FlowRow এবং FlowColumn হল Row এবং Column এর অনুরূপ কম্পোজেবল, কিন্তু কন্টেইনারের জায়গা শেষ হয়ে গেলে আইটেমগুলি পরবর্তী লাইনে প্রবাহিত হয়ে যায়, এই পার্থক্যের কারণে। এর ফলে একাধিক সারি বা কলাম তৈরি হয়। একটি লাইনে আইটেমের সংখ্যা maxItemsInEachRow বা maxItemsInEachColumn সেট করেও নিয়ন্ত্রণ করা যায়। আপনি প্রায়শই FlowRow এবং FlowColumn ব্যবহার করে রেসপন্সিভ লেআউট তৈরি করতে পারেন— যদি আইটেমগুলি এক মাত্রার জন্য খুব বড় হয় তবে কন্টেন্ট কেটে ফেলা হবে না, এবং maxItemsInEach* এর সাথে Modifier.weight(weight) এর সংমিশ্রণ ব্যবহার করলে এমন লেআউট তৈরি করা সম্ভব যা প্রয়োজনে একটি সারি বা কলামের প্রস্থ পূরণ/প্রসারিত করে।
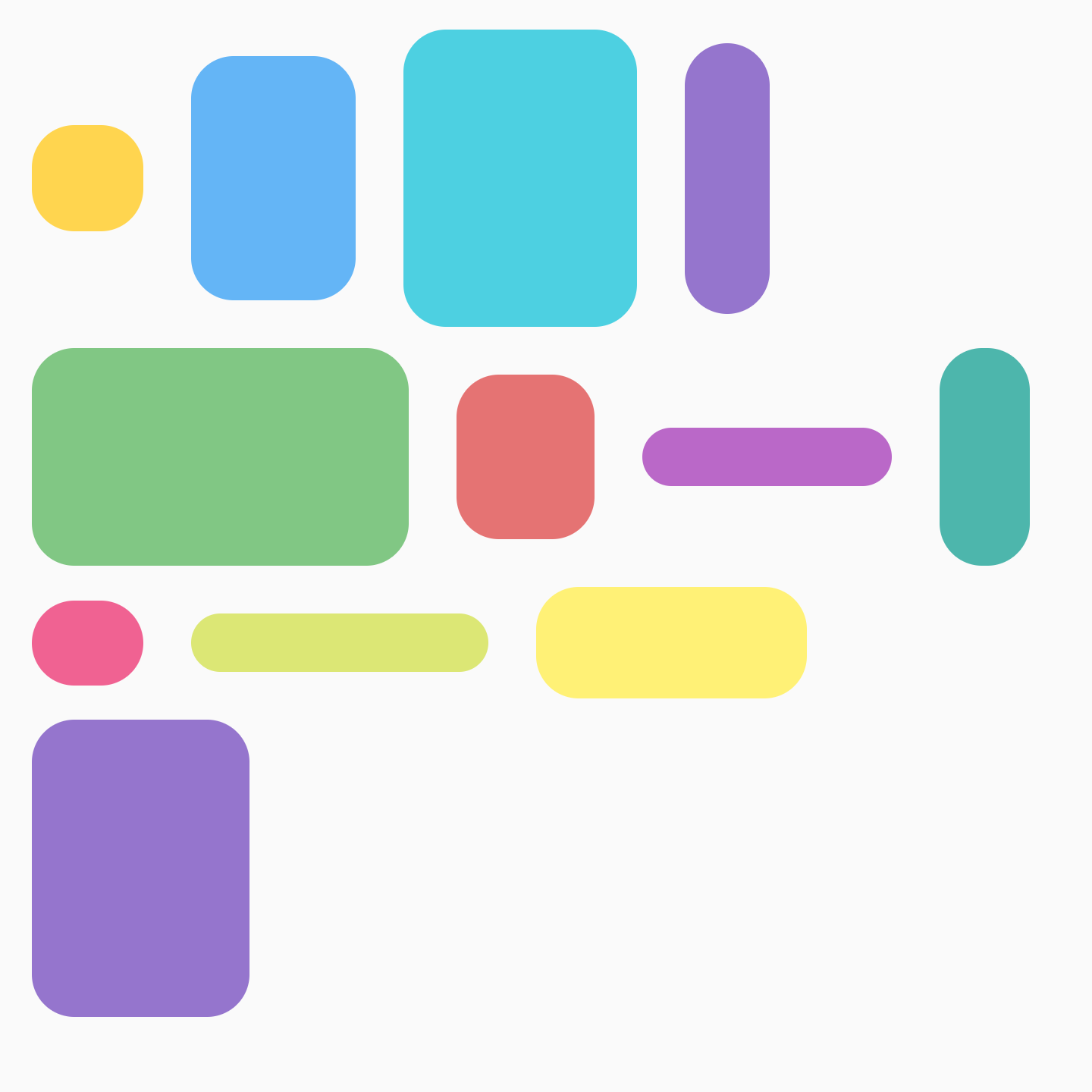
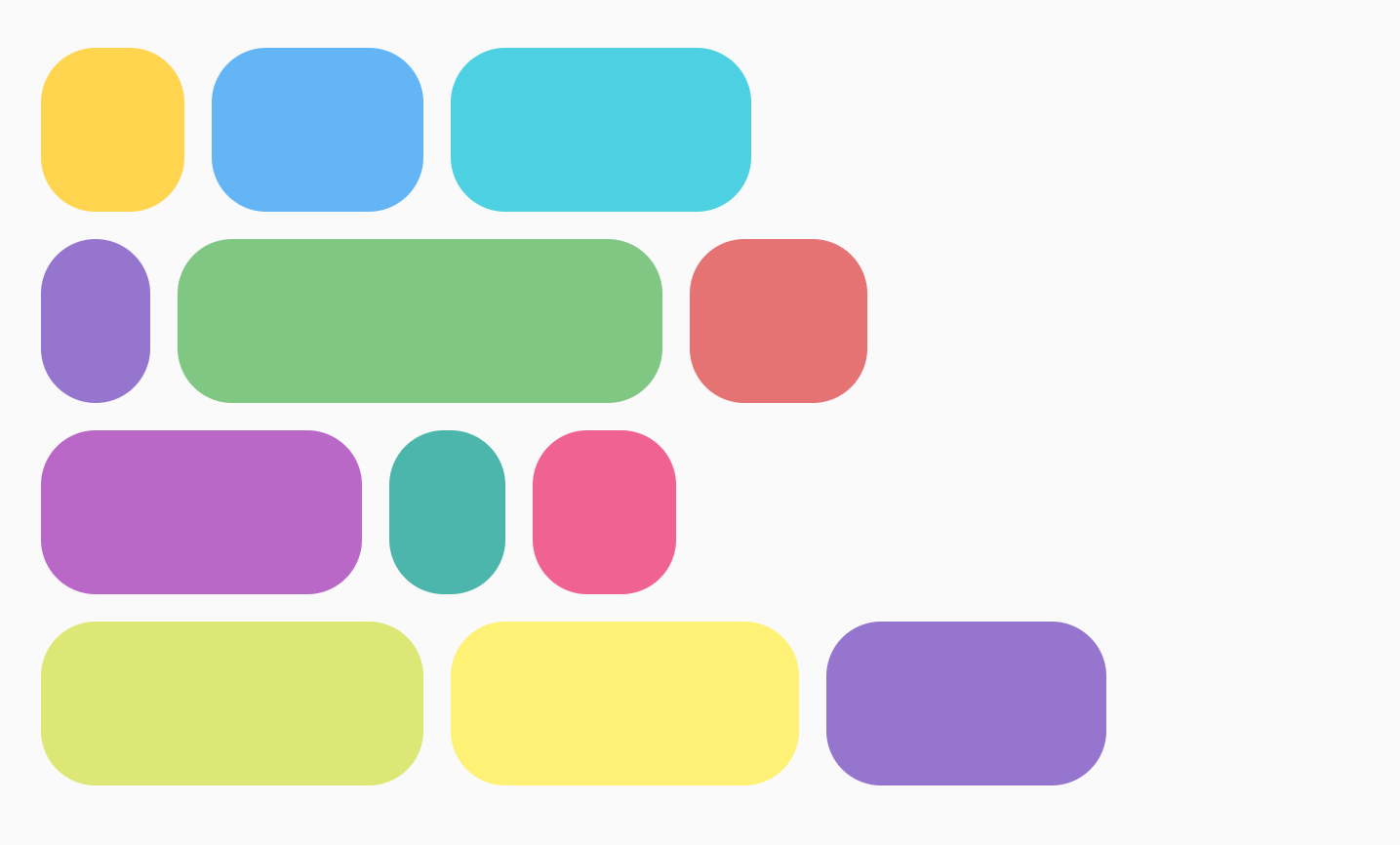
একটি সাধারণ উদাহরণ হল একটি চিপ বা ফিল্টারিং UI এর জন্য:

FlowRow এর উদাহরণমৌলিক ব্যবহার
FlowRow অথবা FlowColumn ব্যবহার করার জন্য, এই কম্পোজেবলগুলি তৈরি করুন এবং এর ভিতরে এমন আইটেমগুলি রাখুন যা স্ট্যান্ডার্ড ফ্লো অনুসরণ করবে:
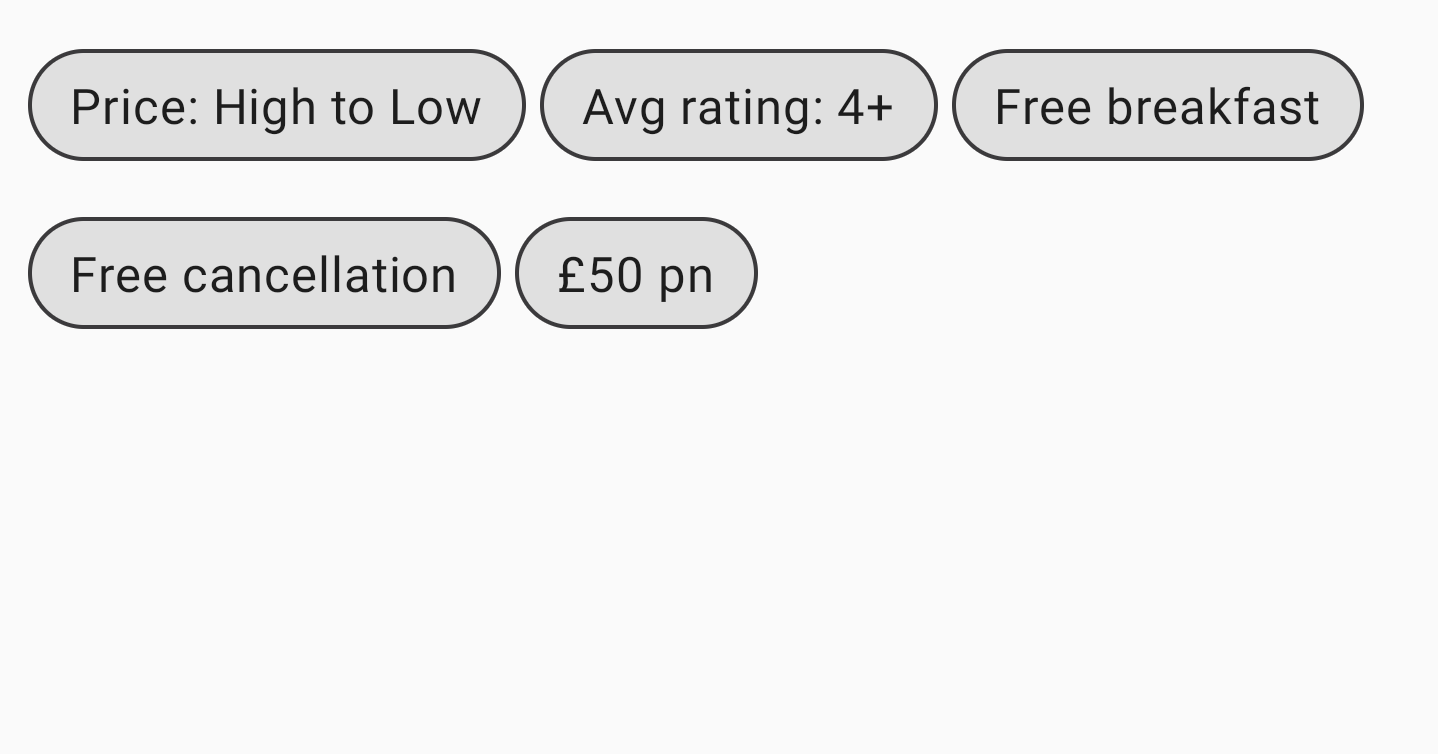
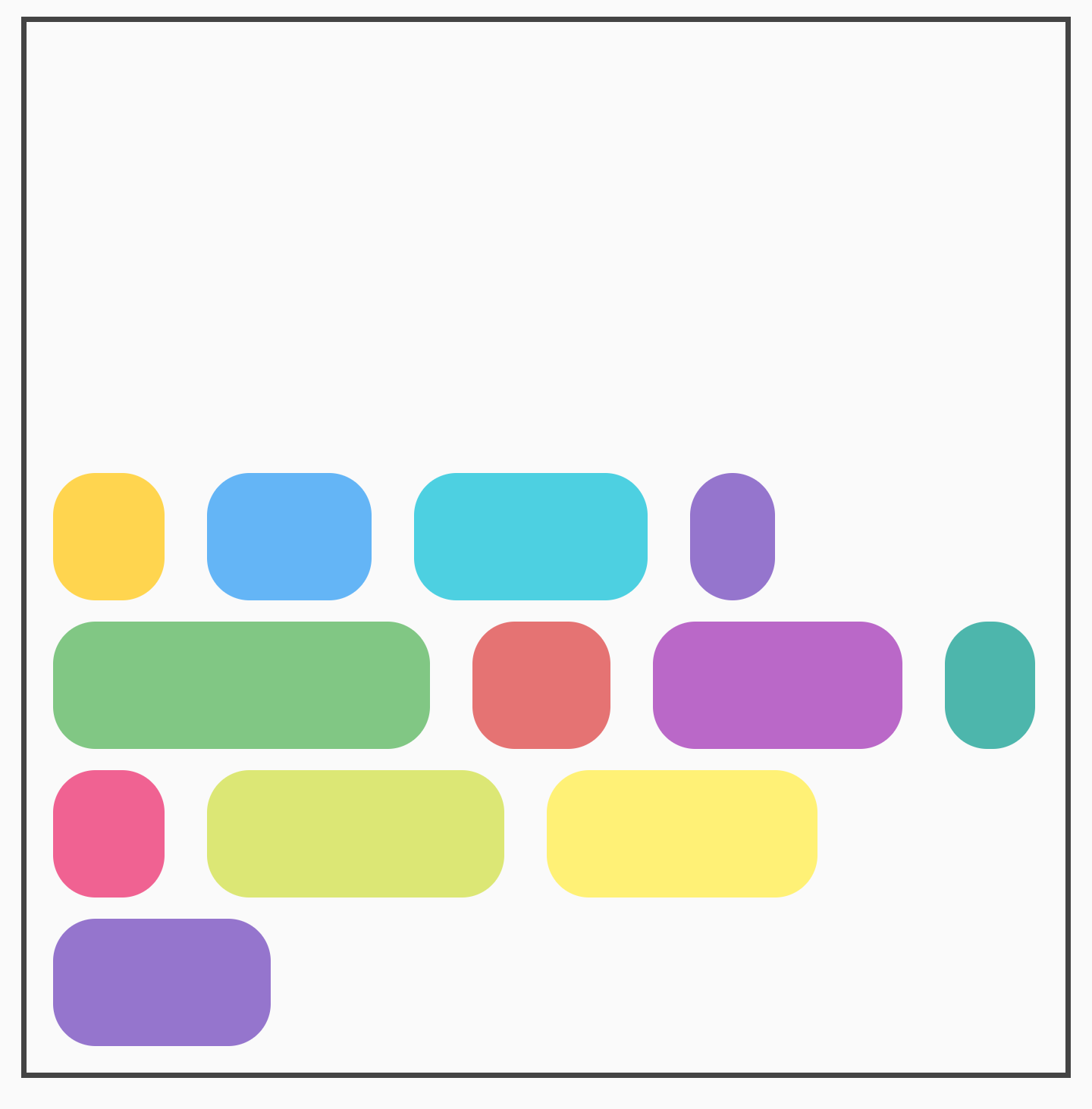
