แพลตฟอร์ม Android มีหน้าที่ในการวาด UI ของระบบ เช่น แถบสถานะและแถบนําทาง UI ระบบนี้จะแสดงไม่ว่าผู้ใช้จะใช้แอปใดก็ตาม
WindowInsets ให้ข้อมูลเกี่ยวกับ UI ของระบบเพื่อให้แน่ใจว่าแอปของคุณวาดในพื้นที่ที่ถูกต้องและ UI ของคุณจะไม่ถูกบดบังโดย UI ของระบบ

ใน Android 14 (API ระดับ 34) และต่ำกว่านั้น UI ของแอปจะไม่วาดใต้แถบระบบและรอยบากของจอแสดงผลโดยค่าเริ่มต้น
ใน Android 15 (API ระดับ 35) ขึ้นไป แอปจะวาดใต้แถบระบบและส่วนที่ตัดของจอแสดงผลเมื่อแอปกำหนดเป้าหมายเป็น SDK 35 ซึ่งจะส่งผลให้ประสบการณ์ของผู้ใช้ราบรื่นยิ่งขึ้นและช่วยให้แอปใช้ประโยชน์จากพื้นที่หน้าต่างที่มีอยู่ได้อย่างเต็มที่
การแสดงเนื้อหาด้านหลัง UI ของระบบเรียกว่าการแสดงผลแบบขอบจรดขอบ ในหน้านี้ คุณจะได้เรียนรู้เกี่ยวกับประเภทต่างๆ ของระยะขอบ วิธีขยายจากขอบจรดขอบ และวิธีใช้ API ระยะขอบเพื่อเคลื่อนไหว UI และตรวจสอบว่าเนื้อหาของแอป ไม่ถูกองค์ประกอบ UI ของระบบบดบัง
ข้อมูลพื้นฐานเกี่ยวกับภาพซ้อนภาพ
เมื่อแอปแสดงผลแบบขอบจรดขอบ คุณต้องตรวจสอบว่าเนื้อหาและการโต้ตอบที่สำคัญไม่ถูก UI ของระบบบดบัง เช่น หากวางปุ่มไว้ด้านหลังแถบนำทาง ผู้ใช้อาจคลิกปุ่มนั้นไม่ได้
ขนาดของ UI ระบบและข้อมูลเกี่ยวกับตำแหน่งที่วางจะระบุผ่านระยะขอบ
