ใน Compose คุณสามารถเชื่อมโยงตัวแก้ไขหลายตัวเข้าด้วยกันเพื่อเปลี่ยนรูปลักษณ์ของ Composable ได้ เชนตัวแก้ไขเหล่านี้อาจส่งผลต่อข้อจำกัดที่ส่งไปยัง Composable ซึ่งกำหนดขอบเขตความกว้างและความสูง
หน้านี้อธิบายว่าตัวแก้ไขที่เชื่อมโยงกันส่งผลต่อข้อจำกัดอย่างไร และส่งผลต่อ การวัดและการจัดวาง Composable อย่างไร
ตัวปรับแต่งในทรี UI
หากต้องการทำความเข้าใจว่าตัวแก้ไขมีอิทธิพลต่อกันอย่างไร คุณควรเห็นภาพว่าตัวแก้ไข ปรากฏในโครงสร้าง UI อย่างไร ซึ่งสร้างขึ้นในระหว่างเฟสการจัดองค์ประกอบ ดูข้อมูลเพิ่มเติมได้ที่ส่วนองค์ประกอบ
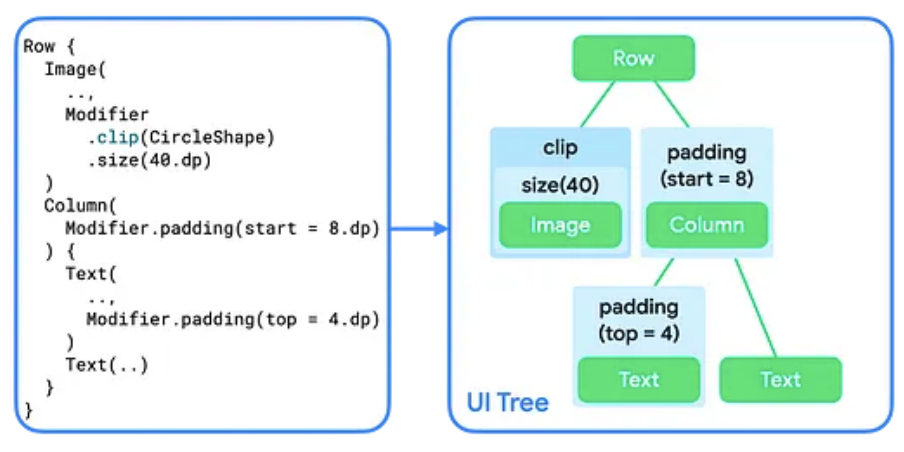
ในโครงสร้าง UI คุณสามารถแสดงภาพตัวแก้ไขเป็นโหนด Wrapper สำหรับโหนดเลย์เอาต์ได้โดยทำดังนี้

การเพิ่มตัวแก้ไขมากกว่า 1 รายการลงใน Composable จะสร้างห่วงโซ่ของตัวแก้ไข เมื่อ
คุณเชื่อมโยงตัวแก้ไขหลายรายการเข้าด้วยกัน โหนดตัวแก้ไขแต่ละรายการจะครอบคลุมส่วนที่เหลือของห่วงโซ่
และโหนดเลย์เอาต์ภายใน เช่น เมื่อเชื่อมโยงตัวแก้ไข clip และ size โหนดตัวแก้ไข clip จะครอบโหนดตัวแก้ไข size
ซึ่งจะครอบโหนดเลย์เอาต์ Image
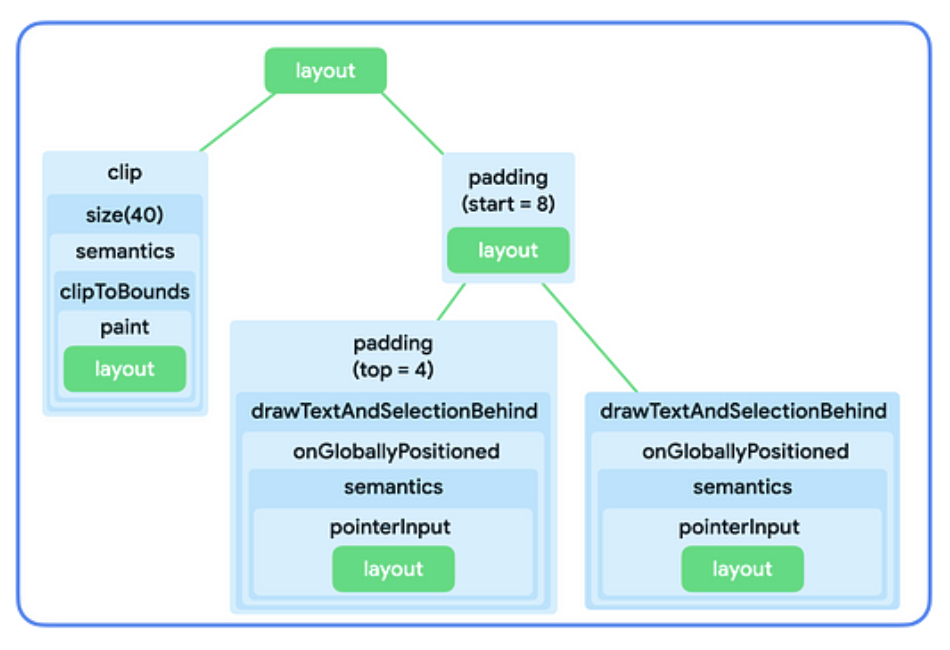
ในระยะเลย์เอาต์ อัลกอริทึมที่เดินผ่านโครงสร้างจะยังคงเหมือนเดิม แต่ ระบบจะเข้าชมโหนดตัวแก้ไขแต่ละรายการด้วย ด้วยวิธีนี้ ตัวแก้ไขจะเปลี่ยนข้อกำหนดด้านขนาด และตำแหน่งของตัวแก้ไขหรือโหนดเลย์เอาต์ที่ตัวแก้ไขนั้นครอบได้
ดังที่แสดงในรูปที่ 2 การใช้งาน Composable Image และ Text
ประกอบด้วยเชนของตัวแก้ไขที่ครอบโหนดเลย์เอาต์เดียว
การใช้งาน Row และ Column คือโหนดเลย์เอาต์ที่อธิบายวิธี
จัดวางองค์ประกอบย่อย

