ב-Compose, אפשר לשרשר כמה משנים כדי לשנות את המראה והתחושה של רכיב שאפשר להוסיף. שרשראות של מגדירי מאפיינים יכולות להשפיע על האילוצים שמועברים לרכיבים הניתנים להרכבה, שמגדירים את הגבולות של הרוחב והגובה.
בדף הזה מוסבר איך משנים את האילוצים באמצעות מגבילים משורשרים, ואיך זה משפיע על המיקום והמדידה של רכיבים הניתנים להרכבה.
גורמי שינוי בעץ ממשק המשתמש
כדי להבין איך משנים משפיעים אחד על השני, כדאי לראות איך הם מופיעים בעץ ממשק המשתמש שנוצר במהלך שלב ההרכבה. מידע נוסף זמין בקטע הרכב.
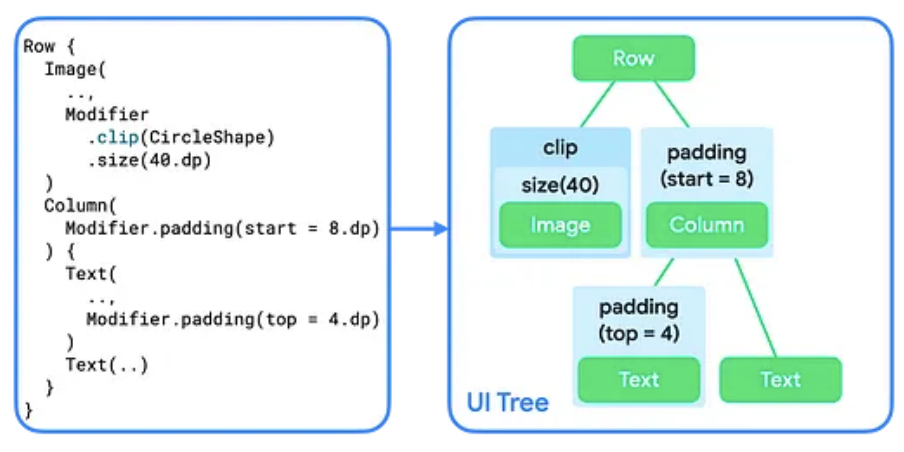
בעץ ממשק המשתמש, אפשר לראות את שינויי התצוגה כצמתי wrapper עבור צמתי הפריסה:

אם מוסיפים יותר משינוי אחד לרכיב שאפשר להרכיב, נוצרת שרשרת של שינויים. כשמשרשרים כמה משנים, כל צומת משנה עוטף את שאר השרשרת ואת צומת הפריסה בתוכו. לדוגמה, כשמשרשרים את משנה clip ואת משנה size, צומת המשנה clip עוטף את צומת המשנה size, שבתורו עוטף את צומת הפריסה Image.
בשלב הפריסה, האלגוריתם שסורק את העץ נשאר זהה, אבל כל צומת של משנה עובר ביקור גם כן. כך, משנה יכול לשנות את דרישות הגודל והמיקום של המשנה או של צומת הפריסה שהוא עוטף.
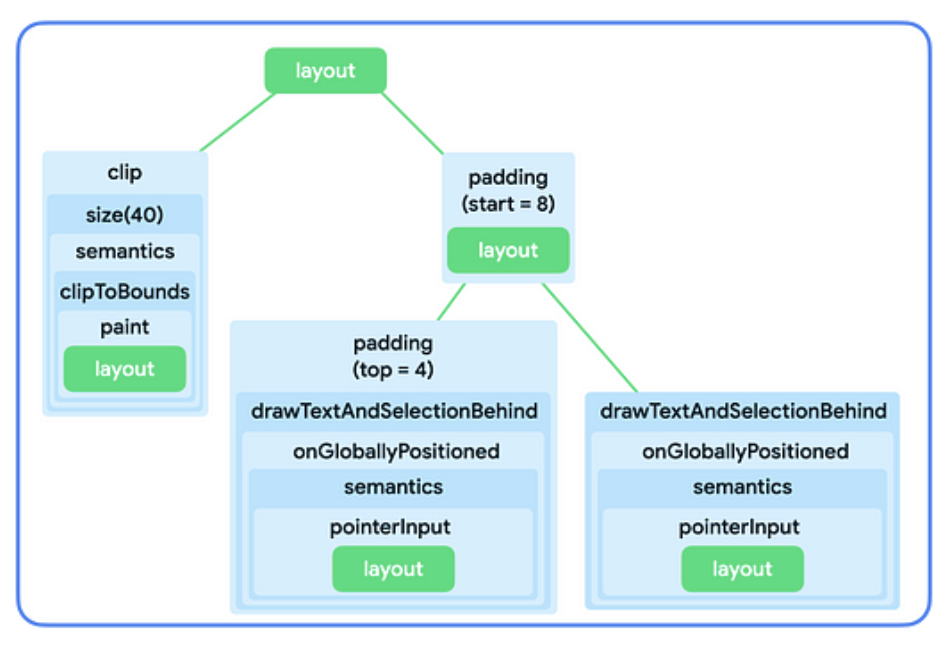
כפי שמוצג באיור 2, ההטמעה של הרכיבים הקומפוזביליים Image ו-Text עצמם מורכבת משרשרת של משנים שעוטפים צומת פריסה יחיד.
ההטמעות של Row ושל Column הן צמתי פריסה שמתארים איך לפרוס את צאצאיהם.

