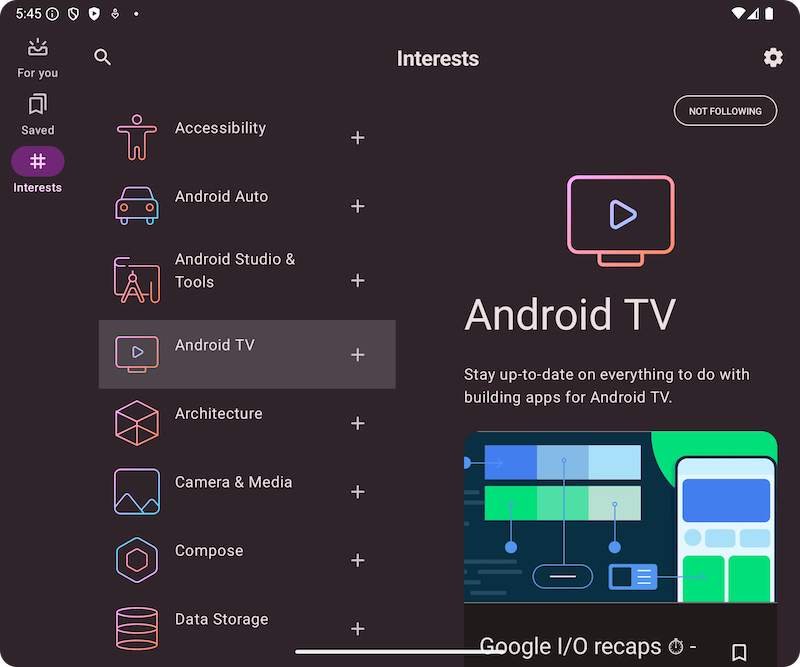
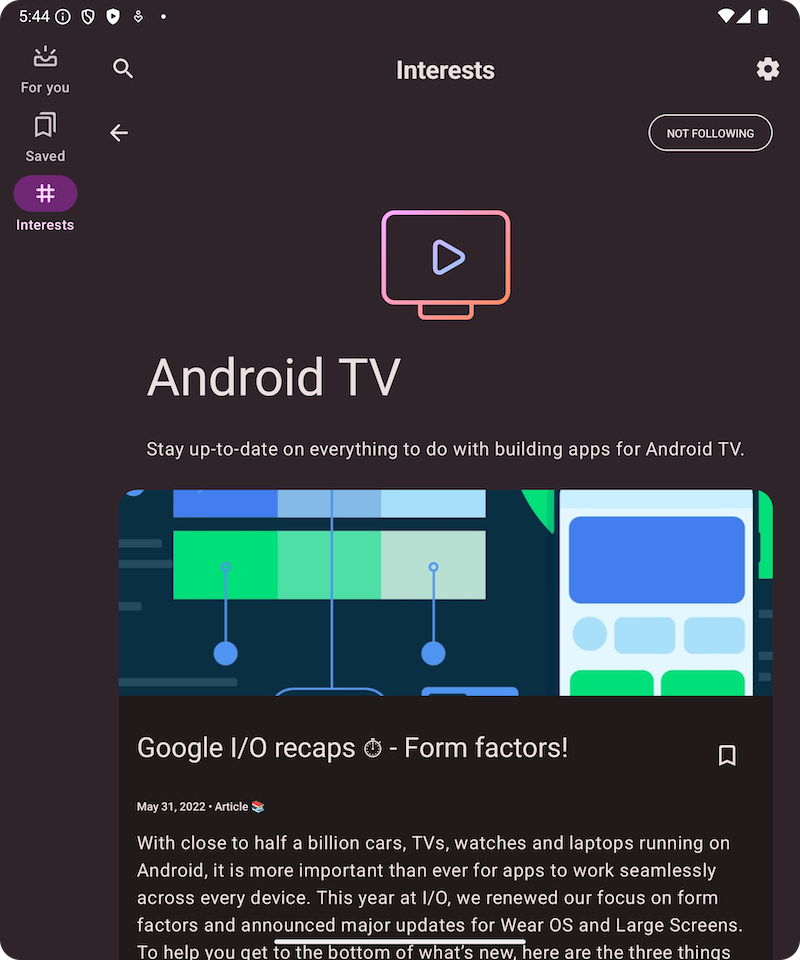
Wzór interfejsu użytkownika typu lista-szczegóły to układ dwupanelowy, w którym jeden panel zawiera listę elementów, a drugi wyświetla szczegóły elementów wybranych z listy.
