Jetpack Compose to nowoczesny deklaratywny zestaw narzędzi interfejsu na Androida. Compose upraszcza pisanie i utrzymywanie interfejsu aplikacji, udostępniając deklaratywny interfejs API, który umożliwia renderowanie interfejsu aplikacji bez konieczności imperatywnego modyfikowania widoków interfejsu. Ta terminologia wymaga wyjaśnienia, ale jej konsekwencje są ważne dla projektu aplikacji.
Paradygmat programowania deklaratywnego
Tradycyjnie hierarchia widoków Androida była reprezentowana jako drzewo widżetów interfejsu. Gdy stan aplikacji zmienia się w wyniku interakcji użytkownika, hierarchia interfejsu musi zostać zaktualizowana, aby wyświetlać bieżące dane.
Najczęstszym sposobem aktualizowania interfejsu jest przechodzenie przez drzewo za pomocą funkcji takich jak findViewById() i zmienianie węzłów przez wywoływanie metod takich jak button.setText(String), container.addChild(View) lub img.setImageBitmap(Bitmap). Te metody
zmieniają stan wewnętrzny widżetu.
Ręczne manipulowanie widokami zwiększa prawdopodobieństwo wystąpienia błędów. Jeśli fragment danych jest renderowany w wielu miejscach, możesz zapomnieć o zaktualizowaniu jednego z widoków, w których się on pojawia. Może to również prowadzić do nieprawidłowych stanów, gdy dwie aktualizacje w nieoczekiwany sposób ze sobą kolidują. Na przykład aktualizacja może próbować ustawić wartość węzła, który został właśnie usunięty z interfejsu. Ogólnie złożoność konserwacji oprogramowania rośnie wraz z liczbą widoków, które wymagają aktualizacji.
W ciągu ostatnich kilku lat cała branża zaczęła przechodzić na deklaratywny model interfejsu. Ten model upraszcza proces tworzenia i aktualizowania interfejsów użytkownika. Ta technika polega na koncepcyjnym odtworzeniu całego ekranu od zera, a następnie zastosowaniu tylko niezbędnych zmian. Dzięki temu unikniesz złożoności ręcznego aktualizowania hierarchii widoków ze stanem. Compose to deklaratywny framework interfejsu.
