Alcune app, come i gestori delle password, possono compilare i componenti in altre app con i dati forniti dall'utente. Le app che compilano i componenti di altre app sono chiamate servizi di compilazione automatica. Il framework di compilazione automatica gestisce la comunicazione tra un'app e un servizio di compilazione automatica.
Compilare credenziali e moduli è un'attività dispendiosa in termini di tempo e soggetta a errori. La compilazione automatica consente agli utenti di risparmiare tempo nella compilazione dei campi e riduce al minimo gli errori di inserimento dei dati.
Con poche righe di codice, puoi implementare la compilazione automatica in Compose. Questa funzionalità offre i seguenti vantaggi agli utenti:
Compila le credenziali
La compilazione automatica consente agli utenti di inserire le proprie credenziali nei seguenti modi:
- Il sistema mostra i suggerimenti di compilazione automatica all'utente quando tocca un campo in cui sono impostate le semantiche di compilazione automatica.
- Il sistema mostra i suggerimenti di compilazione automatica per l'utente e li filtra in base a ciò che digita.
Salva credenziali
Gli utenti possono salvare le credenziali tramite la compilazione automatica nei seguenti modi:
- Il sistema attiva una finestra di dialogo di salvataggio, che chiede all'utente di salvare le informazioni
quando inserisce informazioni nuove o aggiornate in un campo in cui è attivata la compilazione automatica.
Il salvataggio può essere eseguito in due modi:
- Esplicitamente, inviando informazioni (ad esempio, tramite un clic su un pulsante)
- Implicitamente, quando un utente esce dalla pagina
- A seconda del fornitore di credenziali, il sistema potrebbe suggerire una password sicura
all'utente quando un campo ha impostato
ContentType.NewPassword.
Puoi utilizzare la compilazione automatica nella tua app per semplificare il recupero dei dati salvati per
gli utenti. La compilazione automatica supporta i componenti di testo tramite
BasicTextField e tutti i campi di testo Material che si basano su questo componente.
Compilaz. autom.
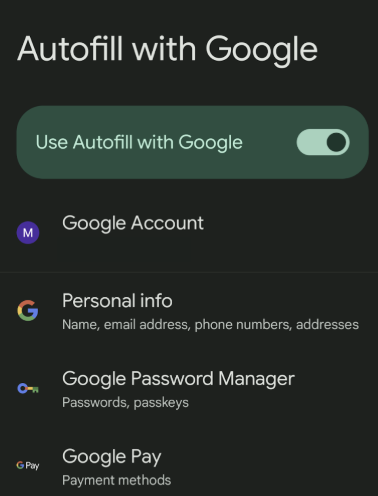
Prima di utilizzare le API Compilazione automatica sul tuo dispositivo o emulatore, devi attivare la Compilazione automatica nelle Impostazioni. Qui puoi specificare un provider di credenziali per la compilazione automatica per archiviare le tue credenziali.

Aggiungere il completamento automatico al campo di testo utilizzando il tipo di contenuto
Per indicare che un TextField è abilitato al riempimento automatico, imposta la semantica ContentType
con i tipi che il campo può accettare. Indica ai servizi di compilazione automatica il tipo di dati utente che potrebbero essere pertinenti per questo campo specifico. Utilizza ContentType.Username per impostare un TextField che gli utenti possono compilare
con il proprio nome utente.
Impostando la semantica ContentType, gli utenti possono accedere alle informazioni di compilazione automatica già salvate nel provider di credenziali del dispositivo. Ad esempio,
se un utente ha già eseguito l'accesso alla tua app
tramite il browser Chrome sul laptop e ha salvato la password tramite un
provider di credenziali, le sue credenziali vengono fornite tramite la compilazione automatica.
Campo di testo basato sul valore
TextField( value = textFieldValue.value, onValueChange = {textFieldValue.value = it}, modifier = Modifier.semantics { contentType = ContentType.Username } )
Campo di testo basato sullo stato
TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.Username } )
Aggiungere campi di compilazione automatica con più tipi
In alcuni casi, potresti voler che il tuo TextField assuma più di un
ContentType. Ad esempio, un campo di accesso può accettare un indirizzo email o
un nome utente. Puoi aggiungere più tipi di contenuti al tuo TextField con l'operatore +.
Per tutti i tipi di dati disponibili per il salvataggio con la compilazione automatica, consulta il
ContentType riferimento.
