Cette page explique comment définir des polices dans votre application Compose.
Définir la police
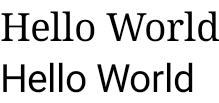
Text utilise un paramètre fontFamily pour définir la police utilisée dans le composable. Par défaut, les familles de polices serif, sans-serif, monospace et cursive sont incluses :
@Composable fun DifferentFonts() { Column { Text("Hello World", fontFamily = FontFamily.Serif) Text("Hello World", fontFamily = FontFamily.SansSerif) } }

L'attribut fontFamily permet d'utiliser les polices personnalisées définies dans le dossier res/font :

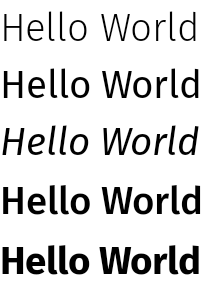
Cet exemple montre comment définir une propriété fontFamily en fonction de ces fichiers de polices et en utilisant la fonction Font :
val firaSansFamily = FontFamily( Font(R.font.firasans_light, FontWeight.Light), Font(R.font.firasans_regular, FontWeight.Normal), Font(R.font.firasans_italic, FontWeight.Normal, FontStyle.Italic), Font(R.font.firasans_medium, FontWeight.Medium), Font(R.font.firasans_bold, FontWeight.Bold) )
Vous pouvez transmettre cet attribut fontFamily au composable Text. Étant donné qu'un élément fontFamily peut inclure différentes épaisseurs de police, vous pouvez spécifier fontWeight manuellement afin de sélectionner celle qui convient au texte :
Column { Text(text = "text", fontFamily = firaSansFamily, fontWeight = FontWeight.Light) Text(text = "text", fontFamily = firaSansFamily, fontWeight = FontWeight.Normal) Text( text = "text", fontFamily = firaSansFamily, fontWeight = FontWeight.Normal, fontStyle = FontStyle.Italic ) Text(text = "text", fontFamily = firaSansFamily, fontWeight = FontWeight.Medium) Text(text = "text", fontFamily = firaSansFamily, fontWeight = FontWeight.Bold) }

Pour découvrir comment définir la typographie dans l'ensemble de votre application, consultez Systèmes de conception personnalisés dans Compose.
Polices téléchargeables
À partir de Compose 1.2.0, vous pouvez utiliser l'API de polices téléchargeables de l'application Compose pour télécharger des polices Google de manière asynchrone et les utiliser dans votre application.
Les polices téléchargeables basées sur des fournisseurs personnalisés ne sont pas disponibles pour le moment.
Utiliser des polices téléchargeables par programmation
Pour télécharger une police par programmation à partir de votre application, procédez comme suit :
- Ajoutez la dépendance :
Groovy
dependencies { ... implementation "androidx.compose.ui:ui-text-google-fonts:1.10.1" }
Kotlin
dependencies { ... implementation("androidx.compose.ui:ui-text-google-fonts:1.10.1") }
- Initialisez
GoogleFont.Provideravec les identifiants pour Google Fonts :val provider = GoogleFont.Provider( providerAuthority = "com.google.android.gms.fonts", providerPackage = "com.google.android.gms", certificates = R.array.com_google_android_gms_fonts_certs )
- Autorité du fournisseur de polices pour Google Fonts.
- Package du fournisseur de polices permettant de vérifier l'identité du fournisseur.
- Liste d'ensembles de hachages des certificats permettant de vérifier l'identité du fournisseur. Vous trouverez les hachages requis pour le fournisseur Google Fonts dans le fichier
font_certs.xmlde l'application exemple Jetchat.