โดยสรุป
- ตัวแก้ไขจะครอบโหนดตัวแก้ไขหรือเลย์เอาต์เดียว
- โหนดเลย์เอาต์สามารถจัดวางโหนดลูกหลายโหนดได้
ส่วนต่อไปนี้จะอธิบายวิธีใช้โมเดลความคิดนี้เพื่อหาเหตุผลเกี่ยวกับการเชื่อมโยงตัวแก้ไขและวิธีที่โมเดลความคิดนี้มีอิทธิพลต่อขนาดของ Composable
ข้อจำกัดในระยะเลย์เอาต์
ระยะเลย์เอาต์ใช้อัลกอริทึม 3 ขั้นตอนเพื่อหาความกว้าง ความสูง และพิกัด x, y ของแต่ละโหนดเลย์เอาต์
- วัดขนาดขององค์ประกอบย่อย: โหนดจะวัดขนาดขององค์ประกอบย่อย (หากมี)
- กำหนดขนาดเอง: โหนดจะกำหนดขนาดของตัวเองโดยอิงตามการวัดเหล่านั้น
- วางตำแหน่งองค์ประกอบย่อย: โหนดลูกแต่ละโหนดจะวางตำแหน่งเทียบกับตำแหน่งของโหนดเอง
Constraints ช่วยค้นหาขนาดที่เหมาะสมสำหรับโหนดในช่วง 2 ขั้นตอนแรกของอัลกอริทึม ข้อจำกัดจะกำหนดขอบเขตต่ำสุดและสูงสุดสำหรับความกว้างและความสูงของโหนด เมื่อโหนดตัดสินใจเกี่ยวกับขนาดของตัวเอง ขนาดที่วัดได้
ควรอยู่ในช่วงขนาดนี้
ประเภทของข้อจำกัด
ข้อจำกัดอาจเป็นอย่างใดอย่างหนึ่งต่อไปนี้
- มีขอบเขต: โหนดมีความกว้างและความสูงสูงสุดและต่ำสุด

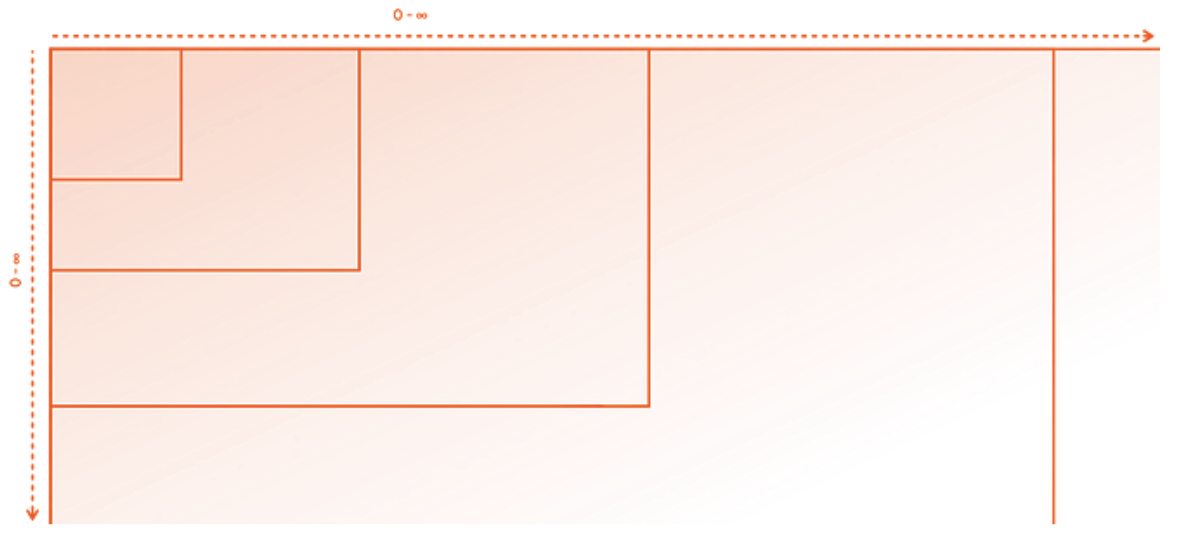
- ไม่จำกัด: โหนดไม่มีข้อจำกัดด้านขนาด ตั้งค่าขอบเขตความกว้างและความสูงสูงสุดเป็นอนันต์

- แน่นอน: ระบบจะขอให้โหนดปฏิบัติตามข้อกำหนดด้านขนาดที่แน่นอน กำหนดขอบเขตต่ำสุด และสูงสุดเป็นค่าเดียวกัน

- การรวม: โหนดจะใช้ข้อจำกัดประเภทต่างๆ ที่อยู่ก่อนหน้า เช่น ข้อจำกัดอาจกำหนดขอบเขตความกว้างในขณะที่อนุญาตให้มีความสูงสูงสุดแบบไม่จำกัด หรือกำหนดความกว้างที่แน่นอนแต่กำหนดขอบเขตความสูง