Jednym z problemów związanych z odświeżaniem całego ekranu jest to, że może być ono kosztowne pod względem czasu, mocy obliczeniowej i zużycia baterii. Aby ograniczyć ten koszt, Compose inteligentnie wybiera, które części interfejsu użytkownika należy ponownie narysować w danym momencie. Ma to wpływ na sposób projektowania komponentów interfejsu, co opisano w sekcji Ponowne komponowanie.
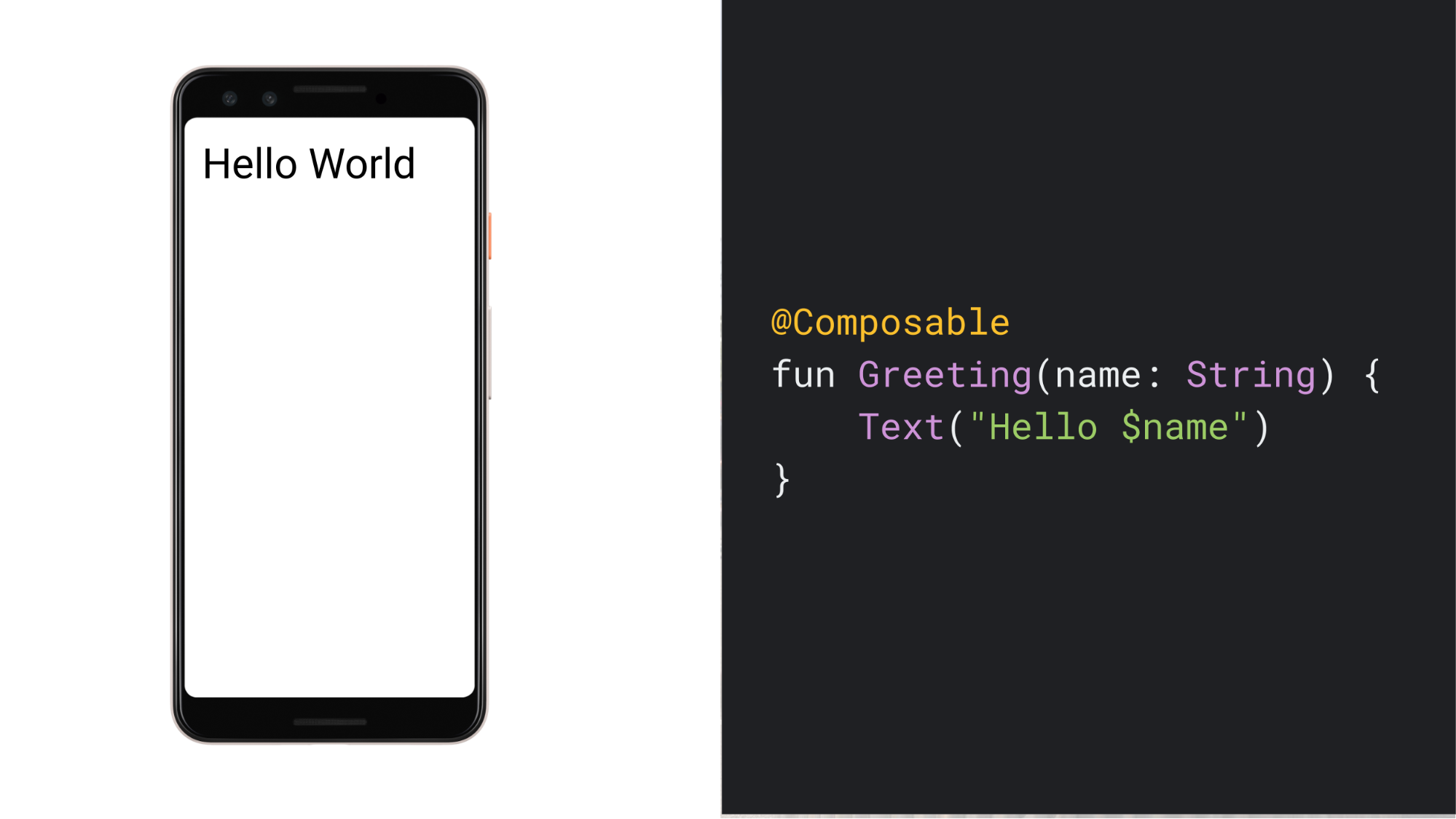
Przykładowa funkcja typu „composable"
Za pomocą Compose możesz tworzyć interfejs użytkownika, definiując zestaw funkcji kompozycyjnych, które przyjmują dane i emitują elementy interfejsu. Przykładem jest Greeting widżet, który przyjmuje String i emituje Text widżet wyświetlający wiadomość powitalną.

Kilka ważnych informacji o tej funkcji:
- Adnotacja: funkcja jest opatrzona adnotacją
@Composable. Wszystkie funkcje kompozycyjne muszą mieć tę adnotację. Ta adnotacja informuje kompilator Compose, że ta funkcja ma przekształcać dane w interfejs. - Dane wejściowe: funkcja przyjmuje dane. Funkcje kompozycyjne mogą przyjmować parametry, które pozwalają logice aplikacji opisywać interfejs. W tym przypadku nasz widżet akceptuje
String, dzięki czemu może powitać użytkownika po imieniu. - Wyświetlanie w interfejsie: funkcja wyświetla tekst w interfejsie. W tym celu wywołuje funkcję kompozycyjną
Text(), która tworzy element interfejsu tekstu. Funkcje typu „composable” emitują hierarchię interfejsu, wywołując inne funkcje typu „composable”. - Brak wartości zwracanej: funkcja nie zwraca żadnej wartości. Funkcje kompozycyjne, które emitują interfejs, nie muszą niczego zwracać, ponieważ opisują stan ekranu docelowego zamiast tworzyć widżety interfejsu.
