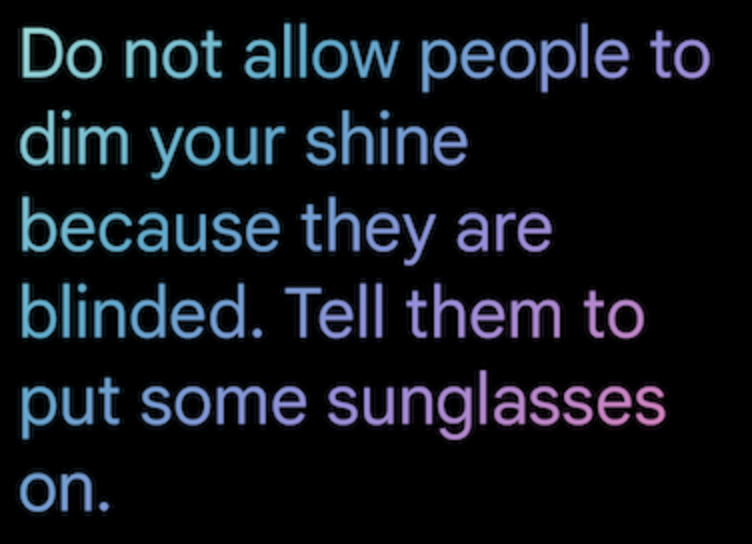
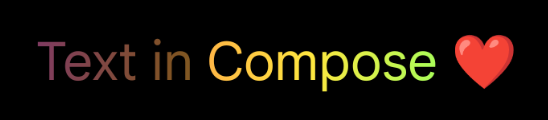
val brush = Brush.linearGradient(colors = rainbowColors) buildAnnotatedString { withStyle( SpanStyle( brush = brush, alpha = .5f ) ) { append("Text in ") } withStyle( SpanStyle( brush = brush, alpha = 1f ) ) { append("Compose ❤️") } }

buildAnnotatedString และ SpanStyle ร่วมกับ linearGradient เพื่อเพิ่มความทึบให้กับข้อความใช้เอฟเฟกต์มาร์คีกับข้อความ
คุณใช้ตัวปรับแต่ง basicMarquee กับ Composable ใดก็ได้เพื่อ
สร้างเอฟเฟกต์การเลื่อนแบบเคลื่อนไหว เอฟเฟกต์แถบเลื่อนจะเกิดขึ้นหากเนื้อหามีความกว้างเกินกว่าข้อจำกัดที่มีอยู่ โดยค่าเริ่มต้น basicMarquee จะมีการกำหนดค่าบางอย่าง (เช่น ความเร็วและความล่าช้าเริ่มต้น) แต่คุณสามารถ
แก้ไขพารามิเตอร์เหล่านี้เพื่อปรับแต่งเอฟเฟกต์ได้
ข้อมูลโค้ดต่อไปนี้จะใช้เอฟเฟกต์มาร์คีพื้นฐานกับ Text ที่ใช้ร่วมกันได้
@Composable fun BasicMarqueeSample() { // Marquee only animates when the content doesn't fit in the max width. Column(Modifier.width(400.dp)) { Text( "Learn about why it's great to use Jetpack Compose", modifier = Modifier.basicMarquee(), fontSize = 50.sp ) } }
รูปที่ 6 ตัวปรับแต่ง basicMarquee ที่ใช้กับข้อความ
แหล่งข้อมูลเพิ่มเติม
- การทบทวนการระบายสีข้อความในฟีเจอร์เขียน
- การทำให้ออบเจ็กต์เคลื่อนไหวด้วยการระบายสีข้อความด้วยแปรงในฟีเจอร์ Compose
- รองรับลิงก์หลายรายการในสตริงข้อความเดียว
แนะนำสำหรับคุณ
- หมายเหตุ: ข้อความลิงก์จะแสดงเมื่อ JavaScript ปิดอยู่
- จัดรูปแบบย่อหน้า
- Material Design 2 ใน Compose
- ตัวปรับแต่งกราฟิก
