Android प्लैटफ़ॉर्म, सिस्टम यूज़र इंटरफ़ेस (यूआई) को ड्रॉ करने के लिए ज़िम्मेदार होता है. जैसे, स्टेटस बार और नेविगेशन बार. यह सिस्टम यूज़र इंटरफ़ेस (यूआई), उपयोगकर्ता के इस्तेमाल किए जा रहे ऐप्लिकेशन से अलग दिखता है.
WindowInsets सिस्टम यूज़र इंटरफ़ेस (यूआई) के बारे में जानकारी देता है. इससे यह पक्का किया जा सकता है कि आपका ऐप्लिकेशन सही जगह पर दिखे और सिस्टम यूआई की वजह से आपका यूआई न दिखे.

Android 14 (एपीआई लेवल 34) और इससे पहले के वर्शन पर, आपके ऐप्लिकेशन का यूज़र इंटरफ़ेस (यूआई), सिस्टम बार और डिसप्ले कटआउट के नीचे डिफ़ॉल्ट रूप से नहीं दिखता है.
Android 15 (एपीआई लेवल 35) और इसके बाद के वर्शन पर, एसडीके 35 को टारगेट करने वाले ऐप्लिकेशन, सिस्टम बार और डिसप्ले कटआउट के नीचे दिखते हैं. इससे उपयोगकर्ताओं को बेहतर अनुभव मिलता है. साथ ही, आपका ऐप्लिकेशन विंडो के लिए उपलब्ध पूरी जगह का फ़ायदा उठा पाता है.
सिस्टम यूज़र इंटरफ़ेस (यूआई) के पीछे कॉन्टेंट दिखाने को एज-टू-एज कहा जाता है. इस पेज पर, आपको अलग-अलग तरह के इनसेट के बारे में जानकारी मिलती है. साथ ही, यह भी बताया गया है कि किनारे से किनारे तक कैसे जाएं और इनसेट एपीआई का इस्तेमाल करके, अपने यूज़र इंटरफ़ेस (यूआई) को ऐनिमेट कैसे करें. इसके अलावा, यह भी बताया गया है कि यह कैसे पक्का करें कि आपके ऐप्लिकेशन का कॉन्टेंट, सिस्टम यूज़र इंटरफ़ेस (यूआई) एलिमेंट से न ढके.
देखें.इंसर्ट से जुड़ी बुनियादी बातें
जब कोई ऐप्लिकेशन एज-टू-एज मोड में होता है, तो आपको यह पक्का करना होगा कि सिस्टम यूज़र इंटरफ़ेस (यूआई) की वजह से, ज़रूरी कॉन्टेंट और इंटरैक्शन न छिपें. उदाहरण के लिए, अगर कोई बटन नेविगेशन बार के पीछे रखा गया है, तो हो सकता है कि उपयोगकर्ता उस पर क्लिक न कर पाए.
सिस्टम यूज़र इंटरफ़ेस (यूआई) का साइज़ और उसे कहां रखा गया है, इसकी जानकारी इनसेट के ज़रिए दी जाती है.
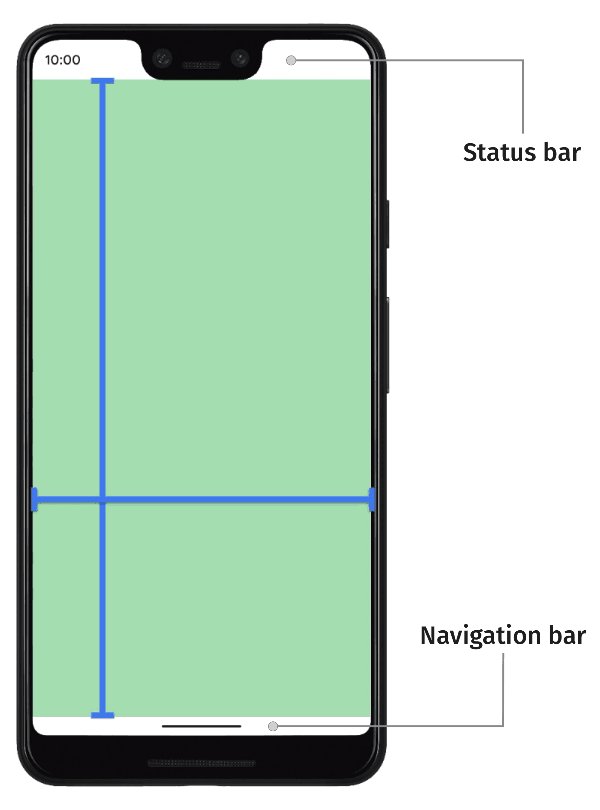
सिस्टम यूज़र इंटरफ़ेस (यूआई) के हर हिस्से में, उससे जुड़ा एक इनसेट होता है. इससे उसके साइज़ और जगह के बारे में पता चलता है. उदाहरण के लिए, स्टेटस बार इंसर्ट से स्टेटस बार का साइज़ और पोज़िशन मिलती है. वहीं, नेविगेशन बार इंसर्ट से नेविगेशन बार का साइज़ और पोज़िशन मिलती है. हर तरह के इनसेट में चार पिक्सल डाइमेंशन होते हैं: टॉप, लेफ्ट, राइट, और बॉटम. इन डाइमेंशन से पता चलता है कि सिस्टम यूज़र इंटरफ़ेस (यूआई), ऐप्लिकेशन की विंडो की संबंधित साइड से कितना दूर है. इस तरह के सिस्टम यूज़र इंटरफ़ेस (यूआई) के साथ ओवरलैप होने से बचने के लिए, ऐप्लिकेशन यूज़र इंटरफ़ेस (यूआई) को उस मार्जिन से अंदर की ओर सेट किया जाना चाहिए.