UI ของระบบแต่ละส่วนมีประเภทระยะขอบที่สอดคล้องกันซึ่งอธิบาย ขนาดและตำแหน่ง ตัวอย่างเช่น Inset ของแถบสถานะจะระบุขนาด และตำแหน่งของแถบสถานะ ในขณะที่ Inset ของแถบนำทางจะระบุ ขนาดและตำแหน่งของแถบนำทาง ขอบแต่ละประเภทประกอบด้วยขนาด พิกเซล 4 ขนาด ได้แก่ ด้านบน ด้านซ้าย ด้านขวา และด้านล่าง มิติข้อมูลเหล่านี้จะระบุว่า UI ของระบบขยายจากด้านที่เกี่ยวข้องของหน้าต่างแอปไปไกลเพียงใด ดังนั้น UI ของแอปจึงต้องมีการแทรกตามจำนวนดังกล่าวเพื่อไม่ให้ ทับซ้อนกับ UI ของระบบประเภทนั้น
ประเภทระยะขอบภายในของ Android ในตัวเหล่านี้พร้อมใช้งานผ่าน WindowInsets
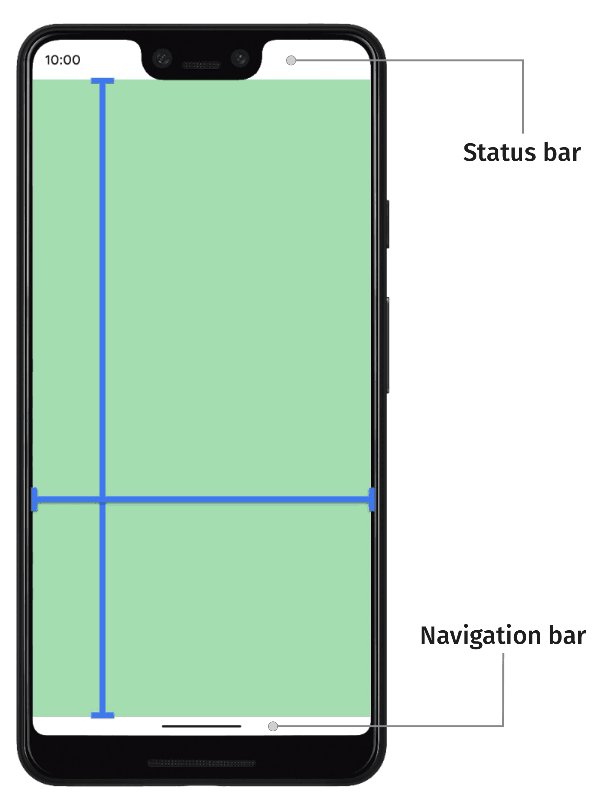
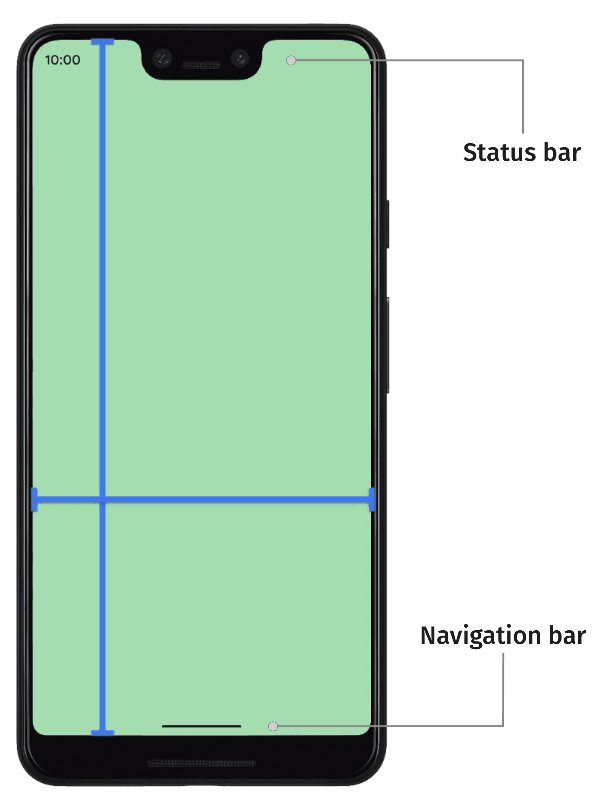
ระยะขอบที่อธิบายแถบสถานะ แถบเหล่านี้คือแถบ UI ของระบบด้านบนซึ่งมีไอคอนการแจ้งเตือนและตัวบ่งชี้อื่นๆ |
|
การแทรกแถบสถานะเมื่อมองเห็น หากแถบสถานะซ่อนอยู่ (เนื่องจากเข้าสู่โหมดเต็มหน้าจอที่สมจริง) ขอบแทรกของแถบสถานะหลักจะว่างเปล่า แต่ขอบแทรกเหล่านี้จะไม่ว่างเปล่า |
|
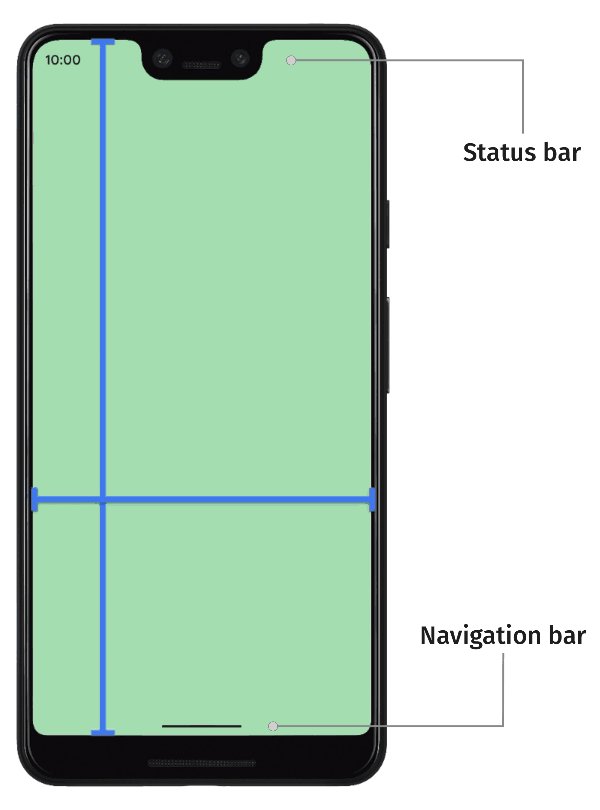
ระยะขอบที่อธิบายแถบนำทาง แถบเหล่านี้คือแถบ UI ของระบบที่ด้านซ้าย ขวา หรือด้านล่างของอุปกรณ์ ซึ่งอธิบายไอคอนแถบงานหรือการนำทาง ซึ่งอาจเปลี่ยนแปลงได้ในขณะรันไทม์ตามวิธีการนำทางที่ผู้ใช้ต้องการและการโต้ตอบกับแถบงาน |
|
ระยะขอบของแถบนำทางเมื่อมองเห็น หากแถบนำทางซ่อนอยู่ (เนื่องจากเข้าสู่โหมดเต็มหน้าจอที่สมจริง) ขอบแทรกของแถบนำทางหลักจะว่างเปล่า แต่ขอบแทรกเหล่านี้จะไม่ว่างเปล่า |
|
การแทรกที่อธิบายการตกแต่งหน้าต่าง UI ของระบบหากอยู่ในหน้าต่างอิสระ เช่น แถบชื่อด้านบน |
|