- Définissez un
FontFamily:// ... import androidx.compose.ui.text.googlefonts.GoogleFont import androidx.compose.ui.text.font.FontFamily import androidx.compose.ui.text.googlefonts.Font // ... val fontName = GoogleFont("Lobster Two") val fontFamily = FontFamily( Font(googleFont = fontName, fontProvider = provider) )
FontWeightetFontStyle:// ... import androidx.compose.ui.text.googlefonts.GoogleFont import androidx.compose.ui.text.font.FontFamily import androidx.compose.ui.text.googlefonts.Font // ... val fontName = GoogleFont("Lobster Two") val fontFamily = FontFamily( Font( googleFont = fontName, fontProvider = provider, weight = FontWeight.Bold, style = FontStyle.Italic ) )
- Configurez la famille de polices (
FontFamily) à utiliser dans la fonction composable Text :
Text( fontFamily = fontFamily, text = "Hello World!" )

Vous pouvez également définir une typographie pour utiliser votre FontFamily :
val MyTypography = Typography( bodyMedium = TextStyle( fontFamily = fontFamily, fontWeight = FontWeight.Normal, fontSize = 12.sp/*...*/ ), bodyLarge = TextStyle( fontFamily = fontFamily, fontWeight = FontWeight.Bold, letterSpacing = 2.sp, /*...*/ ), headlineMedium = TextStyle( fontFamily = fontFamily, fontWeight = FontWeight.SemiBold/*...*/ ), /*...*/ )
Définissez ensuite cette typographie sur le thème de votre application :
MyAppTheme( typography = MyTypography )/*...*/
Pour obtenir un exemple d'application mettant en œuvre des polices téléchargeables dans Compose avec Material3, consultez l'application exemple Jetchat.
Ajouter des polices de remplacement
Vous pouvez déterminer une série de polices de remplacement au cas où celle que vous avez spécifiée ne se téléchargerait pas correctement. Par exemple, si votre police téléchargeable est définie comme suit :
// ... import androidx.compose.ui.text.googlefonts.Font // ... val fontName = GoogleFont("Lobster Two") val fontFamily = FontFamily( Font(googleFont = fontName, fontProvider = provider), Font(googleFont = fontName, fontProvider = provider, weight = FontWeight.Bold) )
Vous pouvez définir les valeurs par défaut de votre police pour les deux épaisseurs, comme suit :
// ... import androidx.compose.ui.text.font.Font import androidx.compose.ui.text.googlefonts.Font // ... val fontName = GoogleFont("Lobster Two") val fontFamily = FontFamily( Font(googleFont = fontName, fontProvider = provider), Font(resId = R.font.my_font_regular), Font(googleFont = fontName, fontProvider = provider, weight = FontWeight.Bold), Font(resId = R.font.my_font_regular_bold, weight = FontWeight.Bold) )
Veillez à ajouter les importations appropriées.
En définissant FontFamily de la sorte, vous créez une famille de polices (FontFamily) contenant deux chaînes, une pour chaque épaisseur de police. Le mécanisme de chargement tente d'abord de récupérer la police en ligne, puis la police située dans le dossier de ressources R.font local.
Déboguer votre implémentation
Pour vous aider à vérifier si la police est téléchargée correctement, vous pouvez définir un gestionnaire de coroutine de débogage. Le handle identifiera le comportement à suivre en cas d'échec du chargement asynchrone de la police.
Commencez par créer un CoroutineExceptionHandler :
val handler = CoroutineExceptionHandler { _, throwable -> // process the Throwable Log.e(TAG, "There has been an issue: ", throwable) }
Transmettez-le à la méthode createFontFamilyResolver pour que le résolveur utilise le nouveau gestionnaire :
CompositionLocalProvider( LocalFontFamilyResolver provides createFontFamilyResolver(LocalContext.current, handler) ) { Column { Text( text = "Hello World!", style = MaterialTheme.typography.bodyMedium ) } }
Vous pouvez également utiliser l'API isAvailableOnDevice du fournisseur pour vérifier s'il est disponible et si les certificats sont configurés correctement. Pour ce faire, vous pouvez appeler la méthode isAvailableOnDevice qui renvoie la valeur "false" si le fournisseur n'est pas configuré correctement.
val context = LocalContext.current LaunchedEffect(Unit) { if (provider.isAvailableOnDevice(context)) { Log.d(TAG, "Success!") } }
Mises en garde
Plusieurs mois sont nécessaires pour que les nouvelles polices Google Fonts soient disponibles sur Android.
Il existe un intervalle de temps entre le moment où une police est ajoutée sur fonts.google.com et sa disponibilité via l'API de polices téléchargeables (dans le système de vue ou dans Compose). Les polices qui viennent d'être ajoutées risquent de ne pas se charger dans votre application et de générer une erreur IllegalStateException.
Pour aider les développeurs à identifier cette erreur par rapport aux autres types d'erreurs de chargement de police, nous avons ajouté un message descriptif pour cette exception dans Compose en précisant les modifications ici.