Campo di testo basato sul valore
TextField( value = textFieldValue.value, onValueChange = { textFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.Username + ContentType.EmailAddress } )
Campo di testo basato sullo stato
TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.Username + ContentType.EmailAddress } )
Compilare i dati con la compilazione automatica
Quando aggiungi un ContentType in un TextField, non devi fare altro
per consentire agli utenti di compilare le credenziali.
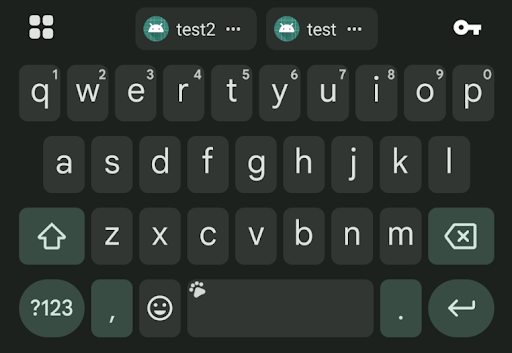
Quando un utente fa clic su un campo abilitato al riempimento automatico, se sono presenti dati pertinenti memorizzati, viene visualizzato un chip nella barra degli strumenti sopra la tastiera che chiede di inserire le credenziali.

Risparmiare dati con la compilazione automatica tramite la navigazione
Compose tenta automaticamente di determinare quando un utente esce da una pagina e conferma le credenziali inserite. Una volta attivata la compilazione automatica per un campo, le informazioni sulle credenziali vengono salvate automaticamente quando un utente esce dalla pagina senza richiedere codice aggiuntivo.
Salvare i dati in modo esplicito con la compilazione automatica
Per salvare esplicitamente nuove credenziali tramite i campi di testo con la compilazione automatica, il
contesto di compilazione automatica deve essere confermato (o annullato) dal gestore della compilazione automatica. Il
gestore della compilazione automatica locale comunica con il framework di compilazione automatica ogni volta
che è necessario. Se vuoi rimuovere le credenziali inserite dall'utente, chiama
AutofillManager.cancel per eliminare tutti i dati in attesa senza salvarli.
I seguenti snippet mostrano come salvare i dati con la compilazione automatica utilizzando in modo esplicito un pulsante:
Crea una variabile locale per contenere il gestore della compilazione automatica, che può essere recuperato nel seguente modo:
val autofillManager = LocalAutofillManager.current
Nel tuo
TextField(s), aggiungi il tipo di contenuti scelto tramiteModifier.semantics:Con i campi di testo basati sul valore:
val autofillManager = LocalAutofillManager.current Column { TextField( value = textFieldValue.value, onValueChange = { textFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.NewUsername } ) Spacer(modifier = Modifier.height(16.dp)) TextField( value = textFieldValue.value, onValueChange = { textFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.NewPassword } ) }
Con i campi di testo basati sullo stato:
val autofillManager = LocalAutofillManager.current Column { TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.NewUsername } ) Spacer(modifier = Modifier.height(16.dp)) TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.NewPassword } ) }
Esegui il commit del contesto di compilazione automatica in base alle esigenze facendo clic su un pulsante:
Con i campi di testo basati sul valore:
val autofillManager = LocalAutofillManager.current Column { TextField( value = textFieldValue.value, onValueChange = { textFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.NewUsername }, ) Spacer(modifier = Modifier.height(16.dp)) TextField( value = textFieldValue.value, onValueChange = { textFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.NewPassword }, ) // Submit button Button(onClick = { autofillManager?.commit() }) { Text("Reset credentials") } }
Con i campi di testo basati sullo stato:
val autofillManager = LocalAutofillManager.current Column { TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.NewUsername }, ) Spacer(modifier = Modifier.height(16.dp)) TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.NewPassword }, ) // Submit button Button(onClick = { autofillManager?.commit() }) { Text("Reset credentials") } }
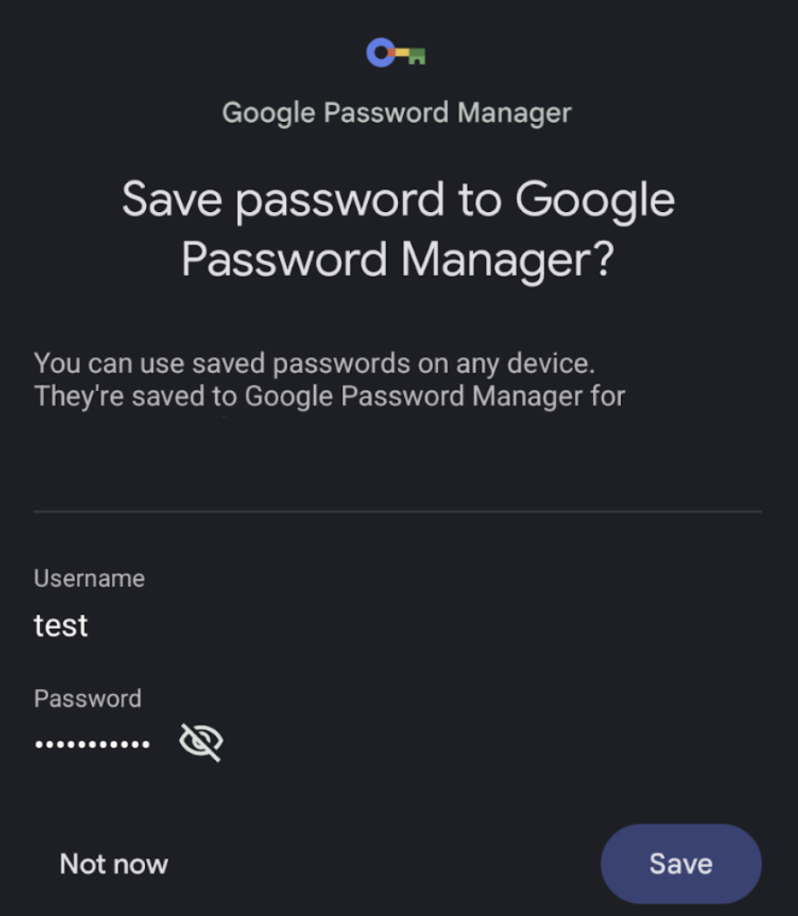
Commit viene chiamato ogni volta che un utente esce dalla schermata. Se un pulsante Submit è collegato alla navigazione, non è necessario chiamare Commit. Se vuoi comunque che un clic su Invia attivi la finestra di dialogo di salvataggio, aggiungi Commit qui.
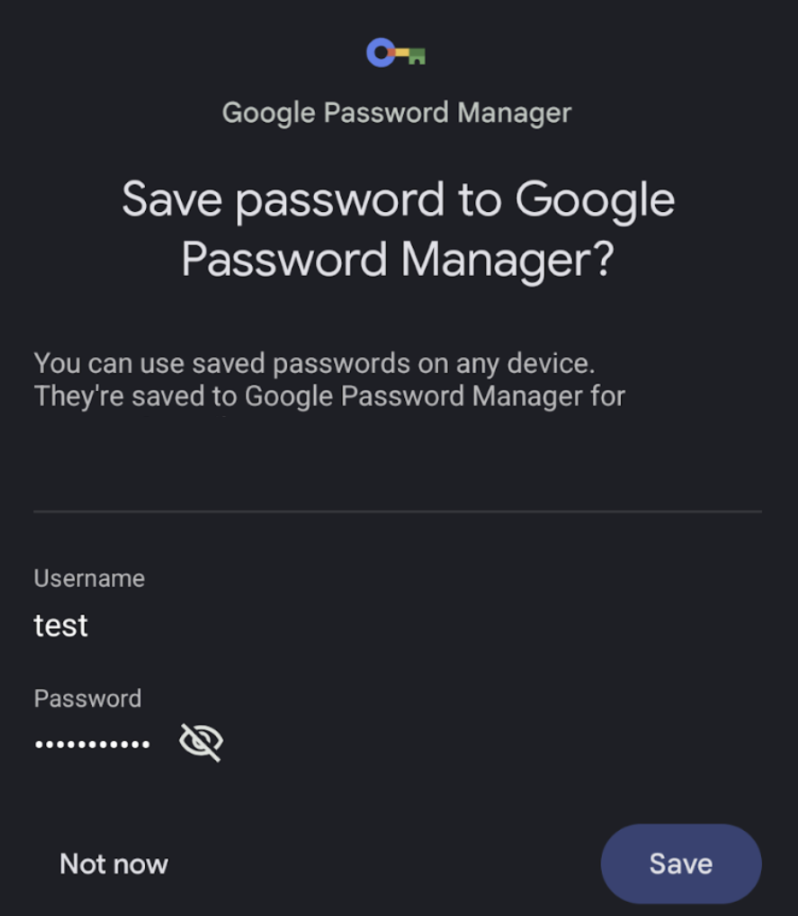