@Composable private fun FlowRowSimpleUsageExample() { FlowRow(modifier = Modifier.padding(8.dp)) { ChipItem("Price: High to Low") ChipItem("Avg rating: 4+") ChipItem("Free breakfast") ChipItem("Free cancellation") ChipItem("£50 pn") } }
এই স্নিপেটের ফলে উপরে দেখানো UI দেখাবে, যেখানে প্রথম সারিতে আর জায়গা না থাকলে আইটেমগুলি স্বয়ংক্রিয়ভাবে পরবর্তী সারিতে প্রবাহিত হবে।
প্রবাহ বিন্যাসের বৈশিষ্ট্য
ফ্লো লেআউটগুলিতে নিম্নলিখিত বৈশিষ্ট্য এবং বৈশিষ্ট্য রয়েছে যা আপনি আপনার অ্যাপে বিভিন্ন লেআউট তৈরি করতে ব্যবহার করতে পারেন।
প্রধান অক্ষ বিন্যাস: অনুভূমিক বা উল্লম্ব বিন্যাস
প্রধান অক্ষ হল সেই অক্ষ যার উপর আইটেমগুলি সাজানো থাকে (উদাহরণস্বরূপ, FlowRow তে, আইটেমগুলি অনুভূমিকভাবে সাজানো থাকে)। FlowRow তে horizontalArrangement প্যারামিটার আইটেমগুলির মধ্যে ফাঁকা স্থান কীভাবে বিতরণ করা হয় তা নিয়ন্ত্রণ করে।
নিম্নলিখিত টেবিলে FlowRow এর জন্য আইটেমগুলিতে horizontalArrangement সেট করার উদাহরণ দেখানো হয়েছে:
| ফলাফল |
|  |
 | |
 | |
 | |
 | |
 |
FlowColumn এর জন্য, verticalArrangement এর সাথে অনুরূপ বিকল্পগুলি পাওয়া যায়, যার ডিফল্ট Arrangement.Top থাকে।
ক্রস অক্ষ বিন্যাস
ক্রস অক্ষ হল মূল অক্ষের বিপরীত দিকের অক্ষ। উদাহরণস্বরূপ, FlowRow তে, এটি উল্লম্ব অক্ষ। ধারকটির ভিতরের সামগ্রিক বিষয়বস্তু ক্রস অক্ষে কীভাবে সাজানো হয়েছে তা পরিবর্তন করতে, FlowRow জন্য verticalArrangement এবং FlowColumn এর জন্য horizontalArrangement ব্যবহার করুন।