ส่วนถัดไปจะอธิบายวิธีส่งข้อจำกัดเหล่านี้จากองค์ประกอบหลักไปยังองค์ประกอบย่อย
วิธีส่งข้อจำกัดจากองค์กรระดับบนสุดไปยังองค์กรย่อย
ในขั้นตอนแรกของอัลกอริทึมที่อธิบายไว้ในข้อจำกัดในเลย์เอาต์ เฟส ข้อจำกัดจะส่งต่อจากองค์ประกอบระดับบนไปยังองค์ประกอบระดับล่าง ในแผนผัง UI
เมื่อโหนดหลักวัดขนาดของโหนดลูก โหนดหลักจะระบุข้อจำกัดเหล่านี้ให้กับโหนดลูกแต่ละโหนดเพื่อให้ทราบว่าโหนดลูกมีขนาดใหญ่หรือเล็กได้เพียงใด จากนั้นเมื่อ กำหนดขนาดของตัวเอง ก็จะยึดตามข้อจำกัดที่ส่งมาจาก องค์ประกอบระดับบนสุดของตัวเองด้วย
ในระดับสูง อัลกอริทึมจะทำงานดังนี้
- เพื่อกำหนดขนาดที่ต้องการใช้จริง โหนดรูทในแผนผัง UI จะวัดขนาดของโหนดลูกและส่งต่อข้อจำกัดเดียวกันไปยังโหนดลูกตัวแรก
- หากเป็นตัวแก้ไขที่ไม่มีผลต่อการวัดผล ระบบจะส่งต่อ ข้อจำกัดไปยังตัวแก้ไขถัดไป ระบบจะส่งข้อจํากัดลงในเชนตัวแก้ไขตามเดิม เว้นแต่จะพบตัวแก้ไขที่ส่งผลต่อการวัดผล จากนั้นระบบจะปรับขนาดข้อจำกัดตามนั้น
- เมื่อไปถึงโหนดที่ไม่มีโหนดลูก (เรียกว่า "โหนดใบ") โหนดนั้นจะกำหนดขนาดตามข้อจำกัดที่ส่งเข้ามา และ ส่งคืนขนาดที่กำหนดนี้ไปยังโหนดแม่
- โดยองค์ประกอบหลักจะปรับข้อจำกัดตามการวัดขององค์ประกอบย่อยนี้ และ เรียกองค์ประกอบย่อยถัดไปโดยใช้ข้อจำกัดที่ปรับแล้วเหล่านี้
- เมื่อวัดขนาดขององค์ประกอบย่อยทั้งหมดขององค์ประกอบระดับบนแล้ว โหนดระดับบนจะกำหนดขนาดของตัวเอง และสื่อสารขนาดดังกล่าวไปยังองค์ประกอบระดับบนของตัวเอง
- ด้วยวิธีนี้ ระบบจะข้ามทั้งต้นไม้แบบ Depth-First ในที่สุดโหนดทั้งหมด ก็ตัดสินใจเกี่ยวกับขนาดของตนเอง และขั้นตอนการวัดผลก็เสร็จสมบูรณ์
ดูตัวอย่างแบบเจาะลึกได้ในวิดีโอข้อจำกัดและลำดับตัวแก้ไข
ตัวแก้ไขที่มีผลต่อข้อจำกัด
ในส่วนก่อนหน้า คุณได้เรียนรู้ว่าตัวแก้ไขบางตัวอาจส่งผลต่อขนาดข้อจำกัด ส่วนต่อไปนี้จะอธิบายตัวแก้ไขที่เฉพาะเจาะจงซึ่งส่งผลต่อข้อจำกัด
ตัวแก้ไข size
ตัวแก้ไข size จะประกาศขนาดที่ต้องการของเนื้อหา
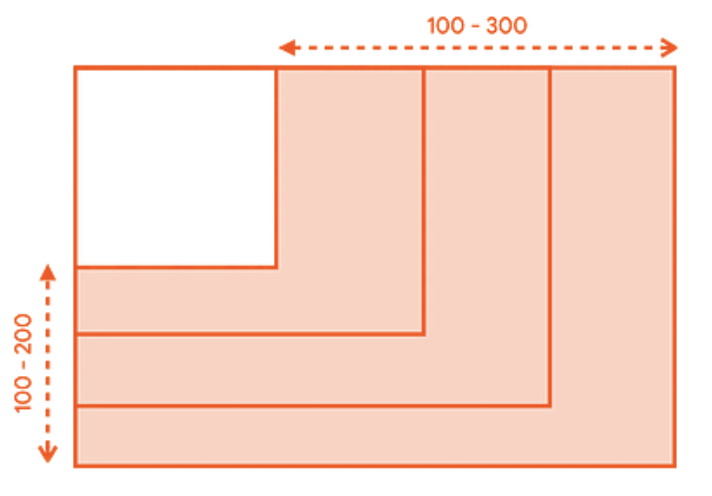
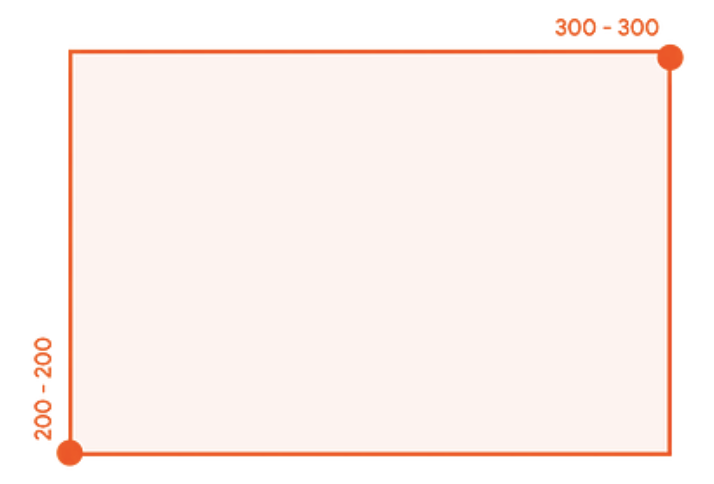
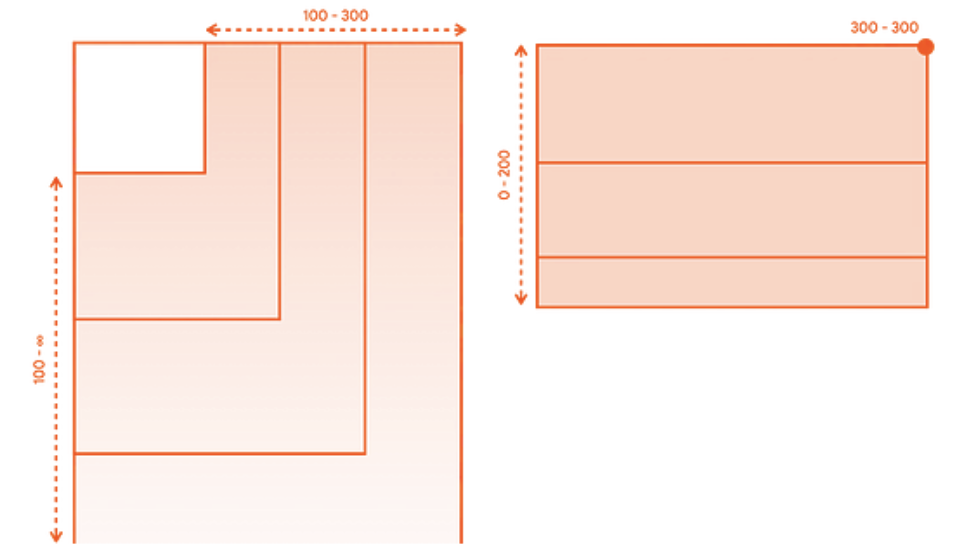
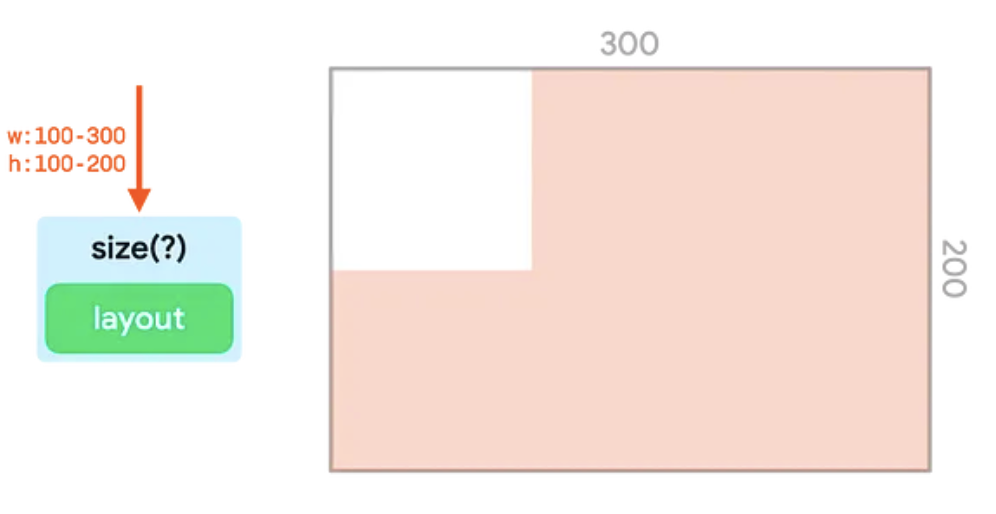
ตัวอย่างเช่น ควรแสดงผลทรี UI ต่อไปนี้ในคอนเทนเนอร์ของ 300dp
โดย 200dp ข้อจำกัดมีขอบเขตที่อนุญาตให้ความกว้างอยู่ระหว่าง 100dp ถึง
300dp และความสูงอยู่ระหว่าง 100dp ถึง 200dp

