Gereksiz veya aşırı yeniden oluşturmadan kaynaklanan performans sorunları yaşıyorsanız uygulamanızın kararlılığını ayıklamanız gerekir. Bu kılavuzda, bunu yapmanın çeşitli yöntemleri açıklanmaktadır.
Layout Inspector
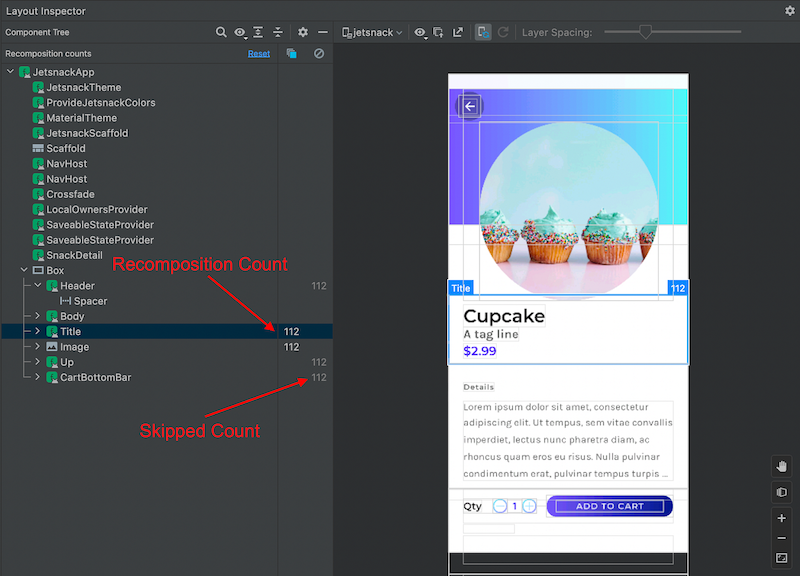
Android Studio'daki Düzen Denetçisi, uygulamanızda hangi composable'ların yeniden oluşturulduğunu görmenizi sağlar. Compose'un bir bileşeni kaç kez yeniden oluşturduğunu veya atladığını gösterir.

Derleyici raporları oluşturma
Compose derleyicisi, kararlılık çıkarımı sonuçlarını inceleme için çıkış olarak verebilir. Bu çıktıyı kullanarak hangi composable'larınızın atlanabilir, hangilerinin atlanamaz olduğunu belirleyebilirsiniz. Aşağıdaki alt bölümlerde bu raporların nasıl kullanılacağı özetlenmektedir. Daha ayrıntılı bilgi için teknik dokümanlara bakın.
Kurulum
Compose derleyici raporları varsayılan olarak etkinleştirilmez. Bunları bir derleyici işaretiyle etkinleştirebilirsiniz. Tam kurulum projenize bağlı olarak değişir ancak Compose derleyici Gradle eklentisini kullanan projelerde her modülün build.gradle dosyasına aşağıdakileri ekleyebilirsiniz.
android { ... }
composeCompiler {
reportsDestination = layout.buildDirectory.dir("compose_compiler")
metricsDestination = layout.buildDirectory.dir("compose_compiler")
}
Compose derleyici raporları artık projenizi oluştururken oluşturulacak.
Örnek çıkış
reportsDestination üç dosya çıkarır. Aşağıda JetSnack'ten alınan örnek çıkışlar verilmiştir.
<modulename>-classes.txt: Bu modüldeki sınıfların kararlılığıyla ilgili bir rapor. Örnek.<modulename>-composables.txt: Modüldeki composable'ların ne kadar yeniden başlatılabilir ve atlanabilir olduğuna dair bir rapor. Örnek.<modulename>-composables.csv: Bir e-tabloya aktarabileceğiniz veya komut dosyası kullanarak işleyebileceğiniz, birleştirilebilir öğeler raporununCSVsürümü. Örnek
Composables raporu
composables.txt dosyası, parametrelerinin kararlılığı ve yeniden başlatılabilir veya atlanabilir olup olmadıkları da dahil olmak üzere, belirli bir modülün her bir composable işlevini ayrıntılı olarak açıklar. Aşağıda, JetSnack'ten alınan varsayıma dayalı bir örnek verilmiştir:
restartable skippable scheme("[androidx.compose.ui.UiComposable]") fun SnackCollection(
stable snackCollection: SnackCollection
stable onSnackClick: Function1<Long, Unit>
stable modifier: Modifier? = @static Companion
stable index: Int = @static 0
stable highlight: Boolean = @static true
)
Bu SnackCollection composable tamamen yeniden başlatılabilir, atlanabilir ve kararlıdır. Bu genellikle tercih edilir ancak kesinlikle zorunlu değildir.
Diğer yandan, başka bir örneğe göz atalım.
restartable scheme("[androidx.compose.ui.UiComposable]") fun HighlightedSnacks(
stable index: Int
unstable snacks: List<Snack>
stable onSnackClick: Function1<Long, Unit>
stable modifier: Modifier? = @static Companion
)
HighlightedSnacks composable'ı atlanamaz. Compose, yeniden oluşturma sırasında hiçbir zaman atlamaz. Parametrelerinden hiçbiri değişmemiş olsa bile bu durum ortaya çıkar.
Bunun nedeni unstable parametresidir, snacks.
Sınıflar raporu
classes.txt dosyası, söz konusu modüldeki sınıflarla ilgili benzer bir rapor içerir. Aşağıdaki snippet, Snack sınıfının çıkışıdır:
unstable class Snack {
stable val id: Long
stable val name: String
stable val imageUrl: String
stable val price: Long
stable val tagline: String
unstable val tags: Set<String>
<runtime stability> = Unstable
}
Referans olarak, Snack tanımı aşağıda verilmiştir:
data class Snack(
val id: Long,
val name: String,
val imageUrl: String,
val price: Long,
val tagline: String = "",
val tags: Set<String> = emptySet()
)
Compose derleyicisi, Snack öğesini kararsız olarak işaretledi. Bunun nedeni, tags parametresinin türünün Set<String> olmasıdır. Bu, MutableSet olmadığı için değişmez bir türdür. Ancak Set, List ve Map gibi standart koleksiyon sınıfları aslında arayüzlerdir. Bu nedenle, temel uygulama hâlâ değiştirilebilir olabilir.
Örneğin, val set: Set<String> = mutableSetOf("foo") yazabilirsiniz. Değişken sabittir ve bildirilen türü değiştirilemez ancak uygulaması yine de değiştirilebilir. Yalnızca bildirilen türü gördüğünden Compose derleyicisi bu sınıfın değişmezliğinden emin olamaz. Bu nedenle, tags kararsız olarak işaretlenir.