לסיכום:
- המאפיינים לשינוי מקיפים מאפיין לשינוי יחיד או צומת פריסה.
- צמתי פריסה יכולים לפרוס כמה צמתי צאצא.
בקטעים הבאים מוסבר איך להשתמש במודל המנטלי הזה כדי להבין את שרשור שינויי המאפיינים ואת ההשפעה שלו על הגודל של רכיבי ה-Composable.
אילוצים בשלב הפריסה
בשלב הפריסה, אלגוריתם בן שלושה שלבים מוצא את הרוחב, הגובה וקואורדינטות ה-x וה-y של כל צומת פריסה:
- מדידת ילדים: צומת מודד את הצמתים המשניים שלו, אם יש כאלה.
- קביעת גודל עצמאי: על סמך המידות האלה, הצומת קובע את הגודל שלו.
- מיקום ילדים: כל צומת צאצא ממוקם ביחס למיקום של הצומת עצמו.
Constraints עוזרים למצוא את הגדלים הנכונים של הצמתים במהלך שני השלבים הראשונים של האלגוריתם. אילוצים מגדירים את הגבולות המינימליים והמקסימליים של הרוחב והגובה של צומת. כשצומת מחליט על הגודל שלו, הגודל הנמדד שלו צריך להיות בטווח הגדלים הזה.
סוגי מגבלות
אילוצים יכולים להיות אחד מהסוגים הבאים:
- מוגבל: ל-node יש רוחב וגובה מקסימליים ומינימליים.

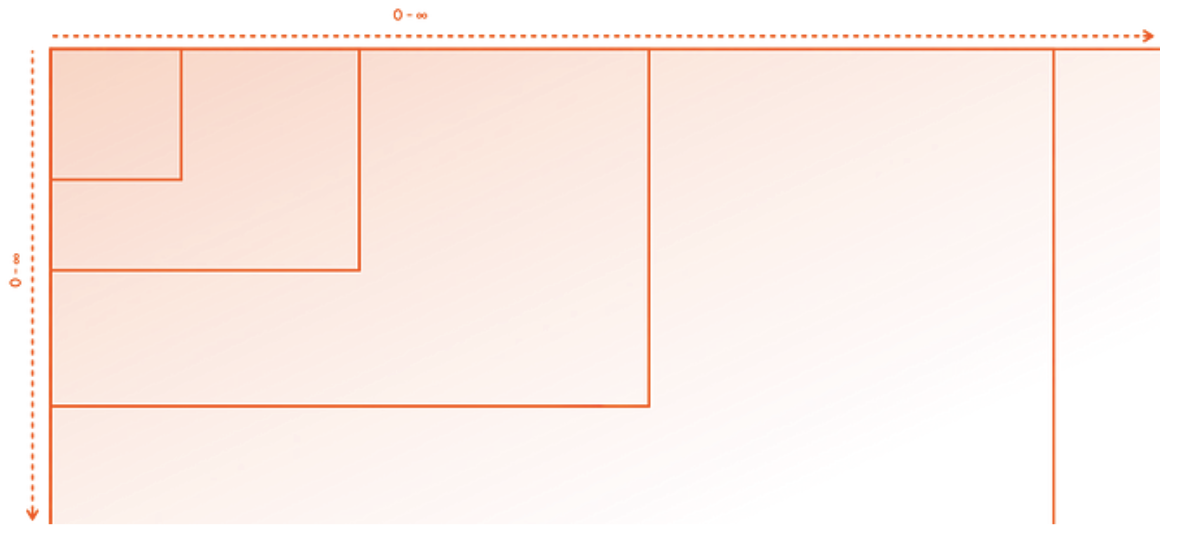
- Unbounded: הגודל של הצומת לא מוגבל. הגבולות המקסימליים של הרוחב והגובה מוגדרים כאינסוף.

- מדויק: הצומת מתבקש לפעול לפי דרישת גודל מדויקת. הגבולות המינימלי והמקסימלי מוגדרים לאותו ערך.

- שילוב: הצומת פועל לפי שילוב של סוגי האילוצים הקודמים. לדוגמה, אפשר להגביל את הרוחב ולאפשר גובה מקסימלי לא מוגבל, או להגדיר רוחב מדויק אבל לספק גובה מוגבל.