Android के ये इनसेट टाइप, WindowInsets के ज़रिए उपलब्ध हैं:
स्टेटस बार के बारे में बताने वाले इनसेट. ये सिस्टम यूज़र इंटरफ़ेस (यूआई) के सबसे ऊपर मौजूद बार होते हैं. इनमें सूचना के आइकॉन और अन्य इंडिकेटर शामिल होते हैं. |
|
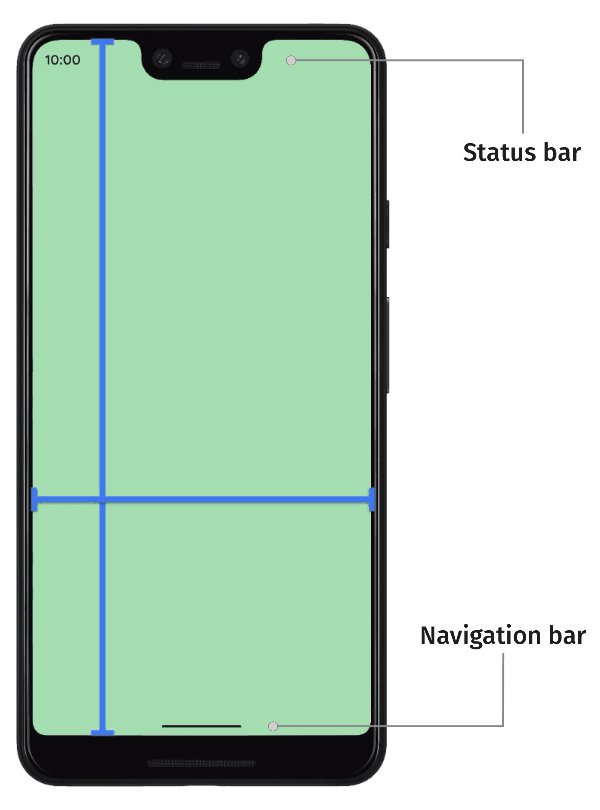
जब स्टेटस बार दिखता है, तब उसके लिए स्टेटस बार इनसेट. अगर इमर्सिव फ़ुल स्क्रीन मोड में होने की वजह से स्टेटस बार अभी नहीं दिख रहे हैं, तो मुख्य स्टेटस बार के इंसर्ट खाली होंगे. हालांकि, ये इंसर्ट खाली नहीं होंगे. |
|
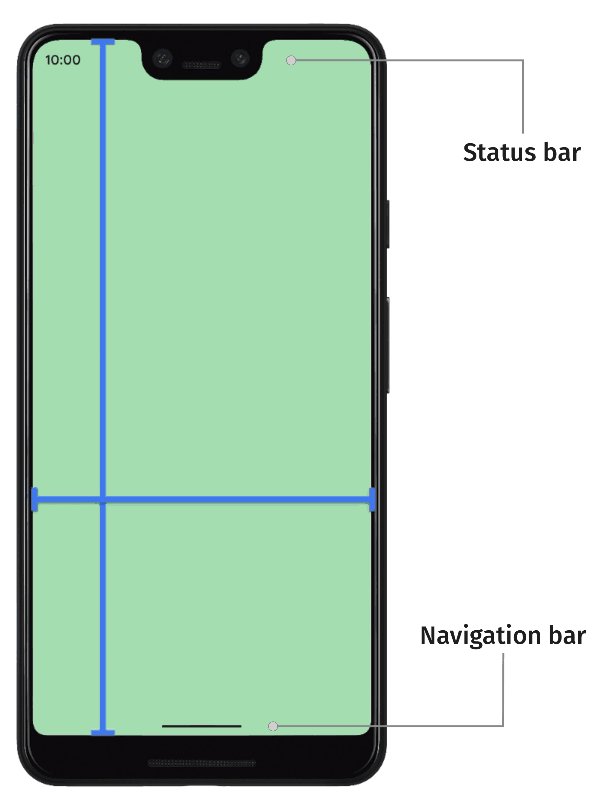
नेविगेशन बार के बारे में बताने वाले इनसेट. ये डिवाइस के बाईं, दाईं या सबसे नीचे मौजूद सिस्टम यूज़र इंटरफ़ेस (यूआई) बार होते हैं. इनमें टास्कबार या नेविगेशन आइकॉन के बारे में जानकारी होती है. ये वैल्यू, रनटाइम के दौरान बदल सकती हैं. ऐसा उपयोगकर्ता की पसंद के नेविगेशन के तरीके और टास्कबार के साथ इंटरैक्ट करने के आधार पर होता है. |
|
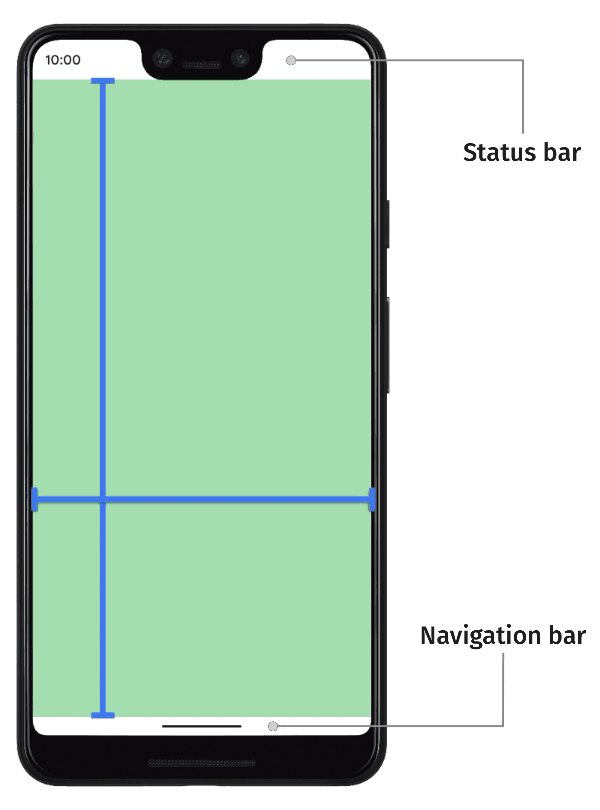
नेविगेशन बार दिखने पर, उसके लिए इनसेट. अगर इमर्सिव फ़ुल स्क्रीन मोड में होने की वजह से, नेविगेशन बार फ़िलहाल छिपे हुए हैं, तो मुख्य नेविगेशन बार के इंसर्ट खाली होंगे. हालांकि, ये इंसर्ट खाली नहीं होंगे. |
|
यह इनसेट, सिस्टम यूज़र इंटरफ़ेस (यूआई) विंडो डेकोरेशन के बारे में बताता है. जैसे, फ़्रीफ़ॉर्म विंडो में सबसे ऊपर मौजूद टाइटल बार. |
|
कैप्शन बार के दिखने पर, कैप्शन बार के लिए इनसेट. अगर कैप्शन बार फ़िलहाल छिपाए गए हैं, तो मुख्य कैप्शन बार के इंसर्ट खाली होंगे. हालांकि, ये इंसर्ट खाली नहीं होंगे. |
|