ระยะขอบของแถบคำบรรยายแทนเสียงเมื่อมองเห็น หากแถบคำบรรยายแทนเสียงซ่อนอยู่ ขอบด้านในของแถบคำบรรยายแทนเสียงหลักจะว่างเปล่า แต่ขอบด้านในเหล่านี้จะไม่ว่างเปล่า |
|
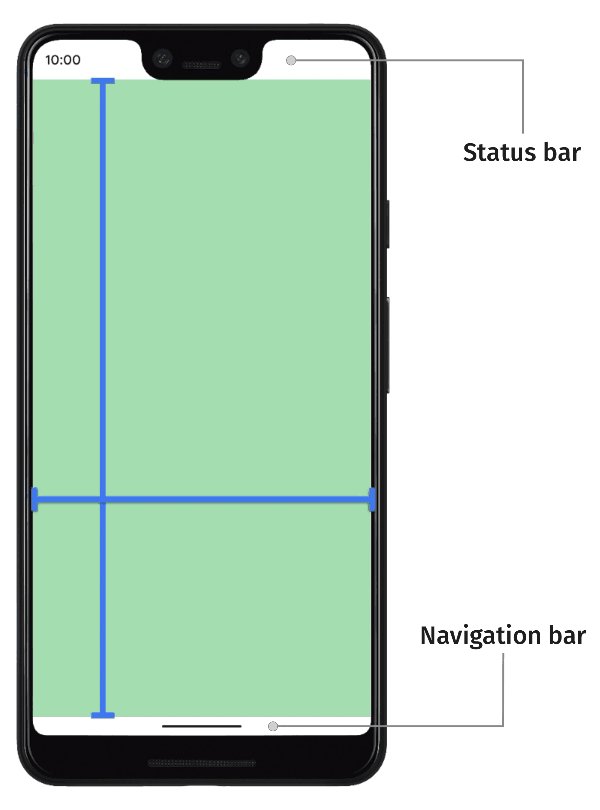
การรวมกันของ Inset แถบระบบ ซึ่งรวมถึงแถบสถานะ แถบนำทาง และแถบคำบรรยายแทนเสียง |
|
การแทรกแถบระบบเมื่อมองเห็น หากปัจจุบันแถบระบบซ่อนอยู่ (เนื่องจากเข้าสู่โหมดเต็มหน้าจอที่สมจริง) ขอบแทรกของแถบระบบหลักจะว่างเปล่า แต่ขอบแทรกเหล่านี้จะไม่ว่างเปล่า |
|
ขอบที่อธิบายปริมาณพื้นที่ด้านล่างที่แป้นพิมพ์ซอฟต์แวร์ใช้ |
|
ระยะขอบที่อธิบายปริมาณพื้นที่ที่แป้นพิมพ์ซอฟต์แวร์ใช้ก่อนภาพเคลื่อนไหวของแป้นพิมพ์ปัจจุบัน |
|
ระยะขอบที่อธิบายปริมาณพื้นที่ที่คีย์บอร์ดซอฟต์แวร์จะใช้หลังจากภาพเคลื่อนไหวของคีย์บอร์ดปัจจุบัน |
|
ประเภทของระยะขอบที่อธิบายข้อมูลโดยละเอียดเพิ่มเติมเกี่ยวกับ UI การนำทาง โดยระบุจำนวนพื้นที่ที่ระบบจะจัดการ "การแตะ" และไม่ใช่แอป สำหรับแถบนำทางแบบโปร่งใสที่มีการนำทางด้วยท่าทางสัมผัส องค์ประกอบบางอย่างของแอปจะแตะผ่าน UI การนำทางของระบบได้ |
|
การแทรกองค์ประกอบที่แตะได้เมื่อมองเห็น หากองค์ประกอบที่แตะได้ซ่อนอยู่ (เนื่องจากเข้าสู่โหมดเต็มหน้าจอแบบสมจริง) ขอบแทรกขององค์ประกอบหลักที่แตะได้จะว่างเปล่า แต่ขอบแทรกเหล่านี้จะไม่ว่างเปล่า |
|
ระยะขอบด้านในที่แสดงจำนวนระยะขอบด้านในที่ระบบจะสกัดกั้นท่าทางสัมผัสเพื่อการนำทาง แอปสามารถระบุการจัดการท่าทางสัมผัสเหล่านี้ด้วยตนเองได้ในจำนวนจำกัดผ่าน |