Ten wzorzec jest szczególnie przydatny w przypadku aplikacji, które zawierają szczegółowe informacje o elementach dużych kolekcji, np. w klientach poczty e-mail, które mają listę e-maili i szczegółową treść każdej wiadomości. Wzór listy i szczegółów można też stosować w przypadku mniej istotnych ścieżek, np. dzieląc ustawienia aplikacji na listę kategorii z ustawieniami każdej kategorii w panelu szczegółów.


Implementowanie wzorca lista-szczegóły za pomocą NavigableListDetailPaneScaffold
NavigableListDetailPaneScaffold to komponent, który upraszcza implementację układu lista-szczegóły w Jetpack Compose. Zawiera ListDetailPaneScaffold i dodaje wbudowaną nawigację oraz animacje przewidywanego przejścia wstecz.
Szablon listy i szczegółów obsługuje maksymalnie 3 panele:
- Panel listy: wyświetla kolekcję elementów.
- Okienko szczegółów: wyświetla szczegóły wybranego elementu.
- Dodatkowy panel (opcjonalny): w razie potrzeby zapewnia dodatkowy kontekst.
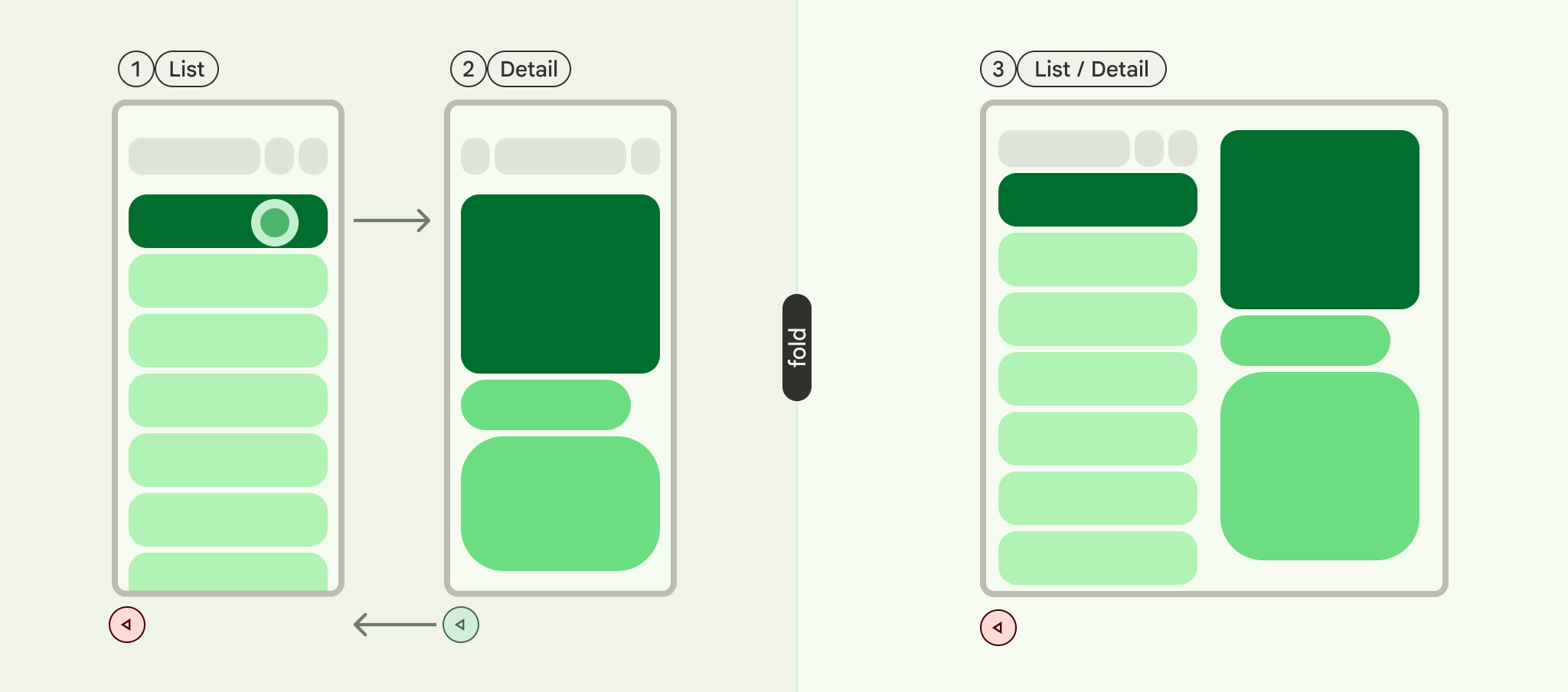
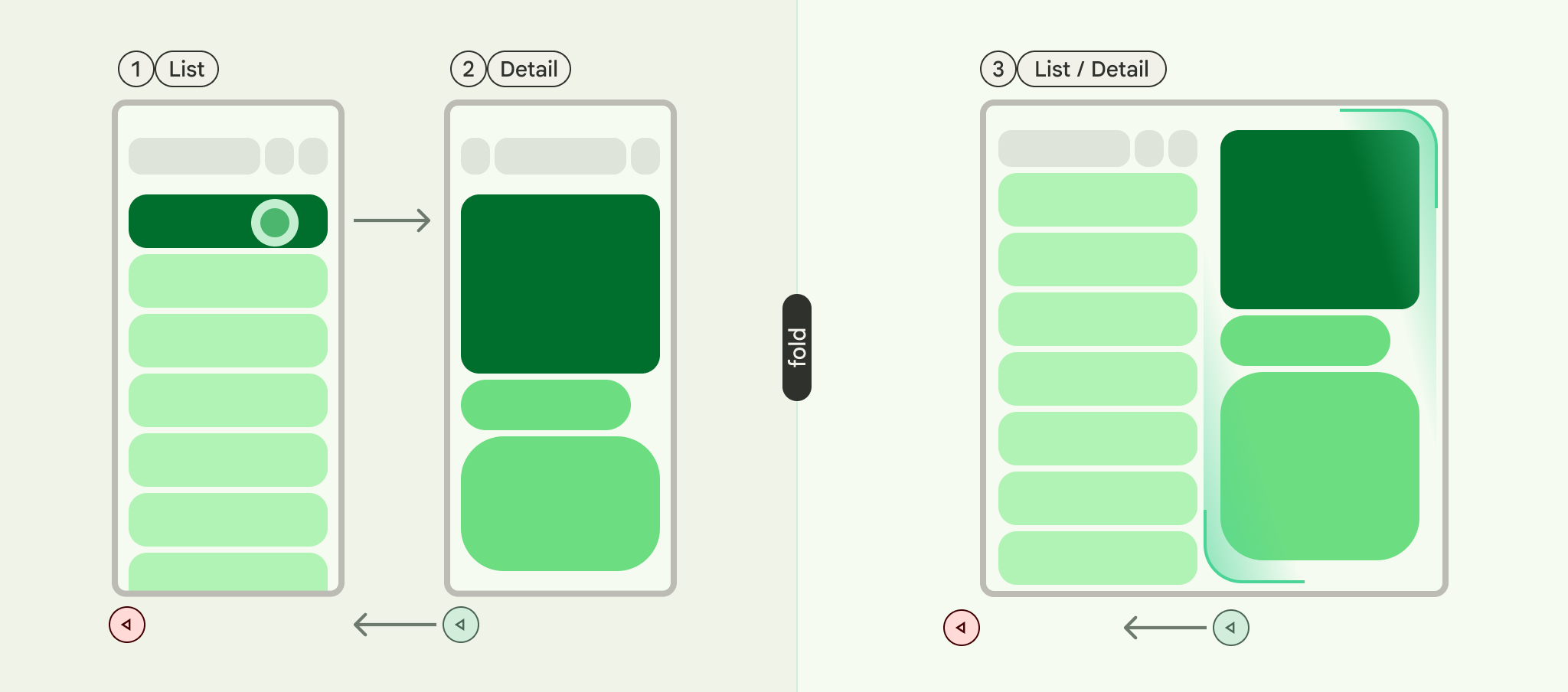
Szkielet dostosowuje się do rozmiaru okna:
- W dużych oknach panele listy i szczegółów są wyświetlane obok siebie.