Si vous rencontrez des problèmes, signalez-les à l'aide de l'outil de suivi des problèmes.
Utiliser des polices variables
Une police variable est un format de police qui permet à un fichier de police de contenir différents styles. Avec les polices variables, vous pouvez modifier les axes (ou paramètres) pour générer le style de votre choix. Ces axes peuvent être standards (épaisseur, largeur, inclinaison et italique, par exemple) ou personnalisés (ils varient selon les polices variables).

L'utilisation de polices variables au lieu de fichiers de police classiques vous permet de n'avoir qu'un seul fichier de police au lieu de plusieurs.
Pour en savoir plus sur les polices variables, consultez Google Fonts Knowledge, l'ensemble du catalogue des polices variables disponibles et un tableau des axes compatibles pour chaque police.
Ce document vous explique comment implémenter une police variable dans votre application Compose.
Charger une police variable
Téléchargez la police variable que vous souhaitez utiliser (par exemple, Roboto Flex) et placez-la dans le dossier
app/res/fontde votre application. Assurez-vous que le fichier .version à variation de la police, et que le nom de votre fichier de police est entièrement en minuscules et ne contient aucun caractère spécial.ttfPour charger une police variable, définissez un
FontFamilyà l'aide de la police placée dans le répertoireres/font/:// In Typography.kt @OptIn(ExperimentalTextApi::class) val displayLargeFontFamily = FontFamily( Font( R.font.robotoflex_variable, variationSettings = FontVariation.Settings( FontVariation.weight(950), FontVariation.width(30f), FontVariation.slant(-6f), ) ) )
L'API
FontVariationvous permet de configurer des axes de typographie standards tels que weight, width et slant. Il s'agit d'axes standards disponibles avec n'importe quelle police variable. Vous pouvez créer différentes configurations de la police en fonction de l'endroit où elle sera utilisée.Les polices variables ne sont disponibles que pour les versions O et ultérieures d'Android. Ajoutez donc un garde-fou et configurez une solution de remplacement appropriée :
// In Typography.kt val default = FontFamily( /* * This can be any font that makes sense */ Font( R.font.robotoflex_static_regular ) ) @OptIn(ExperimentalTextApi::class) val displayLargeFontFamily = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) { FontFamily( Font( R.font.robotoflex_variable, variationSettings = FontVariation.Settings( FontVariation.weight(950), FontVariation.width(30f), FontVariation.slant(-6f), ) ) ) } else { default }
Extrayez les paramètres dans un ensemble de constantes pour faciliter la réutilisation et remplacez les paramètres de police par ces constantes :
// VariableFontDimension.kt object DisplayLargeVFConfig { const val WEIGHT = 950 const val WIDTH = 30f const val SLANT = -6f const val ASCENDER_HEIGHT = 800f const val COUNTER_WIDTH = 500 } @OptIn(ExperimentalTextApi::class) val displayLargeFontFamily = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) { FontFamily( Font( R.font.robotoflex_variable, variationSettings = FontVariation.Settings( FontVariation.weight(DisplayLargeVFConfig.WEIGHT), FontVariation.width(DisplayLargeVFConfig.WIDTH), FontVariation.slant(DisplayLargeVFConfig.SLANT), ) ) ) } else { default }
Configurez la typographie Material Design 3 pour utiliser
FontFamily:// Type.kt val Typography = Typography( displayLarge = TextStyle( fontFamily = displayLargeFontFamily, fontSize = 50.sp, lineHeight = 64.sp, letterSpacing = 0.sp, /***/ ) )
Cet exemple utilise la typographie Material 3, qui présente des paramètres de police par défaut et des utilisations recommandées différents.