Właściwości: ta funkcja jest szybka, idempotentna i nie ma efektów ubocznych.
- Funkcja działa tak samo, gdy jest wywoływana wielokrotnie z tym samym argumentem, i nie używa innych wartości, takich jak zmienne globalne czy wywołania
random(). - Funkcja opisuje interfejs bez żadnych efektów ubocznych, takich jak modyfikowanie właściwości lub zmiennych globalnych.
Ogólnie rzecz biorąc, wszystkie funkcje kompozycyjne muszą być napisane z uwzględnieniem tych właściwości z przyczyn omówionych w sekcji Ponowne komponowanie.
- Funkcja działa tak samo, gdy jest wywoływana wielokrotnie z tym samym argumentem, i nie używa innych wartości, takich jak zmienne globalne czy wywołania
Zmiana paradygmatu deklaratywnego
W przypadku wielu imperatywnych zestawów narzędzi do tworzenia interfejsów obiektowych interfejs użytkownika jest inicjowany przez utworzenie instancji drzewa widżetów. Często robi się to przez rozszerzenie pliku układu XML. Każdy widżet utrzymuje własny stan wewnętrzny i udostępnia metody pobierania i ustawiania, które umożliwiają logice aplikacji interakcję z widżetem.
W deklaratywnym podejściu Compose widżety są stosunkowo bezstanowe i nie udostępniają funkcji ustawiających ani pobierających. W rzeczywistości widżety nie są udostępniane jako obiekty.
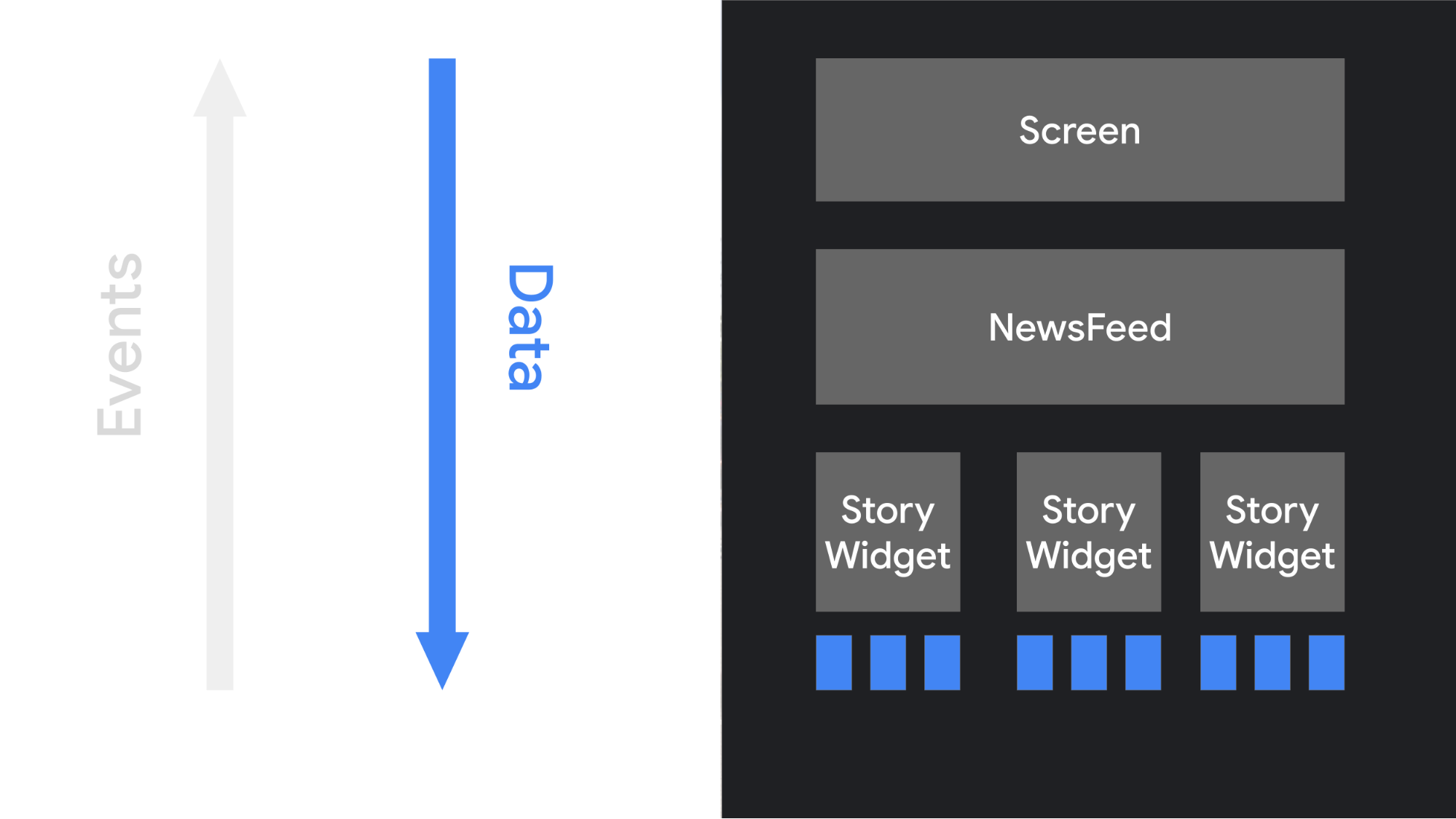
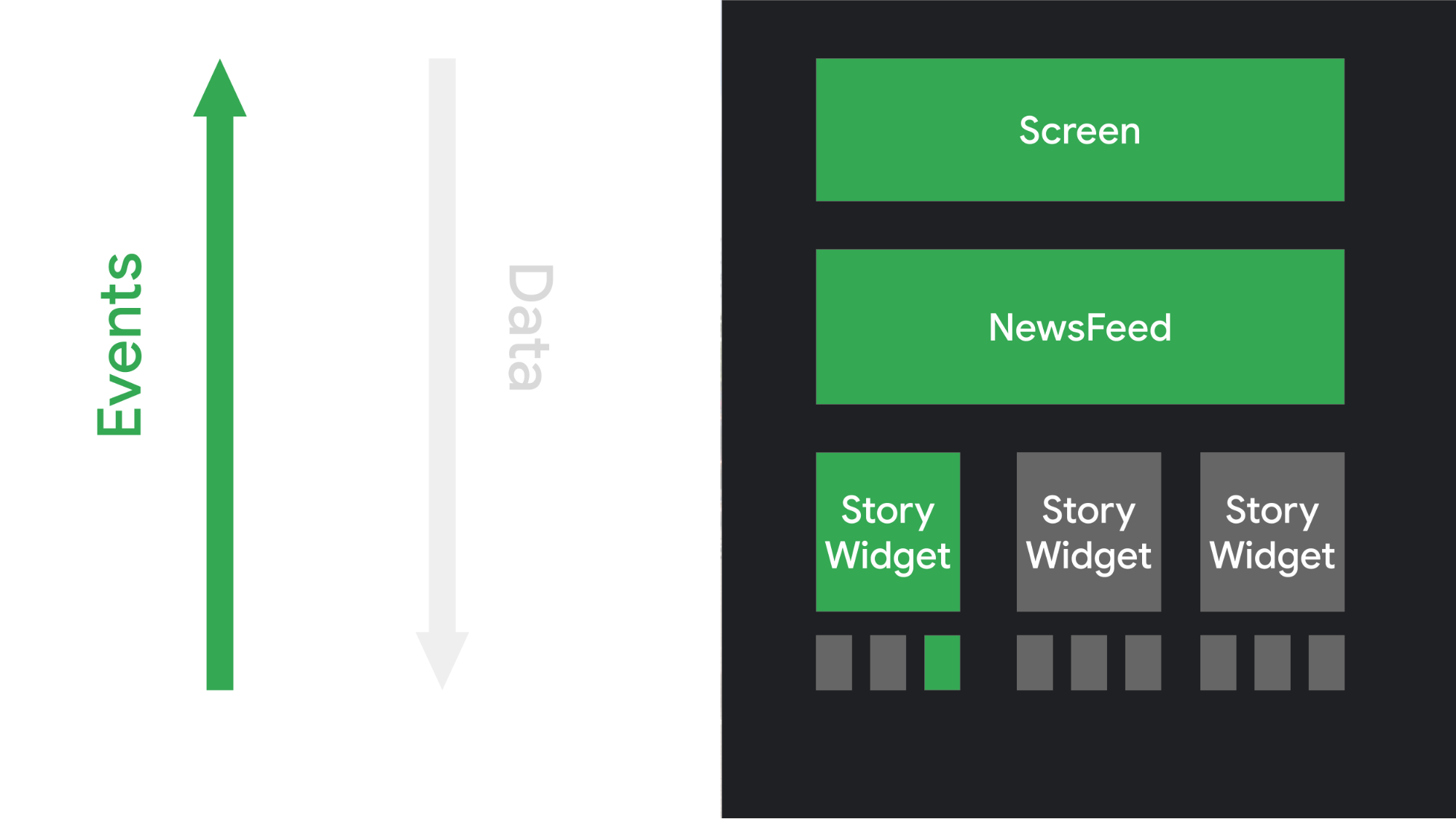
Interfejs aktualizujesz, wywołując tę samą funkcję kompozycyjną z różnymi argumentami. Ułatwia to przekazywanie stanu do wzorców architektury, takich jak ViewModel, co opisano w przewodniku po architekturze aplikacji. W takim przypadku komponenty kompozycyjne odpowiadają za przekształcanie bieżącego stanu aplikacji w interfejs za każdym razem, gdy aktualizują się dane podlegające obserwacji.

Gdy użytkownik wchodzi w interakcję z interfejsem, wywołuje on zdarzenia takie jak onClick.
Te zdarzenia powinny powiadamiać logikę aplikacji, która może następnie zmieniać jej stan.
Gdy stan się zmieni, funkcje kompozycyjne są wywoływane ponownie z nowymi danymi. Powoduje to ponowne narysowanie elementów interfejsu – ten proces nazywa się ponownym komponowaniem.

Zawartość dynamiczna