- W małych oknach widoczny jest tylko jeden panel naraz, który zmienia się w miarę poruszania się użytkownika.
Deklarowanie zależności
NavigableListDetailPaneScaffold jest częścią biblioteki adaptacyjnej nawigacji Material 3.
Dodaj do pliku build.gradle aplikacji lub modułu te 3 zależności:
Kotlin
implementation("androidx.compose.material3.adaptive:adaptive") implementation("androidx.compose.material3.adaptive:adaptive-layout") implementation("androidx.compose.material3.adaptive:adaptive-navigation")
Groovy
implementation 'androidx.compose.material3.adaptive:adaptive' implementation 'androidx.compose.material3.adaptive:adaptive-layout' implementation 'androidx.compose.material3.adaptive:adaptive-navigation'
- adaptacyjne: elementy składowe niskiego poziomu, takie jak
HingeInfoiPosture; - adaptive-layout: układy adaptacyjne, np.
ListDetailPaneScaffoldiSupportingPaneScaffold; - adaptive-navigation: komponenty kompozycyjne do nawigacji w ramach paneli i między nimi, a także układy adaptacyjne, które domyślnie obsługują nawigację, np.
NavigableListDetailPaneScaffoldiNavigableSupportingPaneScaffold;
Upewnij się, że projekt zawiera compose-material3-adaptive w wersji 1.1.0-beta1 lub nowszej.
Włączanie gestu przewidywanego przejścia wstecz
Aby włączyć animacje przewidywanego przejścia wstecz w Androidzie 15 lub starszym, musisz wyrazić zgodę na obsługę gestu przewidywanego przejścia wstecz. Aby wyrazić zgodę, dodaj
android:enableOnBackInvokedCallback="true" do tagu <application> lub
poszczególnych tagów <activity> w pliku AndroidManifest.xml. Więcej informacji znajdziesz w artykule Włączanie gestu przewidywania powrotu.
Gdy aplikacja jest kierowana na Androida 16 (API na poziomie 36) lub nowszego, predykcyjne cofanie jest domyślnie włączone.
Podstawowe użycie
Zaimplementuj NavigableListDetailPaneScaffold w ten sposób:
- Użyj klasy, która reprezentuje wybrane treści. Użyj klasy
Parcelable, aby umożliwić zapisywanie i przywracanie wybranego elementu listy. Użyj wtyczki kotlin-parcelize, aby wygenerować kod. - Utwórz
ThreePaneScaffoldNavigatorza pomocąrememberListDetailPaneScaffoldNavigator.
Ten nawigator służy do przechodzenia między listą, panelem szczegółów i dodatkowymi panelami. Deklarując typ ogólny, nawigator śledzi też stan elementu Scaffold (czyli to, który widżet MyItem jest wyświetlany). Ten typ można przekazywać, więc nawigator może zapisywać i przywracać stan, aby automatycznie obsługiwać zmiany konfiguracji.
Przekaż nawigator do komponentu
NavigableListDetailPaneScaffold.Prześlij implementację panelu listy do
NavigableListDetailPaneScaffold. UżyjAnimatedPane, aby podczas nawigacji zastosować domyślne animacje paneli. Następnie użyjThreePaneScaffoldNavigatordo przejścia do okienka szczegółówListDetailPaneScaffoldRole.Detaili wyświetl przekazany element.Umieść implementację panelu szczegółów w
NavigableListDetailPaneScaffold.
Po zakończeniu nawigacji zmienna currentDestination zawiera panel, do którego aplikacja przeszła, w tym treść wyświetlaną w tym panelu. contentKey
Właściwość jest tego samego typu co określony w pierwotnym wywołaniu, więc możesz uzyskać dostęp do
wszystkich danych, które chcesz wyświetlić.
- Opcjonalnie zmień wartość
defaultBackBehaviorw plikuNavigableListDetailPaneScaffold. Domyślnie usługaNavigableListDetailPaneScaffoldużywaPopUntilScaffoldValueChangew przypadkudefaultBackBehavior.
Jeśli Twoja aplikacja wymaga innego wzorca nawigacji wstecznej, możesz zastąpić to zachowanie, określając inną opcję BackNavigationBehavior.