displayLargePar exemple, vous devez utiliserdisplayLargepour les textes courts et essentiels, car il s'agit du texte le plus grand à l'écran.Avec Material 3, vous pouvez modifier les valeurs par défaut de
TextStyleetfontFamilypour personnaliser votre typographie. Dans l'extrait ci-dessus, vous configurez des instances deTextStylepour personnaliser les paramètres de police de chaque famille de polices.Maintenant que vous avez défini votre typographie, transmettez-la au
MaterialThemeM3 :MaterialTheme( colorScheme = MaterialTheme.colorScheme, typography = Typography, content = content )
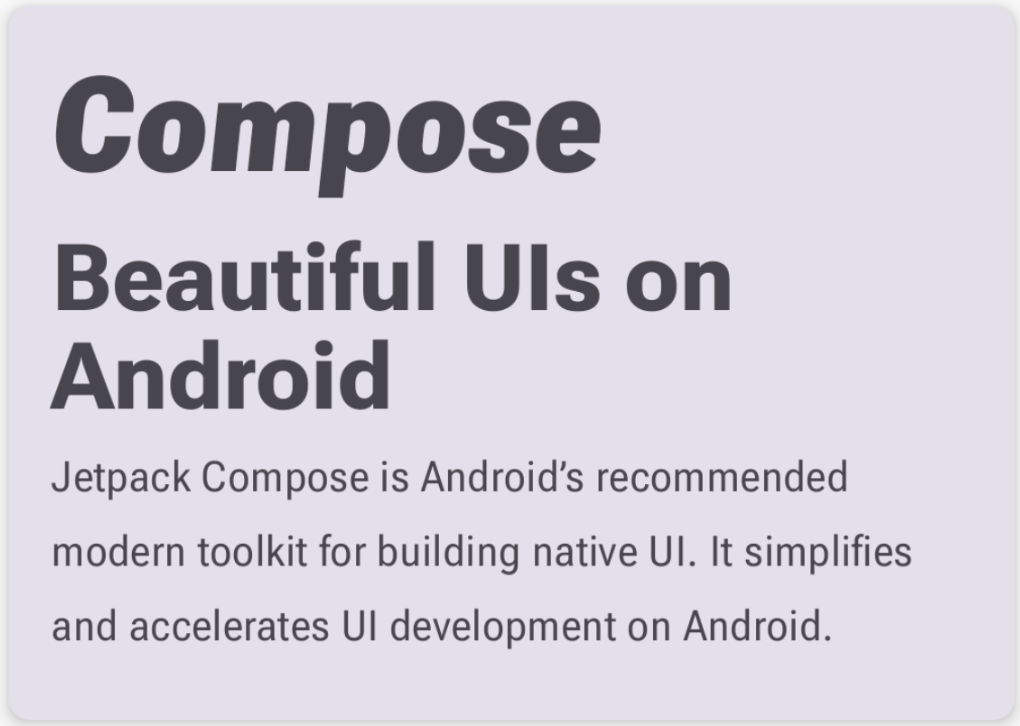
Enfin, utilisez un composable
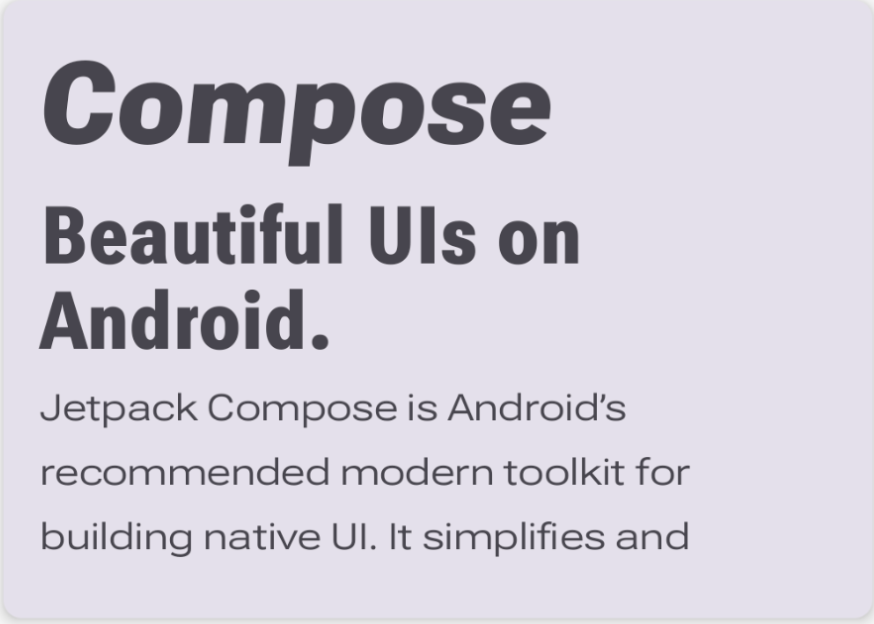
Textet spécifiez le style pour l'un des styles typographiques définis,MaterialTheme.typography.displayLarge:@Composable @Preview fun CardDetails() { MyCustomTheme { Card( shape = RoundedCornerShape(8.dp), elevation = CardDefaults.cardElevation(defaultElevation = 4.dp), modifier = Modifier .fillMaxWidth() .padding(16.dp) ) { Column( modifier = Modifier.padding(16.dp) ) { Text( text = "Compose", style = MaterialTheme.typography.displayLarge, modifier = Modifier.padding(bottom = 8.dp), maxLines = 1 ) Text( text = "Beautiful UIs on Android", style = MaterialTheme.typography.headlineMedium, modifier = Modifier.padding(bottom = 8.dp), maxLines = 2 ) Text( text = "Jetpack Compose is Android’s recommended modern toolkit for building native UI. It simplifies and accelerates UI development on Android. Quickly bring your app to life with less code, powerful tools, and intuitive Kotlin APIs.", style = MaterialTheme.typography.bodyLarge, modifier = Modifier.padding(bottom = 8.dp), maxLines = 3 ) } } } }
Chaque composable
Textest configuré via le style de son thème Material et contient une configuration de police variable différente. Vous pouvez utiliserMaterialTheme.typographypour récupérer la typographie fournie au composableMaterialThemeM3.

Utiliser des axes personnalisés
Les polices peuvent également comporter des axes personnalisés. Elles sont définies dans le fichier de police lui-même.
Par exemple, la police Roboto Flex possède l'axe de hauteur d'ascendante ("YTAS"), qui ajuste la hauteur des minuscules ascendantes, tandis que la largeur de contre-poinçon ("XTRA") ajuste la largeur de chaque lettre.