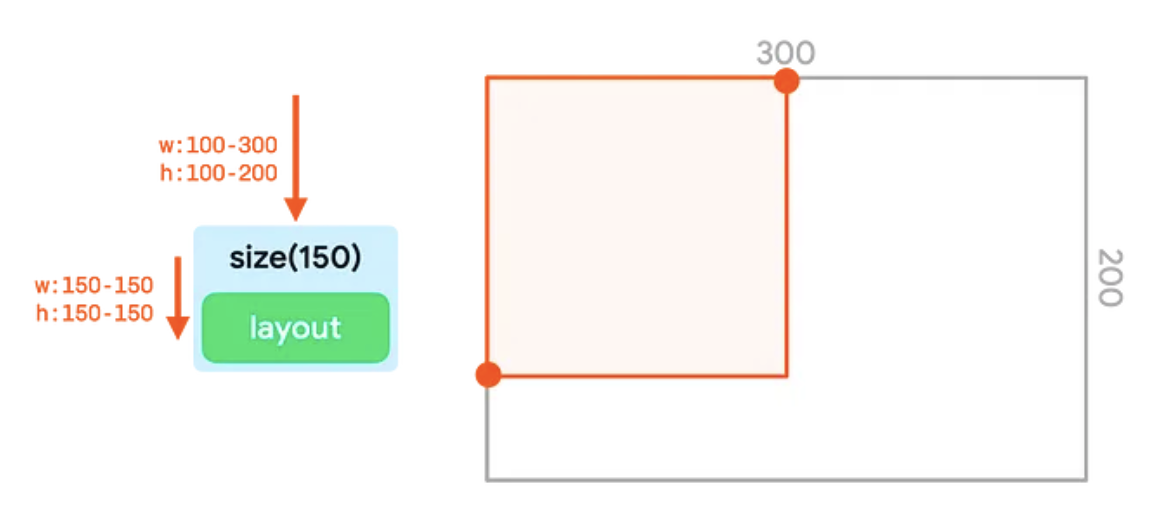
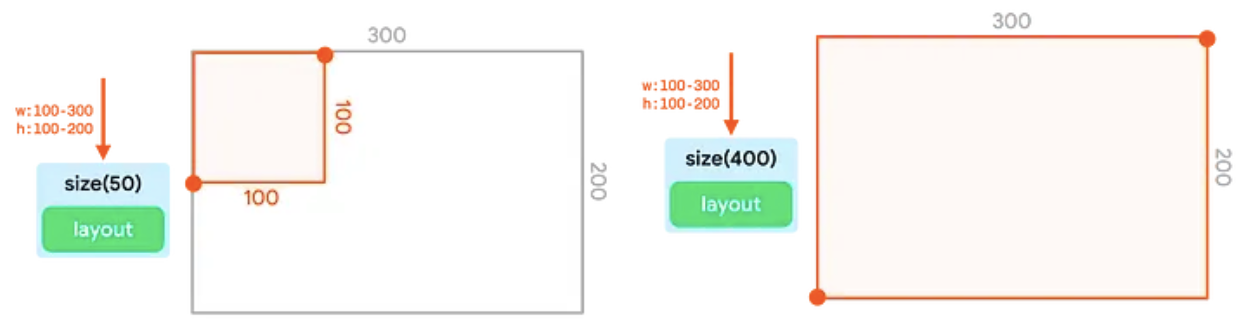
ตัวแก้ไข size จะปรับข้อจำกัดขาเข้าให้ตรงกับค่าที่ส่งไปยังตัวแก้ไข
ในตัวอย่างนี้ ค่าคือ 150dp