Funkcje kompozycyjne są pisane w języku Kotlin, a nie w XML, więc mogą być tak dynamiczne jak każdy inny kod Kotlin. Załóżmy na przykład, że chcesz utworzyć interfejs, który wita listę użytkowników:
@Composable fun Greeting(names: List<String>) { for (name in names) { Text("Hello $name") } }
Ta funkcja przyjmuje listę imion i generuje powitanie dla każdego użytkownika.
Funkcje typu „composable” mogą być dość złożone. Za pomocą instrukcji if możesz określić, czy chcesz wyświetlać dany element interfejsu. Możesz używać pętli. Możesz wywoływać funkcje pomocnicze. Masz pełną elastyczność języka bazowego.
Ta moc i elastyczność to jedna z głównych zalet Jetpack Compose.
Rekonstrukcja
W imperatywnym modelu interfejsu użytkownika, aby zmienić widżet, wywołujesz na nim funkcję ustawiającą, która zmienia jego stan wewnętrzny. W Compose ponownie wywołujesz funkcję kompozycyjną z nowymi danymi. Spowoduje to ponowne skomponowanie funkcji – widżety wygenerowane przez funkcję zostaną w razie potrzeby ponownie narysowane z nowymi danymi. Platforma Compose może inteligentnie ponownie komponować tylko te komponenty, które uległy zmianie.