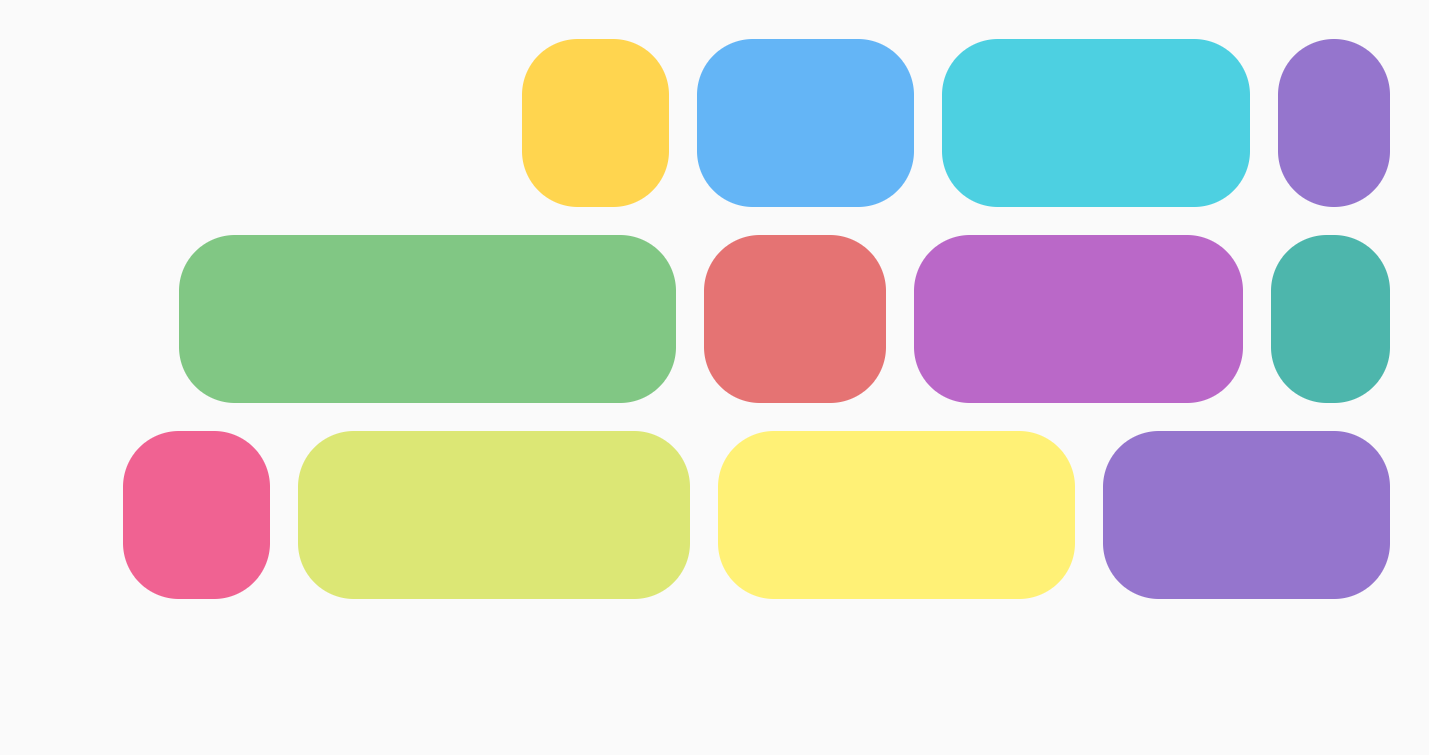
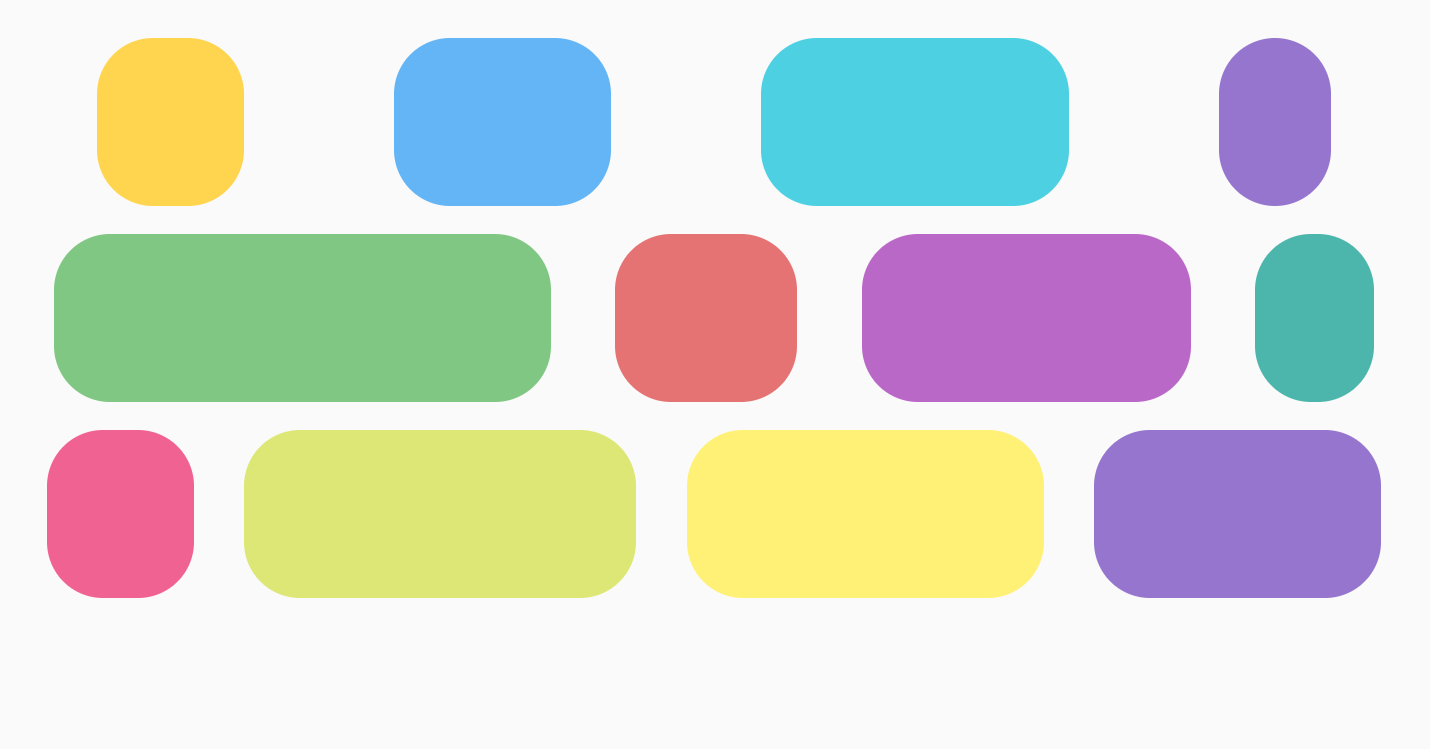
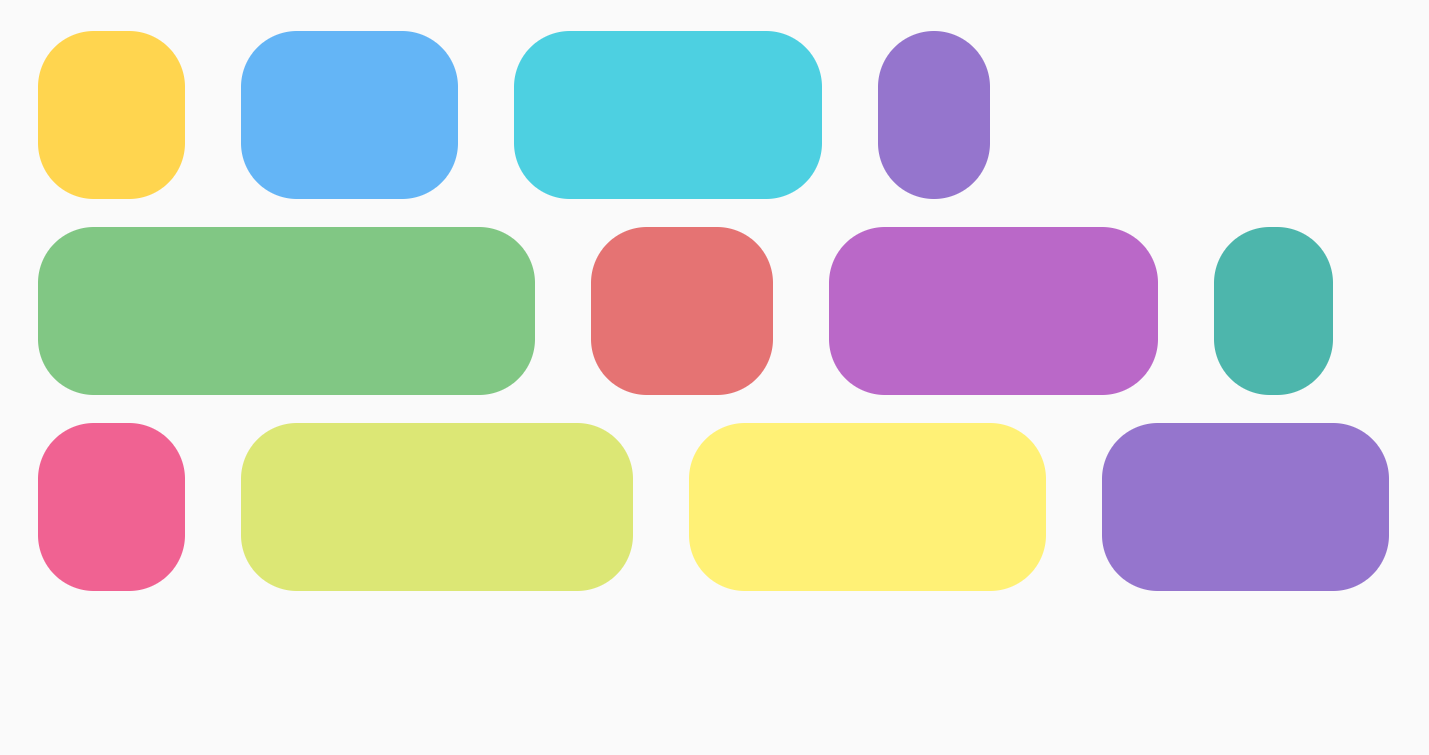
FlowRow এর জন্য, নিম্নলিখিত টেবিলটি আইটেমগুলিতে বিভিন্ন verticalArrangement সেট করার উদাহরণ দেখায়:
| ফলাফল |
|  |
 | |
 |
FlowColumn এর জন্য, horizontalArrangement এর সাথে একই ধরণের বিকল্প পাওয়া যায়। ডিফল্ট ক্রস অক্ষ বিন্যাস হল Arrangement.Start ।
পৃথক আইটেম সারিবদ্ধকরণ
আপনি সারির মধ্যে পৃথক আইটেমগুলিকে বিভিন্ন সারিবদ্ধকরণের মাধ্যমে স্থাপন করতে চাইতে পারেন। এটি verticalArrangement এবং horizontalArrangement থেকে আলাদা কারণ এটি বর্তমান লাইনের মধ্যে আইটেমগুলিকে সারিবদ্ধ করে। আপনি এটি Modifier.align() দিয়ে প্রয়োগ করতে পারেন।
উদাহরণস্বরূপ, যখন FlowRow এর আইটেমগুলির উচ্চতা ভিন্ন হয়, তখন সারিটি সবচেয়ে বড় আইটেমের উচ্চতা নেয় এবং আইটেমগুলিতে Modifier.align(alignmentOption) প্রয়োগ করে:
| ফলাফল |
|  |
 | |
 |
FlowColumn এর জন্যও একই ধরণের বিকল্প উপলব্ধ। ডিফল্ট অ্যালাইনমেন্ট হল Alignment.Start ।
সারি বা কলামে সর্বোচ্চ আইটেম