size ตัวปรับที่ปรับข้อจำกัดเป็น 150dpหากความกว้างและความสูงมีขนาดเล็กกว่าขอบเขตข้อจำกัดที่เล็กที่สุด หรือ ใหญ่กว่าขอบเขตข้อจำกัดที่ใหญ่ที่สุด ตัวปรับจะตรงกับข้อจำกัดที่ส่งผ่าน มาให้มากที่สุดเท่าที่จะทำได้ ในขณะที่ยังคงปฏิบัติตามข้อจำกัดที่ส่งผ่าน มาใน

size ตัวปรับที่ยึดตามข้อจำกัดที่ส่งมาอย่างใกล้ชิดที่สุดโปรดทราบว่าการเชื่อมต่อตัวแก้ไขหลายรายการsizeใช้ไม่ได้ ตัวแก้ไข size
ตัวแรกจะตั้งค่าข้อจำกัดทั้งขั้นต่ำและขั้นสูงสุดเป็นค่าคงที่ แม้ว่าตัวแก้ไขขนาดที่ 2 จะขอขนาดที่เล็กหรือใหญ่กว่า แต่ก็ยังคงต้อง
ยึดตามขอบเขตที่แน่นอนที่ส่งมา จึงจะไม่ลบล้างค่าเหล่านั้น

size ซึ่งค่าที่ 2 ที่ส่งผ่าน
เข้ามา (50dp) จะไม่ลบล้างค่าแรก (100dp)ตัวแก้ไข requiredSize
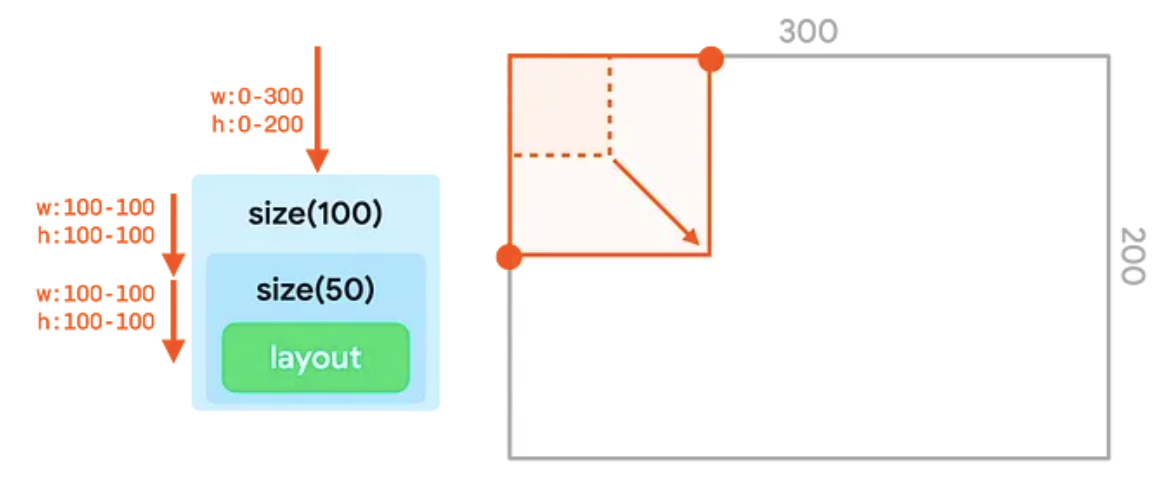
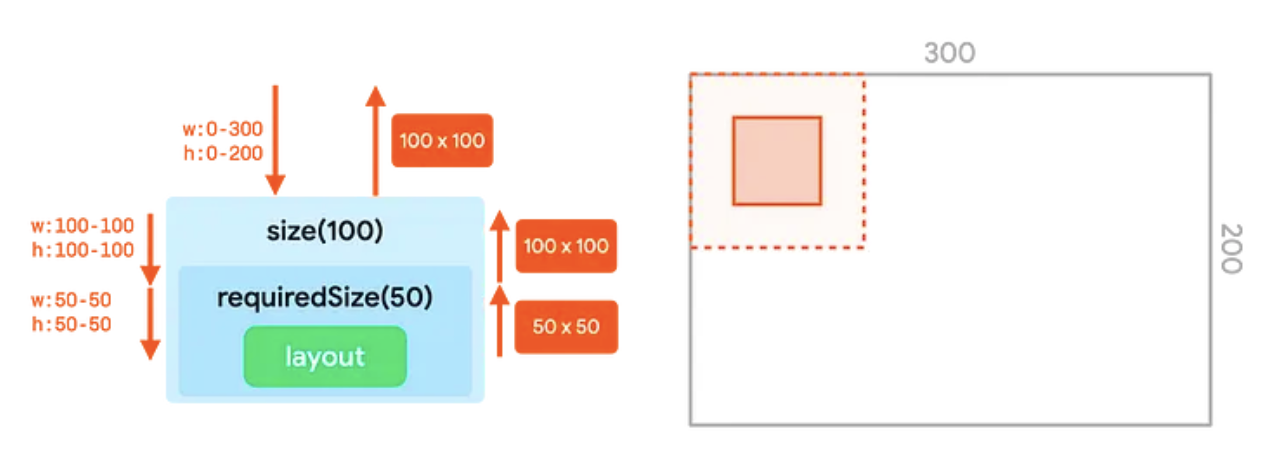
ใช้ตัวแก้ไข requiredSize แทน size หากต้องการให้โหนด
ลบล้างข้อจำกัดขาเข้า ตัวแก้ไข requiredSize จะแทนที่
ข้อจำกัดขาเข้าและส่งขนาดที่คุณระบุเป็นขอบเขตที่แน่นอน
เมื่อส่งขนาดกลับขึ้นไปในโครงสร้างแล้ว โหนดลูกจะอยู่ตรงกลางใน พื้นที่ว่าง