Weźmy na przykład tę funkcję kompozycyjną, która wyświetla przycisk:
@Composable fun ClickCounter(clicks: Int, onClick: () -> Unit) { Button(onClick = onClick) { Text("I've been clicked $clicks times") } }
Za każdym razem, gdy użytkownik kliknie przycisk, wywołujący aktualizuje wartość clicks.
Funkcja Compose ponownie wywołuje funkcję lambda z funkcją Text, aby wyświetlić nową wartość. Ten proces nazywa się ponownym komponowaniem. Inne funkcje, które nie zależą od wartości, nie są ponownie komponowane.
Jak już wspomnieliśmy, ponowne tworzenie całego drzewa interfejsu może być kosztowne pod względem obliczeniowym, co zużywa moc obliczeniową i baterię. Compose rozwiązuje ten problem dzięki inteligentnemu ponownemu komponowaniu.
Ponowne komponowanie to proces ponownego wywoływania funkcji kompozycyjnych, gdy zmieniają się dane wejściowe. Gdy funkcja Compose ponownie komponuje na podstawie nowych danych wejściowych, wywołuje tylko funkcje lub wyrażenia lambda, które mogły ulec zmianie, a pozostałe pomija. Pomijając funkcje lub wyrażenia lambda z niezmienionymi parametrami, Compose ponownie komponuje interfejs w efektywny sposób.
Nigdy nie polegaj na efektach ubocznych wykonywania funkcji kompozycyjnych, ponieważ ponowna kompozycja funkcji może zostać pominięta. Jeśli to zrobisz, użytkownicy mogą zauważyć w aplikacji dziwne i nieprzewidywalne zachowania. Efekt uboczny to każda zmiana widoczna dla pozostałej części aplikacji. Na przykład te działania są niebezpiecznymi efektami ubocznymi:
- Zapisywanie w usłudze powiązanej z obiektem udostępnionym
- Aktualizowanie obserwowanego w
ViewModel - Aktualizowanie udostępnionych ustawień
Funkcje kompozycyjne mogą być ponownie wykonywane nawet w każdej klatce, np. podczas renderowania animacji. Funkcje kompozycyjne powinny działać szybko, aby uniknąć zacinania się animacji. Jeśli musisz wykonać kosztowne operacje, np. odczyt z ustawień udostępnionych, zrób to w korutynie w tle i przekaż wynik wartości do funkcji kompozycyjnej jako parametr.
Na przykład ten kod tworzy funkcję kompozycyjną, która aktualizuje wartość w SharedPreferences. Funkcja kompozycyjna nie powinna sama odczytywać ani zapisywać danych w udostępnionych preferencjach. Zamiast tego przenosi on odczyt i zapis do ViewModel w korutynie w tle. Logika aplikacji przekazuje bieżącą wartość z wywołaniem zwrotnym, aby wywołać aktualizację.
@Composable fun SharedPrefsToggle( text: String, value: Boolean, onValueChanged: (Boolean) -> Unit ) { Row { Text(text) Checkbox(checked = value, onCheckedChange = onValueChanged) } }
W tym dokumencie omawiamy kilka kwestii, o których należy pamiętać podczas korzystania z funkcji Pisanie:
- Ponowna kompozycja pomija jak najwięcej funkcji typu „composable” i wyrażeń lambda.
- Ponowne komponowanie jest optymistyczne i może zostać anulowane.
- Funkcja kompozycyjna może być uruchamiana dość często, nawet w każdej klatce animacji.
- Funkcje typu „composable” mogą być wykonywane równolegle.
- Funkcje kompozycyjne mogą być wykonywane w dowolnej kolejności.
W sekcjach poniżej dowiesz się, jak tworzyć funkcje kompozycyjne, które obsługują ponowną kompozycję. W każdym przypadku najlepszym rozwiązaniem jest utrzymywanie szybkości, idempotentności i braku efektów ubocznych funkcji kompozycyjnych.