maxItemsInEachRow অথবা maxItemsInEachColumn প্যারামিটারগুলি প্রধান অক্ষের সর্বোচ্চ কতগুলি আইটেম এক লাইনে পরের লাইনে মোড়ানোর অনুমতি দেয় তা নির্ধারণ করে। ডিফল্ট হল Int.MAX_INT , যা যতটা সম্ভব আইটেমগুলিকে অনুমতি দেয়, যতক্ষণ না তাদের আকারগুলি লাইনে ফিট করার অনুমতি দেয়।
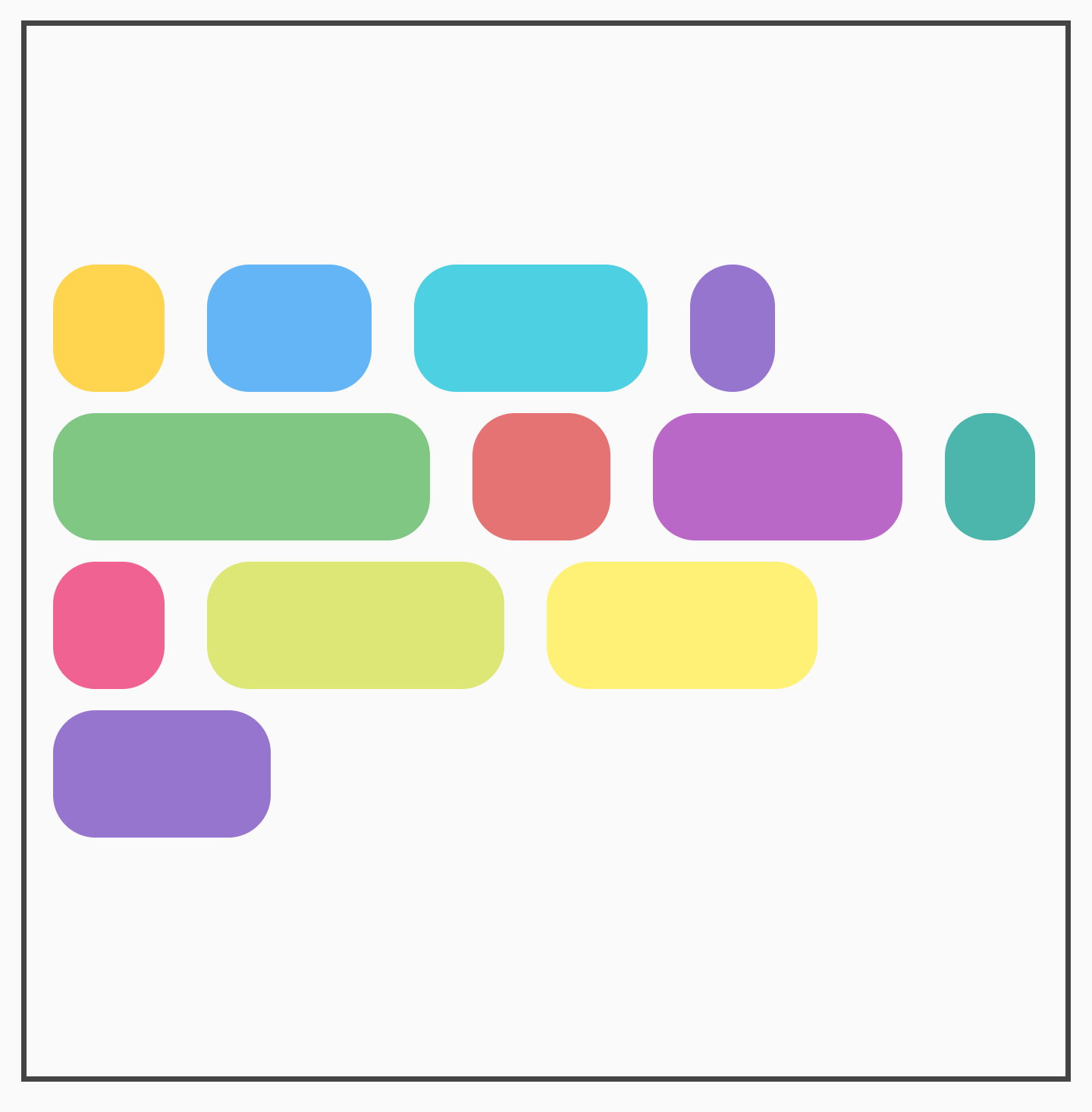
উদাহরণস্বরূপ, maxItemsInEachRow সেট করলে প্রাথমিক লেআউটে কেবল 3টি আইটেম থাকবে:
সর্বোচ্চ সীমা নির্ধারণ করা হয়নি | |
 |  |
আইটেমের ওজন
ওজন একটি আইটেমের ফ্যাক্টর এবং যে লাইনে এটি স্থাপন করা হয়েছিল তার উপলব্ধ স্থানের উপর ভিত্তি করে বৃদ্ধি করে। গুরুত্বপূর্ণভাবে, FlowRow এবং Row এর মধ্যে একটি পার্থক্য রয়েছে যেভাবে একটি আইটেমের প্রস্থ গণনা করার জন্য ওজন ব্যবহার করা হয়। Rows এর জন্য, ওজন Row এর সমস্ত আইটেমের উপর ভিত্তি করে। FlowRow এর সাথে, ওজন সেই লাইনের আইটেমগুলির উপর ভিত্তি করে যেখানে একটি আইটেম স্থাপন করা হয়েছে , FlowRow কন্টেইনারের সমস্ত আইটেমের উপর নয়।
উদাহরণস্বরূপ, যদি আপনার ৪টি আইটেম থাকে যা একটি লাইনে পড়ে, প্রতিটির ওজন 1f, 2f, 1f এবং 3f ভিন্ন হয়, তাহলে মোট ওজন হবে 7f । একটি সারি বা কলামের অবশিষ্ট স্থানকে 7f দ্বারা ভাগ করা হবে। তারপর, প্রতিটি আইটেমের প্রস্থ গণনা করা হবে: weight * (remainingSpace / totalWeight) ।