सिस्टम बार इनसेट का यूनियन. इसमें स्टेटस बार, नेविगेशन बार, और कैप्शन बार शामिल हैं. |
|
सिस्टम बार के दिखने पर, उसके लिए इनसेट. अगर इमर्सिव फ़ुल स्क्रीन मोड में होने की वजह से सिस्टम बार फ़िलहाल छिपे हुए हैं, तो मुख्य सिस्टम बार इंसर्ट खाली होंगे. हालांकि, ये इंसर्ट खाली नहीं होंगे. |
|
ये इनसेट, बॉटम में मौजूद उस जगह के बारे में बताते हैं जिस पर सॉफ़्टवेयर कीबोर्ड मौजूद होता है. |
|
इनसेट, उस जगह की जानकारी देते हैं जिस पर सॉफ़्टवेयर कीबोर्ड ने, कीबोर्ड के मौजूदा ऐनिमेशन से पहले कब्जा किया था. |
|
इनसेट में, यह बताया गया है कि कीबोर्ड के मौजूदा ऐनिमेशन के बाद, सॉफ़्टवेयर कीबोर्ड कितनी जगह लेगा. |
|
यह एक तरह का इनसेट है. इसमें नेविगेशन यूज़र इंटरफ़ेस (यूआई) के बारे में ज़्यादा जानकारी दी गई है. इससे यह पता चलता है कि कितनी जगह पर "टैप" को सिस्टम हैंडल करेगा, न कि ऐप्लिकेशन. जेस्चर नेविगेशन के साथ पारदर्शी नेविगेशन बार के लिए, कुछ ऐप्लिकेशन एलिमेंट को सिस्टम नेविगेशन यूआई के ज़रिए टैप किया जा सकता है. |
|
जब टैप किए जा सकने वाले एलिमेंट दिखते हैं, तब उनके लिए इनसेट. अगर टैप किए जा सकने वाले एलिमेंट फ़िलहाल छिपे हुए हैं (इमर्सिव फ़ुल स्क्रीन मोड में जाने की वजह से), तो टैप किए जा सकने वाले मुख्य एलिमेंट के इंसर्ट खाली होंगे. हालांकि, ये इंसर्ट खाली नहीं होंगे. |
|
इनसेट, उन इनसेट की संख्या को दिखाता है जहां सिस्टम नेविगेशन के लिए जेस्चर को इंटरसेप्ट करेगा. ऐप्लिकेशन, |
|
सिस्टम के जेस्चर का एक सबसेट, जिसे हमेशा सिस्टम मैनेज करेगा. साथ ही, |
|
