Os testes de IU no Compose usam semântica para interagir com a hierarquia da IU. A semântica, como o nome indica, dá um significado para uma parte da IU. Nesse contexto, uma "parte da interface" (ou elemento) pode significar qualquer coisa, desde um único elemento combinável até uma tela cheia. A árvore semântica é gerada junto com a hierarquia da interface e a descreve.
Saiba mais sobre semântica em Semântica no Compose.

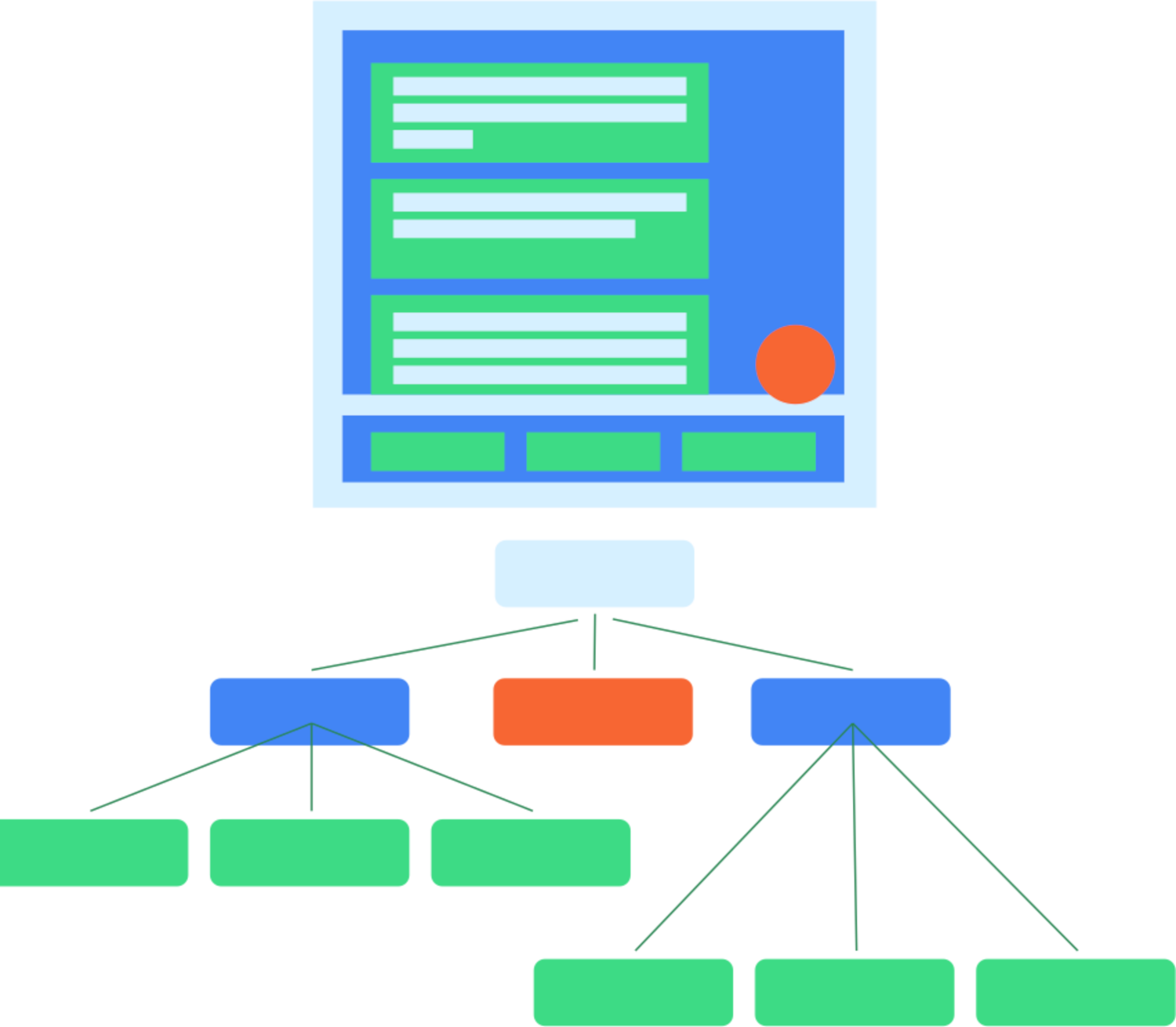
Figura 1. Uma hierarquia de IU típica e a árvore de semântica dela.
O framework de semântica é usado principalmente para acessibilidade. Portanto, os testes aproveitam as informações expostas pela semântica sobre a hierarquia da IU. Os desenvolvedores decidem o que e quanto precisa ser exposto.

Figura 2. Um botão típico com um ícone e um texto.
Por exemplo, considerando um botão como este, que consiste em um ícone e um elemento
de texto, a árvore semântica padrão contém apenas o rótulo de texto "Like". Isso
ocorre porque alguns elementos que podem ser compostos, como Text, já expõem algumas propriedades
à árvore semântica. É possível adicionar propriedades à árvore semântica usando um
Modifier.
MyButton(
modifier = Modifier.semantics { contentDescription = "Add to favorites" }
)
Outros recursos
- Testar apps no Android: a página de destino principal de testes do Android oferece uma visão mais ampla dos fundamentos e técnicas de teste.
- Conceitos básicos de testes:saiba mais sobre os principais conceitos por trás do teste de um app Android.
- Testes locais:é possível executar alguns testes localmente, na sua própria estação de trabalho.
- Testes de instrumentação:é uma boa prática executar também testes de instrumentação. Ou seja, testes executados diretamente no dispositivo.
- Integração contínua:permite integrar seus testes ao pipeline de implantação.
- Teste diferentes tamanhos de tela:com tantos dispositivos disponíveis para os usuários, é importante testar diferentes tamanhos de tela.
- Espresso: embora seja destinado a interfaces baseadas em visualização, o conhecimento do Espresso ainda pode ser útil para alguns aspectos do teste do Compose.