গ্রিডের মতো লেআউট তৈরি করতে আপনি FlowRow অথবা FlowColumn সাথে Modifier.weight এবং max আইটেমের সংমিশ্রণ ব্যবহার করতে পারেন। এই পদ্ধতিটি আপনার ডিভাইসের আকারের সাথে সামঞ্জস্যপূর্ণ প্রতিক্রিয়াশীল লেআউট তৈরির জন্য কার্যকর।
ওজন ব্যবহার করে আপনি কী অর্জন করতে পারেন তার কয়েকটি ভিন্ন উদাহরণ রয়েছে। একটি উদাহরণ হল একটি গ্রিড যেখানে আইটেমগুলি সমান আকারের হয়, যেমনটি নীচে দেখানো হয়েছে: 
FlowRow ব্যবহার করা
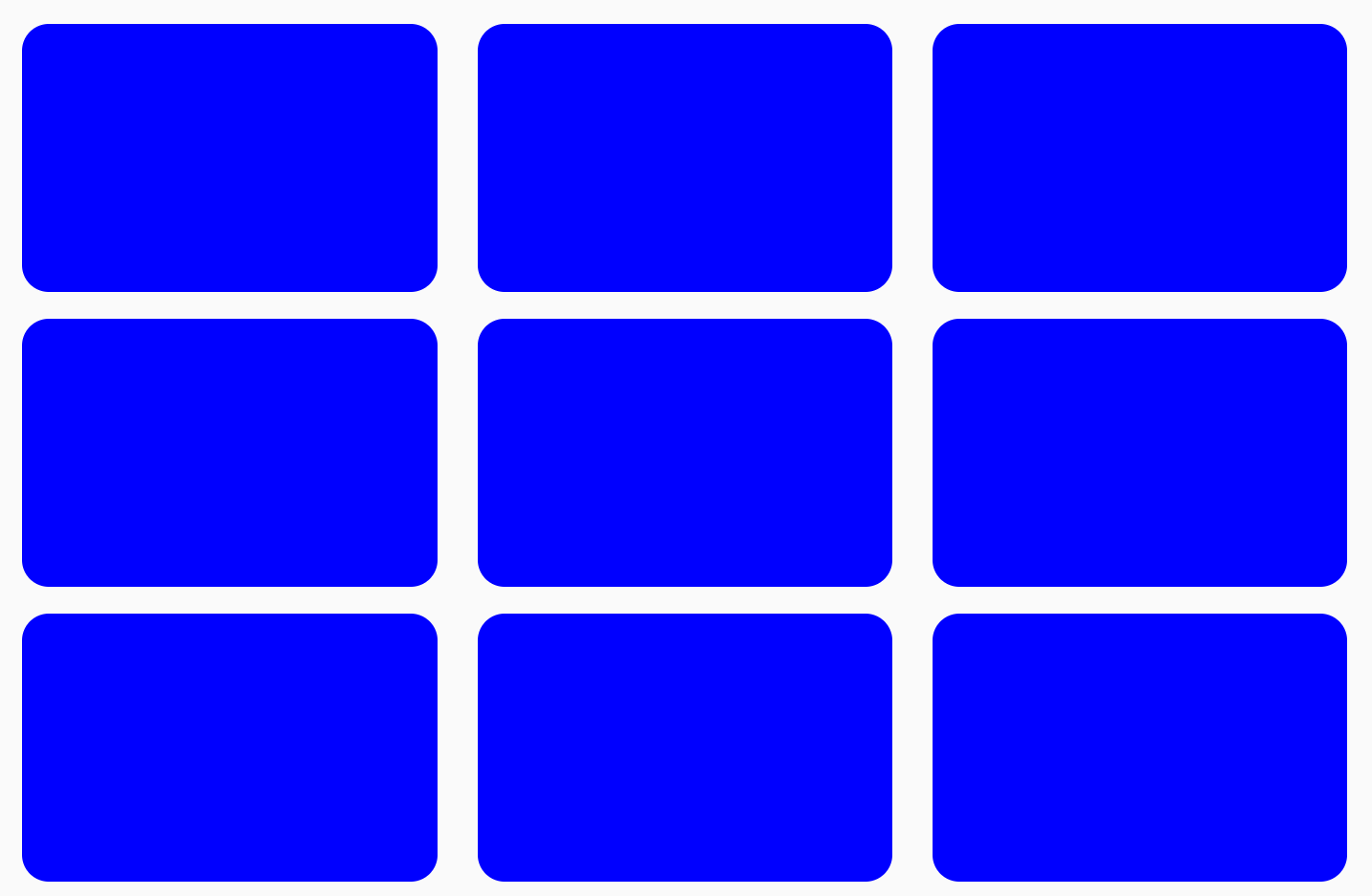
সমান আকারের আইটেম গ্রিড তৈরি করতে, আপনি নিম্নলিখিতগুলি করতে পারেন:
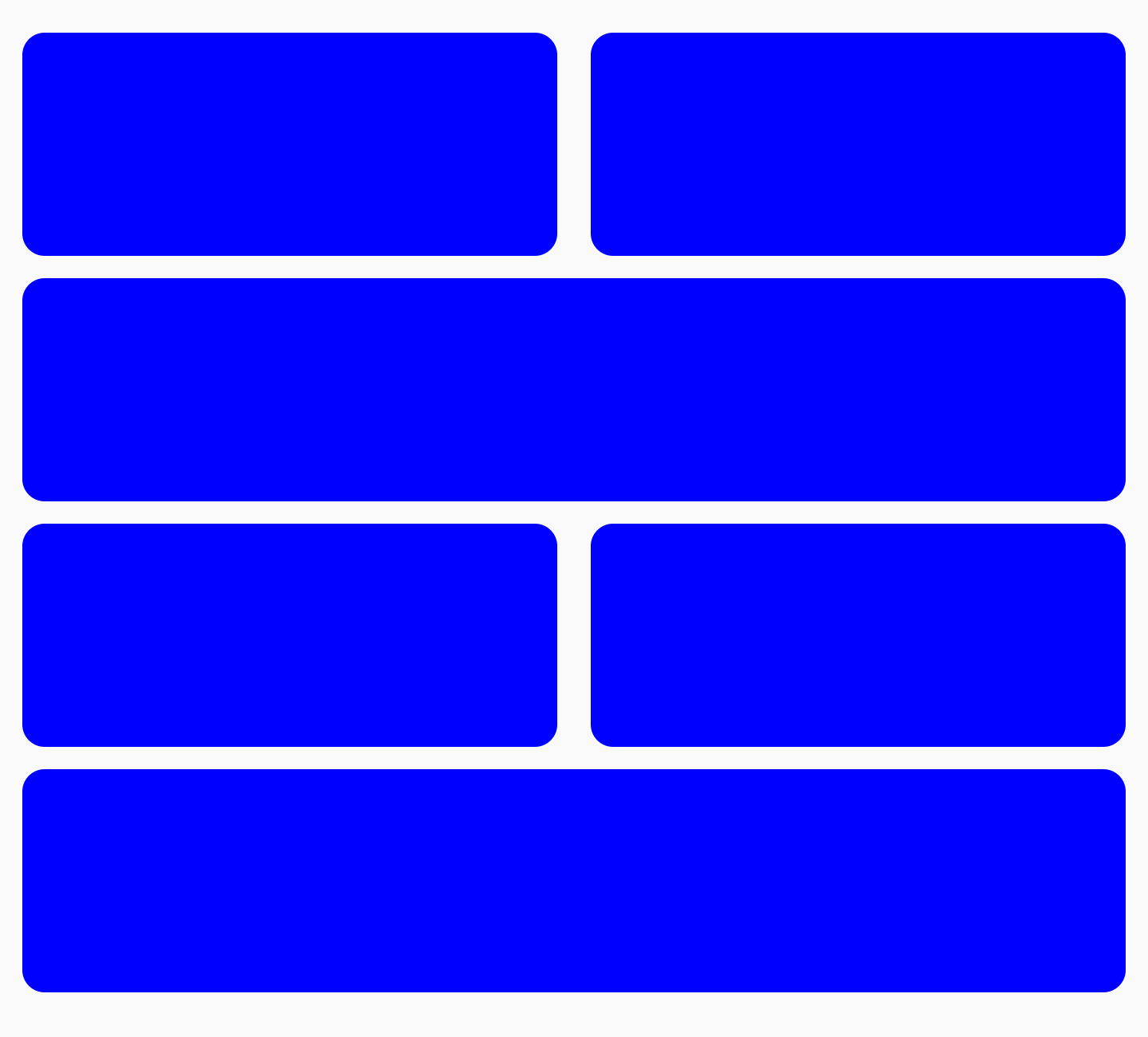
val rows = 3 val columns = 3 FlowRow( modifier = Modifier.padding(4.dp), horizontalArrangement = Arrangement.spacedBy(4.dp), maxItemsInEachRow = rows ) { val itemModifier = Modifier .padding(4.dp) .height(80.dp) .weight(1f) .clip(RoundedCornerShape(8.dp)) .background(MaterialColors.Blue200) repeat(rows * columns) { Spacer(modifier = itemModifier) } }
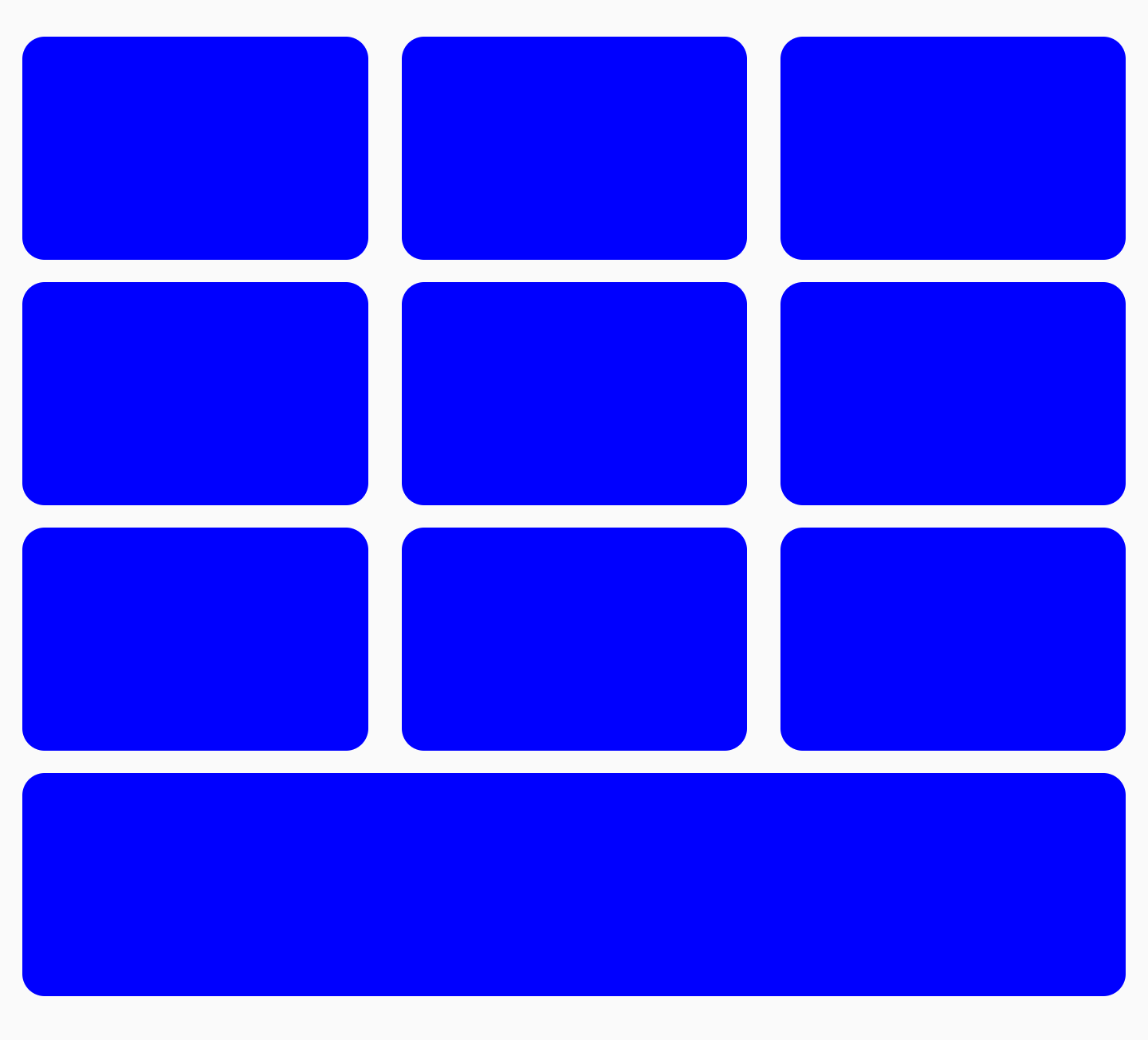
গুরুত্বপূর্ণভাবে, যদি আপনি অন্য একটি আইটেম যোগ করেন এবং 9 বারের পরিবর্তে 10 বার পুনরাবৃত্তি করেন, তাহলে শেষ আইটেমটি সম্পূর্ণ শেষ কলামটি দখল করে, কারণ পুরো সারির মোট ওজন 1f :