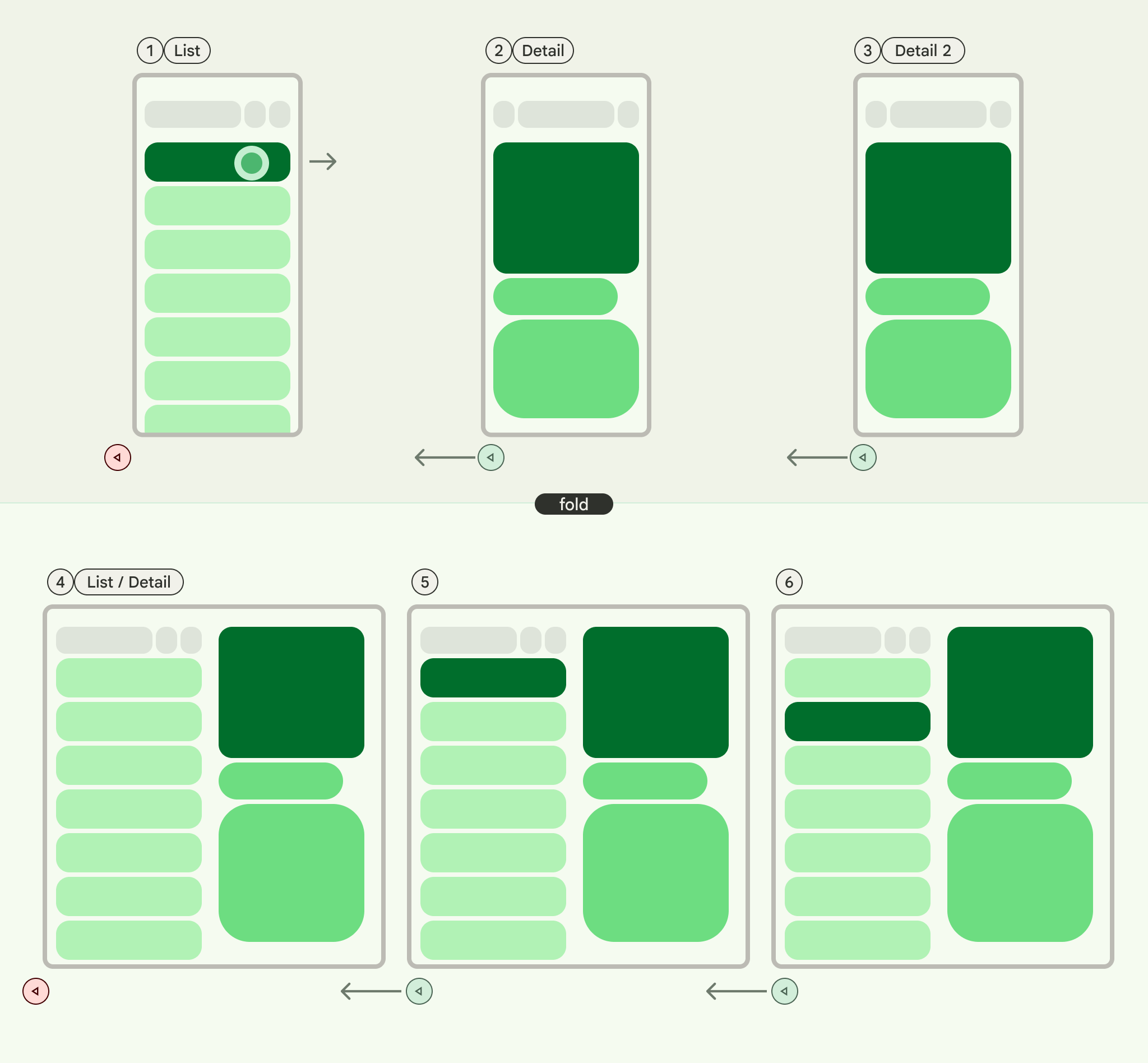
Liczba opcji: BackNavigationBehavior
W tej sekcji używamy przykładu aplikacji poczty e-mail z listą e-maili w jednym panelu i widokiem szczegółowym w drugim.