Ponowne komponowanie pomija jak najwięcej
Gdy części interfejsu są nieprawidłowe, Compose stara się ponownie skomponować tylko te części, które wymagają aktualizacji. Oznacza to, że może przejść do ponownego uruchomienia pojedynczego komponentu Button bez wykonywania żadnych komponentów wyżej lub niżej w drzewie interfejsu.
Każda funkcja kompozycyjna i lambda może być ponownie komponowana samodzielnie. Poniższy przykład pokazuje, jak ponowne komponowanie może pominąć niektóre elementy podczas renderowania listy:
/** * Display a list of names the user can click with a header */ @Composable fun NamePicker( header: String, names: List<String>, onNameClicked: (String) -> Unit ) { Column { // this will recompose when [header] changes, but not when [names] changes Text(header, style = MaterialTheme.typography.bodyLarge) HorizontalDivider() // LazyColumn is the Compose version of a RecyclerView. // The lambda passed to items() is similar to a RecyclerView.ViewHolder. LazyColumn { items(names) { name -> // When an item's [name] updates, the adapter for that item // will recompose. This will not recompose when [header] changes NamePickerItem(name, onNameClicked) } } } } /** * Display a single name the user can click. */ @Composable private fun NamePickerItem(name: String, onClicked: (String) -> Unit) { Text(name, Modifier.clickable(onClick = { onClicked(name) })) }
Każdy z tych zakresów może być jedyną rzeczą, która zostanie wykonana podczas ponownego komponowania.
Funkcja Compose może przejść do lambdy Column bez wykonywania żadnych jej elementów nadrzędnych, gdy zmieni się wartość header. Podczas wykonywania Column funkcja Pisanie może pominąć elementy LazyColumn, jeśli names nie uległo zmianie.
Wszystkie funkcje kompozycyjne i lambdy powinny być wolne od efektów ubocznych. Jeśli musisz wykonać efekt uboczny, wywołaj go z funkcji zwrotnej.
Ponowne komponowanie jest optymistyczne
Ponowne komponowanie rozpoczyna się, gdy Compose uzna, że parametry funkcji kompozycyjnej mogły ulec zmianie. Ponowne komponowanie jest optymistyczne, co oznacza, że Compose oczekuje zakończenia ponownego komponowania, zanim parametry ponownie się zmienią. Jeśli parametr zmieni się przed zakończeniem ponownego komponowania, Compose może anulować ponowne komponowanie i uruchomić je ponownie z nowym parametrem.
Gdy ponowne komponowanie zostanie anulowane, Compose odrzuci drzewo interfejsu z ponownego komponowania. Jeśli masz efekty uboczne, które zależą od wyświetlania interfejsu, zostaną one zastosowane nawet wtedy, gdy kompozycja zostanie anulowana. Może to prowadzić do niespójnego stanu aplikacji.
Sprawdź, czy wszystkie funkcje kompozycyjne i funkcje lambda są idempotentne i nie mają efektów ubocznych, aby obsługiwać optymistyczną rekompozycję.
Funkcje typu „composable” mogą być uruchamiane dość często.
W niektórych przypadkach funkcja kompozycyjna może być uruchamiana w każdej klatce animacji interfejsu. Jeśli funkcja wykonuje kosztowne operacje, takie jak odczyt z pamięci urządzenia, może to powodować zacinanie się interfejsu.
Jeśli na przykład widżet próbowałby odczytać ustawienia urządzenia, mógłby to robić setki razy na sekundę, co miałoby katastrofalny wpływ na wydajność aplikacji.
Jeśli funkcja kompozycyjna potrzebuje danych, zdefiniuj parametry tych danych. Możesz przenieść kosztowne operacje do innego wątku poza kompozycją i przekazać wynikową wartość do funkcji kompozycyjnej jako parametr za pomocą mutableStateOf lub LiveData.
Funkcje typu „composable” mogą działać równolegle
Compose może optymalizować ponowne komponowanie, uruchamiając funkcje kompozycyjne równolegle. Dzięki temu Compose będzie mogło korzystać z wielu rdzeni i uruchamiać funkcje kompozycyjne, które nie są widoczne na ekranie, z niższym priorytetem.