FlowRow ব্যবহার করে একটি গ্রিড তৈরি করা যেখানে শেষ আইটেমটি সম্পূর্ণ প্রস্থ দখল করে। আপনি অন্যান্য Modifiers যেমন Modifier.width(exactDpAmount), Modifier.aspectRatio(aspectRatio) , অথবা Modifier.fillMaxWidth(fraction) এর সাথে ওজন একত্রিত করতে পারেন। এই সমস্ত মডিফায়ার একসাথে কাজ করে একটি FlowRow (অথবা FlowColumn ) এর মধ্যে আইটেমগুলির প্রতিক্রিয়াশীল আকার নির্ধারণের অনুমতি দেয়।
আপনি বিভিন্ন আইটেম আকারের একটি বিকল্প গ্রিডও তৈরি করতে পারেন, যেখানে দুটি আইটেম প্রতিটি প্রস্থের অর্ধেক দখল করে এবং একটি আইটেম পরবর্তী কলামের সম্পূর্ণ প্রস্থ দখল করে:

FlowRowআপনি নিম্নলিখিত কোড দিয়ে এটি অর্জন করতে পারেন:
FlowRow( modifier = Modifier.padding(4.dp), horizontalArrangement = Arrangement.spacedBy(4.dp), maxItemsInEachRow = 2 ) { val itemModifier = Modifier .padding(4.dp) .height(80.dp) .clip(RoundedCornerShape(8.dp)) .background(Color.Blue) repeat(6) { item -> // if the item is the third item, don't use weight modifier, but rather fillMaxWidth if ((item + 1) % 3 == 0) { Spacer(modifier = itemModifier.fillMaxWidth()) } else { Spacer(modifier = itemModifier.weight(0.5f)) } } }
ভগ্নাংশ আকার