PopUntilScaffoldValueChange (domyślne i zalecane w większości przypadków)
To działanie koncentruje się na zmianach w ogólnej strukturze układu. W konfiguracji wielopanelowej zmiana treści e-maila w panelu szczegółowym nie zmienia struktury układu. Dlatego przycisk Wstecz może spowodować zamknięcie aplikacji lub bieżącego wykresu nawigacji, ponieważ w bieżącym kontekście nie ma zmiany układu, do której można by wrócić. W układzie z jednym panelem naciśnięcie przycisku Wstecz spowoduje pominięcie zmian treści w widoku szczegółowym i powrót do widoku listy, ponieważ jest to wyraźna zmiana układu.
Oto przykłady:
- Wielopanelowy: w panelu szczegółów wyświetlasz e-maila (element 1). Kliknięcie innego e-maila (element 2) powoduje aktualizację panelu szczegółów, ale panele listy i szczegółów pozostają widoczne. Naciśnięcie przycisku Wstecz może spowodować zamknięcie aplikacji lub bieżącego procesu nawigacji.
- Jeden panel: wyświetlasz element 1, a następnie element 2. Naciśnięcie przycisku Wstecz spowoduje powrót bezpośrednio do panelu listy e-maili.
Używaj tego ustawienia, gdy chcesz, aby użytkownicy postrzegali wyraźne przejścia układu przy każdym działaniu „Wstecz”.

PopUntilContentChange
Takie działanie nadaje priorytet wyświetlanym treściom. Jeśli wyświetlisz element 1, a potem element 2, naciśnięcie przycisku Wstecz spowoduje powrót do elementu 1 niezależnie od układu.
Oto przykłady:
- Wielopanelowy: wyświetlasz produkt 1 w panelu szczegółów, a następnie klikasz produkt 2 na liście. Okienko szczegółów zostanie zaktualizowane. Naciśnięcie przycisku Wstecz przywróci w okienku szczegółów element 1.
- Jeden panel: następuje przywrócenie tej samej treści.
Używaj tej opcji, gdy użytkownik oczekuje, że po kliknięciu przycisku Wstecz wróci do wcześniej wyświetlanych treści.

PopUntilCurrentDestinationChange
To działanie powoduje usunięcie z powrotem elementów z stosu, dopóki bieżące miejsce docelowe nawigacji nie ulegnie zmianie. Dotyczy to zarówno układów z jednym, jak i z wieloma panelami.
Oto przykłady:
Niezależnie od tego, czy korzystasz z układu z 1 czy z wieloma panelami, naciśnięcie przycisku Wstecz zawsze przenosi fokus z wyróżnionego elementu nawigacyjnego do poprzedniego miejsca docelowego. W aplikacji poczty e-mail oznacza to, że wizualny wskaźnik wybranego panelu przesunie się.
Używaj tej opcji, gdy utrzymanie wyraźnego wizualnego wskazania bieżącej nawigacji jest kluczowe dla wygody użytkownika.

PopLatest
Ta opcja usuwa z listy tylko ostatnie miejsce docelowe. Użyj tej opcji, aby cofnąć się bez pomijania stanów pośrednich.
Po wykonaniu tych czynności kod powinien wyglądać podobnie do tego:
val scaffoldNavigator = rememberListDetailPaneScaffoldNavigator<MyItem>() val scope = rememberCoroutineScope() val backNavigationBehavior = BackNavigationBehavior.PopUntilScaffoldValueChange NavigableListDetailPaneScaffold( navigator = scaffoldNavigator, listPane = { AnimatedPane { MyList( onItemClick = { item -> // Navigate to the detail pane with the passed item scope.launch { scaffoldNavigator.navigateTo( ListDetailPaneScaffoldRole.Detail, item ) } }, ) } }, detailPane = { AnimatedPane { // Show the detail pane content if selected item is available scaffoldNavigator.currentDestination?.contentKey?.let { Column { // Allow users to dismiss the detail pane. Use back navigation to // hide an expanded detail pane. if (scaffoldNavigator.scaffoldValue[ListDetailPaneScaffoldRole.Detail] == PaneAdaptedValue.Expanded) { // Material design principles promote the usage of a right-aligned // close (X) button. IconButton( modifier = Modifier.align(Alignment.End).padding(16.dp), onClick = { scope.launch { scaffoldNavigator.navigateBack(backNavigationBehavior) } } ) { Icon(Icons.Default.Close, contentDescription = "Close") } } MyDetails(it) } } } }, )