requiredSize จะลบล้างข้อจำกัดขาเข้าจาก
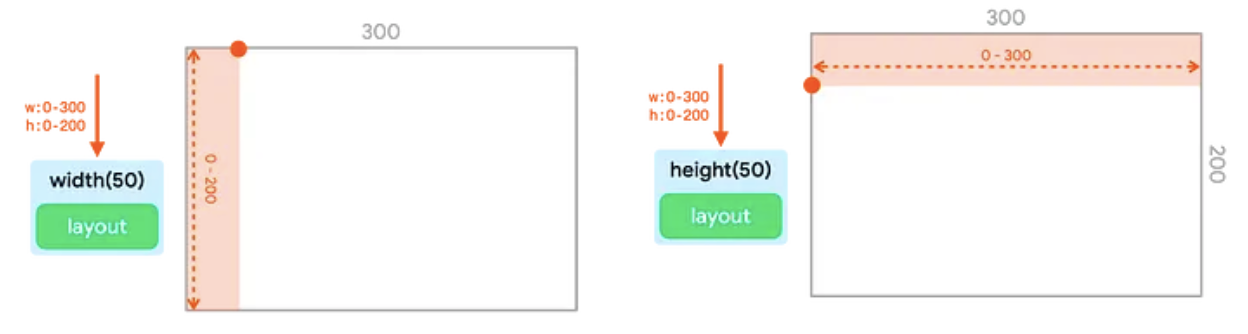
ตัวแก้ไข sizeตัวแก้ไข width และ height
ตัวแก้ไข size จะปรับทั้งความกว้างและความสูงของข้อจำกัด เมื่อใช้ตัวแก้ไข width คุณจะตั้งค่าความกว้างคงที่ได้ แต่ยังไม่ต้องกำหนดความสูง
ในทำนองเดียวกัน คุณสามารถใช้ตัวแก้ไข height เพื่อกำหนดความสูงคงที่ แต่ปล่อยให้ความกว้างไม่แน่นอนได้

width และตัวแก้ไข height ที่กำหนดความกว้าง
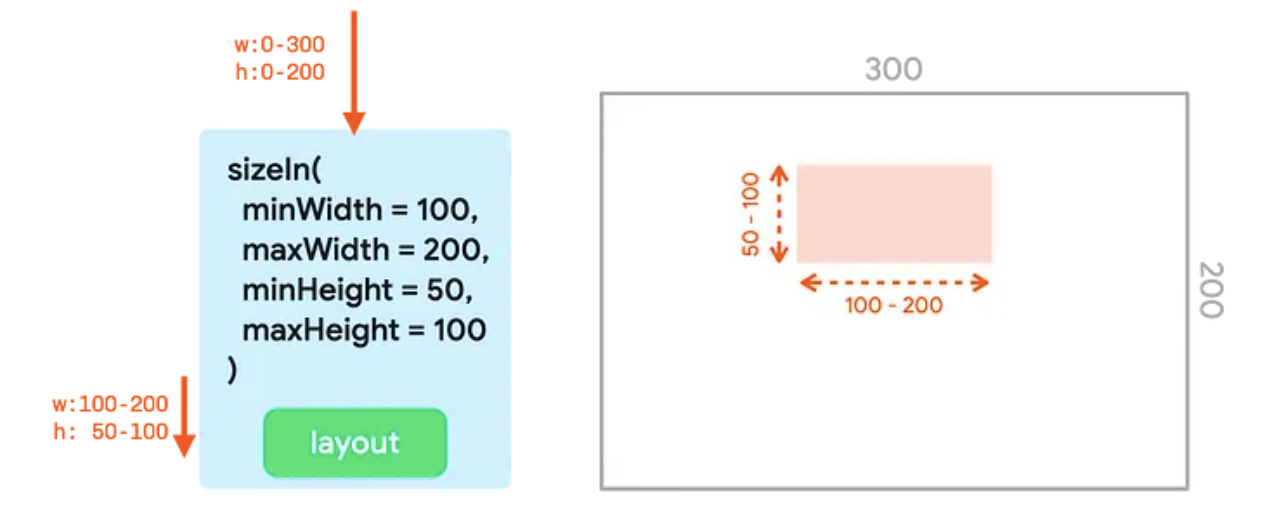
และความสูงตามลำดับตัวแก้ไข sizeIn
ตัวแก้ไข sizeIn ช่วยให้คุณตั้งค่าข้อจำกัดขั้นต่ำและสูงสุดที่แน่นอน
สำหรับความกว้างและความสูงได้ ใช้ตัวปรับแต่ง sizeIn หากต้องการควบคุมข้อจำกัดแบบละเอียด