Modifier.fillMaxWidth(fraction) ব্যবহার করে, আপনি একটি আইটেম কতটি ধারক জুড়ে থাকবে তা নির্দিষ্ট করতে পারেন। Row বা Column তে প্রয়োগ করার সময় Modifier.fillMaxWidth(fraction) যেভাবে কাজ করে তার থেকে এটি ভিন্ন, যেখানে Row/Column আইটেমগুলি পুরো ধারকটির প্রস্থের পরিবর্তে অবশিষ্ট প্রস্থের একটি শতাংশ দখল করে।
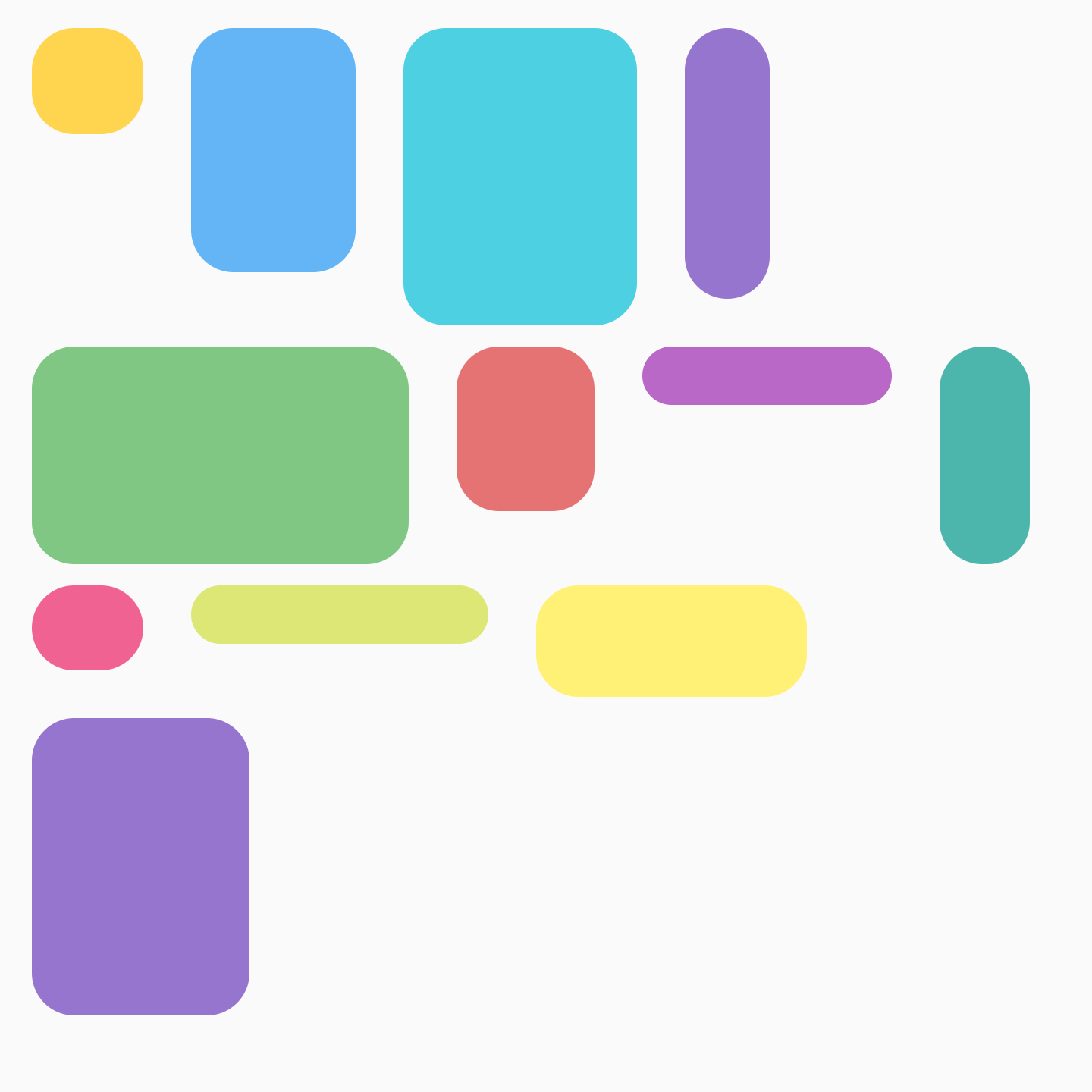
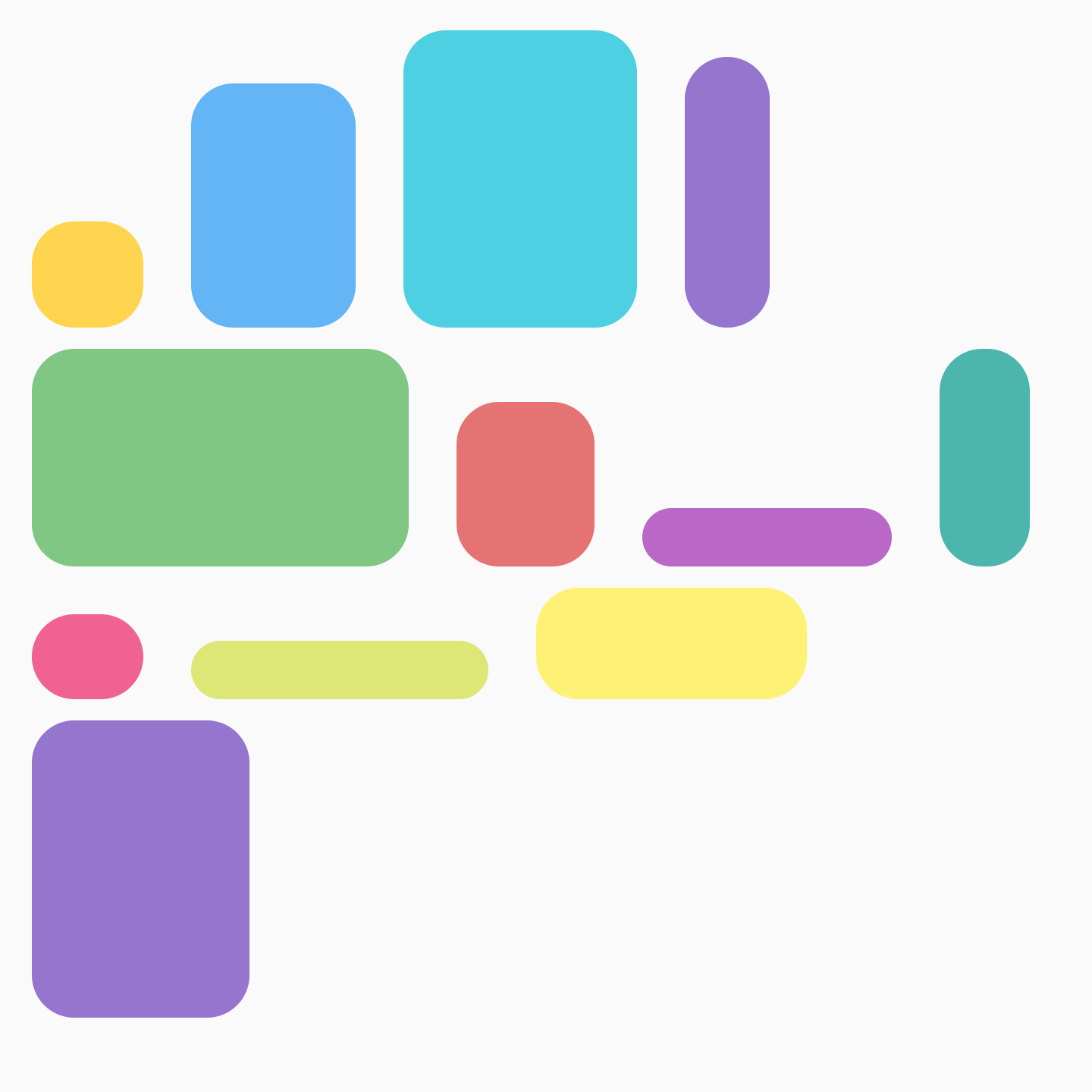
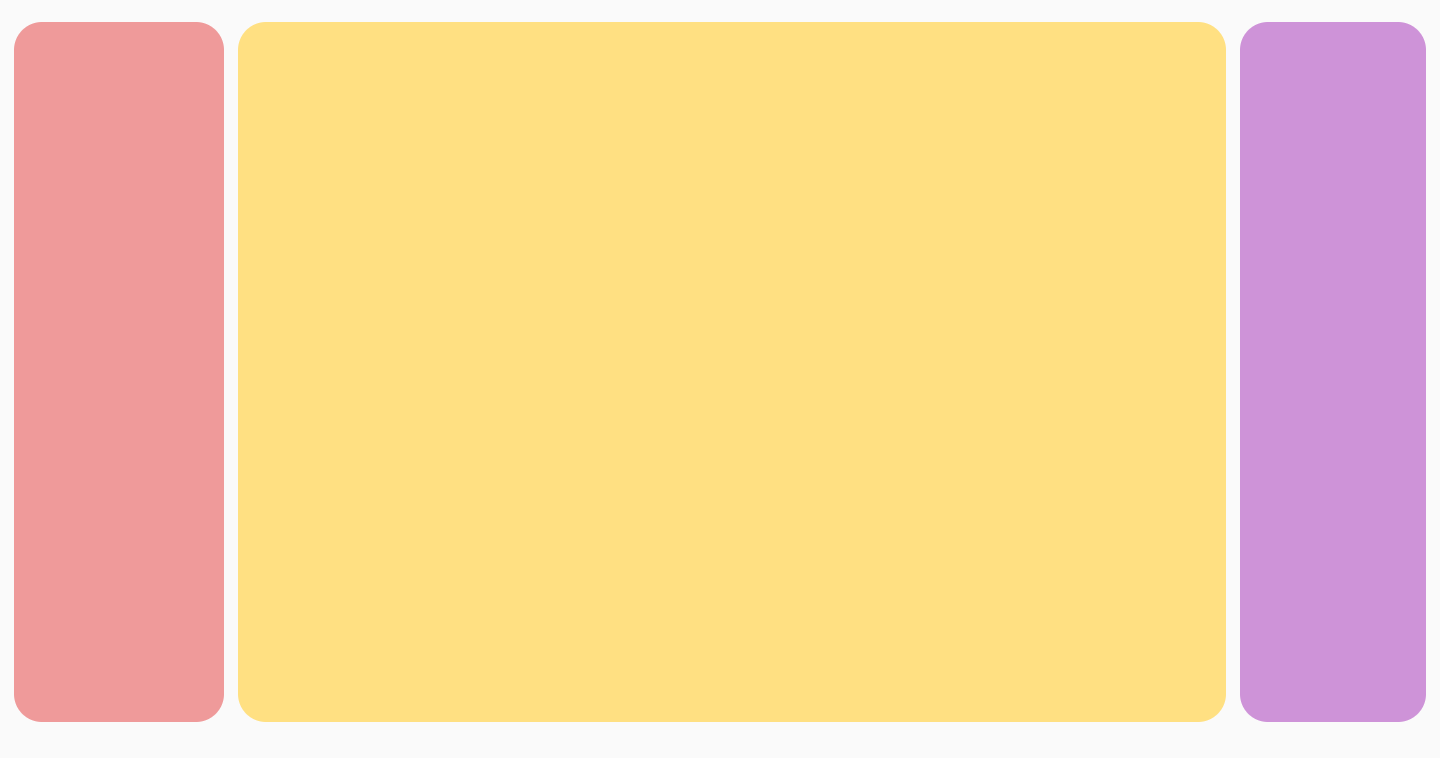
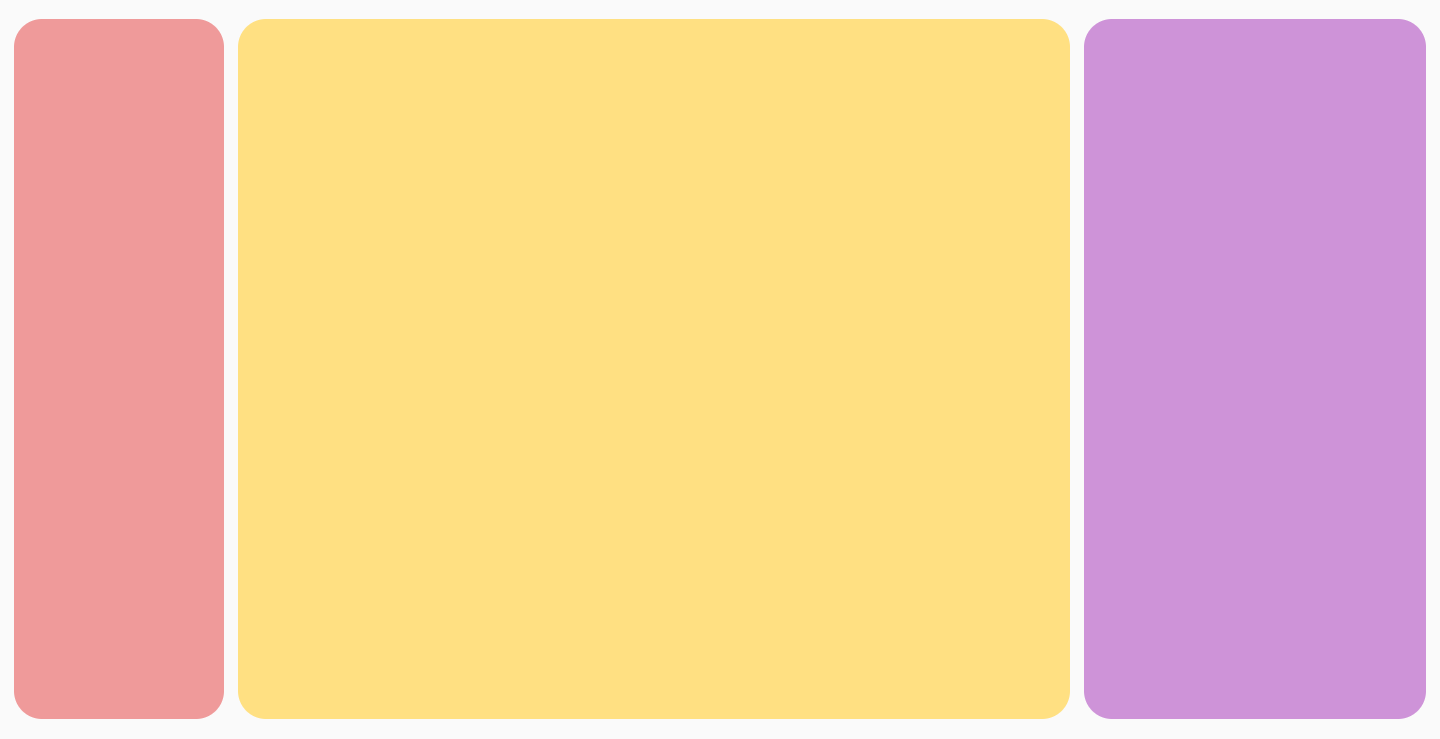
উদাহরণস্বরূপ, FlowRow বনাম Row ব্যবহার করার সময় নিম্নলিখিত কোডটি ভিন্ন ফলাফল দেয়:
FlowRow( modifier = Modifier.padding(4.dp), horizontalArrangement = Arrangement.spacedBy(4.dp), maxItemsInEachRow = 3 ) { val itemModifier = Modifier .clip(RoundedCornerShape(8.dp)) Box( modifier = itemModifier .height(200.dp) .width(60.dp) .background(Color.Red) ) Box( modifier = itemModifier .height(200.dp) .fillMaxWidth(0.7f) .background(Color.Blue) ) Box( modifier = itemModifier .height(200.dp) .weight(1f) .background(Color.Magenta) ) }
|  |
|  |
fillMaxColumnWidth() এবং fillMaxRowHeight()
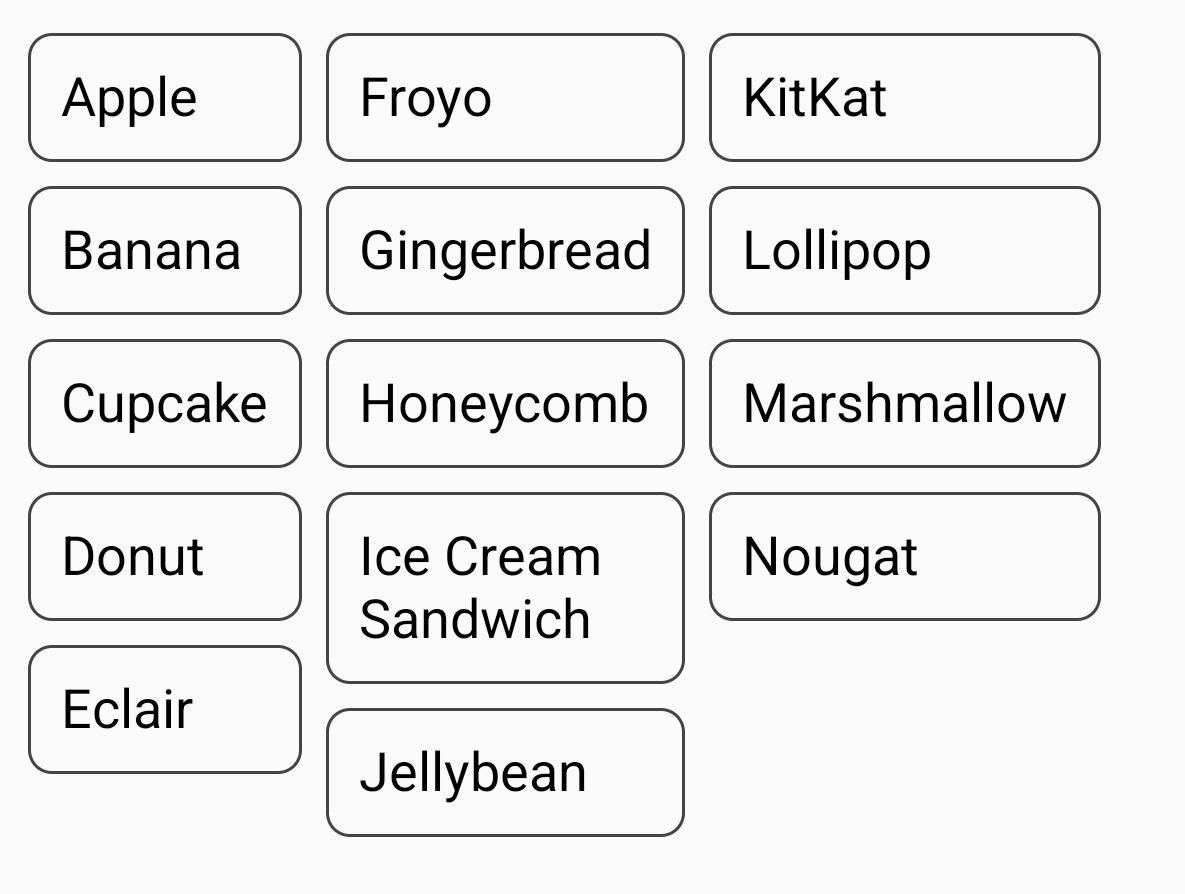