Vous pouvez modifier la valeur de ces axes avec les paramètres FontVariation.
Pour en savoir plus sur les axes personnalisés que vous pouvez configurer pour une police, consultez le tableau des axes compatibles pour chaque police.
Pour utiliser des axes personnalisés, définissez des fonctions pour les axes
ascenderHeightetcounterWidthpersonnalisés :fun ascenderHeight(ascenderHeight: Float): FontVariation.Setting { require(ascenderHeight in 649f..854f) { "'Ascender Height' must be in 649f..854f" } return FontVariation.Setting("YTAS", ascenderHeight) } fun counterWidth(counterWidth: Int): FontVariation.Setting { require(counterWidth in 323..603) { "'Counter width' must be in 323..603" } return FontVariation.Setting("XTRA", counterWidth.toFloat()) }
Ces fonctions effectuent les opérations suivantes :
- Définissez des garde-fous pour les valeurs qu'ils peuvent accepter. Comme vous pouvez le voir dans le catalogue des polices variables,
ascenderHeight (YTAS)a une valeur minimale de649fet une valeur maximale de854f. - Renvoie le paramètre de police afin que la configuration soit prête à être ajoutée à la police. Dans la méthode
FontVariation.Setting(), le nom de l'axe (YTAS, XTRA) est codé en dur et prend la valeur comme paramètre.
- Définissez des garde-fous pour les valeurs qu'ils peuvent accepter. Comme vous pouvez le voir dans le catalogue des polices variables,
À l'aide des axes avec la configuration de la police, transmettez des paramètres supplémentaires à chaque
Fontchargé :@OptIn(ExperimentalTextApi::class) val displayLargeFontFamily = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) { FontFamily( Font( R.font.robotoflex_variable, variationSettings = FontVariation.Settings( FontVariation.weight(DisplayLargeVFConfig.WEIGHT), FontVariation.width(DisplayLargeVFConfig.WIDTH), FontVariation.slant(DisplayLargeVFConfig.SLANT), ascenderHeight(DisplayLargeVFConfig.ASCENDER_HEIGHT), counterWidth(DisplayLargeVFConfig.COUNTER_WIDTH) ) ) ) } else { default }
Notez que la hauteur des ascendantes en minuscules a été augmentée et que le reste du texte est plus large :

Ressources supplémentaires
Pour en savoir plus, consultez l'article de blog suivant sur les polices variables :
Recommandations personnalisées
- Remarque : Le texte du lien s'affiche lorsque JavaScript est désactivé
- Ressources dans Compose
- Mettre en forme du texte
- Material Design 2 dans Compose