Ta optymalizacja oznaczałaby, że funkcja kompozycyjna może być wykonywana w puli wątków w tle.
Jeśli funkcja typu „composable” wywołuje funkcję w ViewModel, Compose może wywołać tę funkcję z kilku wątków jednocześnie.
Aby sprawdzić, czy aplikacja działa prawidłowo, wszystkie funkcje kompozycyjne nie powinny mieć efektów ubocznych. Zamiast tego wywołuj efekty uboczne z poziomu wywołań zwrotnych, takich jak onClick, które zawsze są wykonywane w wątku interfejsu.
Gdy wywoływana jest funkcja kompozycyjna, wywołanie może nastąpić w innym wątku niż wywołujący. Oznacza to, że należy unikać kodu, który modyfikuje zmienne w funkcji lambda z adnotacją @Composable, ponieważ nie jest on bezpieczny dla wątków i jest niedopuszczalnym efektem ubocznym funkcji lambda z adnotacją @Composable.
Oto przykład funkcji kompozycyjnej, która wyświetla listę i jej liczbę:
@Composable fun ListComposable(myList: List<String>) { Row(horizontalArrangement = Arrangement.SpaceBetween) { Column { for (item in myList) { Text("Item: $item") } } Text("Count: ${myList.size}") } }
Ten kod nie ma efektów ubocznych i przekształca listę wejściową w interfejs. To świetny kod do wyświetlania krótkiej listy. Jeśli jednak funkcja zapisuje dane w zmiennej lokalnej, ten kod nie będzie bezpieczny dla wątków ani prawidłowy:
@Composable fun ListWithBug(myList: List<String>) { var items = 0 Row(horizontalArrangement = Arrangement.SpaceBetween) { Column { for (item in myList) { Card { Text("Item: $item") items++ // Avoid! Side-effect of the column recomposing. } } } Text("Count: $items") } }
W tym przykładzie wartość items jest modyfikowana przy każdej ponownej kompozycji. Może to być każda klatka animacji lub moment aktualizacji listy. W obu przypadkach interfejs użytkownika będzie wyświetlać nieprawidłową liczbę. Z tego powodu zapisy tego typu nie są obsługiwane w Compose. Zakazując takich zapisów, umożliwiamy frameworkowi zmianę wątków w celu wykonywania lambd funkcji kompozycyjnych.
Funkcje typu „composable” mogą być wykonywane w dowolnej kolejności
Jeśli przyjrzysz się kodowi funkcji kompozycyjnej, możesz założyć, że kod jest wykonywany w kolejności, w jakiej się pojawia. Nie ma jednak gwarancji, że tak będzie. Jeśli funkcja kompozycyjna zawiera wywołania innych funkcji kompozycyjnych, mogą one być wykonywane w dowolnej kolejności. Compose może rozpoznawać, że niektóre elementy interfejsu użytkownika mają wyższy priorytet niż inne, i rysować je w pierwszej kolejności.
Załóżmy na przykład, że masz taki kod, który rysuje 3 ekrany w układzie kart:
@Composable fun ButtonRow() { MyFancyNavigation { StartScreen() MiddleScreen() EndScreen() } }
Połączenia z numerami StartScreen, MiddleScreen i EndScreen mogą być nawiązywane w dowolnej kolejności. Oznacza to, że nie możesz na przykład ustawić StartScreen() zmiennej globalnej (efektu ubocznego) i sprawić, aby MiddleScreen() wykorzystało tę zmianę. Każda z tych funkcji musi być samodzielna.
Więcej informacji
Więcej informacji o tym, jak myśleć w kategoriach Compose i funkcji kompozycyjnych, znajdziesz w tych materiałach.
Filmy
Polecane dla Ciebie
- Uwaga: tekst linku jest wyświetlany, gdy język JavaScript jest wyłączony.
- Kotlin w Jetpack Compose
- Stan i Jetpack Compose
- Warstwy architektury Jetpack Compose