FlowColumn বা FlowRow ভিতরের কোনও আইটেমে Modifier.fillMaxColumnWidth() অথবা Modifier.fillMaxRowHeight() প্রয়োগ করলে নিশ্চিত হয় যে একই কলাম বা সারির আইটেমগুলি কলাম/সারির বৃহত্তম আইটেমের সমান প্রস্থ বা উচ্চতা দখল করে।
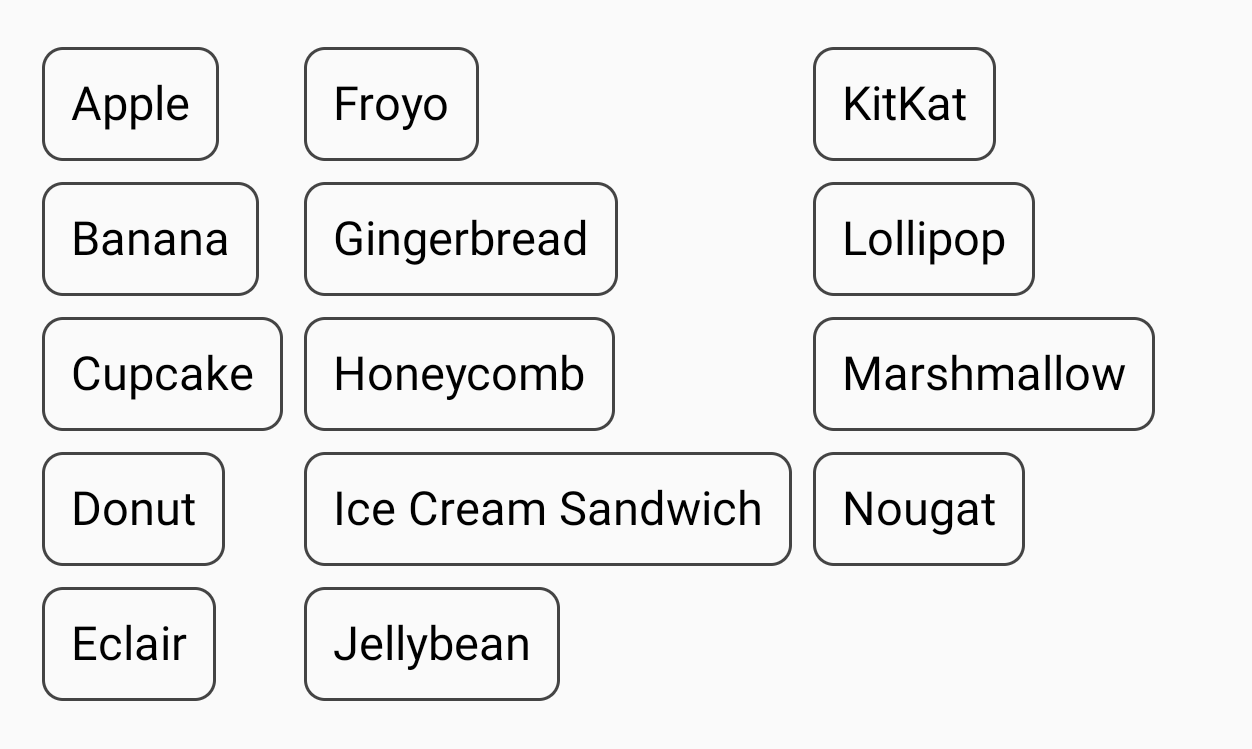
উদাহরণস্বরূপ, এই উদাহরণে Android ডেজার্টের তালিকা প্রদর্শনের জন্য FlowColumn ব্যবহার করা হয়েছে। Modifier.fillMaxColumnWidth() আইটেমগুলিতে প্রয়োগ করার সময় এবং এটি না থাকা এবং আইটেমগুলি মোড়ানোর সময় প্রতিটি আইটেমের প্রস্থের মধ্যে পার্থক্য দেখতে পাবেন।
FlowColumn( Modifier .padding(20.dp) .fillMaxHeight() .fillMaxWidth(), horizontalArrangement = Arrangement.spacedBy(8.dp), verticalArrangement = Arrangement.spacedBy(8.dp), maxItemsInEachColumn = 5, ) { repeat(listDesserts.size) { Box( Modifier .fillMaxColumnWidth() .border(1.dp, Color.DarkGray, RoundedCornerShape(8.dp)) .padding(8.dp) ) { Text( text = listDesserts[it], fontSize = 18.sp, modifier = Modifier.padding(3.dp) ) } } }
প্রতিটি আইটেমে |  |
প্রস্থ পরিবর্তনের কোনও সেট নেই (আইটেম মোড়ানো) |  |
আপনার জন্য প্রস্তাবিত
- দ্রষ্টব্য: জাভাস্ক্রিপ্ট বন্ধ থাকলে লিঙ্ক টেক্সট প্রদর্শিত হয়।
- রচনা লেআউটের মূল বিষয়গুলি
- কম্পোজে সীমাবদ্ধ লেআউট
- সম্পাদকের ক্রিয়া {:#editor-actions}