sizeIn ที่มีชุด minWidth, maxWidth, minHeight และ maxHeightตัวอย่าง
ส่วนนี้จะแสดงและอธิบายเอาต์พุตจากข้อมูลโค้ดหลายรายการที่มี ตัวแก้ไขที่เชื่อมโยงกัน
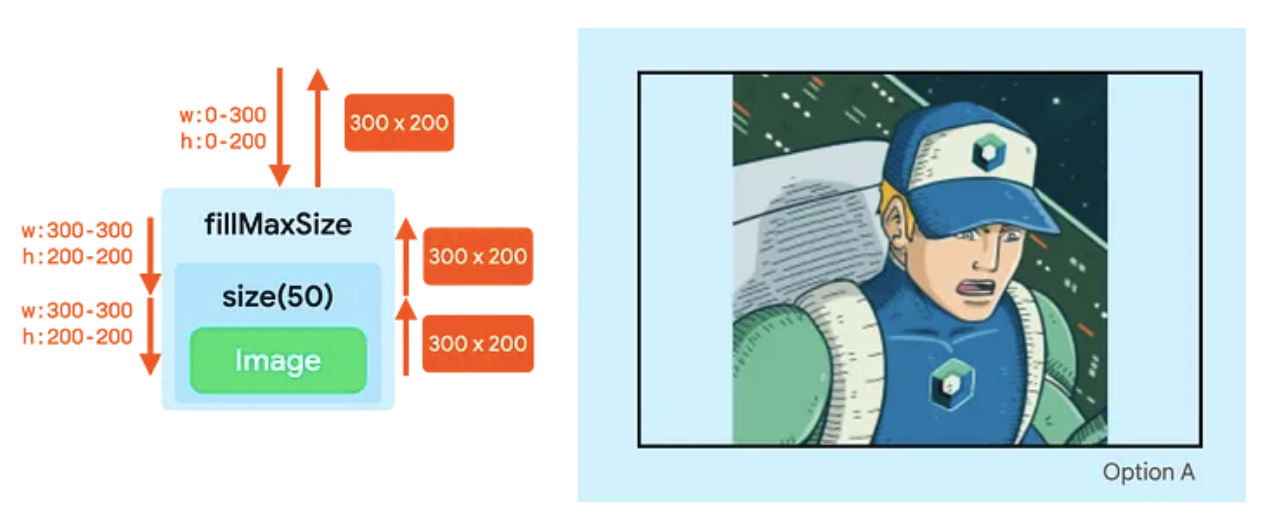
Image( painterResource(R.drawable.hero), contentDescription = null, Modifier .fillMaxSize() .size(50.dp) )
ข้อมูลโค้ดนี้จะสร้างเอาต์พุตต่อไปนี้

Image จะมีขนาดสูงสุดตาม
ผลลัพธ์ของเชนตัวแก้ไข- ตัวปรับ
fillMaxSizeจะเปลี่ยนข้อจำกัดเพื่อกำหนดทั้งความกว้างและความสูงขั้นต่ำเป็นค่าสูงสุด ซึ่งก็คือความกว้าง300dpและความสูง200dp - แม้ว่าตัวแก้ไข
sizeจะต้องการใช้ขนาด50dpแต่ก็ยังต้อง ปฏิบัติตามข้อจำกัดขั้นต่ำที่เข้ามา ดังนั้นตัวแก้ไขsizeจะแสดงขอบเขตข้อจำกัดที่แน่นอนของ300โดย200ด้วย ซึ่งจะ ไม่สนใจค่าที่ระบุในตัวแก้ไขsize Imageจะทำตามขอบเขตเหล่านี้และรายงานขนาด300x200ซึ่ง จะส่งต่อขึ้นไปตามโครงสร้างทั้งหมด
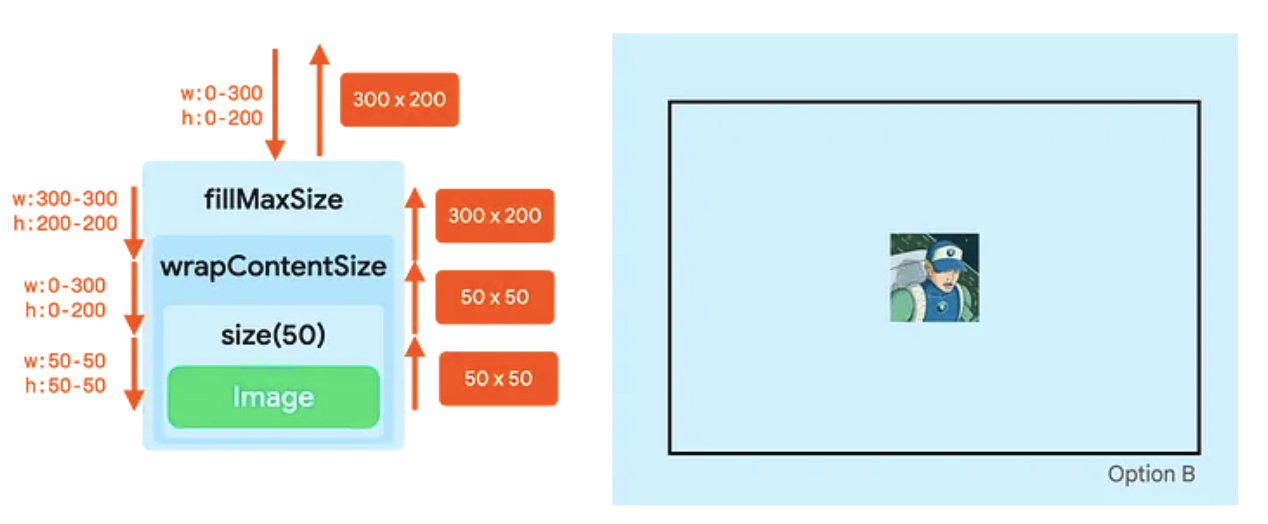
Image( painterResource(R.drawable.hero), contentDescription = null, Modifier .fillMaxSize() .wrapContentSize() .size(50.dp) )
ข้อมูลโค้ดนี้จะสร้างเอาต์พุตต่อไปนี้