|
ชุดย่อยของท่าทางสัมผัสของระบบที่ระบบจะจัดการเสมอ และเลือกไม่ใช้ผ่าน |
|
ระยะขอบที่แสดงจำนวนช่องว่างที่จำเป็นเพื่อหลีกเลี่ยงการทับซ้อนกับรอยบากของจอแสดงผล (รอยแหว่งหรือรูเข็ม) |
|
ภาพซ้อนที่แสดงพื้นที่โค้งของจอแสดงผลน้ำตก จอแสดงผลแบบน้ำตกมีพื้นที่โค้งตามขอบของหน้าจอ ซึ่งเป็นจุดที่หน้าจอเริ่มโค้งไปตามด้านข้างของอุปกรณ์ |
โดยสรุปแล้ว ประเภทเหล่านี้แบ่งออกเป็น 3 ประเภท "ปลอดภัย" ที่ช่วยให้มั่นใจได้ว่าเนื้อหาจะไม่ถูกบดบัง
ประเภทอินเส็ต "ปลอดภัย" เหล่านี้จะปกป้องเนื้อหาในรูปแบบต่างๆ โดยอิงตามอินเส็ตของแพลตฟอร์มพื้นฐาน ดังนี้
- ใช้
WindowInsets.safeDrawingเพื่อป้องกันเนื้อหาที่ไม่ควรวาดใต้ UI ของระบบ การใช้งานระยะขอบที่พบบ่อยที่สุดคือเพื่อป้องกันไม่ให้วาดเนื้อหาที่ UI ของระบบบดบัง (ไม่ว่าจะบางส่วนหรือทั้งหมด) - ใช้
WindowInsets.safeGesturesเพื่อปกป้องเนื้อหาด้วยท่าทางสัมผัส ซึ่งจะช่วย หลีกเลี่ยงไม่ให้ท่าทางสัมผัสของระบบขัดแย้งกับท่าทางสัมผัสของแอป (เช่น ท่าทางสัมผัสสำหรับชีตด้านล่าง แคร์รอสเซล หรือในเกม) - ใช้
WindowInsets.safeContentร่วมกับWindowInsets.safeDrawingและWindowInsets.safeGesturesเพื่อให้มั่นใจว่า เนื้อหาไม่มีภาพซ้อนทับและไม่มีท่าทางสัมผัสซ้อนทับ
แนะนำสำหรับคุณ
- หมายเหตุ: ข้อความลิงก์จะแสดงเมื่อ JavaScript ปิดอยู่
- คอมโพเนนต์และเลย์เอาต์ของ Material
- ย้ายข้อมูลจาก
CoordinatorLayoutไปยัง Compose - ข้อควรพิจารณาอื่นๆ
