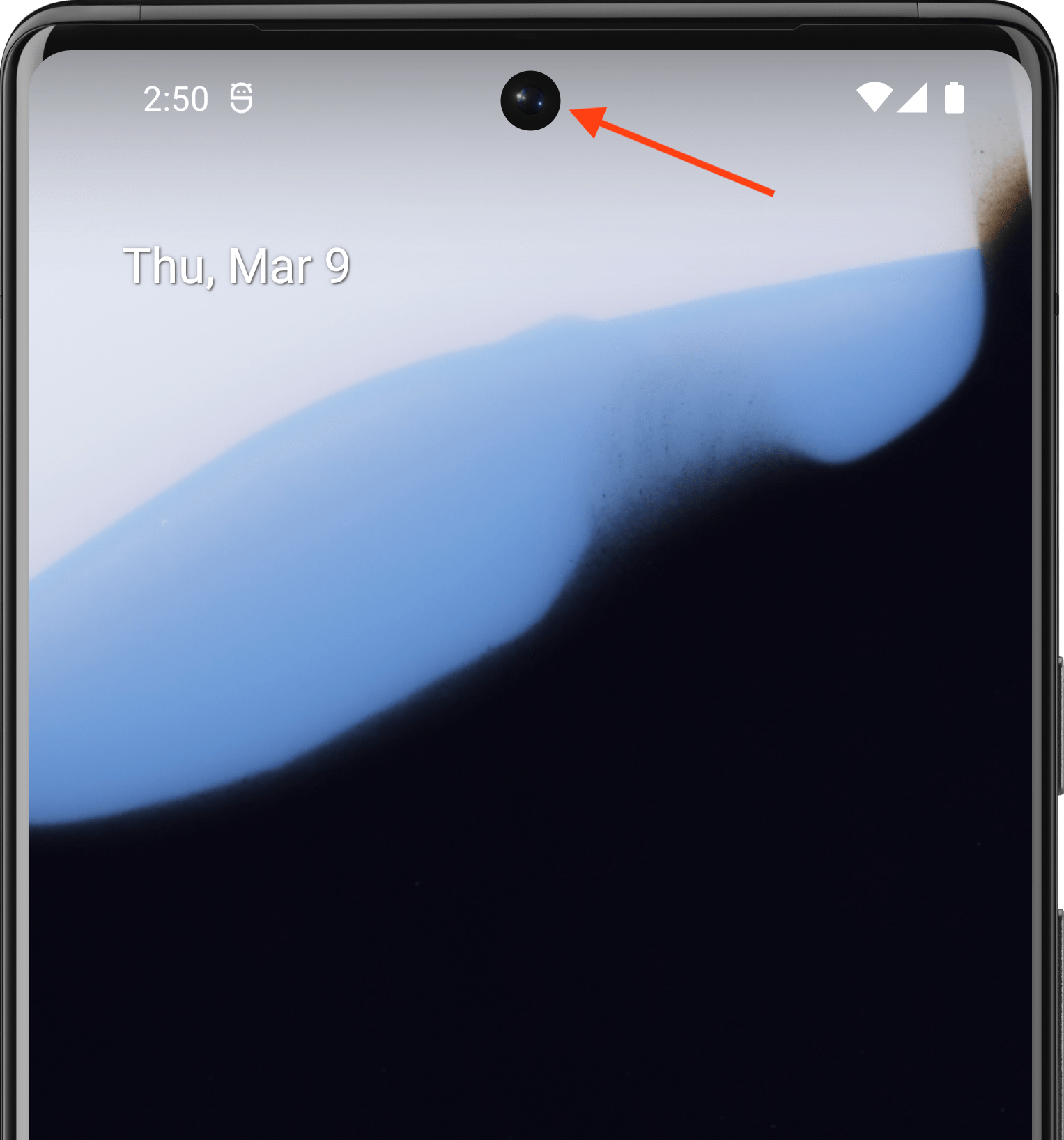
Вырез в дисплее — это область на некоторых устройствах, выступающая за пределы поверхности дисплея. Он обеспечивает полное изображение и при этом оставляет место для важных датчиков на передней панели устройства.


Android поддерживает вырезы на дисплее на устройствах под управлением Android 9 (уровень API 28) и выше. Однако производители устройств также могут поддерживать вырезы на дисплее на устройствах под управлением Android 8.1 и ниже.
На этой странице описывается, как реализовать поддержку устройств с вырезами в Compose, включая работу с областью выреза , то есть прямоугольником от края до края на поверхности дисплея, содержащим вырез.
Случай по умолчанию
Приложения, ориентированные на API уровня 34 или ниже, или действия, не вызывающие enableEdgeToEdge , не будут отрисовываться в вырезанной области по умолчанию, если только приложение не отрисовывается в системной панели, содержащей вырез дисплея.
Приложения, ориентированные на API уровня 35 или выше на устройствах под управлением Android 15 или выше, или действия, вызывающие enableEdgeToEdge , отрисовываются в вырезанной области.
Другими словами, LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT , LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES и LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER интерпретируются как LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS для неплавающих окон в приложениях, ориентированных на уровень API 35 или выше на устройствах под управлением Android 15 или выше.
Обрабатывать вырезанные данные вручную
Необходимо обрабатывать информацию, вырезанную с помощью выреза, чтобы она не перекрывала важный текст, элементы управления или интерактивные элементы, требующие точного распознавания касаний (чувствительность к касанию в области выреза может быть ниже). При работе с вырезами не задавайте жёстко высоту строки состояния, так как это может привести к перекрытию или обрезанию содержимого. Вместо этого обрабатывайте вырезы одним из следующих способов:
Использование
WindowInsets.displayCutout,WindowInsets.safeContentилиWindowInsets.safeDrawingДоступ к объекту
Pathвыреза с помощьюLocalView.current.rootWindowInsets.displayCutout
Для Compose мы рекомендуем использовать displayCutout , safeContent или safeDrawing для обработки вырезов в компонуемых элементах. Такой подход позволяет учитывать отступы выреза при отображении там, где это необходимо, или игнорировать их там, где это не требуется.
Canvas(modifier = Modifier.fillMaxSize().windowInsetsPadding(WindowInsets.displayCutout)) { drawRect(Color.Red, style = Stroke(2.dp.toPx())) }
Рекомендовано для вас
- Примечание: текст ссылки отображается, если JavaScript отключен.
- Вставки окон в Compose
- Графические модификаторы
- Стиль абзаца