Image อยู่ตรงกลางและมีขนาดเท่ากับ
50dpfillMaxSizeตัวปรับจะปรับข้อจำกัดเพื่อตั้งค่าทั้งความกว้างและความสูงขั้นต่ำเป็นค่าสูงสุด ซึ่งก็คือ300dpในความกว้าง และ200dpในความสูง- ตัวแก้ไข
wrapContentSizeจะรีเซ็ตข้อจำกัดขั้นต่ำ ดังนั้นในขณะที่fillMaxSizeส่งผลให้เกิดข้อจำกัดแบบคงที่wrapContentSizeจะรีเซ็ตกลับ เป็นข้อจำกัดแบบมีขอบเขต ตอนนี้โหนดต่อไปนี้สามารถใช้พื้นที่ทั้งหมด อีกครั้ง หรือมีขนาดเล็กกว่าพื้นที่ทั้งหมดก็ได้ sizeตัวแก้ไขจะกำหนดข้อจำกัดเป็นขอบเขตต่ำสุดและสูงสุดของ50Imageจะเปลี่ยนเป็นขนาด50x50และตัวแก้ไขsizeจะส่งต่อขนาดดังกล่าว- ตัวแก้ไข
wrapContentSizeมีคุณสมบัติพิเศษ โดยจะนำ องค์ประกอบย่อยมาวางไว้ตรงกลางขอบเขตขั้นต่ำที่ใช้ได้ซึ่งส่ง ไปยังองค์ประกอบนั้น ดังนั้นขนาดที่คอมโพเนนต์สื่อสารกับคอมโพเนนต์หลักจึงเท่ากับ ขอบเขตขั้นต่ำที่ส่งไปยังคอมโพเนนต์
การรวมตัวแก้ไขเพียง 3 รายการจะช่วยให้คุณกำหนดขนาดสำหรับ Composable และ จัดกึ่งกลางในองค์ประกอบระดับบนได้
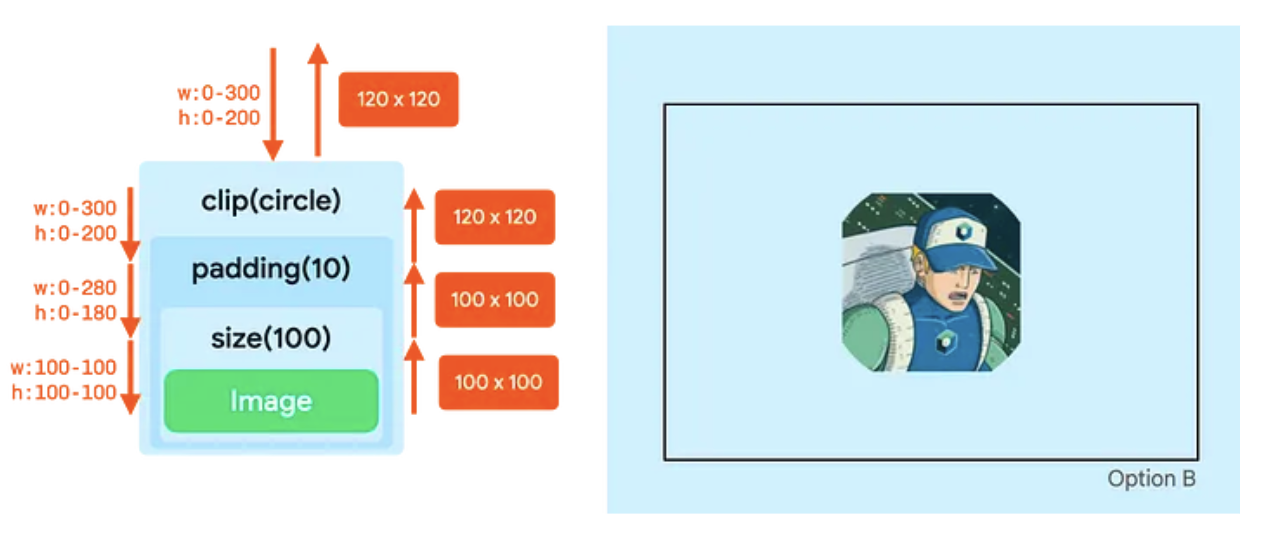
Image( painterResource(R.drawable.hero), contentDescription = null, Modifier .clip(CircleShape) .padding(10.dp) .size(100.dp) )
ข้อมูลโค้ดนี้จะสร้างเอาต์พุตต่อไปนี้

- ตัวแก้ไข
clipจะไม่เปลี่ยนข้อจำกัด paddingตัวแก้ไขจะลดข้อจำกัดสูงสุด- ตัวแก้ไข
sizeจะตั้งค่าข้อจำกัดทั้งหมดเป็น100dp Imageเป็นไปตามข้อจํากัดเหล่านั้นและรายงานขนาด100dpโดย100dppaddingตัวแก้ไขจะเพิ่ม10dpในทุกด้านให้กับขนาดที่รายงานโดยImageดังนั้นเลย์เอาต์ที่มีระยะขอบจะรายงานความกว้างและความสูงเป็น120dp- ตอนนี้ในระยะการวาดภาพ ตัวแก้ไข
clipจะทำงานบน Canvas ขนาด120dpx120dpซึ่งจะสร้างมาสก์วงกลมขนาดดังกล่าว - จากนั้นตัวแก้ไข
paddingจะแทรกเนื้อหาโดย10dpในทุกด้าน ซึ่งจะ ลดขนาด Canvas สำหรับImageเป็น100dpโดย100dp - ระบบจะวาด
Imageใน Canvas ที่เล็กลงนั้น ระบบจะครอบตัดรูปภาพตามวงกลมเดิมของ120dpผลลัพธ์จึงเป็นรูปภาพที่ไม่กลม