Quando l'utente fa clic sul pulsante, viene visualizzato questo riquadro inferiore che lo invita a salvare le credenziali nel fornitore di credenziali selezionato:

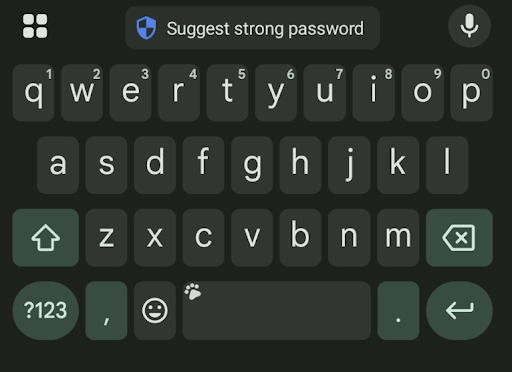
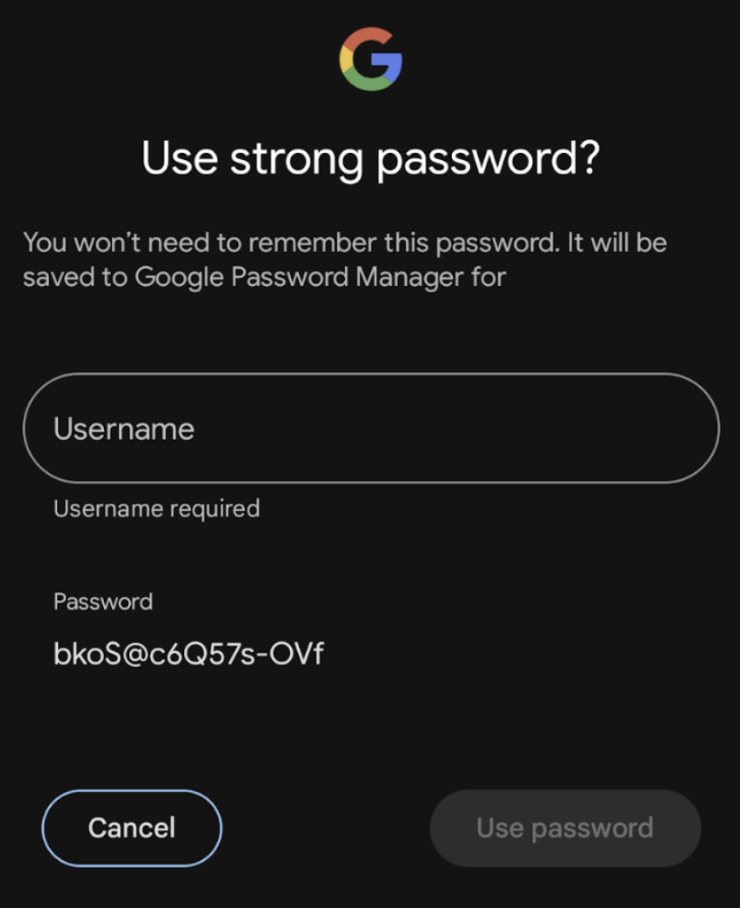
Risparmiare dati con il riempimento automatico tramite il suggerimento di password efficaci
A seconda del tuo fornitore di credenziali, quando utilizzi i tipi di contenuti NewUsername e
NewPassword, gli utenti potrebbero vedere un pulsante nella tastiera per
Suggerisci password sicura. Quando fanno clic, viene visualizzato un riquadro in basso,
che consente di salvare le credenziali. Non devi implementare
altro per offrire questa esperienza agli utenti.


Risoluzione dei problemi
Quando richiami il percorso dell'utente "Salvataggio", se fai clic su "Non ora" più di una volta, il tuo fornitore di credenziali potrebbe non mostrare più il foglio inferiore. Per riattivarlo e visualizzarlo di nuovo, devi rimuovere app specifiche che hanno bloccato l'opzione "Ricorda questa password?".

Personalizzare ulteriormente Compilaz. autom.
Nel percorso tipico di un utente della compilazione automatica, quando un componente abilitato alla compilazione automatica è stato compilato con le credenziali, cambia colore e viene evidenziato per segnalare all'utente che la compilazione automatica è stata completata correttamente.
Per personalizzare questo colore di evidenziazione, utilizza CompositionLocal e fornisci
il colore che preferisci. Il colore di evidenziazione della compilazione automatica predefinito è definito come
Color(0x4dffeb3b).
Campi di testo basati sul valore
val customHighlightColor = Color.Red CompositionLocalProvider(LocalAutofillHighlightColor provides customHighlightColor) { TextField( value = textFieldValue.value, onValueChange = { textFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.Username } ) }
Campi di testo basati sullo stato
val customHighlightColor = Color.Red CompositionLocalProvider(LocalAutofillHighlightColor provides customHighlightColor) { TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.Username } ) }