בקטע הבא מוסבר איך ההגבלות האלה מועברות מהורה לצאצא.
איך אילוצים מועברים מרכיב ראשי לרכיב משני
במהלך השלב הראשון של האלגוריתם שמתואר בקטע אילוצים בשלב הפריסה, האילוצים מועברים מהרכיב העליון לרכיב הצאצא בעץ ממשק המשתמש.
כשצומת אב מודד את צאצאיו, הוא מספק לכל צאצא את המגבלות האלה כדי להודיע לו מה הגודל המקסימלי או המינימלי שלו. לאחר מכן, כשהיא מחליטה על הגודל שלה, היא פועלת בהתאם למגבלות שהועברו אליה מהרכיבים ההורים שלה.
באופן כללי, האלגוריתם פועל כך:
- כדי להחליט על הגודל שהיא רוצה לתפוס, הצומת הבסיסית בעץ ממשק המשתמש מודדת את הצאצאים שלה ומעבירה את אותן מגבלות לצאצא הראשון שלה.
- אם רכיב הצאצא הוא משנה שלא משפיע על המדידה, הוא מעביר את האילוצים למשנה הבא. האילוצים מועברים בשרשרת של שינויים כמו שהם, אלא אם מגיעים לשינוי שמשפיע על המדידה. לאחר מכן, המערכת משנה את הגודל של האילוצים בהתאם.
- אחרי שמגיעים לצומת שאין לו צאצאים (שנקרא 'צומת עלה'), הוא מחליט על הגודל שלו על סמך האילוצים שהועברו, ומחזיר את הגודל הזה להורה שלו.
- האב מתאים את האילוצים שלו על סמך המידות של הצאצא הזה, וקורא לצאצא הבא שלו עם האילוצים המותאמים האלה.
- אחרי שמודדים את כל הילדים של הורה מסוים, צומת ההורה מחליט על הגודל שלו ומודיע על כך להורה שלו.
- כך, כל העץ עובר מעבר לעומק. בסופו של דבר, כל הצמתים מחליטים על הגודל שלהם, ושלב המדידה מסתיים.
דוגמה מפורטת מופיעה בסרטון Constraints and modifier order.
משנים שמשפיעים על אילוצים
בקטע הקודם למדתם שחלק מהמשנים יכולים להשפיע על גודל האילוץ. בקטעים הבאים מתוארים משנים ספציפיים שמשפיעים על אילוצים.
הערך המקדם size
המשנה size מציין את הגודל המועדף של התוכן.
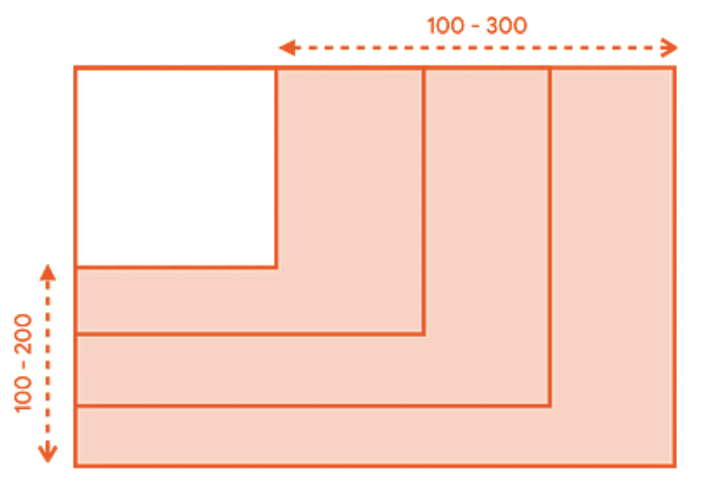
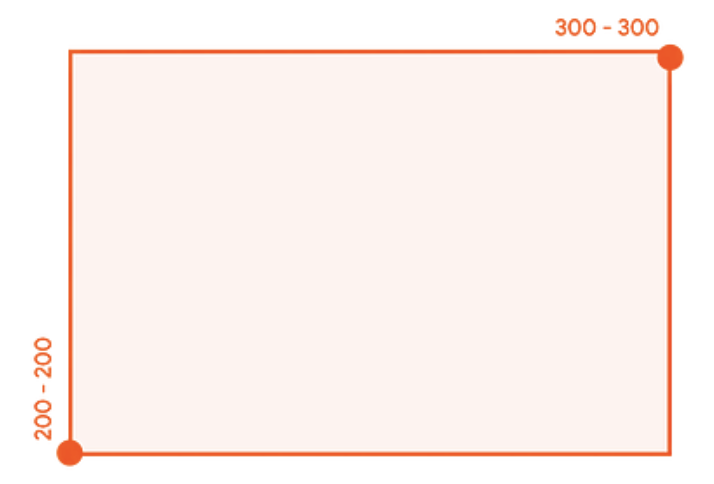
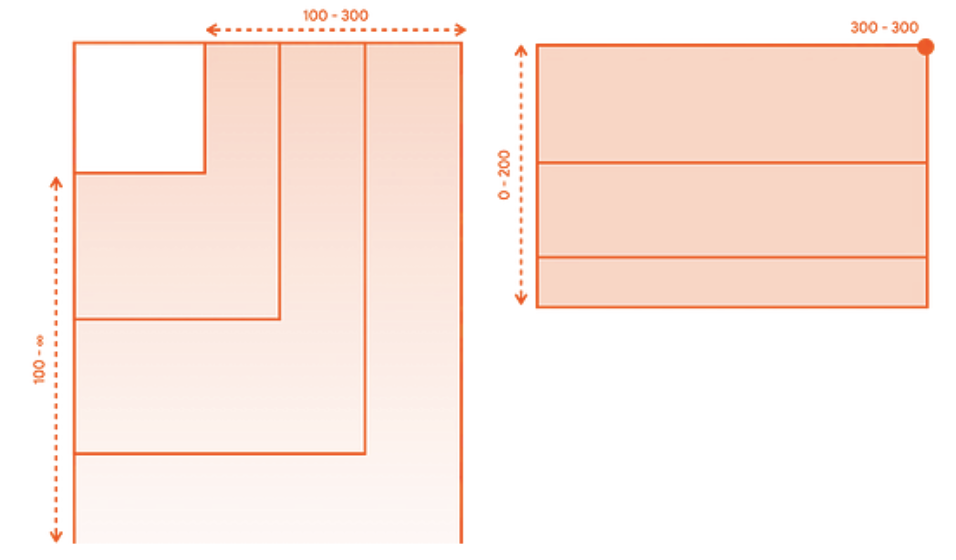
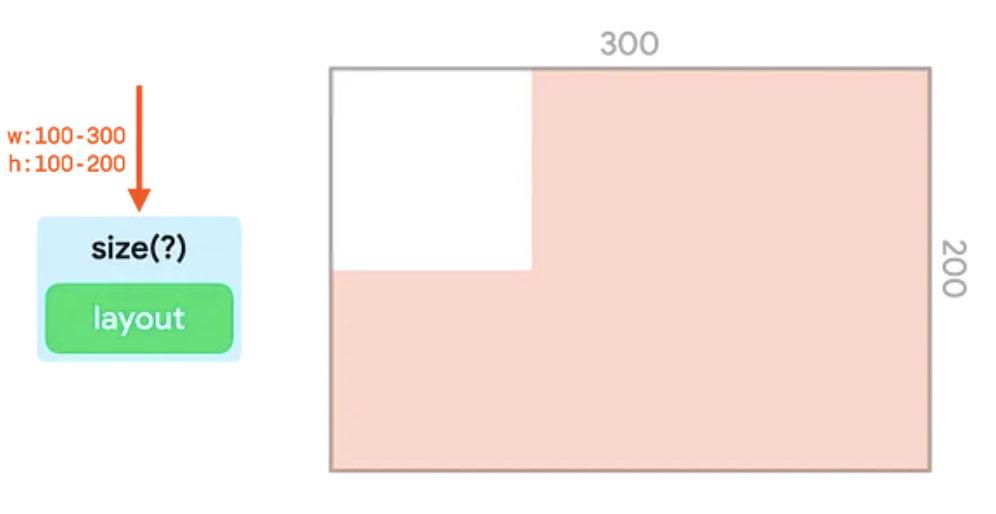
לדוגמה, עץ ממשק המשתמש הבא צריך להיות מוצג בקונטיינר בגודל 300dp על 200dp. האילוצים מוגבלים, כך שהרוחב יכול להיות בין 100dp ל-300dp, והגובה יכול להיות בין 100dp ל-200dp:

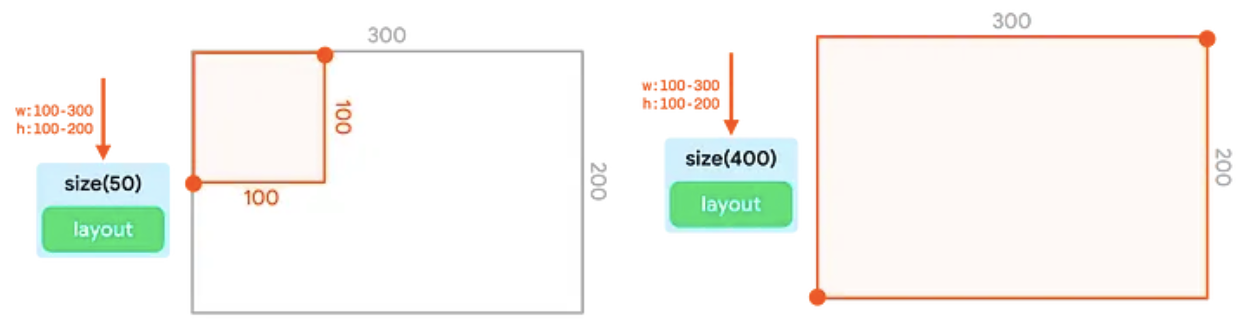
המשנה size מתאים את האילוצים הנכנסים כך שיתאימו לערך שמועבר אליו.
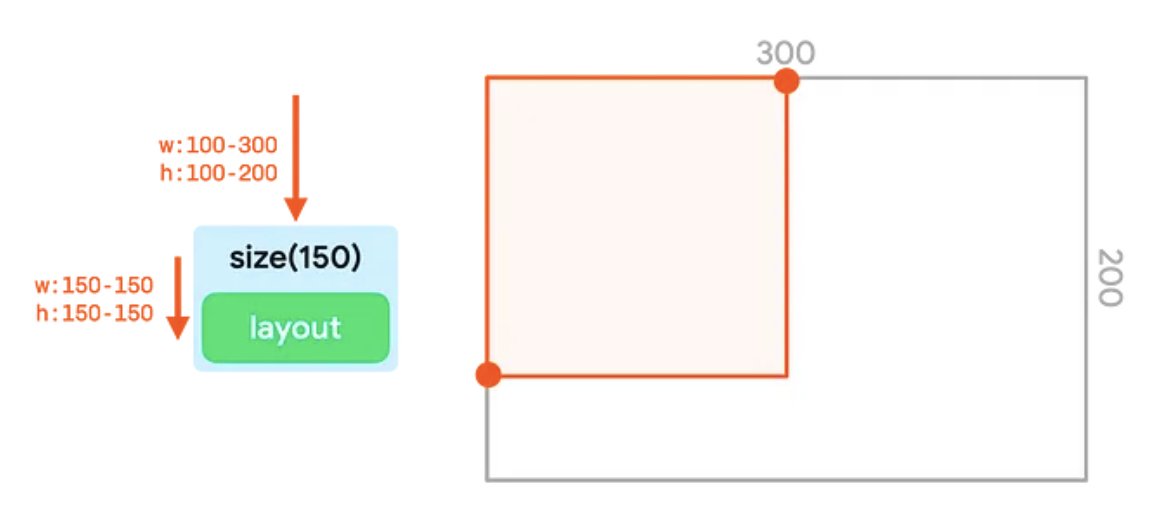
בדוגמה הזו, הערך הוא 150dp:

size מתאים את האילוצים ל-150dp.אם הרוחב והגובה קטנים מהגבול הקטן ביותר של האילוץ, או גדולים מהגבול הגדול ביותר של האילוץ, המשנה תואם לאילוצים שהועברו בצורה הכי קרובה שאפשר, תוך הקפדה על האילוצים שהועברו ב:

size שפועל בהתאם למגבלה שהועברה בצורה הכי קרובה שאפשר.חשוב לזכור שאי אפשר לשרשר כמה משנים של size. המשנה הראשון size
מגדיר את ההגבלות המינימליות והמקסימליות לערך קבוע. גם אם משנה הגודל השני מבקש גודל קטן או גדול יותר, הוא עדיין צריך לפעול בהתאם לגבולות המדויקים שהועברו, ולכן הוא לא יבטל את הערכים האלה:

size, שבה הערך השני שמועבר (50dp) לא מבטל את הערך הראשון (100dp).הערך המקדם requiredSize
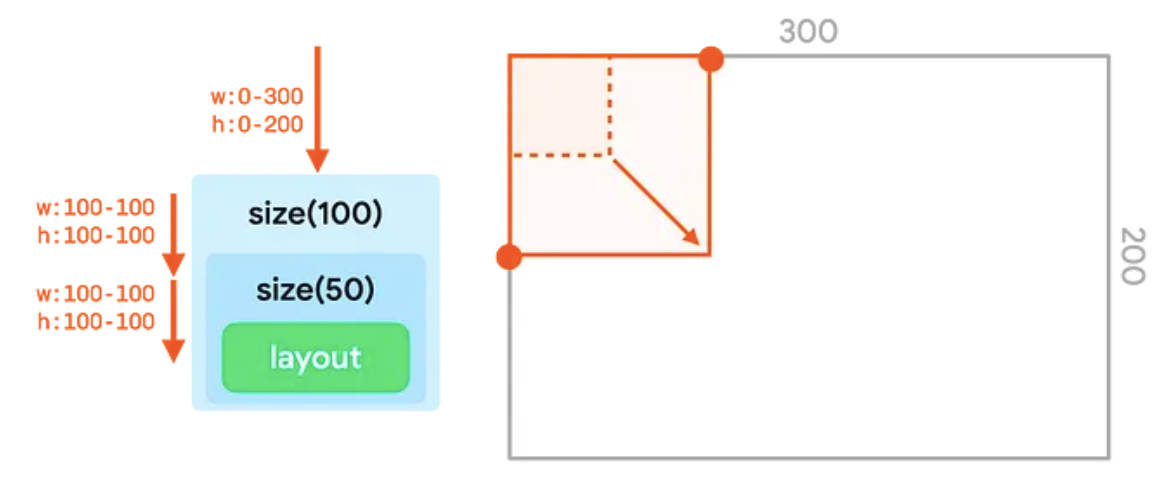
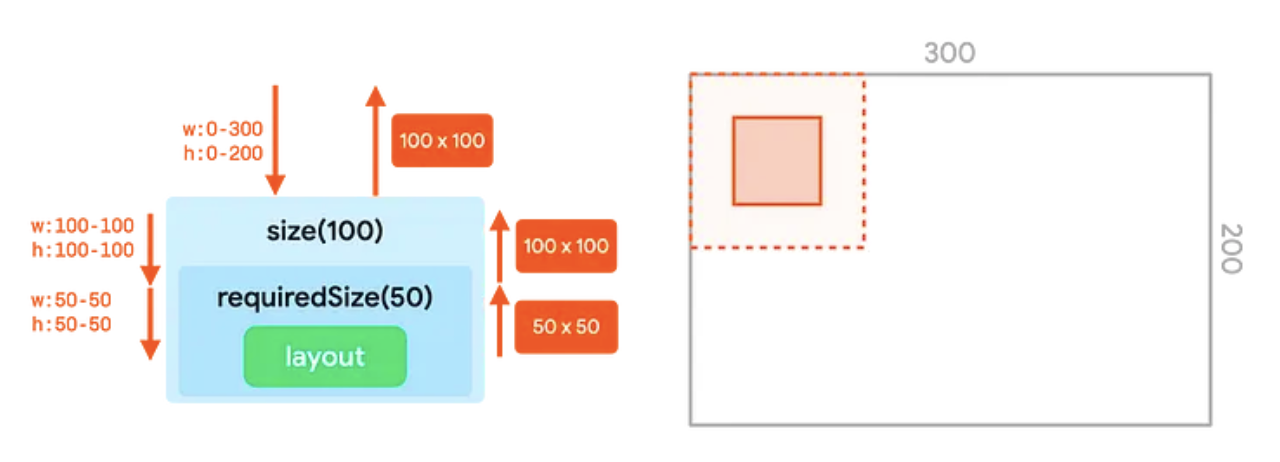
אם אתם רוצים שהצומת שלכם יבטל את האילוצים הנכנסים, אתם צריכים להשתמש במחרוזת requiredSize במקום במחרוזת size. המשנה requiredSize מחליף את האילוצים הנכנסים ומעביר את הגודל שציינתם כגבולות מדויקים.
כשהגודל מועבר חזרה במעלה העץ, צומת הצאצא ימוקם במרכז השטח הזמין:

requiredSize מבטלת את ההגבלות הנכנסות מהתאמת size.הערכים המקדימים width ו-height
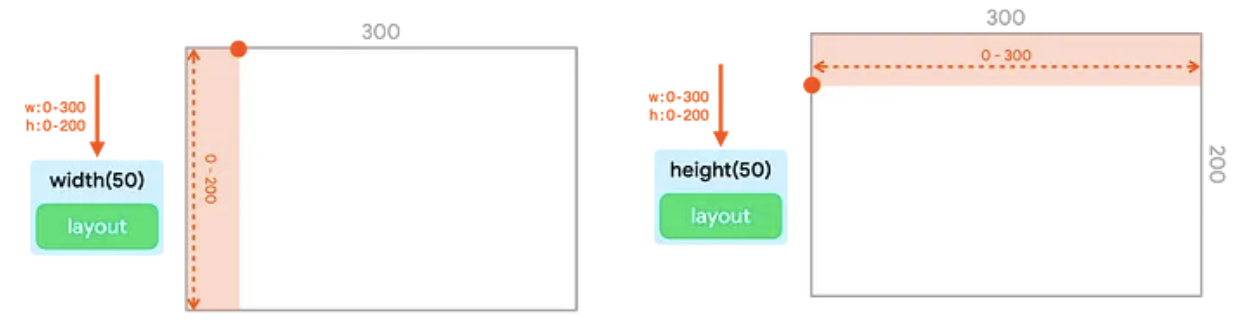
המשנה size משנה את הרוחב והגובה של האילוצים. בעזרת
המשנה width, אפשר להגדיר רוחב קבוע אבל לא להגדיר גובה.
באופן דומה, בעזרת המשנה height, אפשר להגדיר גובה קבוע, אבל לא להגדיר רוחב:

width והמגביל height מגדירים רוחב וגובה קבועים, בהתאמה.הערך המקדם sizeIn
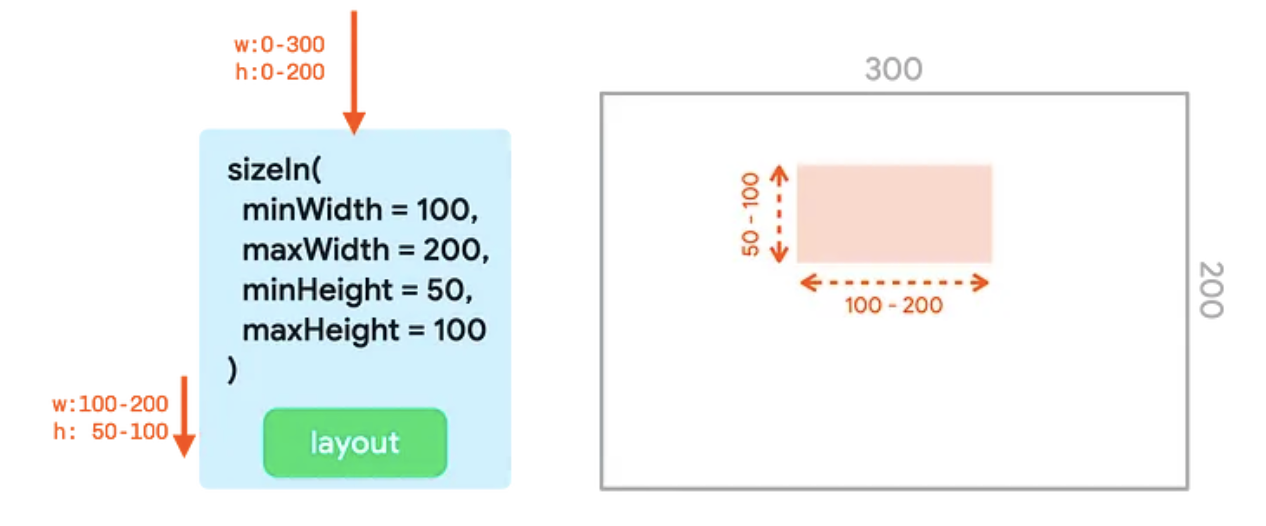
המשנה sizeIn מאפשר להגדיר מגבלות מדויקות של מינימום ומקסימום לרוחב ולגובה. כדאי להשתמש בהרחבה sizeIn אם רוצים לקבל שליטה מדויקת על האילוצים.