ये इनसेट, डिसप्ले कटआउट (नॉच या पिनहोल) के साथ ओवरलैप होने से बचने के लिए ज़रूरी स्पेसिंग को दिखाते हैं. |
|
झरने के घुमावदार हिस्सों को दिखाने वाले इनसेट. वॉटरफ़ॉल डिसप्ले में, स्क्रीन के किनारों पर घुमावदार हिस्से होते हैं. यहां से स्क्रीन, डिवाइस के किनारों पर मुड़ना शुरू हो जाती है. |
इन टाइप को तीन "सुरक्षित" इंसर्ट टाइप में बांटा गया है. इनसे यह पक्का किया जाता है कि कॉन्टेंट न दिखे:
ये "सुरक्षित" इंसर्ट टाइप, कॉन्टेंट को अलग-अलग तरीकों से सुरक्षित रखते हैं. ये इंसर्ट, प्लैटफ़ॉर्म के इंसर्ट पर आधारित होते हैं:
WindowInsets.safeDrawingका इस्तेमाल करके, ऐसे कॉन्टेंट को सुरक्षित रखें जिसे किसी भी सिस्टम यूज़र इंटरफ़ेस (यूआई) के नीचे नहीं रखा जाना चाहिए. इनसेट का इस्तेमाल आम तौर पर इन कामों के लिए किया जाता है: सिस्टम यूज़र इंटरफ़ेस (यूआई) से ढके हुए कॉन्टेंट को ड्रॉ करने से रोकना. यह कॉन्टेंट, सिस्टम यूआई से पूरी तरह या कुछ हद तक ढका हो सकता है.- हाथ के जेस्चर से कॉन्टेंट को सुरक्षित रखने के लिए,
WindowInsets.safeGesturesका इस्तेमाल करें. इससे सिस्टम के जेस्चर, ऐप्लिकेशन के जेस्चर से टकराते नहीं हैं. जैसे, बॉटम शीट, कैरसेल या गेम के लिए इस्तेमाल किए जाने वाले जेस्चर. WindowInsets.safeContentका इस्तेमालWindowInsets.safeDrawingऔरWindowInsets.safeGesturesके कॉम्बिनेशन के तौर पर करें, ताकि यह पक्का किया जा सके कि कॉन्टेंट में विज़ुअल ओवरलैप और जेस्चर ओवरलैप न हो.
आपके लिए सुझाव
- ध्यान दें: JavaScript बंद होने पर लिंक टेक्स्ट दिखता है
- मटीरियल कॉम्पोनेंट और लेआउट
CoordinatorLayoutसे Compose पर माइग्रेट करना- अन्य बातें