sizeIn עם הערכים minWidth, maxWidth, minHeight ו-maxHeight.דוגמאות
בקטע הזה מוצג הסבר על הפלט מכמה קטעי קוד עם משנים משורשרים.
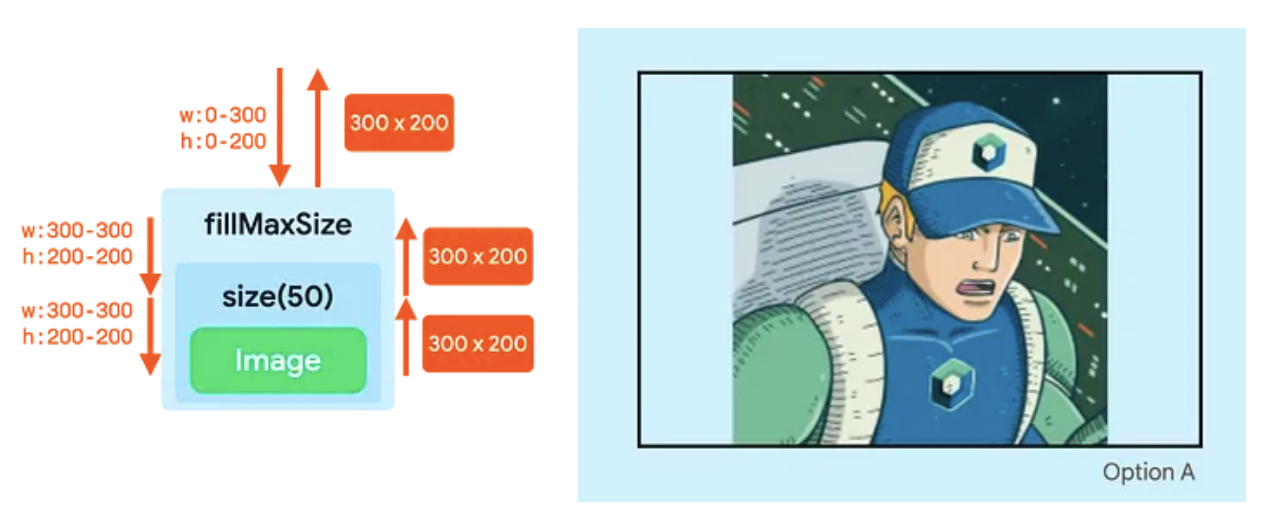
Image( painterResource(R.drawable.hero), contentDescription = null, Modifier .fillMaxSize() .size(50.dp) )
קטע הקוד הזה יוצר את הפלט הבא:

Image מתמלא כתוצאה משרשרת המשנים.- המשנה
fillMaxSizeמשנה את האילוצים כך שגם הרוחב וגם הגובה המינימליים יהיו הערך המקסימלי –300dpברוחב ו-200dpבגובה. - גם אם משנה המאפיין
sizeרוצה להשתמש בגודל50dp, הוא עדיין צריך לפעול בהתאם למגבלות המינימום של המאפיין הקודם. לכן, גם ערך התיקוןsizeיציג את הגבולות המדויקים של האילוץ300עד200, ויתעלם מהערך שצוין בערך התיקוןsize. - הגודל של
Imageהוא300על200, והוא מועבר במעלה העץ.
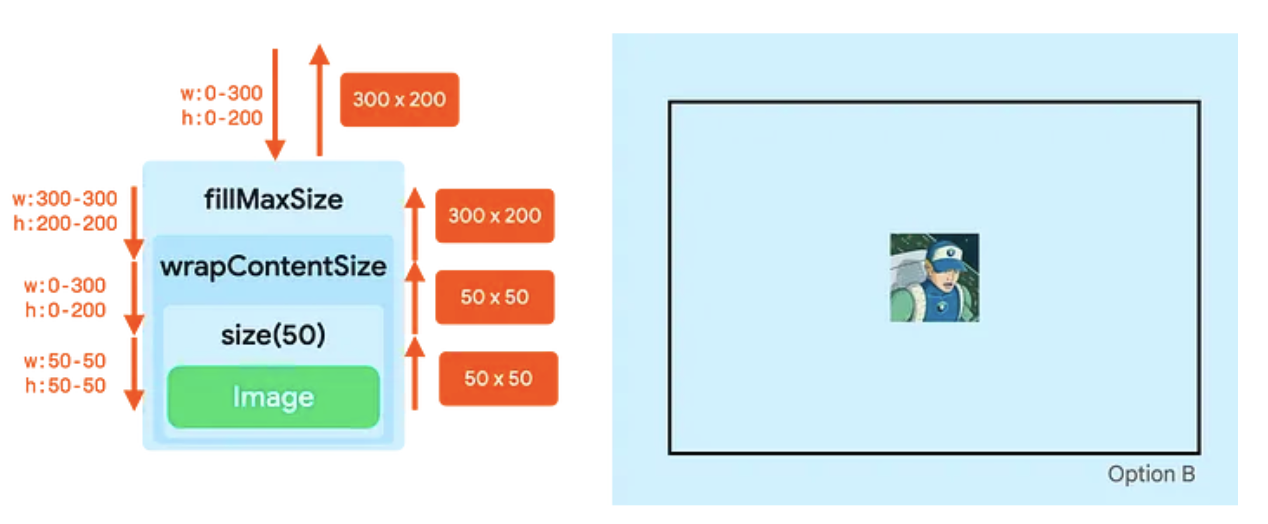
Image( painterResource(R.drawable.hero), contentDescription = null, Modifier .fillMaxSize() .wrapContentSize() .size(50.dp) )
קטע הקוד הזה יוצר את הפלט הבא:

Image ממוקם במרכז וגודלו 50dp.- המשנה
fillMaxSizeמתאים את האילוצים כדי להגדיר את הרוחב והגובה המינימליים לערך המקסימלי –300dpברוחב ו-200dpבגובה. - המשנה
wrapContentSizeמאפס את האילוצים המינימליים. לכן, אםfillMaxSizeיצר אילוצים קבועים,wrapContentSizeמאפס אותם לאילוצים מוגבלים. הצומת הבא יכול עכשיו לתפוס שוב את כל המרחב, או להיות קטן יותר מהמרחב כולו. - המשנה
sizeמגדיר את המגבלות לערכי המינימום והמקסימום של50. - הערך
Imageמומר לגודל של50על50, והמשנהsizeמעביר את הערך הזה. - למשנה
wrapContentSizeיש מאפיין מיוחד. הוא לוקח את רכיב הבן שלו וממקם אותו במרכז הגבולות המינימליים הזמינים שהועברו אליו. הגודל שמועבר לרכיבי ההורה שווה לגבולות המינימליים שהועברו לרכיב.
אפשר להגדיר גודל לרכיב שאפשר להרכיב ולמקם אותו במרכז הרכיב ההורה באמצעות שילוב של שלושה משנים בלבד.
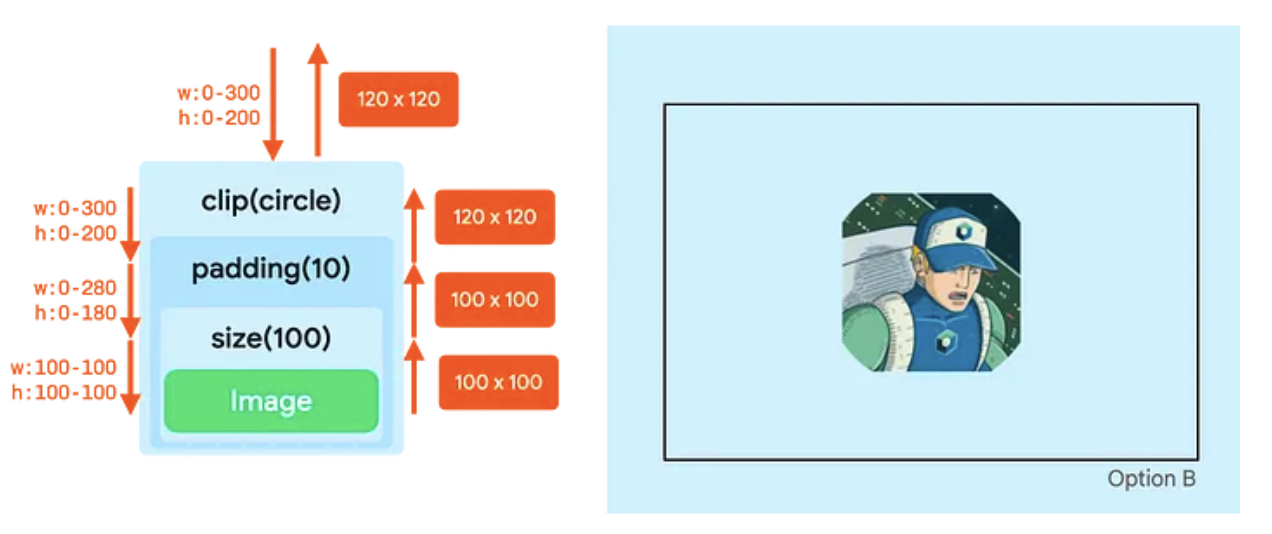
Image( painterResource(R.drawable.hero), contentDescription = null, Modifier .clip(CircleShape) .padding(10.dp) .size(100.dp) )
קטע הקוד הזה יוצר את הפלט הבא:

- המשנה
clipלא משנה את האילוצים. - המשנה
paddingמקטין את המגבלות המקסימליות. - מקש הצירוף
sizeמגדיר את כל האילוצים ל-100dp. - הפונקציה
Imageפועלת בהתאם למגבלות האלה ומחזירה את הגודל100dpעל100dp. - המשנה
paddingמוסיף10dpלכל הצדדים של הגודל שמדווח על ידי התגImage, כך שהפריסה עם הריווח מדווחת על רוחב וגובה של120dp. - בשלב הציור, מקש הצירוף
clipפועל על בד ציור בגודל120dpעל120dp. הוא יוצר מסכת עיגול בגודל הזה. - המשנה
paddingיוצר שוליים פנימיים של10dpמכל הצדדים של התוכן, וכך מקטין את גודל אזור הציור שלImageל-100dpעל100dp. - התמונה
Imageמצוירת בקנבס הקטן הזה. התמונה נחתכת על סמך העיגול המקורי של120dp, ולכן הפלט הוא לא עיגול.
